このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
debugger.html のご紹介
[この記事は “Introducing debugger.html” の抄訳です]
debugger.html は Mozilla の作成したモダンな JavaScript デバッガで、React と Redux を使って実装されています。これは Firefox の開発ツールに組み込まれているデバッガを置き換えるためのプロジェクトで、今年の初めに始まりました。また複数のターゲットに対してデバッグできることや、単体での動作も目的としています。

現在は Firefox、そして実験的な機能として Chrome、そして Node に接続し、デバッグを行えます。Firefox への接続には Mozilla のリモートデバッグプロトコル (RDP) を、Chrome と Node への接続には Chrome の RDP を利用しています。
このプロジェクトは GitHub で公開されています。またモダンなフレームワークと、ツールチェーンを利用しています。多くの開発者にとって魅力的で、簡単に見つけられるようになっています。
debugger.html
debugger.html のユーザーインタフェースは、ソースパネル、エディタパネル、サイドバーの 3 つに分かれています。
- ソースパネルには、ソースコードがツリー状に表示されます
- エディタパネルには様々なソースファイルの表示が可能です。またソースコードを整形して見やすく表示する機能やブレークポイントの設定機能も持っています
- サイドバーには、現在設定されているブレークポイントが表示されます。プログラムがブレークした時には、その時点でのコールスタックと、変数が表示されます
- 一時停止、ステップオーバー、ステップイン、ステップアウト、復帰といった、デバッグのための機能を提供します
- 実行が一時停止されると、その時点でのコールスタックがコールスタックパネルに、スコープパネルには変数がツリー状に、それぞれ表示されます

はじめかた
debugger.html を使うには、まず GitHub からコードをチェックアウトし、 Getting Started を読むところから始めましょう。
すぐ使い始めたいなら、次のコマンドを実行してください:
npm install - Install dependencies npm start - Start development web server open http://localhost:8000 - Open in any modern browser
8000 番ポートへアクセスすると、デバッガーが表示されます。デバッグ対象が選択されると、そのターゲットに対し接続し、リモートデバッグを開始します。これには、ターゲットにいくつかの項目を設定しなければなりません。例えば MacOS 上で動作する Firefox に接続する場合には、次のコマンドを実行してリモートデバッグを許可する必要があります。
$ /Applications/Firefox.app/Contents/MacOS/firefox-bin --start-debugger-server 6080 -P development
Chrome や Firefox で利用するその他オプションはこちらを参照してください。
Node 上で動くコードをデバッグするには、v6.3.0 以上の node.js が必要です。inspect オプションをつけて Node を起動すると、デバッグができます。例えば myserver.js をデバッグするには、次のように実行します。
$ node --inspect myserver.js
詳細は Getting Started を参照してください。
Firefox の開発ツールとの関係
Firefox に組み込まれている開発ツールとの統合を進めています。最初の統合が終わり、Nightly 版で利用できるようになっています。

開発に参加するには
このプロジェクトは開発の途中です。皆様の参加は心から歓迎します。一緒に最高のデバッガーをつくりましょう。開発へ興味をお持ちの方は、まず貢献のための手引きをごらんください。
Bryan Clark について
Firefox 開発ツールのプロダクトマネージャ。
Twitter:@clarkbw
Firefox 50 アドオン互換性情報
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 50 の翻訳です]
Firefox 50 が 11 月 8 日 [日本時間同日深夜] リリース となります。Firefox 50 の変更点でアドオンの互換性に影響を及ぼす可能性のあるものを以下にまとめました。Firefox 50 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
box-sizing: padding-boxが削除されました。- アドオンが
multiprocessCompatibleを宣言している場合は CPOW の使用が禁止されます。マニフェスト内のmultiprocessCompatibleフラグ は、アドオンが e10s モードでも完全に動作するよう行われるクロスプロセス移行措置をすべて無効化します。このバグは同制限の抜け穴を閉じるものです。e10s 互換性に詳しくない方は このページを参照してください。 draggesture、dragdrop両イベントが削除されました。標準の代替イベントとなるdragstart、dropを使用してください。
XPCOM とモジュール
nsIClientAuthDialogs::ChooseCertificateが、文字列ではなく、nsIX509CertsのnsIArrayを渡すようになりました。この変更により、一部のアドオンが使用しているnsIX509Cert内のCERT_USAGE_*定数が削除されました。nsIX509Cert.getUsagesArray、requestUsagesArrayAsync、getUsagesStringが削除されました。
新機能
- 再起動不要な更新を遅延させる API が提供されました。更新の遅延は、完了の必要がある遅いプロセスをアドオンが実行している場合に便利でしょう。
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 50 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 は数週間以内に行われますので、AMO に Firefox 49 対応のアドオンを登録している方は後日メールをチェックしてみてください。
What’s new in Web Audio?
