このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
HTML5で2次関数グラフのアニメーション
Firefox 24 & 25 サイト互換性情報
Firefox 24 のベータ版と Firefox 25 Aurora (プレベータ版) がリリースされました。それぞれのサイト互換性情報を投稿していますので、Web 開発者の皆さんはご確認ください。もし一覧に漏れや間違いがあるときは、下のコメント欄でお知らせいただければ幸いです。
さまざまなHTML5のプログラミングを公開中
ビジュアル表現における、さまざまなHTML5のプログラミングを公開しています。オープンで公平なFireFox OSの発展にささやかながらも貢献できればと思います。
Firefox 23 アドオン互換性情報
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 23 の翻訳です]
Firefox 23 が 8 月 6 日 [日本時間同日深夜] リリース となります。Firefox 23 の変更点でアドオンの互換性に影響を及ぼす可能性のあるものを以下にまとめました。Firefox 23 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
- 検索エンジンの設定が統合されました。
keyword.URLは Mozilla のサポートチームにとって長年悩みの種となっていました。多くの不要なアドオンがこの設定項目を変更し、ユーザが意図しないエンジンを設定することで、まったく望まない検索結果を表示していたからです。この問題が修正され、検索バーで選択されている検索エンジンがロケーションバーのキーワード検索にも使われるようになりました。この変更は短期的には上級者にとって不愉快なものとなるかもしれませんが、アドオンで上書きすることも簡単なはずです。 - 混在アクティブコンテンツをブロックする設定が有効化されました。AMO では従来から、安全なドメインへのアクセス時に安全でないコンテンツを拡張機能が挿入することを禁止しています。今回の変更により、そうした操作が常時禁止されることとなります。詳しくは Tanvi Vyas のブログ記事 を参照してください。
StartDocumentLoad、EndDocumentLoad、FailDocumentLoad通知が廃止されました。これらのオブザーバ通知は、より標準的な他の読み込みイベントで簡単に置き換えられます。- サービスの
preferences.jsがPreferences.jsmとして Toolkit へ移動されました。あなたのアドオンがresource://services-common/preferences.jsを使っている場合は、単にresource://gre/modules/Preferences.jsmへ書き換えてください。 - 開発ツールのエイリアスが
browser/content/devtools/*へ変更されました。これに伴い一部のファイルが移動されています。特に注目すべきなのは、デバッガウィンドウの URI がchrome://browser/content/devtools/debugger.xulへ変更されたことです。 createEvent("AnimationEvent")、createEvent("TransitionEvent")、initAnimationEvent、initTransitionEventの対応が廃止されました。
XPCOM
URI_SAFE_FOR_UNTRUSTED_CONTENTが特権付きabout:ページ内で使えなくなりました。あなたのアドオンが独自のabout:ページを実装している場合、今後このフラグを使えないことに注意してください。つまり、そのページ内で XUL を使ったり特権付きコードにアクセスしたりする操作は許容されなくなります。- フォームの入力履歴が非同期ストレージ API を使うようになりました。
Sanitizerオブジェクト内のサニタイズ関数が代わりに保証を返すようになりました。また、autoCompleteSearchを使っている場合は、resource://gre/modules/FormHistory.jsmに含まれているautoCompleteSearchAsyncに置き換える必要があります。 nsIPluginTagのclicktoplayフラグを解除できない問題が修正されました。これにより、nsIPluginTag.disabledとnsIPluginTag.clicktoplayが読み取り専用となりました。nsISidebarのコードが整理されました。これにより、nsISidebar、nsISidebarExternal両インタフェースの大半に変更が加えられました。差分はこちら。
