このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
Firefox 33.1 アドオン互換性情報
[これは Mozilla Add-ons Blog の記事 Firefox 33.1 compatibility の翻訳です]
昨日の Firefox 10 周年記念の一環として、Mozilla は Firefox の新しい特別版、バージョン 33.1 をリリースしました。これはサプライズとして企画されたものだったので、他の機能と同じようにリリースサイクルに乗らず、結果的に一部のアドオンが予期せず動かなくなるという問題が発生してしまいました。
新しい「忘れる」ボタン
ツールバーパレットに新しいボタンが追加されています。これは初期設定ではツールバー上にありませんが、カスタマイズモードに入ると見つけることができます。予期せぬボタンの追加は完全テーマを壊す可能性があり、今回の場合も例外ではありませんでした。解決策は、テーマを更新してこの新しいボタンに対応してください。
バイナリ XPCOM とバージョン番号
バイナリ XPCOM は古い技術で、近いうちにアドオンから廃止できればと考えています。JS ctypes やそれ以外の純粋な JavaScript 実装が代替策となります。アドオンにおける現行のバイナリ XPCOM 対応はよく言っても不格好であり、開発者は Firefox の新しいメジャーバージョンが出るたびにコンポーネントを再ビルドしなくてはなりません。
33.1 のリリース後、一部のアドオンが chrome.manifest ファイル内で次のような記述をしていることが分かりました。
interfaces components/component33.xpt appversion=33.0 appversion=33.0.1 appversion=33.0.2 appversion=33.0.3 ...
これは、Firefox のバージョンごとにどのコンポーネントを読み込む必要があるかという宣言で、こうすれば Firefox の様々なバージョン向けにビルドされたコンポーネントを同じアドオンパッケージに含めることが可能です。しかし 33.1 については考慮されていないため、このままではコンポーネントが読み込まれません。この場合の最も簡単な解決策は、33.1 をこのリストに追加するだけです (33.1 は通常の 33 ブランチとバイナリ互換です)。バイナリ XPCOM の廃止前にこれ以上のサプライズリリースはないはずですので、現時点でより確実な解決策が必要とは思いません。
ごめんなさい!
土壇場で開発者の皆さんに迷惑をかけたことは申し訳なく思いますが、おそらく修正は簡単で、アドオンの更新を即座に用意して、ほとんどのユーザに影響を与えないよう対応してもらうことは可能かと思います。アドオンを AMO に登録している場合は、あなたの互換性更新を優先的に審査しますので、amo-editors メーリングリストか直接私 [Jorge Villalobos] まで気軽にご連絡ください。
開発者のために作られた初めてのブラウザ、Firefox Developer Edition を公開しました
開発者は Web の継続的な成功になくてはならない存在です。皆さんが作るコンテンツやアプリのおかげで、パソコンを使っていても携帯を持ち歩いていても、私たちは毎日 Web へ戻らずにはいられません。
Mozilla では、Firefox の誕生 10 周年を記念し、開発者のために作られた初めてのブラウザ Firefox Developer Edition を公開しました。
私たちは 10 年前、ユーザに選択肢とコントロールをもたらすため、アーリーアダプターと開発者向けに Firefox を開発しました。Firefox は人々が Web を最大限活用できるよう WebAPI とアドオンを統合しました。そして今日、毎日の作業場となる完全なブラウザを開発者に提供し、皆さんに最も関連のある機能を前面に押し出すことにしました。開発専用ブラウザの配布を通じて、開発者の日常的な作業に合わせたブラウザ体験をお届けします。
Firefox は、オープンソースと独立コミュニティの一部で、プロプライエタリなエコシステムには含まれていないため、OS や端末を問わず、Web が広がる場所ならどこでも私たちのツールを適用することで、他のブラウザが実現できない機能をもたらすことが可能です。
開発者の最も大きな悩みのひとつは、魅力あるコンテンツを作成するため、あるいは複数のアプリストアを対象とするためには、連携していないいくつもの開発環境を使わざるを得ないという点でしょう。そうした理由から、開発者は頻繁に各種 OS やブラウザを行き来する羽目になり、結果的に生産性が下がり、フラストレーションが溜まってしまいます。
Firefox Developer Edition は、開発ワークフローの合理化に焦点を合わせることで、こうした問題を解決します。これは、パワフルなオーサリングツールにとどまらず、日々のブラウジングにも耐えうるほど堅牢な、安定した開発者向けブラウザです。また、あらゆる OS が存在するモバイルとデスクトップ、どちらを対象する場合にも、Web サイト全体の開発プロセスを簡素化するために追加された新機能を活用できます。
もしあなたが熟練した開発者なら、既にインストールされているツールには慣れ親しんでいることでしょうから、ブラウザを開くと同時にコンテンツやアプリの開発に集中できます。モバイル端末のデバッグに別途プラグインやアプリケーションをダウンロードする必要はもうありません。もしあなたが初心者なら、ワークフローが合理化され、すべての機能が設定済みですぐに使える準備ができているので、洗練されたアプリケーションの開発をより簡単に始められるはずです。
Developer Edition の特長は?
