» Mozilla Hacks ブログ翻訳
Web アニメーションツール、ネットワークセキュリティの調査、フォントインスペクタの改良など – Firefox 開発ツール エピソード 37
原文: Web Animation tools, Network Security insights, Font Inspector improvements and more – Firefox Developer Tools Episode 37 on January 20, 2015 by Jordan Santell
ひと握りのバグ修正、改良、そしてもちろん新機能も、Firefox 37 に投入しました。Firefox Developer Edition または Nightly ビルドを更新して、これらをお試しください!
アニメーションインスペクタパネル
急速に力を増している新たな API である Web Animations API は、開発者がプロプライエタリのプラグインではなく Web 技術を使用して、複雑なアニメーションを構成することを可能にします。Firefox の開発ツールではアニメーション向けの基盤を備え始めており、まずは再生/一時停止のコントロールとタイムラインスクラバーをリリースしました。アニメーションを持つ要素をインスペクタで選択すると、ルールやフォントなどのパネルと並んでアニメーションパネルを利用できます。アニメーションインスペクタの動作を示したビデオをご覧いただくか、Web アニメーションのデモでツールを使用してみてください。
これは Web アニメーションツールの最初のステップであり、私たちはどのようにしていくべきか、またどのようなツールを作るべきかの意見を聞くよう努めています! UserVoice で詳しいフィードバックを共有する、本記事へコメントを投稿する、あるいは @FirefoxDevTools 宛てにツイートを投稿してください。(意見の届け方について詳しくは、最後にご案内します。)
セキュリティパネル
もうひとつの新しいツールであるセキュリティパネルは、ネットワークモニタに収めています。ネットワークパネルで要求を選択すると、要求の詳細情報でセキュリティパネルを表示します。このパネルでは要求で使用した証明書だけでなく、コネクションやホストの情報も表示します。
セキュリティパネルは、POODLEBITE 問題によりサイトが動作しないといった SSL プロトコルバージョンに関する問題のデバッグの助け、あるいは十分に強いセキュリティ対策が実装されていることを保証する助けになります。

