» お知らせ
Firefox OS を試す (Linux)
Firefox OS のデスクトップ版ナイトリービルドが利用可能になりました。
ダウンロードは こちら からどうぞ。
関連する発表は このブログの投稿(英語) をご覧ください。
また、これは B2G の完全なビルドではありませんのでご了承ください。
これらのビルドを使用するときのみ、以下の手順に従う必要があります。
尚、次の手順は x86 環境の git が利用可能な Linux の場合です。
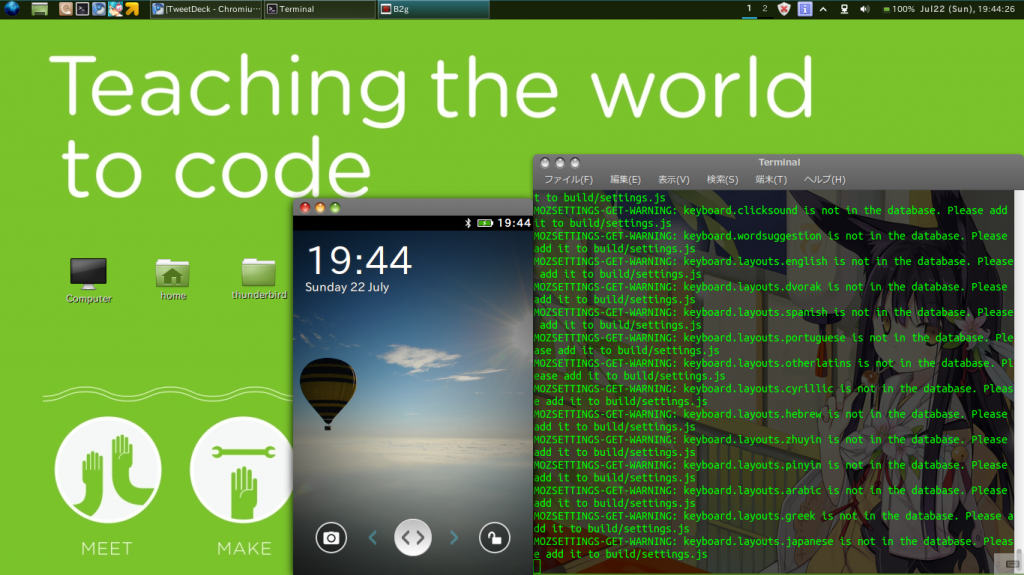
# まず解凍先のb2gディレクトリに移動してから作業を始めてください cd ~/b2g # git から Gaia をチェックアウトします git clone git://github.com/mozilla-b2g/gaia # プロファイルの作成 make -C gaia profile # プロファイルを指定してb2gを起動 ./b2g -profile gaia/profile
起動するとこんな感じになると思います(筆者の環境)

まだ開発途中のため不具合や強制終了は多々ありますが、それでも Firefox OS の概要と魅力は十分に伝わると思います。
ぜひお試しください。
(出典/参考 : MozillaWiki – Gaia/Hacking – ATTENTION – Desktop builds now available)
Thunderbird 15 の新機能、Chatの使い方紹介
ここでは 今週ベータ版がリリースされた Thunderbird 15 の新機能、メッセージクライアント (Chat) の使い方を簡単に紹介します。ここでは Ubuntu 12.04 を用いて説明しますが、 Windows や OSX 、その他の Linux ディストリビューション上の Thunderbird でも同じ手順で利用可能です。
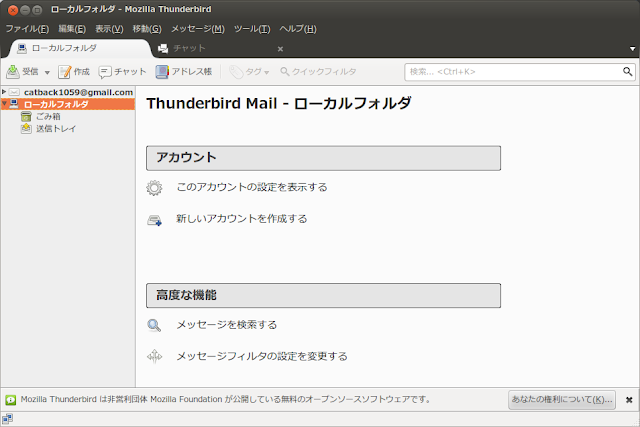
まず Thunderbird 15 からはタブ周辺のUIが変わります。非アクティブなタブには輪郭がありません。なお、この Australis と呼ばれるUIは Firefox 16 にも実装される予定です。
[作成]の隣にある、[チャット]ボタンを押すと[チャット]タブが開きます。[セットアップ開始]をクリックして、チャットアカウントを設定します。
利用するサービスを選択します。 Facebook Chat、Google Talk、IRC、Twitter、XMPP が利用可能です。ここでは例として、Twitter アカウントを設定します。
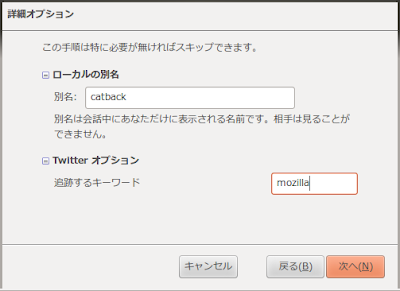
まずユーザ名を入力します。
ローカルの別名などは特に意味はないので必要がなければスキップしましょう。
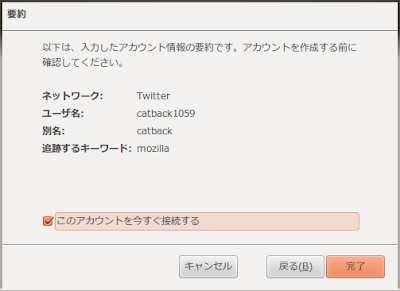
入力した情報の確認を求められます。
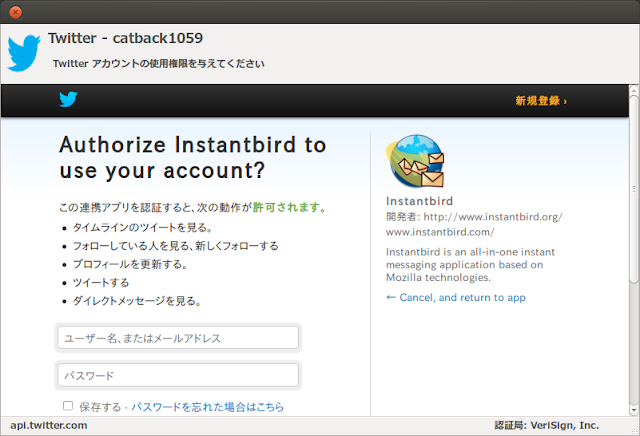
OAuth認証の画面が出るのでログインします。これで準備は完了です。
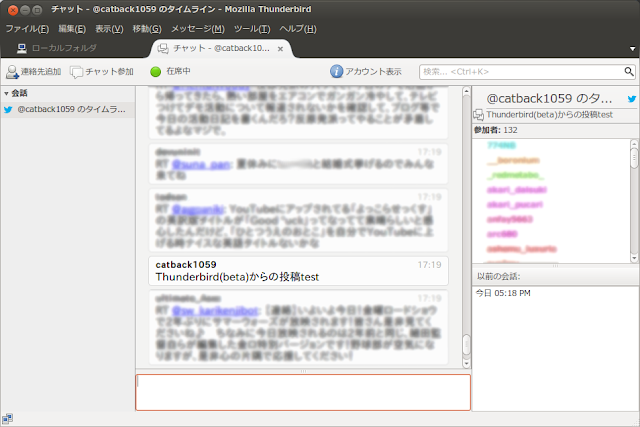
この機能はIRCなどのチャット利用を想定して開発されたため(twitter対応はおまけ程度の要素)、タイムラインでは新しい投稿ほど下に表示されます。
下のテキストボックスから投稿できます。各ツイートを右クリックすることで返信やリツイートも可能です。
先程も言いましたように、この新機能はあくまでチャット機能として開発されているようなので、 twitter を高度に活用したい方には向かないかもしれません。あしからず。
Firefox 15 の主な新機能を紹介します
