このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
HiDPI サポート、HTML5 notifications、Parallel JS、asm.js など – Firefox Development Highlights
原文: HiDPI support, HTML5 notifications, Parallel JS, asm.js and more – Firefox Development Highlights on April 25, 2013 by Robert Nyman [Editor], Jean-Yves Perrier and Paul Rouget
Firefox の最新の開発状況をご覧いただく機会がやってきました。本記事は Bleeding Edge および Firefox Development Highlights シリーズの一環であり、ほとんどのサンプルは Firefox Nightly のみで動作します (また、変更される場合もあります)。
HiDPI サポート
複数の画像を持つ ico/icns をサポートしたことをうれしく思います: もっとも高い解像度のアイコンは、HiDPI/Retina ディスプレイで使用されるようになりました。
Favicon の実装については bug 828508 で、ico/icns については bug 419588 でそれぞれ言及しています。
パフォーマンスの向上/Snappy:
多くのパフォーマンス向上策が実施されており、スタートアップの高速化、タッチパッドにおけるスクロールの改善、スムーズなアニメーションなどがあります。
しかしもっとも重要な改善はおそらく、マルチスレッド化された画像デコーダーでしょう。その成果として、ページの読み込みやタブの切り替えが高速になるでしょう。核心的な詳細のすべてについて、bug 716140 で言及しています。
HTML5
HTML5 や HTML5 関連技術の仲間に入ったため、良好な追加サポートを行ったものがあります:
<input type=”range”>
フォームで <input type=”range”> 要素をサポートしました。これにスタイルを設定するには、::-moz-range-progress を使用できます:
::-moz-range-progress {
background: #f00;
}
<input type="range">
jsFiddle で <input type=”range”> の実動デモをご覧いただけます。
HTML5 notifications
HTML5 notifications を実装しました。要するに、許可を要求した上で通知を作成できます:
function authorizeNotification() {
Notification.requestPermission(function(perm) {
alert(perm);
});
}
function showNotification() {
var notification = new Notification("This is a title", {
dir: "auto",
lang: "",
body: "This is a notification body",
tag: "sometag",
});
}
jsFiddle で、HTML5 notification の実動デモをご覧いただけます。
WebAudio API をデフォルトでアクティブ化
Firefox Nightly で、WebAudio API をデフォルトでアクティブにしました。リリース可能になるまでの作業はまだありますが、テスターは歓迎します。
JavaScript
Parallel JS
Parallel JS の最初のバージョンを Firefox に追加しました。Parallel JS Lands の記事で、より多くの詳細をご覧いただけます。
asm.js
Firefox 22 でリリースする予定で、asm.js を Firefox に内蔵したことをうれしく思います! Luke Wagner 氏が、asm.js in Firefox Nightly の記事で詳細を著しています。
ES6 Arrow function 構文
ES6 の Arrow function 構文をサポートしました。
let square = x => x*x; console.log(square(3));
CSS
@supports をデフォルトでアクティブ化
これは Firefox 22 でリリースする予定です。詳しくは MDN の @supports をご覧ください。
min-width および min-height の ‘auto’ キーワード
min-width および min-height の ‘auto’ キーワードは今後サポートしません。これは CSS3 Flexbox から削除されました。詳しくは bug 848539 をご覧ください。
CSS Flexbox を再び有効化しました
Firefox 22 で CSS Flexbox を再びデフォルトで有効にしたことをお伝えできて幸いです。Firefox 22 は現在 Firefox Aurora になっています!
Baseline コンパイラを導入しました
原文: The Baseline Compiler Has Landed on April 5, 2013 by Kannan Vijayan
水曜日に、私たちは Firefox Nightly に Baseline コンパイラを投入しました。始めから終わりまで 6 か月の作業の後、私たちはついに苦労の末の産物をメインリリースストリームにマージできます。
Baseline コンパイラとは何か?
Baseline (いいえ、これに *Monkey のコードネームはありません) は、IonMonkey の新たなウォームアップコンパイラです。これは短期的にはパフォーマンス向上を、また長期的には新たなパフォーマンス向上の機会をもたらします。それは JaegerMonkey を不要にするための扉を開き、そして SpiderMonkey のメモリ使用量を大きく削減するという別の変化を与えることも可能にするでしょう。新たな言語機能の第一段階の最適化を実装することを容易かつ迅速にするとともに、それらを IonMonkey での高い段階の最適化に改良することを容易にします。
Kraken、Sunspider、Octane ベンチマークのスコアは投入段階で 5-10% 向上しており、また SpiderMonkey をよりよくするための Baseline の活用を続けることによる改善を続けます。AreWeFastYet の Web サイトをご覧ください。グラフは範囲選択 (クリック & ドラッグする) することで拡大できます。
別の JIT? なぜ別の JIT?
