アノテーターの設計概要
アノテーターはコンテンツスクリプトを使用してユーザーインターフェイスを構築し、ユーザー入力を取得し、ユーザーが読み込んだページの DOM を調べます。
一方、main モジュールにはアプリケーションロジックが格納され、異なる SDK オブジェクト間でのやりとりを調整します。
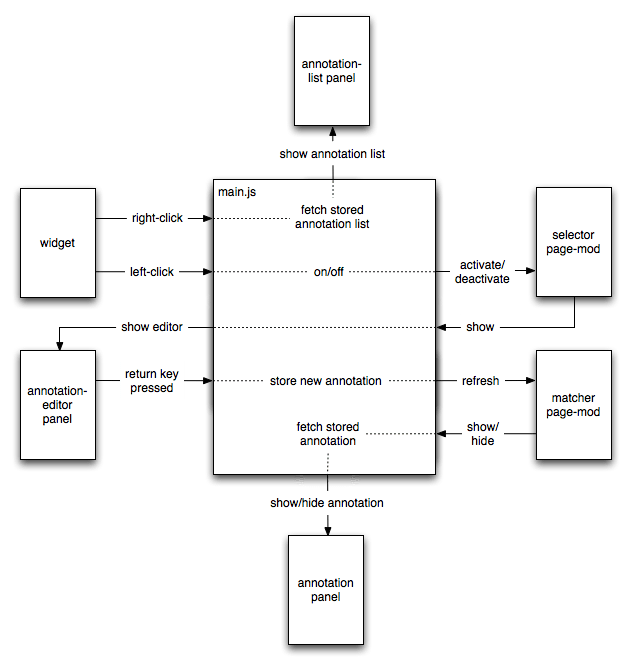
main モジュールと多様なコンテンツスクリプトの間の基本的なやりとりは、以下の図のように表すことができます。

ユーザーインターフェイス
アノテーターの主要なユーザーインターフェイスは、ウィジェットと 3 つのパネルで構成されます。
- ウィジェットは、アノテーターのオン / オフの切り替えや、保存されているすべての注釈のリストの表示に使用します。
- annotation-editor パネルでは、ユーザーが新しい注釈を入力することができます。* annotation-list パネルは、保存されているすべての注釈のリストを表示します。
- annotation パネルは、個別の注釈のみを表示します。
またここでは、アドオンのストレージクオータが一杯になったときに、notifications モジュールを使用してユーザーに通知します。
DOM の操作
ユーザーが開いたページの DOM とのやりとりには、次の 2 つの page-mod を使用します。
-
セレクタ は、ユーザーが注釈を付ける要素を選択できるようにする page-mod です。注釈可能なページ要素を識別し、ユーザーがそれらにマウスを合わせたときにハイライトし、ハイライトされた要素をユーザーがクリックするとそれをメインのアドオンコードに通知します。
-
マッチャー は、注釈が付けられた要素を検索する page-mod です。注釈のリストを初期化し、Web ページでそれらの注釈が関連付けられている要素を検索します。また検出された注釈付きの要素をハイライトします。ユーザーが注釈付きの要素にマウスを合わせると、マッチャーはそれをアドオンのメインコードに通知し、メインコードが annotation パネルを表示します。
データの操作
注釈の保存には、simple-storage モジュールを使用します。
潜在的に機密性の高い情報を記録するので、ユーザーによるプライベートブラウジングモードでの注釈作成を禁止します。この処理には、private-browsing モジュールを使用します。
開始のための手順
まず「annotator」というディレクトリを作成し、そのディレクトリに移動して cfx init と入力します。
次のチュートリアルでは、ウィジェットを実装します。