今週は Firefox 14 がリリースされ、続けて Firefox 15 のベータ版も公開されました。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能は追加されません。Firefox 15 のリリースは 8/28 を予定していますが、機能がほぼ確定するベータ版リリースに合わせ一足先に主な新機能と改良点をご紹介します。
Firefox 15 の特長
Firefox ではメモリ管理が改善され、特にアドオンを使用したり長時間ブラウジングを続けたときのメモリ使用量が大幅に削減されたり、Incremental GC の実装によりゲームのアニメーションなどが滑らかになるなど、パフォーマンス面で大きな改善が行われています。また、HTML5 と JavaScript で実装した PDF ビューアを同梱し、ブラウザの中で直接 PDF を表示可能になりました (当面ベータ版のみデフォルト有効)。
Web 開発者向けには、JavaScript デバッガ、レスポンシブデザインビュー、レイアウトビューといった新しい開発者ツールが追加され、標準の開発者ツールだけで一通りの Web 開発が行える環境が整いました。Web 標準のサポートについては High Resolution Time, Opus 音声コーデックなどをサポートするほか、次世代 JavaScript で標準化予定となっている関数のデフォルトパラメータや Rest パラメータに対応しました。
前回のバージョンで生まれ変わった Android 版では、続けてタブレット版も生まれ変わります。機能面では標準ブラウザからブックマークと履歴をインポートできるようになったほか、ページ内検索やページ中のテキストコピーに再対応したり、タブの操作性を改善したりするなど要望の多かった機能を実装しています。Web 開発者向けには近接センサーや光センサーのイベントに対応し、新しい Web アプリケーションを開発できるようになりました。
ユーザ向けの新機能・改良点
メモリ管理が改善されます
Firefox ではメモリ管理を改善し、一部のアドオンを使っていると長期間ブラウジングを行っているとメモリ使用量が増加し続ける問題を解決します。
一部のアドオンはタブを閉じてもそのページで使用していたオブジェクトへの参照を維持し続け、メモリが解放されない問題があります。今回 Firefox ではアドオンがページ中のオブジェクトへの参照を保持し続けている場合でも、閉じたタブで使用してたメモリが解放されるシステムを実装しました。これにより例えば Firebug 1.9.1, PicPasso 1.0.1, LoL 1.5, Youtube rating preview 1.03, Enter Select 7, Link Resolve, AutoPager 0.7.1.4 などを使用しているとタブを閉じてもメモリが解放されなかった問題が解決しました。
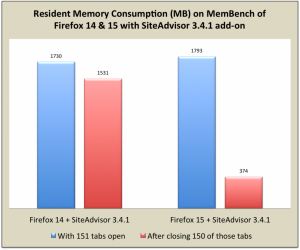
Firefox 14 と 15 で SiteAdvisor 3.4.1 を使用して 151 ページを開いた状態と、150 のタブを閉じた後の使用メモリ量を比較すると、右の図のようにタブを閉じた後で使用しているメモリは以前の約 1/5 にまで減少していることが分かります。詳しくは MemShrink プロジェクトのレポートをご覧ください。
Incremental GC が実装されました
訂正: 問題が見つかり Firefox 15 ではデフォルト無効となりました。Firefox 16 からデフォルト有効になる見込みです。
Firefox 15 では JavaScript エンジンに Incremental Garbage Collection が実装されました。これによりゲームのように大量のデータを処理し続ける Web アプリケーションが高速かつなめらかに動作し続けるようになりました。
PDF ビューアが同梱されます (リリース版では無効設定)