新機能
XPCNativeWrapper.unwrapが任意の入力を受け付けるようになりました。変更の概要はバグのコメント 16 を参照してください。 Xray ラッパーを操作できるより便利な API がComponents.utilsにあります。
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 23 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 は来週か再来週に行われますので、AMO に Firefox 22 対応のアドオンを登録している方は後日メールをチェックしてみてください。
Firefox OS Simulator 4.0 をリリース
原文: “Firefox OS Simulator 4.0 released” on July 11, 2013 by Angelina Fabbro
私たちが Firefox OS Simulator のバージョン 4.0 を一般向けにリリースしたことで、Firefox OS の開発者にとってすばらしい日になりました。特に、今回のリリースは Marketplace でアプリによって収益を得たい開発者にとって恩恵になります。
4.0 の新機能

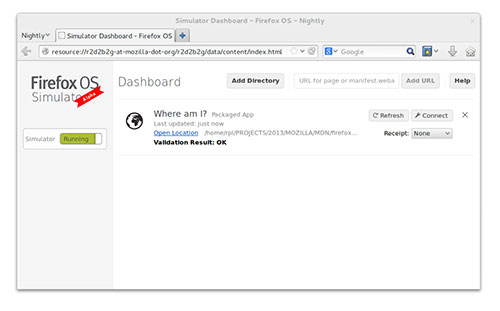
改良された Dashboard を概観するスクリーンショット
新たな Connect ボタン
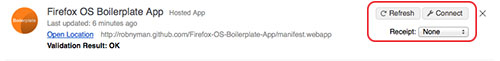
特定のアプリに接続する開発者ツールボックスを開くために、新たに ‘Connect’ ボタンを各アプリに配置しています。これにより、あなたのアプリに特有の情報を見つけるためにコンソール内のメッセージを検索したり、デバッガでスクリプトを絞り込んだりする必要がなくなります。
課金アプリのレシートのテスト
各アプリのダッシュボードに、レシートのタイプを選択するためのドロップダウンメニューがあります。選択すると Simulator アドオンがテストレシートを Marketplace のレシートサービスからダウンロードして、そのレシートを使用してアプリを再インストールします。これにより、あなたが必要とするであろうさまざまな種類のレシート (valid、invalid、refunded) について、レシートの検証をテストすることができます。

新設の Connect ボタン、Refresh ボタン、レシートのドロップダウンメニュー
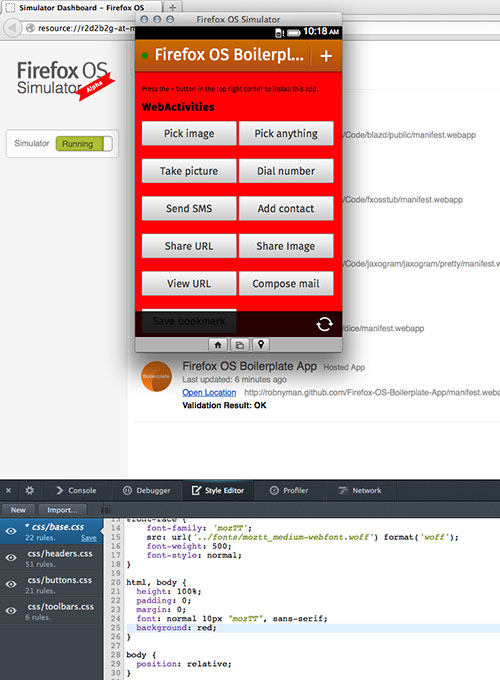
リモート CSS スタイリング
Nightly または Aurora ビルドの Firefox を使用してアプリに接続している場合は、スタイルエディタツールでアプリのスタイルシートを編集できます。変更点は即座に適用されます。

まったくかわいらしさがない赤色の背景になるよう、Firefox OS Boilerplate アプリのライブ編集を行う
シミュレーションされたタッチイベント
Gaia のタッチイベントのシミュレーションが、マウスを使用した Simulator との対話において実際のタッチイベントを生成するような方式で統合されました。これにより、タッチによる対話を想定するコア Gaia アプリで発生する無数の問題が解決します。また、タッチイベントに依存するサードパーティーのアプリを、マウスイベントにフォールバックする必要なしにテストすることも可能です。
隠し機能: Shift-Ctrl/Cmd-R
アプリを更新するためにキーボードショートカット Ctrl-R (Mac では Cmd-R) を使用する際に Shift キーも押下すると、Simulator はアプリを更新するときに AppCache、localStorage、sessionStorage、IndexedDB といった持続的なデータをクリアします。
Simulator のウォークスルーを確認しましょう
さらに詳しく知りたいのですか? Simulator の細部に深く踏み込むために、Simulator Walkthrough をご覧ください。また、MDN のドキュメントがこちらにあります。
Simulator のダウンロードとインストール
アドオンの Web サイトで、Simulator のインストールや更新を実施できます。
バグ? フィードバック?
