js13kGames:コードゴルフ型ゲーム開発大会
この記事は “js13kGames: Code golf for game devs” の抄訳です。
13KB。KB なんて最近では雀の涙ほどのデータ量ですが、ゲームの歴史を遡れば先駆者たちはとんでもない制約の中でゲームを作ってきたということに気づくはずです。
一例を挙げると、皆に愛されたアタリ 2600 の RAM は、ほんの 128 バイトしかなく、カセットをさしても 4 KB 増えるだけでした。ことわざにもある通り、制約は創造の母です。そんなゲームのコンペティション、js13kGames の季節がやってきました。これは zip 圧縮して 13,312 バイト以内であることを条件に、ゲームの創造性を競う大会です。
HTML5 ゲーム開発者向けの大会
js13kGames は HTML5 でゲームを作る開発者のための大会で、2012 年より毎年開催されています。作成するゲームのファイルサイズが 13KB に制約されている点が特徴的な大会です。8 月 13 日から 9 月 13 日の 1 月間で、与えられたテーマのもとにゲームを作成します。2015 年のテーマは「逆転」(Reversed)でした。

旧友とスポンサーの助力により、多くの景品が用意されました。達人であることを示す盾や、無料の T シャツ、その他のグッズが世界中に無料で送られました。そうはいっても、参加者の唯一の目標は勝利そのものです。js13kGames コミュニティに参加することで得られるものはたくさんあります。詰まった時の助けや、ツールやワークフロー、TIPS、技巧といった知見が共有されるでしょう。そして限られた期間でゲームを完成させる体験は、あなたの腕を大いにあげることになるでしょう。
昨年の優勝作品
13KB は低解像度の作品であっても十分とは言えないファイルサイズです。登録されたゲームを紹介したページの小さいスクリーンショットでさえ、そこに登録されているゲーム自体より大きいなんてことはよくあります。それでも、その素晴らしさに驚くことになるでしょう。去年の優勝作品の中からいくつかを紹介します:
- Behind Asteroids – The Dark Side by Gaëtan Renaudeau
- Road Blocks by Ash Kyd
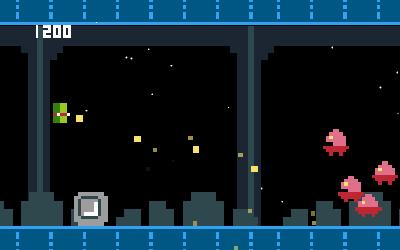
- RoboFlip by Eoin McGrath
こんなものをどうやって実装したか不思議に思いませんか?私は優勝者にインタビューをして、その秘訣をいくつかを共有してくれるようお願いしました。そしての結果、極限まで制約された環境下でゲームを作るために、彼らが使ったツールやテクニックを共有してもらいました。全てのゲームは GitHub で公開されています。それらを見れば、彼らが何をしたかを詳細まで知ることができます。
RoboFlip

Eoin McGrath が RoboFlip を作った際のワークフローについて、次のように述べています。
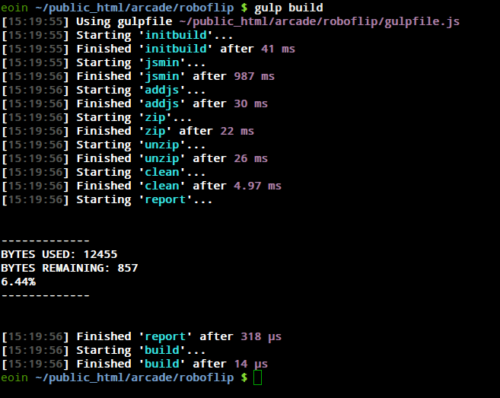
最終的には zip でゲームを提出します。複数のファイルを圧縮するより、単一のファイルの方が効率良く zip 圧縮できます。だから全画像をインラインで記述し、JavaScript をミニファイして、全部のスペースを除去するのが最も最善でした。Grunt や Gulp のようなタスクランナーのおかげで、このプロセスのほとんどの部分を自動化できました。詳細は Gulpfile を見てください。単に
gulp buildと叩くだけで、面倒なことが全てすみ、どれだけのサイズが残されているかがわかるようになっています。

グラフィックス
最初に高解像度のスプライトを、アニメーションフレーム付きで利用することは諦めました。単純化が鍵です。多くのものはプロシージャルに生成されるか、SVG を利用しました。レトロなピクセル感が好きなので、まず Gimp で全ての画像を 6×6 ピクセル程度の低解像度で作成しました。それらを
base64でエンコードし、canvas に再描画することで拡大しています。
![]()
他のすぐに使えるテクニックには、不透明な色を白に変える関数です。