これまで PDF ファイルは Adobe などが提供するプラグインまたは別のアプリケーションでファイルダウンロード後に表示していましたが、プラグインはしばしばセキュリティホールの原因となっているし、Mac OS などにはプラグインが提供されていませんでした。
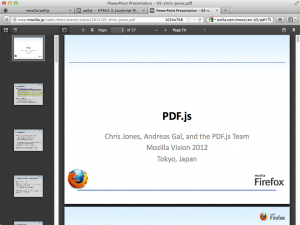
そこで Mozilla では PDF を Firefox のエンジンで直接描画できるよう、HTML5 と JavaScript で PDF ビューアを実装する PDF.js プロジェクトを進めてきていました。今回の Firefox ベータ版からはこのプロジェクトの成果が Firefox ベータ版に組み込まれます。但し、この機能はまだ完全ではなく実験的なものであり、すべての PDF ファイルを完全に描画できるわけであはりません。しばらくの間は Firefox のベータ版や開発版でのみ有効にされ、リリース版では無効化されます。リリース版で有効化するには about:config で pdfjs.disabled=false と設定してください。問題を見つけたら バグレポートをお願いします。
PDF.js の実装についての詳細は Mozilla Vision 2012 での講演をご覧ください。
設定画面をタブ内に表示可能になります
Firefox の設定画面は別ウィンドウで開かれますが、タブの1つとして開くことが可能になります。about:config ページで browser.preferences.inContent 設定を true に設定すると設定画面が新しいタブで開かれるようになります。
Web 開発者向けの新機能・改良点
開発者ツールにデバッガ、レスポンシブデザインビュー、レイアウトビューが追加されます
Firefox 標準の開発者ツールに JavaScript デバッガ、レスポンシブデザインサイトの表示を確認するツール、要素を調査するときにボックスモデルのサイズを一目で確認できるビューが追加されます。
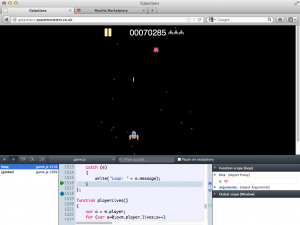
JavaScript デバッガではブレークポイントや例外で停止し、関数呼び出しスタック、関数スコープやグローバルスコープの変数などを確認や書き換えしながらステップ実行するといった、基本的な JavaScript デバッグ機能が実装されています。
ステップ実行時には更新された変数がハイライトされたり、configurable, enumerable, writable といった変数のプロパティをツールチップで確認できるなど便利な特徴もあります。一方で一般的なデバッガで提供されているが未実装である機能には、オブジェクトのプロパティ値変更を監視する監視点機能があります。監視点が必要な場合は Object.watch() を利用するか、Firebug などをご利用ください。
レスポンシブデザインビューでは、マルチデバイス対応のサイトを作る際に様々な画面サイズでの表示を簡単に確認できます。指定サイズのウィンドウで表示したときの結果を確認したり、画面を回転して縦横のサイズを入れ替えた表示もボタン 1 つで確認できます。
 レイアウトビューは要素の CSS ボックスサイズ(width x height, margin, border, padding)をグラフィカルに表示するビューです。「要素を調査」するときにスタイルビューを開くと右下にレイアウトビューが表示されます。不要なときは右上のボタンをクリックすればレイアウトビューが折り畳まれ width x height だけが表示されます。
レイアウトビューは要素の CSS ボックスサイズ(width x height, margin, border, padding)をグラフィカルに表示するビューです。「要素を調査」するときにスタイルビューを開くと右下にレイアウトビューが表示されます。不要なときは右上のボタンをクリックすればレイアウトビューが折り畳まれ width x height だけが表示されます。