現在まで、Firefox は 2 つの JIT を使用していました: JaegerMonkey と IonMonkey です。Jaeger は “かなり高速な” 汎用の JIT で、Ion は “実に高速な” 強力に最適化する JIT です。最初のうちはホットコードが Jaeger でコンパイルされ、それが本当にホットである場合は Ion で再コンパイルされます。この手法は段階的なコードの最適化を可能にするので、確実にホットなコードに対してとても重厚なコンパイルを行います。しかしこの手法の成否は、さまざまな段階のコンパイルで費やす時間と各段階で得られる実際のパフォーマンス向上との間でよいバランスをとることにかかっています。
簡単に言うと、現在は JaegerMonkey を IonMonkey 用の一時しのぎのベースラインコンパイラとして使用していますが、そのような処理向けには設計されていません。Ion は Ion のことを考慮したベースラインコンパイラを必要としており、それが Baseline とは何かの答えです。
より充実した説明では、いつものように微妙なニュアンスの違いがあります。これから、それを 3 つの章で見ていきます: 現行リリースでの動作、なぜ問題であるのか、Baseline はどのようにして問題の修正を助けるか。
現在の事実
簡単に言うと、こちらが現行リリースの Firefox の JIT コンパイル手法です:
- すべての JavaScript 関数はインタプリタで実行し始めます。インタプリタは実に遅いのですが、JIT で使用する型情報を収集します。
- 関数がややホットになると、JaegerMonkey でコンパイルされます。Jaeger は生成した JIT コードの最適化に、収集された型情報を使用します。
- 関数は Jaeger の JIT コードで実行されます。それがさらにホットになると、IonMonkey で再コンパイルされます。IonMonkey のコンパイラは JaegerMonkey より多くの時間を費やして、実に最適化された JIT コードを生成します。
- 関数の型情報が替わった場合は、既存の JIT コード (Jaeger のものと Ion のもの両方) が破棄されて関数はインタプリタ実行に戻り、JIT のライフサイクル全体を再度たどります。
SpiderMonkey の JIT コンパイル方法がこのように構成されている、よい理由があります。
おわかりのとおり、Ion は高度に最適化されたコードを生成するためコンパイルに長い時間をかけて、重厚な最適化手法をたくさん適用します。これは、Ion のコンパイルを過度に早く働かせるとコンパイル後に型情報が替わりやすくなり、Ion のコードが無効になることが多くなるかもしれないということです。それはエンジンで、破棄されるであろうコンパイルにかけた多くの時間全体が無駄になることを引き起こします。一方、コンパイルまであまりに長く待つと、コンパイルまでに関数をインタプリタ実行するところで過度に時間を費やすでしょう。
JaegerMonkey の JIT コンパイラは IonMonkey の JIT コンパイラほどの時間を費やしません。Jaeger は収集された型情報をコード生成の最適化に使用しますが、Ion が生成したコードを最適化する際ほど多くの時間は費やしません。こちらは “かなり高速な” JIT コードを生成しますが、Ion より高速な生成方法です。
よって Jaeger はインタプリタと Ion の間に挟まっており、確実にホットなコードは Ion でコンパイルされてより高速になり、またややホットなコードは Jaeger でコンパイルされます (型情報の変更によりたびたび再コンパイルされますが、Jaeger はコンパイルが高速なので問題ありません)。
この手法は SpiderMonkey がパフォーマンスを犠牲にするインタプリタで実行する時間が可能な限り少ないようにするのと併せて、確実にホットな JavaScript コード向けの Ion によるコード生成の利点を得るようにします。よってすべてがうまくいく、そうでしょうか?
いいえ。そうではありません。
問題点
上記の手法はすばらしい初期の折衷案ですが、いくつか重大な問題を引き起こしています:
- JaegerMonkey も IonMonkey も型情報を収集しませんが、型情報に頼って JIT コードを生成していました。それらは、JIT コードに関連づけられた型情報が安定している限り実行されます。型情報が変化すると JIT コードは無効にされて、さらに型情報を収集するためインタプリタ実行に戻されます。
- Jaeger と Ion の呼び出し規則は異なっていました。Jaeger はヒープに割り当てられたインタプリタのスタックを直接使用したのに対して、Ion は (より高速な) ネイティブ C スタックを使用しました。これは、Jaeger と Ion のコード間の呼び出しを非常に高コストにしました。
- インタプリタで収集された型情報は、ある特定の状況で制限されました。既存の型推定 (TI) システムは、ある種の型情報をうまく取り込みました (例えば、コード内の指定された場所で読み取るプロパティから見えると考えられる値の型) が、別の種類の型情報についてはとても下手でした (例えば、プロパティが取得されていたオブジェクトの型)。これは、Ion が実行可能な種類の最適化を制限しました。
- TI の基盤は、型の分析情報を永続的に追跡するために追加のメモリを多く要求しました (今でも要求します)。初めに TI の設計や実装を行った Brian Hackett 氏は Ion 向けのメモリオーバーヘッドを劇的に削減できると考えましたが、それは Jaegar 向けに行うのよりもはるかに多くの時間がかかるようでした。
