このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
IonMonkey in Firefox 18
これは Mozilla の JavaScript チームのブログに投稿された IonMonkey in Firefox 18 の翻訳です。
この翻訳にあたり、Constellation さんにレビュー協力をしていただきました。改めてお礼申し上げます。
IonMonkey in Firefox 18
今日、私たちは新たなる JavaScript JIT エンジン、IonMonkey を Firefox 18 で有効にしました。IonMonkey によって、私達の JavaScript のパフォーマンスとコンパイラアーキテクチャは大きく前進することとなります。1年にも及んで高度に焦点をあてて取り組んできた IonMonkey チームを代表して、私達も IonMonkey が搭載されたことに興奮を隠せていないことも述べておきます。
SpiderMonkey は、JIT コンパイラとしての歴史を重ねています。しかしながら、そのいずれにおいても、Java や C++ のように、皆さんがよく目にする典型的なコンパイラを形作る鍵となるコンポーネントを持ち合わせていませんでした。古くは TraceMonkey(*1)、最近では JägerMonkey のどちらも、JavaScript から機械語へとほぼ直接的に変換を行っています。そこには中間となるステップが存在していません。これらのコンパイラでは、変換結果を眺めてさらなる最適化を施すといった、一歩引いて見返すような処理が存在していなかったのです。
IonMonkey は、まさにその処理を可能にする新たなアーキテクチャの名前です。これは基本的には3つの処理のステップを持ちます。
- JavaScript を中間表現に変換する
- 多くのアルゴリズムを実行し中間表現を最適化する
- 最適化された中間表現を機械語に変換する
パフォーマンスや保守性の向上に限らず、将来的な JavaScript コンパイラの研究をより簡単にするものであるという事実に私達は興奮を覚えます。最適化アルゴリズムの追加と処理パイプラインへの挿入、そして、それが何を行っているかの参照が可能になったのです。
ベンチマークについて
それでは、実際に IonMonkey はベンチマークでどの程度のスコアを出したのでしょうか?
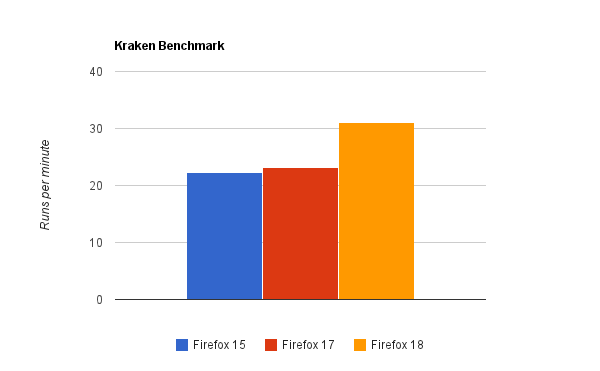
IonMonkey は長期間に渡って実行されるアプリケーションをターゲットにしています(ごく短期間しか実行されないアプリケーションについては JägerMonkey にフォールバックします)。私のデスクトップマシン(Windows 7 Professional が動いているMac Pro)にて Kraken benchmark と Google V8 benchmark を実行しました。Kraken benchmark の実行は、Firefox 17 では 2602ms もかかってしまいました。一方、Firefox 18 では、おおよそ26%の改良である1921msです。グラフは、一分間に実行可能な回数を表したもので、グラフが高いほど良いスコアを示します。

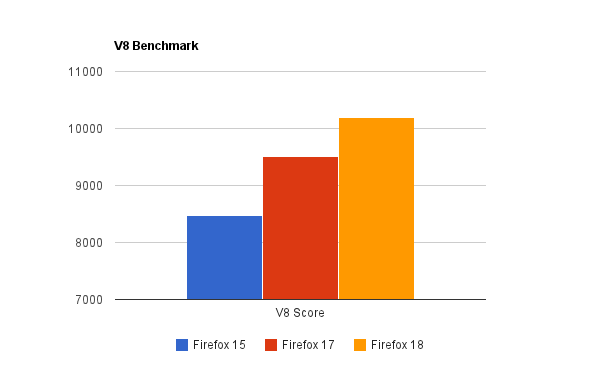
Google V8 benchmark では、Firefox 15 は8474、Firefox 17 では9511というスコアを出しています。ですがFirefox 18では10188というスコアを出し、Firefox 17比で7%、Firefox 15比では20%もの改良となりました。

私達は未だ長い道の途中にいます。次の数か月ではこの極上のアーキテクチャに対して、主要なベンチマークとリアルワールドのアプリケーションを狙った改良を続けていきます。
チーム
私達にとって、IonMonkey の最も素晴らしいな側面の一つは、よく調整されたチームの努力があったことです。2011年の6月ごろ、私たちは詳細な計画案を作成し、この計画が1年にわたるものであると公算を立てました。Andrew Drake, Ryan Pearl, Andy Scheff, Hannes Verschoreら4人のインターンとともにスタートし、それぞれが IonMonkey の基盤となる重要なコンポーネントを実装しました。最終的なコードベースにも彼らの成果はすべて存在しています。
2011年の8月過ぎには、フルタイムのメンバーによるチームを発足させました。このチームは現在、Jan de Mooij, Nicolas Pierron, Marty Rosenberg, Sean Stangl, Kannan Vijayan, そして私(訳注:元記事の筆者である David Anderson )によって構成されています(SpiderMonkey の開発に参加していた Chris Leary, ならびに2012年夏のインターンとして参加していた Eric Faust についても述べておかないといけませんね)。この1年、このチームは IonMonkey を前進させ、アーキテクチャーを増築し、その設計とコードの品質は私たちが作りうる中で最高のものにし、JavaScript のパフォーマンスを向上させることに邁進してきました。
全員が同じ目標を持ち、プロジェクトの成功に向けて協力して取り組んできたことが報われました。皆が各々の役割を果たしてくれたことに感謝しています。
技術について