Firefox 15 での開発者ツール強化について詳しくは Hacks Blog の記事をご覧ください。Firefox 標準の開発者ツール全般についてまとめたスライドもあります。
High Resolution Time に対応します
High Resolution Time の Performance.now() に対応しました。これにより従来より正確に時間を取得、パフォーマンス測定などが行えるようになります。
Opus Audio Codec をサポートします
Firefox 15 では IETF で標準化が進められている Opus 音声コーデックをサポートします。このコーデックでは MP3, AAC, Ogg などといった既存のコーデックよりも圧縮率が高く、低帯域でも高音質な音楽や通話を実現できます。
Opus は <audio> タグではもちろん、開発版では実装済みの WebRTC の Media Capture and Stream で高速かつ低帯域で高品質な通話アプリケーションを実現するためにも使われます。詳しくは Hacks Blog の記事をご覧ください。
関数のデフォルトパラメータ、rest パラメータに対応します
次世代 JavaScript の標準である ECMAScript 6th で導入される予定の機能を順次実装しています。Firefox 15 では関数の引数定義に使用するデフォルトパラメータや rest パラメータ に対応しました。
Device Storage API をサポートします
写真のギャラリーアプリケーションのように、ファイルを管理するアプリケーションのため Device Storage API を実装しました。ファイルなどバイナリデータの保存には IndexedDB と Device Storage API を用途に応じて使い分けることを提案しています。この機能は Firefox OS 以外では無効になっているため、PC や Android で試す場合には about:config ページで device.storage.enabled を true に設定してください。
な お、類似した目的で提案されている API として Chrome が実装する File System API がありますが、Web アプリケーション向けの API として最適ではないと考えており、今のところ Firefox での実装予定はありません。詳しくは Hack Blog の記事をご覧ください。
Android 版の新機能・改良点
タブレット版も生まれ変わります
Android 版 Firefox は先日ユーザインターフェイスをすべて書き直し、マルチプロセスからシングルプロセスマルチスレッドへと設計を変更し、Android のブラウザで最高のパフォーマンスを実現しました。この生まれ変わった Firefox はスマートフォン限定のリリースとなっていましたが、Firefox 15 ではタブレット版も生まれ変わって再リリースします。
標準ブラウザからのブックマークインポートに対応します
Android 標準ブラウザのブックマークと履歴をインポートできるようになりました。設定画面の一番下にある「Import from Android」という項目をタップして、インポートしたい項目を選択してください。
Firefox が「ブラウザの履歴とブックマークを読み取る」権限を必要とするようになったのはこの機能のためです。
ページ内検索やテキストのコピーに再対応します
Firefox 14 では大幅に高速化して生まれ変わったバージョンを皆さんにいち早くお届けするため、これまでのバージョンでサポートしていた機能が一部未実装になっていました。Firefox 15 では再びページ中のキーワード検索やテキストを範囲選択してコピーできるようになります。
ページ切り替えの操作性を改善します