本リリースでは、ほかにも新機能や小さな改良点があります:
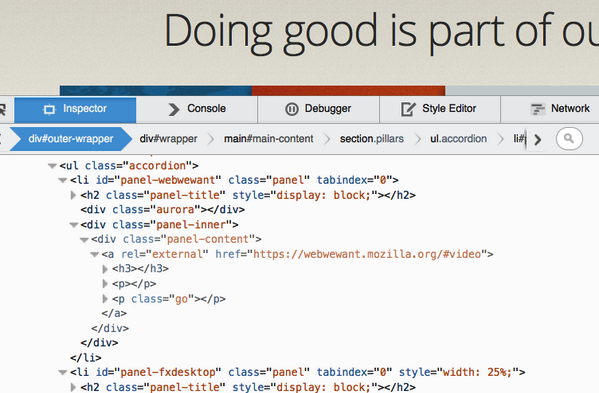
- フォントインスペクタで “このページのすべてのフォントを表示” ボタンをクリックすると、(iframe 内のフォントを含む) すべてのフォントを表示するようになりました。(Bug 1097150)
- アドオンが独自の actor を登録できるようになりました。(Bug 1107888)
- インスペクタのパフォーマンスを向上させるため、サイドバーの読み込みや更新を遅延させるようになりました。(Bug 1103993)
- ボックスモデルをハイライト表示する際の色を更新して、よりアクセシブルになっただけでなく、さまざまな背景で見やすくなりました。(Bug 989053)
- Firefox のデバッグサーバを特定のポートで開始するための、Firefox の新たな CLI オプション –start-debugging-server を追加しました。(Bug 1119894)
- ツールボックスの縦方向の領域を広げるため、タブバーの高さを削減しました。(Bug 1109288)
前述のとおり、あなたのフィードバックが私たちの優先順位に結びつきます。本記事へのコメント投稿または Twitter で @FirefoxDevTools 宛てに連絡するか、開発ツールのフィードバック手段を使用して変更点を提案してください。開発ツールを支援したい場合は、参加するためのガイドをご覧ください。
擬似要素、Promise の調査、生ヘッダなど – Firefox Developer Edition 36 の開発ツール
原文: Pseudo elements, promise inspection, raw headers, and much more – Firefox Developer Edition 36 on December 16, 2014 by Brian Grinstead
Firefox 36 が Developer Edition チャンネルに移行しましたので、本リリースにおける開発ツールの特に重要な変更点を見ていきましょう。最初の Developer Edition の発表 (翻訳) より少し前に Firefox 35 をリリースしましたので、Firefox 35 から変更された箇所もいくつか扱います。お伝えすることはたくさんありますので、さっそく始めましょう。
インスペクタ
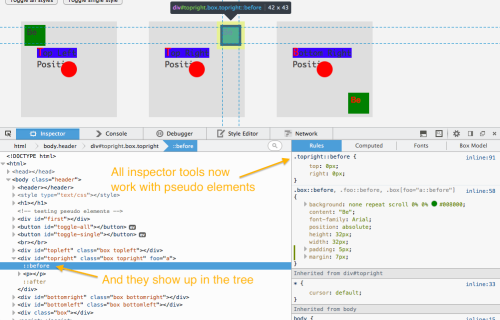
::before および ::after 擬似要素の調査が可能になりました。マークアップツリーやインスペクタのサイドバーで、他の要素と同様に動作します。(35、開発記録)
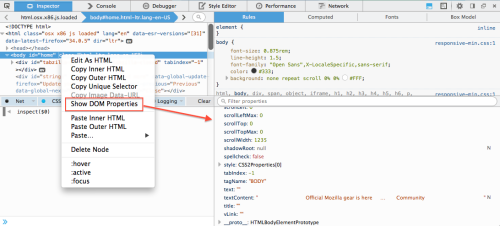
マークアップツリーで、コンテキストメニューに“DOM プロパティを表示”という項目を追加しました。(35、開発記録、本機能に関する MDN の文書)
ボックスモデルのハイライト表示が、リモートで動作するようになりました。Android 版 Firefox で表示したページや Firefox OS のアプリでも、フル機能のハイライト表示を使用できます。(36、開発記録、独自のハイライト表示を作成するための技術文書)
マークアップツリーで Shadow DOM のコンテンツを表示するようになりました。この機能を試すには dom.webcomponents.enabled を true に設定しなければなりませんので注意してください (36、開発記録、現在進めている作業については bug 1053898 を確認してください)。
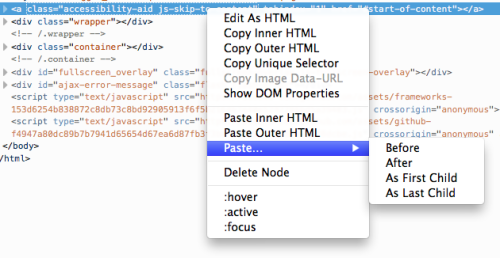
Firebug の役立つ機能を取り入れて、マークアップツリーでノードを右クリックするとさまざまな貼り付け方法を利用できるようになりました。(36、開発記録、本機能に関する MDN の文書)
Firefox 35 および 36 の、インスペクタに関する他の変更点は以下のとおりです:
- ノードを削除したときに、親要素ではなく前の兄弟要素を選択するようになりました (36、開発記録)
- マークアップビューで、マウスを載せているノードの色のコントラストを高めました (36、開発記録)
- 計算済みビューで CSS セレクタにマウスポインタを載せると、ページ内でセレクタにマッチするすべてのノードをハイライト表示します。(35、開発記録)
デバッガ / コンソール
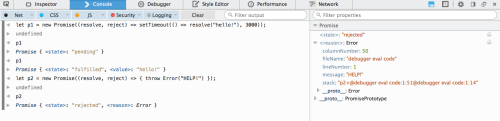
DOM Promise の調査が可能になりました。Promise の状態や値を、いつでも調査できます。(36、開発記録)
デバッガが評価されたソースを認識して、そのソースで作業できるようになりました。(36、開発記録)
評価されたソースでは //# sourceURL=path.js 構文をサポートします。これは Error.prototype.stack で報告されるスタックトレースおよびデバッガで、通常のファイルとして表示します。詳しくはこちらの記事をご覧ください: http://fitzgeraldnick.com/weblog/59/。(36、開発記録 1、開発記録 2)
コンソールでは、メッセージの発生元の列番号も表示するようになりました。(36、開発記録)
WebIDE
WebIDE から Android 版 Firefox に接続できるようになりました。MDN で、Android 版 Firefox のデバッグの文書をご覧ください(36、開発記録)。
WebIDE のユーザエクスペリエンスを向上するために変更した箇所があります:
- ランタイムアプリやタブを選択したときに、デフォルトで開発ツールを表示するようになりました (35、開発記録)
- 最後に選択していたプロジェクトがランタイムアプリであった場合は、接続時にそのプロジェクトを再び選択するようになりました (35、開発記録)
- 可能であれば、最後に使用していたランタイムを自動的に選択して接続するようになりました (35、開発記録)
- フォントサイズの変更機能 (36、開発記録)
- manifest.webapp のフルパスに代わり、ベース URL (例: “http://example.com”) を入力することでホスト型アプリのプロジェクトを追加できるようになりました (35、開発記録)
ネットワークモニタ
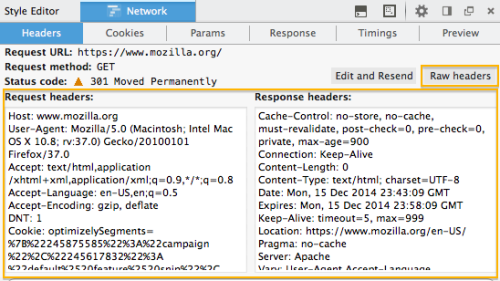
要求の生ヘッダの表示やコピーを容易にするため、要求ヘッダ/応答ヘッダをそのまま表示するビューを追加しました。(35、開発記録)
Firefox 35 で解決したバグの一覧はこちら、また Firefox 36 で解決したバグの一覧はこちらです。
フィードバック、バグ報告、機能の要望、あるいは質問がありますか? いつもどおり、ここでコメントを投稿する、UserVoice でアイデアを投稿・投票する、あるいは Twitter の @FirefoxDevTools でチームに連絡してください。
開発者のために作られた初めてのブラウザ、Firefox Developer Edition を公開しました
開発者は Web の継続的な成功になくてはならない存在です。皆さんが作るコンテンツやアプリのおかげで、パソコンを使っていても携帯を持ち歩いていても、私たちは毎日 Web へ戻らずにはいられません。
Mozilla では、Firefox の誕生 10 周年を記念し、開発者のために作られた初めてのブラウザ Firefox Developer Edition を公開しました。
私たちは 10 年前、ユーザに選択肢とコントロールをもたらすため、アーリーアダプターと開発者向けに Firefox を開発しました。Firefox は人々が Web を最大限活用できるよう WebAPI とアドオンを統合しました。そして今日、毎日の作業場となる完全なブラウザを開発者に提供し、皆さんに最も関連のある機能を前面に押し出すことにしました。開発専用ブラウザの配布を通じて、開発者の日常的な作業に合わせたブラウザ体験をお届けします。
Firefox は、オープンソースと独立コミュニティの一部で、プロプライエタリなエコシステムには含まれていないため、OS や端末を問わず、Web が広がる場所ならどこでも私たちのツールを適用することで、他のブラウザが実現できない機能をもたらすことが可能です。
開発者の最も大きな悩みのひとつは、魅力あるコンテンツを作成するため、あるいは複数のアプリストアを対象とするためには、連携していないいくつもの開発環境を使わざるを得ないという点でしょう。そうした理由から、開発者は頻繁に各種 OS やブラウザを行き来する羽目になり、結果的に生産性が下がり、フラストレーションが溜まってしまいます。
Firefox Developer Edition は、開発ワークフローの合理化に焦点を合わせることで、こうした問題を解決します。これは、パワフルなオーサリングツールにとどまらず、日々のブラウジングにも耐えうるほど堅牢な、安定した開発者向けブラウザです。また、あらゆる OS が存在するモバイルとデスクトップ、どちらを対象する場合にも、Web サイト全体の開発プロセスを簡素化するために追加された新機能を活用できます。
もしあなたが熟練した開発者なら、既にインストールされているツールには慣れ親しんでいることでしょうから、ブラウザを開くと同時にコンテンツやアプリの開発に集中できます。モバイル端末のデバッグに別途プラグインやアプリケーションをダウンロードする必要はもうありません。もしあなたが初心者なら、ワークフローが合理化され、すべての機能が設定済みですぐに使える準備ができているので、洗練されたアプリケーションの開発をより簡単に始められるはずです。
Developer Edition の特長は?
あなたが最初に気付くことは、ブラウザ全体にわたって一貫している暗い色の独特のデザインでしょう。開発者ツールのテーマがブラウザ全体に適用されたのです。引き締まって鮮明な印象を与え、画面上のコンテンツのためにスペースを節約することに重点を置いたものとなっていて、クリエイティブなアプリ開発ツールでは一般的となっている暗めのデザインにもマッチします。
また、2 つのパワフルな新機能、Valence と WebIDE も統合しました。これらは、ワークフローを改善し、他のブラウザやアプリを Firefox Developer Edition から直接デバッグできるようにするツールです。
Valence (旧名 Firefox ツールアダプタ) は、Firefox 開発者ツールを他の主要なブラウザエンジンへ接続することで、複数のブラウザや端末にまたがってアプリを開発、デバッグできるようにします。また、Firefox OS や Android 版 Firefox をデバッグするために開発された素晴らしいツールを、Android 版 Chrome や iOS 版 Safari を含む他のモバイルブラウザにまで拡大します。今のところ、インスペクタ、デバッガ、コンソール、スタイルエディタがこれらのツールに含まれます。
WebIDE は、ブラウザ内、あるいは Firefox OS 端末上で、Web アプリを直接開発、配布、デバッグできるツールです。テンプレートから新しい Firefox OS アプリ (単なる Web アプリ) を作成したり、既存アプリのコードを開いたりすることも可能です。さらにアプリのファイルを編集できます。シミュレータ内でのアプリ実行はワンクリック、開発者ツールでのデバッグはもうワンクリックするだけです。
Firefox Develoepr Edition には経験豊かな Web 開発者が慣れ親しんでいるツールがすべて含まれています。
- レスポンシブデザインモード: ブラウザウィンドウのサイズを変えることなく、様々なスクリーンサイズで Web サイトや Web アプリがどのように見えるか確認できます
- ページインスペクタ: Web ページの HTML と CSS を調査したり、ページの構造やレイアウトを簡単にリアルタイム書き換えできます
- Web コンソール: Web ページのログ情報を確認したり、JavaScript で Web ページを制御できます
- JavaScript デバッガ: JavaScript のコードをステップ実行して確認したり、バグの調査のため変数の書き換えなどができます
- ネットワークモニタ: ブラウザが発行するすべての通信リクエストを確認し、各リクエストにかかる時間やリクエストと応答の詳細を確認できます
- スタイルエディタ: Web ページの CSS ファイルを確認や編集したり、新しいスタイルシートを追加したり、既存の CSS ファイルを追加読み込みしたりできます
- Web Audio エディタ: Web Audio API の利用を調査や制御でき、すべてのオーディオノードが意図通りに接続されていることをリアルタイムに確認できます
ぜひ試して感想をお聞かせください。皆さんのフィードバックをお待ちしています。
関連リンク:
[これは Mozilla Hacks の記事 Mozilla Introduces the First Browser Built For Developers: Firefox Developer Edition の翻訳です]
WebIDE、ストレージインスペクタ、jQuery イベント、iframe 切り替えなど – Firefox 開発ツール エピソード 34
原文: WebIDE, Storage inspector, jQuery events, iframe switcher + more – Firefox Developer Tools Episode 34 on September 16, 2014 by Heather Arthur and Robert Nyman [Editor]
Firefox 開発ツールの新機能一式が、Aurora チャンネルに移行しました。これらの機能は Aurora で利用でき、11 月リリースの Firefox 34 に入る予定です。本リリースでは新たなツール (ストレージインスペクタ、WebIDE)、プロファイラの改良、既存ツールの役に立つ強化があります。
WebIDE
ブラウザ内蔵の新たなアプリ開発ツールである WebIDE が、本リリースからデフォルトで有効になりました。WebIDE ではテンプレートから新たな Firefox OS アプリ (単なる Web アプリです) を作成したり、既存のアプリのコードを開いたりすることができます。ここからアプリのファイルを編集できます。そしてワンクリックでアプリをシミュレータで実行でき、またさらにワンクリックで開発ツールを使用してアプリのデバッグを始められます。WebIDE は Firefox の“Web 開発”メニューから開いてください。(ドキュメント)
ストレージインスペクタ
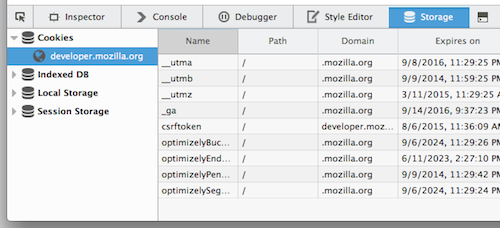
ページが保存した Cookie、localStorage、sessionStorage、IndexedDB のデータを表示する新たなパネルを追加しました。開発ツールのオプション > “標準の Firefox 開発ツール” > “Storage” にチェックを入れると、ストレージパネルが有効になります。現在このパネルは参照専用ですが、将来は編集機能を設ける予定です。(ドキュメント) (開発記録) (UserVoice での要望)
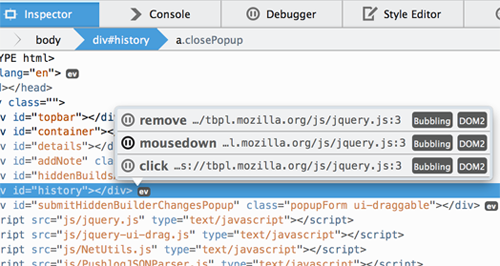
jQuery イベント
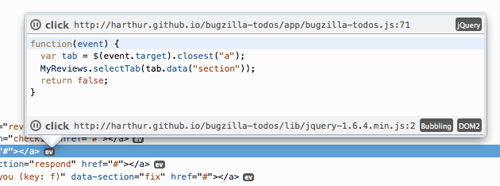
インスペクタのイベントリスナのポップアップで、jQuery をサポートしました。これによりポップアップには、jQuery のラッパー関数自体ではなく jQuery.on() などで付与した関数が表示されます。詳細情報および好みのフレームワークをサポートする方法については、こちらの投稿をご覧ください。(開発記録)
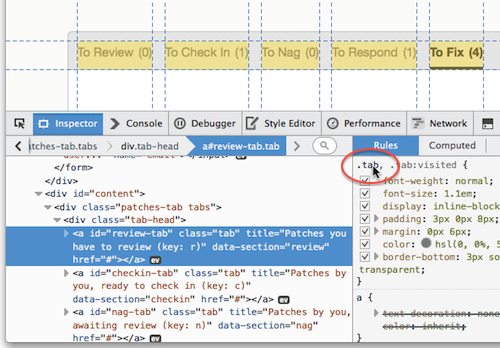
iframe の切り替え
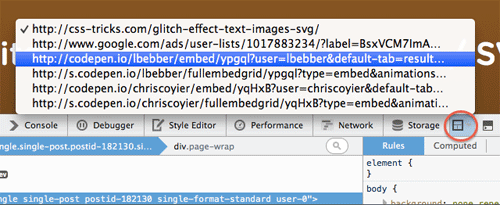
新たなフレーム選択メニューを使用して、デバッグを行うフレームを選択します。フレームを選択すると、インスペクタ、コンソール、デバッガなどすべてのツールが対象の iframe のデバッグを行うように切り替わります。開発ツールのオプション > “利用可能なツールボックスのボタン” > “Select an iframe” にチェックを入れると、フレーム選択ボタンを追加できます。(ドキュメント) (開発記録) (UserVoice での要望)
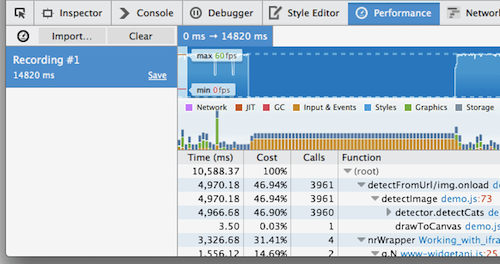
プロファイラの改良
“Performance”タブ (以前は“プロファイラ”タブでした) に、改良された JavaScript プロファイラがあります。プロファイラの新機能として、フレームレートのタイムラインおよび“ネットワーク”や“graphics”といったカテゴリー分けがあります。(ドキュメント) (開発記録)
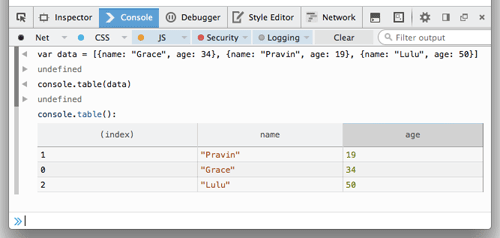
console.table()
JavaScript 内で console.table() を呼び出すと、データを表形式でコンソールに出力できます。任意のオブジェクト、Map、Set を出力できます。また見出しをクリックすると、その列のデータで表を並べ替えできます。(ドキュメント) (開発記録)
セレクタのプレビュー
インスペクタまたはスタイルエディタで CSS セレクタにマウスポインタを載せると、ページ上でそのセレクタにマッチするすべてのノードをハイライト表示します。(開発記録)
その他の機能
- 常時表示コンソールの状態を維持 – 前回ツールを閉じたときに常時表示コンソール (ESC キーを押下すると開きます) を表示していた場合は、次にツールを開いたときもコンソールを表示するようになりました。(開発記録)
- Web audio – AudioParam の接続 – Web Audio エディタで、AudioNodes から AudioParams への接続を表示するようになりました。(開発記録)
本リリースの新機能および修正に携わった 41 名の貢献者に感謝します。
フィードバックは本記事へのコメント投稿または Twitter で @FirefoxDevTools 宛てに連絡するか、開発ツールのフィードバック手段を使用して提案してください。支援したい場合は、参加するためのガイドをご覧ください。
イベントリスナのポップアップ、@media サイドバー、3 次ベジェ曲線エディタなど – Firefox 開発ツール エピソード 33
原文: Event listeners popup, @media sidebar, Cubic bezier editor + more – Firefox Developer Tools Episode 33 on July 29, 2014 by Heather Arthur and Robert Nyman [Editor]
Firefox 開発ツールの新機能一式が、Aurora チャンネルに移行しました。これらの機能は Aurora で利用でき、10 月リリースの Firefox 33 に入る予定です。このリリースでは多くの新機能があり、特にインスペクタツールに搭載されます。
イベントリスナのポップアップ
インスペクタで、JavaScript のイベントリスナが設定されたノードの隣に “ev” のアイコンを表示するようになりました。アイコンをクリックすると、その要素に設定されたすべてのイベントリスナの一覧を表示します。一時停止マークのアイコンをクリックすると、デバッガでイベントリスナの関数を表示しますので、ブレークポイントを設定してデバッグすることができます。 (開発記録 & UserVoice での要望)
デバッガのイベントペインも利用できることも忘れずに。こちらはページ上のすべてのイベントリスナを一覧表示します。
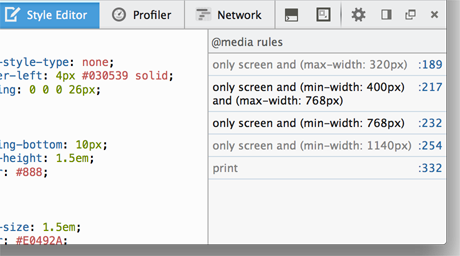
@media サイドバー
スタイルエディタに、編集中のスタイルシート (または Sass ソース) 内にあるすべての @media 規則に移動するショートカットを表示するサイドバーを設けました。項目をクリックすると、その規則に移動します。現在適用していないメディアクエリは、規則の条件文がグレーアウトします。モバイル向けレイアウトの作成やデバッグにおいて、レスポンシブデザインビュー (Opt+Cmd+M / Ctrl+Shift+M) との組み合わせが役に立つでしょう。(開発記録)
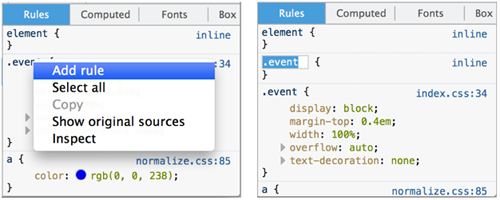
新しい規則を追加
インスペクタのルールセクションの任意の場所で右クリックすると、“Add Rule” という項目が表示されます。これを選択すると、選択中のノードにマッチするセレクタを設定したうえで新たな CSS 規則を追加します。(開発記録 & UserVoice での要望)
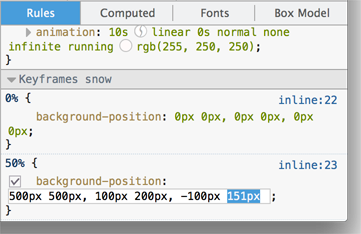
キーフレームの編集
選択中の要素に割り当てられた @keyframes 規則を、インスペクタのルールセクションに表示するようになりました。また、これは編集可能です。この機能は、CSS アニメーションのデバッグ手段を改善するための最初のステップです。(開発記録)
3 次ベジェ曲線エディタ
ease アニメーションの編集を支援するため CSS 規則内のアニメーションタイミング関数の隣にあるアイコンをクリックしたときに 3 次ベジェ曲線エディタを表示します。この機能は、Lea Verou による cubic-bezier.com のオープンソースコードを使用しています。(開発記録)
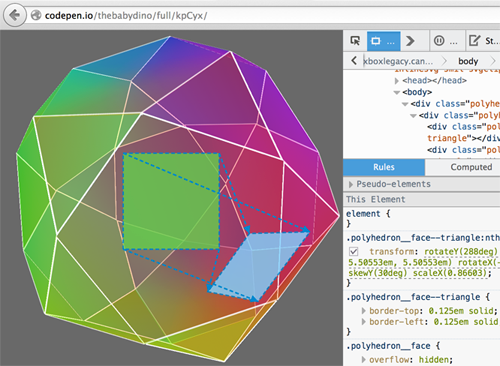
Transform のハイライト表示
要素が元の位置および形状からどのように変形されたかを可視化するための、新たなすばらしい手段を搭載しました。インスペクタで CSS transform プロパティにマウスポインタを載せると、ページ上に要素の元の位置と、元の場所から新たな位置へと結ぶ矢印を表示します。(開発記録)
持続的なキャッシュの無効化
オプションタブの 詳細な設定 > Disable Cache にチェックを入れると、開発中はブラウザのキャッシュを無効化できます。この設定が、次に開発ツールを開いたときも持続するようになりました。従来どおり、ツールを閉じるとキャッシュが再び有効になります。(開発記録 & UserVoice での要望)
新コマンド
開発ツールバー (Shift+F2) に新たなコマンドを追加しました:
- inject
injectコマンドで jQuery などの JavaScript ライブラリを、ページへ簡単に導入できます。inject jQuery、inject underscore、あるいはinject <url>で URL を与えてください。(開発記録)- highlight
highlightコマンドはセレクタが引数であり、ページ上でセレクタにマッチするすべてのノードをハイライト表示します。(video) (開発記録)- folder
folderコマンドは、ディレクトリをシステムのファイルエクスプローラで開きます。folder openprofileで、Firefox プロファイルのディレクトリを開きます。(開発記録)
エディタの設定
オプションパネルで、エディタのさまざまな設定が可能になりました。インデントの設定の変更や、エディタのキーバインドを Sublime Text、Vim、Emacs から選択することができます。(開発記録)
WebIDE
WebIDE と呼ばれる大型機能を搭載しましたが、テスト中である本リリースでは設定で隠しています。WebIDE はブラウザ内蔵のアプリ開発ツールです。詳しくは WebIDE lands in Nightly (抄訳) をご覧ください。
その他の機能
- セレクタの編集
- インスペクタで CSS 規則のセレクタをクリックすると、編集することができます。(開発記録)
- ミニファイしたソースのブラックボックス化
- 拡張子 “min.js” を持つ JavaScript ソースを、自動的にブラックボックス化するようになりました。デバッガのオプションメニューで、この機能を無効化できます。(開発記録)
- 独自のビューポートサイズ
- レスポンシブデザインビューで、寸法を編集することが可能になりました。これにより、コンテンツを表示したい正確なサイズを入力できます。(開発記録)
本リリースで新機能追加や修正に貢献された 33 名の貢献者に感謝します。
本リリースの新機能のうち 3 つは、開発ツールのフィードバックチャンネルへのフィードバックによるものです。これは機能を提案するためのすばらしい手段です。ここでコメントを投稿する、または Twitter で @FirefoxDevTools にフィードバックを送ることもできます。支援を希望する場合は、参加するためのガイドをご覧ください。
ツールボックス、インスペクタ、スクラッチパッドの改良 – Firefox 開発ツール エピソード 32
原文: Toolbox, Inspector & Scratchpad improvements – Firefox Developer Tools Episode 32 on June 17, 2014 by Brian Grinstead and Robert Nyman [Editor]
Firefox 32 が Aurora リリースチャンネルに移行しましたので、本リリースにおける開発ツールの特に重要な変更点を見ていきましょう。
始めに、本リリースで開発ツールにパッチを提供した 41 名の皆さんへ感謝します! Firefox 32 で解決した開発ツール関連のバグすべての一覧はこちらです。
ツールボックス
まずは、UserVoice で試行中の新しいフィードバックチャンネルで要望があった 2 つの機能から紹介します。
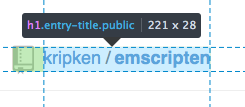
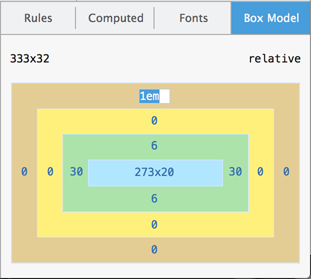
ボックスモデルの情報バーに、ノードの寸法を表示するようになりました。他のツールの動作と同様に、ハイライトしているノードの寸法を情報バーで直接確認できます。(開発記録 & UserVoice での要望)

