» ドキュメント翻訳
A-Blast: 宇宙からの可愛い侵略者から世界を救え!
[この記事は “A-Blast: Save the World from the Cutest Creatures in the Universe!” の抄訳です]
準備できたら VR コントローラーを握って、https://aframe.io/a-blast へ行け! ブラウザーの設定確認も忘れるな。Nightly 版 Firefox なら大丈夫だ。Chromium を使っているなら、chrome://flags/#enable-webvr と chrome://flags/#enable-gamepad-extensions のフラグを忘れずに on にしておけ。
次々にやってくる敵を撃つシューテイングゲームは、VR ではポピュラーなジャンルです。実装も簡単です。プレーヤーが動き回る必要がないため、 位置に関する機能を実装する必要がありませんし、視点が固定されているためステージを単純にできるためです。 また射撃と弾との衝突判定のみを考えれば良いため、敵キャラとのインタラクションの実装も簡単です。 このようなシューティングゲームは単純であるだけに、プレイして楽しく、 Raw Data のように、時にはプレーヤーキャラクターになりきってしまうことすらあります。
A-Blast はスムースな操作性とアセットのクオリティに着目し、A-Frame とブラウザーの性能を示す例として作成されました。 また A-Frame や WebVR が搭載された Firefox といった、我々の作ったツールを自分たちで使用して評価するためでもあります。
テストをする中でパフォーマンス上の問題がいくつも見つかりました。これに対処するため、初期実装のうちのいくつかを最適化し、 pool コンポーネントのような機能を A-Frame に追加しました。 これらに関する詳細は別の記事として、後日公開します。
このゲームの遊び方はシンプルです:武器をとり、飛び回るキャラクターを狙って、トリガーを引きます。 敵弾をかわすこともできます。ライフは 5 です。 敵を倒せば倒すほど、スコアが入ります。ローカルではありますが、ハイスコアランキングもあります。
イベントでのデモでの使用を考慮して、多くの人に試してもらえるように 5 分以内でプレーできるゲームを目指しました。 短すぎるかもしれません。完全版では、より凝ったステージを用意したいと思っています。 しかしこれは技術デモなのです。何時間もプレーできるコンテンツを作成したわけではありません。
HTC VIVE での使用を念頭に作成しましたが、キーボードとマウスでもプレーできます。 またスマートフォンを使っても遊べます。その時はスクリーンをタップして敵を撃ちます。
このゲームは JavaScript の VR フレームワークである A-Frame を利用して、 2 人のプログラマーと 1 人のアーティストが 2 ヶ月で実装しました。 2016 年 12 月にハワイであった Mozilla All-Hands で披露され、多くの Mozillian にプレーされました。
A-Blast は A-Frame の tour de force、 つまり A-Frame が複雑なアプリケーションでの利用に耐える信頼性と負荷への耐性のテストを兼ねています。 その結果を利用して、我々は A-Frame を改善してゆきます(なお A-Blast のソースコードは、A-Painter のそれよりもわずかに大きいものとなっています)。
グローバルのハイスコアランキングや、動作する可能なコントローラーやデバイスの追加といった改善のためのアイディアをお持ちであれば、 お気軽に pull request を送ってください。A-Blast のソースコードは GitHub で公開されています。
最後に、サウンドトラックを作成してくれた José Manuel Pérez Paredes (JosSs) に大きな感謝の言葉を贈ります。 彼の作成した音楽のおかげで、ゲームの体験がぐっと良いものになりました。
Adobe Flash利用を削減するFirefox
この投稿は米国 Mozilla Tech Blog の記事 “Reducing Adobe Flash Usage in Firefox” の抄訳です。
ブラウザプラグイン、特にFlashは、ビデオ再生やインタラクティブなコンテンツを含む、いくつかの素晴らしい機能をウェブの世界で使えるようにしてきました。しかし、プラグインはしばしば安定性、パフォーマンスやセキュリティの課題をブラウザに引き起こして来ました。これはユーザが受け入れなければならないトレードオフではありません。
Mozillaおよびウェブ業界は、日々のブラウジングにFlashの必要性が低くなるように段階を踏んできました。2016年8月、Firefoxはユーザ体験に必須ではない、いくつかのFlashコンテンツをブロックしましたが、レガシーのFlashコンテンツはサポートを継続しております。これらの変更および将来の変更により、Firefoxユーザにとってはセキュリティの拡張、バッテリー寿命延長、ページロードの高速化や、より良いブラウザー反応性が実現する予定です。
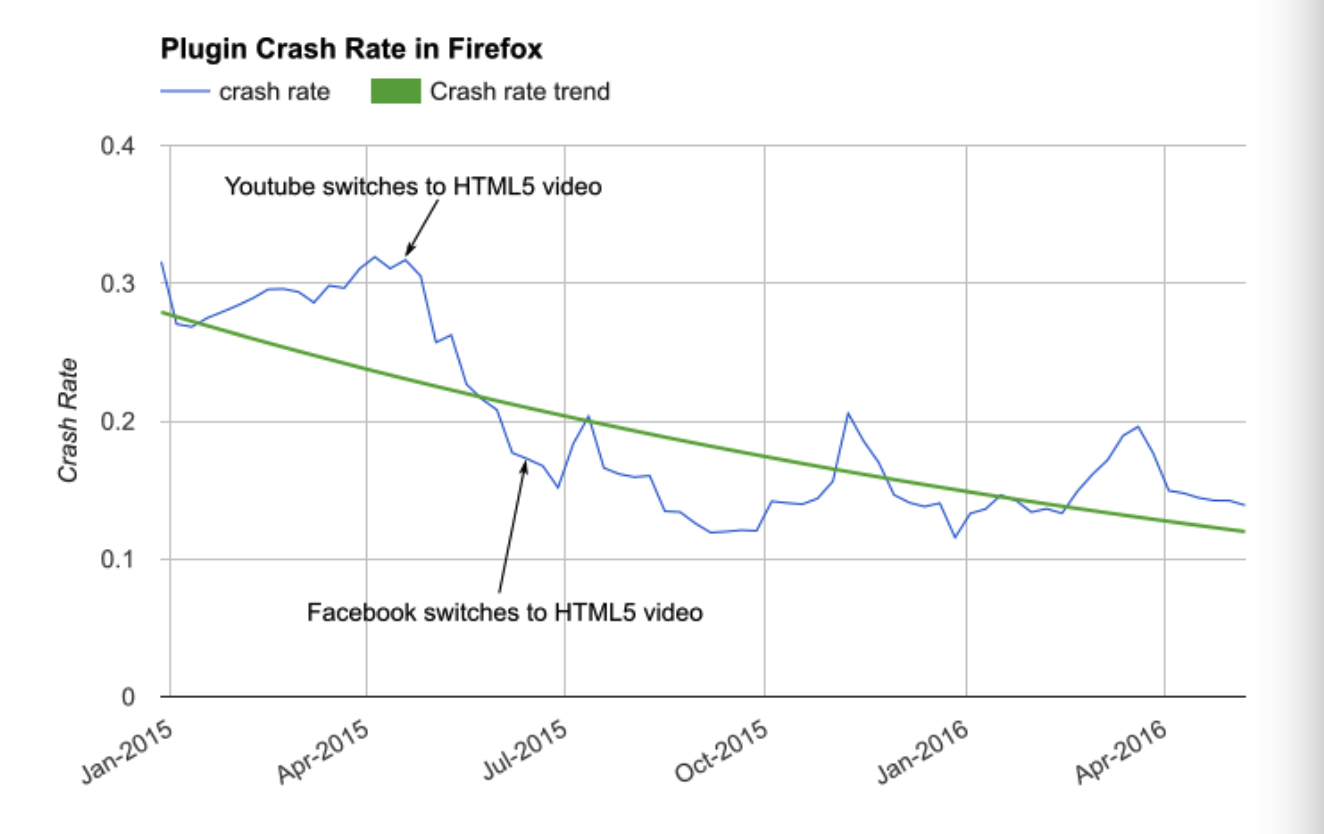
ここ何年かに亘り、Firefoxはこれまでプラグインでしか提供されていなかった機能をWebAPIで代替する実装を行ってきました。これはビデオ・音声再生やストリーミング機能、クリップボード統合、高速2Dおよび3Dグラフィックス、WebSocketネットワーキングやマイク・カメラアクセスなどです。ウェブサイトがFlashから他のウェブ技術に移行するに従って、プラグインによるFirefoxのクラッシュレートは劇的に低下しました。

Firefoxはユーザに見えない特殊なFlashコンテンツをブロックすることにより、この傾向を継続していきます。これによりFlashのクラッシュやハングは最大10%になる見込みです。ウェブサイトの互換性問題を最小化するため、これらの変化はHTMLに置き換え可能な少なく厳選されたFlashコンテンツのリストに当初は限定されていました。私たちは時間をかけてこのリストを追加していく予定です。
2016年末、私たちは広告測定でよく使われるコンテンツの可視性(viewability)をチェックするために使われるFlashをこのリストに追加しました。これはFirefoxのパフォーマンスとデバイスバッテリー寿命を向上させます。この変更と同時にFirefoxはHTMLで同等の機能となるIntersection Observer API (Firefox bug 1243846)を実装いたします。可視性測定に現在Flashを利用されているコンテンツ製作者のみなさんには、このAPIが有効になり次第、この新しいAPIを適用いただくことをお勧めいたします。
2017年には、Firefoxはすべてのコンテンツについて、Flashプラグイン持つウェブサイトを有効にする前に、クリックによる有効化承認作業を必要とする予定です。現在ビデオやゲームでFlashやSilverlightをご利用のウェブサイトはできるだけ早期にHTML技術への適用を計画すべきです。Firefoxはビデオプラグインの代替として、Adobe PrimetimeとGoogle Widevineの暗号ビデオ再生をサポートしています。
私たちは引き続きAdobe社と密接に連携し、最適に実現可能なFlash体験をユーザのみなさんに提供していきます。この開発パートナーシップにより、パフォーマンスと安定性を改善するWindowsでの高DPIの改善や、拡張サンドボックス、高速化Flashレンダリングパイプラインを実装していきます。
これらの変更により、ユーザのみなさんが使いやすいウェブ体験を損なうことなく、ブラウジングを安全に高速にするための私たちの進めるさまざまな活動の一部です。2015年に発表しましたとおり、2017年3月にFirefoxはFlashを除くすべてのNPAPIプラグインのサポートを停止する計画です。次のメジャーバージョンであるFirefox ESR (法人向け延長サポート版)リリースは同じ2017年3月に予定されていますが、移行に時間が必要なユーザのみなさまのために、ESRではSilverlightやJavaなどのプラグインのサポートを2018年初頭まで継続する予定です。
