» Mozilla Hacks ブログ翻訳
IndexedDB に画像とファイルを格納する
原文: Storing images and files in IndexedDB (on February 23, 2012 by Robert Nyman)
以前、私たちは localStrage に画像とファイルを保存 する方法について書きましたが、それは、今日でも利用できる実用的な方法でした。しかし、この方法には localStrage と密接に関わるパフォーマンスの問題 (このブログの後半で扱います) がいくつもあるため、IndexedDB を活用することが将来のアプローチ方法として望まれます。ここでは、IndexedDB に画像とファイルを格納し、ObjectURL を通して提供する方法をお教えします。
一般的なアプローチ
はじめに、手順について話しましょう。IndexedDB データベースを作成し、ファイルをそのデータベースに保存し、そのデータをページに読み出して提供します:
- データベースを作成するか開く
- objectStore を作成する (まだ存在しなければ)
- 画像ファイルを blob として取り込む
- データベースのトランザクションを初期化する
- その blob をデータベースに保存する
- 保存したファイルを読み出し、そのデータから ObjectURL を作成してページ内の画像要素の src にセットする
コードを書く
それでは、これらのことを行うのに必要なコードのすべての部分を分析しましょう:
データベースを作成するか開く
| // IndexedDB | |
| window.indexedDB = window.indexedDB || window.webkitIndexedDB || window.mozIndexedDB || window.OIndexedDB || window.msIndexedDB, | |
| IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.OIDBTransaction || window.msIDBTransaction, | |
| dbVersion = 1; | |
| /* | |
| Note: The recommended way to do this is assigning it to window.indexedDB, | |
| to avoid potential issues in the global scope when web browsers start | |
| removing prefixes in their implementations. | |
| You can assign it to a varible, like var indexedDB… but then you have | |
| to make sure that the code is contained within a function. | |
| */ | |
| // Create/open database | |
| var request = indexedDB.open("elephantFiles", dbVersion); | |
| request.onsuccess = function (event) { | |
| console.log("Success creating/accessing IndexedDB database"); | |
| db = request.result; | |
| db.onerror = function (event) { | |
| console.log("Error creating/accessing IndexedDB database"); | |
| }; | |
| // Interim solution for Google Chrome to create an objectStore. Will be deprecated | |
| if (db.setVersion) { | |
| if (db.version != dbVersion) { | |
| var setVersion = db.setVersion(dbVersion); | |
| setVersion.onsuccess = function () { | |
| createObjectStore(db); | |
| getImageFile(); | |
| }; | |
| } | |
| else { | |
| getImageFile(); | |
| } | |
| } | |
| else { | |
| getImageFile(); | |
| } | |
| } | |
| // For future use. Currently only in latest Firefox versions | |
| request.onupgradeneeded = function (event) { | |
| createObjectStore(event.target.result); | |
| }; |
このコードは、データベースが作成された時あるいは高いバージョン番号を取得して onupgradeneeded イベントを起こすために使うことを意図しています。これは現在、Firefox でのみサポートされていますが、他の Web ブラウザでも間もなくサポートされるでしょう。Web ブラウザがこのイベントをサポートしていなくても、非推奨の setVersion メソッドを使用してこのコードのonsuccess イベントに接続できます。
objectStore を作成する (まだ存在しなければ)
| // Create an objectStore | |
| console.log("Creating objectStore") | |
| dataBase.createObjectStore("elephants"); |
ここでは、あなたのデータ (ファイル) を格納する ObjectStore を作成します。一度作成したら再び作成する必要はありません。そのコンテンツを更新するだけです。
画像ファイルを blob として取り込む
| // Create XHR | |
| var xhr = new XMLHttpRequest(), | |
| blob; | |
| xhr.open("GET", "elephant.png", true); | |
| // Set the responseType to blob | |
| xhr.responseType = "blob"; | |
| xhr.addEventListener("load", function () { | |
| if (xhr.status === 200) { | |
| console.log("Image retrieved"); | |
| // File as response | |
| blob = xhr.response; | |
| // Put the received blob into IndexedDB | |
| putElephantInDb(blob); | |
| } | |
| }, false); | |
| // Send XHR | |
| xhr.send(); |
このコードは、ファイルのコンテンツを blob として直接取得します。現在は Firefox でのみサポートされています。
一度、ファイル全体を取り込んだら、この blob をデータベースに格納する関数に送信します。
データベースのトランザクションを初期化する
| // Open a transaction to the database | |
| var transaction = db.transaction(["elephants"], IDBTransaction.READ_WRITE); |
データベースへの書き込みを開始するには、トランザクションを objectStore の名前と行いたい操作の種類で初期化する必要があります。この場合は読み込み (read) と書き込み (write)です。
その blob をデータベースに保存する
| // Put the blob into the dabase | |
| transaction.objectStore("elephants").put(blob, "image"); |
トランザクションを準備したら、お望みの objectStore への参照を取得し、あなたの blob をその objectStore に置き、キーを与えます。
保存したファイルを読み出し、そのデータから ObjectURL を作成してページ内の画像要素の src にセットする
| // Retrieve the file that was just stored | |
| transaction.objectStore("elephants").get("image").onsuccess = function (event) { | |
| var imgFile = event.target.result; | |
| console.log("Got elephant!" + imgFile); | |
| // Get window.URL object | |
| var URL = window.URL || window.webkitURL; | |
| // Create and revoke ObjectURL | |
| var imgURL = URL.createObjectURL(imgFile); | |
| // Set img src to ObjectURL | |
| var imgElephant = document.getElementById("elephant"); | |
| imgElephant.setAttribute("src", imgURL); | |
| // Revoking ObjectURL | |
| URL.revokeObjectURL(imgURL); | |
| }; |
同じトランザクションを使用してあなたが格納した画像ファイルを取得し、objectURL を作成してそれをページ内の画像の src にセットします。
これは、例えば、script 要素に JavaScript ファイルを指定し、その JavaScript が解析されるのと全く同じことです。
完成したコード
それでは、完全に動作するコードを見てみましょう:
| (function () { | |
| // IndexedDB | |
| var indexedDB = window.indexedDB || window.webkitIndexedDB || window.mozIndexedDB || window.OIndexedDB || window.msIndexedDB, | |
| IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.OIDBTransaction || window.msIDBTransaction, | |
| dbVersion = 1.0; | |
| // Create/open database | |
| var request = indexedDB.open("elephantFiles", dbVersion), | |
| db, | |
| createObjectStore = function (dataBase) { | |
| // Create an objectStore | |
| console.log("Creating objectStore") | |
| dataBase.createObjectStore("elephants"); | |
| }, | |
| getImageFile = function () { | |
| // Create XHR | |
| var xhr = new XMLHttpRequest(), | |
| blob; | |
| xhr.open("GET", "elephant.png", true); | |
| // Set the responseType to blob | |
| xhr.responseType = "blob"; | |
| xhr.addEventListener("load", function () { | |
| if (xhr.status === 200) { | |
| console.log("Image retrieved"); | |
| // Blob as response | |
| blob = xhr.response; | |
| console.log("Blob:" + blob); | |
| // Put the received blob into IndexedDB | |
| putElephantInDb(blob); | |
| } | |
| }, false); | |
| // Send XHR | |
| xhr.send(); | |
| }, | |
| putElephantInDb = function (blob) { | |
| console.log("Putting elephants in IndexedDB"); | |
| // Open a transaction to the database | |
| var transaction = db.transaction(["elephants"], IDBTransaction.READ_WRITE); | |
| // Put the blob into the dabase | |
| var put = transaction.objectStore("elephants").put(blob, "image"); | |
| // Retrieve the file that was just stored | |
| transaction.objectStore("elephants").get("image").onsuccess = function (event) { | |
| var imgFile = event.target.result; | |
| console.log("Got elephant!" + imgFile); | |
| // Get window.URL object | |
| var URL = window.URL || window.webkitURL; | |
| // Create and revoke ObjectURL | |
| var imgURL = URL.createObjectURL(imgFile); | |
| // Set img src to ObjectURL | |
| var imgElephant = document.getElementById("elephant"); | |
| imgElephant.setAttribute("src", imgURL); | |
| // Revoking ObjectURL | |
| URL.revokeObjectURL(imgURL); | |
| }; | |
| }; | |
| request.onerror = function (event) { | |
| console.log("Error creating/accessing IndexedDB database"); | |
| }; | |
| request.onsuccess = function (event) { | |
| console.log("Success creating/accessing IndexedDB database"); | |
| db = request.result; | |
| db.onerror = function (event) { | |
| console.log("Error creating/accessing IndexedDB database"); | |
| }; | |
| // Interim solution for Google Chrome to create an objectStore. Will be deprecated | |
| if (db.setVersion) { | |
| if (db.version != dbVersion) { | |
| var setVersion = db.setVersion(dbVersion); | |
| setVersion.onsuccess = function () { | |
| createObjectStore(db); | |
| getImageFile(); | |
| }; | |
| } | |
| else { | |
| getImageFile(); | |