一般的なフィードバックはコメント欄に記入してください。私たちが見ています! バグを発見した場合は、こちらに報告していただければ幸いです。
FirefoxOSアプリ アイディアソン・ハッカソン with 関西大学松下研
7/5 〜 7/7 の七夕まで、二泊三日にわたって関西大学松下研の みなさまと FirefoxOS のアプリのアイディアソン・ハッカソンを行いました。5つのチームにわかれ、夜が白んじるまで白熱した議論や開発が続きました。その結果、それぞれとても ユニーク且つ意味のある面白いアプリケーションができあがりました。どんなアプリができたかなど、詳細については、後日改めてご報告いたします。
Firefox に WebRTC 登場
原文:“WebRTC comes to Firefox” on June 25, 2013 by Maire Reavy and Robert Nyman [Editor]
4月にも Mozilla Hacks で取り上げましたが、Firefox 22 から WebRTC がデフォルトで使えるようになります。これまでもすでに getUserMedia (gUM) が Firefox 20 から使えていましたが、P2P でのデータ共有や映像/音声通話を可能にする PeerConnection と DataChannel は、Firefox 22 の新機能になります。
WebRTC は Web に初めて、リアルタイム通信を持ち込みました。私たちはこの新しい技術が開発者のもとに渡ることに、とても興奮しています。私たちは、WebRTC で可能になることをまだ表面的にしか知らないと考えています。また、真の可能性は、開発者やアーリーアダプターの手に渡すことで彼ら自身が知ることだとも考えています。
既知の課題や制約
この最初のリリースにおいては、いくつかの課題や制約が残されています。
- 一対一の通話が十分に行えることに注力していました。カンファレンスコールなどを阻害するようなことはしていませんが、デバイスの能力によっては、映像での通話で通信が鈍くなる可能性があります。複数人での通話については将来のリリースで改善します。私たちのロードマップでは、将来のリリースで複数人通話・カンファレンスコールの完全サポートおよびエクスペリエンスの向上を掲げています。
- 通話しているあなた、もしくは通話先の相手の音声が、あなたのコンピューターのスピーカーから流れている際、エコーが聞こえる可能性があります。エコーキャンセラについては対応中ですが、現時点でエコーが聞こえる場合には、ヘッドホンを使ってください。
- いくつかのシステムでは、映像に対し音声が遅れる可能性があります。原因は特定済みで、短期間での解決に向けて動いているところです。
- とくに制限の大きな NAT もしくはファイヤーウォール越しに接続している場合、接続に問題が出る可能性があります。Firefox 23 ではメディアリレー(TURN)のサポートが追加されますので、この状況は改善するでしょう。
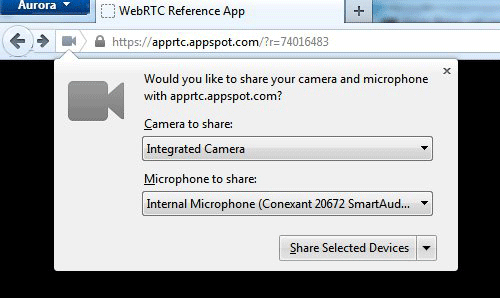
いますぐ WebRTC を試すには
Firefox の WebRTC サポートを試してみたい場合は、WebRTC での通話をサポートしている次のサイトをご利用ください。

注: これらのサイトの多くでは、3人以上の通話をサポートしています。一対一(2人)の通話は開発者・アーリーアダプターにとっては十分に動作していると考えていますが、先述のとおり現在のリリースでは、3人以上での通話においては動作の品質にバラつきがでる可能性があります。
自分のサイトで使いたい方は、WebRTC ビデオチャットを自分の Web サイトに埋め込む方法もご覧ください。

DataChannel のテスト
今回のリリースから、DataChannel も試せます。仕様に準拠した DataChannel の実装をリリースしたのは Firefox が業界で初めてになります。DataChannel を利用したサイトやプロジェクトも、すでにいくつか登場しています。
- BananaBread game プロジェクト。私たちの WebRTC Data Channels for Great Multiplayer post という記事にて、BananaBread がどう DataChannel を使っているかを紹介しています。
- TowTruck プロジェクト
- Sharefest – DataChannel を使いファイルを転送します
- PeerCDN – DataChannel を使った、ブラウザベースの P2P CDN です
最新状況のテストには Firefox Nightly を
開発者の方には、Firefox Nightly の利用をおすすめします。Firefox Nightly には最新・そしてすばらしいコードと、機能の向上がもたらされているからです。また、私たちは現在の機能を向上させるほか、開発者、利用者からのフィードバックと WebRTC 標準の進行に応じて新しい機能を追加していくからです。
急速な発展を!