私たちは多くのその他の機能や改善を試み、Firefoxを発見や協調のためのより素晴らしいプラットフォームにしてきます。フィードバックや機能リクエストをお待ちしています。
2017年のアドオン
この投稿は米国 Mozilla Tech Blog の記事 “Add-ons in 2017” の抄訳です。
1年以上前に私たちはアドオンはどこに向かうのか、そして将来はどんな風になるのか、について会話を開始しました。それは多忙でした。そして2017年にやりたいと考えているガイダンスをご提供し、そのアップデートをご提供したいと思いました。
2015年を通して、私たちはコミュニティとしてFirefoxとaddons.mozilla.org(AMO)のWebExtensionsサポートを追加する基礎的な作業を行うことに注力してきました。そして開発中の標準をメンテナンスする間にレビューすべきリスト化されたアドオンに関わる時間を削減し、アドオンのe10sへの準備を済ませてきました。私たちは、Signing APIやアドオンマネージャの改良版Discovery Paneのようなイニシアティブを通してアドオンの投稿、配信と発見を簡単にするプロセスや製品を数多く変革してきました。そうして、私たちは直接のコンタクトやメーリングリスト、Eメールキャンペーン、wikiやアドオンブログを通して開発者コミュニティに変革をお知らせすることに注力してきました。
私たちが申し上げてきましたとおり、WebExtensionsはFirefoxのアドオンの将来であり、2017年も集中して取り組むエリアです。WebExtensionsはプラットフォームと切り離されており、我々がFirefoxに対してこれから、そしてそれ以降の年に予定する変革はプラットフォームには影響しません。(WebExtensionsの)開発はより簡単で、起動や実行するためにFirefoxの内部処理について学ぶ必要はありません。あなたのアドオンを最小の変更で他のブラウザーからの移植や他のブラウザーへの移植を行うことも簡単です。なぜなら、これらのAPIは – 当然ですが – Opera、ChromeやEdgeのような製品と互換性があるためです。
2017年末までに、Firefox 57のリリースに伴い、私たちはWebExtensionsだけのサポートに切り替え、デスクトップ上の他の種類の拡張機能をロードしないようにします。新しい拡張機能が2017年末以降も動作できるように、Firefox 53でAMOはWebExtensionsではない新しい拡張機能の署名受付を終了いたします。本年を通して私たちはAPIセットを拡張し、Firefoxに機能を追加し、それはまだ他のブラウザでは搭載していませんが、ユーザの前にもっとたくさんのWebExtensionsをご提供します。
移行する部品はたくさんあります。Mozilla WikiのWebExtensionsセクションで、時間軸やロードマップを含むもっと詳細な情報を追跡していきます。もしあなたがアドオンコミュニティやWebExtensionsに参加するご興味がありましたら、いくつかの方法があります。私たちは2017年を楽しみにしており、更新情報や追加情報をこちらのアドオンブログでお知らせしてまいります。
Add-onやWebExtensionsについてのより詳細な情報は、こちらをご覧ください。
注意:Firefox 53の時期にはさらなる具体的な更新を行います
Servo で WebVR できるまで (その1)
[“WebVR Coming to Servo: Part 1” の抄訳です]
VR はウェブで普通に使えるようになるべきです。そのためには、私たちの考える未来を実装するための柔軟で高速な処理系が必要です。 Servo はモダンで、ハイパフォーマンスなブラウザエンジンです。 アプリケーションとしての用途はもちろん、組み込み用途でも利用できるように設計されており、 Mozilla が 1 から実装を行なっています。 その技術的な目標とプロジェクトを取り巻くコミュニティと文化に共感したため、 Gecko (Firefox) への実装に並行して、WebVR を Servo に実装することを決めました。
Imanol Fernandez が WebVR API を初めて Rust で実装しました。 彼の実装である rust-webvr はブラウザーから独立していたため、単体でテストや利用ができました。 例えば Rust で実装された OpenGL アプリケーションが、 ブラウザーで利用できる API と同じものを使って VR ヘッドセットをコントロールできるようになります。 その次の目標は、Servo のアーキテクチャとの統合です。そのために、私たちはスクリーンに何かを表示するところから始めました。
Linux と Mac OS X では、Valve と Oculus の提供する SDK を利用できません。 そのため現在デスクトップ向け VR は Windows でしか動作しないものとなっています。 3D コンテンツをスクリーンに表示するために、Imanol は Servo に Windows 向けの WebGL バックエンドの実装を開始しました。 単純に考えて、WGL から始めることとしました。これは他のコンポーネントによって、すでに利用されていたためです。 将来的には Angle を利用したバックエンドの提供も考えています。 これはそれぞれの GPU のパフォーマンスをもっとも引き出せる選択肢となるでしょう。 VR アプリケーションにとって、低い遅延と高いフレームレートは必須の要件です。そのためには、JavaScript で WebGL の関数を読んでからスクリーンにピクセルが表示される前での間に、 何が起きているのかをしっかりと把握しなくてはなりません。 WebGL 関数の呼び出しには、Servo 内の異なるパーツが関係しています:
JavaScript の評価器と、IDL バインディング
Servo は JavaScript の処理系として moz-js を利用しています。これは SpiderMonkey の派生物です。 V8 や JavaScriptCore と同様、moz-js は JS の評価器としての機能しか持っていません。 WebGL のような API を追加するには、JS からネイティブのクラスや関数へアクセスできるようにする必要があります。 これは仮想マシン (VM) が提供する C/C++ の API を利用して実装されます。 その結果、JS のクラスを定義し、ネイティブと JS の関数を相互に呼び出すことが可能になります。 API を追加するためには、引数のチェックや JS – C++ 間のデータのやりとりなど、 似たようなコードをたくさん書かなくてはなりません。 これに加えて Servo では、C/C++ と Rust の間のバイディングコードも書かなくてはなりません。 このコードは rust-bindgen というツールを使って WebIDL と呼ばれる言語非依存な API 仕様から自動生成されます。 このツールのおかげで API のロジックに集中することができます。
Servo で API を定義する IDL はこちらで公開されています。これには WebGL も含まれます。
WebGL に関連する DOM オブジェクトの 実装
WebIDL バイディングによって Rust と JavaScript を繋げるためのコードは、自動的に生成されました。 その次は、個別の関数やクラスの実装です。実装がないとコンパイルができません。 そのため DOM オブジェクトである WebGLRenderingContext も実装しなくてはなりません。 こちらにその実装があります。 WebGLProgram や WebGLShader のような、その他の WebGL クラスの実装も同様です。
これらの DOM オブジェクトは WebGL オブジェクトの状態を表していて、検証のためのルールは全て WebGL の仕様に定められています。 ただし、レンダリングコマンドの処理は全て、WebGL スレッドという別のコンポーネントへ委譲されます。