| } | |
| } | |
| else { | |
| getImageFile(); | |
| } | |
| } | |
| // For future use. Currently only in latest Firefox versions | |
| request.onupgradeneeded = function (event) { | |
| createObjectStore(event.target.result); | |
| }; | |
| })(); |
Web ブラウザのサポート
- IndexedDB
- Firefox と Google Chrome では、古いバージョンから長い間サポートされています。IE10 と将来のバージョンの Opera でサポートが計画されています。Safari については不明です。
- onupgradeneeded
- 最新バージョンの Firefox でサポートされています。Google Chrome で間もなくサポートされ、IE10 と将来のバージョンの Opera でもサポートが計画されています。Safari については不明です。
- IndexedDB へのファイルの格納
- Firefox 11 以降でサポートされています。Google Chrome でのサポートが計画されています。IE10 でもサポートされるでしょう。Safari と Opera については不明です。
- XMLHttpRequest Level 2
- Firefox と Google Chrome では長い間サポートされており、Safari 5 以降でサポートされています。IE10 と Opera 12 でサポートが計画されています。
- responseType “blob”
- 現在は Firefox でのみサポートされています。Google Chrome で間もなくサポートされ、IE10 と Opera 12 でサポートが計画されています。Safari については不明です。
デモとコード
IndexedDB のデモと、そのデータベースに画像とファイルを保存する コードを用意しました。このデモでは、すべての動作が見られます。開発者向けツール ([Web 開発] > [調査] の機能など) を使用して、画像の要素を調査し、その src 属性の値を見てください。また、console.log メッセージを ([Web 開発] > [Web コンソール] などで) 確認し、その動作を追ってみてください。
IndexedDB にファイルを格納する コードは GitHub 上にも置いています。お試しください!
Firefox に FileSystem API が無いのはなぜか?
原文: Why no FileSystem API in Firefox? (on July 5, 2012 by Jonas Sicking)
私が数多く尋ねられる質問は、なぜ Firefox は FileSystem API をサポートしないのか、です。たいてい、しかし常にではありませんが、彼らが指しているのは、Google が Chrome に実装し、W3C で標準化することを提案している FileSystem と FileWriter のことです。
答えはいくらか複雑であり、質問した人が上記の 2 つの仕様の中で実際にどの能力を使いたいのか、ということに大きく依存しています。これらの仕様は、文章量が多く機能も豊富です。そのため、各自が全く違うことを望んでいても驚くにはあたりません。この投稿では、この質問に対する 私個人の 答えと、私たちが上記 2 つの仕様を実装していない理由について説明したいと思います。ただし、この投稿は私個人の意見であり、この話題について多くの議論がなされることを意図しています。
リソースをローカルに保存する
おそらく、人々が行いたい最も一般的なことは、単純にリソースのセットをローカルに保存して、ネットワークに接続されていなくても使えるようにしたい、ということでしょう。これは、リソースにすぐにアクセスする必要がある場合やユーザがオフラインでもリソースにアクセスできるようにしたい場合に役立ちます。ゲームなどは、最もこの種類のニーズがあるアプリケーションです。例えば、敵の宇宙船がいくつかの関連付けられた画像と 2 つの関連付けられた音声を持ち、敵が画面内を動き回って攻撃してくる時にそれが使われるとします。今日の人々は、一般的に、画像と音声のファイルをファイルシステムに保存することによってこの問題を解決しています。これらのファイルの名前は、敵のスピードや火力に合わせて付けられています。
しかしながら、このようにいくつかのデータを分けて保存することは、私から見るとあまり最適な方法とは思えません。特に、構造化されたデータとファイルデータの両方を保存できる解決策がある場合がそうです。IndexedDB は、ファイルデータを他の種類のデータと同じように扱えます。文字列や数値、JavaScript オブジェクトを格納するのと同じように、File や Blob を IndexedDB に書き込むことができます。これは、IndexedDB の仕様で指定されており、今のところ Firefox と IE の両方で IndexedDB の仕様どおりに実装されています。これを使って、必要なすべての情報を一カ所に格納することができ、一回のクエリで IndexedDB が必要なすべてのデータを返すことができます。コード例を見てみましょう。Web ベースのメールクライアントを構築したことがあるなら、オブジェクトを次のように格納するでしょう:
{
subject: "Hi there",
body: "Hi Sven,\nHow are you doing...",
attachments: [blob1, blob2, blob3]
}
ここでのもう一つの長所は、リソースのファイルに名前を付ける必要が無いことです。File オブジェクトや Blob オブジェクトを格納するだけで、名前は必要ありません。
Firefox の IndexedDB 実装 (IE でも同じだと思います) では、ファイルは実際のデータベースの外に透過的に格納されます。これは、IndexedDB にファイルを格納するほうがファイルシステムに保存するよりもパフォーマンスが良いことを意味します。この動作により、データベースにファイルを詰め込んで他の操作が遅くなることはありません。データベースに格納したファイルの読み込みは、OS ファイルから読み込むのと同じ実装であることを意味し、ファイルシステムと同じ速さで読み込まれます。
Firefox の IndexedDB 実装は、同じ Blob の複数のファイルを IndexedDB データベースに格納する場合でさえ、ファイルのコピーを 1 個作成するだけなので十分にスマートです。同じ Blob にさらに参照を書き込んでも内部参照カウンタを追加するだけです。これは、Web ページに対して完全に透過であり、ここで気付くのは、書き込みが速く、リソースの消費が少ないということだけです。しかしながら、私は IE でも同じかどうか知りません。IE で確認してからお試しください。
写真と音楽のフォルダへのアクセス
2 番目に一般的なことは、ファイルシステムの API に関して、ユーザの写真フォルダや音楽フォルダ等にアクセスできるかということです。これは、W3C に提案された FileSystem API が実際に提供していない機能であり、多くの人々が行いたいことの一つです。この事例を満足させるために、DeviceStorage API が使えます。この API は、「ユーザのファイル」にアクセスできる完全なファイルシステムの能力があります。つまり、ファイルは Web サイト固有のものではなく、どちらかと言えばユーザにより管理され所有されるリソースであり、写真や音楽のファイルを扱うときのように、ユーザは個別のアプリを通してアクセスことを望むだろう、ということです。DeviceStorage API は、基本的にシンプルなファイルシステムの API であり、これらの種類のファイルのために最適化されています。
この API は仕様策定と実装の段階にあります。最近の nightly ビルドでテストできますが、まだデフォルトで有効になっていません。この機能が Web にもたらす主な問題はセキュリティです。Web サイトに、あなたの画像を読み込ませたり変更させたりはしたくないでしょう。この API は過去 10 年分の写真を削除する能力のある API なので、GeoLocation API で行っているように確認のダイアログを置かなければなりません。おそらく、さらに何かする必要があるでしょう。これは、私たちが現在取り組んでいることです。しかし、低レベルのファイル操作を実装していない部分では明らかにセキュリティが困難です。
低レベルのファイル操作
あまり一般的でない要求は、低レベルのファイル操作である作成、読み込み、更新、削除 (CRUD; create, read, update, delete の頭文字をとったもの) です。例えば、10MB のファイルの中間に 10 byte の書き込みをしたい場合です。IndexedDB は、まだこれをサポートしておらず、ファイル全体の追加と削除しかできません。これは、FileWriter 仕様のドラフト版でサポートされています。しかしながら、この部分の API はとても根本的な問題を抱えています。特に、この仕様にはファイルをロックする能力が無いため、複数のファイル操作が同時にできず、これらの操作をしている間、別のタブでファイルの変更や読み込みが無いようにしなければなりません。また、fsync する手段も無いため、データベースなどの ACID タイプのアプリケーションを FileWriter の上に実装できません。
私たちは代わりに、同じ目標を持ち、ファイルのロックや同時に複数の操作を行う能力のある API を作成しました。これは、ページがファイルのロック解除を忘れたりデッドロックが発生する危険性がない方法で行われます。この API は fsync 操作も受け入れ、FileHandle 上のデータベースが行うようなことも可能にします。しかしながら、最も重要なことは、この API が FileWriter のように非同期コールバックを入れ子にしなくてもよい方法で実装されていることです。言い換えれば、作者にとって使いやすい API であるということです。FileHandle についての詳細は、
https://wiki.mozilla.org/WebAPI/FileHandleAPI をお読みください。
filesystem URL スキーム
上記の FileSystem API がカバーしていないもう一つの能力があります。この仕様は、新しい filesystem: URL スキームを導入します。URL を filesystem: から読み込む時、FileSystem API を使用して格納されたファイルのコンテンツを返します。これは、次の 2 つの理由でとても素敵な機能と言えます。第一に、これらすべての URL を予想できることです。ファイルシステム内のファイルに一度格納すれば、それを読み出すために使用する URL を常に知っていることになります。また、その URL は、ファイルがファイルシステムに格納されている限り Web ページが再読み込みされても続けて使用することができます。第二に、相対 URL が filesystem: スキームで使用できます。そのため、あるファイルシステムに格納されたリソースから別のファイルシステムに格納されたりソースまで、あらゆる <img> リンクを作成できます。
Firefox は blob: URL スキームをサポートしません。これは、URL が使われるどこの Blob からでもデータを読み込めます。しかしながら、上述の能力はありません。これは、解決策を見つけたいと思っているものです。より良い解決策が見つけられないときは、Google の仕様を実装するしかないでしょう。
結論
Web プラットフォームに追加される機能について話す時はいつもそうであるように、事例と能力について話し、特定の解決策に直接飛躍しないのは重要なことです。多くの FileSystem API で解決しようとする問題は、他の方法でも解決できます。私の意見では、そういった改善が何度もあります。
これが、私たちが FileSystem API を優先的に実装しない理由です。代わりに、IndexedDB の実装を良くしたり、低レベルのファイル操作のための API に取り組むことに焦点を当てています。
IndexedDB に焦点を当てることは、基本的なファイルストレージのための良い API が 3 つのブラウザ (IE10, Firefox, Chrome) ですぐに使えるようになることを意味します。
関連事項として、最近、私たちの IndexedDB 実装の仕様準拠についての最後の問題を解決したところです。Firefox 16 では、プレフィックス無しの仕様に準拠した IndexedDB が使えるようになります!
いつもそうであるように、私たちは他の人々、特に Web 開発者からのフィードバックにとても興味があります。FileSystem API を優先的に扱うべきだと思いますか? その理由は?
Hack the News: オープンニュースフェローシップへの応募
原文:Hack the News: Apply for an OpenNews Fellowship
原文投稿日:July 24, 2012
FoxIE – Microsoft と共に作ったウェブ標準についての訓練ビデオシリーズ
原文:FoxIE – a video training series on web standards with Microsoft
一ヶ月ほど前に、Mozilla の Chris Heilmann は、フロリダ州マイアミに出かけて、一連の訓練ビデオを Microsoft の Rey Bango と撮影しました。
現在、これらのレビューは Microsoft の Channel19 で FoxIE 訓練シリーズとして公開されています。
(訳注:原文では、ここに映像が埋め込まれています)
Rey と Chris の格式張らない話し合いで、次のようなトピックがカバーされました:
FoxIE の導入は シリーズへの導入と海岸での戯言が含まれています。(太陽光の下でのジンジャーエールの効き目によるもの)
ウェブツールとブラウザテストは開発の過程でクロスブラウザサポートを保証する方法をカバーします。
The great divide: coping with modern and legacy browsers では、いかに年寄り(IE6) に敬意を払いながら次の世代の邪魔にならないように取り扱うかを学ぶことができます。
Implementing modern web standards で語られるのは、標準に帰依し、予測可能なコードを書くための方法です。
HTML5 and modern web development では新しくてクールなこと、また人々を締め出すことなくそれらを使用する方法を語ります。
もしあなた自身のMozilla talks をプレゼンテーションしたいならば、 GitHub に私たちがさまざまな形式でアップロードしたスライドと たっぷり説明のついたコード例があります。
すべてのビデオは HTML5形式で公開されており、また MP4 および WMV 形式でダウンロードしてオフラインで見ることもできます。
ビデオ、モバイルとオープン Web
原文: Video, Mobile, and the Open Web (on March 18, 2012 by Brendan Eich)
[この記事は、brendaneich.com の クロスポスト です。]
私が SXSW の最初の Browser Wars パネルを基に The Open Web and Its Adversaries の記事を書いてから 5 年が経過 しました。(先日行われた Browser Wars の 第 5 回 はとてもすばらしいものでした。参加してくださった方に感謝します。)
これまでの歴史
私がプレゼンテーションした 短いスライドショー には少し古くなっているところがあります。WPF/E や Adobe Apollo を憶えていますか? (これらはコードネームで、現在の製品名とは異なります。) Web は 2007 年から長い道のりを進んできました。
しかしスライドショーの他の部分、特に Mozilla と Opera が HTML5 のための権利に縛られない <video> 要素にコミットした部分については、まだ現在も関係があります:
- WHATWG を通して Opera と共同で <video> 要素に取り組んだこと
- すべてのブラウザが権利に縛られない Ogg Theora デコーダを採用する
- <audio> に Ogg Vorbis を採用する
- 他のフォーマットも利用可能にする
- DHTML プレーヤーコントロール
