ボックスモデルのハイライト、Web コンソールの改良、Firefox OS HUD など – Firefox 開発ツール エピソード 30
原文: Box model highlighter, Web Console improvements, Firefox OS HUD + more – Firefox Developer Tools Episode 30 on March 25, 2014 by Brian Grinstead and Robert Nyman [Editor]
Firefox 30 が Aurora リリースチャンネルに移行しましたので、本リリースにおける開発ツールの特に重要な変更点を見ていきましょう。
インスペクタ
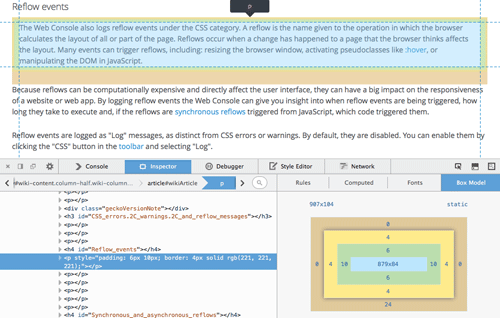
特に要望が多かった機能のひとつが、ページ上の要素のボックスモデル領域をハイライトすることでした。この機能を Firefox 30 に搭載したことを報告できてうれしく思います。すばらしいことのひとつが、ボックスモデルのハイライト機能で使用している色 (インスペクタの右ペインにあるボックスモデルの図と一致しています) が以前より明瞭になったことです。
新機能について、詳しくはインスペクタのドキュメントを確認するか、以下のスクリーンショットおよび短いビデオをご覧ください:
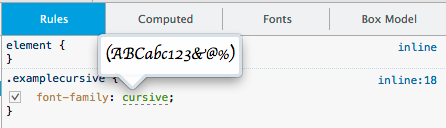
CSS ビューでは、新たにフォントファミリのツールチップを表示します。font-family の値にマウスポインタをのせると、フォントをインラインでプレビュー表示します。(開発記録)

Web コンソール
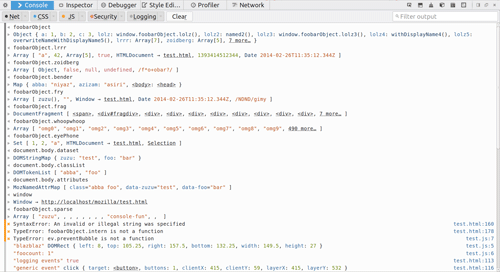
Web コンソールでは、出力内容の確認やナビゲーションを支援するための大きな改善点があります。
- コンソールの出力で、すべての JS オブジェクトおよび関数のハイライト表示を改善。(開発記録)
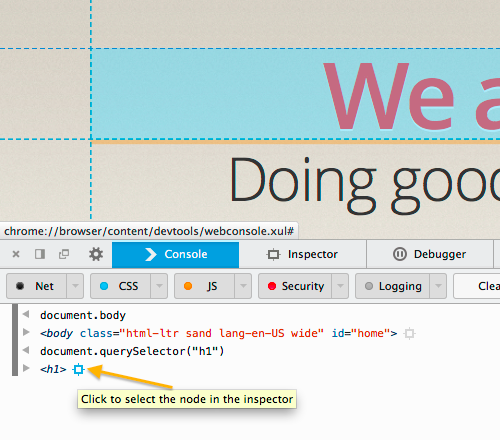
- ノードのハイライト表示と、コンソールからジャンプする機能。(開発記録)
- console.count() をサポート。(開発記録)

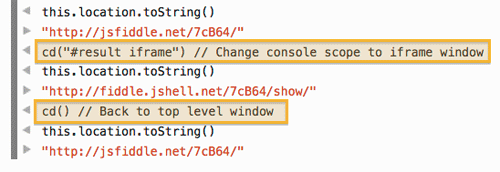
コンソールで cd() コマンドを実行すると、iframe との間でスコープを切り替えます。詳しくは cd コマンドのドキュメントをご覧ください (開発記録)。

Web コンソールで現在進行中の変更点については、Mihai による記事をご覧ください。彼は拡張機能の開発者向けに、Web コンソール API のドキュメントの作成も行いました。
Firefox OS
ネットワークモニタが Firefox OS とともに動作するようになりました。(開発記録)
Firefox OS Developer HUD にメモリのトラッキング (開発記録) および jank のトラッキング (開発記録) を搭載しました。jank (別名 “event loop lag”) について詳しくは Paul による記事 Firefox OS: tracking reflows and event loop lags をご覧ください。
ネットワークモニタ
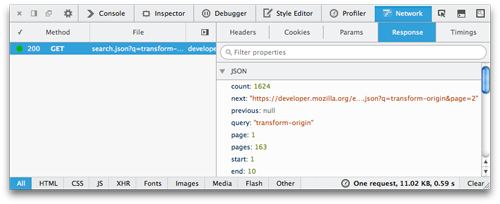
ネットワークモニタは、新機能に合わせて新たな外見になりました:
- ネットワークタイムラインのデザインを更新しました。パネルのスクロールのパフォーマンスが向上しています。(開発記録)
- 画像を応答するネットワーク要求にマウスポインタをのせると、画像をポップアップ表示します。(開発記録)
- 画像を応答するネットワーク要求では、ファイル名の近くにサムネイルを表示するようになりました。(開発記録)

JSON のようなデータを応答するネットワーク要求では、プレーンテキスト形式の応答であってもオブジェクトのプレビューを表示します。(開発記録)
ツールボックス
コンソールのショートカットキー (cmd+alt+k または ctrl+shift+k) の動作が変わりました。このショートカットキーはいつでも Web コンソールの入力行にフォーカスするようになり、必要に応じてツールボックスを開きますが閉じることはなくなりました。この変更点について、詳しくは robcee のブログに掲載しています。(開発記録)
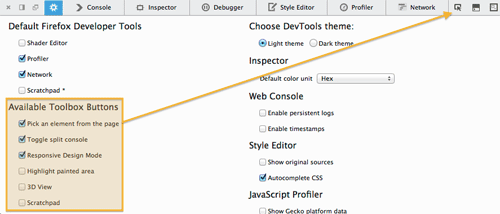
上部ツールバーのスペースを節約するため、スクラッチパッドなどのコマンドボタンを隠すオプションを追加しました。デフォルトでは要素の選択、コンソールの常時表示、レスポンシブデザインモードのボタンのみ表示します。この変更点について、詳しくは devtools メーリングリストに掲載しています (開発記録)。オプションパネルでチェックボックスをクリックすると、スクラッチパッド、描画された領域のハイライト、3D ビューを有効にできます。
本リリースで開発ツールにパッチを提供された 46 名の皆さんへ大いに感謝します! Firefox 30 で解決した開発ツール関連のバグすべての一覧はこちらです。
フィードバック、バグ報告、機能の要望、あるいは質問がありますか? いつもどおりに、ここでコメントを投稿するか @FirefoxDevTools でチームに連絡してください。