WebGL スレッド
Servo は並列処理アーキテクチャを取っています。そのため他のコンポーネント同様、WebGL のレンダリングコマンドは他の DOM の描画処理を行うスレッドや JS の評価を行うスレッドとは独立して実行されます。 これはパフォーマンスの向上には好都合でした。なぜなら GL の GPU ドライバーに対する呼び出しが JS の実行をブロックしないためです。 ただし glReadPixels や glGetParameter のような関数をを呼び出した場合は例外です。 これらの関数を呼び出した場合、JS スレッドは WebGL スレッドからのレスポンスを待つためブロックされます。 それでも十分に最適化されてた WebGL アプリにとっては問題にはなりません。
Servo の WebGL スレッドは DOM からの WebGL メッセージを受け取り、処理するように実装されています。 今の所、2つの描画パスを利用できます。どちらを利用するかは Servo の初期化方法によって決まります:
- Webrender: WebGL スレッドは GL 関数呼び出しを Webrenderer コンポジタースレッドへ送出します。最近 Servo の標準の描画パスとなりました
- rust-zure: 描画の抽象化レイヤーです。以前は標準の描画パスでした。グラフィックススライブラリーである Skia を内部的に利用し、スレッド内で GL 関数の処理を行います
Webrender は最適化された WebGL の描画パスを持っています。 それは 共有の OpenGL テクスチャを使ってコンポジションを行います。 一方 Skia は readPixels を用いてテクスチャを共有するため、その WebGL 描画パスは最適化されていません。
Servo と Rust のプロセス間通信
WebGL DOM は GL 描画メッセージを異なるスレッドを送出します。 Rust の標準ライブラリではスレッド間の通信には非同期のチャンネルを利用しますが、 Servo はマルチプロセス処理を向上させるため、独自に実装した ipc チャンネルを利用します。
チャンネルと Rust の強力な列挙型を組み合わせることにより、プロセス間通信はエレガントに実装できました。 WebGL スレッドで利用される WebGL コマンドは全て webnrenderer_traits に実装されています。 このコンポーネントは WebRender と Servo で共有されています。
OpenGL の呼び出し
Webrender チャンネルは GL コマンドを受け取り、OpenGL の関数を呼び出します。 ただし、この設計は将来変更されるかもしれません。その理由は GL コマンドのバッファリング機構の実装が計画されているためです。 Webrender は 1 つの GPU プロセスで、全ての WebGL コンテキストの処理を行います。
実際に GL コールを行う前にやらなければならないことがあります。 それはプラットフォームごとに異なる実際の関数の呼び出しです。 OpenGL ドライバーを呼ぶことになるかもしれませんし、 DirectX バックエンドを利用するために Angle のような OpenGL ラッパーを呼ぶことになるかもしれません。 もしくは OSMesa を利用するかもしれません。 Windows のようなプラットフォームでは、異なる OpenGL 実装を DLL として実行時にロードすることさえ可能です。 その DLL は OS によって提供されたものかもしれませんし、GPU ドライバー由来の最適化されたものかもしれません。
これらのラッパーを動かすためには、OpenGL のシンボルを動的にロードしなくてはなりません。 Servo は gleam ライブラリを利用して、同じ OpenGL シンボルを全てのコンポーネントで共有しています。 gleam は内部的に gl_generator を利用します。これは Rust コミュニティではよく使われるユーティリティで、 OpenGL の関数ポインターのローダーとバインディング機能を提供します。
これでついに OpenGL の関数呼び出しがドライバーまで到達しました。
Servo のコンポジションにおける WebGL アクセラレーション
これまで WebIDL のバインディング、DOM の実装、WebGL コマンドのマルチスレッド化、そして実際の GL 呼び出しについて述べてきました。 ここでは、WebGL canvas がメインウィンドウの描画コンテキストへ、どのように組み合わされるかを説明します。
Servo はメインウィンドウを GLutin を利用して作成します。 これはクロスプラットフォームウィンドウやメインの描画コンテキストの作成を助け、 入力やイベントの受付を簡単にするライブラリです。
WebGL コンテキストはヘッドレスなオフスクリーンコンテキストとして実装されています。 GL コマンドは テクスチャアタッチメントされた FBO を用いてテクスチャへの描画を行います。 WebGL の描画コマンドはマルチプラットフォームなものですが、ヘッドレスの GL コンテキスト作成はそうではありません。 プラットフォーム間の差異を隠蔽するために、Servo は rust-offscreen-rendering-context を利用します。 このライブラリは、ヘッドレスコンテキストの作成を抽象化し、EGL、CGL、WGL、OSMesa といった多様な API をサポートします。
Servo のコンポジターは Web ページの全ての要素の描画を管理するコンポーネントで、 GPU レンダリングには Webrenderer を利用しています。 WebGLContext は独自の描画コンテキストを持ちますが、コンポジターレイヤーとも描画コンテキスト共有されています。 共有が効率的に行えるのは、共有されたテクスチャのおかげです。
ウェブが飛躍的に進化します
この投稿は米国 Mozilla Tech Blog の記事 “A Quantum Leap for the Web” の抄訳です。
ここ 1 年間の Firefox にとっての最優先事項は、ブラウザのマルチプロセス化を行う Electrolysis プロジェクトでした。 Firefox を複数プロセスに分割し、セキュリティとパフォーマンスを大きく向上させる、このプロジェクトは Firefox 史上最大の改良となりました。その成果は、これから数ヶ月をかけて、すべての Firefox ユーザーに提供される予定です。
しかし、このプロジェクトが Firefox 最後のセキュリティとパフォーマンス向上となるわけではありません。むしろ、 このプロジェクトによって Mozilla の次なる大きなプロジェクトの準備が整ったのです。
Quantumは次世代型ウェブエンジンを開発する取り組みです。 2017 年末にはその成果を届けられる見込みです。ウェブエンジンとはブラウザの核です。つまり、読み込んだコンテンツの実行と、描画を行うブラウザ内のパーツのことを、ブラウザエンジンと呼びます。 Quantum では並列処理を採用し、最新ハードウェアの性能を最大限活用します。 Quantumはいくつものコンポーネントからなりますが、その中には Servo プロジェクトから継承したものも含まれていまます。
これによって完成するエンジンは、モバイルとデスクトップ OS の両方において実行速度の高速化となめらかなユーザーエクスペリエンスをもたらし、パフォーマンスが飛躍的に向上するでしょう。このパフォーマンスの改良はとても著しく、ウェブ体験そのものが違ったものに感じられるほどでしょう。ページの読み込み速度は向上し、スクローリングもよりなめらかになります。アニメーションやインタラクティブアプリのレスポンスも瞬時に感じられ、フレームレートを一定に保ちながらより高度なコンテンツを処理することが可能になります。そして、ユーザーにとって重要なコンテンツが自動的に優先され、そこに処理能力が大きく配分されるようにもなっています。
これは、どのようにして可能になるのでしょうか。