今後数週間にわたり、主要なIonMonkeyのコンポーネントとそれらがどのように動作しているかについてブログに書く予定です。ここに簡単ではありますが、現在のIonMonkeyにおける最適化技術を紹介しようと思います。
- ループ内不変式の移動 (Loop-Invariant Code Motion, LICM)
可能な場合、ループ外に命令をくくり出す - 大域値番号付け (Sparse Global Value Numbering, GVN)
冗長なコードの強力な除去形式 - 線形探索レジスタ割り付け (Linear Scan Register Allocation, LSRA)
Hotspot JVMで使用されている(最近まではLLVMでも使用されていた(*2))レジスタ割り付けスキーム - 無用コードの除去 (Dead Code Elimination, DCE)
使用されていない命令の削除 - 数値の範囲の解析 (Range Analysis)
解析によって数値の範囲が定まることによる、配列アクセスの境界チェックの事前削除(bug 765119の解決後に有効になる予定です)
特に注目してほしい点として、IonMonkey は私たちの Tier-1 プラットフォームの上で今すぐにでも動作するということを述べておきます。CPU ごとに異なるコード生成部の再実装が最小限に済むように、高度に抽象化されたコンパイラアーキテクチャとなっています。コンパイラの大部分が x86、x86-64、 ARM(ほとんどのスマートフォン及びタブレットで使わている CPU アーキテクチャです)で共有されています。殆どの箇所において、コアとなるアセンブラインターフェースだけが異なっているのです。全ての CPU は異なる命令セットを持っているためです(ARM の場合は x86 とは全く異なるものです)。私たちはこの成果を特に誇りに思っています。
いつから使えますか?
IonMonkey は、現在の Firefox Nightly である Firefox 18のデスクトップ版ではデフォルトで有効になります。同様にモバイル版の Firefox でもまもなく有効にする予定です。Firefox 18 は 10月8日 に Auroraへ、11月20日に Beta へと移行する予定です。
*1: TraceMonkey は正確には中間表現層を持っていましたが、残念ながら、ごく限定的なものでした。最適化はその場で実行されており、その中間表現のデータ構造は、事後からの最適化が不可能なものでした。
*2(訳注:本翻訳にて追加): LLVM Project Blog: Greedy Register Allocation in LLVM 3.0
Firefox 15 のアドオン互換性に関わる修正のまとめ
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 15 の抄訳です]
Firefox 15 が明日 (日本時間今日深夜) リリースとなります。直前の投稿になって申し訳ありませんが、アドオンの互換性に影響を及ぼす可能性のある Firefox 15 の変更点をまとめました。Firefox 15 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
- クロームからコンテンツへのリークは許容されなくなりました。このバグ修正はナイトリービルドに投入されてから度々言及されてきましたが、ここでも改めて紹介しておくべき重要な変更です。コンテンツ DOM 要素への参照は、その親ドキュメントが削除された後も残るべきではありません。この修正により、そのような問題が発生しなくなります。あなたのアドオンでこうした (プロセス内でメモリリークを引き起こす) 処理を行っている場合、Firefox 15 以降では動作しません。
- E4X は非推奨となりました。E4X 対応は廃止予定であり、今のうちからアドオンで使うのもやめるべきです。Firefox 16 ではコンテンツでの対応が無効化され、Firefox 17 ではクロームでの対応も削除される予定です。Firefox 15 でも、コンパートメントひとつにつきグローバルオブジェクトをひとつに限定するという変更 によって、E4X でできることに関して既にいくつかの制約が生じていますので、これを機に E4X を使うのをやめましょう。
- Places ノードへのデータ保存に
expandoプロパティを使うことができなくなりました。これまで一部のアドオンによって、Places ノードにいくつかの独自プロパティが追加されてきたようです。それらは今後使用できなくなりますので、代わりに公開プロパティか Places API を使用してください。 DOMStorageはプライベートブラウジング情報を関連する docshell から取得するようになりました。これによってgetLocalStorageForPrincipalメソッドのシグネチャが変更となり、プライベートブラウジングに関して真偽値のフラグが追加されました。このフラグはオプションであり、既存のコードは影響を受けないでしょう。- 使用されていない CAPS 関連コードが削除されました。これは
enablePrivilegeを使用しているアドオンに影響する可能性があります。AMO ではずっと前からその使用は認められていません。 - 複数のポップアップ通知アイコンを同時に表示することが可能となりました。テーマ開発者はこの変更に留意してください。
XPCOM
