このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
Linux版Firefoxでのキーボードハンドリングのログの取り方
Gecko 13 (Firefox 13)以降では、Linux版Firefoxのキーボードのハンドリング部分がnsWindowから分離されました。この際に、通常のリリースビルドでは無効化されていますが、自分でビルドする場合や、tryserverを利用する際に、--enable-loggingを指定しておくと、詳細なログを記録することができるようになりました。
MDN 技術ドキュメントの翻訳をしてみませんか
Mozilla Develper Network (MDN) では、Firefox や Thunderbird に実装される新機能に関するドキュメントを Mozilla のテクニカルライターや様々なバックグラウンドを持つ貢献者たちが日々執筆、更新しています。その種類は、HTML5 とその関連技術、アドオン開発関連など、多岐に渡ります。
そのような MDN 技術ドキュメントの翻訳にさらに多くの方が参加できるように、日本語版にある翻訳ガイドをリニューアルしました。
現状の編集バックエンドシステムである DekiWiki に合わせて、最低限必要な作業手順をわかりやすくまとめたつもりです。疑問点や改善事項などがあれば、お気軽にお寄せください。
もうすぐ Firefox 11 がリリースされますが、その新機能のドキュメントや、それ以前の新機能でも、まだ翻訳がなされていないドキュメントもあります。それらの翻訳に興味のある方は、ぜひ翻訳作業にご参加ください。
ローカルストレージに簡単な解決策はない
原文:“There is no simple solution for local storage” (on March 5, 2012 by Chris Heilmann)
要約:私たちは良いデータストアとして localStorage を推奨するのをやめなければならない。パフォーマンスがひどく損なわれるからだ。しかし残念なことに、代わりとなるものはまだ完全にサポートされておらず、また簡単に実装できるものでもない。
Web 開発において、うますぎる話に出くわすことは常々だ。そういったもののいくつかは良いもので、だからこそそれが「すべて」として目立ってしまい、開発者を使うように仕向けてしまう。しかし、多くの場合、良いと思われていたものはそこまで良いものではない。また、しばらく使ってみてはじめて「間違っていた」と気づかされるものなのだ。
そんなもののひとつに、localStorage がある。 (HTML5 として変に取り上げられることがとても多い) Web Storage 仕様はとてもシンプルな API を定義しており、仕様が公開された当初は Cookie キラーともてはやされていた。なんせ、ユーザーのマシンにデータを保存するにはただ navigator.localStorage にアクセスすればよかったのだから (ブラウザのセッションを超えてデータを保持する必要がない場合には、sessionStorage というものを利用すればよい)。
localStorage.setItem( 'outofsight', 'my data' ); console.log( localStorage.getItem( 'outofsight' ) ); // -> 'my data'
localStorage は次の点で、Web 開発者にとってとても魅力的なものだった。
- 本当にシンプルだ
- ストレージに複雑なデータベースではなく、文字列を使用する (すこし複雑なデータには、JSON を使えばよい)
- ブラウザのサポートが進んでいる
- 多くのものが支持していた (そう、iPhone が初めて登場した時のような具合にだ)
いくつか課題もある。ストレージの上限に達した事を知るうまい仕組みがないこと、加えて、より多くの容量を求めるクロスブラウザな方法がないことだ。また、セッションや HTTPS についても隠れた課題があった。しかしこれらは、氷山の一角に過ぎないのだ。
重要な課題:ひどいパフォーマンス
localStorage には、多くのdrawbackがある。そしてこれらは、ドキュメンテーションや巷の「HTML5 チュートリアル」にはあまり書かれることがない。パフォーマンスにシビアな開発者は、この API を使うことに強く反発している。
このブログ (訳註: Mozilla Hacks) で数週前に公開した画像とファイルを localStorage に保存するという記事にはすごい数のコメントが寄せられた。また、localStorage の悪さについて、さらにそれよりも長い議論が内部のメーリングリストで繰り広げられた。localStorage が持つ主要な問題は次のとおりだ。
localStorageは事実上同期的だ。つまり、ロードされているときに文書のレンダリングをブロックしてしまうlocalStorageはファイルの I/O が絡む。つまり、ハードディスクに書き込みを行うため、システムによっては (インデックス作成やウイルススキャンなどで) 時間がかかることがある- 開発者のマシンでは OS がこうしたリクエストをキャッシュしてしまうため、問題が小さなものとみられてしまうが、エンドユーザは Web サイトロード時のブロックによって数秒待たされることになる