ウェブブラウザは、デスクトップ PC の時代に登場しました。この時代のコンピューターにはコアを 1 つしか持たない CPU が搭載されていたため、同時に 1 つの処理しかできませんでした。今日においても、多くのブラウザはウェブページを 1 つのコア上で直列的に処理しています。
しかし時代は変わりました。スマートフォン、タブレット、ノート PC。私たちのウェブを見るために使っている端末には 2 個、 4 個、あるいはそれ以上のプロセッサが積み込まれています。また高性能な GPU を 1 つ以上搭載していることも珍しくなく、その力でレンダリングやその他の処理が高速化されています。
またウェブはハイパーリンクによって繋がった静的な文書の集まりから、インタラクティブで動的なアプリの集合へと、この 15 年で変化しました。遅延のなさや、リッチなアニメーション、リアルタイムなインタラクションを開発者だけでなく、一般の利用者も求めています。このような体験を可能なものとするためには、のは、並列処理やハードウェアに固有な複雑性に煩わされることなく、デバイスの能力を最大限まで利用できるウェブプラットフォームが必要です。
つまり Quantum とは、現代のデバイスが持つ処理能力を最大限まで利用し、未来のウェブのニーズを満たす次世代型のウェブエンジンをつくるプロジェクトです。 Gecko を出発点とし、そのコンポーネントを並列処理を利用したものや GPU へのオフロードを利用するものへ置き換えてゆきます。これを行う上で重要な要素の 1 つは、Servo の革新的なコンポーネントの取り込みです。Mozilla がスポンサーしている独立コミュニティによって開発されている、このウェブエンジンと、コンポーネントを一部共有するところから始めますが、それぞれのプロジェクトの進展に応じて、より多くの要素の組み込みも試みます。
Quantum のコンポーネントの多くは Rust で実装されています。 Rust は処理がとても速いプログラミング言語で、スレッドとメモリの安全を保証することで並列プログラムの開発を単純化します。ほとんどどの場合、安全でない Rust のコードはコンパイルできません。
Quantumの一環として、お互いに関係する取り組みをいくつも行っており、あわせて過去には当然とされてきた前提や、実装も再検討しています。つまり、ブラウザエンジンの仕組みを根本から考え直すのです。 CSS スタイルの反映や DOM 操作の実行、画面のレンダリングなど、ウェブエンジンの基礎となる部分も再開発します。
Quantum は野心的なプロジェクトですが、その成果を実感するまでに長い時間待つ必要はありません。来年には大きな改良を提供を始め、順次リリースを行います。まずは Android 、 Windows 、 Mac 、 Linux 向けの提供ですが、いつの日か iOS にも提供できることを願っています。
Quantum はブラウザのパフォーマンスマンスを飛躍的に向上させると確信しています。このプロジェクトに関わろうとお考えの開発者の方は、 Mozilla Wiki の Quantum に関するページをぜひご覧ください。一緒に飛躍的な成長を遂げましょう。
OS X:Firefox がサポートするバージョンの変更
この記事は “Update on Firefox support for OS X” の抄訳です。
2016 年 8 月をもって、Firefox は OS X 10.6、10.7、10.8 のサポートを終了します。その時点では、これらのバージョン上で Firefox をお使い頂けますが、新機能やセキュリティ更新は提供されません。
延長サポート版(ESR 版)のバージョン 45 は 2017 年中頃まで上記のバージョンを引き続きサポートしますが、それ以降は ESR 版も OS X 10.6、10.7、10.8 サポートを終了します。
これらの 3 バージョンは Apple もサポートを終了しているため、OS のセキュリティ更新が行われません。知られた脆弱性も存在しているため、安全な利用のためにもサポートされているバージョンへの更新を強くお勧めします。
Popup ALT AttributeアドオンにおけるXUL/XPCOMからWebExtensionsへの移行
今日の投稿はPopup ALT Attributeや40 other add-onsを 開発しているpiro氏の記事からの投稿です。彼はXUL/XPCOMアドオンからWebExtensionに移行するための考えを共有し、彼がどのよう にPopup ALT Attributeを移行したかを私たちに見せてくれました。彼のブログで全文を読むことができます。
***
こんにちは、アドオン開発者のみなさん。私の名前は結城洋志、ニックネームはPiro、そしてFirefoxアドオンの開発者です。私はとても長い期間、個人的に、またビジネスで、XUL/XPCOMベースのFirefoxアドオンやThunderbirdアドオンを開発してきました。
私 は最近アドオンたちをWebExtensionに移行するために必要となるAPIのリサーチを始めました。Mozillaが”XUL/XPCOMベースの アドオンを2017年の終わりまでに廃止する”と告知したからです。私は、いくつかのアドオンが現在使用可能なAPIだけでけしか移行できることに気づきま した。Popup ALT Attribute もそれらのアドオンの中の一つです。
これは私がどのようにWebExtensionに移行させたのかを綴った物語です。
このアドオンについて
Popup ALT Attribute は2002年からスタートしているとても古くからあるアドオンで、これはwebページのimg HTML要素の alt 属性に書かれている内容を表示するものです。通常、Firefoxはtooltipに title 属性のみ表示します。
最初に、このアドオンはFirefox自身の FillInHTMLTooltip()内部関数を置き換える機能が実装されています。
2016年1月、私はこのアドオンを e10s に対応させました。このことはあなたのアドオンの状態によって価値が変わるでしょう。もしあなたが直接WebExtensionに移行するなら、WebExtensionはデフォルトでe10sに対応しているからです。
WebExtensionスタイルに再フォーマッティング
私は移行する前に、どのように1からWebExtensionベースのシンプルなアドオンを作るかのチュートリアルを読み、WebExtensionはブートストラップ型拡張に似ていることに気が付きました。
- 両者は動的にインストール、再インストールされる
- 両社は主にJavaScriptコードがベースでいくつかの静的なマニフェストファイルを持っている。
私はすでにこのアドオンをbootstrapped型アドオンに移行していたため、容易にWebExtensionに再構成することができました。
これは私が書いた初期のバージョンの manifest.json です。これはlocalizationやオプション用のUIがありません
<code>{
"manifest_version": 2,
"name": "Popup ALT Attribute",
"version": "4.0a1",
"description": "Popups alternate texts of images or others like NetscapeCommunicator(Navigator) 4.x, and show long descriptions in the multi-row tooltip.",
"icons": { "32": "icons/icon.png" },
"applications": {
"gecko": { "id": "{61FD08D8-A2CB-46c0-B36D-3F531AC53C12}",
"strict_min_version": "48.0a1" }
},
"content_scripts": [
{ "all_frames": true,
"matches": ["<all_urls>"],
"js": ["content_scripts/content.js"],
