» お知らせ
Personaから GitHubアカウントへの切り替えを
MozillaはPersonaプロジェクトを終了しており、Personaサーバーが2016年11月に無効化されます。
そのため Personaのサーバーの無効化のあとに MDNに貢献する場合には GitHubアカウントでMDNにサインインする必要があります。
ということで、2016年10月31にサーバーが無効になる前に、なるべく早くあなたのMDNプロフィールにGitHubアカウントの追加することをお勧めします。
Personaから GitHubアカウントへの切り替えについての詳細はこちらでどうぞ。
“MDNへのPersonaでのサインインについて – MDN プロジェクト | MDN”
https://developer.mozilla.org/ja/docs/MDN/Contribute/Persona_sign-in
【残念なお知らせ】 Add-on Builderは 2014年4月でサービスを終了します
mozillaから残念なお知らせの発表がありました。
mozillaの Add-on Builderは特別な開発環境をインストールすることなく、Firefox上で拡張機能を開発できる便利なサービスでした。
しかし、2014年4月で Add-on Builderのサービスを終了するとのことです。
mozilla 公式ブログ ADD-ONS Blog (英語)
“Add-on Builder – 2013/12/18″
https://blog.mozilla.org/addons/2013/12/18/add-on-builder/
今後の予定ですが、2014年1月7日をもって Add-on Builderは read-only modeになり、新規の拡張機能の作成はもちろんのこと既存の拡張機能の修正もできなくなり、2014年4月にサービスが終了になるとのことです。
ということで、2014年1月からは拡張機能を開発するためには Add-on SDKのインストールが必須となりました。
尚、私のブログではこの件に関する補足情報など掲載してあります。
よかったら、ご覧ください。
【残念なお知らせ】 Add-on Builderは 2014年4月でサービスを終了します
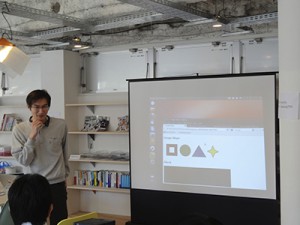
HTML5で2次関数グラフのアニメーション
Mozilla Hackathon 2013春 終了!!
4 月 27 日、28 日の 2 日間にわたって行った Mozilla Hackathon 2013 が無事終了しました。
今回は、乃木坂の Mozilla Japan 新オフィスに合計 28 名の参加者が集まり、
それぞれに持ち寄った作業を行いました。
今回も 10 年以上 Mozilla で活躍されているベテランコントリビューターや有名なアドオンの開発者から
Mozilla のイベントに初めて参加される方まで、様々な方が参加されました。
初日は 13 時からスタート。
参加者は、翻訳や製品ローカライズを行うチーム、アドオンや Firefox OS 用アプリの開発を行うチーム、
そして Firefox それ自身の実装や改良を含むプラットフォーム開発を行うチーム、の3グループに分かれ、
自己紹介タイムをはさみつつ、18時過ぎまで作業を行いました。
その後、参加者のほぼ全員による懇親会が行われました。
2日目の作業開始時刻は午前 9 時。
精力的に作業を行い、15 時からの成果発表を迎えました。
各人・各チームがそれぞれの作業内容とその成果を発表し、2日間にわたるイベントを締めくくりました。
参加された方々は、真剣に作業される一方、他の方々との交流も大切にされていました。
今後もこのようなオフラインでの交流の機会となるようなイベントを開催できればと思います。
今回参加されなかった方も、機会がありましたらぜひご参加ください!
お誕生日おめでとう、Firefox!
[この記事はThe Denのブログ記事 Happy Birthday Firefox! の訳です。
2012年11月9日は2004年にリリースされたFirefoxの8歳の誕生日です!]

(画像: フォクすけ at Facebook )
お誕生日おめでとう、Firefox!