これで全てのスプライトに対してダメージを受けた状態のフレームを効率的に用意できます。
サウンド
音のないゲームはカフェインのないコーヒーみたいなものです。ファイルサイズの制限から、
.mp3や.oggファイルなんてただの1つも使えません。jsfxr という便利なライブラリを利用することで、ゲーム中で利用する 8ビットのようなビープ音を生成しています。音楽という点では Sonant-X library を使ってサウンドトラックの基本を作ってもいいでしょう。どんなものかはこのすごいデモを見ればわかるでしょう(まず “Play Song” を押して初期化する必要があります)
Road Blocks
js13kGames が好きな理由の 1 つが、人工的に課せられた制約です。これは言い換えれば達成可能なものだからです。
そうオーストラリア出身のゲーム開発者 Ash Kyd は書きました。
インディーの開発者として、終わりのないプロジェクトをやることで、どんどんはまってしまい、最後には見せるものが何もないという状態になってしまう可能背があることに気づきました。でも厳しい制約は何を成し遂げられるかという点で創造的にしてくれます。

ファイルサイズへの制限のおかげで、Road Blocks は本質的にシンプルなゲームになり、多量のコーディング作業を必要としませんでした。その結果として、期間中の多くを試遊とゲームの改良に費やせました。その結果、ひと月後にはとても質の高いゲームが完成しました。
Behind Asteroids – The Dark Side
js13kGames は WebGL や Web Audio のような優れたテクノロジーを見つけて実験し、スキルを磨くのにとてもよい機会です。13 kB の制限のおかげで、フレームワークの陰に隠れることもできません。また画像も使えないため、それらのプロシージャルな生成にトライしなくてはいけません。だから自分次第で、自分にあったやり方や技巧を見つけられるのです。すぐに技巧に走ってはいけません。まずプロトタイプを作ってから、最後にコードを圧縮するのです。
そうゲーム開発のベテランであり、js13Games の優勝者でもある Gaëtan Renaudeau はアドバイスしていました。

面白いテクニックの一つに、ファイルサイズを小さくするためにオブジェクト指向的な書き方を避けることがあります。その代わりに関数と、タプル型としての配列を利用しました。私はこのテクニックを、前身の js1k に参加するより前に使ったことがありました。
js13kGames に参加して 3 年になります。そして毎回 WebGL を楽しんできます。2015 年の作品は Asteroids のリメイクです。このゲームでは宇宙船をコントロールすることはできません。そのかわり小惑星を送ることがでいきます。これが私なりの「逆転」の解釈です。
デスクトップでは、このベームはタイピングゲームとなります。それぞれの小惑星に割り振られている文字を、適切なタイミングでタイプすることでゲームを進めます。モバイルではシンプルなタッチゲームとしてプレイできます。
このゲームは、初心者から熟練のプレーヤーまで、さまざまなレベルの人が楽しめます。プレーヤーは AI アルゴリズムによってコントロールされる宇宙船の乗組員ですが、実際には小惑星をコントロールしてその宇宙船を破壊しなければなりません。
ゲームの描画方法
このゲームの描画はハイブリッドで行われています。まず canvas 上に基本的な 2 次元グラフィックスを描画します。それを WebGL で複数の後処理を加えることで描画を行っています。
2 次元グラフィックスではパーティクルとなる円や、宇宙船や隕石となる多角形、プロシージャルなフォントとして利用する線を描画します。なおこのフォントで使える文字はハードコードされています。これらは赤、青、緑のいずれかの色をつかって描かれます。これは、例えば青で塗られた円に対してのみ特別なグレアイフェクトをかけるといったような、グループに分けての後処理を可能にするためです。これはモノクロなゲームで使える、異なるものを 1 つのテクスチャにまとめて最適化するための面白いテクニックです。
さまざまなイフェクトが WebGL を用いた後処理として実現されています。詳しくはこちらの記事に述べましたが、この最終ステップの最大の目的はオリジナルのアーケードゲームで使われていたベクターグラフィックスの再現です。
アーケードゲームのスクリーンを模して表示されるマップも、背景に追加されます。これは全てがフラグメントシェーダによって生成されています。
まとめ
コードを小さくするためのテクニックは比較的よく知られたものから、無名のものまで無数にあります。Turs+ Game Development に HTML5 ゲームをミニファイする方法のまとめが掲載されていますし、js13kGames Resources にもツールやマテリアルのまとめがあります。
この記事で js13kGames の概要と過去の優勝作品が使っていたコードゴルフテクニックがつかめましたか?今年のトーナメントに参加されたいですか?数日後の 8 月 13 日に始まります(訳注:元の記事は 2016 年 8 月 8 日に公開されました)。ぜひこちらから参加してください。コード書くのに遅すぎた、なんてことはありません。
Andrezej Mazur について
HTML5 ゲーム開発者で、Enclave Games のファウンダー。Gamedev.js という週間メルマガの発行人で、HTML5 ゲーム開発者向けのコーディング大会である js13kGames の発起人。新しいオープン Web 技術について技術講演を行い、WebVR に夢中になっている。
