このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
運営メモ: WHATWG の HTML Living Standard と W3C の HTML5 仕様との関係についての最新情報
若干テンション高めというかフレンドリーというかそんなニュアンスで訳しました。Hixie の意図するニュアンスとは異なる可能性がありますがご了承ください。
誤訳の指摘はコメント欄や Twitter で @dynamitter 宛にお願いします。
原文: http://lists.w3.org/Archives/Public/public-whatwg-archive/2012Jul/0119.html
HTML 仕様策定にここ数年 W3C が参加していたのを無視してこれた人は読まなくてオーケー。大量のバグメールが飛んできたけど何でだ?と思った人は続けて読んでね。
当時僕らが公式には “Web Applications 1.0″、裏では “HTML5″ って呼んでた仕様について W3C と共同作業を始めたのは今から数年ほど前 (2007 年頃) だった。僕らは仕様の名前を “HTML5″ と変更し、W3C もそのコピーを公開するようになったんだ。すると程なく、W3C では標準をいくつかの標準に分割したから (つまり、2D Canvas API, Server-Sent イベント、postMessage とかにね)、WHATWG 側でもそれに合わせるよう努力してみたんだ。けれど複数バージョンの仕様があることで混乱し、結局 WHATWG 側では僕が担当するすべてをまとめた、1 つの仕様だけに戻すことにしたんだ。僕らが今 “HTML Living Standard” って呼んでるやつにね。それから数年、この文書と W3C 側のいろんな文書はちょっとずつフォークしていったんだ。WHATWG 標準の冒頭 (訳注: 多分ここのこと) で書いてるようにね。
最近になって、HTML 戦線における W3C と WHATWG の目標もちょっとずれてきた。WHATWG では HTML や関連技術の正確な説明を作り上げることに集中してきた、つまり、バグは見つけたらすぐ [1] 直し、新しい機能は必要になったり使えるようになったら追加し、実装も追いかけてきた。その間 W3C はご立派な W3C 標準化プロセスに従ってスナップショット作りにいそしんできたんだ。そして遂に W3C ワーキンググループの議長達と僕は作業を 2 つに分けることにしたんだ。W3C HTML5, Canvas, Microdata 仕様の執筆に責任を持つ人と WHATWG 仕様のエディタ (僕) は別にしようってね。[2]
W3C と一緒にやっていく中で、僕らは WHATWG 仕様右下のウィジェットで登録されたバグを W3C の Bugzilla システムで管理してきた。W3C は WHATWG 仕様に対して登録されたバグのホストを快く続けてくれていたんだ。これまで W3C と WHATWG の仕様を両方を一人のエディタが担当していたから両仕様のバグを 1 つにまとめて、僕は仕様は 1 つしかないかのように処理してこられた。でもフォークしちゃうと (訳注: エディタが別になると) それは続けられない。だから、W3C の Bugzilla システムで HTML 仕様に登録されていたバグをすべて取り出して複製したんだ。1つは W3C 用に、もう一つは WHAWG 用にね。僕は WHATWG のバグを扱っていき、W3C の新しいエディタ(達) [a] は W3C のバグを扱っていく。もし君が最近大量の “operation convergence” って書かれたバグメールを受け取っていたら、そういうことさ。具体的にどうなるんだってことはこのメールに続けて書くね。
僕にどんな影響があるの?
* WHATWG の仕様にフィードバックを送るなら、このメーリングリスト (whatwg@whatwg.org) に送ってくれるのが一番簡単だよ。
*WHATWG の仕様のバグを報告するなら、WHATWG 仕様に付いてるツールを使ってくれれば適切なコンポーネントを選んでくれる。
*W3C Bugzilla を直接使ったり WHATWG 仕様のバグを検索したいのなら、Bugzilla で “WHATWG” プロダクトを選択してくれ。僕が編集してる仕様のコンポーネントは “HTML” だよ。他のコンポーネントは Anne とか他のエディタが編集してる仕様のためのものだからね。
*Bugzilla にコメントを書いて僕に読んで欲しいのなら、僕に割り当てられてるバグにコメントしているか確認してね。”WHATWG” プロダクトじゃなくて “HTML WG” プロダクトのバグは HTML WG のエディタに割り当てられているもので、多分僕は見ないから。(もちろん僕も W3C 側の変更をできる限り追い続けるけど、個別のバグコメントまでは目を通せないと思うんだ。)
WHATWG HTML 仕様で現在未解決のバグはこのリンクで確認できる:
https://www.w3.org/Bugs/Public/buglist.cgi?product=WHATWG&component=HTML&resolution
フィードバックがどれくらい溜まってるか確認するには、僕はこのグラフを見てる:
http://www.whatwg.org/issues/data.html
“operation convergence” についての詳細:
これまでバグには2つのバケツがあったんだ。(“HTML5 spec” とかいろんなコンポーネントの) W3C 仕様に登録されたバグと、(“other Hixie drafts” コンポーネントの) WHATWG 仕様に登録されたバグがね。その殆どは僕に割り当てられ、コンポーネントなんて気にしてこなかった [3]。
僕は最近 W3C スタッフと協力して 2 つのスクリプトを走らせて、バグを全部複製したんだ。1つ目のスクリプトでは “HTML5 spec” コンポーネントにあったバグを選択して、複製したバグを WHATWG プロダクトに登録して僕に割り当て、元のバグは nobody に割り当てた。2 つ目のスクリプトでは “other Hixie drafts” コンポーネントにあったバグを選択して、”WHATWG” プロダクトに移動させ、”HTML5 spec” コンポーネントに複製し、nobody に割り当てた。今回 nobody に割り当てられたバグはそのうち W3C の HTML5 仕様エディタになる誰かに割り当てられることになるだろう。今後登録されるバグには何も影響しない。これから先に進むため、長期的な計画をどうしていくか、僕はこれからも HTML ワーキンググループの議長達と一緒に決めていく。古い “other Hixie drafts” コンポーネントは無くしたよ。
ここで書いたことは、4月にアナウンスした WHATWG は W3C コミュニティグループ になるって件とは関係ないんだけど、要するに、W3C の HTML ワーキンググループからは独立するけど W3C との協力関係は保たれるってことさ。[4]
最終的な結果としては、HTML Living Standard の策定作業が再び加速され、W3C ワーキンググループと共同作業を始める前のペースを取り戻せることを、僕は期待している。
質問があるなら、僕に直接メールするか、IRC チャンネル (Freenode の #whatwg)で聞いてね。技術的議論の S/N 比を保ちたいから、このメーリングリストでは仕様策定プロセスに関する議論はしないで欲しいんだ。
— 脚注 —
[1] あるいは、見つけてから数ヶ月後にね… 今僕は 6 ヶ月ほど遅れてる。ゴメンね。頑張るよ! (・・).
