このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
Firefox 7 と 8 のアドオン互換性情報
[これは Mozilla Add-ons Blog の記事 Firefox 7 add-on compatibility, and looking forward to 8 の抄訳です]
Firefox 7 が 1 週間ちょっと前に Aurora チャネルへ移行しました。私たちは、AMO に登録されていて既に Firefox 6 と互換性のあるすべてのアドオンに対し、対応バージョン更新のための自動テストを実行する準備を進めています。もしあなたがアドオン作者で、この自動更新の恩恵を受けたい場合は、アドオンの最大対応バージョンが現時点で 6.* となっている必要があります。互換性に関する問題が何も見つからなければ、テスト実行後自動的に 7.* へ更新されます。
私たちは Firefox 7 で行われたバグの修正を調査し、アドオン作者が考慮すべき変更を以下のようにまとめました。大半は XPCOM インタフェースの削除で、その一部は AMO に登録されているアドオンでも使用されています。開発者の皆さんはこの一覧に目を通して、必要に応じてアドオンを更新してください。
nsIJSONのエンコード、デコード関数が削除されました (Bug 645922)。この修正は非常に多くのアドオンに影響するため、元に戻すことを目指す動き もあります。いずれにしても、XPCOM コンポーネントの代わりに グローバル JSON オブジェクト のparse、stringify関数を使うことを強く推奨します。nsINavHistoryObserverとnsINavBoorkmarkObserverインタフェースに、Firefox Sync 対応を強化するための変更が行われました (Bug 633266)。いくつかの関数が新しい引数 (GUID) を取ります。アドオンは通常オブザーバという位置付けになるため、これは単に受け取るデータが増えるというだけで、アドオン側で変更を行う必要はありません。ただし、バイナリコンポーネントを含むアドオンは、関数のシグネチャを更新する必要があります。nsIDOMFileインタフェースから、getDataAsURL、getAsBinaryなど、多くの関数が削除されました (Bug 661876)。同等の関数はcanvasなど他のオブジェクトで利用可能です。- 他にも次のようないくつかのインタフェースが削除されました。
nsIDOM3Node(Bug 659053)、nsIDOM3TypeInfo(Bug 660539)、schemaTypeInfo(Bug 660539)、nsIDOMNSDocument(Bug 658906)、nsIDOMDocumentStyle(Bug 658904)
より詳しくは Firefox 7 for Developers をご覧ください。ここでは、とてもエキサイティングな新機能を 2 つだけ挙げておきます。
- JavaScript モジュールをアンロードすることが可能となり、再起動不要なアドオンにとってこれらのモジュールがより実用可能な選択肢となりました (Bug 481603)。
- インライン設定 が実装されました。アドオンの設定パネルを、別ウィンドウではなくアドオンマネージャ内に表示させることが可能となりました。このインライン設定ではできることに限りがありますが、多くのアドオンではうまく機能するはずです。また、これは再起動不要なアドオンでも使えるので、大きなメリットとなります。
もしあなたが Firefox 7 で動作確認を行っている間に、何かここで言及されていない互換性問題を見つけた場合は、この記事のコメント欄でお知らせください。
Firefox 8
Firefox 8 について気に掛けるのは時期尚早ですが、できるだけ早く言及しておいた方が良いかと思われる変更がいくつかあります。
nsIDOMWindowInternalインタフェースが削除されました (Bug 670235)。パッチから判断すると、今後はnsIDOMWindowに対してQueryInterfaceを行う必要があるようです。- JavaScript エンジンに増分ガベージコレクションを実装する作業が進んでいます。これは、潜在的にはバイナリコンポーネントを含むアドオンに影響する可能性があります。条件としては、JSAPI を使って独自の JSClass と、そのクラスのオブジェクトを生成し、さらに その独自クラスのオブジェクトが独自のガベージコレクショントレース関数を持っている場合です。これはかなり特異な事例と思われますが、万が一にも影響を受ける開発者がいる可能性を考えて、ここに書いておきます。この件に関して詳しい情報が必要なら筆者 [Jorge Villalobos] まで連絡をください。
MDN のドキュメント Firefox 8 for developers は既に公開されており、今後数週間でさらに情報が充実していくはずです。
7月23日(土) に長野で Mozilla & NSEG 勉強会を開催します
長野ソフトウェア技術者グループ NSEG さんと共同で 7/23(土) に長野で Mozilla & NSEG 勉強会を開催することになりました!