私たちは、言ったとおりのことを 実行しました。私たちは、強い抵抗にもかかわらず戦い、権利に縛られない HTML5 <video> の聖火が私たちの手に火傷を負わせたときでさえも、それを運び続けました。
私たちは、愚直な理想主義者と呼ばれました。大きな岩を高い丘の上へ転がそうとしている (どうやって?) と言われ、H.264 を背後に持つ勢力に打ち勝つことはできないだろうと言われました (その通りかもしれませんが、Mozilla はギブアップせず、特許保有者 に使用料を支払うことはありませんでした)。
そして 2009 年、Google が On2 社を買収 (2010 年に 完了) したことが アナウンス され、Opera と Mozilla に ホワイトナイト が現れました。
2010 年 5 月 の Google I/O において、Adobe は、近く公開する Flash に VP8 (WebM のすべてではない?) のサポートが含まれることを アナウンス しました。
2011 年 1 月 11 日 には、Google の Mike Jazayeri 氏が次の ブログ記事 を書きました:
… 私たちは、Chrome の HTML5 <video> サポートを、オープンな Chromium プロジェクトですでにサポートされているコーデックと矛盾が無いようにします。特に、WebM (VP8) と Theora ビデオコーデックをサポートし、他の高品質なオープンコーデックのサポートも追加したいと考えています。H.264 はビデオにおける重要な役割りを果たしていますが、私たちの目標はオープンな革新を可能にすることです。このコーデックのサポートを取り除くことにより、私たちのリソースがオープンなコーデック技術に直接投資されるでしょう。
これらの変更は 2 か月以内に行われるはずです…
この 3 日後に投稿された ブログ記事 では、Chrome が H.264 ビデオの再生を Flash に依存することが確認されました。
今日置かれている状況
2012 年 3 月 現在、Google と Adobe により約束された変更はまだ果たされていません。
その上、このような変更がデスクトップ版の Chrome でのみ行われ、Google の Android 版のモバイルブラウザでは行われないとしたら不適切です。なぜなら、典型的なサイトの作者は同じビデオを 2 回 (H.264 で 1 回、WebM で 1 回) もエンコードしないからです。彼らは、代わりに Flash のフォールバックを <video> タグ内の <object> タグに書きます。Opera の開発者向けドキュメント のコード例を紹介しましょう:
<video controls poster="video.jpg" width="854" height="480">
<source src="video.mp4" type="video/mp4">
<object type="application/x-shockwave-flash" data="player.swf"
width="854" height="504">
<param name="allowfullscreen" value="true">
<param name="allowscriptaccess" value="always">
<param name="flashvars" value="file=video.mp4">
<!--[if IE]><param name="movie" value="player.swf"><![endif]-->
<img src="video.jpg" width="854" height="480" alt="Video">
<p>Your browser can't play <a title="HTML5 video" href="https://developer.mozilla.org/ja/HTML/Element/Video">HTML5 video</a>.</p>
</object>
</video>
Opera のドキュメントでは、次のコードを含むことにより、権利に縛られないビデオの聖火が上手い具合に手渡されています。
<source src="video.webm" type="video/webm">
<video> コンテナ内の最初の <source> 子要素の後 (iOS WebKit のバグのため、MP4 の source を最初に置かなければならないと Opera のドキュメントに書かれています) ですが、ほとんどの作者は 2 回エンコードしたり 2 種類のバージョンのビデオを用意したりしません (あなたが推奨された方法を行っている場合は、このブログのコメントにスパムを投稿しないでください。あなたは典型的ではないのですから。YouTube も典型的ではなく、まだ完全にトランスコードされていません [1])。
もちろん、最終的なフォールバックコンテンツはビデオをダウンロードするリンクになり、ヘルパーアプリケーションで表示されます。しかし、これは「HTML5 video」ではなく、ユーザにとって都合の悪いものです (深いところではモバイルでも同じ)。Flash へのフォールバックは、HTML5 と混じり合い、残りの DHTML プレーバックコントロールによる表現の豊かさを失います。
それでは、私たちが今どこにいるのか、注意深く考えましょう。
Firefox は、Gecko の <video> 実装により、権利に縛られないフォーマットのみをサポートしています。私たちは、上記で紹介したように、作者が書き方を変えない限り Flash のフォールバックに依存します。次のことをよく考えてみてください: 私たち Mozilla は、Firefox ユーザのために、H.264 ビデオの再生を Flash に依存しています。
Adobe は、モバイル端末上の Flash の開発を止めることを アナウンス しました。
2011 年初頭に Google がブログ投稿したにも関わらず、デスクトップ版の Chrome はまだ <video> の H.264 コーデックをサポートしています。たとえサポートされなくなったとしても、デスクトップ版の Chrome には 独自に 追加した Flash が組み込まれており、上記のフォールバックにより、ほとんどすべてのユーザがビデオを再生できます。
モバイルの問題の大部分
Android が抱えるブラウザ (Android のすべてのバージョン) と Android 4 の Chrome は、すべて <video> の H.264 コーデックをサポートしています。Android をターゲットとする端末に限らず、それらの端末で H.264 のハードウェアデコードを行うのは、電力消費が最も効率的なデコード方法です。他に方法があるでしょうか? Google が Apple とモバイル端末上で競争しています。
Steve Jobs 氏は、モバイル端末上の Flash を “death-blow” と論じましたが、彼は 擁護 して H.264 への投資もしており、「すべてのビデオコーデックは特許で守られている」と 断言 しています。Apple は H.264 をサポートする多くのハードウェアを販売しています。これらのハードウェアは全般的に、特にビデオの再生品質において、ゴールドスタンダードです。
私の意見としては、Google が今年または来年中に、(Apple が完璧に再生している) H.264 コンテンツを再生できないモバイルブラウザを出荷しようとしていません。長期の中で何が起こるか分かりませんが、Mozilla はこのような出来事を待つことはできません。On2 を買収したのに WebM の推進が失敗して、結果的に Android 上で H.264 がサポートされているのは何故かと Google に尋ねてはいけません。この質問自体がその答えです。
たとえデスクトップ版の Chrome が H.264 のサポートを止めたとしても、Flash のフォールバックのおかげで、ほとんどの Chrome ユーザはそれに気付かないでしょう。また、Apple と Google に加え、Microsoft や他の誰もが、モバイル の市場シェアを増やそうとしています。そして、すべてのモバイル OS と端末で、H.264 をハードウェア実装することにより、H.264 をサポートしたものを出荷し続けるでしょう。なぜなら、これらは代替のソフトウェアデコーダよりも電力を消費しないからです。
これは、Web 上の HTML5 コンテンツ中の H.264 ビデオのグラフです (MeFeedia 調べ):
そしてこれは、モバイル端末からデスクトップ PC までの出荷量のグラフです (The Economist 調べ):
これらのグラフは、コンピュータのクラス形成に関するベルの法則 を示しています。ベルの法則は、コンピュータ端末の新しいクラスは他の古いものを置き換えると述べています。
この変動に直面して、Mozilla は、上記のユーザに他のすべての計画を推進し、「モバイルの Web」も含め、Web のオープン性と相互運用性、発展を守るため、Mozilla の 使命 を前進させなければなりません。
Mozilla が行っていること
私たちは、Boot to Gecko (B2G) を送り出すことに成功しました。そして、私たちの使命をモバイルユーザにもたらすため、新たな 改善された Android 版 Firefox のリリースを準備しています。
H.264 については何をすべきでしょうか?
Andreas Gal が、Android と B2G 上に OS ベースまたはハードウェアベースの H.264 デコード機能を持たせることを 提案 しています。この提案についての スレッド には 240 以上のメッセージが投稿されており、いくつかのオンラインメディアでも取り上げられています。
ある人は、誰か (Google? Adobe?) が変化を起こし、WebM を H.264 以上に前進させることを私たちは待ち続けるべきだと言います。
覚えておいてください。デスクトップでのみ <video> から H.264 を無くし、モバイルで無くさないのであれば何の意味もありません。なぜなら、Flash にフォールバックして再生されるからです。
他の人は、権利に縛られたビデオのために私たち自らが OS にデコーダを統合するよりも、いつまでも待ち続けるべきだと言います。
私は、人々のソフトウェア特許に対する非難を聞いたことがあります。私もソフトウェア特許が嫌いですが、モバイル端末上のソフトウェアは問題ですらありません。適正な専用の DSP ハードウェアは、ビットを受け入れてピクセルを追い出します。今や、H.264 デコーディングはハードウェア上で完全に生きています。
確かに、一部のハードウェアは WebM のデコーディングもサポートしており、サポート予定のものもあります。しかしその数はとても少なく、今年あるいは来年中に端末を出荷し、HTML5 <video> のために展開して消費者に届けるには遅すぎます。
私がニュースグループの スレッドに書いた ように、Mozilla はユーザと市場シェアを無視することはありません。私たちは、市場シェア だけ を心配することはありませんが、ユーザビリティと市場シェアを無視することは簡単に滅亡を招きます。ユーザなしでは私たちの使命は意味を成さず、私たちのオープン標準に与える影響も無くなってしまいます。
私たちには、組織維持のためにユーザを利用して利益を上げること (Firefox のユーザインターフェースに広告を置くなど) を禁止するという明らかな原則があります。しかし、私たちは、権利に縛られたフォーマットをプラグインが扱うことは拒否しません。私が見る限り、OS 依存の H.264 デコーディングは Flash 依存の H.264 デコーディングと異なりません。
私たちは、Firefox にお金を払うよう求めることはありません。 私たちは、ロイヤルティ料金を下流の再分配者に負担させません。私たちは、一部のデスクトップ OS で Flash にフォールバックさせ続けるかもしれません。デスクトップの (特に Windows XP 上の) H.264 についてより理解した時、さらに書くことにします。
私が知っているのは次のことです: H.264 は、モバイルの上で競争するために今は絶対に必要であること。私は、H.264 コンテンツを Android 版 Firefox や B2G で拒否できるとは思っていません。モバイルにシフトする時代を生き抜かねばなりません。
戦いに敗れるのは辛い経験です。私はこの苦い薬に甘い砂糖をまぶすようなことはしません。しかし、私たちがモバイルのイニシアチブを成功させるには、これを飲み込まなくてはなりません。モバイルでの失敗は、Mozilla を退歩させる見当違いの道へ引き渡すようなものです。だから、私は Andreas の提案を完全に支持しているのです。
私たちの使命は続く
私たちの 使命 である、Web 上のオープン性と革新、機会を宣伝することは、かつてないほど重要になっています。私が 2007 年の SXSW で言ったように、権利に縛られない video を開発して宣伝することが私たちの義務となっています。私たちは一つの戦いに敗れましたが、戦争はまだ続いています。私たちは常に、オープンと権利に縛られない標準を第一に推し進めます。
特に、私たちは WebRTC を権利に縛られないものにし続けるために戦わなければなりません。Mozilla と Opera でさえも、権利に縛られない HTML5 <video> のデフォルトフォーマットを義務付ける初期の小さな戦いに敗れました。しかし、WebRTC は、オープンで権利に縛られない Web のための長い戦争における新たな最前線です。
私たちは、Broadway.js を通してダウンロード可能な JavaScript デコーダを調査しています。しかし、バッテリーに優しいデコーディングのために並列計算をしたり JavaScript で専用のハードウェアを活用するのは全く間違っています。
私たちは長い戦争に勝てるでしょうか? 最後に勝利を見るのか、それはまだ分かりませんが、私たちは戦わなければなりません。特許には期限があります (GIF 画像に使われていた LZW 特許を憶えていますか?)。特許は無効と判断されることもあります (Netscape は、先行技術に基づく不快な特許無効化のため闘いました)。回避することもできます。特許法を改正することもできます。
Mozilla はこれまでも長く戦い続けてきました。私たちは決して諦めません。決して降伏することはありません。
/be
[1] YouTube 上の WebM vs. H.264 について、いくつかの注意点:
- Google は、多くても約半数のビデオを WebM にトランスコードしました。例えば、この YouTube 検索 で、”cat” は 1800 万件の検索結果があり、同じものを WebM ビデオ について検索すると、70 万 4 千件の検索結果が返ります。
- YouTube 上の WebM は、広告の無いビデオに限られており、それが YouTube 上で WebM が少ない原因となっています。何らかの利益を生み出すもの (人気のあるもの) には広告が付いるため、H.264 で配信されています。
- これらすべては、モバイルについて考える場合は議論の余地があります。モバイルには Flash が無く、WebM に対応したハードウェアもまだ無いので、Apple が市場をリードする位置にあります。
Firefox とそのリリースチャンネルについて
[これは Mozilla Hacks の記事 Firefox and the release channels の抄訳です]
私たちが多くの人々に会い、そして話すとき、大抵彼らは Firefox について、リリースのスケジュールとテスト用のチャンネルによる違いについての質問をしてきます。これを思い出したので、あなた方に紹介するとともに、どれがあなたにとって最も重要なチャンネルなのかを理解してもらいたいと思います。
Firefox のリリースチャンネル
私たちは基本的に4種類の異なるチャンネルを提供しています:
- Firefox Release
- Firefox の公式リリース版です。
- Firefox Beta
- 公式リリースの前に、次期バージョンをテストするためのリリースです。
- Firefox Aurora
- ウェブ/プラットフォーム開発者向け及び新機能をいち早く試して頂くためのリリースです。
- Firefox Nightly
- 毎晩更新され、実験的な新機能を実装しています。(情報は @FirefoxNightly から受け取る事が出来ます)
Firefox のリリースの流れ
Firefox は6週間周期でリリースされています。6週間ごとに、最新の Firefox , Firefox Beta と Firefox Aurora がリリースされる予定です。 Firefox Nightly は当然のことながら毎晩リリースされます。