今から8年前の今日に、Firefox 1.0はリリースされました。 — そして今では世界中のとても多くの人々に選ばれているブラウザになりました。お祝いするために、私達はあなたに認識していただきたいのです — 私達はWebが全ての人に対してオープンであり続けるために、そしてFirefoxを最も安全で、最も速く、最もセキュアなブラウザにできるように努めているからだということを。ありがとう!
IonMonkey in Firefox 18
これは Mozilla の JavaScript チームのブログに投稿された IonMonkey in Firefox 18 の翻訳です。
この翻訳にあたり、Constellation さんにレビュー協力をしていただきました。改めてお礼申し上げます。
IonMonkey in Firefox 18
今日、私たちは新たなる JavaScript JIT エンジン、IonMonkey を Firefox 18 で有効にしました。IonMonkey によって、私達の JavaScript のパフォーマンスとコンパイラアーキテクチャは大きく前進することとなります。1年にも及んで高度に焦点をあてて取り組んできた IonMonkey チームを代表して、私達も IonMonkey が搭載されたことに興奮を隠せていないことも述べておきます。
SpiderMonkey は、JIT コンパイラとしての歴史を重ねています。しかしながら、そのいずれにおいても、Java や C++ のように、皆さんがよく目にする典型的なコンパイラを形作る鍵となるコンポーネントを持ち合わせていませんでした。古くは TraceMonkey(*1)、最近では JägerMonkey のどちらも、JavaScript から機械語へとほぼ直接的に変換を行っています。そこには中間となるステップが存在していません。これらのコンパイラでは、変換結果を眺めてさらなる最適化を施すといった、一歩引いて見返すような処理が存在していなかったのです。
IonMonkey は、まさにその処理を可能にする新たなアーキテクチャの名前です。これは基本的には3つの処理のステップを持ちます。
- JavaScript を中間表現に変換する
- 多くのアルゴリズムを実行し中間表現を最適化する
- 最適化された中間表現を機械語に変換する
パフォーマンスや保守性の向上に限らず、将来的な JavaScript コンパイラの研究をより簡単にするものであるという事実に私達は興奮を覚えます。最適化アルゴリズムの追加と処理パイプラインへの挿入、そして、それが何を行っているかの参照が可能になったのです。
ベンチマークについて
それでは、実際に IonMonkey はベンチマークでどの程度のスコアを出したのでしょうか?
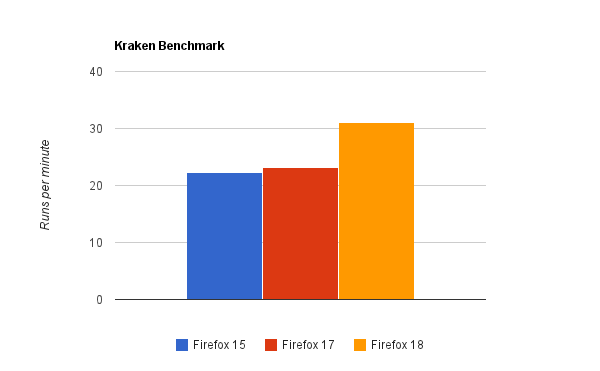
IonMonkey は長期間に渡って実行されるアプリケーションをターゲットにしています(ごく短期間しか実行されないアプリケーションについては JägerMonkey にフォールバックします)。私のデスクトップマシン(Windows 7 Professional が動いているMac Pro)にて Kraken benchmark と Google V8 benchmark を実行しました。Kraken benchmark の実行は、Firefox 17 では 2602ms もかかってしまいました。一方、Firefox 18 では、おおよそ26%の改良である1921msです。グラフは、一分間に実行可能な回数を表したもので、グラフが高いほど良いスコアを示します。

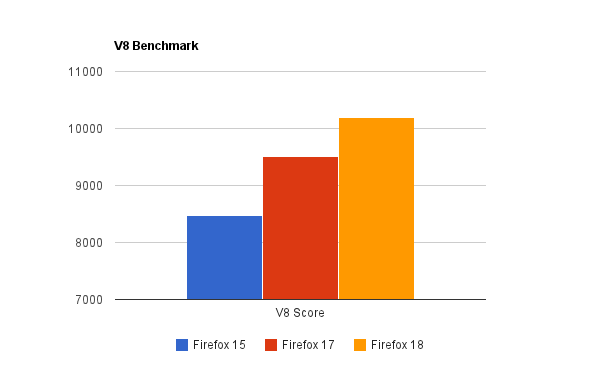
Google V8 benchmark では、Firefox 15 は8474、Firefox 17 では9511というスコアを出しています。ですがFirefox 18では10188というスコアを出し、Firefox 17比で7%、Firefox 15比では20%もの改良となりました。