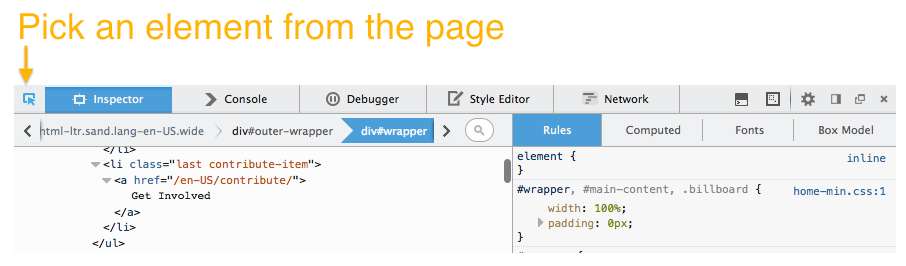
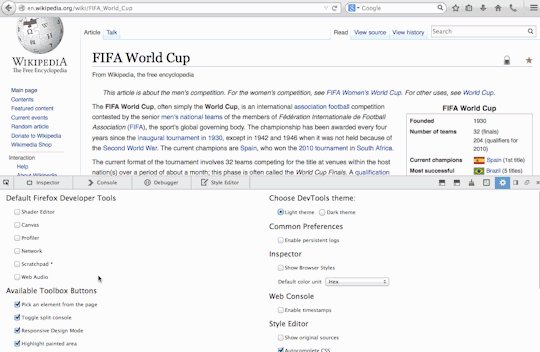
‘ページから要素を選択します’ ボタンがインスペクタのタブに近づきましたので、タブとボタンの間をすばやく行き来できます。上級者向けヒント: Ctrl+Shift+C または Cmd+Opt+C のキーボードショートカットで、同じことができます。(開発記録 & UserVoice での要望)