- 速く動いているように見せるため、ブラウザは最初のリクエスト時にデータをメモリ上にロードする ― つまり多くのタブを開くことで多くのメモリを食ってしまう
localStorageは永続的なため、そのサイトやサービスをもう使わなくなっても、データがブラウザの立ち上げ時にロードされ続けてしまう
これらの問題は Mozilla パフォーマンスチームの Taras Glek によるポストや、Nokia の Andrea Giammarchi のポストによってより詳細に語られている。
要は、localStorage でパフォーマンス向上と謳っている数多くの記事は、まったくもって間違っているということだ。
代替手段…
言うまでもなく、ブラウザはデータをローカルに保持する方法を提供してきた。知らないかもしれないが、evercookie なんてのがその例だ (強制的にキャッシュした PNG 画像を canvas で読むなんていう、誰が得しよう悪魔のささやきがいいじゃないか)。さて、Mozilla 内部での議論の中で、localStorage に代わって IndexedDB を推すという流れがあり、その結果 Mozilla Hacks に IndexedDB に画像とファイルを保存するという記事 が公開された。そして、いくつかの課題が浮かび上がってきた。多くは利便性と、ユーザのインタラクションに関わるものだ。
- IndexedDB は full-fledged DB で、SQL DB がデータを読み書きするステップを必要とする ― つまり
localStorageが提供しているような、シンプルな key/value レイヤが存在しない - IndexedDB はユーザにデータを保存するかどうかを尋ねるため、ユーザがびっくりする可能性がある
- ブラウザのサポート状況が
localStorageほど良好ではなく、現在は IE10, Firefox, Chrome だけがサポートしているだけで、またその実装にも差異がある - Safari, Opera, iOS, Opera Mobile, Android Browser は WebSQL を支持している (WebSQL は別のデータベース仕様だが、W3C によって公式に非推奨とされた)
実装の差異があるなら、それを抽象化する仕組みを生み出す人がいる。Parashuram Narasimhan は jQuery プラグインまで提供するというすばらしいをした。しかし実装者としては複雑だ。これを使うしかないからだ。HTML5 video における WebM vs. H.264 という構図の繰り返しでしかないのだ。
どうする?
パフォーマンスの観点において、本物のデータベースを使うこと、非同期であることがより良いものであることは間違いない。また、これらは成熟しており、localStorage ほど「短期的なハック」という感じもない。しかし一方で使いづらいという問題もある。localStorage を利用したサイトはすでに数多く存在しているし、またユーザに許可を求めるということから UX という観点で受け付けられないことも想定される。
今言えることは、エンドユーザのマシンにデータを保存する仕組みにシンプルなものはないということ、だからこそパフォーマンス向上を謳った localStorage の紹介はやめるべきということだ。これから我々がしなければならないのは、現在の実装を壊さず、みんなを幸せにする答えを見つけることだ。乗り越えるのは難しいかもしれない。ただ、アイデアはいくつか思いつく。
localStorageを上書きし、IndexedDB/WebSQL に保存するという polyfill を開発するのはどうだろう。ダーティだし、ユーザに許可を求めるという問題は残ったままだ- 意図的な仕様違反のもと、
localStorageを非同期的に実装するのはどうだろう。(危ない前例を作ることになるかもしれない) localStorageの仕様を非同期に変更するのはどうだろう。また、適切なgetStorageSpaceインターフェースを持ち、さらにネイティブ JSON をサポートするように拡張するのはどうだろう- 各ブラウザベンダーが現在サポートしている API をマップする新しい API 仕様を定義するのはどうだろう
パフォーマンスを犠牲にしてまでローカルにデータを保存する。なんて意味のわからないことだろう。これは止める必要がある。この localStorage は、新しい Web 標準が大きな力を授けてくれるのと同時に、それまで考えたこともなかった課題に直面するという好例だ。OS へのアクセスが多くなるに従い、より慎重に歩まなければならないのだろう。
Firefox 11 の主な新機能を紹介します
1/31 に Firefox 10 がリリースされ、まもなく Firefox 11 も最初のベータ版を公開予定です。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能の追加はありません。Firefox 11 のリリースは 3/13 を予定していますが、機能がほぼ確定するベータ版リリースの一足先に主な新機能と改良点をご紹介します。