同時に複数のバージョンの Firefox を起動する方法
現在、様々な方法で複数のバージョンの Firefox を同時起動することができます。例えば、それぞれのブラウザで別々のプロファイルを設定する方法があります。最も簡単な方法は、プロファイルマネージャを用いることです。MDNのプロファイルマネージャについての説明をご覧ください(英語版MDNのページです)。
Mac OS X の場合は、複数のプロファイルを設定するための自動化されたバージョンを使うのが簡単です。
他の単純なコードを用いる方法は Firefox の複数プロファイルの実例の中で概説されているように、直接プロファイルマネージャを起動することです。
# Windows の場合は[コマンド プロンプト]からこのように実行します "C:\Program Files\Mozilla Firefox\firefox.exe" -no-remote -ProfileManager # Mac OS X と Linux は、terminal(端末/ターミナル)から firefox -ProfileManager # 環境によっては、このように直接実行する必要があるかもしれません ./firefox -ProfileManager
Firefox Aurora を試す
Web開発者のテスト用に最も優れたバージョンは Firefox Aurora です. これは通常の使用に十分耐えうる安定した状態ですが、承認前の新機能を早い段階で備えています。それは Firefox Aurora が登場した段階で、あなたにとって実装に影響を与えるバグを発見し、機能を向上させるチャンスとなり得ます。同様に、私たちの Firefox が正式リリースされた際にすべてが最善に配置されていることを確認する良い機会も与えてくれます。
したがって、Firefox Aurora と新機能をテストするために時間を割いてください。そうすれば、私たちは一緒に Firefox と Web をより良いものにして行くための助けになれます!
Aurora 13 の開発者向けツールが新しくなりました
注:黒字箇所は翻訳が確定した部分です。残りの灰色の箇所は翻訳が完了していません(暫定的に機械翻訳になっています)。
原文:Firefox Aurora 13 Developer Tools Updates (http://hacks.mozilla.org/2012/03/firefox-aurora-13-developer-tools-updates/)
Firefoxのリリースチャネルのユーザーがちょうど今スタイルエディタとページインスペクタ3D(Tilt)を楽しんでいる頃、我々は数ある素晴らしい開発ツールを持つAuroraチャネル のFirefox13を出荷しました。Auroraのユーザーは12週間先取りしてこれらの機能を利用することができます。
ページインスペクタ
スタイリングされたCSSメニューや他の要素の :hover , :active および :focus などの擬似クラスははるかに簡単になりました。あなたは今ページインスペクタの中に選択したページ要素の擬似クラスにロックをする。私は、この機能を示すために1分のビデオを作りました。
ページ要素の擬似クラスのロックを切り替えるには、選択した要素に対応した”情報バー”を右クリックします。ページインスペクタで要素を選択した場合、情報バーは、タグ名、要素のIDとクラスを持つホバリングボックスです。我々はこの機能の便利なメニューを追加することを計画していますが、単純な右クリックだけで、今日の擬似クラスのロックを使用することができます。
あなたが最後にページインスペクタを使用したときに、それらを開いていた場合、ページインスペクタを再度開いたときに、HTMLパネルとスタイルのサイドバーもその状態から再開されるようになります。これにより、それらを再び開く際に[Ctrl]+[H]や[Ctrl]+[S]キーを押す必要がなくなります。あなたが、これらのキーボードショートカットに疑問を抱いている場合は、それらの他の有用なヒントを見つけるためにページインスペクタについてのMDNのページを参照して下さい。
ページインスペクタの3Dビューを使用するときは、ビューに戻って要素を選択して”F”キーを押します。ヒント:ページインスペクタで3Dボタンが表示されない場合、ブロックリストのグラフィックドライバを確認して下さい。ドライバのアップデートが必要な可能性があります。
HTMLパネルの要素のコンテキストメニューには現在いくつかの便利なアクションを提供しています。
スタイルインスペクタ
ページインスペクタのスタイルインスペクタサイドバーには、数々の便利なアップグレードがありました。
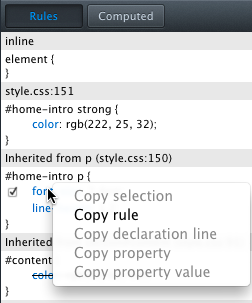
あなたが現在選択して、することができますルールビューのルールをコピーしてください。物事がさらにすばやく簡単にできるようにするために、コンテキストメニューからルールの全てまたは一部をコピーすることができます。
計算されたビューでは、CSSファイルへのリンクはスタイルエディタに行くのではなく、ソースの表示。これは(下のスタイルエディタ]セクションでビデオを参照してください)いくつかのワークフローが迅速に行うことができます。
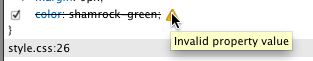
ルール·ビューの無効なエントリは、現在の警告記号が付いています。ツールチップは、問題に関する詳細な情報を与えることができます。
メディアクエリの結果として適用されるルールがされます。メディアクエリで示す。
スタイルエディタとスクラッチパッド
スタイルエディタはプロンプトを表示せずにfile :/ /のURLを介してロードされたCSSファイルを保存します。これはCSSを使って実験するためのワークフローになり、非常に迅速に。Firefox12でこの機能は実際に実装されます。それはFirefox12のAuroraサイクルの間に追加され、本来ここに掲載する注意事項ではありませんでした。
これはどのように滑らかなのアイデアを得るには、以下の1分のビデオを参照してください。
スクラッチパッドとスタイルエディタの両方で共有されているエディタのコードに注目すべき変更がいくつかありました。テーマのアドオンは現在、エディタのスタイルを変更することができ、行番号をクリックすることによって、コードの行全体を選択して変更できます。
私たちの極秘開発
私は、あなたがこれらの更新をお楽しみください。私は今後のリリースに何があるかについての詳細を教えたかったが、誰も彼らが着陸う時も知らないしていたり、任意のアイデア何ができるかおそらくそこにあるの。実際には、唯一選ばれた少数のを見ることができます未完成の機能を、我々はあることを確認しようと私たちの秘密の秘密結社が入り込めないまま。
それだけだ我々はロール方法。
ローカルストレージに簡単な解決策はない
原文:“There is no simple solution for local storage” (on March 5, 2012 by Chris Heilmann)
要約:私たちは良いデータストアとして localStorage を推奨するのをやめなければならない。パフォーマンスがひどく損なわれるからだ。しかし残念なことに、代わりとなるものはまだ完全にサポートされておらず、また簡単に実装できるものでもない。
Web 開発において、うますぎる話に出くわすことは常々だ。そういったもののいくつかは良いもので、だからこそそれが「すべて」として目立ってしまい、開発者を使うように仕向けてしまう。しかし、多くの場合、良いと思われていたものはそこまで良いものではない。また、しばらく使ってみてはじめて「間違っていた」と気づかされるものなのだ。
そんなもののひとつに、localStorage がある。 (HTML5 として変に取り上げられることがとても多い) Web Storage 仕様はとてもシンプルな API を定義しており、仕様が公開された当初は Cookie キラーともてはやされていた。なんせ、ユーザーのマシンにデータを保存するにはただ navigator.localStorage にアクセスすればよかったのだから (ブラウザのセッションを超えてデータを保持する必要がない場合には、sessionStorage というものを利用すればよい)。
localStorage.setItem( 'outofsight', 'my data' );
console.log( localStorage.getItem( 'outofsight' ) ); // -> 'my data'
localStorage は次の点で、Web 開発者にとってとても魅力的なものだった。
- 本当にシンプルだ
- ストレージに複雑なデータベースではなく、文字列を使用する (すこし複雑なデータには、JSON を使えばよい)
- ブラウザのサポートが進んでいる
- 多くのものが支持していた (そう、iPhone が初めて登場した時のような具合にだ)
いくつか課題もある。ストレージの上限に達した事を知るうまい仕組みがないこと、加えて、より多くの容量を求めるクロスブラウザな方法がないことだ。また、セッションや HTTPS についても隠れた課題があった。しかしこれらは、氷山の一角に過ぎないのだ。
重要な課題:ひどいパフォーマンス
localStorage には、多くのdrawbackがある。そしてこれらは、ドキュメンテーションや巷の「HTML5 チュートリアル」にはあまり書かれることがない。パフォーマンスにシビアな開発者は、この API を使うことに強く反発している。
このブログ (訳註: Mozilla Hacks) で数週前に公開した画像とファイルを localStorage に保存するという記事にはすごい数のコメントが寄せられた。また、localStorage の悪さについて、さらにそれよりも長い議論が内部のメーリングリストで繰り広げられた。localStorage が持つ主要な問題は次のとおりだ。
localStorageは事実上同期的だ。つまり、ロードされているときに文書のレンダリングをブロックしてしまうlocalStorageはファイルの I/O が絡む。つまり、ハードディスクに書き込みを行うため、システムによっては (インデックス作成やウイルススキャンなどで) 時間がかかることがある- 開発者のマシンでは OS がこうしたリクエストをキャッシュしてしまうため、問題が小さなものとみられてしまうが、エンドユーザは Web サイトロード時のブロックによって数秒待たされることになる
- 速く動いているように見せるため、ブラウザは最初のリクエスト時にデータをメモリ上にロードする ― つまり多くのタブを開くことで多くのメモリを食ってしまう
localStorageは永続的なため、そのサイトやサービスをもう使わなくなっても、データがブラウザの立ち上げ時にロードされ続けてしまう
これらの問題は Mozilla パフォーマンスチームの Taras Glek によるポストや、Nokia の Andrea Giammarchi のポストによってより詳細に語られている。
要は、localStorage でパフォーマンス向上と謳っている数多くの記事は、まったくもって間違っているということだ。
代替手段…
言うまでもなく、ブラウザはデータをローカルに保持する方法を提供してきた。知らないかもしれないが、evercookie なんてのがその例だ (強制的にキャッシュした PNG 画像を canvas で読むなんていう、誰が得しよう悪魔のささやきがいいじゃないか)。さて、Mozilla 内部での議論の中で、localStorage に代わって IndexedDB を推すという流れがあり、その結果 Mozilla Hacks に IndexedDB に画像とファイルを保存するという記事 が公開された。そして、いくつかの課題が浮かび上がってきた。多くは利便性と、ユーザのインタラクションに関わるものだ。
- IndexedDB は full-fledged DB で、SQL DB がデータを読み書きするステップを必要とする ― つまり
localStorageが提供しているような、シンプルな key/value レイヤが存在しない - IndexedDB はユーザにデータを保存するかどうかを尋ねるため、ユーザがびっくりする可能性がある
- ブラウザのサポート状況が
localStorageほど良好ではなく、現在は IE10, Firefox, Chrome だけがサポートしているだけで、またその実装にも差異がある - Safari, Opera, iOS, Opera Mobile, Android Browser は WebSQL を支持している (WebSQL は別のデータベース仕様だが、W3C によって公式に非推奨とされた)
実装の差異があるなら、それを抽象化する仕組みを生み出す人がいる。Parashuram Narasimhan は jQuery プラグインまで提供するというすばらしいをした。しかし実装者としては複雑だ。これを使うしかないからだ。HTML5 video における WebM vs. H.264 という構図の繰り返しでしかないのだ。
どうする?
パフォーマンスの観点において、本物のデータベースを使うこと、非同期であることがより良いものであることは間違いない。また、これらは成熟しており、localStorage ほど「短期的なハック」という感じもない。しかし一方で使いづらいという問題もある。localStorage を利用したサイトはすでに数多く存在しているし、またユーザに許可を求めるということから UX という観点で受け付けられないことも想定される。
今言えることは、エンドユーザのマシンにデータを保存する仕組みにシンプルなものはないということ、だからこそパフォーマンス向上を謳った localStorage の紹介はやめるべきということだ。これから我々がしなければならないのは、現在の実装を壊さず、みんなを幸せにする答えを見つけることだ。乗り越えるのは難しいかもしれない。ただ、アイデアはいくつか思いつく。
localStorageを上書きし、IndexedDB/WebSQL に保存するという polyfill を開発するのはどうだろう。ダーティだし、ユーザに許可を求めるという問題は残ったままだ- 意図的な仕様違反のもと、
localStorageを非同期的に実装するのはどうだろう。(危ない前例を作ることになるかもしれない) localStorageの仕様を非同期に変更するのはどうだろう。また、適切なgetStorageSpaceインターフェースを持ち、さらにネイティブ JSON をサポートするように拡張するのはどうだろう- 各ブラウザベンダーが現在サポートしている API をマップする新しい API 仕様を定義するのはどうだろう
パフォーマンスを犠牲にしてまでローカルにデータを保存する。なんて意味のわからないことだろう。これは止める必要がある。この localStorage は、新しい Web 標準が大きな力を授けてくれるのと同時に、それまで考えたこともなかった課題に直面するという好例だ。OS へのアクセスが多くなるに従い、より慎重に歩まなければならないのだろう。
Firebug 1.9 の主な新機能を紹介します
・原文: Firebug 1.9 New Features (posted by Jan Odvarko , 2012/1/6)
Firebug 1.9がリリースされました。ここではこのバージョンで追加されたいくつかの新機能をご紹介します。

