ツールバーへのボタンの追加
このチュートリアルに沿って学習するには、あらかじめ SDK をインストールし、cfx 入門を学習してください。
ツールバーにボタンを追加するには、widget モジュールを使用します。
cfx init で作成されるデフォルトのアドオンではウィジェットが使用されているので、それを例にとって説明しましょう。cfx init を紹介するチュートリアルをまだ完了していない場合は、まずそれを完了した後、このページに戻ってください。
新しいディレクトリを作成し、そのディレクトリに移動して cfx init を実行します。その後、「lib」ディレクトリで「main.js」ファイルを開きます。
1 2 3 4 5 6 7 8 9 10 11 | const widgets = require("widget");const tabs = require("tabs");var widget = widgets.Widget({ id: "mozilla-link", label: "Mozilla website", onClick: function() { }}); |
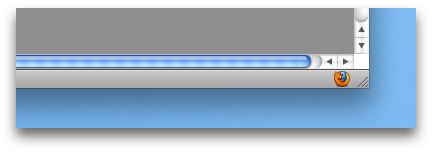
ウィジェットが、ブラウザウィンドウの一番下の「アドオンバー」に追加されます。

開発者はウィジェットを最初の場所から移動できませんが、ユーザーはウィジェットを別のツールバーに移動することができます。id はウィジェットの位置を記憶するための必須の属性なので、このアドオンの後続のバージョンでも変更しないでください。
ボタンをクリックすると、http://www.mozilla.org が開きます。
アイコンの指定
ウィジェットを使用してツールバーボタンを作成する場合、表示するアイコンを contentURL で指定します。アイコンには、上の例のようにリモートファイルを指定することも、ローカルファイルを指定することもできます。下の例では、アドオンの data ディレクトリから「my-icon.png」というアイコンファイルを読み込みます。
1 2 3 4 5 6 7 8 9 10 11 12 | var widgets = require("widget");var tabs = require("tabs");var self = require("self");var widget = widgets.Widget({ id: "mozilla-link", label: "Mozilla website", contentURL: self.data.url("my-icon.png"), onClick: function() { }}); |
アイコンは、ウィジェットの contentURL プロパティを設定していつでも変更できます。
ユーザーの操作への対応
click、mouseover、mouseout イベントをリッスンするには、対応するコンストラクタオプションとしてハンドラ関数を渡します。上のウィジェットの例では、onClick オプションを使用して click イベントにリスナーを割り当てています。これと同様の onMouseover オプションや onMouseout オプションも用意されています。
ユーザー操作に対してより複雑な処理を行うには、ウィジェットにコンテンツスクリプトを付加します。アドオンスクリプトとコンテンツスクリプトは、互いの変数に直接アクセスすることも、互いの関数を呼び出すこともできませんが、相互にメッセージを送信することは可能です。
例を挙げて説明しましょう。ウィジェットに内蔵された onClick プロパティではマウスの右クリックと左クリックが区別されないので、これを区別するにはコンテンツスクリプトを使用する必要があります。このスクリプトは、以下のようになります。
1 2 3 4 5 6 7 8 | window.addEventListener('click', function(event) { if(event.button == 0 && event.shiftKey == false) self.port.emit('left-click'); if(event.button == 2 || (event.button == 0 && event.shiftKey == true)) self.port.emit('right-click'); event.preventDefault();}, true); |
このスクリプトでは、標準の DOM addEventListener() 関数を使用してクリックイベントがリッスンされ、イベントが発生した場合、対応するメッセージがメインのアドオンコードに送信されます。「left-click」および「right-click」の2つのメッセージは、ウィジェット API 自体で定義されているのではなく、アドオン作成者が定義したカスタムイベントであることに注意してください。
このスクリプトを data ディレクトリに「click-listener.js」という名前で保存します。
次に、main.js が以下の動作を行うように変更します。
contentScriptFileプロパティを設定してスクリプトを渡します。- 新しいイベントをリッスンします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | var widgets = require("widget");var tabs = require("tabs");var self = require("self");var widget = widgets.Widget({ id: "mozilla-link", label: "Mozilla website", contentScriptFile: self.data.url("click-listener.js")});widget.port.on("left-click", function(){ console.log("left-click");});widget.port.on("right-click", function(){ console.log("right-click");}); |
ここで cfx run を再度実行し、左右のマウスボタンをクリックしてみます。
対応する文字列が、コマンドシェルに書き込まれるのを確認してください。
パネルの付加

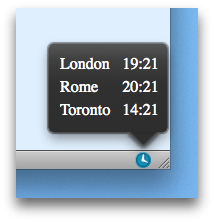
ウィジェットのコンストラクタで panel オブジェクトを指定すると、ユーザーがウィジェットをクリックしたときにパネルが表示されます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | data = require("self").datavar clockPanel = require("panel").Panel({ width:215, height:160, contentURL: data.url("clock.html")});require("widget").Widget({ id: "open-clock-btn", label: "Clock", contentURL: data.url("History.png"), panel: clockPanel}); |
パネルの操作の詳細については、ポップアップの表示 のチュートリアルを参照してください。
さらに詳しく
widget モジュールの詳細については、API リファレンスのドキュメント(英語) を参照してください。
コンテンツスクリプトの詳細については、コンテンツスクリプトガイド(英語)を参照してください。