あなたが最初に気付くことは、ブラウザ全体にわたって一貫している暗い色の独特のデザインでしょう。開発者ツールのテーマがブラウザ全体に適用されたのです。引き締まって鮮明な印象を与え、画面上のコンテンツのためにスペースを節約することに重点を置いたものとなっていて、クリエイティブなアプリ開発ツールでは一般的となっている暗めのデザインにもマッチします。
また、2 つのパワフルな新機能、Valence と WebIDE も統合しました。これらは、ワークフローを改善し、他のブラウザやアプリを Firefox Developer Edition から直接デバッグできるようにするツールです。
Valence (旧名 Firefox ツールアダプタ) は、Firefox 開発者ツールを他の主要なブラウザエンジンへ接続することで、複数のブラウザや端末にまたがってアプリを開発、デバッグできるようにします。また、Firefox OS や Android 版 Firefox をデバッグするために開発された素晴らしいツールを、Android 版 Chrome や iOS 版 Safari を含む他のモバイルブラウザにまで拡大します。今のところ、インスペクタ、デバッガ、コンソール、スタイルエディタがこれらのツールに含まれます。
WebIDE は、ブラウザ内、あるいは Firefox OS 端末上で、Web アプリを直接開発、配布、デバッグできるツールです。テンプレートから新しい Firefox OS アプリ (単なる Web アプリ) を作成したり、既存アプリのコードを開いたりすることも可能です。さらにアプリのファイルを編集できます。シミュレータ内でのアプリ実行はワンクリック、開発者ツールでのデバッグはもうワンクリックするだけです。
Firefox Develoepr Edition には経験豊かな Web 開発者が慣れ親しんでいるツールがすべて含まれています。
- レスポンシブデザインモード: ブラウザウィンドウのサイズを変えることなく、様々なスクリーンサイズで Web サイトや Web アプリがどのように見えるか確認できます
- ページインスペクタ: Web ページの HTML と CSS を調査したり、ページの構造やレイアウトを簡単にリアルタイム書き換えできます
- Web コンソール: Web ページのログ情報を確認したり、JavaScript で Web ページを制御できます
- JavaScript デバッガ: JavaScript のコードをステップ実行して確認したり、バグの調査のため変数の書き換えなどができます
- ネットワークモニタ: ブラウザが発行するすべての通信リクエストを確認し、各リクエストにかかる時間やリクエストと応答の詳細を確認できます
- スタイルエディタ: Web ページの CSS ファイルを確認や編集したり、新しいスタイルシートを追加したり、既存の CSS ファイルを追加読み込みしたりできます
- Web Audio エディタ: Web Audio API の利用を調査や制御でき、すべてのオーディオノードが意図通りに接続されていることをリアルタイムに確認できます
ぜひ試して感想をお聞かせください。皆さんのフィードバックをお待ちしています。
関連リンク:
[これは Mozilla Hacks の記事 Mozilla Introduces the First Browser Built For Developers: Firefox Developer Edition の翻訳です]
ユーザ中心のオンラインプライバシーを加速させる Polaris イニシアチブを設立しました
Mozilla は、インターネット上の個人のプライバシーを「オプション」として扱うべきではない と信じています。私たちのプライバシー原則は、各製品やサービスを設計する際の指針となっています。LightBeam、Ghostery、Privacy Badger といった Firefox 向けアドオンの作成を可能にしているアドオンプラットフォーム、Do Not Track 設定、プライベートブラウジング、ゲストブラウジング、Firefox Sync の高度な暗号化、アプリ許可設定の個別手法、さらには新しい「忘れる」ボタンに至るまで、Mozilla はプライバシーに焦点を当てた機能をデスクトップとモバイルの双方で導入してきました。それでもまだ、さらに良いこと、より多くのことをする必要があると考えています。透明性とコントロールをもたらす機能を通じてユーザが望む Web 体験を提供したい、また、ユーザに Mozilla と Web を信頼して欲しいと願っています。
2014 年 10 月、18 歳から 64 歳まで 7,000 人以上の成人を対象に、米国の調査会社 Harris Poll が Mozilla に代わって世界的なオンライン調査*を実施しました。およそ 4 分の 3 (74%) の回答者が、現在 Web 上にある自分たちの個人情報が 1 年前よりもプライベートではなくなっていると感じています。また、ほぼ同数の成人が、インターネット企業は自分たちについて知りすぎていると答えました。私たちはこうした懸念の解消に役立てるのではないかと考えました。
Mozilla は今日、Polaris という新たな戦略的イニシアチブを発表します。Polaris は、私たち独自のプライバシーに関する取り組みと、業界内の他のプライバシー先駆者をまとめる目的で設立されたプライバシーイニシアチブです。Polaris は、さらに多くのプライバシー機能を私たちの製品へ組み込むため、より効果的に、明確に、直接的に共同研究できるよう設計されています。私たちは、Web のためのプライバシー技術について、ユーザに焦点を合わせた実践的な革新を加速させ、ユーザの Web 体験においてより幅広いコントロール、知識、保護を提供したいと考えています。また、より一般のユーザに向けて提供することに特に焦点を当てたプライバシー機能の技術革新を進めたいと思います。
