Firebug 1.9 の主な新機能を紹介します
・原文: Firebug 1.9 New Features (posted by Jan Odvarko , 2012/1/6)
Firebug 1.9がリリースされました。ここではこのバージョンで追加されたいくつかの新機能をご紹介します。

まず最初に、こちらのバージョンの対応表を確認して下さい。
- Firefox 4.0 ⇒ Firebug 1.7.3
- Firefox 5.0 から 11.0 ⇒ Firebug 1.9
- Firefox 12.0 (ナイトリー版) ⇒ Firebug 1.10
Firebug 1.10 アルファ1版が来週使えるようになるまでの間は、Firefoxのナイトリー版ではFirebug 1.9 ベータ6版を使用することができます。
これが主な新機能の概要の一覧です。
- Firebug ユーザインターフェースのドッキング
- JSON レスポンスをクリップボードにコピー
- 構文エラーの位置の表示
- ネット パネルに新しい列: プロトコル
- ページから要素をすばやく削除
- 関数オブジェクト:displayNameプロパティ
- すべてのコンソールログが元情報を持ちます
- HTTPリクエストの再送信
- 条件付きブレークポイントのツールチップ
- DOMのパネルから[Watch]を追加します。
- ブラウザのキャッシュからのレスポンスヘッダ
- フォントビューア
- フォントツールチップ
- 配列要素のツールチップでのヒント
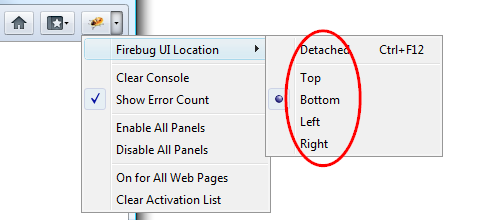
Firebugユーザインターフェースのドッキング
Firebugのユーザインターフェースをブラウザウィンドウの上下左右どこにでも配置できるようになりました。スタートボタンのポップアップメニューを開き、「Firebug ユーザインターフェースの位置」サブメニューからお好みの位置を選択して下さい。

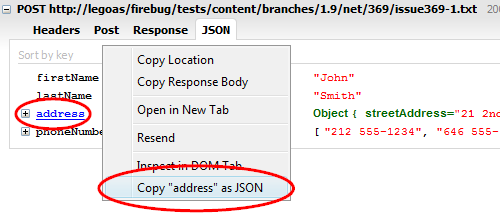
JSONレスポンスをクリップボードにコピー
あなたはAJAXやJSONを取り扱いますか? FirebugはJSONレスポンスをインスペクトしたり、JSONツリーの一部をクリップボードにコピーしたりできるようになりました。(コンソール パネルまたはネット パネルの)HTTPリクエストを展開し、「JSON」タブを選択してツリーを右クリックすれば、コンテキストメニューから行えます。

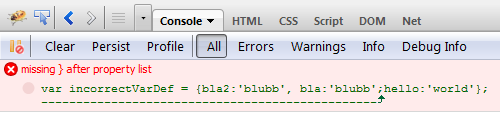
構文エラーの位置の表示
構文エラーがあった際、コンソール パネルがエラーのあった行内の正確な位置を矢印で示します。

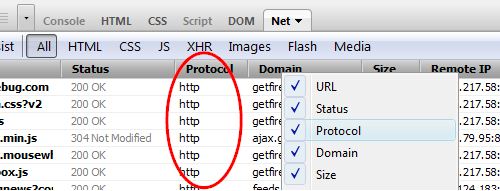
ネット パネルに「プロトコル」列の追加
ネット パネルに「プロトコル」という、各リクエストのHTTPプロトコルを表示する新しい列を用意しました。この列を利用して、全てのリクエストをプロトコルでソートして、例えば https リクエストだけを見ることができます。この列はデフォルトでは表示されないので、ヘッダを右クリックしてカスタマイズする必要があります。

ページから要素をすばやく削除
よく知られている「インスペクト」機能から、選択した要素をページからすばやく削除できるようになりました。要素をインスペクトして Delete キーを押すだけで、その時ハイライトされている要素をページ上から削除できます。

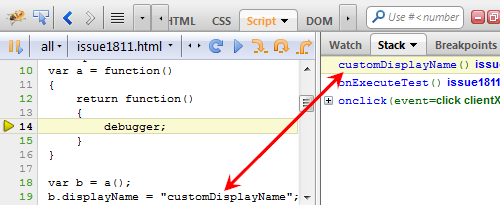
関数オブジェクト:displayNameプロパティ
Firebugは、DisplayNameにも関数オブジェクトのプロパティをサポートしています。 このプロパティを使用することで新規カスタム関数の名前を指定することができます。 Firebugは、結果的にスタックトレースを表示するためにそのプロパティを使用しています。