この記事は “What’s new in Web Audio?” の抄訳です。
Web Audio API は以前開発中です。つまり新しいメソッドや属性の追加、名称の変更、入れ替え、そして削除もありうるということです。
この記事では 2015 年初頭の時点からの Web Audio と、その Firefox における実装との変更点についてまとめます。参照しているデモは Firefox の Nightly 版で動作します。リリース版や Developer Edition では対応していない変更点もありますから、ぜひ Nightly 版で試してください。
API の変更
破壊的なもの
DynamicsCompressorNode の reduction 属性は AudioParam ではなく float となりました。その結果、compressor.reduction.value ではなく compressor.reduction を参照することで、値を読み出せるようになりました。
この値は入力シグナルに対して適用される減衰量を表します。以前よりリードオンリーの値であり、スケジュールされた値の変更が必要ないため、AudioPArame ではなく float への変更は妥当なものでしょう。
ブラウザのサポートするのが AudioParam なのか、それとも float なのかは、reduction の value 属性を参照することで判断できます。
if(compressor.reduction.value !== undefined) {
// old style
} else {
// new style
}
こちらでは、ドラムループが再生され、それに応じて reduction 属性の値が変化する様子がみられます。この値はトラックの音の大きさに合わせて変化しています。またブラウザがサポートする API のバージョンの判定方法も、併せて確認できます。
新しい属性とメソッド
AudioContext へ追加されたライフサイクル管理用メソッド
AudioContext の生成のコストは高かいため、suspend()、resume()、close() の 3 メソッドが追加されました。
これらのメソッドを利用することで、音声処理を必要になるまでサスペンドしたり、AudioContext が必要なくなった場合に close() を呼んでリソースを解放するといったことが可能になりました。
AudioContext がサスペンドされた場合、音声は再生されません。レジューム時にはサスペンドされた位置から再生されます。詳細については、suspend() の解説を参照してください。
これらのメソッドの利用例は、こちらのデモで見られます。
正確になった AudioNode の disconnect()
disconnect() を呼ぶと、接続されている全てのノードから切り離されてしまったため、特定のノードだけを選択的に切断することはできませんでした。
望まれる切断方法が多様化したため、使い方にあわせて disconnect() メソッドをオーバロードできるようになりました。
disconnect():全てのノードへの接続を切る(既存の機能)disconnect(outputNumber):指定された出力チャンネルから、ノードへの接続を全て切るdisconnect(anotherNode):指定されたノードへの接続を全て切るdisconnect(anotherNode, outputNumber):このノードのoutputNumberで指定されたチャンネルから anotherNode への接続を全て切るdisconnect(anotherNode, outputNumber, inputNumber):このノードのoutputNumberで指定されたチャンネルから、anotherNodeのinputNumberで指定されるチャンネルへの接続を全て切るdisconnect(audioParam):このノードから指定されたaudioParamへの接続を全て切るdisconnect(audioParam, outputNumber):このノードのoutputNumberで指定されたチャンネルから、audioParamへの接続を全て切る
これらの切断に関する処理について理解するには、AudioNode の仕様を読むことを強くお勧めします。また変更が行われた理由については、こちらの議論を参照してください。
OfflineAudioContext への length 属性の追加
この新しい属性の値は、OfflineAudioContext の初期化時に実行されるコンストラクタの引数によって決まります。そのため、その値を別の変数に保存する必要がなくなりました。
var oac = new OfflineAudioContext(1, 1000, 44100); console.log(oac.length); >> 1000
こちらのデモではこの属性の使用例と、ゲインエンベロープを利用した音声の生成例が見られます。
AudioBufferSourceNode への detune 属性の追加
これは OscillatorNode の detune 属性と同様のものです。既存の playbackRate 属性よりも正確にサンプリングした音声を調整できます。
PannerNode に AudioParam 型の属性 position と orientation の追加
AudioParam 型の属性が追加されました。これらを利用することで、setPoistion() や setOrientation() を呼び続けなくても、それらの変化を自動化することができます。
StereoPannerNode の pan 属性はすでに AudioParam になっています。そのため音声のパンニングを扱うノードのは全て、自動的にその位置に関する属性を変更できるようになりました。これはモジュラーシンセを作るのに、とても便利なものたちです。
しかし AudioListener の位置と向きに関する属性を自動的に変化させることは、まだできません。つまりこれらの値を時間に応じて変化させるには setPosition() と setOrientation() を定期的に呼び出す必要があるのです。この問題は Bug #1283029 にファイルされています。