立ち上げには、Center for Democracy & Technology (CDT) と Tor プロジェクト が参加します。いずれも非営利法人で、Polaris プロジェクトに協力と助言と提供し、政策目標と一致させるために協力してくれます。これらのプロジェクトによる協力と援助は必要不可欠です。「CDT は、Polaris プログラムに関して Mozilla と協力し、ネット上の表現の自由を推進するために欠かせない、ネット検閲との戦いやオンライン匿名性の保護といった問題について助言できることを楽しみにしています」と、CDT の Justin Brookman 氏は述べています。これらの共同研究は、新しい革新的なプライバシー機能を一般向け製品に組み込むという、私たちが自ら課した目標に忠実であり続けるための責任を負わせるだけでなく、知識、焦点、意見に多様性が生まれ、一般の人たちにもたらす機能の改善につながるでしょう。
今日私たちは、Polaris の旗印の下、反検閲技術、匿名性、クロスサイト追跡防止に焦点を当てた 2 つの実験を発表します。まず、Tor プロジェクトが行っている Firefox への変更を Mozilla のエンジニアが評価し、Firefox 自体のプラットフォームコードベースに変更を加えることで Tor の動作がより高速で容易になるかどうかを判断します。Mozilla では、Tor ネットワークの応答性を高め、より多くのユーザが Tor へ参加できるよう、近日中に独自の大容量 中間リレー のホストも開始する予定です。「Tor プロジェクトは、Polaris プログラムの立ち上げパートナーとして Mozilla へ参加できることを嬉しく思います。プライバシー技術、オープンスタンダード、今後の製品に関する共同研究などで互いに協力できることを楽しみにしています」と、Tor プロジェクトの Andrew Lewman 氏は述べています。
2 つ目の実験 (Polaris 初となる製品内実験) は、ユーザの選択を尊重している広告主やコンテンツサイトに不利益をもたらすことなく、侵略的な追跡から逃れたいというユーザを保護する機能をどのようにしたら提供できるかを理解することを目指すものです。このプライバシーツールは今のところ Firefox の Nightly チャンネルでテスト中です。実験そのものは有望ですが、まだ本格的な機能とはなっていません。今後数か月にわたってユーザ体験とプラットフォーム動作のテストと改良を続け、一般向けリリース版へ追加する前にあらゆる関係者からフィードバックを集めるつもりです。
私たちは、プライバシーが単なるコンピュータ上の機能や、有効と無効を切り替えられるだけの設定にとどまらないと考えており、オンラインプライバシー発展のため Polaris で何ができるかを楽しみにしています。プロジェクトの詳細と参加方法は Wiki をご覧ください。
* 調査方法
本調査は、イギリス、フランス、スペイン、ドイツ、ブラジル、インド国内の成人 7,077 人 (18 歳から 64 歳まで) を対象に、2014 年 10 月 22 日から 29 日までの間、Mozilla の依頼を受けた Harris Poll 社によって、Global Omnibus 製品を通じオンラインで実施されました。年齢、性別、人種、教育、地域、収入別の回答者数は、実際の人口比率に合わせるため必要に応じて重み付けされています。また必要に応じ、このデータもオンライン成人人口の構成を反映させるために重み付けされています。重み付けの変数など詳しい調査方法については press@mozilla.com までお問い合わせください。
[これは Mozilla Privacy Blog の記事 Introducing Polaris Privacy Initiative to Accelerate User-focused Privacy Online の翻訳です]
Firefox 34 と ESR 31 で SSLv3 が無効化されます
既に Firefox 34 サイト互換性情報 や @FxSiteCompat でお知らせしていますが、POODLE 攻撃対策のため、先週金曜日リリースの Firefox 34 Beta 3 より SSLv3 が初期設定で無効化されています。また 法人向け延長サポート版 の Firefox ESR 31 でも同様に無効化されることが決まっています。相当数のサイトが未だに SSLv3 を必須としており影響を受けるものと思われますので、サイト運営者の皆さんは今一度 Aurora か Beta を使って確認された方が良いでしょう。Mozilla へ報告があったサイトは Bug 1085138 の依存バグとして追跡されています。Firefox 34 と Firefox ESR 31.3.0 の正式版は 11 月 25 日リリースです。
Firefox 35 サイト互換性情報
Firefox 34 Beta と Firefox 35 Aurora がリリースされました。それぞれのサイト互換性情報を投稿していますので、Web 開発者の皆さんは一読されることをお勧めします。もし一覧に漏れや間違いがあるときは、下のコメント欄でお知らせください。
MWC 2013, Firefox OS, そして、さらなるWeb API の進化
この記事は 2月末の MWC で Firefox OS のパートナーなどを発表した時に Mozilla CTO が書いた記事 の翻訳です。(原文:MWC 2013, Firefox OS, and More Web API Evolution参照)