nsIGlobalHistory関連のコードが削除されました。nsIGlobalHistory2は残っており、本来これが使われるべきものです。AMO の 互換性検証ツール は今後もnsIGlobalHistory2が使われている場合に注意を促しますが、これは単にnsIGlobalHistoryを含む文字列にすべて一致しているだけですから、気にすることはありません。AddPageWithDetailsが削除されました。この関数はnsIBrowserHistoryに存在していたものです。代わりにPlacesUtils.asyncHistoryのupdatePlacesを使ってください。mozIStorageStatementWrapperとmozIStorageStatement::Stepが削除されました. このラッパーはもはや必要なく、mozIStorageStatementを直接使用することができます。また、stepの代わりにexecuteStepメソッドを使用してください。nsIBrowserHistory::countが削除されました。nsIBrowserHistoryのcountプロパティは今後使用できません。代わりにhasHistoryEntriesメソッドを使用してください。プロパティ名が一般的すぎるため、これは互換性検証ツールには含まれていません。- タイトルの区切り文字に関して RFC2231/5987 形式のエンコーディングに対応しました。これによって
nsIUTF8ConverterService.convertStringToUTF8に新しい引数が追加されました。 JSVAL_IS_OBJECTが削除されました。これは、コード内でこのマクロを使用しているバイナリ XPCOM コンポーネントのみに影響します。- 分かりづらい API であった
NS_CompareVersionsが削除されました。バイナリ XPCOM アドオンのみに影響する、もうひとつのマクロ関連の変更です。
新機能
CDataオブジェクトの終了に対応しました。これは、バイナリライブラリを起動するために JS-ctypes を使っているアドオンで、有効なハンドルを確実に終了させるより良い方法です。詳しくは yoric のブログ記事 をご覧ください。
Firefox 16 で予定されている重要な変更点
javaDOM オブジェクトが削除されます。拡張機能で Java を使っている場合、グローバルjavaオブジェクトを取得するために採用している方法を見直す必要があるかもしれません。また、Java がアドオンに十分対応していないことや、Java プラグインがブロックリストに追加された場合にあなたの拡張機能も影響を受けることを考え、可能であれば Java の使用をやめることを検討すべきでしょう。
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 15 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO では、Firefox 14 と互換性のあるアドオンについて、先週 自動互換性テストと対応バージョンの更新 を行いました。メールを確認して、もし何も通知が届いていないようであればお知らせください。
Firefox OS の開発環境構築手順
Firefox OS の開発環境構築手順をまとめました。
Mozilla Hackathon 2012 成果発表~その他・コア開発グループ編~
すっかりおそくなりました、その他編です。
hATrayflood
Bug 778393の対応を行いました。
himorin
Bugzillaの最新版がリリースされたこともあり、日本語版の作業を行いました。
m_kato (私)
Androidの入力周りを直そうと思っていくつか (Bug 771201, Bug 778389, などなど) を作業しました。現在の地点でいくつかの修正はNightlyで実装済みです。
あと現在のところOperaのみで実装されているCSS Image Level 3のobject-fitプロパティのテスト実装を行いました。
masayuki
CSS Text Level 3のtext-underline-positionプロパティのテスト実装を行いました。
saneyuki
以下のいくつかのバグ対応をしました。
- bug 774692- “Implement “visit site” in aboutCertError.xhtml for desktop”
- bug 778392- Use handleEvent() for BrowserOnClick” (パッチ作成終了)
- bug 764572- “add “Open URL” option to net panel items’ context menu” (パッチ作成終了)
- bug 723951 – “Popup notification does not continue when the tab move to other window” (work in progress. I may not be able to fix this bug…)
taken
SVGのfocusable属性の実装を行いました (bug 409404)。
出来たこと
- 手動テストケースの作成
- focusable属性でフォーカスの可否を決定
- イベントリスナー(DOMFocusIn, DOMFocusOut, DOMActivate)の有無でフォーカスの可否を決定
出来なかったこと
- 自動テストの作成(mochitest?)