[2] http://lists.w3.org/Archives/Public/public-html/2012Apr/0204.html
[3] 詳しく書くと、僕は W3C HTML WG コンポーネントのバグについては “Accepted” や “Rejected” として閉じるブックマークレットを使っていた。HTML ワーキンググループのプロセスで要求される雛形があったからね。”other” コンポーネントのバグについては雛形なんて使わなかった。HTMLWG のプロセスを経る必要があるのは彼らのバグだけだったから。
[4] http://lists.w3.org/Archives/Public/public-whatwg-archive/2012Apr/0240.html
[a] 訳者追記: W3C 仕様のエディタについて、Canvas 2D などのエディタは未確定ですが HTML5 のエディタは Travis Leithead, Erika Doyle Navara, Ted O’Connor, Silvia Pfieffer になったようです: http://lists.w3.org/Archives/Public/public-html/2012Jul/0183.html
— Ian Hickson
訳者コメント
今回の件で「WHATWG と W3C が決別して HTML5 がフォークした!」と騒ぐ人もいるかと思いますが、そんな話ではありません。フォークって言葉を強調した記事に釣られないようにしましょう。
プロジェクトやツリー全体がフォークするのではなく、安定バージョンのブランチを切ってブランチ専用のメンテ担当者を割り当てましょうって話が進んでいて、バグ管理もトランクとブランチで分けるようになったんだと理解するのが正しいかと思います。普通の製品開発でも安定ブランチ作りますよね?
Hixie の期待通り再び HTML の仕様策定が加速され、Web がより魅力的なプラットフォームになることを期待しています。(・・).
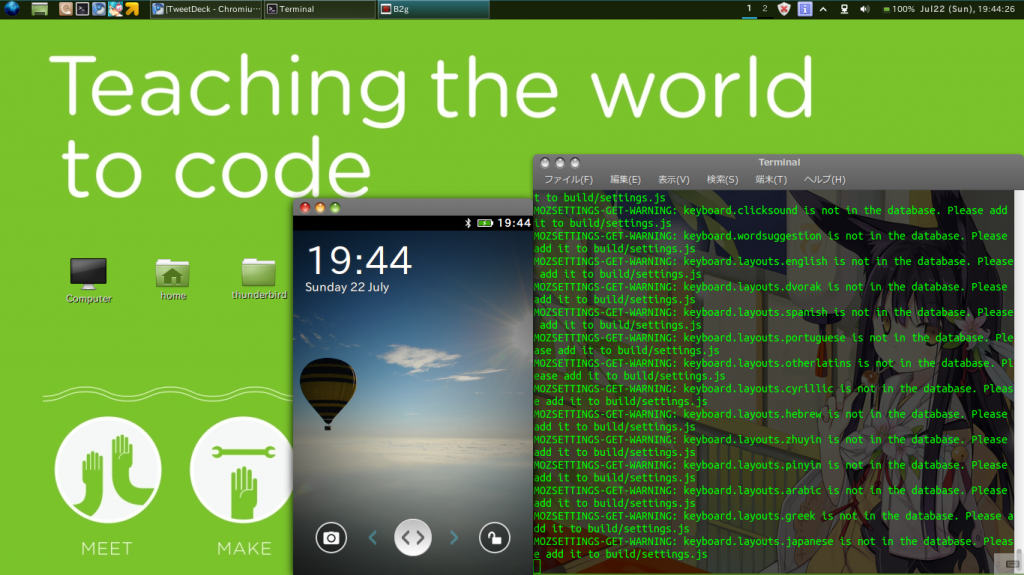
Firefox OS を試す (Linux)
Firefox OS のデスクトップ版ナイトリービルドが利用可能になりました。
ダウンロードは こちら からどうぞ。
関連する発表は このブログの投稿(英語) をご覧ください。
また、これは B2G の完全なビルドではありませんのでご了承ください。
これらのビルドを使用するときのみ、以下の手順に従う必要があります。
尚、次の手順は x86 環境の git が利用可能な Linux の場合です。
# まず解凍先のb2gディレクトリに移動してから作業を始めてください cd ~/b2g # git から Gaia をチェックアウトします git clone git://github.com/mozilla-b2g/gaia # プロファイルの作成 make -C gaia profile # プロファイルを指定してb2gを起動 ./b2g -profile gaia/profile
起動するとこんな感じになると思います(筆者の環境)

まだ開発途中のため不具合や強制終了は多々ありますが、それでも Firefox OS の概要と魅力は十分に伝わると思います。
ぜひお試しください。
(出典/参考 : MozillaWiki – Gaia/Hacking – ATTENTION – Desktop builds now available)
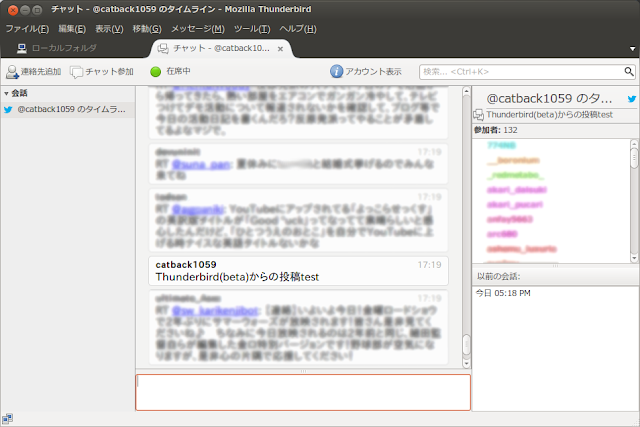
Thunderbird 15 の新機能、Chatの使い方紹介
ここでは 今週ベータ版がリリースされた Thunderbird 15 の新機能、メッセージクライアント (Chat) の使い方を簡単に紹介します。ここでは Ubuntu 12.04 を用いて説明しますが、 Windows や OSX 、その他の Linux ディストリビューション上の Thunderbird でも同じ手順で利用可能です。
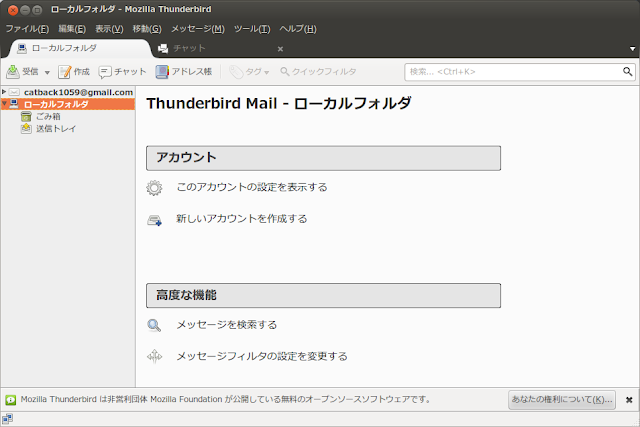
まず Thunderbird 15 からはタブ周辺のUIが変わります。非アクティブなタブには輪郭がありません。なお、この Australis と呼ばれるUIは Firefox 16 にも実装される予定です。
[作成]の隣にある、[チャット]ボタンを押すと[チャット]タブが開きます。[セットアップ開始]をクリックして、チャットアカウントを設定します。
利用するサービスを選択します。 Facebook Chat、Google Talk、IRC、Twitter、XMPP が利用可能です。ここでは例として、Twitter アカウントを設定します。
まずユーザ名を入力します。
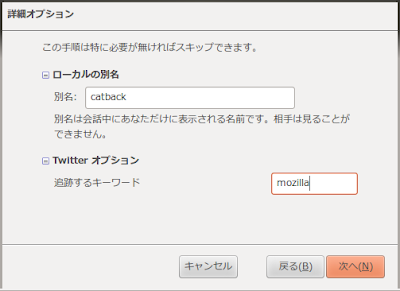
