このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
Firefox における WebSockets
WebSockets の要点:低い複雑性、小さなレイテンシ、Web 開発者のためのとてもシンプルな API を持った双方向の通信方式。
WebSocket の特徴をもう少し詳しく説明した後、Firefox 上に実装するのかどうか、そしてそれはいつ頃になるのかについて話をしてみよう。
低い複雑性
HTTP のようなハンドシェイクから始まる WebSocket プロトコルは、テキストパケットを相互に送受信するための、比較的シンプルなモデルを持っている。プロトコルは極めて簡素だ。多重通信やバイナリデータはサポートせず、一度コネクションが確立すると、実際のデータ転送コストはとても低くなる。
ただし、多重通信やバイナリデータもサポートすべきと考える人たちもいる(彼らが正しいかもしれない)。それが複雑性を高めることは明白だが、それに見合うケースだってありうる。これについては後述する。
双方向通信
WebSocket の主な特徴に、シンプルな相互通信のサポートが挙げられる。
サーバはクライアントへの更新情報を、クライアントはサーバへの更新情報を、各々容易に送ることができる。
以前から開発されてきた Comet によるアプリケーションの多くはこのモデルにより、ずっとシンプルで高速になるだろう。プロトコルと API が直接にそれをサポートしているためだ。
相互通信を可能とする一方で、HTTP による same-origin モデルの制約は受ける。
つまり、ブラウザに対して任意のサイトの任意のポートに接続するような能力を、WebSocket が与えることはない。
要するに、WebSocket は HTTP のセキュリティモデルを備えた TCP といったところだ。
低いレイテンシ
実のところ、これが WebSocket 最大の利点だ。少量のデータを送るコストがとても小さいことが鍵だ。
現在でも Comet を用いれば相互通信が可能だが、そこではわずかなデータを送るために、大きなオーバーヘッドが必要となっていることも多い。
スケールの感覚を理解してもらうために、少々間接的な話をしてみよう。Google Wave では、キー入力にあわせたリアルタイム通信に挑戦している。そのため、キーストロークごとに数 KB のオーバーヘッドが発生している。原因は、TCP通信の開始(startup)、接続の裂け目(teardown)、たった数 byte であるべき時にも必ず含まれる HTTP メッセージヘッダが送信されるからだ。
私自身は挑戦したことはないが、こう推測している。もしあなたが Quake を HTTP Comet で実装すれば、その応答性は貧弱なものになるだろう。これこそが、WebSockets が本当に力を発揮する分野だ。
シンプルなAPI
開発者が WebSocket で用いる実際の API は比較的シンプルなものだ。メッセージを送信することができ、メッセージを取得することができる。ソケットがオープンしたとき、クローズしたとき、エラーが起きたときにイベントを取得する。JavaScript とバックエンドのライブラリにはまだ、今後機能が追加されるのは間違いないだろう。
(こう聞くと複雑な問題は後回しにしているようだが、実のところこれが、他のブラウザ関連の標準で目にしてきた成功への道なのだ。まずはみんなが試してみられる比較的単純なものを作る。そして何が遅いのか、何が進歩を妨げるのかを理解したら改良を繰り返していくのです。)
いつFirefox に実装されるのか
次期バージョンの Firefox で、ぜひとも WebSockets に対応したい。多くの人たちも、私たちがそうするのを望んでいる。
素晴らしい Wellington Fernando de Macedo (最も素晴らしい貢献者の一人)によって書かれた最初のテストパッチのセットは、2009年4月に最初にサブミットされた。それから、私たちはパッチをあてることと、変更された仕様への対応とを繰り返し続けている。
不運にも、仕様自身がまだ改訂中だ。
WebSockets は Chrome 4に搭載され、Chrome 5 にもそのまま変更なしに含められる予定だと Chrome 開発者に聞いている。
本当に不運なことに、Google が Chrome に採用したバージョンは、現在のドラフトを反映できていない。
WebSocket 接続をどのように開始するのかを決めるハンドシェイク方法が変更されている。これはサーバ上のセキュリティを大きく改良するためのものだ。
まだ多くの進行中の議論がある。圧縮機能の統合をどうするか、(バイナリを文字列にエンコードするのでなく)バイナリデータの直接サポートについて、多重通信をサポートすべきか否かについて、そして、その他の多くの課題について。