昨年から話題の「HTML5」について基本から最新技術まで広く知って全体像が見えるように、今回はデザイン面では CSS で何ができるか、アプリ開発ではどのような API が使えるのか、モバイル対応はどうするのか、その 3 つのテーマのセッションを中心に行います。
普段あまり一緒に話す機会のないメンバーで情報交換しながら一緒に勉強する機会にしたいと思っています。長野やお近くにお住まいの皆さんはふるってご参加ください。
時間割や Lightning Talk の募集などについて詳しくは次のページをご覧ください。
勉強会の詳細: /events/workshop10/
ご参加いただける方は ATND にてご登録をお願いします。
Mozilla 勉強会 は今後 Developer Conference 開催時を除き 3 ヶ月に一度のペースで開催していく予定ですが、地方でも共同開催していただけるグループがあれば随時ご一緒させていただきます。地方で勉強会などを主催されていて、Mozilla 勉強会と一緒にやってみたいという方は、是非コメント欄や Twitter で @dynamitter 宛にお声かけください。よろしくお願いします。
アドオン SDK と アドオンビルダー のBeta バージョンが登場!
原文: http://blog.mozilla.com/addons/2011/06/21/add-on_sdk-builder-_beta/
私たち Mozilla より、二つの新しい Firefox アドオン開発ツール を発表できることをとても嬉しく思います。 アドオンSDK と アドオンビルダーのベータバージョン です。
Firefox のアドオン作成が素早く簡単にできるようになりました。JavaScript, HTML, CSS について知っていれば、これらのツールを使ってアドオンをビルドするのに必要なスキルをすべて持ち合わせていることになります。加えて、アドオンビルダーとアドオンSDKはデフォルトで、再起動を必要としないアドオンを作成します。つまり、アドオンのユーザはブラウザを終了することなく、すぐにあなたのアドオンを使い始めることができます。
開発者は、次の二つの方法から選ぶことができます。 アドオンビルダー ベータ はオンラインでホストされたビルド環境で、改訂機能を内蔵した頑健なコードエディタ、選択可能なモジュール、テストツール、ビルドツールを提供します。 もうひとつは ダウンロード可能な SDKで、 コマンドラインインターフェースに馴染み、自分自身の開発環境を使うことを好む人向けのものです。下の動画で、二つのツールの概要を見ることができます。
私たちは注意深く Javascript の API を選択し集めたので、多くのアドオン開発の中で共通に現れるタスク: ユーザインタフェースの構築、ブラウザとのやりとり、ウェブコンテンツへのアクセスと操作などを行う助けとなるでしょう。 他の開発者 ── 選択した人、または addons.mozilla.org 全体 ── と、あなたの作業を共有することもできます 。
新しく API を追加し続け、新しい Firefox の機能に遅れを取らないようにします。また、既にある API が互換性のない可能性があるバージョンのブラウザでも動くよう改善します。 Mizolla コミュニティで開発されたサードパーティの API も、いくつか使えます。これらのツールで作成されたアドオンの例として二つ、 CopyShortURL と Grooveshark Remote Controlがあります。
使い始めるには、上にある概要の動画を見てから、チュートリアルの動画 ── アドオンビルダー と アドオン SDK ページ にあるアドオンビルダーを使ってアドオンを作成する手順を初めから終わりまでカバーしています──を見てください。また、アドオン作成に使える、広範囲に渡るドキュメントと APIについてもご覧ください。
準備ができたら、アドオンビルダーサイトにログインしてあなたのアドオンをオンラインで作成するか、またはアドオンSDKをダウンロードし、ローカルの環境で開発を始めてください。
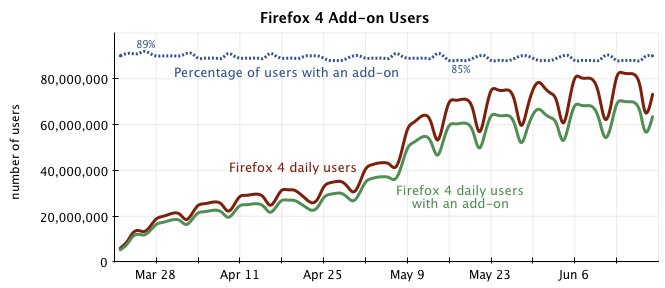
アドオンを利用しているFirefoxユーザは、全体の85%!