ローカルの別名などは特に意味はないので必要がなければスキップしましょう。
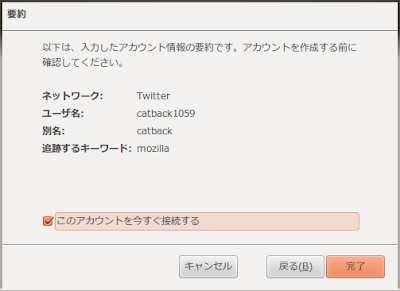
入力した情報の確認を求められます。
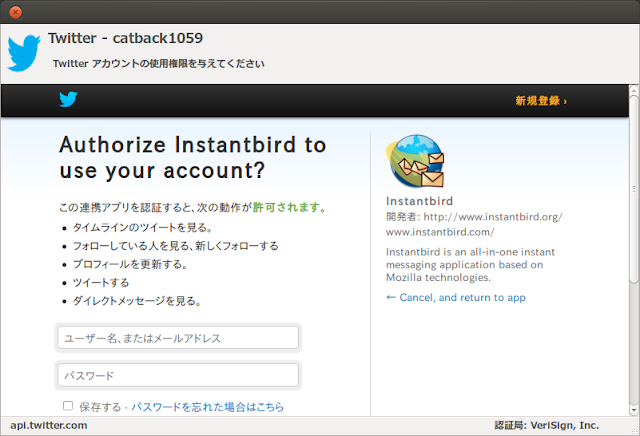
OAuth認証の画面が出るのでログインします。これで準備は完了です。
この機能はIRCなどのチャット利用を想定して開発されたため(twitter対応はおまけ程度の要素)、タイムラインでは新しい投稿ほど下に表示されます。
下のテキストボックスから投稿できます。各ツイートを右クリックすることで返信やリツイートも可能です。
先程も言いましたように、この新機能はあくまでチャット機能として開発されているようなので、 twitter を高度に活用したい方には向かないかもしれません。あしからず。
Firefox 15 の主な新機能を紹介します
今週は Firefox 14 がリリースされ、続けて Firefox 15 のベータ版も公開されました。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能は追加されません。Firefox 15 のリリースは 8/28 を予定していますが、機能がほぼ確定するベータ版リリースに合わせ一足先に主な新機能と改良点をご紹介します。
Firefox 15 の特長
Firefox ではメモリ管理が改善され、特にアドオンを使用したり長時間ブラウジングを続けたときのメモリ使用量が大幅に削減されたり、Incremental GC の実装によりゲームのアニメーションなどが滑らかになるなど、パフォーマンス面で大きな改善が行われています。また、HTML5 と JavaScript で実装した PDF ビューアを同梱し、ブラウザの中で直接 PDF を表示可能になりました (当面ベータ版のみデフォルト有効)。
Web 開発者向けには、JavaScript デバッガ、レスポンシブデザインビュー、レイアウトビューといった新しい開発者ツールが追加され、標準の開発者ツールだけで一通りの Web 開発が行える環境が整いました。Web 標準のサポートについては High Resolution Time, Opus 音声コーデックなどをサポートするほか、次世代 JavaScript で標準化予定となっている関数のデフォルトパラメータや Rest パラメータに対応しました。
前回のバージョンで生まれ変わった Android 版では、続けてタブレット版も生まれ変わります。機能面では標準ブラウザからブックマークと履歴をインポートできるようになったほか、ページ内検索やページ中のテキストコピーに再対応したり、タブの操作性を改善したりするなど要望の多かった機能を実装しています。Web 開発者向けには近接センサーや光センサーのイベントに対応し、新しい Web アプリケーションを開発できるようになりました。
ユーザ向けの新機能・改良点
メモリ管理が改善されます
Firefox ではメモリ管理を改善し、一部のアドオンを使っていると長期間ブラウジングを行っているとメモリ使用量が増加し続ける問題を解決します。
一部のアドオンはタブを閉じてもそのページで使用していたオブジェクトへの参照を維持し続け、メモリが解放されない問題があります。今回 Firefox ではアドオンがページ中のオブジェクトへの参照を保持し続けている場合でも、閉じたタブで使用してたメモリが解放されるシステムを実装しました。これにより例えば Firebug 1.9.1, PicPasso 1.0.1, LoL 1.5, Youtube rating preview 1.03, Enter Select 7, Link Resolve, AutoPager 0.7.1.4 などを使用しているとタブを閉じてもメモリが解放されなかった問題が解決しました。
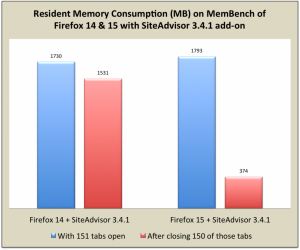
Firefox 14 と 15 で SiteAdvisor 3.4.1 を使用して 151 ページを開いた状態と、150 のタブを閉じた後の使用メモリ量を比較すると、右の図のようにタブを閉じた後で使用しているメモリは以前の約 1/5 にまで減少していることが分かります。詳しくは MemShrink プロジェクトのレポートをご覧ください。
Incremental GC が実装されました
訂正: 問題が見つかり Firefox 15 ではデフォルト無効となりました。Firefox 16 からデフォルト有効になる見込みです。
Firefox 15 では JavaScript エンジンに Incremental Garbage Collection が実装されました。これによりゲームのように大量のデータを処理し続ける Web アプリケーションが高速かつなめらかに動作し続けるようになりました。