今後何ヶ月間の間に、PeerConnection や DataChannel を使った新しい WebRTC サイトがぐんぐん立ち上がることを期待しています。Mozilla Hacks でも、Firefox および WebRTC の進捗について、引き続き取り上げいく予定です。
Content Security Policy 1.0 を Firefox に導入
原文: Content Security Policy 1.0 Lands In Firefox on June 11, 2013 by imelven
Content Security Policy (よく CSP と略されます) は、ページ内にコンテンツを含めることが可能なサイトを制限する、Web ページ向けの手段です。また、インラインスクリプトの実行を許可するかや、インラインのスタイル/CSS をページに適用することを許可するかの制限もできます。一般的に、CSP は Web 開発者に対してコンテンツの強力な制御を可能にして、さまざまなセキュリティ問題の軽減を助けます。CSP の主な利点の一つは、デフォルトでインラインスクリプトを実行させないことです。これは、XSS (クロスサイトスクリプティング) や他のスクリプトインジェクションの脅威を大幅に軽減する助けになります。CSP のすばらしい紹介として、Mike West の投稿 “An Introduction to Content Security Policy” をご覧ください。
ドキュメントでコンテンツ制限を指定できるというアイデアは、少なくとも 2007 年にさかのぼります。当時このアイデアは Mozilla Project の Gervase Markham とセキュリティ研究者の Robert ‘rsnake’ Hansen によって議論されました。Brandon Sterne と Sid Stamm は公式な仕様が存在するよりはるか前に、Firefox 向けに CSP の初期プロトタイプの実装作業を行いました。CSP の ‘前仕様 (pre-spec)’ 実装は 2011 年 3 月に Firefox 4.0 へ投入して、X-Content-Security-Policy ヘッダを使用しました。 CSP のコンセプトはかなり急速に牽引力を得て、Chrome は 2011 年 8 月に X-Webkit-CSP ヘッダを使用して最初の実装を公開しました。セキュリティや Web の専門家による多くの議論を経て、2011 年 11 月に Content Security Policy 1.0 の W3C 仕様のワーキングドラフトが公開されました。時間をかけてコンセプトが発展や改良したことにより、ワーキングドラフトで示された構文は、初期の Firefox 実装で使用されるものとはかなり異なっていました。1 年後に CSP 1.0 仕様が勧告候補に達して、実装する準備が整いました。Chrome は 2 月公開の Chrome 25 で、接頭辞なしのヘッダを使用した CSP 1.0 仕様をサポートしました。Internet Explorer 10 は CSP の ‘sandbox’ ディレクティブをサポートしましたが、現時点で他の CSP ディレクティブは未サポートです。
当初の Firefox CSP 実装と CSP 1.0 仕様とで何が変わりましたか?