先週、Mobile World Congress 2013で、Mozilla’s Firefox OSの発表の興奮と共に始まった . 我々Mozillaは、Firefox OSの18キャリア、4つのデバイスメーカー、そしてメーカー、 (Qualcomm) のサポ-ト得た事をバルセロナの日曜日の夜に開催された記者会見にて発表した。
写真 (半分程度入った第一会場, プレ記者会見):
発起人と幹部:
記者会見でサポートしたThe Mozilla クルー (Barcelonaで、他のpre-MWC作業と同じくらい重要な作業をしていました。):
私たちの魅力的な、常に活気のあるブースがここホール8にはあります(“App Planet”):
二日後, 興奮の度合いは、碁盤目のメーカー Sonyのニュース と共に更に高まりました。
これらのパートナーからの支援を引きつけることにおける私たちの成功は、 従来存在しない APIs が必要としている機能の一部刷新と標準化で 十分な能力のある スマートフォンの 純粋なweb 標準で構築される予定です。よって、昨年からMWCと共に継続されているAPI 標準化推進の掲示 を提供します。
私は、行われているよい作業を見つけるだけでなくそれを強化したい:
- 私たちは、共同しながら構築作業で、これらAPI群を本質的に必要な分だけ標準化します。
- 私たちは積極的に全てのOSとブラウザーをカバーして一本化作業する事が、Mozillaの一つの使命です。
- 私たちは、Firefox OSへの昨年の感謝から素晴らしいに進化をしました。 そして、多くのAPI群の開発をFirefox for Android でも反映しました。
- web developers向けのCoopetition は、Samsung に WebKit のこれらのAPIのうちのいくつか のパッチをサポートさせました。
- 私たちはAPI 仕様と市場に提供される新しいデバイスとセンサーのコード更新し続けます
手頃な価格のウェブ・ベースの電話、タブレットおよびアプリケーションを持つため足りないAPIをウェブ・プラットフォームに加えなければならない。
次の数年後にオンラインに訪れる、何十億もの新たなモバイルのユーザを可能にするために。
新興市場消費者および開発者は、常に2大仕様のハイエンド,スマートフォンを所持する余裕がない。
歴史的に見て多くのデヴェロッパーがネイティブ仕様OSアプリのプラットフォーム やツールに変わった主な理由は、モバイルデバイスに存在する異なるハードウェア要素や 機能の特許 (e.g., バッテリーステータス, ダイヤル, SMS, 支払いシステム) です。 HTML5を使用しようとして、勇ましく働き続けた開発者は、たとえばPhonegapで実装するようなネイティブアプリラッパー群でコンパイルされ、隠蔽したコード化を強いられました。
OS プロパティを不便にするこれらのweb 作業の技術的な理由はなく, 開発者これらの本来の作業へ固定し, またこれらのストアを 唯一 信頼できる支えです。 それにもかかわらず、現在ウェブのバックエンドは、APIで固定されています。.
ちょうど最初のブラウザー製作者は基本的なOSの処理として、ファイルピッカーとアラートダイアログを披露し、 私たちは、最終的にウェブプラットフォームへ不足していたスマートフォン用API群を満たす事が出来た。 このウェブ対ネイティブ作業の戦いです。そして働く私たちの通常のベスト・プラクティス(オープン且つ私たちの作業をすべて提示している標準化プロセス)に続くことによって、私たちは、見当たらない機能性が結局すべてのプラットフォームで利用可能になるだろうと確信しているかもしれません。
いつでも これらの APIs は全てのウェブレンダリングエンジンで利用できる — デスクトップやラップトップでも平等に, どこでも API群は、理にかなって — デベロッパー達は、これらのインタプリタ的なコードを実行できると思っていいし、 下位のOSを問わません。 フラグメンテーション,もし何かあれば、 OS レベルで発生するかもしれません, 例えば、OSの web エンジン( Android 2.3で発生したとして)アップデート出来ない事が原因だったり 。
OS特有の最新版失敗を除いて、開発者は確かにどのブラウザ上でも処理可能なりえます なぜならそれらはクロスOSを統合したからです。 今日の競争率の高いブラウザ市場で、ウェブ開発者は全てを支配します; ブラウザーとウェブエンジン提供者 はそれらの支持を勝ち取ろうと努力します。開発者は、イプシロン以上に標準に反する、将来有望なオペレーティング・システムを思い悩まないでしょう。
新しい仕様に基づいたWebKitを補修する際に我々のよい友達、サムソンによって確定された例は、我々のアプローチを有効にする。それは、Tizenデバイスが多数になる場合、Firefox OSに作用するモバイルのウェブ・アプリケーションがTizenに有効に動作するだろうということを意味する。
同様に, 我々はマイクロソフトと共に Pointer Eventsに取り組んでいます、 since 今日マウスとタッチイベント対応の ウェブアプリケーションを統一しなければないけません、 そして、前回の W3C でのマルチタッチ 作業は、特許の主張でボツになりました。
Javascriptのパフォーマンスでの注文の重要さは、過去数年間の間に全てのブラウザに渡り、驚くほど増加しています。 この流れは、別のウェブ対ネイティブの「ギャップ」に取り組みを支援します。
そして、すぐ先は asm.js です。— 将来の投稿でのasm.jsについて詳細です!