原文:http://blog.mozilla.com/addons/2011/06/21/firefox-4-add-on-users/
Firefox 4 の改良されたアドオンマネージャは、アドオンの探索と管理をより便利で楽しいものにしましたが、それに加えて、Mozilla がアドオンの利用状況を収集することも可能になりました。以前の私たちは、最低でも Firefox ユーザの 1/3 がアドオンをインストールしていると推測 していました。でも、それより高い割合であることがわかりました。
私たちは、85%もの Firefox 4 ユーザがアドオンをインストールしたというレポートに興奮しています。このレポートによれば、毎日、6千万人以上が利用しているのです。ちなみに、この数には Persona や、ユーザが自らインストールを選んだとは言いづらい、他のソフトウェアにバンドルされているタイプの人気アドオンは含まれていません。

Firefox 4 アドオン利用状況(2011.3.22〜2011.6.19、Persona とバンドル済みのアドオンを除く)
私たちがこの数字を最初に見たときには、Firefox 4 へアップグレードするユーザが増えるにつれて、この数字は下降していくものと予想していました。
しかし、意外にも3月のリリース以降、85〜89%の間を維持し続けました。
また、この利用状況の数字は、Firefox (とインターネット)の利用率が下がる週末において、興味深い動きを見せています。つまり、アドオンユーザの割合は週末に増加するということ、週末にブラウズするようなユーザは、Firefox をカスタマイズする傾向が強いということです。
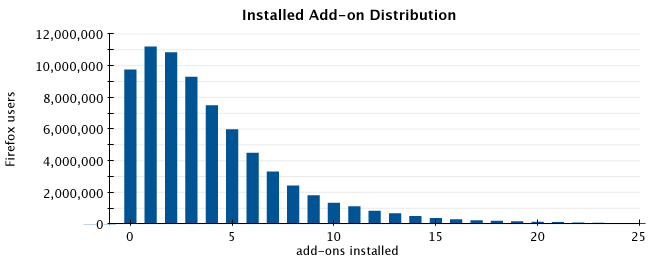
私たちは、次に示す分布図で、ユーザは平均で5つのアドオンをインストールしていることを知りました。

Firefox 4 アドオンインストール状況の分布(2011.6.19以降、Persona とバンドル済みのアドオンを除く)
Firefox 4 だけで、25 億回以上ものダウンロードと 5 億 8 千万のアドオンがあり、これらは毎日、利用されています。今すぐにギャラリーを見て、あなただけの Firefox を作りましょう!
Firefox 5 is here
原文: Firefox is here
本日, Firefox 4 のリリースより3ヶ月を経て、私達は Firefox 5 をリリースしました。新しい development cycle による最初のリリースです。開発者はよりリッチなアニメーションを CSS3 Animations を使うことで作成できます。このリリースでは様々な改善、性能の最適化、そしてバグ修正が行われました。
CSS3 アニメーション
CSS アニメーション (この文書を参照してください) は、CSS を使用してアニメーションを作成する新たな手段です。 CSS Transitions のように、効率的でスムーズに動きます (David Baronの 投稿記事をご覧ください)また、開発者はそれぞれのステップ(keyframes)においてよりきめ細かな制御を行い、複雑なアニメーションを作成することができるようになりました。
主な変更
- createImageData への引数として、寸法をコピーするための画像を渡すことができるようになりました。
- setTimeout と setInterval はアクティブでないタブでは1秒に1度だけコールバックを実行できます。これは、requestAnimationFrame の挙動に沿い、CPU と電源の消費を減らすためです。
その他のバグ修正と性能の改善:
HTML
- すべての HTML 要素は
accessKey属性と、blur()、click()、focus()の各メソッドを持つことになりました。これらはHTMLElementインタフェースで規定されています。 - HTML5 の仕様に従うために、UTF-7 と UTF-32 文字コードセットのサポートは取り除かれました。
- quirks モードでは、マッチングにおいて空の
<map>が空でないものを優先するためにスキップされることはなくなりました。詳しくは Gecko notes の<map>要素の項をご覧ください。 - Android版のFirefox mobile は
@font-faceで WOFF フォントをサポートするようになりました。 - WebGL はオリジナルのドメイン以外からはテクスチャをロードしなくなりました。安全性に配慮したものです。
Canvas の改善