PDF ビューアが同梱されます (リリース版では無効設定)
これまで PDF ファイルは Adobe などが提供するプラグインまたは別のアプリケーションでファイルダウンロード後に表示していましたが、プラグインはしばしばセキュリティホールの原因となっているし、Mac OS などにはプラグインが提供されていませんでした。
そこで Mozilla では PDF を Firefox のエンジンで直接描画できるよう、HTML5 と JavaScript で PDF ビューアを実装する PDF.js プロジェクトを進めてきていました。今回の Firefox ベータ版からはこのプロジェクトの成果が Firefox ベータ版に組み込まれます。但し、この機能はまだ完全ではなく実験的なものであり、すべての PDF ファイルを完全に描画できるわけであはりません。しばらくの間は Firefox のベータ版や開発版でのみ有効にされ、リリース版では無効化されます。リリース版で有効化するには about:config で pdfjs.disabled=false と設定してください。問題を見つけたら バグレポートをお願いします。
PDF.js の実装についての詳細は Mozilla Vision 2012 での講演をご覧ください。
設定画面をタブ内に表示可能になります
Firefox の設定画面は別ウィンドウで開かれますが、タブの1つとして開くことが可能になります。about:config ページで browser.preferences.inContent 設定を true に設定すると設定画面が新しいタブで開かれるようになります。
Web 開発者向けの新機能・改良点
開発者ツールにデバッガ、レスポンシブデザインビュー、レイアウトビューが追加されます
Firefox 標準の開発者ツールに JavaScript デバッガ、レスポンシブデザインサイトの表示を確認するツール、要素を調査するときにボックスモデルのサイズを一目で確認できるビューが追加されます。
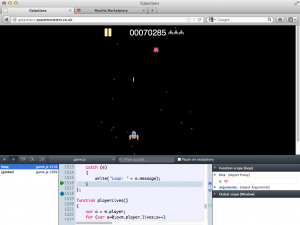
JavaScript デバッガではブレークポイントや例外で停止し、関数呼び出しスタック、関数スコープやグローバルスコープの変数などを確認や書き換えしながらステップ実行するといった、基本的な JavaScript デバッグ機能が実装されています。
ステップ実行時には更新された変数がハイライトされたり、configurable, enumerable, writable といった変数のプロパティをツールチップで確認できるなど便利な特徴もあります。一方で一般的なデバッガで提供されているが未実装である機能には、オブジェクトのプロパティ値変更を監視する監視点機能があります。監視点が必要な場合は Object.watch() を利用するか、Firebug などをご利用ください。
レスポンシブデザインビューでは、マルチデバイス対応のサイトを作る際に様々な画面サイズでの表示を簡単に確認できます。指定サイズのウィンドウで表示したときの結果を確認したり、画面を回転して縦横のサイズを入れ替えた表示もボタン 1 つで確認できます。
 レイアウトビューは要素の CSS ボックスサイズ(width x height, margin, border, padding)をグラフィカルに表示するビューです。「要素を調査」するときにスタイルビューを開くと右下にレイアウトビューが表示されます。不要なときは右上のボタンをクリックすればレイアウトビューが折り畳まれ width x height だけが表示されます。
レイアウトビューは要素の CSS ボックスサイズ(width x height, margin, border, padding)をグラフィカルに表示するビューです。「要素を調査」するときにスタイルビューを開くと右下にレイアウトビューが表示されます。不要なときは右上のボタンをクリックすればレイアウトビューが折り畳まれ width x height だけが表示されます。
Firefox 15 での開発者ツール強化について詳しくは Hacks Blog の記事をご覧ください。Firefox 標準の開発者ツール全般についてまとめたスライドもあります。
High Resolution Time に対応します
High Resolution Time の Performance.now() に対応しました。これにより従来より正確に時間を取得、パフォーマンス測定などが行えるようになります。
Opus Audio Codec をサポートします
Firefox 15 では IETF で標準化が進められている Opus 音声コーデックをサポートします。このコーデックでは MP3, AAC, Ogg などといった既存のコーデックよりも圧縮率が高く、低帯域でも高音質な音楽や通話を実現できます。
