ボックスモデルの編集、複数選択、Sublime Text のキー操作など – Firefox 開発ツール エピソード 31
原文: Editable box model, multiple selection, Sublime Text keys + much more – Firefox Developer Tools Episode 31 on May 7, 2014 by Heather Arthur and Robert Nyman [Editor]
Firefox 開発ツールの新機能一式が、Aurora チャンネルに移行しました。これらの機能は現在の Aurora、および 7 月リリース予定の Firefox 31 で使用可能になる予定です。本リリースでは新たなツール、エディタの改良、コンソールとインスペクタの新機能を提供します:
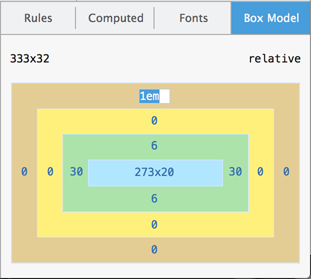
ボックスモデルの編集
インスペクタのボックスモデルタブで、簡単な実験のための編集が可能になりました。マージン、ボーダー、パディングの値をダブルクリックして、選択中の要素のそれらの値を変更してください。有効な CSS <length> 値を入力する、または上下矢印キーで値を 1 ずつ増減します。また Alt + ↑ で 0.1 ずつ、Shift + ↑ で 10 ずつ増加します。(開発記録)

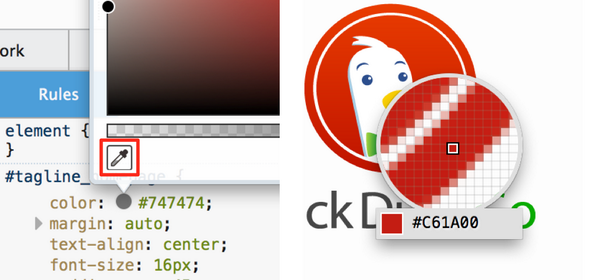
スポイト (色の取得)
インスペクタのカラーピッカーの新機能が、ページ内の任意のピクセルから色を取得するスポイトツールです。クリックまたは Enter キー押下により現在の色を選択します。また、Esc キーを押すと操作をキャンセルします。矢印キーで 1 ピクセルずつ、Shift + 矢印キーで 10 ピクセルずつ移動します。

Web 開発 メニューから、またはオプションパネルを開いて 利用可能なツールボックスのボタン > Grab a color from the page を有効にしたうえでツールバーのアイコンから、色情報をクリップボードにコピーするスポイト機能を直接使用できます。(開発記録)
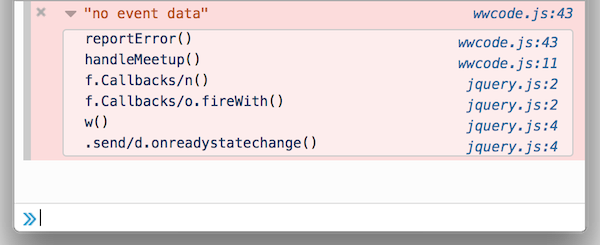
コンソールのスタックトレース
コンソールで console.error、console.exception、console.assert のログに、どこから呼び出されたかのスタックトレース全体が含まれるようになりました。(開発記録)

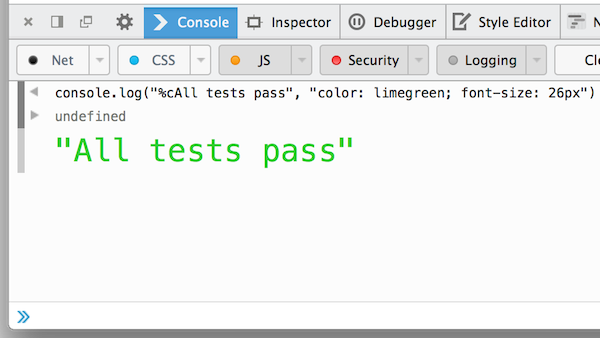
スタイル付けされたコンソールログ
他のブラウザ開発ツールと同様に、%c ディレクティブによりコンソールのログにスタイルを付加できるようになりました。(開発記録)

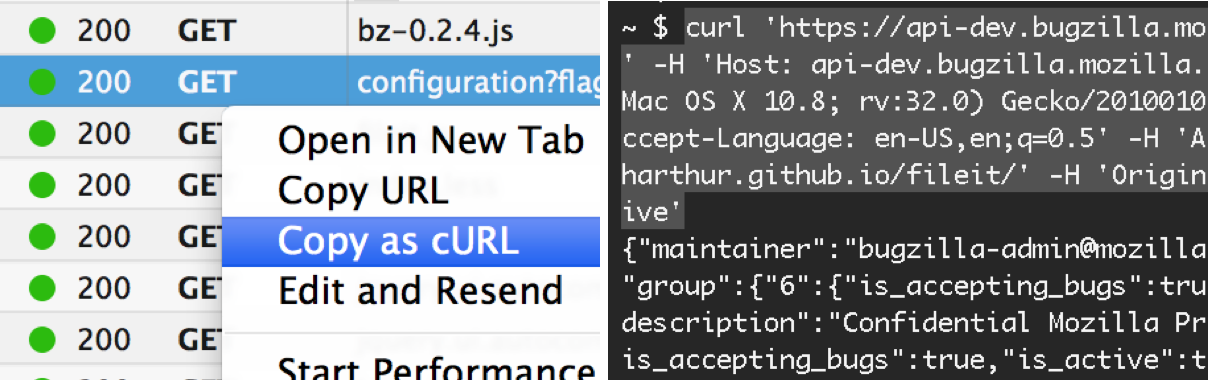
cURL としてコピー
ネットワークモニタ内にあるネットワーク要求を、使い慣れたターミナルで再現してみましょう。ネットワーク要求を右クリックして copy as cURL メニュー項目を選択すると、ヘッダのパラメーターやデータを含む cURL コマンドをクリップボードにコピーします。(開発記録)