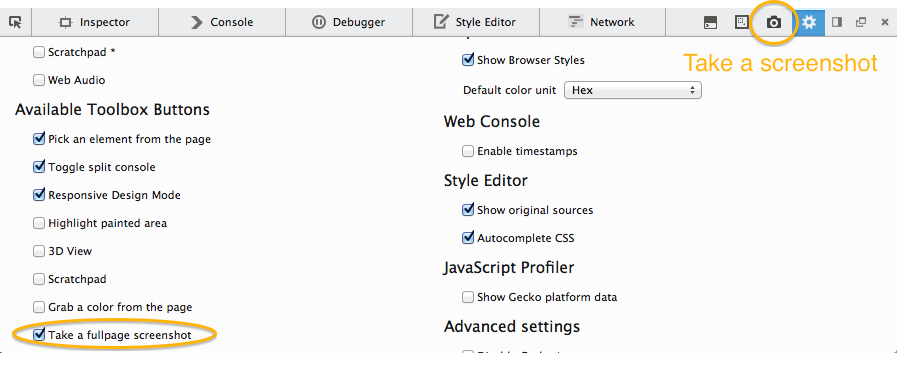
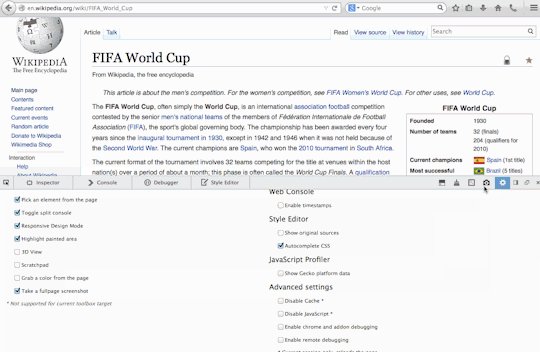
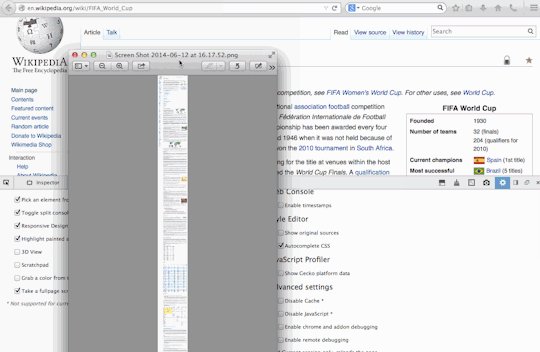
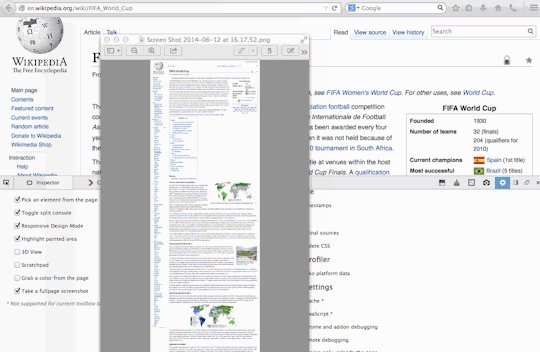
‘ページ全体のスクリーンショット’ コマンドボタンを搭載しました。このボタンを有効にすると、ボタンを押すだけでスクリーンショットがダウンロードフォルダに保存されます。(開発記録)

スクリーンショットのデモをアニメーション GIF でご覧いただけます:

開発ツールの UI 全体で、高解像度ディスプレイ (HiDPI) をサポートするために新しい画像を採用しましたので、そのようなデバイスでも UI がよりくっきりします。この変更で多大な努力をしていただいた貢献者 Tim Nguyen に感謝します! (開発記録)
Web Audio Editor
シェーダエディタ、Canvas デバッガに次ぐ新たなメディアツールとして、Firefox 32 に Web Audio Editor を搭載しました。オプションパネルでこのツールを有効にすると、AudioContext のグラフの調査やAudioNode のプロパティの変更が可能になります。詳しくは、hacks ブログの Web Audio Editor 紹介記事 をご覧ください。