- アニメーション(DOMFocusIn, DOMFocusOut, DOMActivate)の有無でフォーカスの可否を決定
- イベント属性(onfocusin, onfocusout, onactivate)の有無でフォーカスの可否を決定(https://bugzilla.mozilla.org/show_bug.cgi?id=371728?)
- フォーカスリングの描画(bug 369507)
wuitap
Boot to Geckoのホーム画面をカスタマイズしてWindows Phoneで使われているメトロUIチックに変更してみました。

Visual Studio 2012でビルド&ベンチ測定しました
modbuilders.jpに投稿しましたので、リンク貼っておきます。
Visual Studio 2012リリース&ベンチ測定
http://modbuilders.jp/vc11-bench-rayflood/
速くなったけど、見た目のバグが気になります。もう一息といったとこですね。
拡張機能のローカライズ
はじめに
ローカライズしたい拡張機能を見つけたら、作業を始める前に、その拡張機能の機能を一通り確認しておきましょう。
この記事では、アプリケーションのパスワード管理機能を拡張する Saved Pasward Editor を取り上げます。他の拡張機能で、まだ日本語のロケールが無い場合は、日本語のリソースを追加する方法 を参照してローカライズするファイルを準備しておいてください。
この拡張機能の locale/* フォルダには、以下のファイルが含まれています:
- browserOverlay.dtd
- prefwindow.dtd
- pwdedit.dtd
- pwdedit.properties
- pwdmgrOverlay.dtd
- pwdmgrOverlay.properties
- spe.properties
- welcome.dtd
いろいろなファイルがありますが、これらは .dtd ファイルと .properties ファイルの 2 種類に分けられます。
翻訳作業後は、どちらのファイルも文字エンコードを UTF-8 (BOM 無し) にして保存してください。
dtd ファイルと properties ファイルのローカライズ
dtd ファイル
dtd ファイルは、拡張機能の content フォルダに含まれる xul ファイルや html ファイルで使用されます。
はじめに、pwdmgrOverlay.dtd ファイルを見てみましょう。このファイルは、保存されたパスワードウィンドウに追加されるボタンとコンテキストメニューの文字列が書かれています。
<!ENTITY newentry.label "New"> <!ENTITY newentry.accesskey "N"> <!ENTITY editentry.label "Edit"> <!ENTITY editentry.accesskey "E"> <!ENTITY cloneentry.label "Clone"> <!ENTITY cloneentry.accesskey "l">
dtd ファイルは、「<!ENTITY 実体名 "文字列">」という書式で書かれており、ダブルクォートで囲まれた文字列の部分を翻訳します。これは、content フォルダの pwdmgrOverlay.xul ファイルで次のように呼び出されています。
<!DOCTYPE overlay SYSTEM
"chrome://savedpasswordeditor/locale/pwdmgrOverlay.dtd">
例えば、pwdmgrOverlay.xul ファイル内で newentry.label の実体名を検索すると、コマンドやボタンメニューの label 属性 で使われていることが分かります。(xul コード内では、&実体名; のように書かれます。)
<command id="new_signon"
label="&newentry.label;" accesskey="&newentry.accesskey;"
oncommand="spEditor.newSignon();"/>
...
<menuitem id="speMenuBtn_newSignon" label="&newentry.label;"
accesskey="&newentry.accesskey;"
oncommand="spEditor.menuBtnSel(event, this);"/>
この部分は「新規作成」にします。newentry.accesskey は、この機能の ショートカットキー に指定されているので英語版と同じにします。
<!ENTITY newentry.label "新規作成"> <!ENTITY newentry.accesskey "N">
同様に、editentry.label と cloneentry.label も翻訳しましょう。
<!ENTITY newentry.label "新規作成"> <!ENTITY newentry.accesskey "N"> <!ENTITY editentry.label "編集"> <!ENTITY editentry.accesskey "E"> <!ENTITY cloneentry.label "複製"> <!ENTITY cloneentry.accesskey "l">
properties ファイル
次に、同じ名前を持つ pwdmgrOverlay.properties ファイルを見てみます。properties ファイルは、JavaScript ファイル (*.js) で使用されます。
# POPUP MESSAGE WHEN ADDING/MODIFYING AN ENTRY FAILS badnewentry=Got an error:\n %S\nDid you try to create a duplicate login entry?