PeriodicWave の初期値指定
PeriodicWave オブジェクトを作成する際に、オプションをオブジェクトで渡せるようになりました。
var wave = audioContext.createPeriodicWave(real, imag, { disableNormalization: false });
比較のため、以前の書き方を載せておきます:
var wave = audioContext.createPeriodicWave(real, imag); wave.disableNormalization = false;
将来的には、ノードを作成する全てのメソッドで初期値を渡せるようになります。またコンストラクタも利用できるようになるため、GainNode の作成もこのように行えます:new GainNode(anAudioContext, {gain: 0.5});。 これで初期化が必要な Web Audio のコードをより簡潔に書けるようになります。メンテナンスするコード量が減ることは、常にいいことですよね!
新しいノードの追加:IIRFilterNode
BiquadFilterNode では力不足と感じた場合、IIRFilterNode を使ってカスタムフィルタを作成すると良いでしょう。
AudioContext の createIIFilter() メソッドに、フィードフォワードとフィードバックの二つの係数を配列で与えることで、フィルタを作成できます。
var customFilter = audioContext.createIIRFilter([ 0.1, 0.2, ...], [0.4, 0.3, ...]);
このフィルタノードのパラメータを自動的に変化させることはできません。つまり一度作成したら、その値は変更できません。そのような変化をさせたいのであれば、BiquadFilter を利用し、AudioParam で指定できる Q / detune / frequency / gain の各属性を適切に設定することになります。
これらの違いについては仕様を読むと、より理解できるでしょう。また Digital Filter Design も便利なツールです。ここではフィルタのデザインとフィルタの可視化が可能で、feedforward と feedback を含む使用可能なコードが生成されます。
メソッドチェーン
書きやすさのために、いくつかのシンタックスシュガーも追加されました。
connect() メソッドは接続先のノードを返すようになったため、複数のノードの接続を簡単に書けるようになりました。
以前:
node0.connect(node1); node1.connect(node2); node2.connect(node3);
今:
node0.connect(node1).connect(node2).connect(node3);
また AudioParam の自動化メソッドも呼び出し先のノードを返すようになったため、メソッドチェーンを行えるようになりました。
以前:
gain.setValueAtTime(0, ac.currentTime); gain.linearRampToValueAtTime(1, ac.currentTime + attackTime);
今:
gain.setValueAtTime(0, ac.currentTime) .linearRampToValueAtTime(1, ac.currentTime + attackTime);
これから
Web Audio ワーキンググループは AudioWorklet に関する仕様の記述をほぼ終えています。これは AudioWorker の新しい名前です。これは ScriptProcessorNode を置き換えることになっています。これは ScriptProcessorNode が開発者が定義した任意の音声処理を UI スレッドで行うため、パフォーマンスの面で改善の余地があったためです。
AudioWorklet と関連するオブジェクトを定義し、仕様に追加するプルリクエストのマージが最初に行われるでしょう。その後、各ブラウザベンダが AudioWorklet の実装に入ります。
Firefox:パフォーマンスとデバッグにおける改善
3 人のエンジニア(Karl Tomlinson, Daniel Minor and Paul Adenot)の 6 ヶ月以上の奮闘により、Firefox の Web Audio に関するパフォーマンスは改善されました。実践的な面から見ると、音声に関するコードは Chrome よりも同等以上のスピードで動作するようになりました。唯一の例外が AudioParam に関連するもので、そのパフォーマンスはまだ良いとは言えません。
同様にメインスレッドが重たい時によく起きていた ScriptProcessorNode の遅延も少なくなくなりました。これはコンソールエミュレータのようなアプリケーションには大きな改善です。低遅延はエミュレーションの信頼性を高め、その結果として多くのゲームを楽しめるようになるからです。
より深い話としては、DSP カーネルの計算にアセンブラレベルでの最適化が行われました。ARM と x86 の SIMD 命令の長所を利用して、パンニングやゲインの調整といった簡単な計算で、複数の値を並行に計算するようになりました。これによってコードの実行が高速かつ効率的になり、モバイル環境では特に重要なバッテリー消費もより少なくなりました。
また MediaElement ノードで発生する cross-origin エラーが開発ツールのコンソールへ表示されるようにもなりました。以前はこのエラーが報告されないまま失敗するため、コードが止まる理由を考えるのが大変でした。この変更によって、その原因コードの特定が簡単になりました。
これら以外にも多くのバグが修正されました。ここに書くには多すぎるくらいですが、こちらのリストでそれらを確認できます。
Soledad Penadés について
Sole は Mozilla の Developer Relation チームの一員で、Web で素晴らしいものが作られるのを助けています。なかでもリアルタイムに関するものが好みです。irc.mozilla.org の #devrel でコンタクトできます。