私達は未だ長い道の途中にいます。次の数か月ではこの極上のアーキテクチャに対して、主要なベンチマークとリアルワールドのアプリケーションを狙った改良を続けていきます。
チーム
私達にとって、IonMonkey の最も素晴らしいな側面の一つは、よく調整されたチームの努力があったことです。2011年の6月ごろ、私たちは詳細な計画案を作成し、この計画が1年にわたるものであると公算を立てました。Andrew Drake, Ryan Pearl, Andy Scheff, Hannes Verschoreら4人のインターンとともにスタートし、それぞれが IonMonkey の基盤となる重要なコンポーネントを実装しました。最終的なコードベースにも彼らの成果はすべて存在しています。
2011年の8月過ぎには、フルタイムのメンバーによるチームを発足させました。このチームは現在、Jan de Mooij, Nicolas Pierron, Marty Rosenberg, Sean Stangl, Kannan Vijayan, そして私(訳注:元記事の筆者である David Anderson )によって構成されています(SpiderMonkey の開発に参加していた Chris Leary, ならびに2012年夏のインターンとして参加していた Eric Faust についても述べておかないといけませんね)。この1年、このチームは IonMonkey を前進させ、アーキテクチャーを増築し、その設計とコードの品質は私たちが作りうる中で最高のものにし、JavaScript のパフォーマンスを向上させることに邁進してきました。
全員が同じ目標を持ち、プロジェクトの成功に向けて協力して取り組んできたことが報われました。皆が各々の役割を果たしてくれたことに感謝しています。
技術について
今後数週間にわたり、主要なIonMonkeyのコンポーネントとそれらがどのように動作しているかについてブログに書く予定です。ここに簡単ではありますが、現在のIonMonkeyにおける最適化技術を紹介しようと思います。
- ループ内不変式の移動 (Loop-Invariant Code Motion, LICM)
可能な場合、ループ外に命令をくくり出す - 大域値番号付け (Sparse Global Value Numbering, GVN)
冗長なコードの強力な除去形式 - 線形探索レジスタ割り付け (Linear Scan Register Allocation, LSRA)
Hotspot JVMで使用されている(最近まではLLVMでも使用されていた(*2))レジスタ割り付けスキーム - 無用コードの除去 (Dead Code Elimination, DCE)
使用されていない命令の削除 - 数値の範囲の解析 (Range Analysis)
解析によって数値の範囲が定まることによる、配列アクセスの境界チェックの事前削除(bug 765119の解決後に有効になる予定です)
特に注目してほしい点として、IonMonkey は私たちの Tier-1 プラットフォームの上で今すぐにでも動作するということを述べておきます。CPU ごとに異なるコード生成部の再実装が最小限に済むように、高度に抽象化されたコンパイラアーキテクチャとなっています。コンパイラの大部分が x86、x86-64、 ARM(ほとんどのスマートフォン及びタブレットで使わている CPU アーキテクチャです)で共有されています。殆どの箇所において、コアとなるアセンブラインターフェースだけが異なっているのです。全ての CPU は異なる命令セットを持っているためです(ARM の場合は x86 とは全く異なるものです)。私たちはこの成果を特に誇りに思っています。
いつから使えますか?