Android 版については Mozilla Vision 2012 でも Mark Finkle が解説しましたが、Firefox 11 Firefox 14 では抜本的な設計の見直しが行われ、ユーザインターフェイスもパフォーマンスも以前のバージョンから大きく変化します。今回は例外的に、ベータ期間中もまだしばらく機能の実装や改良が続けられ、リリース日もデスクトップ版より後になる見込みです。そのため Android 版の変更点については後日別途ご紹介する予定です。
追記: 抜本的な設計の見直しを行った Android 版のリリースは Firefox 14 に変更されました。
Firefox 11 のアドオン互換性に関わる修正のまとめ
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 11 の抄訳です]
Firefox 11 が数週間前に Aurora チャネルへ移行し、Firefox 12 もまもなく後に続きます。ここで、本来もっと早く投稿するはずだった、アドオンの互換性に影響を及ぼす可能性がある Firefox 11 の変更点をまとめたいと思います。下の Firefox 10 の説明に書きましたが、最近様々なことに取り組んでいたため、記事の公開が遅くなってしまいました。申し訳ありません。
Firefox 10 の後方互換性に関わる修正
Firefox 10 は 01/31 のリリースに向けて開発が進められています。可能な限り互換性を維持するよう開発されていますが、他のブラウザとの相互運用性や最新 Web 標準仕様への準拠のため、後方互換性に関わる修正も含まれます。そのような修正点をまとめましたので、動作検証時などにご参照ください。
ここでは後方互換性に影響し得る修正のみ解説します。その他の新機能や変更点については次のページをご覧ください:
- ユーザ向けも含めた新機能: Firefox 10 の主な新機能を紹介します
- 開発者向けの新機能や変更点: Firefox 10 for developers
mozilla-centralで、DOM input イベントがIMEで入力中にも発生するようになりました
DOM の input イベントが IME の入力中にも発生するように mozilla-central に修正が入りました。問題が発見されなければ Firefox 12 に入ります。
この変更には Web アプリの開発者の方にとって、二つの意味があります。
まず一点目は、input イベントのハンドリングによって全ての編集タイミングを知ることができるという点です。これは IE や、 WebKit 系のブラウザでは以前からそうであったため、ブラウザ間の互換性が大きく向上したことになります。
二点目は、compositionupdate イベントのハンドラでは不可能だった最新の状態の取得が可能になるという点です。D3E の仕様書では、 compositionupdate の細かいタイミングについて述べられていません。実際の挙動を調査したところ、 Gecko と WebKit ではエディタが未確定文字列を処理する前に compositionupdate イベントが Web アプリケーション上で発生するため、イベントハンドラ内からエディタの値を参照すると、直前の編集結果の値が返されます。それに対して IE ではその compositionupdate イベントの data 属性の値が反映された、編集後の値が返されます。現在の Gecko では未確定文字列の編集中にはほとんどイベントが発生しないため、 compositionupdate イベント直後の最新の値を取得するにはタイマーを用いたハックぐらいしか手段がありませんでした。これが、 input イベントが未確定文字列の編集中には発生するようになることで、そのタイミングを適切に捕らえることが可能になります。
この修正により、 Web アプリケーションから見たブラウザ間の互換性は向上しますが、従来の Firefox 向けに何らかの特殊処理 (例えば上述のタイマーハック) を入れている場合にハンドラが二重に走って、なんらかの不具合が出る可能性もありますので、 Firefox 12 がリリースされるまでの間に多くの Web サイトでテスタによってテストされ、問題が発生したサイトへはフィードバックをできる限り行うことが必要となります。
また、最も問題が発生する懸念があるのは、こういった挙動を今まで想定していなかった、 Gecko 専用のアプリケーションです。これには、最も有名な XUL アプリである、 Firefox や、 Thunderbird の UI 、それにアドオンが考えられます。既に Nightly では、オートコンプリートと、検索バーの処理に修正が入れられました。他にもまだ問題のある UI があるかもしれません。そういった UI でのテストによるフィードバックもまた、必要です。
みなさんの積極的なテスト、フィードバックを必要としていますので、よろしくお願いします。
Firebug 1.9 の主な新機能を紹介します
・原文: Firebug 1.9 New Features (posted by Jan Odvarko , 2012/1/6)
Firebug 1.9がリリースされました。ここではこのバージョンで追加されたいくつかの新機能をご紹介します。