まず最初に、こちらのバージョンの対応表を確認して下さい。
- Firefox 4.0 ⇒ Firebug 1.7.3
- Firefox 5.0 から 11.0 ⇒ Firebug 1.9
- Firefox 12.0 (ナイトリー版) ⇒ Firebug 1.10
Firebug 1.10 アルファ1版が来週使えるようになるまでの間は、Firefoxのナイトリー版ではFirebug 1.9 ベータ6版を使用することができます。
これが主な新機能の概要の一覧です。
- Firebug ユーザインターフェースのドッキング
- JSON レスポンスをクリップボードにコピー
- 構文エラーの位置の表示
- ネット パネルに新しい列: プロトコル
- ページから要素をすばやく削除
- 関数オブジェクト:displayNameプロパティ
- すべてのコンソールログが元情報を持ちます
- HTTPリクエストの再送信
- 条件付きブレークポイントのツールチップ
- DOMのパネルから[Watch]を追加します。
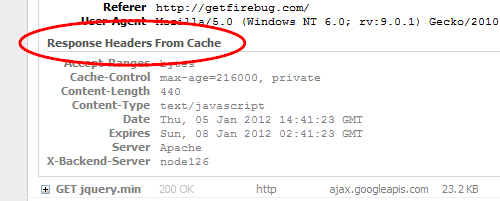
- ブラウザのキャッシュからのレスポンスヘッダ
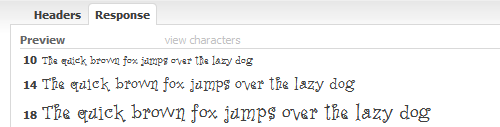
- フォントビューア
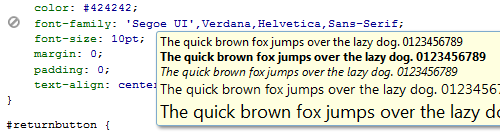
- フォントツールチップ
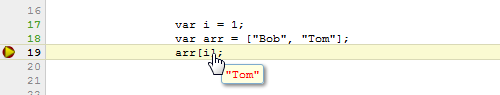
- 配列要素のツールチップでのヒント
Firebugユーザインターフェースのドッキング
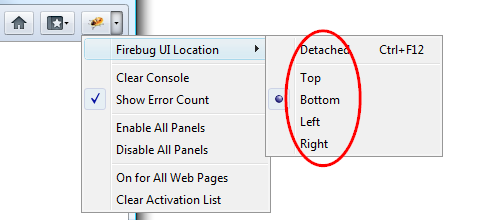
Firebugのユーザインターフェースをブラウザウィンドウの上下左右どこにでも配置できるようになりました。スタートボタンのポップアップメニューを開き、「Firebug ユーザインターフェースの位置」サブメニューからお好みの位置を選択して下さい。

