このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
Firefox 13 のアドオン互換性に関わる修正のまとめ
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 13 の抄訳です]
Firefox 13 がベータ版になってからしばらく時間が経ち、またこの記事の公開も遅くなってしまいました。申し訳ありません。いつも通り、アドオンの互換性に影響を及ぼす可能性のある Firefox 13 の変更点をまとめました。Firefox 13 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
- 新しいタブページが実装されました。これは Firefox 13 の主な新機能 のひとつに挙げられていますが、
about:blankにオーバーレイしているアドオンがそのままでは動作しなくなります。ただ、開発者にとっては朗報でもあります。この機能によって、今までよりも簡単に独自の新しいタブページを作れるようになったのです。アドオン側でbrowser.newtab.url設定の値を任意のchromeURL に変更するだけで済み、オーバーレイは不要となります。 setTimeout/setIntervalの「遅延」引数が削除されました。これは、setTimeoutやsetIntervalのコールバックハンドラに渡され、そのハンドラが実際に呼び出されるまでの待ち時間を示す追加引数で、非標準の機能でした。例えばsetTimeoutの待ち時間を0として呼び出しても、数ミリ秒の最小待ち時間が設定されているため、そのコールバック関数は即時には呼び出されません。globalStorageのサポートが廃止されました。window.globalStorageは今後使用できません。代替機能については ローカルストレージの記事 を参照してください。- ライブブックマークの読み込みが非同期・オンデマンドになりました。
nsILivemarkServiceは非推奨となりました。今後はmozIAsyncLivemarksを使ってください。 excludeItemsIfParentHasAnnotationのクエリオプションが削除されました。これは Places のクエリに使用できるものでしたが、Firefox 13 以降では使用できません。- HTML からプレーンテキストへの変換が DOM ウォーカーとして実装されました。
nsIScriptableUnescapeHTMLは非推奨となりました。今後は新しいnsIParserUtilsを使ってください。 - CSS
border-radiusとbox-shadowのベンダー接頭辞サポートが廃止されました。今後-moz-border-radius(各角の個別指定も含む) や-moz-box-shadowプロパティは使わないでください。後方互換性のために残す場合でも、接頭辞なしの標準プロパティを必ず併記してください。 Placesポップアップビュー内のマーカーが壊れていた問題が修正されました。これにより、Places ポップアップの内部処理にいくつか大幅な変更が行われました。あなたのアドオンでポップアップにオーバーレイもしくはオーバーライドしている場合は、変更点を確認し必要な対応を行ってください。
XPCOM
nsIPrefBranch2がnsIPrefBranchと統合されました。非常によく使われていたnsIPrefBranch2が非推奨となりました。このインタフェースは設定オブザーバなどの実装に使われているはずです。Firefox 13 ではこれまで通り動作しますし、近い将来削除される予定もありませんが、今のうちから置き換えておくことをお勧めします。- Windows でバイナリコンポーネントの ASLR 対応が必須となりました。バイナリコンポーネントを使っているアドオン作者にとっては非常に重要なポイントです。筆者 [Jorge Villalobos] の理解では、ASLR は既定のコンパイルオプションに含まれていますが、自分のアドオンに含まれるコンポーネントが正しく読み込まれるかどうか、念のため確認してください。詳しくは Kyle Huey のブログ記事 をご覧ください。
nsIAccessNodeがnsIAccessibleと統合されました。nsIAccessNodeは削除されました。FileErrorが削除されました。nsIDOMFileErrorは今後使用できません。
新機能
about:compartmentsページが追加されました。これによって ゾンビコンパートメント (未解放メモリ領域) の発見が容易になりました。アドオンをテストする際には必ずこのページを確認した方が良いでしょう。非常に冗長なabout:memoryの代わりに、新しいabout:compartmentsでは既存コンパートメントの単純な一覧が表示されるので、追跡と把握がとても簡単になります。- スクラッチパッドとスタイルエディタのソースコードエディタにテーマを適用できるようになりました。
- 既存の
-no-remoteフラグから-new-instanceフラグが分離されました。これは、Firefox の別インスタンスを開始し、起動後にそのインスタンスがコマンドライン入力を受け付けられるようにと考案されたものです。バグに投稿された最新のコメントに寄れば、この機能はまだ完成していないようです。 - Canvas の画像データを
nsIInputStreamとして取得できる内部 API が実装されました。Canvas から画像データを取り出せる便利な ショートカット が新たに追加されました。
