ローカリゼーション
SDK では、アドオンのメインの JavaScript コードで表示される文字列について、基本的なローカリゼーションがサポートされています。しかし、HTML、CSS、コンテンツスクリプトのローカリゼーションはサポートされていません。
ローカライズ可能なコードの作成
ローカライズ可能なコードを作成するには、以下の形式に従います。
1 2 | var _ = require("l10n").get;console.log(_("Hello!")); |
「_」への割り当ては特に必要なわけではありませんが、gettext ツールからの慣例であり、これにより、ローカライズ可能な文字列を「_」で示す既存のツールとの連携が可能になります。
l10nモジュールをインポートし、そのget関数に対して「_」(アンダスコア)を割り当てます。- ローカライズ可能な文字列に対するすべての参照を
_()関数でラップします。
現在のところ、上の例で示した関数は完全に機能します。実行すると、以下のような意図したとおりの出力が表示されます。
info: Hello!
コードのローカライズ
コードをローカライズするには、メインのアドオンディレクトリの下に「locale」というディレクトリを作成します。そのディレクトリの中に、サポートするロケールごとに 1 つずつファイルを作成します。これらのファイルは、次の規則に従って作成します。
.properties形式を使用します。- 「xx-YY.properties」(「xx-YY」は対象のロケール名と名前を指定します。
- 1 つのエントリには、ローカライズする 1 つの文字列を設定します。
例えば、上のアドオンにフランス語の訳語を追加する場合、「locale」ディレクトリに「fr-FR.properties」というファイルを追加し、以下のコードを追加します。
Hello!= Bonjour!
このアドオンをフランス語のロケールに切り替えた Firefox で実行すると、以下のように表示されます。
info: Bonjour!
識別子の使用
l10n.get() が、文字列に対応する現在のロケールの訳語を検出できない場合は、渡された文字列がそのまま返されます。上の例で、ロケールファイルが存在しない場合に「Hello!」と表示されるのはそのためです。
このアプローチには、ロケールファイルを作成しなくても、完全に機能するローカライズ可能なコードを作成できるという利点があります。これにより、まずデフォルトの言語でコードを作成した後、サポートするすべての追加のロケールについて .properties ファイルを用意することができます。
しかし、このアプローチでは、多くの言語にローカライズされたアドオンを管理するのが困難です。ユーザーインターフェイス文字列と、翻訳を参照するキーの両方にデフォルトの言語が使用されているので、デフォルトの言語で文字列の表現を変更した場合、あるいは単にタイプミスを訂正しただけでも、すべてのロケールファイルの修正が必要になるからです。
これを避けるため、コード内では識別子を使用し、それに対してサポートするすべての言語の訳語を指定するというアプローチを取ることができます。例えば、上の main.js は次のように変更できます。
1 2 | var _ = require("l10n").get;console.log(_("hello_string")); |
これに対して、以下のように en-US と fr-FR の両方の .properties ファイルを作成します。
# en-US translations hello_string= Hello!
# fr-FR translations hello_string= Bonjour!
複数形
l10n モジュールは、複数形書式をサポートします。複数形の作成規則は、言語によって異なります。例えば英語では、「1 つ(単数)」の場合に使用される単数形と、「0 を含め、1 以外のすべての場合」に使用される複数形の 2 つの書式があります。
one tomato no tomatoes two tomatoes
これに対してロシア語では、末尾が 1(11 を除く)の場合の書式、末尾が 2 〜 4(12 〜 14 を除く) の場合の書式、それ以外の数の場合の書式があります。
D?D´D,D? D?D?D?D,D´D?N? // one tomato D´D2D° D?D?D?D,D´D?N?D° // two tomatoes D?N?N?N? D?D?D?D,D´D?N?D?D2 // five tomatoes
SDK では Unicode CLDR データを使用して、異なる言語の異なる複数形を記述します。
Unicode CLDR の複数形書式
Unicode CLDR プロジェクトでは、言語ごとに複数形規則を記述する方式を定義しています。この方式では、各言語において同じ書式を使用する数の範囲をグループ化し、それぞれのグループを zero、one、two、few、many、other の各カテゴリに該当する最大 6 つの書式にマッピングします。
英語には 2 つの書式があり、以下のように「1」は「one」に、「その他すべて」は「other」にマッピングして記述されます。
one a†’ n is 1; other a†’ everything else
ロシア語では 4 種類の複数形書式が使用され、以下のように記述されます。
one a†’ n mod 10 is 1 and n mod 100 is not 11; few a†’ n mod 10 in 2..4 and n mod 100 not in 12..14; many a†’ n mod 10 is 0 or n mod 10 in 5..9 or n mod 100 in 11..14; other a†’ everything else
すべての言語の複数形規則は、CLDR の言語別の複数形規則(Language Plural Rules)のページにあります(ただしこの表は、CLDR XML ソース(CLDR XML source)より古いものです)。
SDK の複数形書式
コード内では、識別子の後に追加のパラメータを指定して、それぞれの個数を記述できます。
1 2 3 4 5 6 | var _ = require("l10n").get;console.log(_("tomato_id"));console.log(_("tomato_id", 1));console.log(_("tomato_id", 2));console.log(_("tomato_id", 5));console.log(_("tomato_id", .5)); |
各言語の .properties ファイルでは、CLDR キーワードを使用して、その言語で出現するそれぞれの複数形書式に異なる訳語を定義することができます。例えば英語では、以下のように 2 つの複数形書式の訳語を設定できます(「other」カテゴリは CLDR キーワードを指定しないことに注意してください)。
# en-US translations tomato_id[one]= %d tomato tomato_id= %d tomatoes
ロシア語では、以下の 4 つの複数形書式の訳語を設定できます。
# ru-RU translations tomato_id[one]= %d D?D?D?D,D´D?N? tomato_id[few]= %d D?D?D?D,D´D?N?D° tomato_id[many]= %d D?D?D?D,D´D?N?D?D2 tomato_id= %d D?D?D?D,D´D?N?N?