JSONレスポンスをクリップボードにコピー
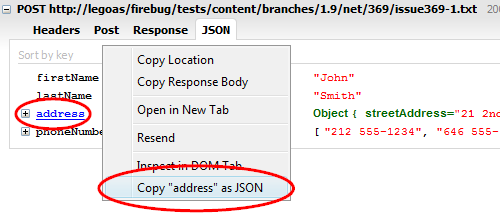
あなたはAJAXやJSONを取り扱いますか? FirebugはJSONレスポンスをインスペクトしたり、JSONツリーの一部をクリップボードにコピーしたりできるようになりました。(コンソール パネルまたはネット パネルの)HTTPリクエストを展開し、「JSON」タブを選択してツリーを右クリックすれば、コンテキストメニューから行えます。

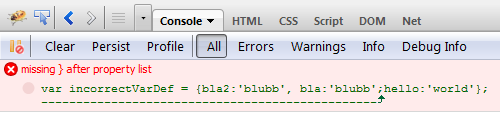
構文エラーの位置の表示
構文エラーがあった際、コンソール パネルがエラーのあった行内の正確な位置を矢印で示します。

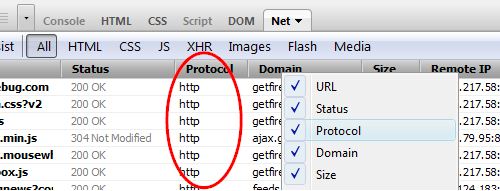
ネット パネルに「プロトコル」列の追加
ネット パネルに「プロトコル」という、各リクエストのHTTPプロトコルを表示する新しい列を用意しました。この列を利用して、全てのリクエストをプロトコルでソートして、例えば https リクエストだけを見ることができます。この列はデフォルトでは表示されないので、ヘッダを右クリックしてカスタマイズする必要があります。

