panel
This module exports a single constructor function Panel which constructs a
new panel.
A panel is a dialog. Its content is specified as HTML and you can execute scripts in it, so the appearance and behaviour of the panel is limited only by what you can do using HTML, CSS and JavaScript.
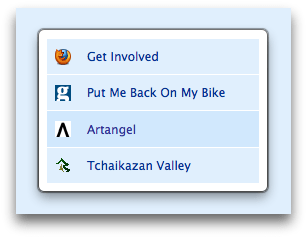
The screenshot below shows a panel whose content is built from the list of currently open tabs:

Panels are useful for presenting temporary interfaces to users in a way that is easier for users to ignore and dismiss than a modal dialog, since panels are hidden the moment users interact with parts of the application interface outside them.
A panel's content is loaded as soon as it is created, before the panel is shown, and the content remains loaded when a panel is hidden, so it is possible to keep a panel around in the background, updating its content as appropriate in preparation for the next time it is shown.
Your add-on can receive notifications when a panel is shown or hidden by
listening to its show and hide events.
Panel Content
The panel's content is specified as HTML, which is loaded from the URL
supplied in the contentURL option to the panel's constructor.
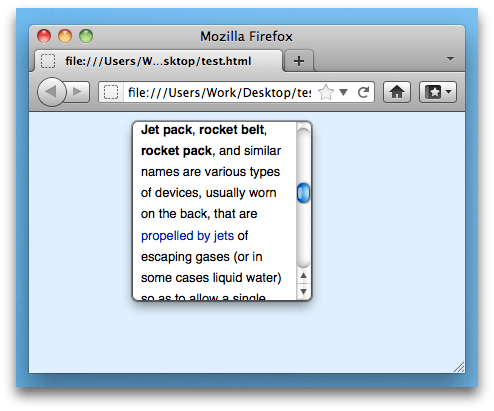
You can load remote HTML into the panel:
1 2 3 4 5 6 7 | var panel = require("panel").Panel({ width: 180, height: 180,});panel.show(); |

You can also load HTML that's been packaged with your add-on, and this is
most probably how you will create dialogs. To do this, save
the HTML in your add-on's data directory and load it using the data.url()
method exported by the
self module, like this:
1 2 3 4 5 | var panel = require("panel").Panel({ contentURL: require("self").data.url("myFile.html")});panel.show(); |
Updating Panel Content
You can update the panel's content simply by setting the panel's contentURL
property.
Here's an add-on that adds two widgets to the add-on bar, one which
shows Google's mobile site and one which shows Bing's mobile site. The widgets
share a panel object, and switch between the two sites by updating the panel's
contentURL property:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | var panel = require("panel").Panel({ contentURL: "about:blank", onHide: function () { panel.contentURL = "about:blank"; }});require("widget").Widget({ id: "bing", label: "Bing", panel: panel, onClick: function() { }});require("widget").Widget({ id: "google", label: "Google", panel: panel, onClick: function() { }}); |
Scripting Panel Content
You can't directly access your panel's content from your main add-on code. To access the panel's content, you need to load a script into the panel. In the SDK these scripts are called "content scripts" because they're explicitly used for interacting with web content.
While content scripts can access the content they're attached to, they can't use the SDK's APIs. So implementing a complete solution usually means you have to send messages between the content script and the main add-on code.
-
You can specify one or more content scripts to load into a panel using the
contentScriptorcontentScriptFileoptions to thePanel()constructor. -
You can communicate with the script using either the
postMessage()API or (preferably, usually) theportAPI.
For example, here's an add-on whose content script intercepts mouse clicks
on links inside the panel, and sends the target URL to the main add-on
code. The content script sends messages using self.port.emit() and the
add-on script receives them using panel.port.on().
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | var myScript = "window.addEventListener('click', function(event) {" + " var t = event.target;" + " if (t.nodeName == 'A')" + " self.port.emit('click-link', t.toString());" + "}, false);"var panel = require("panel").Panel({ contentScript: myScript});panel.port.on("click-link", function(url) { console.log(url);});panel.show(); |
This example uses contentScript to supply the script as a string. It's
usually better practice to use contentScriptFile, which is a URL pointing
to a script file saved under your add-on's data directory.
Unless your content script is extremely simple and consists only of a
static string, don't use contentScript: if you do, you may
have problems getting your add-on approved on AMO.
Instead, keep the script in a separate file and load it using
contentScriptFile. This makes your code easier to maintain,
secure, debug and review.

Getting User Input
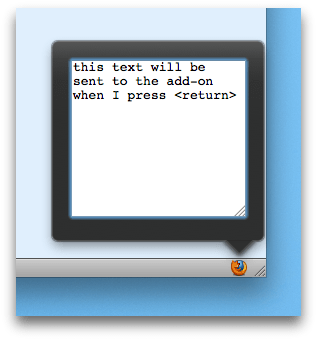
The following add-on adds a widget which displays a panel when
clicked. The panel just contains a <textarea> element: when the user
presses the return key, the contents of the <textarea> is sent to the
main add-on code.