"run_at": "document_start" }
]
}</code>
私 はすでにmain scriptをフレームスクリプトとloaderに分けていました。一方、 manifest.json はどのようにロードされたかを述べるための いくつかのマニフェストキーを持ちました。これはパッケージに自作したカスタムloaderを何も追加する必要のないことを示しています。実際、上記のサ ンプルに含まれている content_scripts ルールによってどんなwebページにもスクリプトをロードすることができます。 content_scripts の詳細はドキュメントをご覧ください。
そして最後には、3つのファイルにすることができました。
Before:
<code>+ install.rdf
+ icon.png
+ [components]
+ [modules]
+ [content]
+ content-utils.js</code>
And after:
<code>+ manifest.json (migrated from install.rdf)
+ [icons]
| + icon.png (moved)
+ [content_scripts]
+ content.js (moved and migrated from content-utils.js)</code>
そして、私はまだ、XPCOMから自分のフレームスクリプトを分離する必要があります。
- scriptは
nsIPrefBranchやXPConnectを通していくつかのXPCOMとつながっています。そのためそれらを一時的にコメントアウトします。 - ユーザープレファレンスは使用不可になり、値を固定し、デフォルト設定のみ使用可能になります。
Ci.nsIDOMNode.ELEMENT_NODEのように、いくつかの定数のプロパティにアクセスされるXPCOMコンポーネントをNode.ELEMENT_NODEのような形に置き換えました。webページから mousemoveeventsを取得するリスナーはフレームスクリプトのグローバル名前空間にアタッチされますが、しかしこれはそれぞれのページのdocument自身に再アタッチされます。なぜなら現在 scriptはwebページで直接実行されるからです。
ローカライズ
xpcomアドオンのinstall.rdfでは、説明をローカライズしていました。webextensionでは異なった方法でローカライズする必要があります。詳細はhow to localize messagesをご覧ください。以下で簡単な説明を行います:
ローカライズした説明を記述するためにファイルを追加します
<code>+ manifest.json
+ [icons]
+ [content_scripts]
+ [_locales]
+ [en_US]
| + messages.json (added)
+ [ja]
+ messages.json (added)</code>
en_USはinstall.rdfのバージョンのen-USと異なることに注意してください。
English locale, _locales/en_US/messages.json です:
<code>{
"name": { "message": "Popup ALT Attribute" },
"description": { "message": "Popups alternate texts of images or others like NetscapeCommunicator(Navigator) 4.x, and show long descriptions in the multi-row tooltip." }
}</code>
日本用のlocale, _locales/ja/messages.jsonもまた含まれています。そして、manifest.jsonをローカライズされた言葉を埋め込むために修正する必要があります。
<code>{
"manifest_version": 2,
"name": "__MSG_name__",
"version": "4.0a1",
"description": "__MSG_description__",
"default_locale": "en_US",
...</code>
__MSG_****__文字列変数は自動的にローカライズされたメッセージに置き換えられます。default_localeキーを通して、手動でデフォルトロケールを設定することが必要です。
残念ながら、firefox45ではローカライゼーション機能はサポートされていません。そのためlocalizationを行うには Nightly 48.0a1以上のバージョンが必要になります。
ユーザープレファレンス
現在、WebExtensionsはnsIPrefBranchと互換性 を持っている機能を提供していません。しかし、代わりに、シンプルなストレージAPIを持っています。これはuser preferencesをset/getするための nsIPrefBranch の代わりに使えます。このアドオンはUIの設定をもっていません。しかし拡 張的な機能をコントロールするためにいくつかのsecret preferencesをもっています。そのため私の他のアドオンの移行のために試験的に挑戦しました。
そして私は大きな壁にぶつかります。ストレージAPIはコンテンツスクリプトでは使用可能ではないのです。私はストレージにアクセスするだけのため にバックグラウンドスクリプトを作成することが必要で、さらに内部サンドボックスメッセージシステムを通してコンテンツスクリプトとコミュニケーションを とる必要があります。(更新情報: bug 1197346はNightly 49.0a1では修正されています。そのためコンテンツスクリプトからストレージシステムにアクセスするようなハックはもう必要ありません。現在、私はネイティブなストレージAPIの代わりに設定値に簡単にアクセスできるようなライブラリ(configs.js)を提供しています。)
最後に私はそれを行うために小さなライブラリを作成しました。私はここでは説明しませんが、もしあなたが詳細を知りたいなら、ソースコードをご覧ください。177行のライブラリがあります。
私は二つのバックグラウンドスクリプトやコンテンツスクリプトを使用するために、自分のmanifest.jsonを更新する必要がありました。
<code> "background": {
"scripts": [
"common/Configs.js", /* ライブラリ自身 */
"common/common.js" /* ライブラリを使用するコード */
]
},
"content_scripts": [
{ "all_frames": true,
"matches": ["<all_urls>"],
"js": [
"common/Configs.js", /* ライブラリ自身 */
"common/common.js", /* ライブラリを使用するコード */
"content_scripts/content.js"
],
"run_at": "document_start" }
]</code>
同じセクションに記載されているスクリプトはセクションの名前空間を共有しています。他からscriptをロードするためにrequire()のようなも のは必要ありません。代わりに、私は各リストのscriptの並び順に気を付け、ライブラリを必要とするスクリプトが、必要とされるライブラリ自身の後に なるように書く必要があります。
そして最後の障害に当たります。about:cofigやMCDに当たる動作を実現するにはどうすればいいのか・・・一般的な方法はアドオン全体にわたる秘密のプレファレンスを制御することです。
私は仕事の顧客に対し、大抵アドオンを提供して、彼らの設定をロックするためにMCDを使用しま した。(Firefoxをビジネスで使用するためにいくつかの共通の要件があるため、アドオンとMCDの組み合わせは、それぞれの顧客用に異なった設定の Firefoxプライベートビルドを作成するよりもかけるコストが少なくて済みます。)
私はまだこの当たりを探る必要があると考えました。