インスペクタ
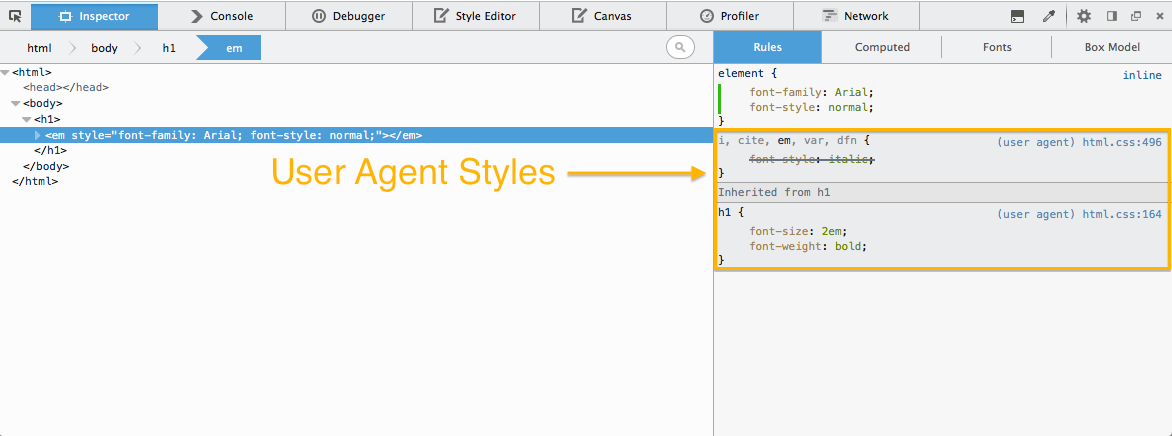
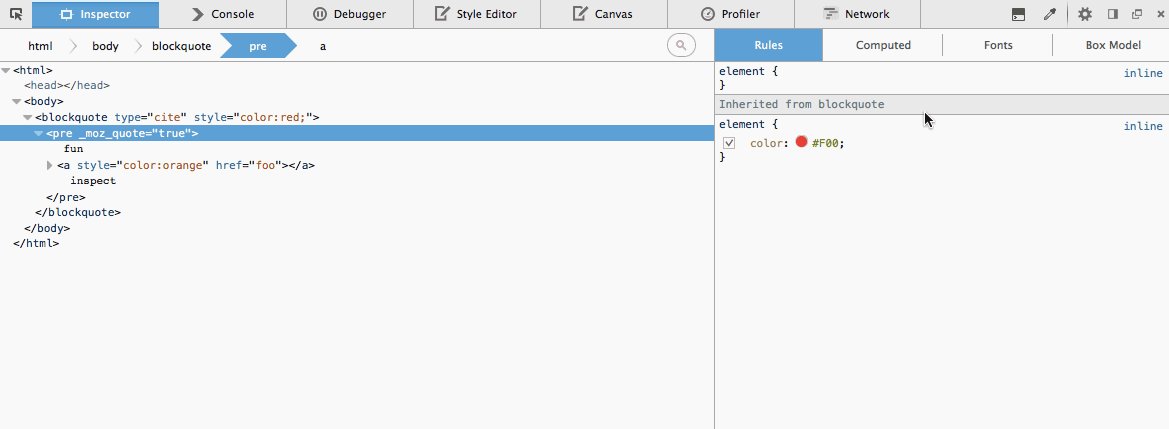
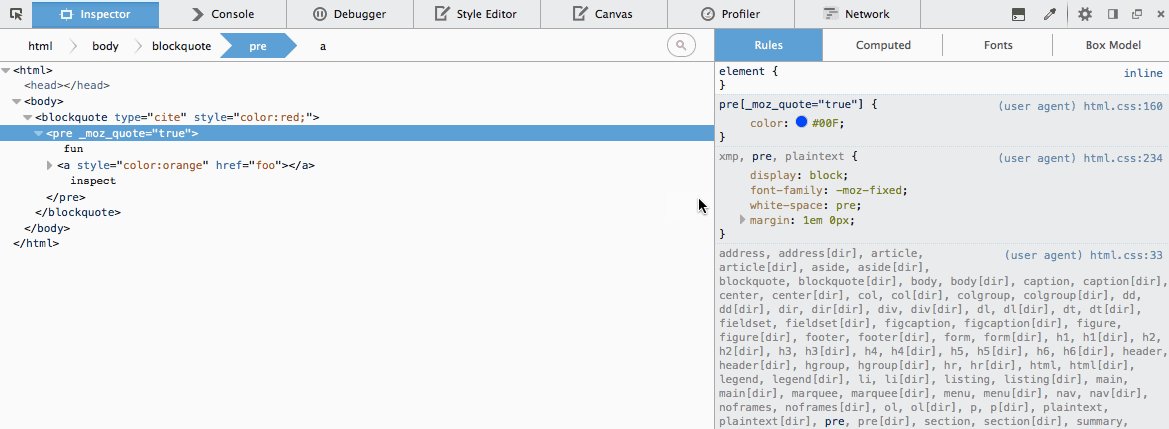
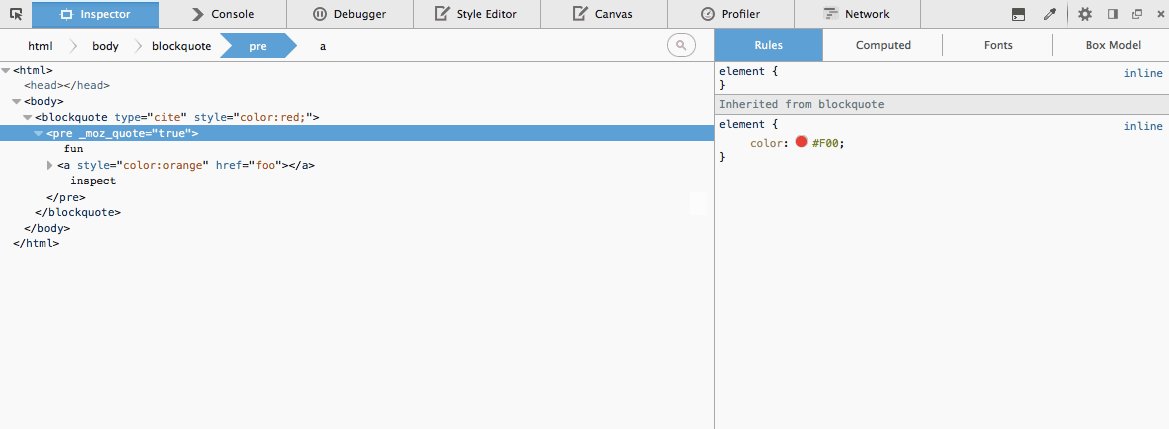
調査ツールで、ユーザエージェントのスタイル設定を表示できるようになりました。これらのデフォルトスタイルはページで設定したスタイルと影響し合いますので、確認できると便利です。この機能はオプションパネルで有効にでき、また詳しいドキュメントは MDN に掲載しています。(開発記録 & UserVoice での要望)


マークアップビューでは、隠されたノードの表示方法がそうでないノードとは異なるものになりました。(開発記録 & UserVoice での要望)

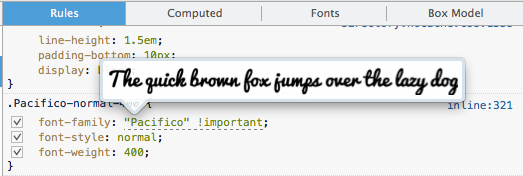
フォント調査のツールチップで、Web フォントのプレビューが可能になりました。フォントを指定する項目にマウスポインタを乗せると、現在適用しているフォント (Web フォントを含む) をツールチップで確認できます。(開発記録)

マークアップビューで、ノードのコンテキストメニューに ‘Paste Outer HTML’ を追加しました。(開発記録 & UserVoice での要望)
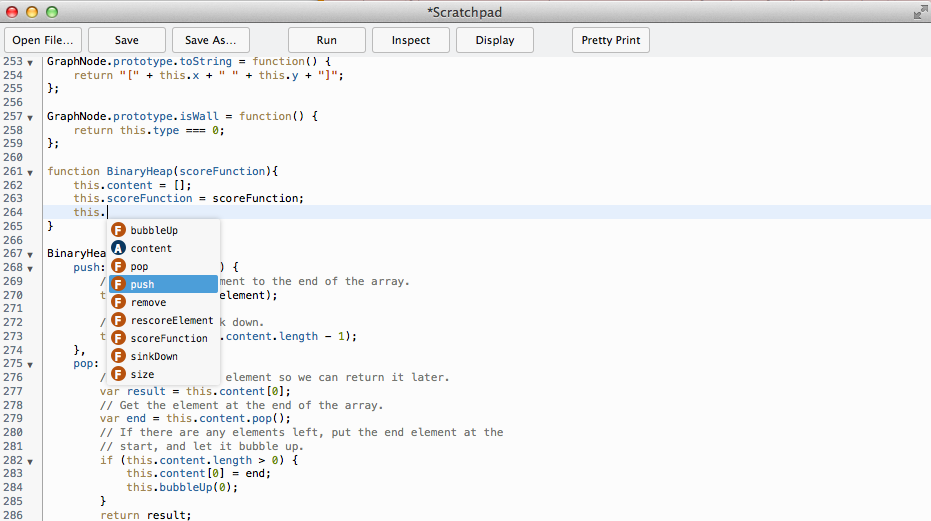
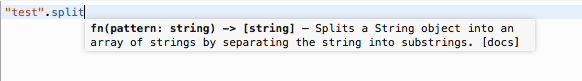
スクラッチパッド
スクラッチパッドに、JavaScript 向けの型推論ベースのコード補完機能を搭載しました。Ctrl+Space でカーソル位置の内容に基づく候補の一覧を、Shift+Space でカーソル位置のシンボルに関する情報を表示します。これは、優れた Tern コード解析エンジンによる機能です。(開発記録)