- Web サイト:soledadpenades.com
- Twitter:@supersole
Developer Edition 50:コンソール、メモリツール、ネットワークモニタ、etc
この記事は “Developer Edition 50: Console, Memory Tool, Net Monitor and more” の抄訳です。
Firefox Developer Edition のバージョン 50 が公開されました。今回の更新では、スクリプト由来のリクエストのモニタや、IndexedDB に保存されているデータの操作など、多くの点で改良がなされています。これ以外にずっと欲しかった機能も紹介します。
コンソール
待ちわびた機能がついにやってきます。その機能とはソースマップです。この機能は最終のテスト段階で標準では off になっていますが、ぜひ試してフィードバックを送ってください。
ソースマップが実現の困難な機能であった理由については、James Long による解説記事があります。そちらをご覧ください:On the Road to Better Sourcemaps in the Firefox Developer Tools
そんな困難な機能の実装がどうして始まったか、興味はありませんか?Joe Walker によると、その理由は次のようになるそうです:
インターンは背景知識を十分に持っていない場合があって、バグの難しさを見誤ることも多い。その結果、本当に難しいバグにチャレンジすることになってしまうことも、ときおりある。ま、それがインターンなんだけどね。
解決をした Firefox の開発ツール担当インターン Jaideep Bhoosreddy に大きな感謝をしたいです。
ソースマップを利用することで、ダウンロード時間の短縮のために JavaScript ファイルを圧縮したり、TypeScript や CoffeeScript といった他のフォーマットから変換して JavaScript を作成することが可能になり、しかも元のファイルとの関係性も維持されるためデバッグが簡単になります。
デバッガはすでにソースマップに対応していますが、コンソールは今まで対応していませんでした。その結果、出力されたログに含まれるファイルや行番号といった位置は、変換後の JavaScript ファイルのものとなってしまって、ほとんど利用価値がなくなってしまいます。
しかしそれも過去のことです。、コンパイル後のものではなく、オリジナルのソースファイルの位置がコンソールに表示されるようになります。次の例は CoffeeScript ファイルの位置を表示しています:
ソースマップに対応したコンソール
コンソールのソースマップ対応機能は標準ではオフになっており、有効にするには設定を変更する必要があります。これはソースマップの作成に利用したツールにごとにいくつかの実装があるため、それらの幾つかをテストしたいと思っているからです。これが現在の状況です。
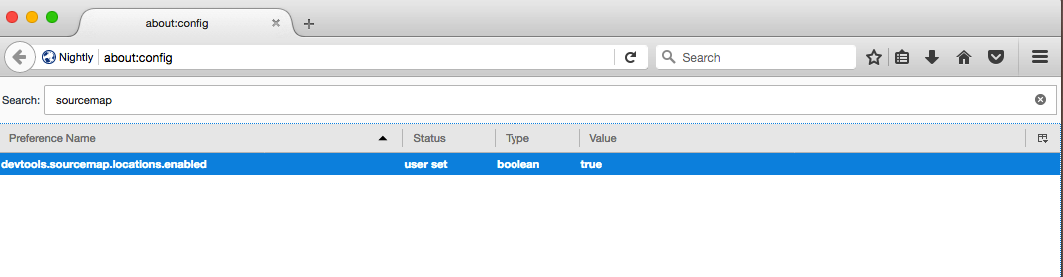
コンソールをソースマップに対応させるには
ソースマップに対応したコンソールを利用するためには、以下の手順に従って設定を変更します。
- URL バーに
about:configと入力する devtools.sourcemap.locations.enabledを検索する- その項目をダブルクリックし、値を
trueに変更する - about:config を閉じ、コンソールを再び開く
何かおかしい点を発見したら、Twitter で @firefoxdevtools に宛ててつぶやくか、IRC の #devtools チャンネルでご相談ください。
ネットワークスタックトレース
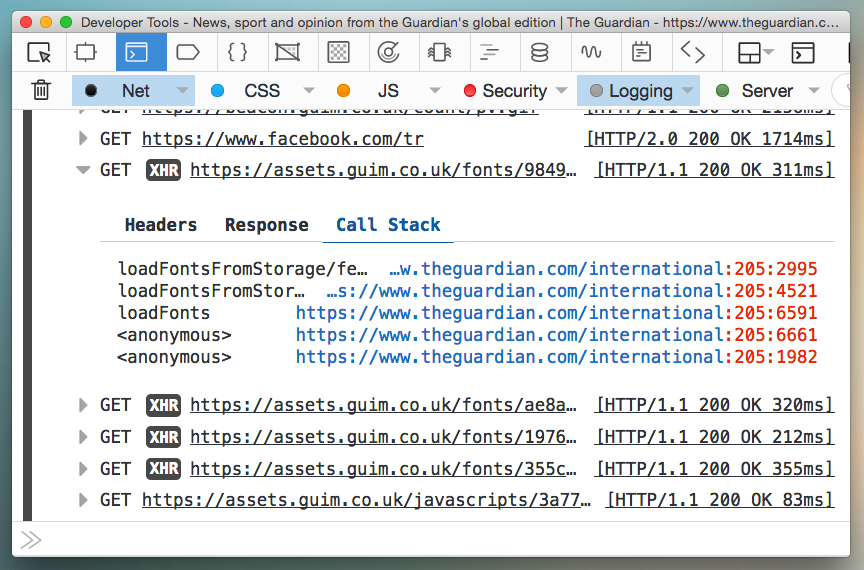
Firefox Developer Edition バージョン 50 では、HTTP ログからリクエストを送信した際のスタックトレースが見られるようになりました。この機能は標準で利用できます。

メモリツール
メモリツールも標準で利用できるようになりました。デバッグとパフォーマンチューニングには欠かせないツールです。これを利用することで、メモリリークの発見と修正が簡単になります。このツールの詳細については、MDN の記事、もしくは Hacks の “Firefox’s New Memory Tool” という記事をご覧ください。
ネットワークモニタ
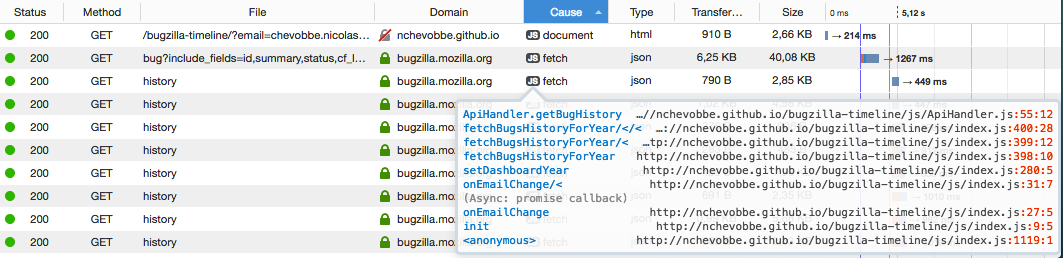
Firefox バージョン 49 で、”Cause” 列が追加されました。ここにはネットワークリクエストの発生理由の種別が表示され、可能であればスタックトレースも表示されます。スタックトレースはポップアップで表示されるのですが、今回の更新でここに、XHR や Promise、setTimeout といった非同期通信時のフレームが表示されるようになりました。ちょうどデバッガにおけるスタックトレースパネルと似たものとなっています。

また列のヘッダをクリックすることで、通信ログを原因ごとに並び替えられます。これは fetch によって発生したリクエストを早く探したい、といった場合に便利な機能です。
JSON ビューワ
JSON ビューワも改善され、よりスマートにデータを表示するようになりました:
- 空の配列は
[]と表示されるようになりました。以前は[0]と表示されていましたが、今回の変更で空のオブジェクトの表記である{}と対応するようになりました - 他の属性表示と同じく、オブジェクトの属性と値との間にコロンがはいるようになりました
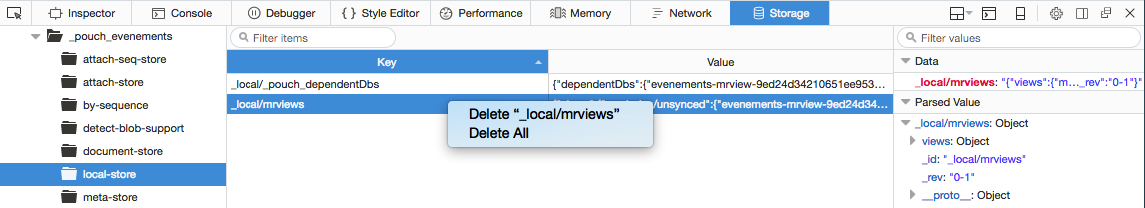
ストレージインスペクタ
Mike Ratcliffe と Jarda Snajdr の泥浴によって、ストレージインスペクタも改良されました。その結果、コンテキストメニューから IndexDB 中の項目を 1 件ずつ削除できるようになりました。
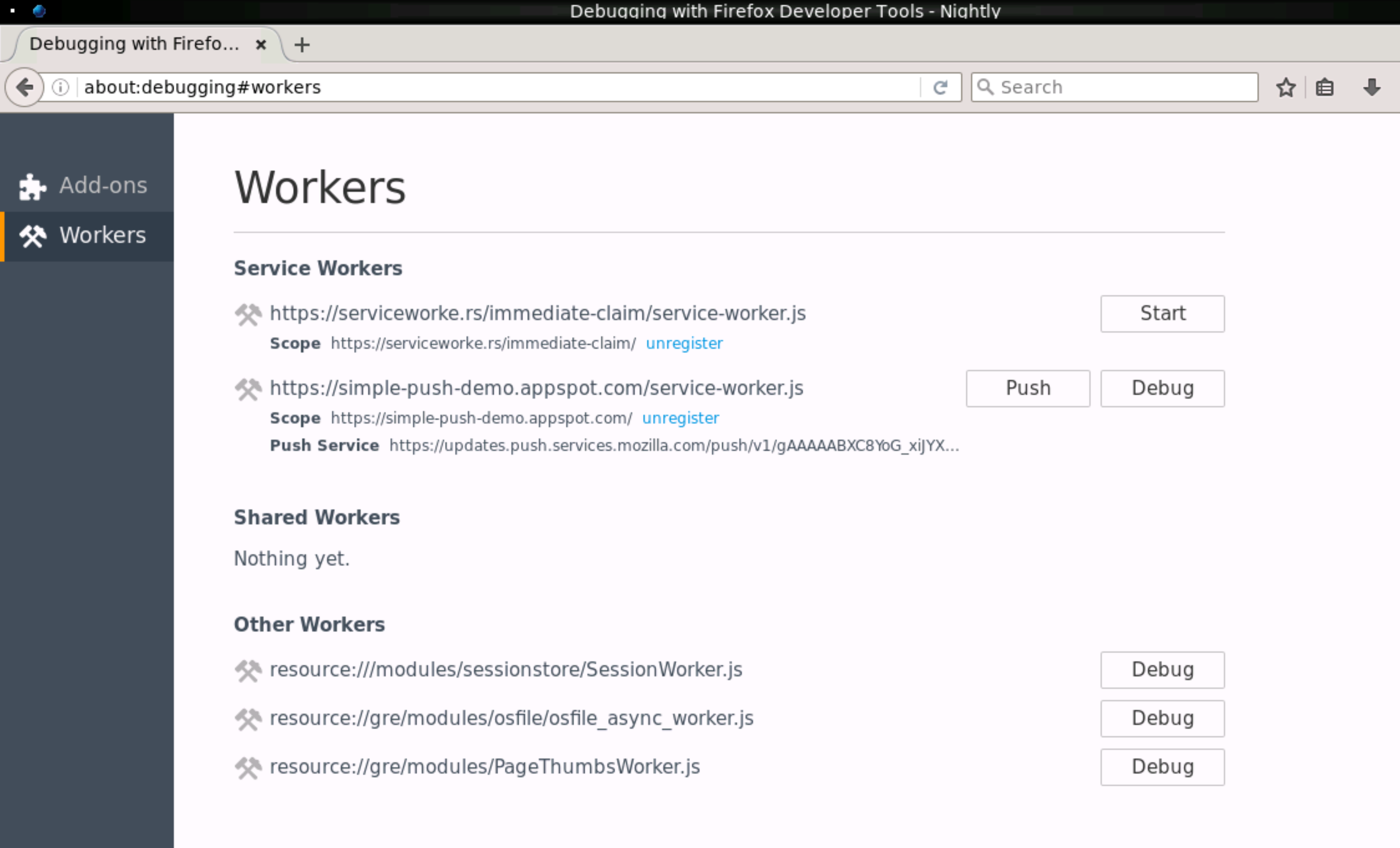
about:debugging