まず最初に、こちらのバージョンの対応表を確認して下さい。
- Firefox 4.0 ⇒ Firebug 1.7.3
- Firefox 5.0 から 11.0 ⇒ Firebug 1.9
- Firefox 12.0 (ナイトリー版) ⇒ Firebug 1.10
Firebug 1.10 アルファ1版が来週使えるようになるまでの間は、Firefoxのナイトリー版ではFirebug 1.9 ベータ6版を使用することができます。
これが主な新機能の概要の一覧です。
- Firebug ユーザインターフェースのドッキング
- JSON レスポンスをクリップボードにコピー
- 構文エラーの位置の表示
- ネット パネルに新しい列: プロトコル
- ページから要素をすばやく削除
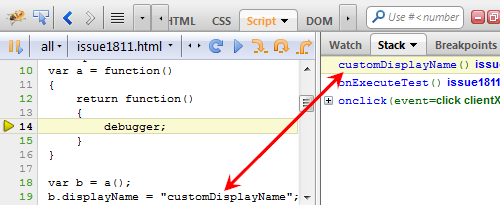
- 関数オブジェクト:displayNameプロパティ
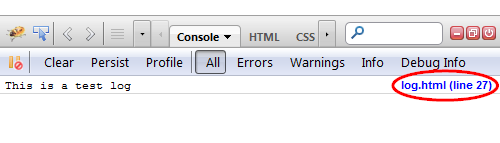
- すべてのコンソールログが元情報を持ちます
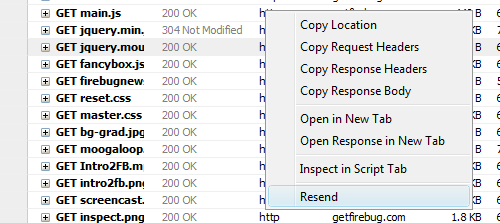
- HTTPリクエストの再送信
- 条件付きブレークポイントのツールチップ
- DOMのパネルから[Watch]を追加します。
- ブラウザのキャッシュからのレスポンスヘッダ
- フォントビューア
- フォントツールチップ
- 配列要素のツールチップでのヒント
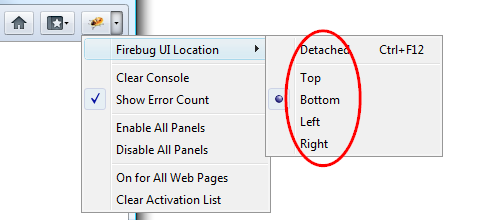
Firebugユーザインターフェースのドッキング
Firebugのユーザインターフェースをブラウザウィンドウの上下左右どこにでも配置できるようになりました。スタートボタンのポップアップメニューを開き、「Firebug ユーザインターフェースの位置」サブメニューからお好みの位置を選択して下さい。