他のパフォーマンスの強化の収監は、 off main thread compositing の作業や GL layersで継続される。 はい、それは本当です: 現代のモバイルに焦点を置いたウェブレンダリングモデルは暗黙にフォームのCompositorスレッドでスレッディングやGPUの並列のハードウェアを含んでいます。
いつものように, 標準化の進化はテーマを変え、しかし 彼らはプロトタイプの実施の促進や ユーザーテスト(“ユーザー”は、デベロッパーとコンシューマーの両方を意味します)を必要とします。Mozillaは、プロトタイプからのデファクト・スタンダードを確立せず、提供前に提案し、標準化されるものすべてを結局追跡することにより公正に勝負することに委ねられ続けます。
(このため、私たちはより少ない新しいAPIの中にある数量のベンダーのプリフィックスに付けています-しかし、私は新たに発生した実装者たちの一致を持てば、私たちは素早くアンプリフィックスすべきであると思います。)
ここに私達が去年研究で獲得した事例です:
- Battery Status は、現在 W3Cの推薦候補(CR)である。また、提案された推薦(REC(その問題領域内の配備用準備を示す公式に支持されたW3Cに推奨された標準のステータス)の前の最後のステップ)にそれを移動させることに関する議論が最近あった。
- WebTelephony. モジリアン: ベン・ターナー, ジョナス・シッキング,フィリップ・バン・ウェスタンハンセン。これはインテルやテレフォニカ のみなさんによって、SysApps ワーキンググループの Telephony API として始まってます。
- WebSMS. モジリアン: モーニア・ラムゥーリ, ジョナス・シッキング。SysApps WGのなかで Messaging API 作業をしています。
- Pointer Lock: このAPI は、大部分が安定していて、 多くのブラウザーに実装されています. モジラは 、マイクロソフト、グーグル、オペラ、jQuery他と共に W3C Pointer Events ワーキンググループに参加しています。 モジリアン: マット・ブルベックと共に マイクロソフトのヤコブ・ロッシです。
- Open WebApps はW3Cから提案されています。 私達は、共同編集者のサムスンとSysAppsのワーキンググループの中で、Mozillaが提案した“First Public Working Draft” (FPWD)が一致に達したとみています。
- Alarm API は、今 W3C 作業草案です。 Intel の助けを借りて編集中で、素晴らしい共同作業の前例となるでしょう。
- Web Activitiesは、 Web Intents.の簡易版です。 私達は、Web Intentsの簡易版のサブセットに焦点を当てており、実績ある良いアイディアです。 Web Activitiesを特徴づける 内容を納めており、 while Web Intents は目下の所、 restart.の過程にあります
- Push Notifications. この API は、まだ時期尚早です。 私達はいくつかの prototypesを持っていますが 、まだ shipping codeです。 これを正すことを厳しくさせ、私たちは安全で、計量可能で、高度に利用可能であるものを作成したい。
WebFM API. 私達は、初期草案を持っておりますが、the W3C SysApps WG は、最小単位のスペックのcommon groundの最初のビルドに焦点を当てる事を決断しました。 この API は、低プライオリティであるとみなされ、標準化を通過する前にいささか待たなければならないでしょう。 - WebPayment は、テレフォニカのフェルナンド・ヒメネスモレノによって支援されています。 もっぱら W3C Community Group のpayments に焦点が当たっており、 そして今は W3C Task Force.です。 私達は、これらのグループで、webスタンダードになる柔軟なpaymentsのAPIを作る為に働かなければなりません。
- Ambient light sensor, モジリアンのダグ・ターナーはエディターを務めています。
- Proximity sensor, ノート:ダグ・ターナーに確認されています。
- UPDATE: Contacts Manager API は、テレフォニカのエドアード・フルーラ と ホセ・M・カンテラが編集しています。
新しいAPIs をよりよく見るべき事を知るようになる事に興味を持っているデベロッパー達は、Robert Nymanによって、 Mozilla Hacks post します。
そして、Mozilla は、モバイルデバイスでの完璧な web プラットフォームへ尽力しています。 私たちの活動は実を結びつつあり、 Firefox OSへの企業の支援と the W3C’s の新しいAPIs の標準化の取り組みによって示されています。 いつも アンディ・ルービンは、 いくつかの種類の言葉 をもっていました。 (ありがとう、アンディ!)