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 13 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO では、Firefox 12 と互換性のあるアドオンについて、今後 2 週間以内に 自動互換性テストと対応バージョンの更新 を行います [訳注: Firefox 11 の互換性情報 では、こうした対応は今後行わないと書かれていましたが、Firefox 本体の互換性改善 と併せて継続されているようです]。筆者は Firefox 14 の互換性情報についても確認を進める予定で、今回の記事ほど公開が遅くならないよう努力したいと思います。
Firefox 13 の主な新機能を紹介します
今週リリースされた Firefox 12 に続き、今朝 Firefox 13 ベータ版 がリリースされました。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能の追加はありません。Firefox 13 のリリースは 6/5 を予定していますが、機能がほぼ確定するベータ版リリースの一足先に主な新機能と改良点をご紹介します。
Android 版は Firefox 14 へ向けて抜本的な設計改良が行われており、Firefox 13 のリリースはスキップされます。生まれ変わる Android 版 Firefox にご期待ください。
Firefox 13 の特長
Firefox 13 では、スタートページのデザイン刷新や新しいタブページの導入により、よく使う機能や良く表示するページにより簡単にアクセスできるようになります。また、Firefox に重大な問題が生じた時に設定をリセット可能にするなど、ユーザがトラブル解決し易くなる改良も行われています。
パフォーマンス面では SPDY プロトコルに対応したことで、Google などの SPDY 対応サイトで読み込み時間を短縮できます。また、最適化や遅延読み込み実装などの積み重ねにより起動時間を短縮したり、セーフブラウジングの実装刷新や、長時間使用していないプラグインはアンロードするなどしてメモリ使用量を削減するなどの改善が続けられています。
開発者向けには疑似クラスロックの対応を始めとした開発者ツールの改良や、column-fill プロパティで新聞や雑誌のような多段組レイアウトへの流し込みに対応したり、次世代 JavaScript 構文のサポートなど、Web 標準機能の実装を続けています。
Aurora 13 の開発者向けツールが新しくなりました
注:黒字箇所は翻訳が確定した部分です。残りの灰色の箇所は翻訳が完了していません(暫定的に機械翻訳になっています)。
原文:Firefox Aurora 13 Developer Tools Updates (http://hacks.mozilla.org/2012/03/firefox-aurora-13-developer-tools-updates/)
Firefoxのリリースチャネルのユーザーがちょうど今スタイルエディタとページインスペクタ3D(Tilt)を楽しんでいる頃、我々は数ある素晴らしい開発ツールを持つAuroraチャネル のFirefox13を出荷しました。Auroraのユーザーは12週間先取りしてこれらの機能を利用することができます。
ページインスペクタ
スタイリングされたCSSメニューや他の要素の :hover , :active および :focus などの擬似クラスははるかに簡単になりました。あなたは今ページインスペクタの中に選択したページ要素の擬似クラスにロックをする。私は、この機能を示すために1分のビデオを作りました。
ページ要素の擬似クラスのロックを切り替えるには、選択した要素に対応した”情報バー”を右クリックします。ページインスペクタで要素を選択した場合、情報バーは、タグ名、要素のIDとクラスを持つホバリングボックスです。我々はこの機能の便利なメニューを追加することを計画していますが、単純な右クリックだけで、今日の擬似クラスのロックを使用することができます。
あなたが最後にページインスペクタを使用したときに、それらを開いていた場合、ページインスペクタを再度開いたときに、HTMLパネルとスタイルのサイドバーもその状態から再開されるようになります。これにより、それらを再び開く際に[Ctrl]+[H]や[Ctrl]+[S]キーを押す必要がなくなります。あなたが、これらのキーボードショートカットに疑問を抱いている場合は、それらの他の有用なヒントを見つけるためにページインスペクタについてのMDNのページを参照して下さい。
ページインスペクタの3Dビューを使用するときは、ビューに戻って要素を選択して”F”キーを押します。ヒント:ページインスペクタで3Dボタンが表示されない場合、ブロックリストのグラフィックドライバを確認して下さい。ドライバのアップデートが必要な可能性があります。
HTMLパネルの要素のコンテキストメニューには現在いくつかの便利なアクションを提供しています。
スタイルインスペクタ
ページインスペクタのスタイルインスペクタサイドバーには、数々の便利なアップグレードがありました。
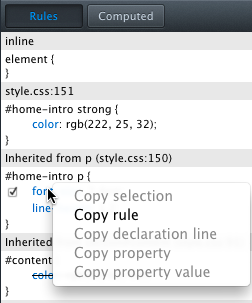
あなたが現在選択して、することができますルールビューのルールをコピーしてください。物事がさらにすばやく簡単にできるようにするために、コンテキストメニューからルールの全てまたは一部をコピーすることができます。
計算されたビューでは、CSSファイルへのリンクはスタイルエディタに行くのではなく、ソースの表示。これは(下のスタイルエディタ]セクションでビデオを参照してください)いくつかのワークフローが迅速に行うことができます。
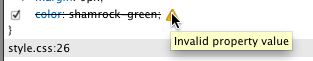
ルール·ビューの無効なエントリは、現在の警告記号が付いています。ツールチップは、問題に関する詳細な情報を与えることができます。
メディアクエリの結果として適用されるルールがされます。メディアクエリで示す。
スタイルエディタとスクラッチパッド
スタイルエディタはプロンプトを表示せずにfile :/ /のURLを介してロードされたCSSファイルを保存します。これはCSSを使って実験するためのワークフローになり、非常に迅速に。Firefox12でこの機能は実際に実装されます。それはFirefox12のAuroraサイクルの間に追加され、本来ここに掲載する注意事項ではありませんでした。