フィードバック、バグ報告、機能の要望、あるいは質問がありますか? いつもどおり、ここでコメントを投稿する、UserVoice でアイデアを投稿・投票する、あるいは Twitter の @FirefoxDevTools でチームに連絡してください。
Web Audio Editor の紹介
原文: Introducing the Web Audio Editor in Firefox Developer Tools on June 18, 2014 by Jordan Santell and Robert Nyman [Editor]
Firefox 32 で、メディアを多用する Web コンテンツ向けの Firefox 開発ツールとして従来のシェーダエディタと Canvas デバッガに、Web Audio Editor が加わりました。Web Audio を使用する HTML5 ゲームや楽しいシンセサイザーを開発する際、Web Audio Editor は Web Audio の AudioContext に含まれるすべてのオーディオノードの視覚化や編集を支援します。
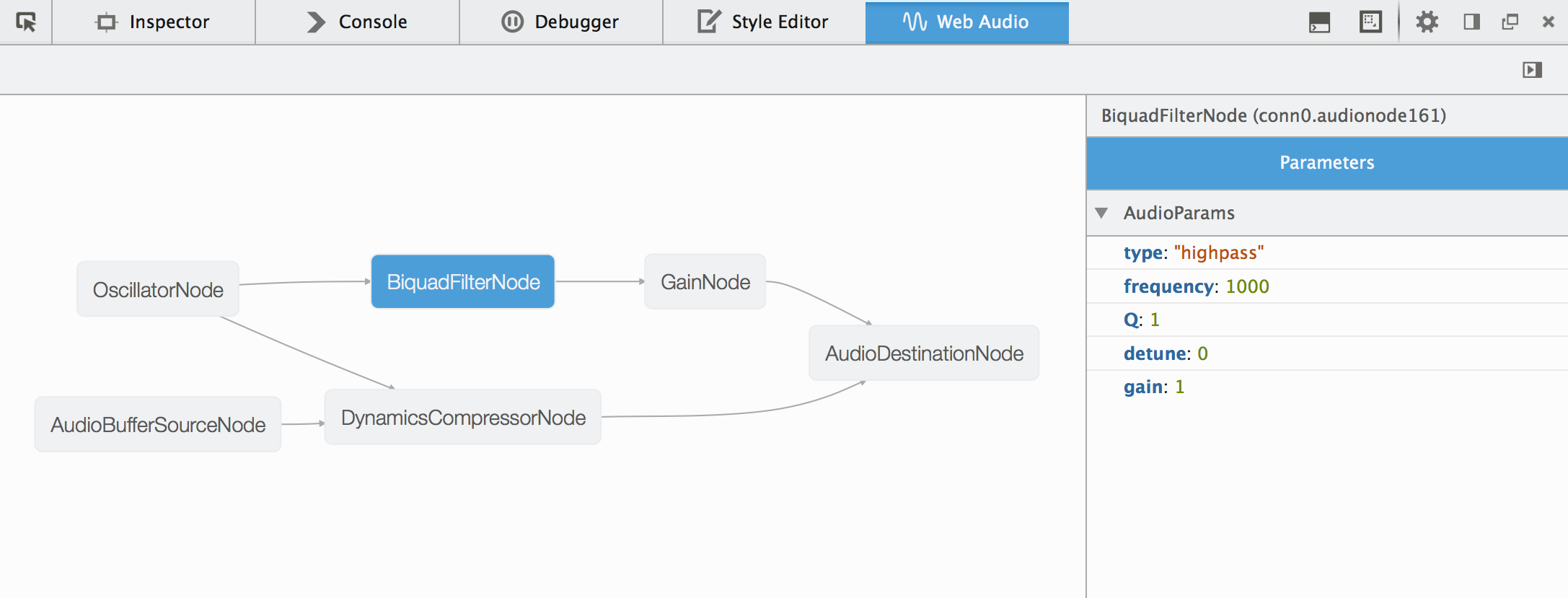
Audio Context の視覚化
Web Audio API の Modular Routing を扱う際、オーディオ出力を聞くまでに、すべてのオーディオノードがどのように接続されているかを理解することが難しい場合があります。たいてい、出力を聞いてオーディオノードを作成する命令コードを見るだけで AudioContext のデバックを行うのは困難です。Web Audio Editor を使用するとすべての AudioNode を、ノードの階層や接続を示した有向グラフとして表示します。開発者はグラフを使用して、すべてのノードが想定した流れで接続されていることを確実にできます。このツールは特に、データを分析するためにオーディオ同士を操作するノードのネットワークを持ち、コンテキストが複雑になった場合に役立ちます。また、私たちはそのようなグラフになる、印象的な Web Audio の使用例をいくつか見てきました!
Web Audio Editor は、開発ツールのオプションを開いて “Web Audio Editor” にチェックを入れると使用できます。有効にしたら、Web Audio のアクティビティをツールが監視できるようにするため、ツールを開いてページを再読み込みしてください。新しいオーディオノードが作成されたとき、あるいはノードが接続されたり切断されたりしたときは、コンテキストの最新の状態を表すようにグラフを更新します。
AudioNode のプロパティの変更
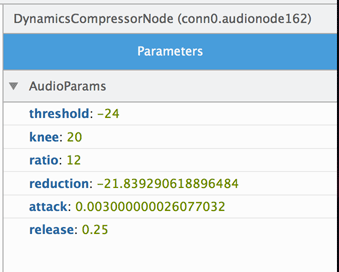
グラフが表示されると、それぞれのオーディオノードが調査可能になります。グラフで AudioNode をクリックすると AudioParam を調査するオーディオノードインスペクタが開き、ノードの特定のプロパティの閲覧や変更ができます。
今後の活動
現在の Web Audio Editor は公表可能な最初のリリースであり、すべてのオーディオ開発者にとってより強力なツールになることを期待しています。
- 再生中のノードを表す視覚的なフィードバックや、時間および周波数領域の視覚化。
- エディタでオーディオノードの作成、接続、切断を可能にする。
- onaudioprocess イベントやオーディオの異常のデバッグを行うツール。
- AudioContext の情報をさらに表示する、および複数のコンテキストのサポート。
- ノードインスペクタで AudioBuffer の追加など、ノードのプリミティブ値以外も変更する機能。
私たちが刺激を受けている機能要望やアイデアがたくさんあり、また Web Audio Editor 関連で登録されているバグの確認や新たなバグの報告が可能です。Web Audio Editor に関する MDN のドキュメントを確認してください。また、UserVoice のフィードバックチャンネルや Twitter の @firefoxdevtools でのフィードバックや考えの投稿を歓迎します。
ボックスモデルの編集、複数選択、Sublime Text のキー操作など – Firefox 開発ツール エピソード 31
原文: Editable box model, multiple selection, Sublime Text keys + much more – Firefox Developer Tools Episode 31 on May 7, 2014 by Heather Arthur and Robert Nyman [Editor]
Firefox 開発ツールの新機能一式が、Aurora チャンネルに移行しました。これらの機能は現在の Aurora、および 7 月リリース予定の Firefox 31 で使用可能になる予定です。本リリースでは新たなツール、エディタの改良、コンソールとインスペクタの新機能を提供します:
ボックスモデルの編集
インスペクタのボックスモデルタブで、簡単な実験のための編集が可能になりました。マージン、ボーダー、パディングの値をダブルクリックして、選択中の要素のそれらの値を変更してください。有効な CSS <length> 値を入力する、または上下矢印キーで値を 1 ずつ増減します。また Alt + ↑ で 0.1 ずつ、Shift + ↑ で 10 ずつ増加します。(開発記録)

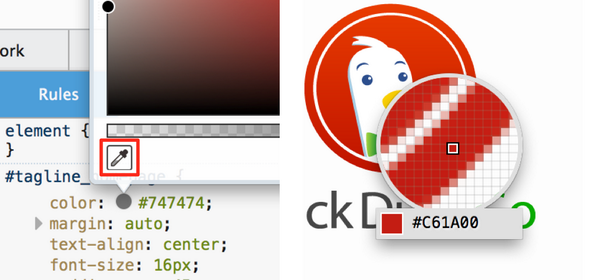
スポイト (色の取得)
インスペクタのカラーピッカーの新機能が、ページ内の任意のピクセルから色を取得するスポイトツールです。クリックまたは Enter キー押下により現在の色を選択します。また、Esc キーを押すと操作をキャンセルします。矢印キーで 1 ピクセルずつ、Shift + 矢印キーで 10 ピクセルずつ移動します。

Web 開発 メニューから、またはオプションパネルを開いて 利用可能なツールボックスのボタン > Grab a color from the page を有効にしたうえでツールバーのアイコンから、色情報をクリップボードにコピーするスポイト機能を直接使用できます。(開発記録)
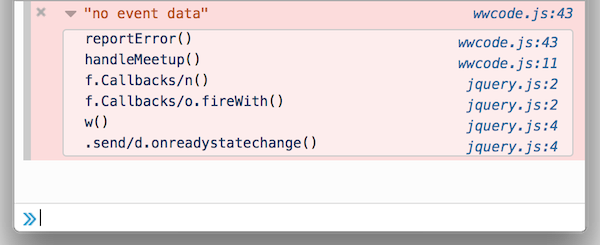
コンソールのスタックトレース
コンソールで console.error、console.exception、console.assert のログに、どこから呼び出されたかのスタックトレース全体が含まれるようになりました。(開発記録)