私に対する主な賞は、私が角を曲がった所に見ることができる「モバイルのweb ディベロッパー」(次のものを読む: 「web デベロッパーズ」)を微笑して表わす絵のままです。
今年、私たちのMWC experience に基づいて、ウェブはその賞を受賞するために好調です。
Firefox 33 アドオン互換性情報
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 33 の翻訳です]
Firefox 33 が 10 月 14 日 [日本時間同日深夜] リリース となります。Firefox 33 の変更点でアドオンの互換性に影響を及ぼす可能性のあるものを以下にまとめました。Firefox 33 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
- JSD が削除されました。古い JS デバッグ用 API がようやく廃止されました。これは主に人気の高い Firebug 拡張機能で使用されていたものです。この API を置き換える 新しいデバッガ API は少し前から使用可能で、Firebug も既に移行しています。
- XUL のコンテンツドキュメント内へのインポートについて、廃止予定の警告がコンソールへ出力されるようになりました。XUL の HTML ドキュメントへの注入は将来的に非対応となるため、開発者が他の方法へ移行する時間を確保すべく、まずは警告が導入されました。HTML の注入が最も簡単な代替策となるでしょう。
- NSS ベースの証明書検証バックエンドが削除されました。バグのコメントによれば、「
CERT_VerifyCert、CERT_VerifyCertificate、CERT_PKIXVerifyCertあるいはそれらの関数を呼び出すその他の NSS 関数を使用しているアドオンは問題に遭遇する可能性があります」。これは NSS を使用しているバイナリアドオンにのみ影響します。 MOZ_FOLD_LIBSとエクスポートされたシンボルの最小セットによる NSS がビルド可能となりました。これも NSS を使用しているアドオンに影響する可能性のある変更点です。
XPCOM
nsISessionStoreの関数が、SessionStore.jsmと一貫性を保つため、非文字列について例外を投げるようになりました。これは、setTabValue、setWindowValue、setGlobalValueの各関数に影響します。これらの関数の第 3 引数は文字列でなければならず、それ以外を渡した場合はおそらく例外が投げられることになるでしょう。nsIX509Cert2とnsIX509Cert3がnsIX509Certへ統合されました。HTMLMediaElementがnsIDOMHTMLMediaElementを継承していない問題が修正されました。その結果、nsIDOMHTMLAudioElement、nsIDOMHTMLVideoElement各インタフェースが廃止されました。- PSM の Firefox ビルドから CMS 対応が削除されました。この変更は安全なメールの処理に
nsICMS*インタフェースを使用しているアドオンにのみ影響します。非常にまれなケースですが、一部のアドオンは影響を受けるようです。 nsIRecentBadCertsとその実装が削除されました。
新機能
- Electrolysis と互換性のあるアドオンのための項目が
install.rdfへ追加されました。multiprocessCompatibleフラグ がinstall.rdfへ追加され、そのアドオンが互換性確保機能を使用しなくても Electrolysis (e10s) と呼ばれる新たなマルチプロセスモードで動作することを宣言できるようになりました。つまり、Nightly ビルドで e10s を有効化しても、このフラグをtrueにして実行するまでは、そのアドオンが e10s モードで確実に動作するという保証はありません。互換性確保機能は一時的なものであり、パフォーマンスに悪影響を与えますので、できるだけ早い時期にあなたのアドオンをテストし、このフラグを設定してください。e10s の互換性については MDN の記事を参照してください。なお、このフラグは Firefox 33 で導入されましたが、e10s 自体はまだ開発中であり、初期設定で無効化されています。いつ有効化されるかはまだ分かりません。進捗があった場合は当ブログでお知らせします。
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 33 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 はまもなく行われますので、AMO に Firefox 32 対応のアドオンを登録している方は後日メールをチェックしてみてください。
WebIDE、ストレージインスペクタ、jQuery イベント、iframe 切り替えなど – Firefox 開発ツール エピソード 34