Web 開発における次のビッグウェーブといえば、Service Worker でしょう。オフライン時の機能や、プッシュ通知といったネイティブアプリの持つ機能を備えた Web アプリである Progressive Web Apps を作るには、Service Worker の提供するツールを利用します。Firefox では、about:debugging#workers というページで登録された Service Worker の管理できます。今回の行為新で、このページで各 Service Worker が利用するプッシュ通知のエンドポイントも表示されるようになりました。またテスト用の通知を送るためのボタンも併せて追加されています。
その他の変更点
アイコン:開発ツール内のアイコンが一貫性とシャープさが出るように変更されました。
Firefox 49 でのアイコン
Firefox 50 でのアイコン
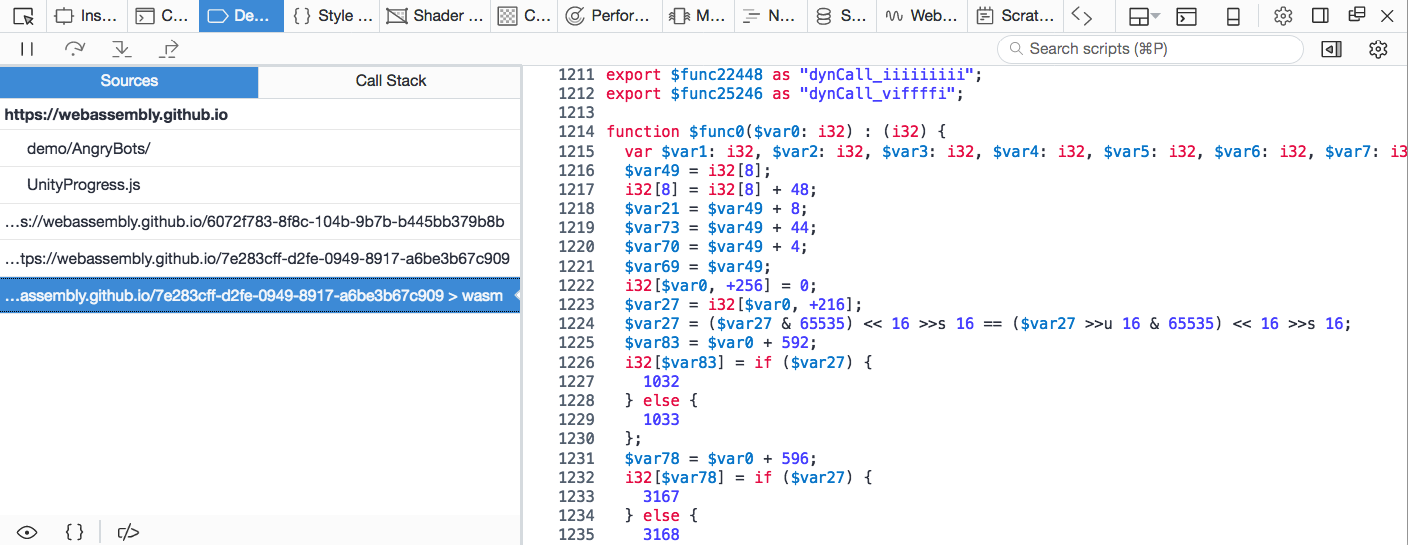
WebAssembly:Luke Wagner が以前のブログポストで述べています:
WebAsssembly は策定が進んでいる標準の一つで、その目的は安全性とポータビリティを維持しつつ、サイズとロード時間の面で効率的なバイナリフォーマットの定義です。
デバッガはすでに WebAssembly ファイルにも対応しています。またシンタックスハイライトもできるようになりました。
シンタックスハイライトされている WebAssembly ファイル
最後に小さいけれど便利な変更点を一つ:スタイルエディタを無効にできる機能が追加されました。これでスタイルエディタのアイコンが占めていたタブ上のスペースを節約できます。
以上で Developer Edition バージョン 50 の機能紹介は終了です。最新版をダウンロードして、フィードバックを送ってください。最後に今回追加された多くの改善に貢献されたすべての人に大きな感謝を示したいと思います。ありがとうございました。
開発ツールはスタンダードな HTML、JavaScript、CSS で開発されています。フロントエンジニアとしての経験があれば、その開発に参加できます。開発ツールの開発に興味をお持ちの方は、まず http://firefox-dev.tools/ にある簡単なバグから始めてみてはいかがでしょうか。参加はいつでも歓迎します。
Nicolas Chevobbe について
- Webサイト:nicolaschevobbe.com/
- Twitter:@nicolaschevobbe
js13kGames:コードゴルフ型ゲーム開発大会
この記事は “js13kGames: Code golf for game devs” の抄訳です。
13KB。KB なんて最近では雀の涙ほどのデータ量ですが、ゲームの歴史を遡れば先駆者たちはとんでもない制約の中でゲームを作ってきたということに気づくはずです。
一例を挙げると、皆に愛されたアタリ 2600 の RAM は、ほんの 128 バイトしかなく、カセットをさしても 4 KB 増えるだけでした。ことわざにもある通り、制約は創造の母です。そんなゲームのコンペティション、js13kGames の季節がやってきました。これは zip 圧縮して 13,312 バイト以内であることを条件に、ゲームの創造性を競う大会です。
HTML5 ゲーム開発者向けの大会
js13kGames は HTML5 でゲームを作る開発者のための大会で、2012 年より毎年開催されています。作成するゲームのファイルサイズが 13KB に制約されている点が特徴的な大会です。8 月 13 日から 9 月 13 日の 1 月間で、与えられたテーマのもとにゲームを作成します。2015 年のテーマは「逆転」(Reversed)でした。

旧友とスポンサーの助力により、多くの景品が用意されました。達人であることを示す盾や、無料の T シャツ、その他のグッズが世界中に無料で送られました。そうはいっても、参加者の唯一の目標は勝利そのものです。js13kGames コミュニティに参加することで得られるものはたくさんあります。詰まった時の助けや、ツールやワークフロー、TIPS、技巧といった知見が共有されるでしょう。そして限られた期間でゲームを完成させる体験は、あなたの腕を大いにあげることになるでしょう。
昨年の優勝作品
13KB は低解像度の作品であっても十分とは言えないファイルサイズです。登録されたゲームを紹介したページの小さいスクリーンショットでさえ、そこに登録されているゲーム自体より大きいなんてことはよくあります。それでも、その素晴らしさに驚くことになるでしょう。去年の優勝作品の中からいくつかを紹介します:
- Behind Asteroids – The Dark Side by Gaëtan Renaudeau
- Road Blocks by Ash Kyd
- RoboFlip by Eoin McGrath
こんなものをどうやって実装したか不思議に思いませんか?私は優勝者にインタビューをして、その秘訣をいくつかを共有してくれるようお願いしました。そしての結果、極限まで制約された環境下でゲームを作るために、彼らが使ったツールやテクニックを共有してもらいました。全てのゲームは GitHub で公開されています。それらを見れば、彼らが何をしたかを詳細まで知ることができます。
RoboFlip

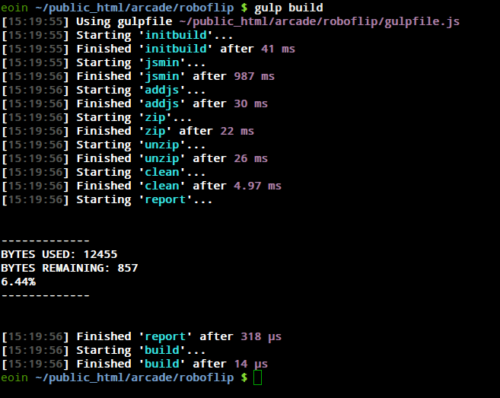
Eoin McGrath が RoboFlip を作った際のワークフローについて、次のように述べています。
最終的には zip でゲームを提出します。複数のファイルを圧縮するより、単一のファイルの方が効率良く zip 圧縮できます。だから全画像をインラインで記述し、JavaScript をミニファイして、全部のスペースを除去するのが最も最善でした。Grunt や Gulp のようなタスクランナーのおかげで、このプロセスのほとんどの部分を自動化できました。詳細は Gulpfile を見てください。単に
gulp buildと叩くだけで、面倒なことが全てすみ、どれだけのサイズが残されているかがわかるようになっています。

グラフィックス