The add-on consists of three files:
main.js: the main add-on code, that creates the widget and panelget-text.js: the content script that interacts with the panel contenttext-entry.html: the panel content itself, specified as HTML
"main.js" is saved in your add-on's lib directory, and the other two files
go in your add-on's data directory:
my-addon/
data/
get-text.js
text-entry.html
lib/
main.js
The "main.js" looks like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | var data = require("self").data;// Create a panel whose content is defined in "text-entry.html".// Attach a content script called "get-text.js".var text_entry = require("panel").Panel({ width: 212, height: 200, contentURL: data.url("text-entry.html"), contentScriptFile: data.url("get-text.js")});// Send the content script a message called "show" when// the panel is shown.text_entry.on("show", function() { text_entry.port.emit("show");});// Listen for messages called "text-entered" coming from// the content script. The message payload is the text the user// entered.// In this implementation we'll just log the text to the console.text_entry.port.on("text-entered", function (text) { console.log(text); text_entry.hide();});// Create a widget, and attach the panel to it, so the panel is// shown when the user clicks the widget.require("widget").Widget({ label: "Text entry", id: "text-entry", panel: text_entry}); |
The content script "get-text.js" looks like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | self.port.on("show", function (arg) { var textArea = document.getElementById('edit-box'); textArea.focus(); // When the user hits return, send a message to main.js. // The message payload is the contents of the edit box. textArea.onkeyup = function(event) { if (event.keyCode == 13) { // Remove the newline. text = textArea.value.replace(/(\r\n|\n|\r)/gm,""); self.port.emit("text-entered", text); textArea.value = ''; } };}); |
Finally, the "text-entry.html" file defines the <textarea> element:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html><head> <style type="text/css" media="all"> textarea { margin: 10px; } </style></head><body> <textarea rows="10" cols="20" id="edit-box"></textarea></body></html> |
To learn much more about content scripts, see the Working with Content Scripts guide.
Scripting Trusted Panel Content
Note that the feature described in this section is experimental: we'll
very probably continue to support it, but the name of the addon
property might change in a future release.
We've already seen that you can package HTML files in your add-on's data
directory and use them to define the panel's content. We can call this
"trusted" content, because unlike content loaded from a source outside the
add-on, the add-on author knows exactly what it's doing. To
interact with trusted content you don't need to use content scripts:
you can just include a script from the HTML file in the normal way, using
script tags.
Like a content script, these scripts can communicate with the add-on code
using the
postMessage()
API or the
port API.
The crucial difference is that these scripts access the postMessage
and port objects through the addon object, whereas content scripts
access them through the self object.
To show the difference, we can easily convert the text-entry add-on above
to use normal page scripts instead of content scripts.
The main add-on code is exactly the same as the main add-on code in the previous example, except that we don't attach a content script:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | var data = require("self").data;// Create a panel whose content is defined in "text-entry.html".var text_entry = require("panel").Panel({ width: 212, height: 200, contentURL: data.url("text-entry.html"),});// Send the page script a message called "show" when// the panel is shown.text_entry.on("show", function() { text_entry.port.emit("show");});// Listen for messages called "text-entered" coming from// the page script. The message payload is the text the user// entered.// In this implementation we'll just log the text to the console.text_entry.port.on("text-entered", function (text) { console.log(text); text_entry.hide();});// Create a widget, and attach the panel to it, so the panel is// shown when the user clicks the widget.require("widget").Widget({ label: "Text entry", id: "text-entry", panel: text_entry}); |
The page script is exactly the same as the content script above, except
that instead of self, we use addon to access the messaging APIs:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | addon.port.on("show", function (arg) { var textArea = document.getElementById('edit-box'); textArea.focus(); // When the user hits return, send a message to main.js. // The message payload is the contents of the edit box. textArea.onkeyup = function(event) { if (event.keyCode == 13) { // Remove the newline. text = textArea.value.replace(/(\r\n|\n|\r)/gm,""); addon.port.emit("text-entered", text); textArea.value = ''; } };}); |
Finally, the HTML file now references "get-text.js" inside a script tag:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <html><head> <style type="text/css" media="all"> textarea { margin: 10px; } </style> <script src="get-text.js"></script></head><body> <textarea rows="10" cols="20" id="edit-box"></textarea></body></html> |
Styling Trusted Panel Content
When the panel's content is specified using an HTML file in your data
directory, you can style it using CSS, either embedding the CSS directly
in the file or referencing a CSS file stored under data.