Opus は <audio> タグではもちろん、開発版では実装済みの WebRTC の Media Capture and Stream で高速かつ低帯域で高品質な通話アプリケーションを実現するためにも使われます。詳しくは Hacks Blog の記事をご覧ください。
関数のデフォルトパラメータ、rest パラメータに対応します
次世代 JavaScript の標準である ECMAScript 6th で導入される予定の機能を順次実装しています。Firefox 15 では関数の引数定義に使用するデフォルトパラメータや rest パラメータ に対応しました。
Device Storage API をサポートします
写真のギャラリーアプリケーションのように、ファイルを管理するアプリケーションのため Device Storage API を実装しました。ファイルなどバイナリデータの保存には IndexedDB と Device Storage API を用途に応じて使い分けることを提案しています。この機能は Firefox OS 以外では無効になっているため、PC や Android で試す場合には about:config ページで device.storage.enabled を true に設定してください。
な お、類似した目的で提案されている API として Chrome が実装する File System API がありますが、Web アプリケーション向けの API として最適ではないと考えており、今のところ Firefox での実装予定はありません。詳しくは Hack Blog の記事をご覧ください。
Android 版の新機能・改良点
タブレット版も生まれ変わります
Android 版 Firefox は先日ユーザインターフェイスをすべて書き直し、マルチプロセスからシングルプロセスマルチスレッドへと設計を変更し、Android のブラウザで最高のパフォーマンスを実現しました。この生まれ変わった Firefox はスマートフォン限定のリリースとなっていましたが、Firefox 15 ではタブレット版も生まれ変わって再リリースします。
標準ブラウザからのブックマークインポートに対応します
Android 標準ブラウザのブックマークと履歴をインポートできるようになりました。設定画面の一番下にある「Import from Android」という項目をタップして、インポートしたい項目を選択してください。
Firefox が「ブラウザの履歴とブックマークを読み取る」権限を必要とするようになったのはこの機能のためです。
ページ内検索やテキストのコピーに再対応します
Firefox 14 では大幅に高速化して生まれ変わったバージョンを皆さんにいち早くお届けするため、これまでのバージョンでサポートしていた機能が一部未実装になっていました。Firefox 15 では再びページ中のキーワード検索やテキストを範囲選択してコピーできるようになります。
ページ切り替えの操作性を改善します
生まれ変わった Firefox では片手でも操作しやすいように、右上から左下に右手親指で操作しやすいところにメニューやボタンが集められています。しかし、右上の開いているページ数をクリックしてページ一覧を表示したとき、各ページを閉じるボタンは左側にあってページを閉じる操作だけは右手親指ではしにくくなっていました。Firefox 15 では閉じるボタンも右側に移動させるだけでなく、開いているページ一覧で左右にスワイプすることでもページを閉じられるようになりました。
また、開いているページが 1 つだけのときには “+” を表示して、すぐに新しいページを開けるようになっていましたが、パソコンと同期しているタブ一覧にアクセスするには複数ページを開いている必要がありました。そのため Firefox 15 からは開いているページの数にかかわらず数字を表示し、タップするとページ一覧が開かれるよう統一されました。新しいページを開くときも同じ場所に表示される “+” を数字に続けてタップするだけで簡単です。
近接センサーや光センサーに対応します
Firefox では Web アプリケーションがネイティブアプリケーション同様、ハードウェアセンサーなどもフル活用できるよう Web API の実装と標準化をリードしています。Firefox 15 では当初 Sensor API として検討され、後に Proximity Event や Light Event として標準化が進められている、近接センサーや光センサーを使用するイベント deviceproximity と devicelight に対応しました。
関連情報
以前のバージョンについて
Firefox OS の実機動作デモ動画
最新の Firefox OS を実機で動作させているデモ動画が公開されています。かなり快適に動作しているようで楽しみですね。(・・).