# で始まる行はコメントです (ちなみに、dtd ファイルのコメントは html と同じ <!-- --> で囲みます)。
properties ファイルは、「実体名 = 文字列」という書式で書かれ、特殊な文字が含まれることがあります。上記の例の \n は改行、%S は文字列中に表示される JavaScript 変数を表します (複数の %S が使われる場合、%1$S, %2$S のように書きます)。
この拡張機能の場合、properties ファイルは、xul ファイルの stringbudle 要素 で呼び出され、すぐ下の script 要素 で指定された pwdmgrOverlay.js ファイルで使用されています。
pwdmgrOverlay.xul:
<stringbundleset>
...
<stringbundle id="savedpwdedit-overlay-stringbundle"
src="chrome://savedpasswordeditor/locale/pwdmgrOverlay.properties"/>
</stringbundleset>
<script type="text/javascript"
src="chrome://savedpasswordeditor/content/pwdmgrOverlay.js"/>
pwdmgrOverlay.js では、上記の要素を getElementById で取得しています。
spEditor.pmoStrBundle =
document.getElementById("savedpwdedit-overlay-stringbundle");
pwdmgrOverlay.js ファイル内の badnewentry を検索すると、次のところで使われています:
alert(window, this.genStrBundle.getString("error"),
this.pmoStrBundle.getFormattedString("badnewentry",
[e.message]));
alert() 関数内の getFormattedString() の引数として、実体名の "badnewentry" とエラーメッセージらしきものが渡されています。というわけで、%S はエラーメッセージに置き換えられるのが分かります。
それでは、上記を踏まえて badnewentry を翻訳しましょう。
badnewentry=エラーが発生しました:\n %S\n既存のログインエントリと同じものを作成しようとしていませんか?
ローカライズする文字列
文字列中の JavaScript 変数
properties ファイルでは、JavaScript 変数に置き換えられる %S が使用されることがあります。一つの実体で複数の変数が使用される場合、.js コード内に記述された順に、「%1$S, %2$S, ...」と書くことができます。
元のロケールによっては、「%S, %S, ...」のように数字が省かれていることがありますが、このままでは変数の位置を入れ替えることができません。これは、元のロケールでの記述順に「%1$S, %2$S, ...」と書くことができます。数字を付けて書けば変数の位置を入れ替えることができます。複数の変数が現れる場合は、数字を付けて書きましょう。
また、元のロケールに書かれた変数の表示を省くこともできます。例えば、最初に現れる %S を省きたいときは「%1$0.S」と書きます。同様に、2 番目に現れるものを省きたいときは「%2$0.S」と書きます。
Plural forms
文脈によっては、文字列の単数形と複数形がセミコロン (;) で分けて書かれているものがあります。複数形の規則 は言語によって異なるため、アプリケーションの言語パックで設定されています。拡張機能もそれを継承します (日本語言語パックの intl.properties を参照)。
日本語の場合は、セミコロンから左側を削除して、複数形を前提に翻訳します。
dueInDays=#1 day;#1 days dueInHours=#1 hour;#1 hours
dueInDays=#1 日 dueInHours=#1 時間
Firefox Beta 15 でサポートされる Opus オーディオ形式
原文: Firefox Beta 15 supports the new Opus audio format (on July 19, 2012 by derf)
Firefox 15 (現在 Beta チャンネル) は、Opus オーディオ形式 をサポートします。これは、Opus のリファレンス実装 です。
これは何ですか?
Opus は、完全にフリーなオーディオ形式であり、最近、IETF により、RFC の標準トラックとしての発行が認可されました。Opus ファイルは、現在の Firefox Beta で再生できます。
Opus には次の利点があります:
- MP3、Ogg、AAC 形式よりも 高い圧縮率
- 音楽とスピーチ の両方に向いている
- 動的に調整可能な ビットレート、オーディオ帯域幅、コーディング遅延
- インタラクティブな録音と予め録音されたアプリケーションの両方 をサポート
なぜ関心を持つべきなのか?