<canvas>2D 描画のコンテキストにおいてImageDataオブジェクトをcreateImageData()メソッドへの入力として指定できるようになりました; こうすると指定されたオブジェクトと同じ寸法を持ち、すべてのピクセルが透明な黒にセットされた 新たなImageDataオブジェクト を生成します。CanvasGradientのaddColorStop()メソッドの呼び出しで非有限なカラーストップが指定された際、INDEX_SIZE_ERRが適切に投げられるようになりました (これまではSYNTAX_ERRが投げられていました)。HTMLCanvasElementのtoDataURL()メソッド実装が修正され、指定した MIME 型をマッチングの前に小文字に変換するようになりました。getImageData()が修正され、canvas の境界を超えた矩形を受け入れるようになりました。canvas 外にあるピクセルは透明な黒として返されます。drawImage()とcreateImageData()が仕様に準拠し、負の引数を処理するようになりました。この処理は、適切な軸にそって矩形を反転させます。createImageData()の呼び出しで非有限な値が指定された際、NOT_SUPPORTED_ERRが適切に投げられるようになりました。- 1px より小さな矩形が指定された際、
createImageData()とgetImageData()は適切に 1px 相当の ImageData を返すようになりました。 createRadialGradient()の半径に負の値を指定した際、INDEX_SIZE_ERRが適切に投げられるようになりました。createPattern()とdrawImage()の呼び出しで、画像にnullやundefinedが指定された際、TYPE_MISMATCH_ERR例外が適切に投げられるようになりました。globalAlphaに不正な値が指定されてもSYNTAX_ERR例外が投げられないようになりました。このような場合は適切にただ無視されます。translate(),transform(),rect(),clearRect(),fillRect(),strokeRect(),lineTo(),moveTo(),quadraticCurveTo(),arc()に不正な値が指定されても例外が投げられないようになりました。このような場合は適切にただ無視されます。shadowOffsetX,shadowOffsetY,shadowBlurに不正な値が指定された際、それらはただ無視されるようになりました。rotate,scaleに不正な値が指定された際、それらはただ無視されるようになりました。
CSS
- CSS animations のサポートが追加されました。現時点では
-moz-プレフィックスを付けて使ってください。
DOM
-
selectionオブジェクトのmodify()メソッドが変更され、単語の選択で単語の後にある空白を含まなくなりました。この変更でプラットフォームを超えての一貫性が向上し、また WebKit の挙動とも一致します。 - アクティブでないタブにおいて
window.setTimeout()メソッドのタイムアウトが 1秒に1回を超えることがなくなりました。また、入れ子のタイムアウトが HTML5 仕様で定められた最小値 4ms になりました (これまでは 10ms でした)。 - 上記と同様に、アクティブでないタブにおける
window.setInterval()メソッドのインターバルも 1回/s 以下になりました。 XMLHttpRequestが進行リスナのloadendイベントをサポート するようになりました。このイベントはすべての転送が終了した際 (つまり、abort,error,loadイベントの後) に発生します。このイベントを利用すると、転送の成功・失敗に関わらず実行されるタスクを処理できます。-
BlobオブジェクトとFileオブジェクトのslice()メソッドが削除され、代わりに提案中のメソッドに置き換えられました。提案中のメソッドは JavaScript のArray.slice(),String.slice()メソッドにより近いものです。現時点ではmozSlice()という名前がつけられています。 -
window.navigator.languageの値がAccept-LanguageHTTP ヘッダ の値から決定されるようになりました。
JavaScript
- 正規表現を関数のように呼び出せなくなりました。この変更は WebKit チームと互換性の確保について話し合った結果行われたものです( WebKit bug 28285 をお読みください)。
Function.prototype.isGenerator()メソッドがサポートされました。このメソッドによってある関数が generator であるかを調べられます。
SVG