Mozilla Add-on Builderによる拡張機能開発の入門
Add-on Builderについてあまり日本語の情報が見つからなかったので、「Mozilla Add-on Builderによる拡張機能開発の入門」として
を作成しました。
拡張機能開発の参考にしていただけると嬉しいです。
Firefox 14 のアドオン互換性に関わる修正のまとめ
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 14 の抄訳です]
Firefox 14 がベータ版になってしばらく経ってしまい、今回も予定より少し遅れての記事公開となりました。いつも通り、アドオンの互換性に影響を及ぼす可能性のある Firefox 14 の変更点をまとめました。Firefox 14 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
- サイト識別情報のデザインが変更されます。サイト情報が大幅に見直されました。テーマ作者はこの点に注意し、必要な変更を行ってください。サイト情報が適切に表示されない場合、レビュー申請が却下されます。(参考: Mozilla Japan ブログ – Firefox のサイト識別情報のデザインが変わります)
- (新しい) ダウンロードパネルが実装されました (ただし現時点では無効化されています)。もうひとつ大きな見直しが行われました。こちらはダウンロードマネージャです。新しいコードは Firefox 14 に投入されていますが、まだ正式公開には時期尚早として、設定で非表示にされています。ダウンロードマネージャにオーバーレイしているテーマと拡張機能の作者はこの点に注意し、今後行われる変更を事前に確認してください。新しいパネルは Firefox 16 までは公開されない見込みです。この機能に関する最新情報は ステータスページ を見るのが良いでしょう。
- ツールバーボタンが規定の状態でボーダーなしになりました。もうひとつテーマに関する変更です。これは Windows 向けにツールバーボタンを用意している拡張機能の作者に影響します。自作拡張機能のボタンがどの状態でも適切に表示されるよう、必ずテストしてください。
- ナビゲーションツールバーに
tabsontop属性が設定され、CSS セレクタが簡素化されました。テーマ作者には便利な機能かも知れません。 - HTML5 パーサを使用して
bookmarks.htmlパース処理の再実装が行われました。これによりnsIPlacesImportExportServiceからimportHTMLFromFileとimportHTMLFromURIが削除されました。BookmarkHTMLUtilsモジュール内の同等の機能で代用してください。 - Places 内の旧スタイルの GUID が非推奨化・削除されました。これに関してはしばらくの間 議論されており、影響を受けるすべての開発者に対して事前に通知を行いました。このため皆さんが後で驚くことにはならないと思います。もしあなたがこの機能について調べている最中で、ブックマーク・履歴サービスを使おうとしているのであれば気を付けてください。
- リダイレクトと読み込みエラーの処理が改善されました。Places に行われたもうひとつの変更です。履歴からエラーページと
redirectsModeフラグが削除されました。 - サニタイズされたフラグメントパース結果のサニタイザフラグを取得できるようになりました。
nsIParserUtilsにparseFragmentメソッドが追加されました。nsIScriptableUnescapeHTMLの同等のメソッドよりこちらを使用することが推奨されます。 MozBlobBuilderが非推奨になりました。MozBlobBuilderとBlobBuilderは廃止予定です。代わりにBlobコンストラクタを使用してください。- 位置情報の住所が削除されました。位置情報データの
address属性が削除されました。
XPCOM
nsILocalFileとnsIFileインタフェースが統合されました。nsILocalFileは引き続き利用できますが、今後は後方互換性のためだけに残されます。拡張機能を Firefox 14 以前のバージョンに対応させない場合は、代わりにnsIFileを使ってください。ImportHTMLFromFileToFolderが削除されました。nsIPlacesImportExportServiceから削除されました。nsIAccessibleのinnerHTMLメソッドが削除されました。このメソッドは常にその要素自体のinnerHTMLの値を返していました。このため、それ自体何の役割も果たしていませんでした。- 使い道のない
queryCommandText/execCommandShowHelpメソッドが削除されました。nsIDOMHTMLDocumentから削除されました。 getFaviconURLForPageとgetFaviconDataForPageが常にnsIFaviconDataCallbackを呼び出すようになりました。onFaviconDataAvailable関数がonCompleteに改名され、挙動が若干変わりました。
新機能
- 変異イベント (mutation events) の代替機能が実装されました。これらは当初
moz接頭辞付きで導入されましたが、今回 接頭辞が外されました。つまり、変異イベント を置き換える適切な方法が提供されたのです。それは DOM 変異オブザーバ と呼ばれるものです。ドキュメントはまだ少ししか書かれていません。なお、これらのオブザーバはページ内のイベント処理速度を極端に低下させるため、本当に必要な場合に限って使用してください。 - 拡張機能からツールバーカスタマイズウィンドウへのオーバーレイが簡単になりました。カスタマイズパネルに便利な ID がいくつか追加されました。
- JavaScript から Windows ショートカットを作成する機能が実装されました。これは Windows 限定ですが、間違いなく重宝するものでしょう。
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 14 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO では、Firefox 13 と互換性のあるアドオンについて、近日中に 自動互換性テストと対応バージョンの更新 を行います。
Firefox 14 の主な新機能を紹介します
今週は Firefox 13 がリリースされ、続けて Firefox 14 のベータ版も公開されました。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能は追加されません。Firefox 14 のリリースは 7/17 を予定していますが、機能がほぼ確定するベータ版リリースに合わせ一足先に主な新機能と改良点をご紹介します。
Android 版は抜本的な再設計を行っており、ベータ期間を長く取るため既にベータ版を Google Play で公開中です。Android 端末をお持ちの方は、起動時間の短縮やパフォーマンスの向上をした上でユーザインターフェイスの刷新や Flash サポートを行った新バージョンをお試しください。
Firefox 14 の特長
Firefox 14 では組み込みの Google 検索に HTTPS を利用するようにしたり、ロケーションバーのサイト情報表示を刷新することで、ユーザのセキュリティやプライバシーを高める改善を行っています。
使い勝手の面では、ロケーションバーのインライン自動補完、プラグインの Click to Play、OS X Lion 用のネイティブフルスクリーン機能などを導入して更に快適なブラウジングを可能にしました。
開発者向けには Pointer Lock API をサポートしてマウスを使った FPS ゲームなどを Web でも実現可能にしたり、インスペクタでターゲット要素の切り替えや疑似クラスロックなどをし易くなるよう使い勝手を向上しています。
Firefox 13 の後方互換性に関わる修正
Firefox 13 は 6/5 のリリースに向けて開発が続けられています。後方互換性は可能な限り維持されていますが、他のブラウザとの相互運用性や最新 Web 標準仕様への準拠のため、後方互換性に関わる修正も含まれます。そのような修正点をまとめましたので、動作検証時などにご参照ください。