IonMonkey は、現在の Firefox Nightly である Firefox 18のデスクトップ版ではデフォルトで有効になります。同様にモバイル版の Firefox でもまもなく有効にする予定です。Firefox 18 は 10月8日 に Auroraへ、11月20日に Beta へと移行する予定です。
*1: TraceMonkey は正確には中間表現層を持っていましたが、残念ながら、ごく限定的なものでした。最適化はその場で実行されており、その中間表現のデータ構造は、事後からの最適化が不可能なものでした。
*2(訳注:本翻訳にて追加): LLVM Project Blog: Greedy Register Allocation in LLVM 3.0
MDN が新システムに移行しました
米国時間 8/3 午前 10 時過ぎ(日本時間 4 日 午前 2 時過ぎ)に、MDN の技術ドキュメント Wiki のシステムが新システムに移行しました。
今までは、DekiWiki という Mozilla 外部のシステムを使っていましたが、新システムは Kuma と呼ばれる、Mozilla 内製のシステムになりました。
ドキュメント翻訳のための機能として大きなものは、翻訳版と英語版との紐付けがシステム側で行われるようになったことです。新しい翻訳方法については、MDN 日本語版の翻訳についてのドキュメントを参照してください。
Kuma は SUMO のシステム Kitsune を元にしているものの、まだ実装の足りない部分や解決されていない不具合があります。主なものは、Mozilla 翻訳フォーラム内の Kuma の既知の問題を参照してください。
未知の不具合に遭遇したときは、MDN サイト右上のバグ報告ボタンから、Bugzilla に報告してください。
英語での報告が難しい場合は、翻訳フォーラム、あるいは、MDC 日本語版 MLへ報告してください。Twitter ユーザであれば、MDN 日本語版リーダー宛 (@potappo)にリプライやメンションを飛ばすのでもかまいません。
MDN 日本語版も、新システムになっても引き続き、コンテンツの充実を目指していきたいと思いますので、興味のある方はぜひ翻訳にご参加ください。
Mozilla Hackathon 2012 無事終了!
7 月 28 日(土) から 1 泊 2 日の日程で行った Mozilla Hackathon 2012 が無事終了しました。
今回は、合計 31 名が参加し、翻訳や製品ローカライズの作業チーム 11 名、アドオン開発のチーム 10 名、その他のプラットフォーム開発などを行うチーム 10 名の 3 グループに分かれて作業を行いました。
Mozilla の開発や作業に参加するのは初めてという方、普段オンラインでは活動を行っているけれど、オフラインイベントは初!という方、10 年以上 Mozilla で活躍されているベテランコントリビューター、有名アドオン開発者、Mozilla Japan のエンジニアなど、さまざまなメンバーが一緒に作業を行うかたちになりましたが、オンライン上ではよく名前を見かけていていた方と実際に会って一緒に作業できたのは、大変有意義だったという声も多く聞かれました。
すでに、翻訳チームの作業の成果報告は、potappo さんがレポートを公開してくださっていますが、追ってアドオン開発、コア開発等の作業を行ったグループのレポートも報告があるかと思います。(追記: アドオン開発チームの成果報告が公開されました。コア・その他開発チームの成果報告が公開されました。 )
またこうしたオフラインのイベントが開催できればと思いますので、今回参加できなかった方もまた機会があればぜひご参加ください!