はじめに、Opus は自由なソフトウェア であり、誰でも自由に、どのような目的にも使えます。さらに、これは IETF 標準でもあります。固定小数点の実装 (モバイル端末向け) を含め、エンコーダとデコーダの両方がフリーです。これらはお遊びのデモではありません。私たちが作れる最高のものであり、本格的に使えるもの です。
私たちは、Opus が Web オーディオのための信じられないような全く新しい形式であると考えています。私たちは、共通の <audio> 形式の 行き詰まりを打破する ため、他のブラウザが Opus をサポートするように積極的に働きかけています。
このコーデックは、IETF Internet Wideband Audio Codec ワーキンググループ と Mozilla、Microsoft、Xiph.Org、Broadcom、Octasic、その他のメンバー同士のコラボレーションです。
このコーデックは、高品質でインタラクティブな音声 (VoIP、電話会議など) のために 設計され、近く公開の WebRTC 標準 で使用されます。Opus は、ライブストリーミングと静的なファイルの再生に対しても 優位性を持っています。事実、これは、インタラクティブと非インタラクティブなアプリケーションの両方に適合する最初のオーディオコーデックです。
Opus は、基本的に、既存のすべての非可逆オーディオコーデックと競合するそれらの得意な部分に対して 同等かそれ以上 の品質を持っています:
- 一般的なオーディオコーデック (高レーテンシー、高品質)
-
- MP3
- AAC (すべてのフレーバー)
- Vorbis
- スピーチコーデック (低レーテンシー、低品質)
-
- G.729
- AMR-NB
- AMR-WB (G.722.2)
- Speex
- iSAC
- iLBC
- G.722.1 (すべての派生)
- G.719
さらに、これらのコーデックのうち、Opus がサポートしている様々な用途にすべて対応しているものは まだありません。
リスニングテストでは、次の結果が示されています:
- 64 kbps では、Opus は HE-AAC と Vorbis よりも 高音質 です。
- 64 kbps の Opus ファイルは、96 kbps の MP3 ファイルと 同等の音質 です。
これらは、多くの帯域が節約でき、さらに柔軟性があることを示しています。
Opus は、次のストリームができます:
- 6 kbps 程度の低いビットレートで 狭帯域のスピーチ
- チャンネルあたり 256 kbps のビットレートで 全帯域の音楽
これらよりも高いビットレートでは、可逆圧縮に近い (perceptually lossless) 音質です。また、ネットワークの利用可能な帯域に依存しますが、これら 2 つの極端なビットレートの間で動的にスケール します。
Opus は、スピーチの圧縮に長けています。全帯域のモノラルのスピーチでも 同じテスト結果 (スライドの 19 ページ参照) が出ており、32 kbps の Opus が 原音に最も近い ことを示しています。オーディオブックとポッドキャスト については、完全に勝っています。
Opus は、短いファイル (ゲームのサウンドや効果音など) と スタートアップレーテンシー にも優れています。なぜなら、Vorbis と異なり、各ファイルの出力時に数キロバイトのコードブックを必要としないからです。これにより、中間ストリームに加わるクライアントに送信するための外部データをサーバが保持しなくなるため、ストリーミングしやすくなる という利点もあります。Opus は、オンザフライで構築される、小さく一般的なヘッダを代わりに送信します。
Web ページ内で使用するには?
Opus は、他のオーディオ形式のように、<audio> 要素で使用できます。
コード例:
<audio src="ehren-paper_lights-64.opus" controls>
このコードを Web ページ内に記述すると、次のような埋め込みのプレーヤーが表示されます:
Paper Lights by Ehren Starks 
(再生するには Firefox 15 以降が必要)
ファイルのエンコーディング
今のところ、Opus ファイルを作成する最も良い方法は、opusenc ツールを使うことです。次のサイトから Mac および Windows 用のバイナリとソースコードがダウンロードできます:
Firefox 15 が Opus をネイティブにサポートする最初のブラウザなので、gstreamer や libavcodec、foobar2000、他のメディアプレーヤーにも再生機能が追加されるでしょう。
ストリーミング
ライブストリーミングのアプリケーションは、Opus の柔軟性により、優れた利点を得られます。音声や音楽、その他のサウンドに最適化するため、低い帯域幅や高品質のものが欲しいとしても、先に決めておく必要はありません。ストリーミングサーバは、ネットワークの状況が変わっても、プレーヤーへのストリームを中断せずに、エンコーディングに適応 できます。
予めエンコードされたファイルは、通常の Web サーバからストリーム できます。人気の Icecast ストリーミングメディアサーバ は、シングルのオンザフライで生成されたライブ Opus ストリームを数千人の接続された聴取者に中継できます。Opus は、Icecast の現在の開発版 (2.4 beta) でサポートされています。
他の情報
より詳しい情報は、opus-codec.org サイトを訪れるか、irc.freenode.net の #opus チャンネルに参加してください。
JavaScript でメディアクエリを行う window.matchMedia の使い方
原文: Using window.matchMedia to do media queries in JavaScript (on June 5, 2012 by Robert Nyman)
Web サイトを構築する人々にとって、レスポンシブ Web デザイン で、可能な限り多くのユーザがコンテンツを利用できるようにすることが自然なアプローチになってきました。これには CSS メディアクエリ が使われますが、JavaScript でも同じことができます。
window.matchMedia の紹介
JavaScript でメディアクエリを利用するには、window.matchMedia を使います。基本的には CSS で行うのと同じことを、JavaScript コールで行います:
var widthQuery = window.matchMedia("(min-width: 600px)");
このクエリは、MediaQueryList オブジェクトを返します。このオブジェクト上では、次のことができます:
- matches
- クエリがマッチするかどうかの真偽値。
- media