これはどのように滑らかなのアイデアを得るには、以下の1分のビデオを参照してください。
スクラッチパッドとスタイルエディタの両方で共有されているエディタのコードに注目すべき変更がいくつかありました。テーマのアドオンは現在、エディタのスタイルを変更することができ、行番号をクリックすることによって、コードの行全体を選択して変更できます。
私たちの極秘開発
私は、あなたがこれらの更新をお楽しみください。私は今後のリリースに何があるかについての詳細を教えたかったが、誰も彼らが着陸う時も知らないしていたり、任意のアイデア何ができるかおそらくそこにあるの。実際には、唯一選ばれた少数のを見ることができます未完成の機能を、我々はあることを確認しようと私たちの秘密の秘密結社が入り込めないまま。
それだけだ我々はロール方法。
modestの新システムへの移行について
こんにちはmichiです。
modestの新システム(以降 新modest)への移行を近日中に行います。
新modestではこれまでのページの概念を取り払い、
投稿ベースのプロジェクトコミュニケーションを行う場として設計されています。
modest でできること:
Projects — Project の窓口を広げる –
世間に開かれた利用者やコミュニティに、あなたの Project を紹介してください。HTML5 や JavaScript, CSS などのウェブの全般的な技術もさることながら、モバイル・セキュリティ・オープンソースハードウェアにいたるまで、インターネットに関連するさまざまな Project が対象となります。modestを通じて世界に広く知っていただくことで、フィードバックの獲得やコミュニティの成長を促進することができます。
Events — イベントを告知する –
あなたのProject やインターネットに関連するオンライン・オフラインイベントの告知を行うことができます。多くの人々にイベントの参加を促し、イベントを通してより深くあ なたのProjectを理解していただくことやコミュニケーションのきっかけを創出します。
Blog — タイムリーな情報を発信する –
modestに投稿された Project のブログは最新情報としてmodestの最も目立つところに表示されます。あなたが今知らせたい情報をタイムリーに発信することで、オープンでスピード感 のあるProject 運営が可能となります。modestを利用するユーザにとっては、インターネットに関連する最新の技術や新しいアイディア、興味のあるProjectの” 今”を知る機会を得ることになるでしょう。
Developers — 人と人とのコミュニケーション –
modest は、人と人とをつなぐ一種のハブの役割を担います。Developers では Project や Event などに関係する Developer とのコミュニケーションの機会を得ることができます。また、あなたがModestに登録した時点であなたはDeveloperとしてmodestで活動す ることが出来ます。新しい仲間を探したり、自分の Project へのフィードバックを求めたり、その可能性は無限大です。
どのように変わるかは
michi.mozlabs.jp
でテストを行っているので興味のある方は見に来てください。
Firefox 12 の主な新機能を紹介します
今週リリースされた Firefox 11 に続き、今日 Firefox 12 ベータ版 がリリースされました。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能の追加はありません。Firefox 12 のリリースは 4/24 を予定していますが、機能がほぼ確定するベータ版リリースの一足先に主な新機能と改良点をご紹介します。
Firefox 12 のアドオン互換性に関わる修正のまとめ
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 12 の抄訳です]
Firefox 12 は今日深夜 (日本時間) にベータ版となります。互換性情報の提供が遅れて申し訳ありません。Firefox 13 の情報は通常通り事前にまとめるつもりです。
Firefox 12 のサイト互換性に関わる修正
Firefox 12 のベータ版が明日 3/16 深夜にリリースされる予定です。可能な限り互換性を維持するよう開発されましたが、他のブラウザとの相互運用性や最新 Web 標準仕様への準拠のため、後方互換性に関わる修正も含まれます。そのような修正点をまとめましたので、動作検証時などにご参照ください。
Firefox 11 のサイト互換性に関わる修正
今朝 Firefox 11 がリリースされました。可能な限り互換性を維持するよう開発されましたが、他のブラウザとの相互運用性や最新 Web 標準仕様への準拠のため、後方互換性に関わる修正も含まれます。そのような修正点をまとめましたので、動作検証時などにご参照ください。
Mac版Firefoxで、IMEや、キーボード入力のログを取る方法
Gecko 8 (Firefox 8)以降では、Mac版のIMEやキーボードの処理がnsChildViewから切り離されました。この際に、開発者が入手できないIMEのデバッグも行えるようにログをとる機能をリリース版にも用意しています。
ログを取るには環境変数を利用しなくてはいけませんが、残念ながらGUIで手軽にこれを行う方法は分かりませんので、ここではターミナルを利用したやり方を紹介します。
Windows版Firefoxのマウスホイール処理のログの取り方
Gecko 13 (Firefox 13)以降、Windows版ではマウスホイール処理がnsWindowから分離されました。この際に、歴史的な問題から一部のドライバとの相性問題が発生しやすいこれらの処理のログを取ることができるようになりました。