ローカリゼーションモジュール自体は各言語の CLDR 定義を認識するので、例えば、コード内の「2」と ru-RU.properties ファイル内の「few」をマッピングできます。モジュールはそれに基づいて、指定された数に適した訳語を取得して返します。
プレースホルダー
l10n モジュールはプレースホルダーをサポートします。これにより、ローカライズされる文字列の中にローカライズしない文字列を挿入できます。以下の en-US ファイルと fr-FR .properties ファイルでは、プレースホルダーが使用されています。
# en-US translations hello_id= Hello %s!
# fr-FR translations hello_id= Bonjour %s!
プレースホルダーを使用するには、識別子の後にプレースホルダー文字列を指定します。
1 2 3 | var _ = require("l10n").get;console.log(_("hello_id", "Bob"));console.log(_("hello_id", "Alice")); |
en-US ロケールでは、以下のように表示されます。
info: Hello Bob! info: Hello Alice!
fr-FR では、以下のように表示されます。
info: Bonjour Bob! info: Bonjour Alice!
プレースホルダーの順序
ローカライズ可能な文字列で複数のプレースホルダーが使用されている場合、翻訳者はコードに影響を与えずにプレースホルダーを挿入する順序を決定できます。
このことが重要なのは、まず語順が言語によって異なるからです。しかし同じ言語でも、翻訳者は語順を自由に決定できる必要があります。
例えば、人物の出身地を表す翻訳文字列を挿入する場合を考えてみましょう。以下のように、人名と出身地の地名という 2 つのプレースホルダーが使用されます。
1 2 | var _ = require("l10n").get;console.log(_("home_town_id", "Bob", "London")); |
英語に翻訳する場合、以下の 2 つを自由に選択できる必要があります。
"<town_name> is <person_name>'s home town."
"<person_name>'s home town is <town_name>"
最初の選択肢を選択するには、.properties ファイルでプレースホルダーを以下の順序で指定します。
home_town_id= %2s is %1s's home town.
これにより、以下の出力が表示されます。
info: London is Bob's home town.
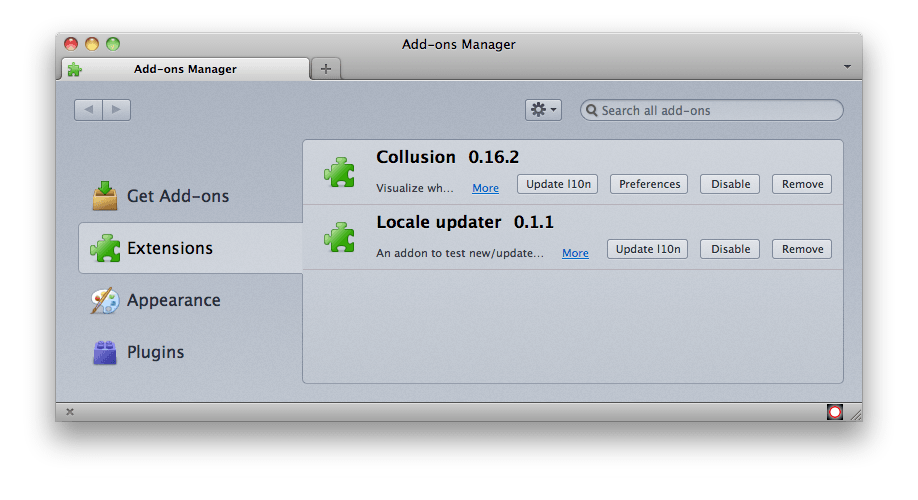
Locale Updater
locale updater は、ロケールファイルの更新を容易にするアドオンです。このアドオンをインストールし、アドオンマネージャを開くと、以下のようにインストールされているそれぞれのアドオンに「Update l10n」というボタンが表示されます。

ボタンをクリックすると、そのアドオンの新しい .properties ファイルを指定するように求められます。新しいファイルを指定すると、新しいファイルを使用してアドオンのロケールデータが更新されます。
制約事項
現在のローカリゼーションのサポートは完全なサポートへの第 1 歩であり、以下の制約事項があります。
-
コンテンツスクリプト、HTML ファイル、CSS ファイルはサポートされていません。現在ローカライズできるのは、
require()によって SDK モジュールを要求できる JavaScript ファイル内の文字列に限られます。 -
ロケールファイルのセットは、アドオン全体でグローバルです。そのため、モジュールでは一般的な訳語を上書きすることができません。例えば、モジュール
informal.jsで、そのコード内の「hello_string」を「Hi!」と翻訳するように指定する方法はありません。 -
SDK ツールは、XPI の作成時にロケールファイルを JSON 形式にコンパイルします。そのため、翻訳者は XPI のみではアドオンのローカライズができず、アドオンソースにアクセスできる必要があります。
-
アドオン開発者は、ロケールファイルを構成するローカライズ可能な文字列のセットを手動で作成する必要があります。将来のリリースでは、アドオン内のローカライズ可能な文字列をスキャンするコマンドと、翻訳を要するすべての文字列を一覧するテンプレート
.propertiesファイルを作成するコマンドがcfxに追加される予定です。