ここでは後方互換性に影響し得る主な修正のみ解説します。その他の新機能や変更点については次のページをご覧ください。
- ユーザ向けも含めた新機能: Firefox 13 の主な新機能を紹介します
- 開発者向けの新機能や変更点: Firefox 13 for developers
接頭辞付きの -moz-border-radius* と -moz-box-shadow はサポートを終了します
CSS プロパティ -moz-border-radius は Firefox 1 から、-moz-box-shadow は Firefox 3.5 からサポートしてきており、Firefox 4 からは接頭辞なしの border-radius* や box-shadow をサポートして接頭辞付きプロパティの利用は非推奨とされていました。Firefox 13 では接頭辞付きプロパティのサポートを終了するため、接頭辞なしのプロパティを使うようにしてください。Firefox 4 以降だけをサポートする場合は接頭辞プロパティを残す必要もありません。
globalStorage のサポートを終了します
localStorage/sessionStorage として Web Storage が標準化される過程で提案・実装された globalStorage は Firefox 3.5 から非推奨とされてきましたが、Firefox 13 からはサポートされなくなります。localStorage を利用するコードに書き換えてください。基本的には次のように globalStorage[location.host] を localStorage に置き換えるだけで問題ありません。
// 書き換え前のコード
globalStorage[location.host].keyname = 1;
globalStorage[location.host].setItem("keyname", 2);
globalStorage[location.host].keyname == 2; // true
typeof globalStorage[location.host].keyname == "object"; // true;
// 書き換え後のコード
localStorage.keyname = "value";
localStorage.setItem("keyname", "value");
localStorage.keyname == 2 // true
typeof localStorage.keyname == "string"; // true;
但し、上記コード例の最後に示したとおり、localStorage.keyname (または localStorage.getItem()) では文字列が返されますが、globalStorage.keyname (または globalStorage.getItem()) では StorageItem オブジェクトが返されます。StorageItem オブジェクトは localStorage.keyname と同じ文字列になる toString() が定義されているため通常は問題ありませんが、万一アイテムの型に依存するコードを書いていた場合は注意してください。
通常のインライン要素には CSS Transform が適用されなくなります
CSS Transform の仕様では Transform を適用可能な要素を限定しています。仕様ではインライン要素は <img> や <object> のような置き換え要素などアトミックなインライン要素を 除いて適用対象とされていませんが、Firefox 12 以前では (IE9、Opera Next 12 などでも)置き換え要素などでない通常のインライン要素についても Transform が適用可能でした。しかし、間に改行を含むなどして複数ボックスに分かれるケースの挙動を適切に定義できないため Transform 適用対象外とすることが確定し、Firefox もそれに合わせて修正されました。
インライン要素の途中で<span style=-moz-transform:rotate(180deg)>改行<br/> が含まれている</span>場合などはどのように変形すべきか定かではない。
インライン要素でも置き換え要素 <img> などは引き続き Transform が適用可能であること、仕様に反したままの IE9 などと挙動が異なることには注意してください。文字列を変形させたい場合などはインライン要素でなく <p> や <div> などボックス要素を変形させてください。
URL のフラグメント識別子変更時に document.URL が更新されない問題が解決されます
Firefox 4 〜 Fireofx 12 では <a href=”#onlyfragment”> のようなリンクをクリックするなど、URL のフラグメント識別子だけが変更されたときに、ロケーションバーの表示や window.location.href および document.location.href は更新されるが、document.URL の方は更新されなかった問題が解決されます。
Blob.mozSlice() は Blob.slice() に変更されます
Blob.slice() メソッドは Firefox 4 で導入されましたが、Array.slice() や String.slice() とは引数の構文が異なった(第 2 引数が切り取る最後の位置でなく切り取る長さだった)ため、Firefox 5 では古い構文の Blob.slice() を廃止して他と構文を合わせた Blob.mozSlice() が追加されました。Firefox 13 からは新しい構文のメソッドのままベンダー接頭辞なしの Blob.slice() に変更されます。Blob.mozSlice() は廃止されるので注意してください。
また、Firefox 13 では同時に Blob をコンストラクタとして利用可能になったため、BlobBuilder を使っていたコードは Blob コンストラクタを用いて簡単に書き直せます。例えば次のようにコードを書き換えてください:
// Firefox 12 までのコード
var bb = new MozBlobBuilder();
bb.append("Fire");
bb.append("fox");
var firefox = bb.getBlob();
var fox = firefox.mozSlice(4,7);
// Firefox 13 からのコード
var firefox = new Blob(["Fire", "fox"]);
var fox = firefox.slice(4,7);
なお、MozBlobBuilder はサポート継続されていますが、非推奨となっており将来的に削除される見込みです。Firefox 14 以降では MozBlobBuilder を使用すると Web コンソールに警告が出力されるようになります。Blob.slice() への変更と合わせて Blob コンストラクタへの切り替えをお薦めします。
CSS の Length 値に “0” を設定すると “0pt” でなく “0px” と解釈されるようになります
CSS では Length 値 (長さや大きさを表すプロパティ)には単位が必須ですが、値が 0 の場合は例外的に単位を省略可能です。Firefox ではこれまで Length 値のスタイルに “0” を代入すると “0pt” として解釈されていました。CSS Object Model の新しい仕様でゼロは “0px” と解釈すると定義されたため、Firefox 13 からは “0pt” でなく “0px” として解釈されます。
具体的には次のようにプロパティに “0” を代入した後でそのプロパティを読み取る時に得られる文字列が変化します。
var element = document.getElementById("lesser-panda");
element.style.width = 0;
element.style.width == "0pt"; // Firefox 12 までで true
element.style.width == "0px"; // Firefox 13 以降、IE10、Chrome などで true
% 単位で指定された cellspacing 属性を標準モードでもピクセル値として解釈するようになります