- ヘッダの接頭辞を削除
仕様では、X-Content-Security-Policy ではなく Content-Security-Policy ヘッダを定義しています。CSP をサポートするブラウザに適用するポリシーを持つために、サイトが複数の CSP ヘッダを (異なる構文で!) 送信しなければならない状況がなくなるので、よいことです。同一の Content-Security-Policy ヘッダが Firefox、Chrome、IE 10 (sandbox のみ) および仕様を実装する他のブラウザで動作するでしょう。何らかの理由でサイトが X-Content-Security-Policy ヘッダと Content-Security-Policy ヘッダの両方を送信する場合は接頭辞付きのヘッダが無視されて、接頭辞なしのヘッダから得たポリシーだけが適用されます。 - 使用できるディレクティブの変更
ポリシーで使用できるディレクティブが若干変わりました。当初の Firefox CSP 実装では、未指定のディレクティブ向けに使用されるデフォルトポリシーを指定するために ‘allow’ ディレクティブを使用しました。これは CSP 1.0 で ‘default-src’ ディレクティブに置き換えられました。加えて、当初の Firefox の実装では XMLHttpRequest オブジェクトが接続できる生成元を制限するために、‘xhr-src’ ディレクティブを使用しました。1.0 仕様では、‘xhr-src’ が ‘connect-src’ に置き換えられました。また、XHR に加えて EventSource や WebSocket オブジェクトが接続できる場所も制限します。 - デフォルトの動作の変更
当初の Firefox の Content Security Policy 実装は Fail-Close であり、将来の構文に対して下位互換性がありませんでした。CSP 1.0 では、default-src ディレクティブがないときにすべてのソースを許可するようにフォールバックします。 - インラインスクリプトと eval() の使用許可に関する変更
インラインスクリプトや eval() の使用を許可するようオプトインする方法が変わりました。当初の Firefox の CSP 実装では、これを行うために ‘options’ ディレクティブで値 inline-script および eval-script を使用しました。例えば、当初の CSP ポリシーで “allow ‘self’ ; options inline-script eval-script” は、CSP で保護されたドキュメントと同じ生成元からのコンテンツ読み込みと、インラインスクリプト実行および eval() の使用を許可します。
CSP 1.0 では、この状況を制御するために ‘script-src’ ディレクティブにキーワードが追加されました。‘script-src: unsafe-inline’ がインラインスクリプト許可のオプトイン、‘unsafe-eval’ が eval() の使用許可のオプトインです。CSP を使用する価値を少し落としますが、両方にオプトインするために、両方のキーワードを指定することができます! 例えば CSP 1.0 ポリシーで ‘default-src ‘self’ ; script-src ‘unsafe-inline’ ‘unsafe-eval’ は、CSP で保護されたドキュメントと同じ生成元からのコンテンツ読み込みと、インラインスクリプト実行および eval() の使用を許可します。 - インラインスタイルのブロック
当初の Firefox の CSP 実装では、インラインスタイルをまったくブロックしませんでした。これは CSP 仕様に後で追加されたもので、<style> 要素や他の style 属性を持つ要素を注入することによる攻撃を防ごうとするものです。それらの攻撃は、スクリプトの実行を許可していない場合でも実施できます。ページからデータを取り出すために CSS セレクタを使用して、要素を別の要素の前面に重ねるために属性を使用するといった一部の潜在的な攻撃が、フィッシング攻撃を可能にします。
Firefox の CSP 1.0 実装と仕様との間にまだ相違点はありますか?
はい、小さな違いがいくらかあります。
- frame-ancestors ディレクティブをまだサポートしています。このディレクティブは X-Frame-Options ヘッダに似ており、どのサイトが Web ページをフレーム化できるかを制限します。X-Frame-Options は非推奨になり、また当初明示された問題点をいくつか抱えています。frame-options ディレクティブによって、この機能を CSP に移すことが提案されました。frame-options は策定中の “User Interface Security Directives for Content Security Policy” 仕様の一部として提案された、新しい CSP ディレクティブです。将来、Firefox の frame-ancestors ディレクティブは、frame-options が選ばれることにより非推奨になるでしょう。
- report-uri ディレクティブは、CSP 違反のレポートをどこへ送信するかを指定するポリシーを可能にするものです。Firefox ではこれが、CSP が指定されたドキュメントの生成元へのレポート送信に制限されています。レポートを取り巻く適切な制限や懸念に関する議論が、W3C の WebAppSec ワーキンググループや Mozilla で行われています。Bug 843311 をご覧ください。
- インラインスタイルがブロックされるとき、SMIL アニメーション要素もブロックされます。これの最大の原動力は Bug 704482 です。Mario Heiderich が報告した、スクリプトの実行を許可しない場合でもキーストロークを読み取れる高度な攻撃です。ここで私たちは慎重に取り組み、またこれを W3C の WebAppSec ワーキンググループに持ち込む予定です。
- Firefox は ‘sandbox’ ディレクティブをサポートしていません。このディレクティブは CSP 1.0 のオプションですが、CSP 1.1 の一部には含められる予定です。
Firefox の CSP は将来どうなりますか?