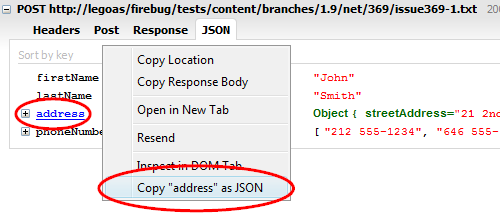
JSONレスポンスをクリップボードにコピー
あなたはAJAXやJSONを取り扱いますか? FirebugはJSONレスポンスをインスペクトしたり、JSONツリーの一部をクリップボードにコピーしたりできるようになりました。(コンソール パネルまたはネット パネルの)HTTPリクエストを展開し、「JSON」タブを選択してツリーを右クリックすれば、コンテキストメニューから行えます。

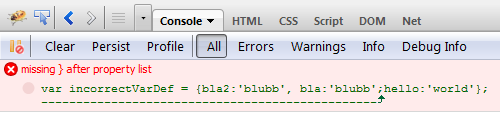
構文エラーの位置の表示
構文エラーがあった際、コンソール パネルがエラーのあった行内の正確な位置を矢印で示します。

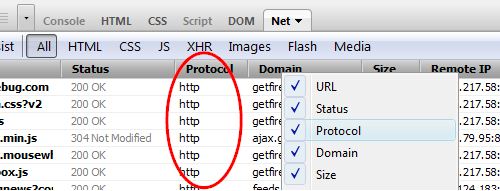
ネット パネルに「プロトコル」列の追加
ネット パネルに「プロトコル」という、各リクエストのHTTPプロトコルを表示する新しい列を用意しました。この列を利用して、全てのリクエストをプロトコルでソートして、例えば https リクエストだけを見ることができます。この列はデフォルトでは表示されないので、ヘッダを右クリックしてカスタマイズする必要があります。

ページから要素をすばやく削除
よく知られている「インスペクト」機能から、選択した要素をページからすばやく削除できるようになりました。要素をインスペクトして Delete キーを押すだけで、その時ハイライトされている要素をページ上から削除できます。

関数オブジェクト:displayNameプロパティ
Firebugは、DisplayNameにも関数オブジェクトのプロパティをサポートしています。 このプロパティを使用することで新規カスタム関数の名前を指定することができます。 Firebugは、結果的にスタックトレースを表示するためにそのプロパティを使用しています。

すべてのコンソールログが元情報を持ちます
これは単純な新機能です。 コンソールに表示されているすべてのログが、それの起源(ファイルのURLと行番号)を表示します。 もちろん、Firebugは元のリンクをクリックするとすぐにソースを示します。

HTTPリクエストの再送信
ネットパネルで既存のHTTPリクエストを再送信することができます。右クリックしてコンテキストメニューから「再送信する」を選択するだけです。とても簡単です。

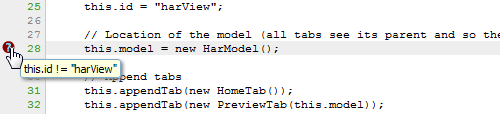
条件付きブレークポイントのツールチップ
スクリプトパネルには、条件付きブレークポイントのツールチップを表示しています。 あなただけの現在の状態を表示するために条件エディタを開く必要はありません。

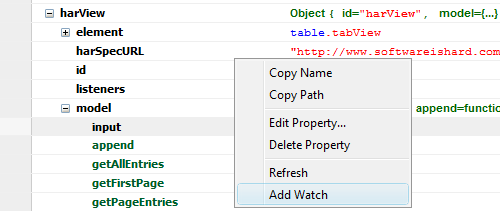
DOMのパネルから[Watch]を追加します。
DOMのパネルのコンテキストメニューには、新しい[Add Watch]コマンドが導入されています。 これにより、開発者は特定のオブジェクトまたはフィールドを見つける(構造の深いいくつかの層になることができる)と他の検査、監視のためにスクリプトパネルの[Watch]ウィンドウに直接それを置くことができます。