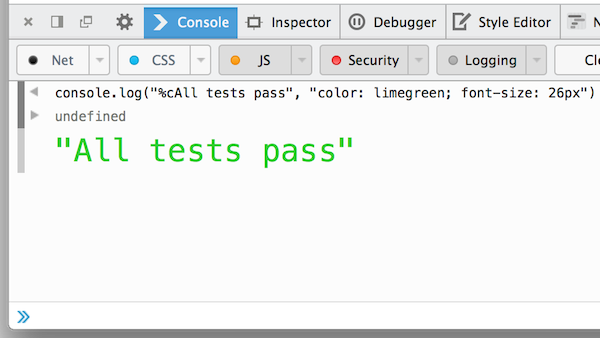
スタイル付けされたコンソールログ
他のブラウザ開発ツールと同様に、%c ディレクティブによりコンソールのログにスタイルを付加できるようになりました。(開発記録)

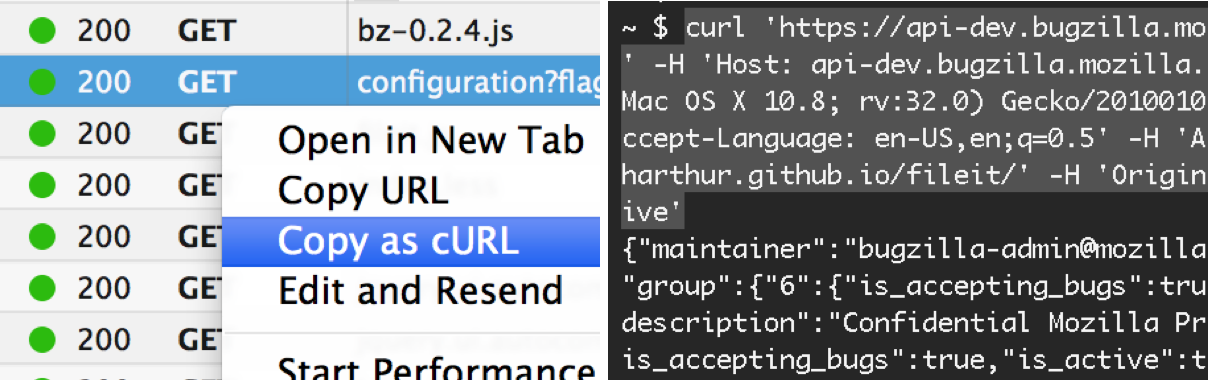
cURL としてコピー
ネットワークモニタ内にあるネットワーク要求を、使い慣れたターミナルで再現してみましょう。ネットワーク要求を右クリックして copy as cURL メニュー項目を選択すると、ヘッダのパラメーターやデータを含む cURL コマンドをクリップボードにコピーします。(開発記録)

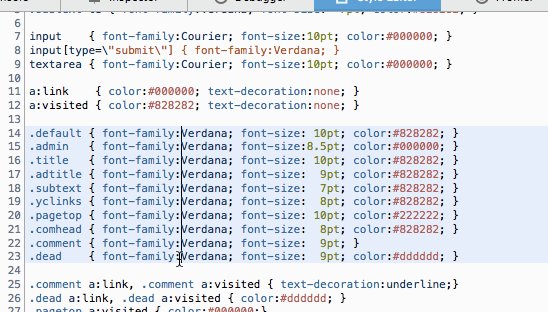
エディタ – 複数選択と Sublime Text のキー操作
開発ツールで使用しているソースエディタを Codemirror 4 に更新しました。新機能は以下のとおりです:
- 複数選択。
Ctrl/Cmdキーを押下しながら選択すると、複数の項目を選択できます。 - 矩形選択。
Altキーを押下しながら選択すると、列をそろえてテキストのブロックを選択します。 - 選択のアンドゥ。
Ctrl + U/Cmd + Uで直前の選択操作をアンドゥ、およびAlt + U/Shift + Cmd + Uで再選択を行います。 - Sublime Text のキーバインド。有効化するには URL バーで
about:configを開いて、devtools.editor.keymapをsublimeに設定してください。
複数選択の動作:

Canvas デバッガ
新搭載の canvas デバッガで、WebGL のアニメーションフレームや 2D canvas のコンテキストのデバッグを行いましょう。Canvas デバッガはオプションパネルでの有効化が必要な、試験的機能です。setInterval で生成したアニメーション (bug) や複数の canvas (bug) はまだサポートしていません。こちらの blog 記事で、canvas デバッガについて詳しく説明しています。(開発記録)
アドオンデバッガ
Add-on SDK を使用して Firefox のアドオンを開発しているのでしたら、アドオンの JavaScript モジュールをより簡単にデバッグする方法ができました。詳しくはこちらの blog 記事をご覧ください。(開発記録)
Vimeo に投稿されたビデオ「Firefox 31: Add-on Debugger」(作者: Jordan Santell)
その他の機能
- 子孫ノードの展開。インスペクタで
Altキーを押下しながらノードをダブルクリックすると、すべての子孫ノードを展開します。(開発記録) - ネットワークログを残す。オプションパネルで
ログ出力を残すにチェックを入れると、再読み込みやページ移動を行ってもネットワークパネルのログが残り続けます。(開発記録) - デフォルトで JS 警告を有効化。コンソールで、JavaScript の警告メッセージをデフォルトで表示するようになりました。(開発記録)
- スクラッチパッドの表示メニュー。スクラッチパッドツールにフォントサイズの変更、行番号の非表示、テキストの折り返し、末尾の空白のハイライト表示を行うための表示メニューを追加しました。(開発記録)
本リリースの新機能および修正に携わった 38 名の貢献者に感謝します。
質問や提案がありますか? 本記事にコメントを投稿する、Twitter で @FirefoxDevTools にフィードバックを送る、あるいは Firefox 開発ツール用の新しいフィードバック手段を使用してください。支援したい場合は、参加するためのガイドをご覧ください。
ボックスモデルのハイライト、Web コンソールの改良、Firefox OS HUD など – Firefox 開発ツール エピソード 30
原文: Box model highlighter, Web Console improvements, Firefox OS HUD + more – Firefox Developer Tools Episode 30 on March 25, 2014 by Brian Grinstead and Robert Nyman [Editor]
Firefox 30 が Aurora リリースチャンネルに移行しましたので、本リリースにおける開発ツールの特に重要な変更点を見ていきましょう。
インスペクタ
特に要望が多かった機能のひとつが、ページ上の要素のボックスモデル領域をハイライトすることでした。この機能を Firefox 30 に搭載したことを報告できてうれしく思います。すばらしいことのひとつが、ボックスモデルのハイライト機能で使用している色 (インスペクタの右ペインにあるボックスモデルの図と一致しています) が以前より明瞭になったことです。
新機能について、詳しくはインスペクタのドキュメントを確認するか、以下のスクリーンショットおよび短いビデオをご覧ください:
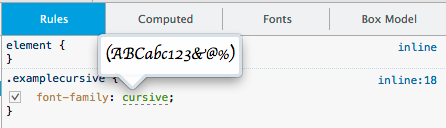
CSS ビューでは、新たにフォントファミリのツールチップを表示します。font-family の値にマウスポインタをのせると、フォントをインラインでプレビュー表示します。(開発記録)

Web コンソール
Web コンソールでは、出力内容の確認やナビゲーションを支援するための大きな改善点があります。
- コンソールの出力で、すべての JS オブジェクトおよび関数のハイライト表示を改善。(開発記録)
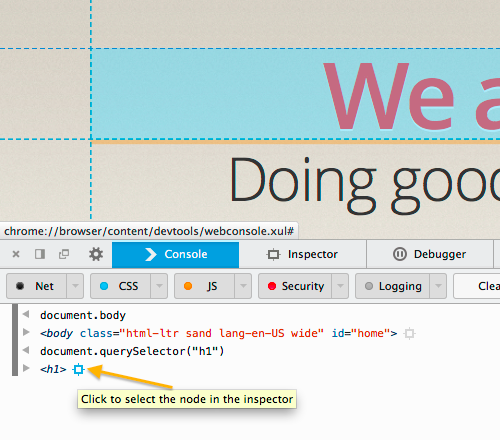
- ノードのハイライト表示と、コンソールからジャンプする機能。(開発記録)
- console.count() をサポート。(開発記録)

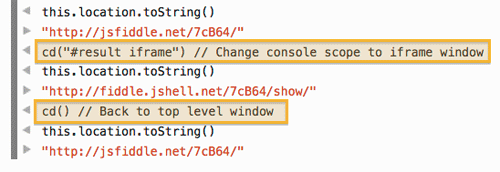
コンソールで cd() コマンドを実行すると、iframe との間でスコープを切り替えます。詳しくは cd コマンドのドキュメントをご覧ください (開発記録)。