classSVG アトリビュートを動的に変化させられるようになりました。SVGLengthList,SVGNumberList,SVGPathSegList,SVGPointListなど、オブジェクトのリストを表す SVG DOM インターフェースがインデックス可能となり、配列のようにアクセスできるようになりました。加えて、リスト中の項目数を表すlengthも持ちます。
HTTP
- Firefox は “Keep-Alive” HTTP ヘッダを送信しなくなりました。私たちはこのヘッダを正しく整形していませんでした。また、
Connection:やProxy-Connection:ヘッダに “keep-alive” を指定していたため、これらと重複していました。 - HTTP のトランザクションモデルを変更し、持続的接続プール内の接続を再利用するという、より高度なものになりました。Necko はプールを FIFO として扱うのではなく、プール内の接続を congestion window (CWND) の大きい順に並べ替えます。多くのケースで Window のサイズ拡大を避け、 HTTP トランザクションの確認応答時間 (RTT) を減少させることができるでしょう。
- Firefox は Content-Disposition HTTP レスポンスヘッダについて、
filename,filename*パラメタがどちらも与えられている場合にそれらをより効果的に処理するようになりました。これはfilenameが先に与えられている場合でもfilename*をまず調べすべての名前を読み取ることで実現しています。これまでは最初にマッチしたパラメタが使われており、後により適切な名前が与えられていた場合でもそれが使われなかったのです。詳細は bug 588781 をお読みください。
MathML
- embellished operators がサポートされました。
開発者向けツール
- Web コンソールの
Consoleオブジェクト にdebug()メソッドが導入されました。これはlog()のエイリアスで、導入によっていくつかの Web サイトとの互換性が向上します。
Firefox 6 の後方互換性に関わる修正
今夜は Firefox 5 のリリースが予定されています。Firefox は新しい高速リリースプロセスへと移行しているため、次の Firefox 6 もスケジュールベースで開発が進められ 7/5 にベータチャンネルへと移行、8/16 に正式リリースとなる予定です (いずれも米国日時)。
前回同様に、後方互換性に関わる Firefox 6 の変更点をまとめています (他にもあれば随時追記します)。リリース前に Beta 版や Aurora ビルドで互換性をテストされる Web 開発者の皆様の参考にしていただければと思います。
ここでは新機能ではなく後方互換性に影響し得る修正のみを説明します。後方互換性に関わるものに限らず、Firefox 6 の主な新機能や変更点については次のページをご覧ください:
3 次元プラットフォーム
原文: http://shaver.off.net/diary/2011/06/17/a-three-dimensional-platform/
この投稿は、WebGL はセキュリティ懸念があり有害であると Microsoft が主張している件について、Mike Shaver (Mozilla 技術戦略担当バイスプレジデント) が応える形で執筆したブログ記事の翻訳になります:
3 次元プラットフォーム
Firefox は現在すべてのデスクトッププラットフォームで、WebGL という技術をサポートしています。Web 開発者は WebGL により、テクスチャやシェーダを用いた高速な 3D グラフィックスが使えるようになります。これは Doom 3 あるいは World of Warcraft、実質的には iPhone, OS X, Android, Linux で実行されるすべてのゲームと同じ機能を実現するものです。
Context IS 社を含むセキュリティ専門家は (クロスドメイン画像読み込みに関する) WebGL 仕様と Firefox 固有の実装に関するセキュリティ問題を発見しました。いずれの問題も、他のセキュリティ問題同様に修正され、最近では WebGL の本質的なセキュリティと、そもそもブラウザで今後サポートすべき技術であるのかという議論へと移っています。
Web が 3D 機能を必要としていることには疑いの余地はないでしょう。ほぼすべてのプラットフォームでは開発者が低レベル 3D 操作を行う機能を実装し、高度な可視化、ゲーム、あらたなユーザインターフェイスを作るために必要な機能を提供しています。
- Adobe は “Molehill” というプロジェクトで Flash に 3D を実装しており、彼らはこう言っています:「設計については、私たちのアプローチは WebGL の設計とよく似ている」