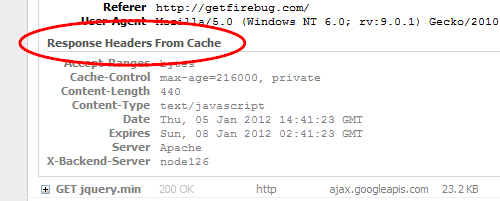
ブラウザのキャッシュからのレスポンスヘッダ
ネットパネルには、ブラウザのキャッシュから来た場合でもHTTPヘッダを表示します。 単純にHTTPリクエストを拡大し、 [ヘッダー]タブを確認し、下部の新しいセクション(ケースで応答がキャッシュから来る)にあります。

フォントビューア
Firebugはフォントビューア(*.woff ファイル用)をネットパネルに統合した形で導入しました。そのようなファイルを読み込んでいる場合は、適当なリクエストを展開して、ダウンロードしたフォントに関するすべてのメタデータを参照することができます。 とても格好良いです!

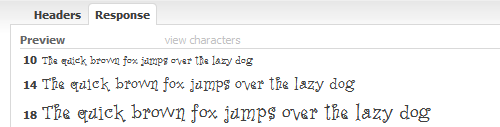
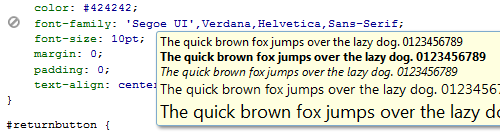
フォントツールチップ
もう一つデザイナーのためにすてきなサポートを導入しました。CSS パネル(または「スタイル」サイドパネル内)のフォントの上にマウスカーソルを移動させると、フォントをプレビューできるツールチップが表示されます。

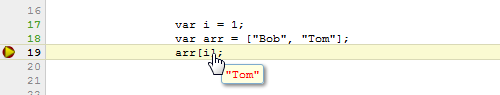
配列要素のツールチップでのヒント
もうひとつの気の利いた改善は、ツールチップを用いた配列の値のデバッグとインスペクトに関連しています。配列のカッコの上にマウスカーソルを移動させると、その実際の値を見られるようになりました。スクリーンショットをご覧下さい。

Honza
Moziila Verbatimに投稿してみました
突然の投稿失礼します。
誰でも参加できるコチラに投稿をさせていただきます。
私たちは,Mozilla Verbatimにおいて日本語翻訳を行いました。
そして、こちらの場所にも、洗練された投稿ばかりで、私の洗練されていない投稿をすることが非常に心苦しいですが、投稿をしてみました。
ここで、私が考えた翻訳の問題点を、もちろん既に議論がなされた点もあるかとは思いますが、簡単に挙げてみたいと思います。
- 査読があまり行われていない
- Verbatimが見つけづらい
このような問題があるのではないかと考えました。
査読について
査読については、査読のできるユーザ数を増やす必要があるのではと感じました。
せっかく翻訳しても、それが放置されていると現実があるので、選定は難しいと思いますけど、もう少しアクティブなユーザを増やす必要があるのではと感じました。
また、特定のユーザにだけ査読の権限を与えるのだけではなく、不特定のユーザに対する投票で、一定の超えたら査読を通すというシステムも考えられるのではないかと考えました。
Verbatimが見つけづらい問題について
オープンソースに関わりたいという人は少なくはないと思いますが、その中でプログラムを書ける人はそれほど多くはないのでしょうか。
つまり、私のようにプログラムを書くことはそれほど得意じゃなくても、何か貢献できればと考えていた人にも、Verbatimの存在を上手く伝えて、そのような人を取り込んでいければと考えてました。
FireFoxのスタートページを拡充(目に付くように)し、その中でVerbatimについてを記述することにより今まで目につかなかったような人にも伝えていければと考えました。
以上、簡単で申し訳ございませんが、こちらでを記述してみました。
Firefox 10 の主な新機能を紹介します
本日今年最後のバージョンアップである Firefox 9 がリリースされ、数日中には Firefox 10 は最初のベータ版を公開予定です。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能の追加はありません。Firefox 10 のリリースは来年 1/31 を予定していますが、機能がほぼ確定するベータ版リリース前のいま、一足先に主な新機能と改良点をご紹介します。