エディタ – 複数選択と Sublime Text のキー操作
開発ツールで使用しているソースエディタを Codemirror 4 に更新しました。新機能は以下のとおりです:
- 複数選択。
Ctrl/Cmdキーを押下しながら選択すると、複数の項目を選択できます。 - 矩形選択。
Altキーを押下しながら選択すると、列をそろえてテキストのブロックを選択します。 - 選択のアンドゥ。
Ctrl + U/Cmd + Uで直前の選択操作をアンドゥ、およびAlt + U/Shift + Cmd + Uで再選択を行います。 - Sublime Text のキーバインド。有効化するには URL バーで
about:configを開いて、devtools.editor.keymapをsublimeに設定してください。
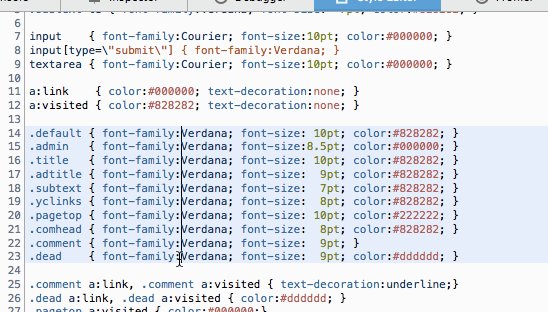
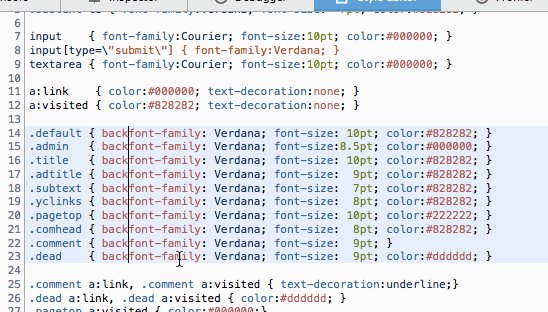
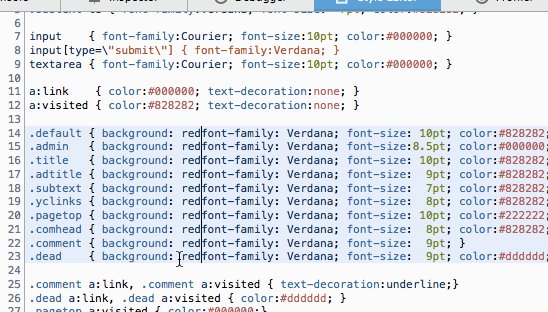
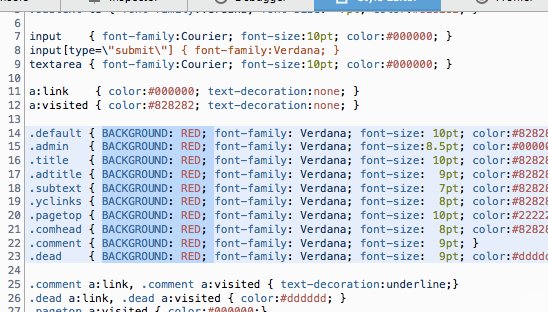
複数選択の動作:

Canvas デバッガ
新搭載の canvas デバッガで、WebGL のアニメーションフレームや 2D canvas のコンテキストのデバッグを行いましょう。Canvas デバッガはオプションパネルでの有効化が必要な、試験的機能です。setInterval で生成したアニメーション (bug) や複数の canvas (bug) はまだサポートしていません。こちらの blog 記事で、canvas デバッガについて詳しく説明しています。(開発記録)
アドオンデバッガ
Add-on SDK を使用して Firefox のアドオンを開発しているのでしたら、アドオンの JavaScript モジュールをより簡単にデバッグする方法ができました。詳しくはこちらの blog 記事をご覧ください。(開発記録)
Vimeo に投稿されたビデオ「Firefox 31: Add-on Debugger」(作者: Jordan Santell)
その他の機能
- 子孫ノードの展開。インスペクタで
Altキーを押下しながらノードをダブルクリックすると、すべての子孫ノードを展開します。(開発記録) - ネットワークログを残す。オプションパネルで
ログ出力を残すにチェックを入れると、再読み込みやページ移動を行ってもネットワークパネルのログが残り続けます。(開発記録) - デフォルトで JS 警告を有効化。コンソールで、JavaScript の警告メッセージをデフォルトで表示するようになりました。(開発記録)
- スクラッチパッドの表示メニュー。スクラッチパッドツールにフォントサイズの変更、行番号の非表示、テキストの折り返し、末尾の空白のハイライト表示を行うための表示メニューを追加しました。(開発記録)
本リリースの新機能および修正に携わった 38 名の貢献者に感謝します。
質問や提案がありますか? 本記事にコメントを投稿する、Twitter で @FirefoxDevTools にフィードバックを送る、あるいは Firefox 開発ツール用の新しいフィードバック手段を使用してください。支援したい場合は、参加するためのガイドをご覧ください。