HTML5 と HTML.next
Hixie が WHAWG のニュースグループに投稿したことを切っ掛けとして再び HTML5 およびその先の標準化について注目が集まる中、HTML5 仕様策定に関する最新の状況について W3C Blog に書かれた記事です。公式ブログの記事らしい落ち着いたトーンで書かれています。
誤訳の指摘はコメント欄や Twitter で @dynamitter 宛にお願いします。
原文: W3C Blog – HTML5 and HTML.next
HTML5 は現在 Web コミュニティが築いているオープンな Web プラットフォームの要となるものです。今週は私たちの取り組みを加速する重要なことが W3C で 2 つありましたが、それについて幅広い Web コミュニティの皆さんに知っていただくと同時に、HTML についての最新状況をお伝えしたいと思います。
始めに背景をお話しすると、4月に HTML ワーキンググループの議長達 —Paul Cotton (Microsoft)、Sam Ruby (IBM) と Maciej Stachowiak (Apple)— と HTML5 のエディタ —Ian Hickson (Google)— は仕様の編集範囲を変更する必要があると結論づけました。また同時に、HTML5 「勧告」まで持っていき「.next」つまり HTML5 の次に来る仕様に向けた作業を始める必要があると確認しました。Ian は既に後者に取り組んでおり、彼は議長達に HTML5 を勧告に持って行くための新しいエディタを選ぶよう頼んだのです。
そして 4月の終わりに、議長達は HTML ワーキンググループに別のエディタを探すと共に今後の作業においても WHAT WG との協力関係を続けていくと告知しました。また、Ian はこの協力関係を強固なものとするため、W3C に WHAT コミュニティグループを設立しました。
今週は 2 つのことがありました。1 つ目は、2014 年に向けて HTML5 を 勧告とするため、W3C が仕様策定や相互互換性テストに必要となる職員を確保できるよう、Adobe、Google そして Microsoft が多くの資金を提供して頂いたということです。ワーキンググループの扱う仕様のサイズや数、広がり続ける Web 技術を実装するデバイスの種類 (パソコン、ノートパソコン、スマートフォン、電子書籍リーダー、セットトップボックス、などなど…)、テストに対する要求が大きくなってきているため、オープン Web プラットフォームのテストは空前の規模になることが予想されます。
2つ目は、HTML5 仕様を完成させるエディタチームにコミュニティから参加するメンバーを発表したことです。Travis Leithead、Erika Doyle Navara、Ted O’Connor 並びに Silvia Pfeiffer ですが、まだ増える予定です。私たちの会員からこのように時間と資金の援助を頂いたことで、私たちは HTML5 を先に進めていけると自信を持っています。また、私たちはワーキンググループがコミュニティの多くの皆さんと協力して次に来たるものにも注力していけることを嬉しく思います。Web 技術が生きた技術として成長を続けられるように。
2012-08-02 追記: HTML ワーキンググループの議長達は Canvas 2D Context の編集チーム も発表しました。
– 2012年 7月 26日 Jeff Jaffe
訳者コメント
Michael Smith さんも Google+ にも書いていましたが、何か驚いたり慌てたりするようなことが起きているわけではありません。かつて無い速度と規模で Web 技術が進化し続ける中で、進化と安定化の両立を図るための協力・調整が続いています。
「HTML5 が 2 つ分裂する」と心配される方もいますが、HTML4 から HTML5 で変わったところがあるように、HTML5 とその次でも Web で求められ使われる技術の変化に応じて変わっていくのは自然ではないでしょうか。変化が早いから同時進行になっているだけで、対立や分裂とは違うと思います。
心配しすぎることなく、進化を続けるオープン Web プラットフォームの未来に期待しましょう。(・・).
アドオン開発者ガイドのチュートリアルを翻訳・公開しました
追記: オリジナルドキュメントが MDN に移行したのに伴い翻訳も MDN の Add-on SDK ページに移動しました。
Firefox にはアドオン開発用の SDK が公開されており、SDK にはチュートリアルや API リファレンスなどの開発者ガイドも用意されています。しかし、英語のみで若干敷居が高いという問題がありましたが、今回その開発者ガイドのうち、SDK のインストール手順とチュートリアル部分を日本語訳し、公開しました。
/addon-sdk-docs/dev-guide/index.html
但しこのサイト上で公開するのは当面の間だけであり、将来的には SDK 本体にマージして行く予定です。いずれマージされるってことでテンプレートなどは AS IS でドキュメントを生成しています。見苦しいところもあるかと思いますがご容赦ください。
未訳ページの翻訳にご協力頂ける方はこの投稿にコメントするか、Twitter や Facebook などでご連絡ください。翻訳についてのご指摘などは github で Issue を立てていただくか、pull request していただければ幸いです。