ページから要素をすばやく削除
よく知られている「インスペクト」機能から、選択した要素をページからすばやく削除できるようになりました。要素をインスペクトして Delete キーを押すだけで、その時ハイライトされている要素をページ上から削除できます。

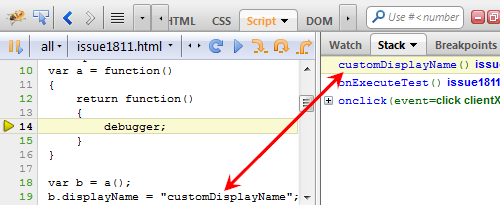
関数オブジェクト:displayNameプロパティ
Firebugは、DisplayNameにも関数オブジェクトのプロパティをサポートしています。 このプロパティを使用することで新規カスタム関数の名前を指定することができます。 Firebugは、結果的にスタックトレースを表示するためにそのプロパティを使用しています。

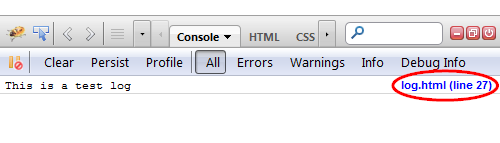
すべてのコンソールログが元情報を持ちます
これは単純な新機能です。 コンソールに表示されているすべてのログが、それの起源(ファイルのURLと行番号)を表示します。 もちろん、Firebugは元のリンクをクリックするとすぐにソースを示します。

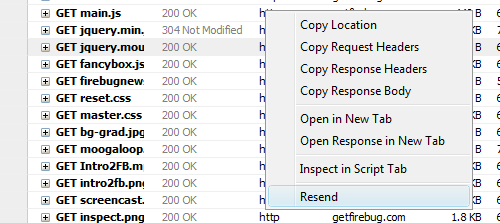
HTTPリクエストの再送信
ネットパネルで既存のHTTPリクエストを再送信することができます。右クリックしてコンテキストメニューから「再送信する」を選択するだけです。とても簡単です。

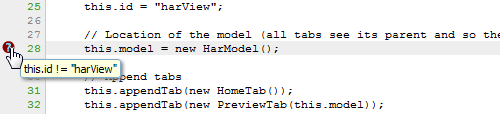
条件付きブレークポイントのツールチップ
スクリプトパネルには、条件付きブレークポイントのツールチップを表示しています。 あなただけの現在の状態を表示するために条件エディタを開く必要はありません。

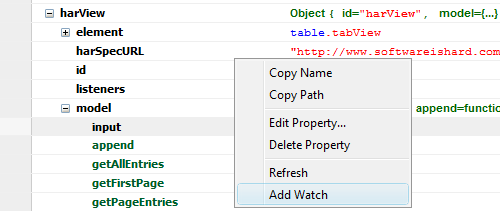
DOMのパネルから[Watch]を追加します。
DOMのパネルのコンテキストメニューには、新しい[Add Watch]コマンドが導入されています。 これにより、開発者は特定のオブジェクトまたはフィールドを見つける(構造の深いいくつかの層になることができる)と他の検査、監視のためにスクリプトパネルの[Watch]ウィンドウに直接それを置くことができます。

ブラウザのキャッシュからのレスポンスヘッダ
ネットパネルには、ブラウザのキャッシュから来た場合でもHTTPヘッダを表示します。 単純にHTTPリクエストを拡大し、 [ヘッダー]タブを確認し、下部の新しいセクション(ケースで応答がキャッシュから来る)にあります。

フォントビューア
Firebugはフォントビューア(*.woff ファイル用)をネットパネルに統合した形で導入しました。そのようなファイルを読み込んでいる場合は、適当なリクエストを展開して、ダウンロードしたフォントに関するすべてのメタデータを参照することができます。 とても格好良いです!