- シリアライズされたメディアクエリのリスト。
- addListener
- イベントリスナをメディアクエリに追加する。値のポーリングなどよりも優先される。
- removeListener
- イベントリスナをメディアクエリから削除する。
メディアクエリがマッチするかどうか簡単に調べるには、matches プロパティを使います:
var widthMatch = window.matchMedia("(min-height: 500px)").matches;
リスナを追加するのはとても簡単です:
function getOrientationValue (mediaQueryList) {
console.log(mediaQueryList.matches);
}
portraitOrientationCheck = window.matchMedia("(orientation: portrait)");
portraitOrientationCheck.addListener(getOrientationValue);
デモとソースコード
window.matchMedia のデモ で、いくつかのクエリの動作を確かめられます。ウィンドウをサイズ変更して値がどのように変わるか見てみてください。
このデモの完全な JavaScript コードは、GitHub にも置いてあります:
(function () {
var matchMediaSupported = document.querySelector("#matchmedia-supported"),
width600 = document.querySelector("#width-600"),
height500 = document.querySelector("#height-500"),
portraitOrientation = document.querySelector("#portrait-orientation"),
width600Check,
height500Check,
portraitOrientationCheck;
if (window.matchMedia) {
matchMediaSupported.innerHTML = "supported";
// Establishing media check
width600Check = window.matchMedia("(min-width: 600px)"),
height500Check = window.matchMedia("(min-height: 500px)"),
portraitOrientationCheck = window.matchMedia("(orientation: portrait)");
// Add listeners for detecting changes
width600Check.addListener(setWidthValue);
height500Check.addListener(setHeightValue);
portraitOrientationCheck.addListener(setOrientationValue);
}
function setWidthValue (mediaQueryList) {
width600.innerHTML = mediaQueryList.media;
}
function setHeightValue (mediaQueryList) {
height500.innerHTML = mediaQueryList.matches;
}
function setOrientationValue (mediaQueryList) {
portraitOrientation.innerHTML = mediaQueryList.matches;
}
// Setting initial values at load
function setValues () {
width600.innerHTML = width600Check.matches;
height500.innerHTML = height500Check.matches;
portraitOrientation.innerHTML = portraitOrientationCheck.matches;
}
window.addEventListener("DOMContentLoaded", setValues, false);
})();
Web ブラウザのサポート
この記事の執筆時点で、window.matchMedia は次のブラウザに実装されています:
- Firefox 6 以降。
- Google Chrome 9 以降。
- Safari 5.1+。注記:
addListenerはサポートしていません。 - モバイル版 Firefox
- Android 版の Google Chrome ベータ。注記:
addListenerはサポートしていません。 - iOS 版の Safari 5。注記:
addListenerはサポートしていません。 - Android ストックブラウザ。注記:
addListenerはサポートしていません。
Internet Explorer 10 でのサポートも計画されています。
古い、サポートしていない Web ブラウザでは、matchMedia() polyfill を試してみてください。ただし、addListener はサポートしていません。
Archive API experimental implement rev.2012.07.28.
Mozilla Hacks よりも先に解説記事を書けました。
概要
10日ほど前に 772434 – Blob support for Zip file contents のパッチが mozilla-central に投入され、DOM File API 経由で取得した zip 形式のアーカイブファイルの取り扱いを行うための API、Archive API が試験的に実装されました。このAPI は最新の Firefox Nightly 17 で試すことができ、このまま何事もなければ 年末にリリースが予定されている Firefox 17 にも載ると予測されます。
今回の Archive API の試験実装は、 今年 7月 17日に Andrea Marchesini によってwhatwg の ML にて提案されたもの( [whatwg] Archive API – proposal )を実装したものになります。
API
今回の試験実装によって、Gecko に以下のインターフェースが実装されました。
- mozilla-central: dom/file/nsIDOMArchiveReader.idl
- mozilla-central: dom/file/nsIDOMArchiveRequest.idl
使い方の流れとしては以下のようになります