Web コンソールで現在進行中の変更点については、Mihai による記事をご覧ください。彼は拡張機能の開発者向けに、Web コンソール API のドキュメントの作成も行いました。
Firefox OS
ネットワークモニタが Firefox OS とともに動作するようになりました。(開発記録)
Firefox OS Developer HUD にメモリのトラッキング (開発記録) および jank のトラッキング (開発記録) を搭載しました。jank (別名 “event loop lag”) について詳しくは Paul による記事 Firefox OS: tracking reflows and event loop lags をご覧ください。
ネットワークモニタ
ネットワークモニタは、新機能に合わせて新たな外見になりました:
- ネットワークタイムラインのデザインを更新しました。パネルのスクロールのパフォーマンスが向上しています。(開発記録)
- 画像を応答するネットワーク要求にマウスポインタをのせると、画像をポップアップ表示します。(開発記録)
- 画像を応答するネットワーク要求では、ファイル名の近くにサムネイルを表示するようになりました。(開発記録)

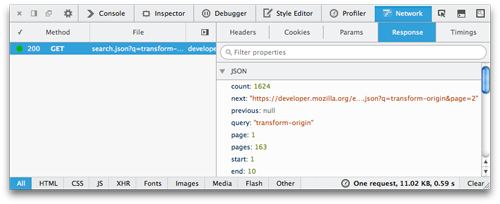
JSON のようなデータを応答するネットワーク要求では、プレーンテキスト形式の応答であってもオブジェクトのプレビューを表示します。(開発記録)
ツールボックス
コンソールのショートカットキー (cmd+alt+k または ctrl+shift+k) の動作が変わりました。このショートカットキーはいつでも Web コンソールの入力行にフォーカスするようになり、必要に応じてツールボックスを開きますが閉じることはなくなりました。この変更点について、詳しくは robcee のブログに掲載しています。(開発記録)
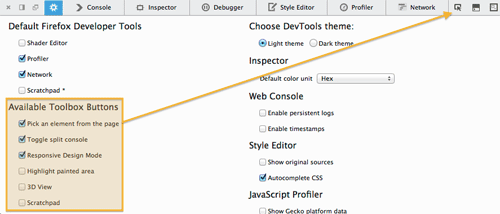
上部ツールバーのスペースを節約するため、スクラッチパッドなどのコマンドボタンを隠すオプションを追加しました。デフォルトでは要素の選択、コンソールの常時表示、レスポンシブデザインモードのボタンのみ表示します。この変更点について、詳しくは devtools メーリングリストに掲載しています (開発記録)。オプションパネルでチェックボックスをクリックすると、スクラッチパッド、描画された領域のハイライト、3D ビューを有効にできます。
本リリースで開発ツールにパッチを提供された 46 名の皆さんへ大いに感謝します! Firefox 30 で解決した開発ツール関連のバグすべての一覧はこちらです。
フィードバック、バグ報告、機能の要望、あるいは質問がありますか? いつもどおりに、ここでコメントを投稿するか @FirefoxDevTools でチームに連絡してください。
CSS ソースマップのサポート、ネットワークパフォーマンスの分析など – Firefox 開発ツール エピソード 29
原文: CSS source map support, network performance analysis & more – Firefox Developer Tools Episode 29 on on February 11, 2014 by Brian Grinstead and Robert Nyman [Editor]
Firefox 29 が Aurora リリースチャンネルに移行しました。これは本リリース向けに、開発ツールの内部で見られるであろう大きな変化のいくつかを報告するときが来たということです。
ツールの外見の改良
新機能に加えて、私たちは Dark テーマおよび Light テーマのルックアンドフィールを更新しました。Light テーマは全面的に見直され、またどちらのテーマもツールボックス全体でより一貫性のあるデザインであることが特徴的です。テーマはツールボックスの設定で変更可能です。(開発記録)
ネットワークモニタ
ネットワークモニタで、ブラウザがページ上のさまざまなパーツを読み込むためにどれだけの時間がかかったかを表示するようになりました。これはアプリケーションのネットワークパフォーマンスについて、初回実行時とキャッシュ済み状態の両方での測定を支援します。(開発記録)
パフォーマンス分析ツールを開くには、ネットワークパネルでストップウォッチのアイコンをクリックしてください。詳しくは以下のスクリーンキャストか MDN をご覧ください。
画像の要求を Data URI としてコピー可能になりました。画像の要求を右クリックしてコンテキストメニューで項目を選択すると、Data URI をクリックボードにコピーします。(開発記録)
インスペクタ
インスペクタのハイライト機能の動作を、他のツールに即した機能性を提供するように更新しました。(開発記録)
CSS transform プレビューツールチップを、CSS ルールビューに追加しました。CSS transform 上にマウスポインタを載せると、transform を視覚化したツールチップを表示します。Firefox Nightly または Aurora を急いでダウンロードして、CSS transform のサンプルで試してみてください。(開発記録)

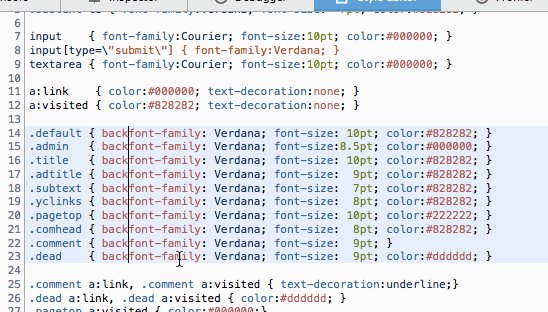
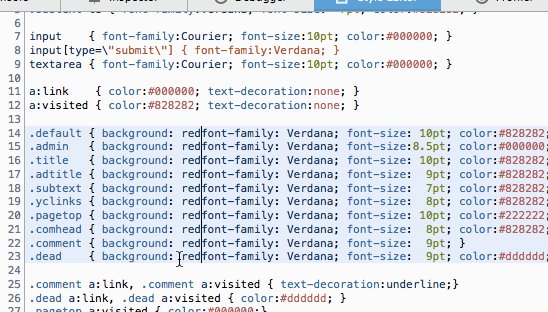
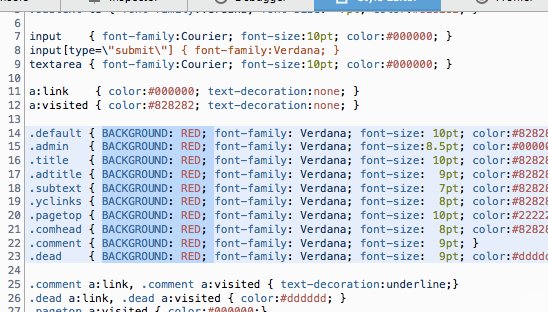
CSS ルールビューでは複数の CSS 宣言、例えば background: #ccc; color: red; といったものの一括貼り付けをサポートしました。(開発記録)
ネットワークパネルと同様に、<img> 要素を Data URI としてコピー可能になりました。(開発記録)
スタイルエディタ
スタイルエディタに、CSS ソースマップのサポートを追加しました。(開発記録) また、スタイルエディタで CSS プロパティや値のオートコンプリートを行います。(開発記録)
ソースマップ機能の使用方法に関する詳細情報については、Hacks ブログの近々の投稿を注視していてください。
デバッガ
典型的なコールスタックのリストを、ソースリストの隣に追加しました。(開発記録)
デバッガに新しいボタン ‘enable/disable all breakpoints’ があります。これは通常の使用とデバッグをすばやく切り替えられるように、存在するブレークポイントのアクティブ状態を一斉に切り替えます。(開発記録)
デバッガから DOM ノードのハイライトや調査が可能になりました。変数のリストで DOM ノードにマウスポインタを載せると、ページ上でハイライト表示します。また調査アイコンをクリックすると。ノードをインスペクタタブで調査します。この機能はコンソールの出力でも使用可能です。(開発記録)

整形表示でコメントを保持するようになりました。オープンソースの pretty-fast 整形プリンタを使用していますので、整形がかなり速くなるはずです。もしそうでなければ知らせてください。(開発記録)
コンソール
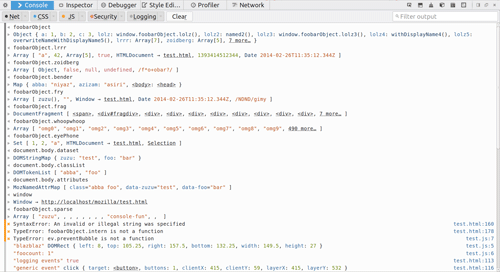
console.trace を改良しました。コールスタックは、他の出力とともにインラインで表示します。また、デバッガでそれぞれの行にアクセスするためのリンクもあります。(開発記録)

オブジェクトの種類に基づいて付加情報を表示するように、console オブジェクトを改良しました。(開発記録)

コードエディタ
コードエディタはスクラッチパッドやスタイルエディタやデバッガといった、ツールの至る所で見ることができます。今回のリリースでの改善点がいくつかあります:
- コードの折りたたみ。(開発記録)
- コードエディタで Emacs や VIM のキーバインディングを利用可能になりました。これらを有効にするには、about:config を開いて “devtools.editor.keymap” を “vim” または “emacs” に設定して、開発ツールを再起動してください。(開発記録)
- ES6 の構文ハイライトをサポートしました。(開発メモ)

今回のリリースでの開発ツールへの貢献者全員にとても感謝しています (43 人)! Firefox 29 で解決した開発ツール関連のバグすべての一覧はこちらです。
フィードバック、バグ報告、機能の要望、あるいは質問がありますか? いつもどおりに、ここでコメントを投稿するか @FirefoxDevTools でチームに連絡してください。