最初に高解像度のスプライトを、アニメーションフレーム付きで利用することは諦めました。単純化が鍵です。多くのものはプロシージャルに生成されるか、SVG を利用しました。レトロなピクセル感が好きなので、まず Gimp で全ての画像を 6×6 ピクセル程度の低解像度で作成しました。それらを
base64でエンコードし、canvas に再描画することで拡大しています。
![]()
他のすぐに使えるテクニックには、不透明な色を白に変える関数です。

これで全てのスプライトに対してダメージを受けた状態のフレームを効率的に用意できます。
サウンド
音のないゲームはカフェインのないコーヒーみたいなものです。ファイルサイズの制限から、
.mp3や.oggファイルなんてただの1つも使えません。jsfxr という便利なライブラリを利用することで、ゲーム中で利用する 8ビットのようなビープ音を生成しています。音楽という点では Sonant-X library を使ってサウンドトラックの基本を作ってもいいでしょう。どんなものかはこのすごいデモを見ればわかるでしょう(まず “Play Song” を押して初期化する必要があります)
Road Blocks
js13kGames が好きな理由の 1 つが、人工的に課せられた制約です。これは言い換えれば達成可能なものだからです。
そうオーストラリア出身のゲーム開発者 Ash Kyd は書きました。
インディーの開発者として、終わりのないプロジェクトをやることで、どんどんはまってしまい、最後には見せるものが何もないという状態になってしまう可能背があることに気づきました。でも厳しい制約は何を成し遂げられるかという点で創造的にしてくれます。

ファイルサイズへの制限のおかげで、Road Blocks は本質的にシンプルなゲームになり、多量のコーディング作業を必要としませんでした。その結果として、期間中の多くを試遊とゲームの改良に費やせました。その結果、ひと月後にはとても質の高いゲームが完成しました。
Behind Asteroids – The Dark Side
js13kGames は WebGL や Web Audio のような優れたテクノロジーを見つけて実験し、スキルを磨くのにとてもよい機会です。13 kB の制限のおかげで、フレームワークの陰に隠れることもできません。また画像も使えないため、それらのプロシージャルな生成にトライしなくてはいけません。だから自分次第で、自分にあったやり方や技巧を見つけられるのです。すぐに技巧に走ってはいけません。まずプロトタイプを作ってから、最後にコードを圧縮するのです。
そうゲーム開発のベテランであり、js13Games の優勝者でもある Gaëtan Renaudeau はアドバイスしていました。

面白いテクニックの一つに、ファイルサイズを小さくするためにオブジェクト指向的な書き方を避けることがあります。その代わりに関数と、タプル型としての配列を利用しました。私はこのテクニックを、前身の js1k に参加するより前に使ったことがありました。
js13kGames に参加して 3 年になります。そして毎回 WebGL を楽しんできます。2015 年の作品は Asteroids のリメイクです。このゲームでは宇宙船をコントロールすることはできません。そのかわり小惑星を送ることがでいきます。これが私なりの「逆転」の解釈です。
デスクトップでは、このベームはタイピングゲームとなります。それぞれの小惑星に割り振られている文字を、適切なタイミングでタイプすることでゲームを進めます。モバイルではシンプルなタッチゲームとしてプレイできます。
このゲームは、初心者から熟練のプレーヤーまで、さまざまなレベルの人が楽しめます。プレーヤーは AI アルゴリズムによってコントロールされる宇宙船の乗組員ですが、実際には小惑星をコントロールしてその宇宙船を破壊しなければなりません。
ゲームの描画方法
このゲームの描画はハイブリッドで行われています。まず canvas 上に基本的な 2 次元グラフィックスを描画します。それを WebGL で複数の後処理を加えることで描画を行っています。
2 次元グラフィックスではパーティクルとなる円や、宇宙船や隕石となる多角形、プロシージャルなフォントとして利用する線を描画します。なおこのフォントで使える文字はハードコードされています。これらは赤、青、緑のいずれかの色をつかって描かれます。これは、例えば青で塗られた円に対してのみ特別なグレアイフェクトをかけるといったような、グループに分けての後処理を可能にするためです。これはモノクロなゲームで使える、異なるものを 1 つのテクスチャにまとめて最適化するための面白いテクニックです。
さまざまなイフェクトが WebGL を用いた後処理として実現されています。詳しくはこちらの記事に述べましたが、この最終ステップの最大の目的はオリジナルのアーケードゲームで使われていたベクターグラフィックスの再現です。
アーケードゲームのスクリーンを模して表示されるマップも、背景に追加されます。これは全てがフラグメントシェーダによって生成されています。
まとめ
コードを小さくするためのテクニックは比較的よく知られたものから、無名のものまで無数にあります。Turs+ Game Development に HTML5 ゲームをミニファイする方法のまとめが掲載されていますし、js13kGames Resources にもツールやマテリアルのまとめがあります。
この記事で js13kGames の概要と過去の優勝作品が使っていたコードゴルフテクニックがつかめましたか?今年のトーナメントに参加されたいですか?数日後の 8 月 13 日に始まります(訳注:元の記事は 2016 年 8 月 8 日に公開されました)。ぜひこちらから参加してください。コード書くのに遅すぎた、なんてことはありません。
Andrezej Mazur について
HTML5 ゲーム開発者で、Enclave Games のファウンダー。Gamedev.js という週間メルマガの発行人で、HTML5 ゲーム開発者向けのコーディング大会である js13kGames の発起人。新しいオープン Web 技術について技術講演を行い、WebVR に夢中になっている。
Servo の Nightly 版が公開になりました
この記事は “Servo Nightly Builds Available” の抄訳です。