フォントツールチップ
もう一つデザイナーのためにすてきなサポートを導入しました。CSS パネル(または「スタイル」サイドパネル内)のフォントの上にマウスカーソルを移動させると、フォントをプレビューできるツールチップが表示されます。

配列要素のツールチップでのヒント
もうひとつの気の利いた改善は、ツールチップを用いた配列の値のデバッグとインスペクトに関連しています。配列のカッコの上にマウスカーソルを移動させると、その実際の値を見られるようになりました。スクリーンショットをご覧下さい。

Honza
Firefox 5 is here
原文: Firefox is here
本日, Firefox 4 のリリースより3ヶ月を経て、私達は Firefox 5 をリリースしました。新しい development cycle による最初のリリースです。開発者はよりリッチなアニメーションを CSS3 Animations を使うことで作成できます。このリリースでは様々な改善、性能の最適化、そしてバグ修正が行われました。
CSS3 アニメーション
CSS アニメーション (この文書を参照してください) は、CSS を使用してアニメーションを作成する新たな手段です。 CSS Transitions のように、効率的でスムーズに動きます (David Baronの 投稿記事をご覧ください)また、開発者はそれぞれのステップ(keyframes)においてよりきめ細かな制御を行い、複雑なアニメーションを作成することができるようになりました。
主な変更
- createImageData への引数として、寸法をコピーするための画像を渡すことができるようになりました。
- setTimeout と setInterval はアクティブでないタブでは1秒に1度だけコールバックを実行できます。これは、requestAnimationFrame の挙動に沿い、CPU と電源の消費を減らすためです。
その他のバグ修正と性能の改善:
HTML
- すべての HTML 要素は
accessKey属性と、blur()、click()、focus()の各メソッドを持つことになりました。これらはHTMLElementインタフェースで規定されています。 - HTML5 の仕様に従うために、UTF-7 と UTF-32 文字コードセットのサポートは取り除かれました。
- quirks モードでは、マッチングにおいて空の
<map>が空でないものを優先するためにスキップされることはなくなりました。詳しくは Gecko notes の<map>要素の項をご覧ください。 - Android版のFirefox mobile は
@font-faceで WOFF フォントをサポートするようになりました。 - WebGL はオリジナルのドメイン以外からはテクスチャをロードしなくなりました。安全性に配慮したものです。
Canvas の改善
<canvas>2D 描画のコンテキストにおいてImageDataオブジェクトをcreateImageData()メソッドへの入力として指定できるようになりました; こうすると指定されたオブジェクトと同じ寸法を持ち、すべてのピクセルが透明な黒にセットされた 新たなImageDataオブジェクト を生成します。CanvasGradientのaddColorStop()メソッドの呼び出しで非有限なカラーストップが指定された際、INDEX_SIZE_ERRが適切に投げられるようになりました (これまではSYNTAX_ERRが投げられていました)。HTMLCanvasElementのtoDataURL()メソッド実装が修正され、指定した MIME 型をマッチングの前に小文字に変換するようになりました。getImageData()が修正され、canvas の境界を超えた矩形を受け入れるようになりました。canvas 外にあるピクセルは透明な黒として返されます。drawImage()とcreateImageData()が仕様に準拠し、負の引数を処理するようになりました。この処理は、適切な軸にそって矩形を反転させます。createImageData()の呼び出しで非有限な値が指定された際、NOT_SUPPORTED_ERRが適切に投げられるようになりました。- 1px より小さな矩形が指定された際、
createImageData()とgetImageData()は適切に 1px 相当の ImageData を返すようになりました。 createRadialGradient()の半径に負の値を指定した際、INDEX_SIZE_ERRが適切に投げられるようになりました。createPattern()とdrawImage()の呼び出しで、画像にnullやundefinedが指定された際、TYPE_MISMATCH_ERR例外が適切に投げられるようになりました。globalAlphaに不正な値が指定されてもSYNTAX_ERR例外が投げられないようになりました。このような場合は適切にただ無視されます。translate(),transform(),rect(),clearRect(),fillRect(),strokeRect(),lineTo(),moveTo(),quadraticCurveTo(),arc()に不正な値が指定されても例外が投げられないようになりました。このような場合は適切にただ無視されます。shadowOffsetX,shadowOffsetY,shadowBlurに不正な値が指定された際、それらはただ無視されるようになりました。rotate,scaleに不正な値が指定された際、それらはただ無視されるようになりました。
CSS
- CSS animations のサポートが追加されました。現時点では
-moz-プレフィックスを付けて使ってください。
DOM
-
selectionオブジェクトのmodify()メソッドが変更され、単語の選択で単語の後にある空白を含まなくなりました。この変更でプラットフォームを超えての一貫性が向上し、また WebKit の挙動とも一致します。 - アクティブでないタブにおいて
window.setTimeout()メソッドのタイムアウトが 1秒に1回を超えることがなくなりました。また、入れ子のタイムアウトが HTML5 仕様で定められた最小値 4ms になりました (これまでは 10ms でした)。 - 上記と同様に、アクティブでないタブにおける
window.setInterval()メソッドのインターバルも 1回/s 以下になりました。 XMLHttpRequestが進行リスナのloadendイベントをサポート するようになりました。このイベントはすべての転送が終了した際 (つまり、abort,error,loadイベントの後) に発生します。このイベントを利用すると、転送の成功・失敗に関わらず実行されるタスクを処理できます。-
BlobオブジェクトとFileオブジェクトのslice()メソッドが削除され、代わりに提案中のメソッドに置き換えられました。提案中のメソッドは JavaScript のArray.slice(),String.slice()メソッドにより近いものです。現時点ではmozSlice()という名前がつけられています。 -
window.navigator.languageの値がAccept-LanguageHTTP ヘッダ の値から決定されるようになりました。
JavaScript
- 正規表現を関数のように呼び出せなくなりました。この変更は WebKit チームと互換性の確保について話し合った結果行われたものです( WebKit bug 28285 をお読みください)。
Function.prototype.isGenerator()メソッドがサポートされました。このメソッドによってある関数が generator であるかを調べられます。
SVG
classSVG アトリビュートを動的に変化させられるようになりました。SVGLengthList,SVGNumberList,SVGPathSegList,SVGPointListなど、オブジェクトのリストを表す SVG DOM インターフェースがインデックス可能となり、配列のようにアクセスできるようになりました。加えて、リスト中の項目数を表すlengthも持ちます。
HTTP
- Firefox は “Keep-Alive” HTTP ヘッダを送信しなくなりました。私たちはこのヘッダを正しく整形していませんでした。また、
Connection:やProxy-Connection:ヘッダに “keep-alive” を指定していたため、これらと重複していました。 - HTTP のトランザクションモデルを変更し、持続的接続プール内の接続を再利用するという、より高度なものになりました。Necko はプールを FIFO として扱うのではなく、プール内の接続を congestion window (CWND) の大きい順に並べ替えます。多くのケースで Window のサイズ拡大を避け、 HTTP トランザクションの確認応答時間 (RTT) を減少させることができるでしょう。
- Firefox は Content-Disposition HTTP レスポンスヘッダについて、
filename,filename*パラメタがどちらも与えられている場合にそれらをより効果的に処理するようになりました。これはfilenameが先に与えられている場合でもfilename*をまず調べすべての名前を読み取ることで実現しています。これまでは最初にマッチしたパラメタが使われており、後により適切な名前が与えられていた場合でもそれが使われなかったのです。詳細は bug 588781 をお読みください。
MathML
- embellished operators がサポートされました。
開発者向けツール
- Web コンソールの
Consoleオブジェクト にdebug()メソッドが導入されました。これはlog()のエイリアスで、導入によっていくつかの Web サイトとの互換性が向上します。