ある時点で、X-Content-Security-Policy ヘッダを非推奨にする予定です。本投稿の動機のひとつが、接頭辞のない Content-Security-Policy ヘッダを使うようにサイトを移行するときであることを、人々にわかってもらうことです。Firefox は Web コンソールに、接頭辞付きのヘッダは将来非推奨になることを知らせるメッセージを表示します。
加えて、私たちは W3C の WebAppSec で CSP 1.1 仕様の策定に関わっており、Mozilla の Dan Veditz が本仕様のエディターの一人になっています。私たちは特に、script-src および style-src ディレクティブ向けの新たな nonce-source ソースに興奮しています。このソースはポリシーで指定されたものと同じ正当な nonce を提示する場合に、特定のインラインスクリプトやスタイルのホワイトリスト化を可能にします。nonce-source は最近 Blink に実装され、また Firefox では開発中です。詳しくは CSP 1.1 仕様のセクション 4.10.1 “Usage” をご覧ください。なお、この仕様は現在急速に発展中であることにご注意ください!
Mozilla にて私たちは、CSP のインラインスタイルのブロックについてさらに議論しました。特に、eval() のブロックと似た機能を追加したいという希望があります。その根拠は、文字列からスタイルを構築することも本質的に危険であるためです。これは Bug 873302 で扱っており、また一部の議論は、元の ‘インラインスタイルのブロック’ バグ側にあります。私たちはごく近い将来にこのアイデアを、より多くのフィードバックを得るために W3C の WebAppSec ワーキンググループに持ち込む予定です。Mozilla 内では、.innerHTML の使用をブロックする CSP ディレクティブの作成も提案されました (また、ワーキンググループ内でも多少議論しました)。.innerHTML による script 要素の挿入がインラインスクリプトをブロックする CSP でブロックされるとしても、.innerHTML 内の信頼されない入力を使用することで他にもさまざまな問題が生じる可能性があります。
ここまでは長すぎました。現在 Content-Security-Policy ヘッダをどれで使用できるかだけを教えてもらえますか?
- Firefox : 現在はデスクトップ版の Firefox 23 (Aurora) およびそれ以降です。Android 版 Firefox と Firefox OS がすぐ後に続きます。
- Chrome : 25 およびそれ以降
- Internet Explorer : 10 およびそれ以降 (sandbox ディレクティブのみ)
謝辞
- Mozilla で始めに CSP の開発を先導しました: Brandon Sterne
- Mozilla の Security Engineering & Security Assurance、特に Sid Stamm、Brian Smith、Daniel Veditz、Garrett Robinson、Mark Goodwin、Frederick Braun、Tanvi Vyas
- CSP に熱中した仲間たち: Mike West、Adam Barth、Brad Hill、Devdatta Akhawe、Neil Matatall、Joel Weinberger、Kailas Patel
Firefox 22 アドオン互換性追加情報
[これは Mozilla Add-ons Blog の記事 Firefox 22 Compatibility Update の翻訳です]
約 1 週間前に Firefox 22 アドオン互換性情報 の記事を投稿しましたが、筆者 [Jorge Villalobos] は今日、一部のアドオンに影響する可能性があり、後方互換性を壊す新たな変更について知りました。実際に影響を受ける可能性は低そうとはいえ、この変更についてあらかじめ知っていれば前回の記事で言及していたはずですので、この追加情報を公開する必要があると判断しました。
上書きしたコンポーネントが domfiles ゲッターを実装していないと nsIFilePicker がクラッシュします。このクラッシュバグは最近報告されたもので、nsIFilePicker コンポーネントを上書きしているアドオンによって引き起こされたものでした。nsIFilePicker インタフェースに変更を行った Bug 832923 が原因で、Firefox 22 以降でクラッシュが確認されました。あなたのアドオンが似たような機能を提供している場合は、その実装を更新して domfile と domfiles ゲッターを必ず含めるようにしてください。
クラッシュバグは修正されましたので、インタフェースの不一致が見られた場合でも Firefox はクラッシュしなくなりました。ただいずれにしても、影響を受けるアドオンは更新されない限り正しく動作しません。
Firefox 22 アドオン互換性情報