生まれ変わった Firefox では片手でも操作しやすいように、右上から左下に右手親指で操作しやすいところにメニューやボタンが集められています。しかし、右上の開いているページ数をクリックしてページ一覧を表示したとき、各ページを閉じるボタンは左側にあってページを閉じる操作だけは右手親指ではしにくくなっていました。Firefox 15 では閉じるボタンも右側に移動させるだけでなく、開いているページ一覧で左右にスワイプすることでもページを閉じられるようになりました。
また、開いているページが 1 つだけのときには “+” を表示して、すぐに新しいページを開けるようになっていましたが、パソコンと同期しているタブ一覧にアクセスするには複数ページを開いている必要がありました。そのため Firefox 15 からは開いているページの数にかかわらず数字を表示し、タップするとページ一覧が開かれるよう統一されました。新しいページを開くときも同じ場所に表示される “+” を数字に続けてタップするだけで簡単です。
近接センサーや光センサーに対応します
Firefox では Web アプリケーションがネイティブアプリケーション同様、ハードウェアセンサーなどもフル活用できるよう Web API の実装と標準化をリードしています。Firefox 15 では当初 Sensor API として検討され、後に Proximity Event や Light Event として標準化が進められている、近接センサーや光センサーを使用するイベント deviceproximity と devicelight に対応しました。
関連情報
以前のバージョンについて
Firefox 14 の主な新機能を紹介します
今週は Firefox 13 がリリースされ、続けて Firefox 14 のベータ版も公開されました。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能は追加されません。Firefox 14 のリリースは 7/17 を予定していますが、機能がほぼ確定するベータ版リリースに合わせ一足先に主な新機能と改良点をご紹介します。
Android 版は抜本的な再設計を行っており、ベータ期間を長く取るため既にベータ版を Google Play で公開中です。Android 端末をお持ちの方は、起動時間の短縮やパフォーマンスの向上をした上でユーザインターフェイスの刷新や Flash サポートを行った新バージョンをお試しください。
Firefox 14 の特長
Firefox 14 では組み込みの Google 検索に HTTPS を利用するようにしたり、ロケーションバーのサイト情報表示を刷新することで、ユーザのセキュリティやプライバシーを高める改善を行っています。
使い勝手の面では、ロケーションバーのインライン自動補完、プラグインの Click to Play、OS X Lion 用のネイティブフルスクリーン機能などを導入して更に快適なブラウジングを可能にしました。
開発者向けには Pointer Lock API をサポートしてマウスを使った FPS ゲームなどを Web でも実現可能にしたり、インスペクタでターゲット要素の切り替えや疑似クラスロックなどをし易くなるよう使い勝手を向上しています。
Firefox 13 の主な新機能を紹介します
今週リリースされた Firefox 12 に続き、今朝 Firefox 13 ベータ版 がリリースされました。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能の追加はありません。Firefox 13 のリリースは 6/5 を予定していますが、機能がほぼ確定するベータ版リリースの一足先に主な新機能と改良点をご紹介します。
Android 版は Firefox 14 へ向けて抜本的な設計改良が行われており、Firefox 13 のリリースはスキップされます。生まれ変わる Android 版 Firefox にご期待ください。
Firefox 13 の特長