<table> 要素の cellspacing 属性に % 単位で値を指定した場合、Firefox 12 までの標準モードでは無効な属性値として無視してきましたが、Firefox 13 からは Quirks モードや cellpadding 属性の解釈と同じく、px 単位で指定されたものとして解釈するよう変更されます。
いずれにしても cellpadding 属性、cellspacing 属性は HTML5 では廃止されます。テーブルのレイアウト指定は HTML の属性ではなく CSS で行うようにしてください。
FileError インターフェイスが廃止されます
FileReader 利用時のエラーには FileError が用いられ、code プロパティによってエラーの原因を判別できるようになっていましたが、FileAPI の仕様で専用のエラーでなく一般的な DOMError を返すことが定義されたため、FileError は廃止されました。
<datalist> 中の <option> は index が -1 ではなく 0 になります
HTML5 で追加された要素 <datalist> の中に <option> 要素を入れた場合、index プロパティの値はこれまで -1 になっていましたが、HTML5 仕様でゼロを返すと定義されたため、Firefox 13 からは 0 を返すようになります。
HTML5 仕様の定義により、<option> 要素の index プロパティは <select> の中で使われる場合には index が与えられるが、<datalist> 中では index が与えられないことに注意してください。
setTimeout() や setInterval() のコールバック関数に lateness 引数が渡されなくなります
Firefox では Netscape 時代からの互換性のため、setTimeout() や setInterval() のコールバックに非標準の引数が渡されていましたが、今後は他のブラウザ同様にコールバック関数は引数なしで呼び出されるようになります。
具体的にはこれまでは setTimeout() 第2引数で指定した時間よりも、実際の呼び出しがどれだけ遅延したかを表す lateness 引数が渡されていました。これについて詳しくは Bugzilla の bug 10637 や bug 394769 議論をご参照ください。
存在しない属性に対して element.getAttributeNS() は常に null を返すようになります
element.getAttributeNS() は DOM3 の仕様書では空文字列を返すと定義されていましたが、実際には null を返す実装のブラウザが多く、DOM4 仕様書でも null を返すと定義することになりました。これに合わせて Firefox も存在しない属性については常に null を返すようになります。
存在しない属性に対して getAttributeNS() を呼ぶ可能性があり、返り値の真偽だけでなく型も影響する場合は注意してください。
disabled 属性付きの非フォーム要素でも onfocus イベントが発生するようになります
Firefox では onfocus イベントは DOM 2 Event 仕様で規定されているとおりフォーム要素でしか通常発生しませんが、tabIndex 属性が設定されている要素については非フォーム要素であってもタブキーやクリックで選択され onfocus イベントが発生します。
しかし、Firefox 12 まではこの非フォーム要素に disabled 属性が設定されていると onfocus が呼び出されなくなっていました。disabled 属性はフォームを無効化する属性であり他の要素では無視されるべきものですので、Firefox 13 からは disabled 属性が付いていてもフォーカスされるようになります。具体的には次のようなコードで以前は二つ目の要素にフォーカスされず背景色も変化しませんでした:
<script type="text/javascript">
function setBackgroud(elem) {
elem.style.background="yellow";
}
</script>
<div tabIndex="1" onfocus="setBackgroud(this)">123456</div>
<div tabIndex="1" disabled="true" onfocus="setBackgroud(this)">abcdefg</div>
この変更は非フォーム要素に間違って disabled 属性を付けておりなおかつ tabIndex 属性も付けていない限り影響ありません。
以前のバージョンについて
以前のバージョンについても同様に、後方互換性に関わる修正点をまとめています:
Firefox とそのリリースチャンネルについて
[これは Mozilla Hacks の記事 Firefox and the release channels の抄訳です]
私たちが多くの人々に会い、そして話すとき、大抵彼らは Firefox について、リリースのスケジュールとテスト用のチャンネルによる違いについての質問をしてきます。これを思い出したので、あなた方に紹介するとともに、どれがあなたにとって最も重要なチャンネルなのかを理解してもらいたいと思います。
Firefox のリリースチャンネル
私たちは基本的に4種類の異なるチャンネルを提供しています:
- Firefox Release
- Firefox の公式リリース版です。
- Firefox Beta
- 公式リリースの前に、次期バージョンをテストするためのリリースです。
- Firefox Aurora
- ウェブ/プラットフォーム開発者向け及び新機能をいち早く試して頂くためのリリースです。
- Firefox Nightly
- 毎晩更新され、実験的な新機能を実装しています。(情報は @FirefoxNightly から受け取る事が出来ます)
Firefox のリリースの流れ
Firefox は6週間周期でリリースされています。6週間ごとに、最新の Firefox , Firefox Beta と Firefox Aurora がリリースされる予定です。 Firefox Nightly は当然のことながら毎晩リリースされます。

同時に複数のバージョンの Firefox を起動する方法
現在、様々な方法で複数のバージョンの Firefox を同時起動することができます。例えば、それぞれのブラウザで別々のプロファイルを設定する方法があります。最も簡単な方法は、プロファイルマネージャを用いることです。MDNのプロファイルマネージャについての説明をご覧ください(英語版MDNのページです)。
Mac OS X の場合は、複数のプロファイルを設定するための自動化されたバージョンを使うのが簡単です。
他の単純なコードを用いる方法は Firefox の複数プロファイルの実例の中で概説されているように、直接プロファイルマネージャを起動することです。
# Windows の場合は[コマンド プロンプト]からこのように実行します "C:\Program Files\Mozilla Firefox\firefox.exe" -no-remote -ProfileManager # Mac OS X と Linux は、terminal(端末/ターミナル)から firefox -ProfileManager # 環境によっては、このように直接実行する必要があるかもしれません ./firefox -ProfileManager
Firefox Aurora を試す
Web開発者のテスト用に最も優れたバージョンは Firefox Aurora です. これは通常の使用に十分耐えうる安定した状態ですが、承認前の新機能を早い段階で備えています。それは Firefox Aurora が登場した段階で、あなたにとって実装に影響を与えるバグを発見し、機能を向上させるチャンスとなり得ます。同様に、私たちの Firefox が正式リリースされた際にすべてが最善に配置されていることを確認する良い機会も与えてくれます。
したがって、Firefox Aurora と新機能をテストするために時間を割いてください。そうすれば、私たちは一緒に Firefox と Web をより良いものにして行くための助けになれます!