原文: WebIDE, Storage inspector, jQuery events, iframe switcher + more – Firefox Developer Tools Episode 34 on September 16, 2014 by Heather Arthur and Robert Nyman [Editor]
Firefox 開発ツールの新機能一式が、Aurora チャンネルに移行しました。これらの機能は Aurora で利用でき、11 月リリースの Firefox 34 に入る予定です。本リリースでは新たなツール (ストレージインスペクタ、WebIDE)、プロファイラの改良、既存ツールの役に立つ強化があります。
WebIDE
ブラウザ内蔵の新たなアプリ開発ツールである WebIDE が、本リリースからデフォルトで有効になりました。WebIDE ではテンプレートから新たな Firefox OS アプリ (単なる Web アプリです) を作成したり、既存のアプリのコードを開いたりすることができます。ここからアプリのファイルを編集できます。そしてワンクリックでアプリをシミュレータで実行でき、またさらにワンクリックで開発ツールを使用してアプリのデバッグを始められます。WebIDE は Firefox の“Web 開発”メニューから開いてください。(ドキュメント)
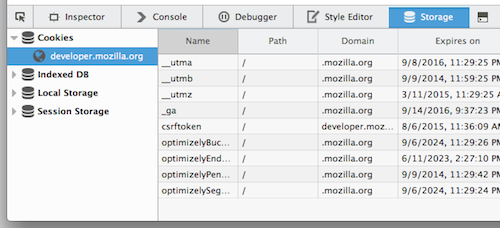
ストレージインスペクタ
ページが保存した Cookie、localStorage、sessionStorage、IndexedDB のデータを表示する新たなパネルを追加しました。開発ツールのオプション > “標準の Firefox 開発ツール” > “Storage” にチェックを入れると、ストレージパネルが有効になります。現在このパネルは参照専用ですが、将来は編集機能を設ける予定です。(ドキュメント) (開発記録) (UserVoice での要望)
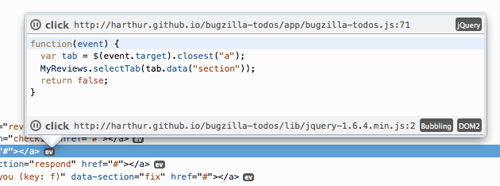
jQuery イベント
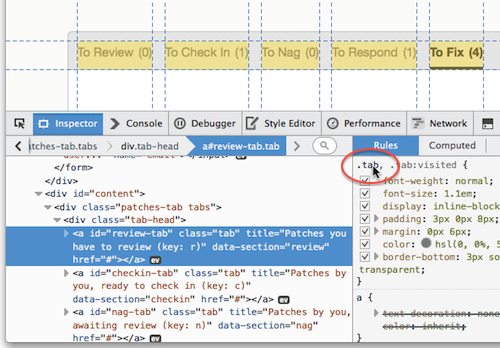
インスペクタのイベントリスナのポップアップで、jQuery をサポートしました。これによりポップアップには、jQuery のラッパー関数自体ではなく jQuery.on() などで付与した関数が表示されます。詳細情報および好みのフレームワークをサポートする方法については、こちらの投稿をご覧ください。(開発記録)
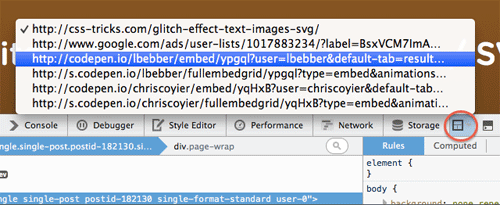
iframe の切り替え
新たなフレーム選択メニューを使用して、デバッグを行うフレームを選択します。フレームを選択すると、インスペクタ、コンソール、デバッガなどすべてのツールが対象の iframe のデバッグを行うように切り替わります。開発ツールのオプション > “利用可能なツールボックスのボタン” > “Select an iframe” にチェックを入れると、フレーム選択ボタンを追加できます。(ドキュメント) (開発記録) (UserVoice での要望)
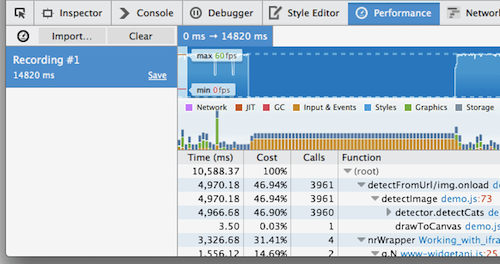
プロファイラの改良
“Performance”タブ (以前は“プロファイラ”タブでした) に、改良された JavaScript プロファイラがあります。プロファイラの新機能として、フレームレートのタイムラインおよび“ネットワーク”や“graphics”といったカテゴリー分けがあります。(ドキュメント) (開発記録)
console.table()
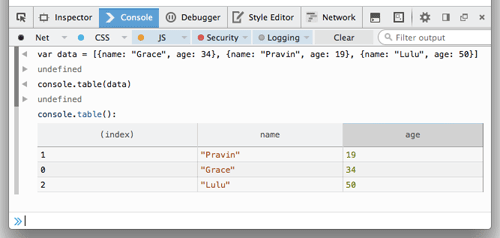
JavaScript 内で console.table() を呼び出すと、データを表形式でコンソールに出力できます。任意のオブジェクト、Map、Set を出力できます。また見出しをクリックすると、その列のデータで表を並べ替えできます。(ドキュメント) (開発記録)
セレクタのプレビュー
インスペクタまたはスタイルエディタで CSS セレクタにマウスポインタを載せると、ページ上でそのセレクタにマッチするすべてのノードをハイライト表示します。(開発記録)
その他の機能
- 常時表示コンソールの状態を維持 – 前回ツールを閉じたときに常時表示コンソール (ESC キーを押下すると開きます) を表示していた場合は、次にツールを開いたときもコンソールを表示するようになりました。(開発記録)
- Web audio – AudioParam の接続 – Web Audio エディタで、AudioNodes から AudioParams への接続を表示するようになりました。(開発記録)
本リリースの新機能および修正に携わった 41 名の貢献者に感謝します。