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 22 の翻訳です]
Firefox 22 が 6 月 25 日 [日本時間同日深夜] リリース となります。Firefox 22 の変更点でアドオンの互換性に影響を及ぼす可能性のあるものを以下にまとめました。Firefox 22 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
更新: 最近発見された もうひとつの互換性問題についての記事 も参照してください。
一般
- 既定のズームレベルを設定するアドオンが、Firefox の高解像度ディスプレイ (HiDPI) 対応後、Windows 上で予期せぬ結果をもたらす問題 が確認されています。
nsIMarkupDocumentViewer.fullZoomを使っているアドオンが、特定の状況でこの問題を引き起こします。 getUserDataとsetUserDataがクロームコード専用となりました。これらの関数はコンテンツ上のスクリプトでは使えなくなりました。アドオンを含む特権付きコードからのみ使用可能となります。FillInHTMLTooltipが XBL バインディングへ移植されました。そのためbrowser.js内のグローバル関数ではなくなりました。
Places
22 では Places 関連コードのさらなるクリーンアップが行われ、ファイルシステムアクセスが非同期となりました。これらの関数やオブジェクトの代替方法については Places ユーティリティ ドキュメントを参照してください。
- 非推奨となっていた同期 favicon API が削除されました。
nsIFaviconServiceから次のメソッドが削除されました。setFaviconUrlForPage、setAndLoadFaviconForPage、setFaviconData、setFaviconDataFromDataURL、getFaviconData、getFaviconDataAsDataURL、getFaviconForPage、getFaviconImageForPage nsIGlobalHistory2の実装が削除されました。nsIBrowserHistoryがnsIGlobalHistory2を拡張しなくなったため、addURI、isVisited、setPageTitleの実装が削除されました。markPageAsXXXメソッドがnsINavHistoryServiceへ移動されました。これらの関数はnsIBrowserHistoryからnsINavHistoryServiceへ移動されました。nsINavHistoryService::AddVisitが削除されました。- 非推奨となっていた
nsILivemarkServiceインタフェースが削除されました。
XPCOM
- コンテンツスコープ内での
Componentsオブジェクトの定義が削除されました。Componentsオブジェクトは、Bug 429070 に書かれているいくつかの例外 (DOM インタフェース定数) を除いて、コンテンツから利用できなくなりました。 nsITreeViewで使用されていたnsISupportsArrayが削除されました。これにより、getRowProperties、getCellProperties、getColumnPropertiesのシグネチャと戻り値タイプが変更されました。これらの関数はスペースを区切り文字としたリストを返すようになりました。- ダミーの
PrivateBrowsingサービスが削除されました。一時的な互換性確保のためだけに残されていたnsIPrivateBrowsingServiceが完全に削除されました。 attributesがNodeではなくElementで定義されるようになりました。attributesプロパティはNodeではなくElementのメンバーとなりました。- NSPR と NSS が
mozjs(Windows 用) やlibxul(その他のプラットフォーム用) に含まれるようになりました。あなたがバイナリコンポーネントを含むアドオンを開発している場合や、その他の理由で Mozilla のコードをビルドしている場合、これはおそらく重要な変更です。筆者 [Jorge Villalobos] は既に、このためにビルドに失敗したという連絡を何度か受けています。
新機能
- アドオンがダウングレードもしくはアップグレードした場合、ブートストラップ関数にそれぞれのバージョン番号が振られるようになりました。あなたの拡張機能がブートストラップ型の場合、これによってアドオンのアップグレードを行う際により詳しい情報を得られるようになります。
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 22 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 はまもなく行われますので、AMO にアドオンを登録している方はメールをチェックしてみてください。