Firefox 13 では、スタートページのデザイン刷新や新しいタブページの導入により、よく使う機能や良く表示するページにより簡単にアクセスできるようになります。また、Firefox に重大な問題が生じた時に設定をリセット可能にするなど、ユーザがトラブル解決し易くなる改良も行われています。
パフォーマンス面では SPDY プロトコルに対応したことで、Google などの SPDY 対応サイトで読み込み時間を短縮できます。また、最適化や遅延読み込み実装などの積み重ねにより起動時間を短縮したり、セーフブラウジングの実装刷新や、長時間使用していないプラグインはアンロードするなどしてメモリ使用量を削減するなどの改善が続けられています。
開発者向けには疑似クラスロックの対応を始めとした開発者ツールの改良や、column-fill プロパティで新聞や雑誌のような多段組レイアウトへの流し込みに対応したり、次世代 JavaScript 構文のサポートなど、Web 標準機能の実装を続けています。
modestの新システムへの移行について
こんにちはmichiです。
modestの新システム(以降 新modest)への移行を近日中に行います。
新modestではこれまでのページの概念を取り払い、
投稿ベースのプロジェクトコミュニケーションを行う場として設計されています。
modest でできること:
Projects — Project の窓口を広げる –
世間に開かれた利用者やコミュニティに、あなたの Project を紹介してください。HTML5 や JavaScript, CSS などのウェブの全般的な技術もさることながら、モバイル・セキュリティ・オープンソースハードウェアにいたるまで、インターネットに関連するさまざまな Project が対象となります。modestを通じて世界に広く知っていただくことで、フィードバックの獲得やコミュニティの成長を促進することができます。
Events — イベントを告知する –
あなたのProject やインターネットに関連するオンライン・オフラインイベントの告知を行うことができます。多くの人々にイベントの参加を促し、イベントを通してより深くあ なたのProjectを理解していただくことやコミュニケーションのきっかけを創出します。
Blog — タイムリーな情報を発信する –
modestに投稿された Project のブログは最新情報としてmodestの最も目立つところに表示されます。あなたが今知らせたい情報をタイムリーに発信することで、オープンでスピード感 のあるProject 運営が可能となります。modestを利用するユーザにとっては、インターネットに関連する最新の技術や新しいアイディア、興味のあるProjectの” 今”を知る機会を得ることになるでしょう。
Developers — 人と人とのコミュニケーション –
modest は、人と人とをつなぐ一種のハブの役割を担います。Developers では Project や Event などに関係する Developer とのコミュニケーションの機会を得ることができます。また、あなたがModestに登録した時点であなたはDeveloperとしてmodestで活動す ることが出来ます。新しい仲間を探したり、自分の Project へのフィードバックを求めたり、その可能性は無限大です。
どのように変わるかは
michi.mozlabs.jp
でテストを行っているので興味のある方は見に来てください。
MDN 技術ドキュメントの翻訳をしてみませんか
Mozilla Develper Network (MDN) では、Firefox や Thunderbird に実装される新機能に関するドキュメントを Mozilla のテクニカルライターや様々なバックグラウンドを持つ貢献者たちが日々執筆、更新しています。その種類は、HTML5 とその関連技術、アドオン開発関連など、多岐に渡ります。
そのような MDN 技術ドキュメントの翻訳にさらに多くの方が参加できるように、日本語版にある翻訳ガイドをリニューアルしました。