フィードバックは本記事へのコメント投稿または Twitter で @FirefoxDevTools 宛てに連絡するか、開発ツールのフィードバック手段を使用して提案してください。支援したい場合は、参加するためのガイドをご覧ください。
Firefox 34 サイト互換性情報
Firefox 33 Beta と Firefox 34 Aurora がリリースされました。それぞれのサイト互換性情報を投稿していますので、Web 開発者の皆さんは一読されることをお勧めします。もし一覧に漏れや間違いがあるときは、下のコメント欄でお知らせください。
Firefox 32 アドオン互換性情報
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 32 の翻訳です]
Firefox 32 が 9 月 2 日 [日本時間同日深夜] リリース となります。Firefox 32 の変更点でアドオンの互換性に影響を及ぼす可能性のあるものを以下にまとめました。Firefox 32 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
- コンテキストメニューにナビゲーション項目が組み込まれました。Firefox 32 以降のバージョンを使い、ページ上で右クリックすると、ページ遷移とブックマークのためのアイコンの列が最上部へ追加されていることに気付くでしょう。あなたのアドオンがコンテキストメニューのノード構造に依存している場合、この変更による影響を受ける可能性があります。
xul.cssUA スタイルシートの読み込みが極力制限されるようになりました。これは XUL コンテンツを HTML ページへ注入している拡張機能に影響するでしょう。いずれにしてもそうした手法は推奨できませんが…
コンテンツスクリプト
Object オブジェクト と Array オブジェクト に Xrays が実装されました。これは、特権、非特権コード間の重要なセキュリティ境界を拡大するもので、Xray Vision と呼ばれています。簡単に言えば、コンテンツコード内で window.alert のような一般的な関数が呼び出される際、特権付きスクリプトが非特権コードを実行してしまうのを防ぐ機能です。そうした関数はページ内のスクリプトによって置き換えられる可能性があるためで、常に本来の関数が呼び出されることが保証されます。
特権、非特権コードを確実に分離するため、メッセージマネージャ の使用を推奨します。メッセージマネージャは Firefox が (Electrolysis、もしくは省略して e10s と呼ばれる) マルチプロセス構造へ移行するにあたって必要となるため、近々このブログでもより詳しく取り上げる予定です。アドオンの中で使い始めるのに早いに越したことはありません。
XPCOM
- 次世代 HTTP キャッシュ機構の導入に伴い、旧 IDL へのアクセスが無効化されました。新たなキャッシュストレージインタフェースが実装されたことで、従来のインタフェースの大半が削除されました。詳しくは、Jan Bambas のブログ記事 と MDN の記事 を参照してください。
- パスワードマネージャからメインスレッド I/O が削除されました。ログインマネージャ へアクセスするための API は ほぼ未変更のまま 維持されていますが、ストレージバックエンドは JSON ベースの非同期コードとなりました。これには、
addLoginと同様にmodifyLoginで入力内容の検証を行うようにする 変更 も含まれています。 nsCharsetAliasとnsCharsetConverterManagerが削除されました。AMO に登録されているアドオンでこれらのインタフェースを使用しているものはないようですが、念のため記載しておきます。
新機能
- アドオンがデータや設定を保存するための標準ディレクトリが用意されました。ほとんどのアドオン作者は、アドオンに関するデータをプロファイルディレクトリ内のいずれかの場所に保存すべきである (設定には少量の設定値のみを保持する) ということを知っていますが、これに関するはっきりとした基準、あるいは最適なストレージ API は、これまでのところ提供されていませんでした。今回の第一段階では
[プロファイル]/extension-data/[アドオン ID]という標準ディレクトリが確立されました。関連バグ では、このフォルダへデータをより簡単に保存できるようにする API が実装される予定です。まずは、あなたのアドオンのデータをこの新しい場所へ移行することを検討してください。Alex Vincent 氏の素晴らしい作業に賞賛を!
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 32 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 はまもなく行われますので、AMO に Firefox 31 対応のアドオンを登録している方は後日メールをチェックしてみてください。