WebSocket はまだ広く使われておらず、Chrome の仕様追従速度も Firefox と大差ない。より新しい仕様のドラフトが通過したら、Chrome と Firefox が共に新しいバージョンの仕様を同時期にサポートするようになれば望ましいと考えている。
簡潔にまとめると:WebSocket の前途は素晴らしいものだから、私たちはそれに対応したい。しかし、それが十分に安定、安全なものなのか私たちは見定める必要がある。
コードが問題なのではない。私たちはそれを以前から持っている。数億人の人々に対してソフトウェアをリリースするために、プロトコルが「十分に完成されている」のか、コンセンサスがあるか否かが重要なのだ。
Account Manager プロジェクトに参加するには
Account Manager についての最 初に投稿された記事以来、数週間が経ち、私たちは多くのフィードバックを受け取った。人々により深くプロジェクトに関わってもらうための幾つかの 機会を提供できる。これは次のようなものだ。
Account Manager 会議か IIW に参加
私たちは Account Manager 会議を、5/21(金)に、Mozilla のMountain View Headquarters で開催する。この会議 は、最終決定に向けて準備を進めているド ラフト仕様に対して、あなたがフィードバックする素晴らしい機会になるだろう。もしあなたが Web 開発者、システム管理者、プロトコルやセキュリティの専門家なら、こちらか ら返信をお願いしたい。
会議は午後1時から4時まで、その後に懇親会。くだけた雰囲気とドリンクとスナックが用意される中で、他の Mozilla 開発者と会う機会になる。
私たちは次週の Internet Identity Workshop (IIW)に参加する予定だ。もしあなたが、Account Manager talk を覗きに IIW に参加するなら、こちらに来て、声をかけてほしい。
ブラウザ対応サイトの登録
他に協力してもらう方法としては、あなたのサイトに Account Manager による登録機能を追加することだ。
Account Manager の最新版のアドオンは、基本的な登録フローへのサポートを追加しているが、Web 開発者コミュニティがこの点をどう思うかについて、私たちは強い関心を持っている。あなたの必要としているのは、次の通り。
あなたの AMCD の中の username-password-form プロファイルに、少々のデータ(snippet)を追加する。
"register": {
"method": "POST",
"path": "/register-endpoint",
"id-type": "email"
}
次に、ユーザIDとパスワードを POST パラメータで受け取るような登録エンドポイント(/register-endpoint)にメソッドを追加する必要がある。あなたのメソッドは、 ID とパスワードが OK ならばステータス 200を、さもなくば JSON の断片(詳細とサンプルは仕様を参照)とステータス 400を返す必要がある。
あなたは自身のコンテンツを新しいモデルを受け入れるように変更する必要がでてくるかもしれない。あなたのサイトがステータス 200を返した後、これは有効なユーザ名とパスワードのペアである と期待できる。しかしながら、この時点では無効なアカウントして登録する場合もある。追加情報が必要だったり、captcha を入力させたり、メール認証を求める必要があれば、それが確認されるまでアカウントは無効なままにする必要がある。
CSRF 対策への取り組み
コミュニティからのフィードバックをベースに私たちは幾つかの CSRF 攻撃防御の可能性を調査してきた。CSRF トークンサポートを追加することで、この最新の提案はヘッダに力を与え、同じ処理をより少ないリクエストでセッションクッキーなしに行うことを達成した。
興味を持たれたら、私達のフォー ラムで議論に参加してください。
オンラインでの参加
私たちのオンラインコミュニティに参加し、Account Manager 特集ページに 訪れ、メーリングリストやフォーラムに参加登録し、多くのことを学んでほしい。
もし、あなたがあなたのサイトを Account Manager に対応させるのであれば、そのサイトを、Account Manager サポート済みサイトとして wiki ページに追加してください。
firefox-3.6.4ビルド in Mozilla 勉強会@東京 3rd
hATrayfloodです。こんにちはこんばんは。
先日のMozilla 勉強会@東京 3rdのLTで発表させていただきました。ありがとうございました。
発表時の資料をアップしましたので、じっくり見たい方はこちらをどうぞ。
補足:口頭でも明言していなかったと思いますので少々。
・–disable-libxulを指定すると、xul.dll内のコンポーネントが単独のdllにリンクされます。
・多くのコンポーネントdllがリンクされるかわりに、xul.dllが小さくなります。また、巨大なgklayout.libは生成されません。
・このためVisual Stduio 2008でも、–disable-libxulかつ–disable-ipc(=3.6.3と同等機能)であれば、PGOビルドが可能です。
Firefox、YouTube と WebM
今日発表された Mozilla の VP8 コーデック対応 に関する重要な点を 5 つ挙げておきます。
1. Google はオープンソースでロイヤリティフリーという条件で VP8 を公開します。VP8 は、Google が On2 の買収によって手に入れた高品質な動画コーデックです。VP8 コーデックは Theora よりもビットごとの品質において大幅な向上が見られ、H.264 と同程度の再生品質です。
2. VP8 コーデックは、Vorbis 音声コーデックと Matroska コンテナ形式のサブセットと組み合わされて、WebM と呼ばれる Web 上でのオープンビデオの新規格となります。このプロジェクトの詳細は、新たに開設された http://www.webmproject.org のサイトでチェックできます。
3. Mozilla では、Firefox に WebM 対応を追加します。今日から、Firefox 4 のプレアルファ版に WebM 対応を組み込んだ 初期段階のナイトリービルド をダウンロードできます。WebM は Google Chrome や Opera にも統合されます。
4. YouTube のすべての動画は WebM に変換されます。今日の時点でおよそ 120 万もの動画が WebM 形式で公開されており、過去の動画についても順次変換作業が行われます。
5. WebM は、Google やその他の企業だけでなく、多くのパートナーに支持されています。Brightcove などのコンテンツプロバイダーも、完全な HTML5 動画ソリューションの一部として WebM 対応を表明しています。ハードウェアベンダー、エンコーディングプロバイダー、その他動画関連企業がすべて WebM のパートナーに名を連ねています。Adobe でさえも Flash で WebM に対応します。ブラウザ市場におけるシェアと道義的なリーダーシップを持つ Firefox と、膨大な動画を提供する YouTube は、今回発表されたソリューションにおいて最も重要なパートナーですが、それはこの動画の巨大なエコシステムにおいて、ほんの一部に過ぎません。
私たちは、Google が Mozilla とともにオープンビデオの対応へ加わってくれたことに大変興奮しています。Google は、オープン Web と W3C ロイヤリティフリーのライセンス条項に一致する条件で VP8 の技術を公開してくれました。そして、最も重要なのは、世界最大の動画共有サイトにおいて、完全なオープンビデオ技術への対応に取り組まれているということです。これは、動画の展望を変えるきっかけとなるでしょう。さらに、Google 以外の動画サイトにおいても、ユーザ数を拡大し Web 技術を進化させている一連のブラウザとの互換性を確保することは言うまでもなく、同等のサービスを保ちながら動画技術の今後の進歩に付いていくためには様々な作業が必要となりますが、この技術はその基準を変えることにもなるはずです。
Mozilla では、Web 上での動画を、Web の他の技術と同様に迅速に進化させたいと考えてきました。それには、元となるオープン技術の基礎が必要でした。Theora は良いスタート地点でしたが、VP8 はさらに優れています。動画の革新を精力的に推し進めようとする私たちの取り組みに期待してください。Mozilla はこれまでの Web の歴史のように、端から中央に向けて、多くの小さな革命が組み合わさってそれぞれの要素の合計よりも大きなものとなるように、革新を行っていきます。VP8 はそのパズルのピースであり、HTML5 もまた別のピースなのです。このブログ [Mozilla Hacks Blog] を購読されている方は、今後さらに 他のピースの出現 を目にすることになるでしょう。Web はますます多くの技術に支えられており、Firefox はその先頭に立っています。私たちは HTML5 を越えて、Web があるべき次の場所へ、道を切り拓いていきます。
今日は素晴らしい変革の日です。明日もまた、新たな革新が生まれるはずです。
Firefox 学生向けアドオンパックの紹介 – Mozilla 勉強会@東京 3rd
はじめまして. cou929こと守山です.
先日開催された Mozilla 勉強会@東京 3rd にて, Firefox 学生向けアドオンパック について, 学生ミーティングを代表して佐藤と私守山が発表させていただきました. つたない点もあったかと思いますが, 個人的には良い経験となりました. どうもありがとうございました.
slideshare に資料をアップロードしたのでご覧下さい.
興味をもっていただける学生の方がいらっしゃったら, 遠慮なくご連絡ください.
6/26(土) 開催の OSC 北海道で Mozilla 勉強会を開催します
前回の勉強会告知でもご案内していたとおり、6/26(土) 開催のオープンソースカンファレンス (OSC) 2010 北海道 で Mozilla 勉強会を開催することになりました。
今回の Mozilla 勉強会は OSC 北海道の中で 3 つのセッションを行う形の勉強会になります。また、勉強会とは別途 HTML5 に関するセッションも Mozilla Japan で担当しています。詳細は OSC 北海道サイトのページや勉強会のページをご覧ください。
http://www.ospn.jp/osc2010-do/
ご参加いただける方は OSC サイトのセミナー 事前登録フォームよりお申し込みください。
JavaScript のブロックスコープと名前空間
Web 開発や拡張機能開発で JavaScript のコードを書いていると、誰もが一度は次のようなことで悩むかと思います。
- ブロックスコープと名前空間 (グローバル変数汚染の回避)
- 読み書きしやすくデバッグしやすいコードスタイル
- コールバック関数と this オブジェクトの取り扱い
- デバッグ方法とデバッグ支援モジュール
- 非同期処理の書き方
いずれも解決方法は人によって様々で、これが常にベストと言えるものがなさそうですが、私なりにそれぞれ検討したことなどを書いてみようかと思います。もっと良い方法があるとか色々皆さんのご意見やツッコミをいただければ幸いです。
ブロックスコープと名前空間
JavaScript では名前空間は言語仕様でサポートされておらず、ライブラリや拡張機能などのコードを書くときにはグローバル変数の使用を最小限に抑える必要があります。先日の Mozilla 勉強会@東京 3rd でも佐藤さんと守山さんの発表で話題になっていましたが、今回はまずブロックスコープ周りのいろいろなコーディングスタイルを比較検討してみようかと思います。
Firefox 4 の HTML5 パーサ – インライン SVG、スピード、などなど
この記事は Firefox の新しい HTML5 パーサを開発している Henri Sivonen によるゲスト記事です。HTML パーサはブラウザの中でもとくに複雑で繊細な部品のひとつです。HTML パーサは HTML ソースを Web ページに変換する部分を制御しますが、その部分を変更するのは稀ですから、充分なテストが必要になります。Gecko の開発が始まったのは 1990 年代終わりですが、大部分は再構築されています。しかし、HTML パーサは「オリジナル」なものとして残り続けている部分のひとつです。新しい HTML5 パーサは従来のパーサを置き換え、HTML5 への準拠はもちろん、スピードやその他の新しい機能をもたらします。
Gecko の HTML パーサを置き換えるプロジェクトが始まったのは1998年で、これまでかなり長くの期間行われています。そしてついに先日、新しいパーサが trunk ビルドにおいてデフォルトで有効になりました。つまり、ナイトリービルド をダウンロードするだけで、なにも設定を変更する必要なく新しいパーサを試せるのです。
訳注: Firefox 3.6 にも、バージョンは古いですが HTML5 パーサが搭載されています。設定を変更することでテストが可能です。
新しい HTML5 パーサには、主に4つの改良点があります。
- SVG と MathML をインラインで HTML5 ページに埋め込めます。XML 名前空間は必要ありません。
- パース処理は Firefox のメイン UI スレッドの外で行われます。これにより、全体的にブラウザのレスポンスが向上します。
- 新しいパーサは
innerHTMLの呼び出しを 20% ほど高速化します。 - 新しいパーサによって、古いパーサに関係する数多くのバグ が一掃されました。
Firefox Nightly もしくは他の HTML5 対応ブラウザで次の HTML5 デモ をご覧ください。次のように見えるはずです。

HTML5 パーサとは
Gecko の HTML5 パーサは、HTML5 の構文解析アルゴリズム に基づき、バイトストリームを DOM ツリーに変換するものです。
HTML5 は HTML の実装者に対し、構文解析処理をを定義する初めての仕様になります。HTML5 より前の HTML 仕様では、バイトストリームを DOM ツリーに変換する処理について触れることはありませんでした。また、HTML5 より前の HTML は理論上、SGML の上に定義されるものでした。ですから、valid な HTML 文書のソースと DOM の関係は暗黙的ですが存在していました。しかし、invalid な文書の構文解析についてはうまく定義されていませんでした (Web 上のコンテンツの多くが、valid な HTML4 ではありません)。また、理論的には SGML の構文も HTML で使えるはずですが、実際に利用できるものはそのうちの一部でした。有名なブラウザーが、すべての SGML 構文を実装しなかったのです。
適切な仕様が存在していなかったことにより、ブラウザ開発者はその隙間を自分たちで埋めることになりました。挙動の互換性を保つため、大きなマーケットシェアを持つブラウザ (Mosaic, Netscape, IE など) をリバースエンジニアリングすることもありました。結果、ドキュメント化されていない共通ルールと、挙動の違いが生まれてしまいました。
HTML5 の構文解析アルゴリズムは、HTML を利用するブラウザやその他のアプリケーションについて、詳細な挙動を標準化するものです。設計上、HTML5 の構文解析アルゴリズムは現在の HTML コンテンツを処理することも可能ですから、アプリケーションは古いコンテンツのために古いパーサをメンテナンスし続ける必要はありません。Gecko の trunk ナイトリービルドにおいて、HTML5 パーサは text/html で送出されたすべてのコンテンツに利用されます。
何が今までと違うのか
HTML5 の構文解析アルゴリズムは字句化 (tokenization) とツリー構築 (tree building) というふたつのパートから構成されます。字句化はソースストリームをタグやテキスト、コメント、要素中の属性などに分割つする処理です。ツリー構築はそれらの情報を受け取り DOM ツリーを構築する処理になります。HTML5 構文解析アルゴリズムの字句化パートは、これまでの Gecko の挙動よりも Internet Explorer に近いものとなっています。Internet Explorer は大きなマーケットェアを持っているので、Web サイトの多くが IE のトークナイザで壊れないようにテストされていたと言えるのです。一方、ツリー構築の部分は WebKit の挙動に近いものとなっています。ですから、HTML5 以前は WebKit が最も妥当なツリー構築手法を提供していたのです。
さらに、HTML5 パーサはネットワークストリームの構文解析をメインスレッド外で行います。これまで、ブラウザはほとんどのタスクをメインスレッドで行ってきました。このメインスレッド外での構文解析という大きな変更は、古い Gecko の HTML パーサよりもメンテナンス性の高い HTML5 パーサのコードベースによって実現できました。
Web 開発者に関係する新機能
これまで話したことは、主にブラウザ開発者の興味をひくものだったでしょう。HTML5 パーサで注目すべき点は、パーサが変更されたことに気づかないところです。
しかし、Web 開発者にとって大きな機能がひとつあります。インライン MathML とインライン SVG です。HTML5 の構文解析によって、MathML と SVG は XML を必要とせず、Web のメインファイルフォーマットである HTML で利用可能になったのです。
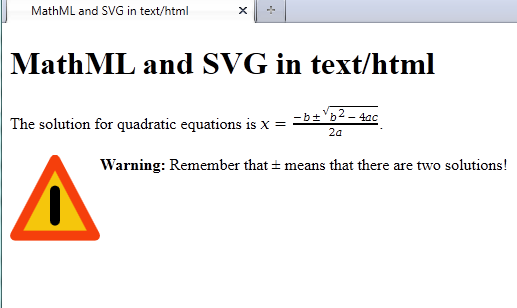
つまり、洗練されたタイポグラフィで数式を HTML 文書で表示させたいとき、文書を XHTML に作り直すことや、整形式の XHTML を出力するよう Web サイトを管理するソフトウェアを修正する必要もありません。たとえば、次の二次方程式をそのまま HTML に埋め込むことができます。
同様に、XHTML に作り直すことなく、スケーラブルな画像を SVG からインラインで HTML に埋め込むことができます。最近は画面の大きさや解像度が多様になっていますから、画像を様々なズームレベルで鮮明に表示させることが重要になっています。SVG 画像はこれまでも object などから参照させることで HTML 文書中に表示できましたが、SVG をインラインで直接埋め込むことが便利な場合もあるでしょう。たとえば、注意を促すアイコンを外部ファイルから参照するのではなく、インラインで埋め込んでみましょう。
<svg height="86" width="90" viewBox="5 9 90 86" style="float: right;"> <path stroke="#F53F0C" stroke-width="10" fill="#F5C60C" stroke-linejoin="round" d="M 10,90 L 90,90 L 50,14 Z"/> <line stroke="black" stroke-width="10" stroke-linecap=round x1="50" x2="50" y1="45" y2="75" /> </svg>
文書の先頭に <!DOCTYPE html> と記述し、上記のコードを埋め込んでください。新しいナイトリービルドで数式と警告マークが現れるはずです。
基本的に、MathML や SVG の XML ファイルがある場合、それをそのまま HTML ソースに貼りつけるだけで構いません (ただし、XML 宣言や DOCTYPE は取り除いてください)。ただし、注意点が2つあります。ひとつは、コードに名前空間接頭辞をつけることはできません。svg:svg や math:math と書くことはできません。もうひとつは、XLink を利用する場合、その名前空間接頭辞は xlink でなければいけません。
上記の MathML と SVG の例で見られるように、インライン MathML やインライン SVG はより HTML ライクで、XML 中に書いたものよりも煩雑ではありません。名前空間の宣言や属性周りの不必要な引用符が省略されています。しかし、引用符を省略してもタグは XML トークナイザではなく HTML5 トークナイザによって処理されるので、これでも動作するのです。名前空間宣言がなくても問題ありません。HTML5 のツリービルダは MathML や SVG らしい要素について、名前空間宣言を利用しないからです。代わりに、<svg> が現れるとその要素には DOM 上で SVG 名前空間が割り当てられ、同様に <math> にはMathML の名前空間が割り当てられます。また、MathML の例でお分かりかもしれませんが、これまで HTML でサポートされていない名前文字参照が利用されていますね。
Web 制作者むけに、インライン MathML とインライン SVG の構文解析についてまとめてみました。
<svg>…</svg>には DOM 上で SVG の名前空間が割り当てられます。<math>…</math>には DOM 上で MathML の名前空間が割り当てられます。foreignObjectやannotation-xml(あまり重要ではありませんが) はネストした HTML スコープを開始します。ですから、SVG や MathML, HTML をその要素内で利用することが可能です。- パーサは大文字と小文字を修正します。ですから
<SVG VIEWBOX=’0 0 10 10′>といったソースも HTML 中では動作します。 - DOM メソッドと CSS セレクタは大文字と小文字を区別します。ですから DOM の呼び出しや CSS セレクタを利用する際は自分で正規化した表記を利用する事になります。SVG ではいくつかの構文が camelCase で定義されているので、たとえば
viewBoxと書く必要があります。 - MathML や SVG 要素内で
<foo/>という構文が現れた場合、そのfoo要素はすぐに閉じられます。これは HTML 要素内の処理とは異なっています。 - 属性は HTML 要素内と同じように字句化されます。ですから、HTML 要素内と同じ条件で引用符の省略などが行えます (引用符の省略は、値が空ではなく、また空白文字や
",‘,`,<,=,>を含まないときに可能です)。 - 注意: 上記の2項目は、古い HTML の字句化と互換性を持たせる点でうまく組み合わせられない場合があります。たとえば、最後に書いた属性の引用符を省略したい場合、タグを閉じるスラッシュの前にはスペースが必要です。つまり、
<circle fill=green />は OK ですが<circle fill=red/>は NG です。 xmlnsから始まる属性は名前空間の指定に何ら意味を持ちません。ですから、xmlnsを利用する必要はありません。- XLink 名前空間に属する属性には
xlinkという接頭辞を利用しなければいけません (例:xlink:href)。 - 要素名に接頭辞やコロンを含めることはできません。
- SVG の
script要素の内容は XML で字句化されたように処理されます。HTML のscript要素と同じように処理されるわけではありません。 - SVG や MathML の要素に開いた
<![CDATA[…]]>セクションがある場合、その中身は XML と同じように処理されます。これを利用し、text/html中の SVG や MathML をサポートしない古いブラウザで、テキストが現れないようにすることができます。 - MathML の名前文字参照は文書中すべてで利用できます (HTML コンテンツ内でももちろん使えます)。
- (理由は分かりませんが)、SVG の断片を HTML に記述したり、MathML 意外の目的で
<math>タグを記述した古いコンテンツに対応するため、HTML 要素を SVG 要素の子要素として (foreignObjectなしで) 記述すると、その場で SVG/MathML コンテクストから抜け出してしまいます。これにより、typo によって驚くような挙動に出くわすことがあります。
Firefox 4 の開発計画概要が発表されました
先日、Firefox の Product Director である Mike Beltzner が次期 Firefox についてのロードマップと概要を Mozilla コミュニティ全体に向けてプレゼンテーションし、そのスライドとビデオを公開しました。Firefox 3.6 の次のバージョンは Firefox 4 になると正式決定したことや、新機能や変更点の計画概要が解説されています。
Firefox 3.7 については、最大の開発目標であったプラグインのプロセス分離 (OOPP: Out Of Process Plugins) 機能を Firefox 3.6.4 にマージできたため、Firefox 3.7 というマイナーバージョンアップはなくなりました。
以下、Beltzner のブログ投稿の翻訳です:
原文: Firefox 4: fast, powerful, and empowering
今日、私は Firefox 4 に向けて初期段階の計画をMozilla コミュニティに向けて (Web を通じてライブで!) 発表し、次期バージョンの Firefox に対する私たちのビジョンを共有し、現在進行中のプロジェクトを知っていただきました。皆さんも私たちの活動や製品開発にご参加いただければ幸いです。
訳注: プレゼンテーションのライブ放送は Air Mozilla で行われました
- 高速化: Firefox を超高速化すること
- 強力なプラットフォーム: 新しいオープンな Web 標準技術への対応 (HTML5 の更に先へ!)
- ユーザに自由を: ユーザが自身のブラウザ、データ、Web 体験を思い通りにできるように
とは言うものの、この計画は流動的であり変更される可能性があります。これまでのリリースでは、マイルストーンのターゲットを設定するのに期日を設け、その目標に向けて協働してきました。各マイルストーンリリースが一定の品質、パフォーマンス、ユーザビリティを満たしていることを必ず確認し、それが達成されて始めてリリースしています。
Firefox など、真にオープンな HTML ビデオをサポートしている Web ブラウザをご利用であれば、プレゼンテーションもご覧いただけます。
スライドだけざっと見たい方のため、プレゼンのスライドは SlideShare に公開しています:
フィードバックがあれば是非お願いします。Rypple をご利用いただくか、ここにコメントを書いてくださるか、Firefox やプラットフォーム開発に何か具体的な提案があれば、下記で行われている議論にご参加ください(訳注: 全て英語です):
訳注: フィードバックはこの翻訳のコメント欄にお寄せいただいても結構です。重要な提案があれば必要に応じて英訳してお伝えします。
XPCOM サービスへの頻繁なアクセスを効率化するテクニック
拡張機能や XUL アプリにて、 JavaScript から特定の XPCOM サービスを頻繁に参照する際に、いったん取得した参照をキャッシュすることで効率化することがよくあります。そのためには、取得した参照を単にグローバル変数として保持する方式や、初回参照時にオブジェクトのゲッタとして定義する方式など、色々な方式があります。また、 Firefox 3.6 (Gecko 1.9.2) ではキャッシュを行うための汎用の XPCOMUtils.defineLazyServiceGetter が導入されたことで、新しい書き方ができるようになりました。それらの方式をまとめたブログ記事を書きましたので、ご覧ください。