新しいレンダリングエンジンである Servo の Nightly 版が公開されました。 この Nightly 版には Servo エンジンに加えて、それを操作するための HTML 製 UI が付属しています。Servo の実験と貢献に多くの人が関わっていただきたいと考えています。そのため Mac OS と Linux (64 bit)向けにパッケージの提供を始め、Windows と Android 向けのものも近々の提供を予定しています。
バイナリパッケージのダウンロードと、インストール方法は https://download.servo.org/ をご覧ください。
Servo を初めて起動すると、Servo のレンダリングがうまく働くサイトが一覧できるタブページが表示されます。同じものがこちらからご覧になれます。ぜひ他のブラウザと描画性能を比較してみてください。
参加しよう!
Servo はコミュニティプロジェクトで、ソースコードはもちろん、議論も GitHub で行われています。初心者向けのバグリストも用意しました。Rust, JS, Python、そしてシェルスクリプトでかけるものも、その中にはあります。ウェブ開発をされている方なら、Servo を育てるのに大きく貢献できます。ぜひ参加してください。
また問題を発見した場合は、issue の追加をよろしくお願いいたします。
Firefox マルチプロセス化の今後
[この記事は米国 Mozilla Future Releases ブログの記事 “What’s Next for Multi-process Firefox” の抄訳です。]
Electrolysis とは Firefox のプロセスを複数に分割することによりブラウザのレスポンス性、安定性、そしてセキュリティを向上させる Mozilla のプロジェクトのコードネームです。この取り組みの最初のフェーズは、 Firefox のプロセスを UI の処理とコンテンツの処理とへの分離です。
このマルチプロセス化を可能にするアーキテクチャの第1段階が、Firefox 48 を利用している一部ユーザに今週から提供されます。これは Firefox 史上最大の変更でもあるため、ゆっくりと行う必要があります。 Firefox 48 では、テスト段階で正常な動作が確認されているユーザクラスを対象にし、その中の 1% のユーザに対して Electrolysis を有効にします。対象者のデータで安定性とエンゲージメントを確認し、問題がないか様子を見ます。この初期段階で問題が起きなければ、このユーザクラスの100%にまで徐々に対象者を拡大していきます。これは、全 Firefox 48 ユーザの約半数となります。
アドオン
Electrolysis のベータテストに問題がなければ、 Firefox 49 ではマルチプロセスとの互換性が確認されている一部アドオンを利用しているユーザに対象を拡大します。 このテストでも問題が起きなければ、 Firefox 50では対象を更に拡大させ、 Electrolysis との互換性があると表示しているアドオン、あるいは互換性を保証する新しいバージョンの WebExtensions add-on API で制作されたアドオンを利用しているユーザも範疇に含めます。ゆくゆくは全ユーザを対象に Electrolysis を有効化しますが、これに伴い互換性のないアドオンは機能しなくなる可能性があります。そのため、アドオンをアップデートし常に最新版を利用することが非常に重要になります。
アクセシビリティとタッチスクリーン
マルチプロセスに関する次の大きなアップデートは Firefox 51 を予定しています。ここでは Firefox をタッチスクリーンで利用しているユーザ、アクセシビリティ機能と併せて利用しているユーザ、そして RTL (右から左へ記述する)言語環境で利用しているユーザを対象に Electrolysis を有効化します。これで重いページのロード途中でもレスポンス性を失わない UI を可能にする Electrolysis 展開の第一フェーズが終了します。
しかし、これで終わりと言う訳ではありません。
コンテンツのマルチプロセス化
第二段階では、コンテンツのマルチプロセス化を行います。第1段階でコンテンツと UI の処理を分割することで、コンテンツの読み込みが UI の反応性に影響が出ないようになりました、次の段階ではコンテンツのプロセスを更に分割します。これにより、たとえば一つのページが重くても、他のタブでのページの読み込みが遅くなることがなくなります。この機能は既に開発を進められており、2017年の前半にリリースされる予定です。
並行してコンテンツ処理のサンドボックス化も進めています。 サンドボックス化によって、 Web コンテンツからのブラウザや OS へ対するアクセスを制限できます。これはFirefox ユーザを様々な危険性から守ることになります。テストが正常に進めば、この機能を今年中にお届けできる見込みです。
アドオンのプロセス分離
マルチプロセス化に関するプロジェクトの最終段階は、アドオンの別のサンドボックスへの分離です。 コンテンツのマルチプロセス化やサンドボックス化がパフォーマンスやセキュリティの向上に繋がるのと同様に、アドオンを別のプロセスに分離することで、アドオンに起因するブラウザや Web の速度低下や、エクステンションを通して起こる Firefox への一部攻撃を防げるようになります。これは、まだプロジェクトの初期段階にあります。
Electrolysisは膨大なプロジェクトであり、完了にはまだいくつものリリースが必要となります。しかし作られた土台は強固なものです。エンドユーザにリリースされ始めたこの第一段階をベースに、さらなるレスポンス性とセキュリティの強化を向こう数カ月に渡り開発を続けていきます。そしてこれは、競合である他のブラウザに比べて Firefox の優位性である メモリ消費の抑制を保ったまま行っていきます。
Firefox 史上最大のアップデートに関しては、今後もこのブロクや他の Mozilla 関連のブログにてお知らせしていく予定です。
OS X:Firefox がサポートするバージョンの変更
この記事は “Update on Firefox support for OS X” の抄訳です。