Options UI
WebExtensions はアドオンに対してオプションページを作成する機能を提供しています。これも同じく、Firefox45ではサポートされていません。そのため現在あなた はNightly 48.0a1を使用する必要があります。前に私が言った通り、このアドオンはコンフィグ用にUIを持ちません。しかし私は勉強用に試してみました。
XUL/XPCOMアドオンでは、<checkbox>, <textbox>, <menulist>や他にもリッチなUI要素が使用可能です。しかしこれらは来年末までに使用不可能になります。なので私は純粋なHTMLとJavascriptベースのカス タム設定用UIを実装する必要がありました。(もしあなたがもっとリッチなUIの要素を必要とするならWebApplication用のライブラリなどが 助けてくれるでしょう。)
このステップで私は2つのライブラリを作成しました。
- A helper to bind configurations to UI elements.
- A helper to apply localized messages to a static HTML.
終わりに
私は自分のPopup ALT AttributeアドオンをXUL/XPCOMからWebExtensionsに移行することに成功しました。現在ここのブランチにありますが、Firefox48が使用可能になってからリリースしようと思っています。
これが私が移行することのできた理由です。
- これがブートストラップ型拡張でした、そのため既にアドオンに破壊的な変更を行う必要がありませんでした。
- このアドオンの中心の実装はシンプルなユーザースクリプトに似ていました。アドオンの中心的な動作は、コンテンツスクリプト中で動作します。そしてこれを行うために、特権を必要としていません。
しかし、これは珍しいケースです。私の他の40以上のアドオンはいくつかの特権を必要とし、コンテンツエリアの外側で動作します。私のアドオンのほとんどは、このような非典型的なアドオンです。
私は複数の新しいAPIをリクエスト、分類、計画などを立てたりすることが必要があります。これは私だけではなく、他のアドオン開発者も同じでしょう。
読んで頂きありがとうございます。
Firefox: W^X JIT-code が有効になりました
jandemooij.nlで 2015 年 12 月 29 に公開された、W^X JIT-code enabled in Firefox の抄訳です。
6 月にさかのぼりますが、SpiderMonkey の JIT コードに W^X 保護を有効にするオプションを追加しました。過去数週間にわたって、パフォーマンスに関する問題の修正を行い、昨日すべてのプラットフォームの Nightly でこの機能を標準で有効にしました。これによって、JIT コードを持つメモリ上のページは、実行可能であるか、書き込み可能であるかのどちらか一方になります。両方のフラグが立つことはありません。
この変更をいれた理由
ほとんどすべての JIT コンパイラ、そして昨日までの Firefox は、コード用のメモリを RWX (read-write-execute) フラグをつけてアロケートします。JIT はその特質として、インラインキャッシュのように動いているコードを修正することがあります。あらかじめメモリを書き込み可能としておくことで、パフォーマンス低下を引き起こさずにコード修正を行えます。しかし RWX メモリは以下にあげるような問題の遠因となります:
- セキュリティ:RWX ページは、ある種のバグを利用した攻撃の難易度を下げてしまいます。そのため、モダンなオペレーティングシステムは実行コードが格納されているメモリ領域を、実行可能 / 書き込み不可能に設定します。一方データ用の領域は通常、実行不可能に設定されます。このあたりの詳細については W^X もしくは DEP を参照してください。RWX JIT コードは、このルールの例外となっており、そのため興味深い攻撃対象となっています。
- メモリ破壊:他の場所のメモリ破壊に起因する、JIT コード内でのクラッシュのメモリダンプを解析したことがあります。メモリ破壊を引き起こすバグはすべて深刻ですが、その原因がなんであれ、メモリ破壊が発生したら直ちにクラッシュするほうが良いとされているバグでもあります。
W^X 保護の動作
W^X が有効になっている場合、JIT コードを格納するすべてのページは標準で書き込み不可能となります。格納されている JIT コードを修正する場合には、RAII クラスである AutoWritableJitCode を利用して、書き込み可能(RW)なページを作成します。Windows では VirtualProtect を、それ以外のプラットフォームでは mprotect を利用して実現しています。修正後、AutoWritableJitCode オブジェクトのデストラクタが、ページを RW から RX に戻します。
ちなみに、W^X に代わる手段としては、デュアルマッピングがあります。この方式では、ページはまず RW にマップされ、その後 RX にマップされます。2010 年に、何人かが TraceMonkey のために、この手法を実装し、パッチを作成しました。しかしパッチが取り込まれることはありませんでした。この方式は mprotect のオーバヘッドを回避できますが、安全性を保つために RW マッピングは異なるプロセスで実行される必要があります。複雑で、IPC によるオーバーヘッドもあるため、取り込まれませんでした。
性能
先週、W^X を動作させる際に行われていた暗黙的な割り込みチェックに関する問題を修正し、不要な mprotect の呼び出しを削除し、W^X の性能を低下させていたコードの最適化をおこないました。
この結果ベンチマークや、テストを行ったサイトで W^X による性能低下は極めて小さくなりました。Lraken や Octane ではオーバーヘッドは 1% 以下でした。昔の SunSpider でのオーバーヘッドはより大きくなりました。これはほとんどのテストが数ミリ秒で終わるためコンパイル時間による影響が大きいためです。それでも Windows と Linux では 3% 以下、OS X では 4% 以下となっています。OS X の方が遅いのは、mprotect が他のプラットフォームと比較して遅いためです。
W^X 保護が SpiderMonkey にうまく組み込めたのは、いくつかの理由があると考えています:
- SpiderMonkey はベースラインコンパイルを行う前に、バイトコードを解釈するインタプリタモードで動作します。Web の場合、ほとんどの関数の呼び出し回数は 10 回未満です。これらの関数は JIT コンパイルされることがないため、メモリ保護のためのオーバヘッドも存在しません。
- ベースライン JIT はほとんどの演算に IC スタブを利用します。これは間接的に呼ばれるため、スタブをアタッチする際にコード領域を書き込み可能にする必要はありません。またスタブはコードを共有するため、コンパイルを行うのは最初に特定のスタブをアタッチする時のみです。Ion IC スタブを利用するためにはメモリが書き込み可能でなければなりませんが、ベースラインコンパイル時に Ion はほとんど IC を利用しません。
- asm.js に関しては(そしてすぐに WebAssembly も!)、モジュール全体が AOT コンパイルされます。コンパイル後、コード領域の全てを RW から RX に変更するために 1 度だけ mprotect が呼ばれます。さらに低速の実行パスを通る時にのみコード変更が行われるため、基本的に asm.js / WebAssembly に関しては性能上のオーバヘッドはありません。
結論
Firefox Nightly で動作する JIT 用のコードで、W^X 保護を行うようになりました。バグや深刻な性能低下がないと思われるため、Firefox 46 に組み込まれる予定です。
最後に、私たちに先だって勇敢にも W^X 保護を導入したOpenBSD と HardenedBSD のチームに感謝します!