- 取得した zip ファイルの
BlobまたはFileオブジェクトをArchiveReaderコンストラクタに渡してオブジェクトを生成 - 生成した
ArchiveReaderオブジェクトのメソッドを呼び出してArchiveRequestオブジェクトを取得 - 取得した
ArchiveRequestに、操作の完了時に呼び出すイベントハンドラを設定
コード的には以下のようになります。
// ArchiveReader のインスタンスを生成
var reader = new ArchiveReader(file);
// 格納されたファイル名一覧の取得
var requestFileList = reader.getFilenames();
requestFileList.onsuccess = function (event) {
var request = event.target; // this を使っても良い
var fileList = request.result; // 配列でファイル名の一覧が返ってくる
console.log(fileList);
};
// 格納されたファイルの取得
var requestFile = reader.getFile("hoge/sample.txt"); // zipファイル内でのパスを指定
requestFile.onsuccess = function (event) {
var request = event.target;
var file = request.result; // File オブジェクトが返ってくる
console.log("file name" + file.name);
console.log("file type" + file.type);
console.log("file size" + file.size);
};
サンプル
筆者が作成した zip ビューアのサンプルコードへのリンクを以下に記します。
Archive API sample for Firefox Nightly 17 — Gist
テキストファイルのエンコード判別が未実装であったりと、色々と雑な作りとなっています(申し訳ありません)。実行の際には注意をお願いします。
現在の実装における注意点
現在の実装は試験的なものであるため、各所にバグ・考慮漏れと思われる挙動が散見されます。上記のサンプルコードの作成を通じて、筆者が発見したものを以下に挙げます。
パスワードをかけた zip ファイルを渡した場合、ファイルの MIME タイプが application/x-javascript となる
アーカイブファイル内の構成(格納されているファイルのパス名など)までは読み込むことが可能ですが、ファイル自体の展開は不可能です。
アーカイブされたファイルの名前の文字コードが utf-8 以外の場合、2 byte 文字のファイル名を正しく扱えない
- そのような zip ファイルを開いた場合、
ArchiveReader.getFilenames()で取得したファイル名の一覧は空文字列の要素の配列になっているように見える(それらの配列の要素は、直接ArchiveReader.getFile()にパスとして渡した場合にファイルの取得はできるが、文字列として取り扱うことはできない )。 - 同様の zip ファイルを開いた場合、
ArchiveReader.getFile()にパスを文字列で指定すると、パスが 2 byte 文字の場合はファイルを取得できない
アーカイブされたファイルのサイズが大きい場合(画像・音声・動画など)、ArchiveReader.getFile() を経由したファイルの展開が途中の状態のまま処理が完了してしまう(ArchiveRequest に successイベントが発行される)
取得したファイルのBlobからwindow.URL.createObjectURL()すると、ファイルの読み込みが途中のままFileReader.readAsDataURL()を介した場合、生成された dataURI が中途半端なところで切れている旨の警告が表示されるArchiveRequest.onload()で回避できるのではないかとおもったが、loadイベントが発行されないためハズレ
780145 – ArchiveReader doesn’t unzip large files が修正され、最新の Nightly では、大きいファイルもちゃんと展開されるようになりました。
まとめ
現在の実装は非常に試験的なものであり、今後、どのような形に API および実装が落ち着いていくかは不透明ではありますが、手軽に zip アーカイブファイルを使用できるようになる可能性が示されたため夢は広がります。Archive API の提案がなされたメールアーカイブでは導入理由として「ゲームの開発のため」と書かれていますが、ゲームに限らず、epubのようなzip形式のコンテナを使用しているフォーマットのビューアの実装や、「複数のリソースファイルを1つに集約して通信をおこなうことによるリクエスト数の軽減」「ファイルを zip で圧縮することによる通信料の軽減」などのテクニックとして取り扱えることが期待できます。
反面、zip アーカイブされたファイルをクライアント上で展開させるという根本的な仕組みから、要求されるメモリ量も大きなものとなりますが、仕様の安定化および実装の普及までの時間がハードウェア性能の向上というかたちで解決してくれるものと前向きに期待しましょう(笑)
MDN が新システムに移行しました
米国時間 8/3 午前 10 時過ぎ(日本時間 4 日 午前 2 時過ぎ)に、MDN の技術ドキュメント Wiki のシステムが新システムに移行しました。
今までは、DekiWiki という Mozilla 外部のシステムを使っていましたが、新システムは Kuma と呼ばれる、Mozilla 内製のシステムになりました。
ドキュメント翻訳のための機能として大きなものは、翻訳版と英語版との紐付けがシステム側で行われるようになったことです。新しい翻訳方法については、MDN 日本語版の翻訳についてのドキュメントを参照してください。
Kuma は SUMO のシステム Kitsune を元にしているものの、まだ実装の足りない部分や解決されていない不具合があります。主なものは、Mozilla 翻訳フォーラム内の Kuma の既知の問題を参照してください。
未知の不具合に遭遇したときは、MDN サイト右上のバグ報告ボタンから、Bugzilla に報告してください。
英語での報告が難しい場合は、翻訳フォーラム、あるいは、MDC 日本語版 MLへ報告してください。Twitter ユーザであれば、MDN 日本語版リーダー宛 (@potappo)にリプライやメンションを飛ばすのでもかまいません。
MDN 日本語版も、新システムになっても引き続き、コンテンツの充実を目指していきたいと思いますので、興味のある方はぜひ翻訳にご参加ください。