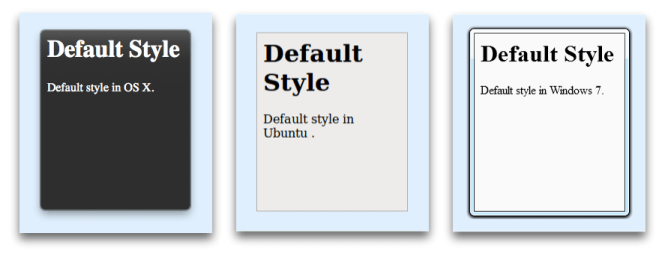
The panel's default style is different for each operating system:

This helps to ensure that the panel's style is consistent with the dialogs
displayed by Firefox and other applications, but means you need to take care
when applying your own styles. For example, if you set the panel's
background-color property to white and do not set the color property,
then the panel's text will be invisible on OS X although it looks fine on Ubuntu.
API Reference
Classes
Panel
The Panel object represents a floating modal dialog that can by an add-on to present user interface content.
Once a panel object has been created it can be shown and hidden using its
show() and hide() methods. Once a panel is no longer needed it can be
deactivated using destroy().
The content of a panel is specified using the contentURL option. An add-on
can interact with the content of a panel using content scripts which it
supplies in the contentScript and/or contentScriptFile options. For example,
a content script could create a menu and send the user's selection to the
add-on.
Constructors
Panel(options)
Creates a panel.
Options for the panel, with the following keys:
The width of the panel in pixels. Optional.
The height of the panel in pixels. Optional.
The URL of the content to load in the panel.
An optional object describing permissions for the content. It should
contain a single key named script whose value is a boolean that indicates
whether or not to execute script in the content. script defaults to true.
A local file URL or an array of local file URLs of content scripts to load.
Content scripts specified by this property are loaded before those
specified by the contentScript property.
A string or an array of strings containing the texts of content scripts to
load. Content scripts specified by this property are loaded after those
specified by the contentScriptFile property.
When to load the content scripts. This may take one of the following values:
- "start": load content scripts immediately after the document element for the panel is inserted into the DOM, but before the DOM content itself has been loaded
- "ready": load content scripts once DOM content has been loaded, corresponding to the DOMContentLoaded event
- "end": load content scripts once all the content (DOM, JS, CSS, images) for the panel has been loaded, at the time the window.onload event fires
This property is optional and defaults to "end".
Read-only value exposed to content scripts under self.options property.
Any kind of jsonable value (object, array, string, etc.) can be used here. Optional.
Include this to listen to the panel's message event.
Include this to listen to the panel's show event.
Include this to listen to the panel's hide event.
Methods
destroy()
Destroys the panel, unloading any content that was loaded in it. Once
destroyed, the panel can no longer be used. If you just want to hide
the panel and might show it later, use hide instead.
postMessage(message)
Sends a message to the content scripts.
The message to send. Must be stringifiable to JSON.
show()
Displays the panel.
hide()
Stops displaying the panel.
resize(width, height)
Resizes the panel.
The new width of the panel in pixels.
The new height of the panel in pixels.
on(type, listener)
Registers an event listener with the panel.
The type of event to listen for.
The listener function that handles the event.
removeListener(type, listener)
Unregisters an event listener from the panel.
The type of event for which listener was registered.
The listener function that was registered.
Properties
port : EventEmitter
EventEmitter object that allows you to:
- send events to the content script using the
port.emitfunction - receive events from the content script using the
port.onfunction
See the guide to
communicating using port for details.
isShowing : boolean
Tells if the panel is currently shown or not. This property is read-only.
height : number
The height of the panel in pixels.
width : number
The width of the panel in pixels.
contentURL : string
The URL of content loaded into the panel. This can point to local content loaded from your add-on's "data" directory or remote content. Setting it updates the panel's content immediately.
allow : object
An object describing permissions for the content. It contains a single key
named script whose value is a boolean that indicates whether or not to execute
script in the content.
contentScriptFile : string,array
A local file URL or an array of local file URLs of content scripts to load.
Content scripts specified by this property are loaded before those
specified by the contentScript property.
contentScript : string,array
A string or an array of strings containing the texts of content scripts to
load. Content scripts specified by this property are loaded after those
specified by the contentScriptFile property.
contentScriptWhen : string
When to load the content scripts. This may have one of the following values:
- "start": load content scripts immediately after the document element for the panel is inserted into the DOM, but before the DOM content itself has been loaded
- "ready": load content scripts once DOM content has been loaded, corresponding to the DOMContentLoaded event
- "end": load content scripts once all the content (DOM, JS, CSS, images) for the panel has been loaded, at the time the window.onload event fires
contentScriptOptions : object
Read-only value exposed to content scripts under self.options property.
Any kind of jsonable value (object, array, string, etc.) can be used here. Optional.
Events
show
This event is emitted when the panel is shown.
hide
This event is emitted when the panel is hidden.
message
If you listen to this event you can receive message events from content
scripts associated with this panel. When a content script posts a
message using self.postMessage(), the message is delivered to the add-on
code in the panel's message event.
Listeners are passed a single argument which is the message posted from the content script. The message can be any JSON-serializable value.
error
This event is emitted when an uncaught runtime error occurs in one of the panel's content scripts.
Listeners are passed a single argument, the Error object.