現状の編集バックエンドシステムである DekiWiki に合わせて、最低限必要な作業手順をわかりやすくまとめたつもりです。疑問点や改善事項などがあれば、お気軽にお寄せください。
もうすぐ Firefox 11 がリリースされますが、その新機能のドキュメントや、それ以前の新機能でも、まだ翻訳がなされていないドキュメントもあります。それらの翻訳に興味のある方は、ぜひ翻訳作業にご参加ください。
Firefox 10 の主な新機能を紹介します
本日今年最後のバージョンアップである Firefox 9 がリリースされ、数日中には Firefox 10 は最初のベータ版を公開予定です。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能の追加はありません。Firefox 10 のリリースは来年 1/31 を予定していますが、機能がほぼ確定するベータ版リリース前のいま、一足先に主な新機能と改良点をご紹介します。
New modest Beta版公開
New modest Beta版公開
こんにちは,modestのリニューアルをしているmichiです.
Mozilla Developer Street(modest)のリニューアルをするにあたって叩き台を用意してそれ改良していくという方法を取りたいと思っています.
つきましては,プロジェクトを登録できるようになったNew modestのBeta版を公開しました.
今後はこのNew modestにもNew modest Projectという形で情報発信をしていきます.
デザインや機能の面で現状では多くの改善点があります(サイト内の移動方法,検索機能,外部Blogの取り込み等…).
Beta版への投稿が現在のmodest(/)に反映されることはないので,興味のある方は気軽に要望や感想などを
New modest Projectの新modestご意見版のコメントとして
http://michi.mozlabs.jp/?p=23
に書きこんでいただけると嬉しいです.
12/2 (金) に Mozilla & HTML5+α @福岡 2nd を開催します
12 月に福岡ではオープンソースカンファレンスが開催されますが、その前夜 12/2 (金) には Mozilla と HTML5+α@福岡とが共同で勉強会を開催します。3月に一度共同開催させていただきましたが、今回もまたご一緒させていただくことになりました!
今回の勉強会では、既存の HTTP プロトコルとサーバで双方向通信を行う Server Sent Events の使い方、HTML.Next に向けた議論も始まっている W3C での標準化の最新動向、Web 業界みんなの基本となる HTML5 と CSS3 の最新機能などを紹介するセッションを行う予定です。
またフリーディスカッションタイムには、東京から来ている W3C や Mozilla のスタッフに聞いてみたいことがあれば何でも質問していただけます。時間割や Lightning Talk の募集などについて詳しくは次のページをご覧ください。
勉強会の詳細: /events/workshop12/
ご参加いただける方は ATND にてご登録をお願いします。
今年の Mozilla 勉強会 はこれが最後になりますが、今後も東京で開催する他に地方で共同開催していただけるグループがあれば随時ご一緒させていただきます。地方で勉強会などを主催さ れていて、Mozilla 勉強会と一緒にやってみたいという方は、是非コメント欄や Twitter などで @dynamitter 宛にお声かけください。よろしくお願いします。
また、12/10 には金沢の WDF でも Mozilla と Firefox についての講演を予定しています。金沢付近でご興味のある方はそちらもご検討ください。来年はまず 1 月 21~22日に Mozilla Vision 2012 と題して大規模カンファレンスとワークショップを開催予定ですのでご期待ください。