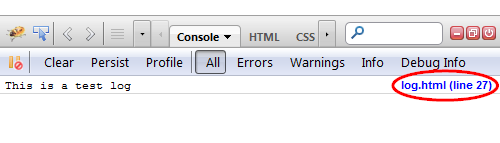
すべてのコンソールログが元情報を持ちます
これは単純な新機能です。 コンソールに表示されているすべてのログが、それの起源(ファイルのURLと行番号)を表示します。 もちろん、Firebugは元のリンクをクリックするとすぐにソースを示します。

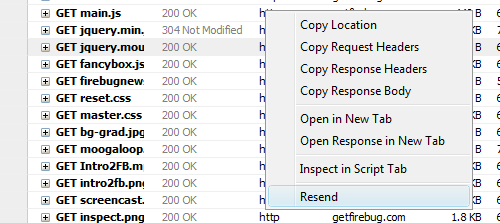
HTTPリクエストの再送信
ネットパネルで既存のHTTPリクエストを再送信することができます。右クリックしてコンテキストメニューから「再送信する」を選択するだけです。とても簡単です。

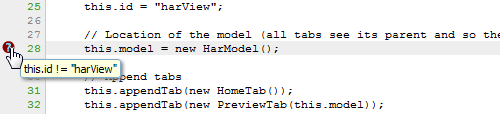
条件付きブレークポイントのツールチップ
スクリプトパネルには、条件付きブレークポイントのツールチップを表示しています。 あなただけの現在の状態を表示するために条件エディタを開く必要はありません。

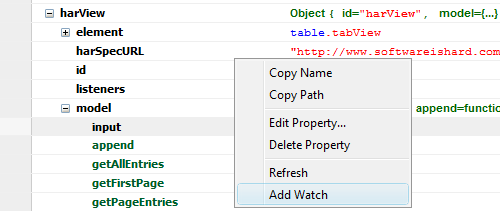
DOMのパネルから[Watch]を追加します。
DOMのパネルのコンテキストメニューには、新しい[Add Watch]コマンドが導入されています。 これにより、開発者は特定のオブジェクトまたはフィールドを見つける(構造の深いいくつかの層になることができる)と他の検査、監視のためにスクリプトパネルの[Watch]ウィンドウに直接それを置くことができます。

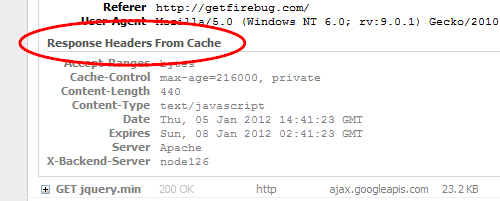
ブラウザのキャッシュからのレスポンスヘッダ
ネットパネルには、ブラウザのキャッシュから来た場合でもHTTPヘッダを表示します。 単純にHTTPリクエストを拡大し、 [ヘッダー]タブを確認し、下部の新しいセクション(ケースで応答がキャッシュから来る)にあります。

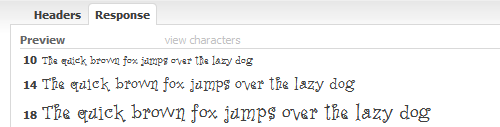
フォントビューア
Firebugはフォントビューア(*.woff ファイル用)をネットパネルに統合した形で導入しました。そのようなファイルを読み込んでいる場合は、適当なリクエストを展開して、ダウンロードしたフォントに関するすべてのメタデータを参照することができます。 とても格好良いです!

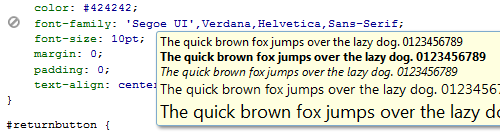
フォントツールチップ
もう一つデザイナーのためにすてきなサポートを導入しました。CSS パネル(または「スタイル」サイドパネル内)のフォントの上にマウスカーソルを移動させると、フォントをプレビューできるツールチップが表示されます。

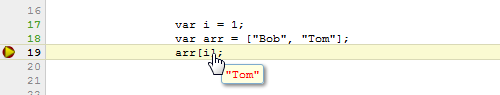
配列要素のツールチップでのヒント
もうひとつの気の利いた改善は、ツールチップを用いた配列の値のデバッグとインスペクトに関連しています。配列のカッコの上にマウスカーソルを移動させると、その実際の値を見られるようになりました。スクリーンショットをご覧下さい。

Honza

dynamis :
: