» Web 開発
Firefox OS の実機動作デモ動画
最新の Firefox OS を実機で動作させているデモ動画が公開されています。かなり快適に動作しているようで楽しみですね。(・・).
Firefox 14 の主な新機能を紹介します
今週は Firefox 13 がリリースされ、続けて Firefox 14 のベータ版も公開されました。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能は追加されません。Firefox 14 のリリースは 7/17 を予定していますが、機能がほぼ確定するベータ版リリースに合わせ一足先に主な新機能と改良点をご紹介します。
Android 版は抜本的な再設計を行っており、ベータ期間を長く取るため既にベータ版を Google Play で公開中です。Android 端末をお持ちの方は、起動時間の短縮やパフォーマンスの向上をした上でユーザインターフェイスの刷新や Flash サポートを行った新バージョンをお試しください。
Firefox 14 の特長
Firefox 14 では組み込みの Google 検索に HTTPS を利用するようにしたり、ロケーションバーのサイト情報表示を刷新することで、ユーザのセキュリティやプライバシーを高める改善を行っています。
使い勝手の面では、ロケーションバーのインライン自動補完、プラグインの Click to Play、OS X Lion 用のネイティブフルスクリーン機能などを導入して更に快適なブラウジングを可能にしました。
開発者向けには Pointer Lock API をサポートしてマウスを使った FPS ゲームなどを Web でも実現可能にしたり、インスペクタでターゲット要素の切り替えや疑似クラスロックなどをし易くなるよう使い勝手を向上しています。
Firefox 13 の後方互換性に関わる修正
Firefox 13 は 6/5 のリリースに向けて開発が続けられています。後方互換性は可能な限り維持されていますが、他のブラウザとの相互運用性や最新 Web 標準仕様への準拠のため、後方互換性に関わる修正も含まれます。そのような修正点をまとめましたので、動作検証時などにご参照ください。
ここでは後方互換性に影響し得る主な修正のみ解説します。その他の新機能や変更点については次のページをご覧ください。
- ユーザ向けも含めた新機能: Firefox 13 の主な新機能を紹介します
- 開発者向けの新機能や変更点: Firefox 13 for developers
接頭辞付きの -moz-border-radius* と -moz-box-shadow はサポートを終了します
CSS プロパティ -moz-border-radius は Firefox 1 から、-moz-box-shadow は Firefox 3.5 からサポートしてきており、Firefox 4 からは接頭辞なしの border-radius* や box-shadow をサポートして接頭辞付きプロパティの利用は非推奨とされていました。Firefox 13 では接頭辞付きプロパティのサポートを終了するため、接頭辞なしのプロパティを使うようにしてください。Firefox 4 以降だけをサポートする場合は接頭辞プロパティを残す必要もありません。
globalStorage のサポートを終了します
localStorage/sessionStorage として Web Storage が標準化される過程で提案・実装された globalStorage は Firefox 3.5 から非推奨とされてきましたが、Firefox 13 からはサポートされなくなります。localStorage を利用するコードに書き換えてください。基本的には次のように globalStorage[location.host] を localStorage に置き換えるだけで問題ありません。
// 書き換え前のコード
globalStorage[location.host].keyname = 1;
globalStorage[location.host].setItem("keyname", 2);
globalStorage[location.host].keyname == 2; // true
typeof globalStorage[location.host].keyname == "object"; // true;
// 書き換え後のコード
localStorage.keyname = "value";
localStorage.setItem("keyname", "value");
localStorage.keyname == 2 // true
typeof localStorage.keyname == "string"; // true;
但し、上記コード例の最後に示したとおり、localStorage.keyname (または localStorage.getItem()) では文字列が返されますが、globalStorage.keyname (または globalStorage.getItem()) では StorageItem オブジェクトが返されます。StorageItem オブジェクトは localStorage.keyname と同じ文字列になる toString() が定義されているため通常は問題ありませんが、万一アイテムの型に依存するコードを書いていた場合は注意してください。
通常のインライン要素には CSS Transform が適用されなくなります
CSS Transform の仕様では Transform を適用可能な要素を限定しています。仕様ではインライン要素は <img> や <object> のような置き換え要素などアトミックなインライン要素を 除いて適用対象とされていませんが、Firefox 12 以前では (IE9、Opera Next 12 などでも)置き換え要素などでない通常のインライン要素についても Transform が適用可能でした。しかし、間に改行を含むなどして複数ボックスに分かれるケースの挙動を適切に定義できないため Transform 適用対象外とすることが確定し、Firefox もそれに合わせて修正されました。
インライン要素の途中で<span style=-moz-transform:rotate(180deg)>改行<br/> が含まれている</span>場合などはどのように変形すべきか定かではない。
インライン要素でも置き換え要素 <img> などは引き続き Transform が適用可能であること、仕様に反したままの IE9 などと挙動が異なることには注意してください。文字列を変形させたい場合などはインライン要素でなく <p> や <div> などボックス要素を変形させてください。
URL のフラグメント識別子変更時に document.URL が更新されない問題が解決されます
Firefox 4 〜 Fireofx 12 では <a href=”#onlyfragment”> のようなリンクをクリックするなど、URL のフラグメント識別子だけが変更されたときに、ロケーションバーの表示や window.location.href および document.location.href は更新されるが、document.URL の方は更新されなかった問題が解決されます。
Blob.mozSlice() は Blob.slice() に変更されます
Blob.slice() メソッドは Firefox 4 で導入されましたが、Array.slice() や String.slice() とは引数の構文が異なった(第 2 引数が切り取る最後の位置でなく切り取る長さだった)ため、Firefox 5 では古い構文の Blob.slice() を廃止して他と構文を合わせた Blob.mozSlice() が追加されました。Firefox 13 からは新しい構文のメソッドのままベンダー接頭辞なしの Blob.slice() に変更されます。Blob.mozSlice() は廃止されるので注意してください。
また、Firefox 13 では同時に Blob をコンストラクタとして利用可能になったため、BlobBuilder を使っていたコードは Blob コンストラクタを用いて簡単に書き直せます。例えば次のようにコードを書き換えてください:
// Firefox 12 までのコード
var bb = new MozBlobBuilder();
bb.append("Fire");
bb.append("fox");
var firefox = bb.getBlob();
var fox = firefox.mozSlice(4,7);
// Firefox 13 からのコード
var firefox = new Blob(["Fire", "fox"]);
var fox = firefox.slice(4,7);
なお、MozBlobBuilder はサポート継続されていますが、非推奨となっており将来的に削除される見込みです。Firefox 14 以降では MozBlobBuilder を使用すると Web コンソールに警告が出力されるようになります。Blob.slice() への変更と合わせて Blob コンストラクタへの切り替えをお薦めします。
CSS の Length 値に “0” を設定すると “0pt” でなく “0px” と解釈されるようになります
CSS では Length 値 (長さや大きさを表すプロパティ)には単位が必須ですが、値が 0 の場合は例外的に単位を省略可能です。Firefox ではこれまで Length 値のスタイルに “0” を代入すると “0pt” として解釈されていました。CSS Object Model の新しい仕様でゼロは “0px” と解釈すると定義されたため、Firefox 13 からは “0pt” でなく “0px” として解釈されます。
具体的には次のようにプロパティに “0” を代入した後でそのプロパティを読み取る時に得られる文字列が変化します。
var element = document.getElementById("lesser-panda");
element.style.width = 0;
element.style.width == "0pt"; // Firefox 12 までで true
element.style.width == "0px"; // Firefox 13 以降、IE10、Chrome などで true
% 単位で指定された cellspacing 属性を標準モードでもピクセル値として解釈するようになります
<table> 要素の cellspacing 属性に % 単位で値を指定した場合、Firefox 12 までの標準モードでは無効な属性値として無視してきましたが、Firefox 13 からは Quirks モードや cellpadding 属性の解釈と同じく、px 単位で指定されたものとして解釈するよう変更されます。
いずれにしても cellpadding 属性、cellspacing 属性は HTML5 では廃止されます。テーブルのレイアウト指定は HTML の属性ではなく CSS で行うようにしてください。
FileError インターフェイスが廃止されます
FileReader 利用時のエラーには FileError が用いられ、code プロパティによってエラーの原因を判別できるようになっていましたが、FileAPI の仕様で専用のエラーでなく一般的な DOMError を返すことが定義されたため、FileError は廃止されました。
<datalist> 中の <option> は index が -1 ではなく 0 になります
HTML5 で追加された要素 <datalist> の中に <option> 要素を入れた場合、index プロパティの値はこれまで -1 になっていましたが、HTML5 仕様でゼロを返すと定義されたため、Firefox 13 からは 0 を返すようになります。
HTML5 仕様の定義により、<option> 要素の index プロパティは <select> の中で使われる場合には index が与えられるが、<datalist> 中では index が与えられないことに注意してください。
setTimeout() や setInterval() のコールバック関数に lateness 引数が渡されなくなります
Firefox では Netscape 時代からの互換性のため、setTimeout() や setInterval() のコールバックに非標準の引数が渡されていましたが、今後は他のブラウザ同様にコールバック関数は引数なしで呼び出されるようになります。
具体的にはこれまでは setTimeout() 第2引数で指定した時間よりも、実際の呼び出しがどれだけ遅延したかを表す lateness 引数が渡されていました。これについて詳しくは Bugzilla の bug 10637 や bug 394769 議論をご参照ください。
存在しない属性に対して element.getAttributeNS() は常に null を返すようになります
element.getAttributeNS() は DOM3 の仕様書では空文字列を返すと定義されていましたが、実際には null を返す実装のブラウザが多く、DOM4 仕様書でも null を返すと定義することになりました。これに合わせて Firefox も存在しない属性については常に null を返すようになります。
存在しない属性に対して getAttributeNS() を呼ぶ可能性があり、返り値の真偽だけでなく型も影響する場合は注意してください。
disabled 属性付きの非フォーム要素でも onfocus イベントが発生するようになります
Firefox では onfocus イベントは DOM 2 Event 仕様で規定されているとおりフォーム要素でしか通常発生しませんが、tabIndex 属性が設定されている要素については非フォーム要素であってもタブキーやクリックで選択され onfocus イベントが発生します。
しかし、Firefox 12 まではこの非フォーム要素に disabled 属性が設定されていると onfocus が呼び出されなくなっていました。disabled 属性はフォームを無効化する属性であり他の要素では無視されるべきものですので、Firefox 13 からは disabled 属性が付いていてもフォーカスされるようになります。具体的には次のようなコードで以前は二つ目の要素にフォーカスされず背景色も変化しませんでした:
<script type="text/javascript">
function setBackgroud(elem) {
elem.style.background="yellow";
}
</script>
<div tabIndex="1" onfocus="setBackgroud(this)">123456</div>
<div tabIndex="1" disabled="true" onfocus="setBackgroud(this)">abcdefg</div>
この変更は非フォーム要素に間違って disabled 属性を付けておりなおかつ tabIndex 属性も付けていない限り影響ありません。
以前のバージョンについて
以前のバージョンについても同様に、後方互換性に関わる修正点をまとめています:
Firefox 12 のサイト互換性に関わる修正
Firefox 12 のベータ版が明日 3/16 深夜にリリースされる予定です。可能な限り互換性を維持するよう開発されましたが、他のブラウザとの相互運用性や最新 Web 標準仕様への準拠のため、後方互換性に関わる修正も含まれます。そのような修正点をまとめましたので、動作検証時などにご参照ください。
Firefox 11 のサイト互換性に関わる修正
今朝 Firefox 11 がリリースされました。可能な限り互換性を維持するよう開発されましたが、他のブラウザとの相互運用性や最新 Web 標準仕様への準拠のため、後方互換性に関わる修正も含まれます。そのような修正点をまとめましたので、動作検証時などにご参照ください。
Windows版Firefoxのマウスホイール処理のログの取り方
Gecko 13 (Firefox 13)以降、Windows版ではマウスホイール処理がnsWindowから分離されました。この際に、歴史的な問題から一部のドライバとの相性問題が発生しやすいこれらの処理のログを取ることができるようになりました。
Firefox 11 の主な新機能を紹介します
1/31 に Firefox 10 がリリースされ、まもなく Firefox 11 も最初のベータ版を公開予定です。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能の追加はありません。Firefox 11 のリリースは 3/13 を予定していますが、機能がほぼ確定するベータ版リリースの一足先に主な新機能と改良点をご紹介します。
Android 版については Mozilla Vision 2012 でも Mark Finkle が解説しましたが、Firefox 11 Firefox 14 では抜本的な設計の見直しが行われ、ユーザインターフェイスもパフォーマンスも以前のバージョンから大きく変化します。今回は例外的に、ベータ期間中もまだしばらく機能の実装や改良が続けられ、リリース日もデスクトップ版より後になる見込みです。そのため Android 版の変更点については後日別途ご紹介する予定です。
追記: 抜本的な設計の見直しを行った Android 版のリリースは Firefox 14 に変更されました。
Firefox 10 の後方互換性に関わる修正
Firefox 10 は 01/31 のリリースに向けて開発が進められています。可能な限り互換性を維持するよう開発されていますが、他のブラウザとの相互運用性や最新 Web 標準仕様への準拠のため、後方互換性に関わる修正も含まれます。そのような修正点をまとめましたので、動作検証時などにご参照ください。
ここでは後方互換性に影響し得る修正のみ解説します。その他の新機能や変更点については次のページをご覧ください:
- ユーザ向けも含めた新機能: Firefox 10 の主な新機能を紹介します
- 開発者向けの新機能や変更点: Firefox 10 for developers
mozilla-centralで、DOM input イベントがIMEで入力中にも発生するようになりました
DOM の input イベントが IME の入力中にも発生するように mozilla-central に修正が入りました。問題が発見されなければ Firefox 12 に入ります。
この変更には Web アプリの開発者の方にとって、二つの意味があります。
まず一点目は、input イベントのハンドリングによって全ての編集タイミングを知ることができるという点です。これは IE や、 WebKit 系のブラウザでは以前からそうであったため、ブラウザ間の互換性が大きく向上したことになります。
二点目は、compositionupdate イベントのハンドラでは不可能だった最新の状態の取得が可能になるという点です。D3E の仕様書では、 compositionupdate の細かいタイミングについて述べられていません。実際の挙動を調査したところ、 Gecko と WebKit ではエディタが未確定文字列を処理する前に compositionupdate イベントが Web アプリケーション上で発生するため、イベントハンドラ内からエディタの値を参照すると、直前の編集結果の値が返されます。それに対して IE ではその compositionupdate イベントの data 属性の値が反映された、編集後の値が返されます。現在の Gecko では未確定文字列の編集中にはほとんどイベントが発生しないため、 compositionupdate イベント直後の最新の値を取得するにはタイマーを用いたハックぐらいしか手段がありませんでした。これが、 input イベントが未確定文字列の編集中には発生するようになることで、そのタイミングを適切に捕らえることが可能になります。
この修正により、 Web アプリケーションから見たブラウザ間の互換性は向上しますが、従来の Firefox 向けに何らかの特殊処理 (例えば上述のタイマーハック) を入れている場合にハンドラが二重に走って、なんらかの不具合が出る可能性もありますので、 Firefox 12 がリリースされるまでの間に多くの Web サイトでテスタによってテストされ、問題が発生したサイトへはフィードバックをできる限り行うことが必要となります。
また、最も問題が発生する懸念があるのは、こういった挙動を今まで想定していなかった、 Gecko 専用のアプリケーションです。これには、最も有名な XUL アプリである、 Firefox や、 Thunderbird の UI 、それにアドオンが考えられます。既に Nightly では、オートコンプリートと、検索バーの処理に修正が入れられました。他にもまだ問題のある UI があるかもしれません。そういった UI でのテストによるフィードバックもまた、必要です。
みなさんの積極的なテスト、フィードバックを必要としていますので、よろしくお願いします。
Firebug 1.9 の主な新機能を紹介します
・原文: Firebug 1.9 New Features (posted by Jan Odvarko , 2012/1/6)
Firebug 1.9がリリースされました。ここではこのバージョンで追加されたいくつかの新機能をご紹介します。

まず最初に、こちらのバージョンの対応表を確認して下さい。
- Firefox 4.0 ⇒ Firebug 1.7.3
- Firefox 5.0 から 11.0 ⇒ Firebug 1.9
- Firefox 12.0 (ナイトリー版) ⇒ Firebug 1.10
Firebug 1.10 アルファ1版が来週使えるようになるまでの間は、Firefoxのナイトリー版ではFirebug 1.9 ベータ6版を使用することができます。
これが主な新機能の概要の一覧です。
- Firebug ユーザインターフェースのドッキング
- JSON レスポンスをクリップボードにコピー
- 構文エラーの位置の表示
- ネット パネルに新しい列: プロトコル
- ページから要素をすばやく削除
- 関数オブジェクト:displayNameプロパティ
- すべてのコンソールログが元情報を持ちます
- HTTPリクエストの再送信
- 条件付きブレークポイントのツールチップ
- DOMのパネルから[Watch]を追加します。
- ブラウザのキャッシュからのレスポンスヘッダ
- フォントビューア
- フォントツールチップ
- 配列要素のツールチップでのヒント
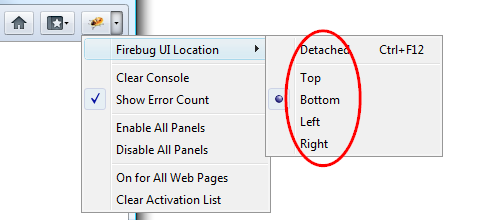
Firebugユーザインターフェースのドッキング
Firebugのユーザインターフェースをブラウザウィンドウの上下左右どこにでも配置できるようになりました。スタートボタンのポップアップメニューを開き、「Firebug ユーザインターフェースの位置」サブメニューからお好みの位置を選択して下さい。

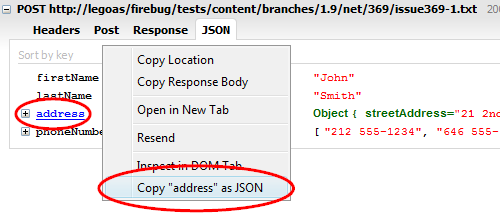
JSONレスポンスをクリップボードにコピー
あなたはAJAXやJSONを取り扱いますか? FirebugはJSONレスポンスをインスペクトしたり、JSONツリーの一部をクリップボードにコピーしたりできるようになりました。(コンソール パネルまたはネット パネルの)HTTPリクエストを展開し、「JSON」タブを選択してツリーを右クリックすれば、コンテキストメニューから行えます。

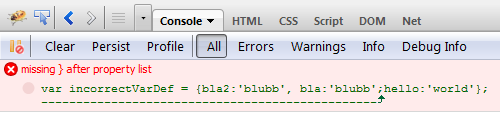
構文エラーの位置の表示
構文エラーがあった際、コンソール パネルがエラーのあった行内の正確な位置を矢印で示します。

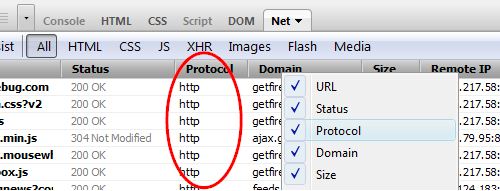
ネット パネルに「プロトコル」列の追加
ネット パネルに「プロトコル」という、各リクエストのHTTPプロトコルを表示する新しい列を用意しました。この列を利用して、全てのリクエストをプロトコルでソートして、例えば https リクエストだけを見ることができます。この列はデフォルトでは表示されないので、ヘッダを右クリックしてカスタマイズする必要があります。

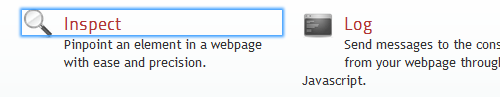
ページから要素をすばやく削除
よく知られている「インスペクト」機能から、選択した要素をページからすばやく削除できるようになりました。要素をインスペクトして Delete キーを押すだけで、その時ハイライトされている要素をページ上から削除できます。

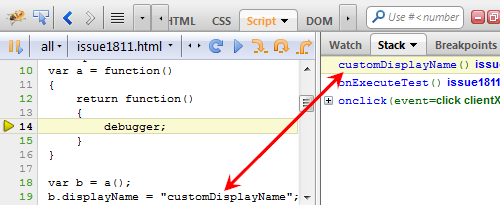
関数オブジェクト:displayNameプロパティ
Firebugは、DisplayNameにも関数オブジェクトのプロパティをサポートしています。 このプロパティを使用することで新規カスタム関数の名前を指定することができます。 Firebugは、結果的にスタックトレースを表示するためにそのプロパティを使用しています。