Web プラットフォームへの 10年間の Firefox と革新
原文: 10 Years of Firefox and Innovation for the Web Platform
今日、私たちは、Firefox 誕生10周年を祝い、誕生プレゼントとして、開発者に試していただく、わくわくするようなたくさんの新しい技術をご用意しました。
これまでの10年間、Mozilla はただ単に Firefox を開発してきたのではなく、私たちは Firefox や他のブラウザを通じて今日利用者が体験する Web の多くを作るお手伝いをしてまいりました。
Mozilla プロジェクトはマイクロソフトからの Web への制御に対して立ち向かうために立ち上げられました。以前はマイクロソフト社の Internet Explorer 6 がブラウザの 98% を占め、マイクロソフト社が Web の革新をほぼ完全に制御していました。Mozilla は、Web のような私たちの生活に重要でかつ中心的なエコシステムが一社によって不均等に制御される事がなぜ問題なのかという主張を単に発信(telling)してきませんでした。
その代わりに、私たちは、より良く、よりパワフルな Web やブラウザ、いわゆる Firefox を作るために努力してまいりました。Firefox が Web に導いた競争や革新は、過去10年の間、 Web の開示性やブラウザの展望を劇的に変えました。
今日、マイクロソフト社の様に、1社のブラウザベンダーが市場を占める会社はありません。ユーザの皆さんはマイクロソフト社、グーグル社、アップル社またはもちろん Mozilla から、ブラウザを選ぶ事ができます。このブラウザ界の競合は、10 年にわたる私たちの使命に対する明確な成功の証です。
Mozilla では、消費者向けのブラウザを開発するだけではなく、Web そのものも開発しています。独占的なエコシステムを打開するために、Web はネイティブプラットフォームの機能やパフォーマンスに適合させるか、またはそれを越える必要があります。過去10年間、私たちは、多くの新しい Web 技術を開拓し、それらを標準化することに貢献してきました。ゲーム
ゲームは多くの面でエンターテイメントの重要な形成をしています。過去には、ブラウザゲームはプラグインに頼らざるを得ず、開発者が Web に幅広くコンテンツを提供することができませんでした。Mozilla は、現代のブラウザではおなじみの WebGL を含む、ゲームに夢中になれるプラットフォームとして Web を開錠する数多くの新しい技術を開拓してまいりました。さらに、私たちは、ゲームエンジン用にネイティブに近いパフォーマンスを可能にする新たな JavaScript の拡張 asm.js を開発いたしました。
パフォーマンスの改善
Mozilla の JavaScript エンジンが、ほぼ全ての分野における JavaScript のパフォーマンスで市場をリードし、ブラウザ上で最高クラスのゲーム体験を提供できている事をお伝えでき誇りに思います。私たちは、Firefox 自体から独立したプロセスでコンテンツを起動させることで、Firefox ユーザーの皆さんに更なるパフォーマンスや安全面での恩恵をご提供できるように、Nightly ビルドで E10s を使った実験をしています。最後に、パフォーマンス面において、日々の仕事に更なるパワーを必要とする方たちのために 64 ビット Windows ビルドをご紹介します。
オーディオとビデオの向上
Web上のオーディオやビデオにおいても Mozilla のサポートにより、飛躍的な前進を遂げています。私たちはオーディオやビデオ、またはデータチャンネル経由でのリアルタイムなコミュニケーションのための新しい WebAPI である WebRTC を先導して提唱する一グループです。私たちの長期にわたるパートナーである Telefonica と協力してソフトウェアのダウンロードやアカウント作成が不要な、リアルタイムでのコミュニケーションを可能にする WebRTC ベースのオーディオ、ビデオチャット機能である Firefox Hello を近日中に Firefox に追加します。
Web の構築
私たちのボランティアコミュニティは Firefox と Web の向上において大きな役割を果たし続けています。ブラジルのコミュニティのアンドレ・ナタルは Firefox と Firefox OS の音声認識機能に貢献しています。これにより、ユーザーのみなさんは自身の声により、デスクトップブラウザおよび Firefox OS 端末とやりとりできるようになります。この Web Speech API は、現在私たちのレンダリングエンジンである Gecko に追加されています。
もしあなたが Web 開発者で、上記に記した技術を是非試してみたいという事であれば、私たちは10周年を記念して特別な物をご用意しました。私たちが Web を開発する間、Web 上で可能なコンテンツや体験を開発するのは開発者の皆さんです。ボランティアの皆さんの努力と、また Web 開発者コミュニティへの私たちの継続的な関与の功労により、私たちは開発者の方がデフォルトで有効であってほしいと願う多くの機能が付いた Web 開発者の方向け専用の Firefox Developer Edition を公開いたします。この開発者エディションは開発ワークフローを合理化し、モバイルやデスクトップ等、様々なプラットフォームにおいて、Web 全体の開発プロセスを簡素化する新しい機能が加わりました。
将来待ち受けていること
Mozilla は 10 年前にマイクロソフト社によるプロプライエタリな支配から Web を自由にするための長旅を始め、今日、私たちはその目的を大筋達成しました。Web を自由にするための次なる大きな課題の局面は、新たに発生した iOS と Android が複占するモバイルです。10年前、私たちが Firefox でマイクロソフト社に挑戦したように、私たちは Web 向けに開発され、また 1 社による規制がなされない新しいスマートフォン OS、Firefox OS を作る事でグーグル社やアップル社のモバイル界の締め付けを取り払おうとしています。昨年最初にローンチしてから Firefox OS 端末は直近でローンチしたインドを含め現在世界中 24 ヶ国に広がっています。もしあなたが Firefox OS 開発者端末をお使いであれば、今日公開する新しい Firefox OS 2.0 の開発者向けビルドをお試しください。
私たちは、Servo と Rust を通じて Web の根本的な技術を向上させています。Servo は、並行処理を高度サポートし、安全性と信頼性を改善した次世代 Web の新しいレンダリングエンジンです。私たちが開発し、コミュニティの強力な支持をより広げている、新しいシステムプログラム言語 Rust のおかげで、私たちはこれを達成する事が出来ました。Servo 並びに Rust の構成要素は、近い将来 Gecko に入ってくる事になるでしょう。