- Microsoft も Silverlight 5 (SL5) で同様のことをしています。彼らは XNA グラフィックを Silverlight 3D に導入しています。
彼らのセキュリティレビュープロセスを通過する必要があるという Microsoft の懸念はもっともであり、同じことが WebGL 標準化における議論の大部分を占めていました。それがどのようなものであれ、Silverlight 3D で低レベル D3D API を覆うため彼らが適用した手法が Microsoft が WebGL を実装する際にも適用できるでしょう。Silverlight は Mac もサポートしているため、その手法は OpenGL に対しても適用可能なものだと自信を持って言えそうです。Microsoft のグラフィックチームは D3D シェーダパイプラインを不正な入力に対して強固なものとするため素晴らしい仕事をされています。(Vista や Windows 7 の Windows ディスプレイドライバモデル (WDDM) は、ドライバレベル問題の「爆発半径(影響範囲)」を劇的に縮小するために、非常に有用な資産になります。ドライバが WDDM であるかによって SL5 の 3D サポートがデフォルト有効か無効か分かれる理由は恐らくこのためでしょう。OS X において SL5 のモデルがどのようになるのかは今のところ私には分かりませんが。)
OS ベンダーに比べれば、物理レイヤまで制御しているわけではないスタックの上で開発をしている私たちは楽な立場かもしれませんが、私たちは問題とされているドライバの開発者と議論をし、彼らが私たちと共に最大限の努力を続けること、Microsoft が共通のユーザに強固で安全な環境をもたらしてくれることは確信しています。他の開発者同様に、Web 開発者にも優れた 3D サポートが必要であり − Flash や Silverlight と同じく − ブラウザでも、すべてのオペレーティングシステムで安全に機能を提供できるよう、注意深く慎重に実装される必要があります。
アドオンの Thunderbird 5 対応を始めましょう
[これは Mozilla Add-ons Blog の記事 Update your add-on in time for Thunderbird 5 の抄訳です]
Thunderbird 5 ベータ版のリリース に合わせて、AMO の開発者ツールで指定可能な最大バージョンを 5.* へ上げました。ベータ版では API が確定していますので、アドオン作者の皆さんは Thunderbird 5 への対応を進めてください。Thunderbird 5 は今月末リリース予定です。
Thunderbird 5 でアドオンに関する最も大幅な変更は、Firefox 4 で導入されたアドオンマネージャの統合です。詳しくは、MDN のドキュメント Thunderbird 5 for developers をご覧ください。
質問があるときは modest の Google グループ をご利用ください。英語で良ければ、フォーラム に投稿するか、IRC の #extdev に参加すればリアルタイムサポートを受けられます。
アドオンを Firefox 5 と 6 へ対応させるための注意点
[これは Mozilla Add-ons Blog の記事 Making your add-ons compatible with Firefox 5 and 6 の抄訳です]
以前からお知らせしているように、Firefox は新たな高速リリースサイクルへ移行しており、それぞれ Beta/Aurora チャネルにある Firefox 5 と Firefox 6 のプレビュー版 が既にダウンロード可能となっています。Firefox 5 は数週間以内 [6 月 22 日] にリリースされる可能性が高く、Firefox 6 もそれから 6 週間後に続きます。
Firefox 5 の後方互換性に関わる修正のまとめ
先日 Firefox 5 のベータ版が公開されました。Firefox 5 の正式版は 6/22 のリリースを予定しており、Firefox 4.0.1 のユーザは自動的に更新されます。
Firefox 4 以降では Rapid Release プロセスと呼ばれる新しいリリースプロセスに移行し、セキュリティと安定性の改善と共に、新機能や高速化を含めた新しいバージョンを 6 週間毎に公開します (Firefox 6 まではプロセス移行に伴い異なる間隔)。
基本的には後方互換性が維持されるよう開発されていますが、最新 Web 標準への対応や、他のブラウザとの互換性確保のため、細部では後方互換性に関わる変更も含まれています。
そこで、後方互換性に関わる Firefox 5 の主な変更点をまとめてみました。Beta 版で互換性テストをされる Web 開発者の皆様などの参考になれば幸いです。
