Firefox Mobile 対応の開発
このチュートリアルに沿って学習するには、あらかじめ SDK をインストールし、cfx 入門を学習してください。
Mozilla は先ごろ、Firefox Mobile on Android の UI の再実装 を決定しました。これにより、従来の XUL に代わってネイティブな Android ウィジェットを使用した UI が実装されます。アドオン SDK では、この新しいバージョンの Firefox Mobile とデスクトップバージョンの Firefox の両方で動作するアドオンを開発できます。
デスクトップの Firefox と Firefox Mobile には同じコードを使用でき、cfx run、cfx test、cfx xpi で追加のオプションを指定するだけで Firefox Mobile をターゲットとすることができます。
現在、完全に機能するのは、以下のモジュールのみです。
Mozilla では、他のモジュールについてもサポートを追加できるよう取り組んでいます。
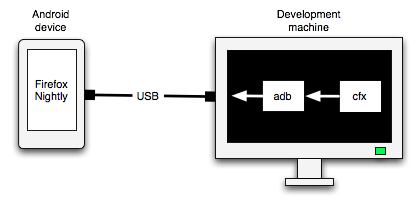
このチュートリアルでは、開発マシンに USB 接続された Android デバイスで SDK アドオンを実行する方法について説明します。 アドオン SDK とデバイス間の通信には、Android Debug Bridge(adb)を使用します。

Android エミュレータ を使用すれば、デバイスにアクセスせずにアドオンを開発することができます。しかしエミュレータは低速なので、当面、ここで説明する方法を使用する方が簡単です。
環境の設定
まず、ネイティブバージョンの Firefox Mobile を実行できる Android デバイス を用意します。 Android デバイスで、以下の手順を実行します。
- デバイスに Firefox Mobile の Nightly ビルドをインストールします。
- デバイスで USB デバッグを有効にします(このリンクの手順 3 のみ)
開発マシンで、以下の手順を実行します。
- アドオン SDK のバージョン 1.5 以上をインストールします。
- デバイスに適したバージョンの Android SDK をインストールします。
- Android SDK を使用して、Android Platform Tools をインストールします。
次に、デバイスを開発マシンに USB で接続します。
ここでコマンドシェルを開きます。Android SDK をインストールしたディレクトリの下にある「platform-tools」ディレクトリに、Android Platform Tools によって adb がインストールされています。環境変数 PATH に「platform-tools」のパスを設定してください。その後、以下を入力します。
adb devices
以下のような出力が表示されます。
List of devices attached 51800F220F01564 device
(上の長い 16 進数は、表示される数値とは異なります)
これで adb によってデバイスが検出され、開発の準備が整いました。
Android 上でのアドオンの実行
サポートされている範囲でモジュールを使用する限り、通常どおりアドオンを開発できます。
アドオンを実行する必要がある場合、まずそのデバイスで Firefox が実行されていないことを確認します。次に、オプションを指定して cfx run を実行します。
cfx run -a fennec-on-device -b /path/to/adb --mobile-app fennec --force-mobile
このコマンドの詳細については、「モバイル開発のための cfx オプション」を参照してください。
コマンドシェルに、以下のように表示されます。
Launching mobile application with intent name org.mozilla.fennec
Pushing the addon to your device
Starting: Intent { act=android.activity.MAIN cmp=org.mozilla.fennec/.App (has extras) }
--------- beginning of /dev/log/main
--------- beginning of /dev/log/system
Could not read chrome manifest 'file:///data/data/org.mozilla.fennec/chrome.manifest'.
info: starting
info: starting
zerdatime 1329258528988 - browser chrome startup finished.
この後、多くのデバッグ出力が続きます。
デバイス上では、インストールしたアドオンとともに Firefox が起動します。
アドオンからの console.log() 出力は、デスクトップ開発の場合と同様に、コマンドシェルに書き込まれます。しかし、シェルには他の多くのデバッグ出力が書き込まれるので、理解するのは容易ではありません。adb logcat コマンドを実行すると adb のログが表示され、アドオンの実行後にデバッグ出力をフィルタ処理することができます。例えば、Mac OS X または Linux では以下のようなコマンドを使用できます。
adb logcat | grep info:
これは cfx test を実行しても同じです。
cfx test -a fennec-on-device -b /path/to/adb --mobile-app fennec --force-mobile
モバイル開発のための cfx オプション
上のコード例が示すように、cfx run と cfx test を Android デバイスで使用するには、以下の 4 つのオプションが必要です。
-a fennec-on-device
|
Add-on SDK に対して、アドオンをホストするアプリケーションを指定するオプションです。デバイス上の Firefox Mobile でアドオンを実行する場合は、「fennec-on-device」に設定します。 |
-b /path/to/adb
|
前述のように、
|
--mobile-app
|
Android インテントの名前を指定するオプションです。この値は、デバイスで実行している Firefox Mobile のバージョンによって異なります。
バージョンが不明な場合は、以下のようなコマンドを実行します(OS X または Linux の場合。Windows ではこれに相当するコマンドを実行)。 adb shell pm list packages | grep mozilla 「package」の後に「org.mozilla.」と表示され、その後に文字列が続きます。 最後の文字列が、ここで使用する名前です。例えば、以下が表示された場合、 package:org.mozilla.fennec 以下を指定します。 --mobile-app fennec デバイスに 1 つの Firefox のみをインストールしている場合、このオプションは不要です。 |
--force-mobile
|
Firefox Mobile との互換性を強制するために使用するオプションです。Firefox Mobile で実行する場合は、常に使用する必要があります。 |
モバイルアドオンのパッケージ化
モバイルアドオンを XPI としてパッケージ化するには、以下のコマンドを使用します。
cfx xpi --force-mobile
実際、デバイス上に XPI をインストールするには、少し注意が必要です。最も簡単な方法は、おそらく XPI をデバイスのどこかにコピーすることです。
adb push my-addon.xpi /mnt/sdcard/
次に Firefox Mobile を開き、アドレスバーに以下を入力します。
file:///mnt/sdcard/my-addon.xpi
ブラウザで XPI が開き、インストールするかどうかを尋ねるメッセージが表示されます。
その後、以下のように adb を使用して XPI を削除できます。
adb shell cd /mnt/sdcard rm my-addon.xpi