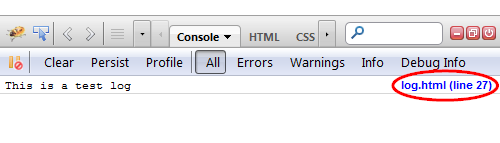
すべてのコンソールログが元情報を持ちます
これは単純な新機能です。 コンソールに表示されているすべてのログが、それの起源(ファイルのURLと行番号)を表示します。 もちろん、Firebugは元のリンクをクリックするとすぐにソースを示します。

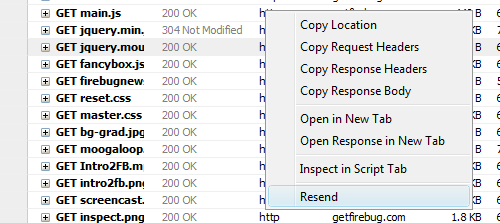
HTTPリクエストの再送信
ネットパネルで既存のHTTPリクエストを再送信することができます。右クリックしてコンテキストメニューから「再送信する」を選択するだけです。とても簡単です。

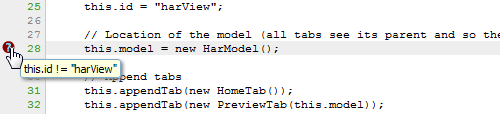
条件付きブレークポイントのツールチップ
スクリプトパネルには、条件付きブレークポイントのツールチップを表示しています。 あなただけの現在の状態を表示するために条件エディタを開く必要はありません。

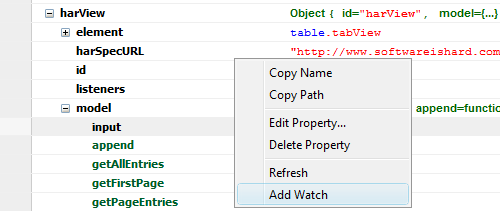
DOMのパネルから[Watch]を追加します。
DOMのパネルのコンテキストメニューには、新しい[Add Watch]コマンドが導入されています。 これにより、開発者は特定のオブジェクトまたはフィールドを見つける(構造の深いいくつかの層になることができる)と他の検査、監視のためにスクリプトパネルの[Watch]ウィンドウに直接それを置くことができます。

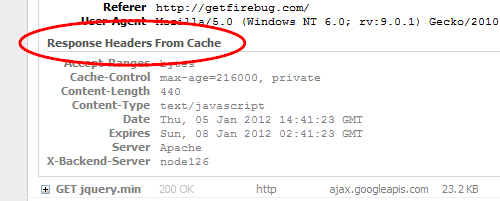
ブラウザのキャッシュからのレスポンスヘッダ
ネットパネルには、ブラウザのキャッシュから来た場合でもHTTPヘッダを表示します。 単純にHTTPリクエストを拡大し、 [ヘッダー]タブを確認し、下部の新しいセクション(ケースで応答がキャッシュから来る)にあります。

フォントビューア
Firebugはフォントビューア(*.woff ファイル用)をネットパネルに統合した形で導入しました。そのようなファイルを読み込んでいる場合は、適当なリクエストを展開して、ダウンロードしたフォントに関するすべてのメタデータを参照することができます。 とても格好良いです!

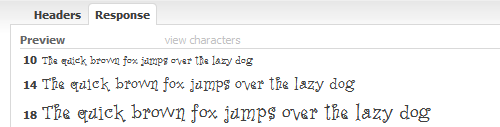
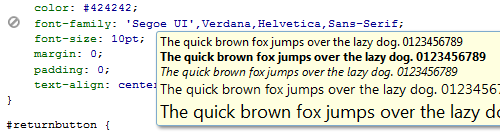
フォントツールチップ
もう一つデザイナーのためにすてきなサポートを導入しました。CSS パネル(または「スタイル」サイドパネル内)のフォントの上にマウスカーソルを移動させると、フォントをプレビューできるツールチップが表示されます。

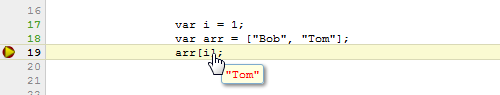
配列要素のツールチップでのヒント
もうひとつの気の利いた改善は、ツールチップを用いた配列の値のデバッグとインスペクトに関連しています。配列のカッコの上にマウスカーソルを移動させると、その実際の値を見られるようになりました。スクリーンショットをご覧下さい。

Honza