2016 年 8 月をもって、Firefox は OS X 10.6、10.7、10.8 のサポートを終了します。その時点では、これらのバージョン上で Firefox をお使い頂けますが、新機能やセキュリティ更新は提供されません。
延長サポート版(ESR 版)のバージョン 45 は 2017 年中頃まで上記のバージョンを引き続きサポートしますが、それ以降は ESR 版も OS X 10.6、10.7、10.8 サポートを終了します。
これらの 3 バージョンは Apple もサポートを終了しているため、OS のセキュリティ更新が行われません。知られた脆弱性も存在しているため、安全な利用のためにもサポートされているバージョンへの更新を強くお勧めします。
Firefox に組み込まれた Rust
この記事は “Shipping Rust in Firefox” の抄訳です。
まとめ:Firefox 48 には、Rust で書かれたコードが初めて含まれます。以降のバージョンにも Rust での実装が予定されている部分があります。
Mozilla ❤ Rust
Mozilla リサーチが Rust の開発をサポートしてから 7 年が経とうとしています。当時は小さくも献身的なコミュニティに支えられる、野心的で実験的な研究プロジェクトでした。長期の開発と研究にもかかわらず、Rust の基本原理は変わっていません。ステムプログラミングの生産性を上げ、ミッションクリティカルなソフトウェアにおけるメモリ由来の脆弱性を低減し、さらには並列アルゴリズムをより扱いやすくするためには、安全な C++ の代替物が必要である、というコアチームがもともと抱いていたビジョンこそ Mozilla が Rust プロジェクトを支援し、それを製品に利用する主な理由です。
コミュニティの盛り上がりも理由の一つです。Rust の提供する安全性と、モダンな機能は新たに人々をシステムプログラミングへと向かわせています。コミュニティによる開発をミッションとする Mozilla にとって、その輪を広げることは極めて重要です。
そして重要なマイルストーンを達成しました。それは Firefox 48 です。これには Mozilla による最初の Rust を利用した全デスクトップ環境向けのコンポーネントが組み込まれています。Android 版でもすぐにサポートされます。
メディアスタックへの組み込み
Mozilla で Rust を最初に使い始めたグループの 1 つがメディア・プレイバック・チームでした。動画や音声といったメディアは、Web 体験の中核であることに疑問を持つ人は少ないでしょう。興味のない人にとっては明白ではないでしょうが、例えばこのシャボン玉をはじくカメレオン、みたいな動画を再生するたびにブラウザの内部では何が起きているでしょうか。動画のデータは複雑なフォーマットでやってきます。そしてそのデータは、信頼できない第三者によって作成されています。そのためメディアデータを利用して、 Web ブラウザのメモリ管理に関するバグに対する攻撃も存在します。
このような背景により、Rust のようなメモリ安全なプログラミング言語が必要とされました。Rust によって、悪意をもっている可能性のある Web 上のメディアコンテンツから守るための術が追加され、Ralph Giles と Matthew Gregan によって Mozilla 初の Rust メディアパーサが作成さ入れました。そしてこれこそが、Firefox に導入された最初の Rust コンポーネントなのです。Rust コミュニティにとっても、これは大きな業績となります:Rust で書かれたプログラムが億人単位でいる Firefox ユーザに利用されるのです。先立つ調査で、Rust コンポーネントは置き換え対象である C++ のコンポーネントと全く同じ振る舞いをしていることがわかりました。しかもメモリ安全に。

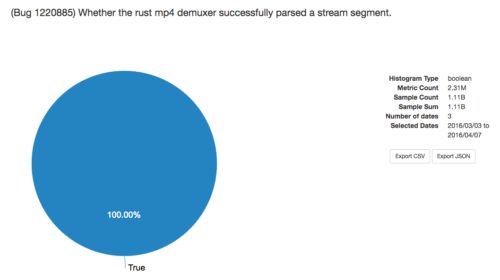
10 億人以上が利用したにも関わらず、Rust で書かれたコンポーネントには 1 件も問題が起きなかったことを示す統計
今後にご期待ください!
コンポーネントを実装した Ralph Giles と Matthew Gregan、Rust が組み込まれた Firefox をビルドするためのツールや環境構築を行った Nathan Froyd、Nick Nethercote、Ted Mielczarek、Gregory Szorcm、Alex Crichton。 この到達点に達するために働いた彼らに、大きな感謝をしたいと思っています。
Rust は、それ自身が活発で素晴らしいコミュニティの産物です。問題の発見、設計、実装、これらに代表されるすべてのことに対する世界中の Rusticean の貢献なくして、今日はありえませんでした。私自身も Rusticean として、Rust を使う人を増やしたいと思っています。始めるなら今です。そして可能なら Rust を使った Mozilla のプロジェクトに参加してください。
Rust が Mozilla の製品に使われる。これは長い旅の最高点のように見えるかもしれません。でもこれは第 1 歩なのです。今後にご期待ください!
Dave Herman について
Mozilla リサーチの主任研究員。戦略ディレクターも兼ねる。
Webサイト:calculist.org
Personaから GitHubアカウントへの切り替えを
MozillaはPersonaプロジェクトを終了しており、Personaサーバーが2016年11月に無効化されます。
そのため Personaのサーバーの無効化のあとに MDNに貢献する場合には GitHubアカウントでMDNにサインインする必要があります。
ということで、2016年10月31にサーバーが無効になる前に、なるべく早くあなたのMDNプロフィールにGitHubアカウントの追加することをお勧めします。
Personaから GitHubアカウントへの切り替えについての詳細はこちらでどうぞ。
“MDNへのPersonaでのサインインについて – MDN プロジェクト | MDN”
https://developer.mozilla.org/ja/docs/MDN/Contribute/Persona_sign-in