将来の展望として、私たちは、Web における次なる開拓である仮想現実(バーチャル・リアリティ)を探し始めています。私たちは、Web 上で仮想現実の新たな可能性を開拓しており、技術デモのプラットフォームとして、またどのようにして仮想現実体験をWebに持ってくるかという事を学ぶための場所として mozvr.comを開始します。
開発者のために作られた初めてのブラウザ、Firefox Developer Edition を公開しました
開発者は Web の継続的な成功になくてはならない存在です。皆さんが作るコンテンツやアプリのおかげで、パソコンを使っていても携帯を持ち歩いていても、私たちは毎日 Web へ戻らずにはいられません。
Mozilla では、Firefox の誕生 10 周年を記念し、開発者のために作られた初めてのブラウザ Firefox Developer Edition を公開しました。
私たちは 10 年前、ユーザに選択肢とコントロールをもたらすため、アーリーアダプターと開発者向けに Firefox を開発しました。Firefox は人々が Web を最大限活用できるよう WebAPI とアドオンを統合しました。そして今日、毎日の作業場となる完全なブラウザを開発者に提供し、皆さんに最も関連のある機能を前面に押し出すことにしました。開発専用ブラウザの配布を通じて、開発者の日常的な作業に合わせたブラウザ体験をお届けします。
Firefox は、オープンソースと独立コミュニティの一部で、プロプライエタリなエコシステムには含まれていないため、OS や端末を問わず、Web が広がる場所ならどこでも私たちのツールを適用することで、他のブラウザが実現できない機能をもたらすことが可能です。
開発者の最も大きな悩みのひとつは、魅力あるコンテンツを作成するため、あるいは複数のアプリストアを対象とするためには、連携していないいくつもの開発環境を使わざるを得ないという点でしょう。そうした理由から、開発者は頻繁に各種 OS やブラウザを行き来する羽目になり、結果的に生産性が下がり、フラストレーションが溜まってしまいます。
Firefox Developer Edition は、開発ワークフローの合理化に焦点を合わせることで、こうした問題を解決します。これは、パワフルなオーサリングツールにとどまらず、日々のブラウジングにも耐えうるほど堅牢な、安定した開発者向けブラウザです。また、あらゆる OS が存在するモバイルとデスクトップ、どちらを対象する場合にも、Web サイト全体の開発プロセスを簡素化するために追加された新機能を活用できます。
もしあなたが熟練した開発者なら、既にインストールされているツールには慣れ親しんでいることでしょうから、ブラウザを開くと同時にコンテンツやアプリの開発に集中できます。モバイル端末のデバッグに別途プラグインやアプリケーションをダウンロードする必要はもうありません。もしあなたが初心者なら、ワークフローが合理化され、すべての機能が設定済みですぐに使える準備ができているので、洗練されたアプリケーションの開発をより簡単に始められるはずです。
Developer Edition の特長は?
あなたが最初に気付くことは、ブラウザ全体にわたって一貫している暗い色の独特のデザインでしょう。開発者ツールのテーマがブラウザ全体に適用されたのです。引き締まって鮮明な印象を与え、画面上のコンテンツのためにスペースを節約することに重点を置いたものとなっていて、クリエイティブなアプリ開発ツールでは一般的となっている暗めのデザインにもマッチします。
また、2 つのパワフルな新機能、Valence と WebIDE も統合しました。これらは、ワークフローを改善し、他のブラウザやアプリを Firefox Developer Edition から直接デバッグできるようにするツールです。
Valence (旧名 Firefox ツールアダプタ) は、Firefox 開発者ツールを他の主要なブラウザエンジンへ接続することで、複数のブラウザや端末にまたがってアプリを開発、デバッグできるようにします。また、Firefox OS や Android 版 Firefox をデバッグするために開発された素晴らしいツールを、Android 版 Chrome や iOS 版 Safari を含む他のモバイルブラウザにまで拡大します。今のところ、インスペクタ、デバッガ、コンソール、スタイルエディタがこれらのツールに含まれます。
WebIDE は、ブラウザ内、あるいは Firefox OS 端末上で、Web アプリを直接開発、配布、デバッグできるツールです。テンプレートから新しい Firefox OS アプリ (単なる Web アプリ) を作成したり、既存アプリのコードを開いたりすることも可能です。さらにアプリのファイルを編集できます。シミュレータ内でのアプリ実行はワンクリック、開発者ツールでのデバッグはもうワンクリックするだけです。
Firefox Develoepr Edition には経験豊かな Web 開発者が慣れ親しんでいるツールがすべて含まれています。
- レスポンシブデザインモード: ブラウザウィンドウのサイズを変えることなく、様々なスクリーンサイズで Web サイトや Web アプリがどのように見えるか確認できます
- ページインスペクタ: Web ページの HTML と CSS を調査したり、ページの構造やレイアウトを簡単にリアルタイム書き換えできます
- Web コンソール: Web ページのログ情報を確認したり、JavaScript で Web ページを制御できます
- JavaScript デバッガ: JavaScript のコードをステップ実行して確認したり、バグの調査のため変数の書き換えなどができます
- ネットワークモニタ: ブラウザが発行するすべての通信リクエストを確認し、各リクエストにかかる時間やリクエストと応答の詳細を確認できます
- スタイルエディタ: Web ページの CSS ファイルを確認や編集したり、新しいスタイルシートを追加したり、既存の CSS ファイルを追加読み込みしたりできます
- Web Audio エディタ: Web Audio API の利用を調査や制御でき、すべてのオーディオノードが意図通りに接続されていることをリアルタイムに確認できます
ぜひ試して感想をお聞かせください。皆さんのフィードバックをお待ちしています。
関連リンク:
[これは Mozilla Hacks の記事 Mozilla Introduces the First Browser Built For Developers: Firefox Developer Edition の翻訳です]