- 多くの Web コードは、Jaegar によるコンパイル段階へ入るのにも不十分なほどホットではありません。Jaeger は Ion よりコンパイルにかかる時間が短いのですがそれでも高コストであり、また出力されたコードは常に型情報の変化により破棄される可能性がありました。このため、Jaegar によるコンパイルのしきい値はいまだにかなり高く設定されており、それゆえ多くのホットではないコードがインタプリタで実行されました。例えば SpiderMonkey はこの問題のために、SunSpider ベンチマークで大きく出遅れていました。
- Jaeger は実に複雑であり、扱うのが困難です。
解決策
Baseline コンパイラは、これらの短所を解決するよう設計されました。Baseline の JIT コードはインタプリタのように既存の TI エンジンに情報を与えます。さらに、インラインキャッシュ (IC) チェーンを使用することでより多くの情報を収集します。 実行中に Baseline の JIT コードが作成する IC チェーンは Ion によって調査されて、Ion の JIT コードをより最適化するために使用されます。Baseline の JIT コードは無効にならず、また再コンパイルも不要です。動的な変化を追跡およびそれに対応して、必要に応じて IC チェーンの新たなスタブを追加します。Baseline のネイティブコンパイルと最適化された IC スタブは、インタプリタより 10 倍から 100 倍高速な実行を可能にします。また Baseline は Ion の呼び出し規則を踏襲して、インタプリタスタックに代わり C スタックを使用します。最後に、ベースラインコンパイラの設計は JaegerMonkey や IonMonkey よりとてもシンプルであり、IonMonkey と共通のコードを多数共有しす (例えばアセンブラ、JIT コードコンテナ、トランポリンなど)。またこれは、Baseline が新たな型情報を収集したり、新たなケースの最適化を行ったりするように拡張することを実に容易にします。
要するに、Baseline はインタプリタと JIT の間のよりよい中間層を提供します。Baseline は動的なコードに対してインタプリタのように安定的かつ弾力的で、高い段階の JIT に提供する型情報を収集して、また新機能を扱うための更新が容易です。しかし JIT として一般的なケース向けの最適化を行って、インタプリタより大幅な高速化を実現します。
私たちはどこへ進むのか?
今は Baseline を有効にする重要で大きな変化の一握りであり、これから注視していくことがあります:
- 型推定で使用するメモリの削減によるメモリ消費の大幅な低減
- 型推定がインライン関数のよりよい最適化を可能にすることによるパフォーマンス向上
- IonMonkey と Baseline のさらなる統合により、高度に多相的なオブジェクト操作コードのパフォーマンスを向上させる
- getter/setter、proxy、ジェネレータといった高度な機能のさらなる最適化
また、最近の出来事についてもお話ししましょう… asm.js や OdinMonkey を取り巻くニュースによる波乱を受けて、高度な JavaScript が最適化の観点で劣った存在になることに関する懸念が (重要な意見として) 浮かび上がりました。Baseline の投入と継続的な作業が、JS チームが高度でとても動的な JavaScript をできるだけ早くすることに関心を持ち、また持ち続けるために説得力がある合図として仕えることを少しでも望んでいます。
謝辞
Baseline は Jan De Mooij と私 (訳注: Kannan Vijayan 氏) が、Tom Schuster 氏と Brian Hackett 氏による重要な貢献とともに開発しました。開発作業は、すばらしいファジングテスターである Christian Holler 氏と Gary Kwong 氏にとても助けられました。
もちろん、Baseline はそれ自身では目的を果たさないことは特筆しなければなりません。IonMonkey チームによってすばらしい作業が行われ、また他の JS チームは Baseline が存在する理由を与えてくれます。
(4/10 訳注追記: 文中で「Javas」と記載している箇所がありましたが、「JavaScript」の誤りですので修正しました。ご指摘ありがとうございました。)
Firefox 22 のサイト互換性に関わる修正のまとめ
昨日 Firefox 22 Aurora (プレベータ版) がリリースされました。Firefox 22 のサイト互換性情報 を投稿しましたので、Web 開発者の皆さんはご確認ください。サイト運営者の皆さんにとっては、サードパーティ Cookie のブロックが大きな変更点でしょう。
なお、 に Aurora がリリースとなる Firefox 23 のサイト互換性情報 も、1 件の重要な変更点を先行掲載しています。その変更点とは、セキュリティ保護のため、SSL 使用ページ内に混在している非 SSL コンテンツ (スクリプト、スタイルシート、動画など) が初期設定でブロックされるというものです。サイト運営者の皆さんは注意が必要です。
旧バージョンの互換性情報は バージョン別ドキュメント から参照できます。
もし一覧に漏れや間違いがあるときは、下のコメント欄でお知らせいただければ幸いです。
学生Firefox Add-On勉強会vol,2 レポート
新しくなったMozilla Japanのオフィスのコミュニティスペースで第2回を開催しました。
今回も、
「Add-Onは使っているけど、Add-Onの開発は未経験。興味を持っているけど、どうしたらいいかわからない!」
そんな学生を対象としたAdd-On勉強会を学生マーケで開き、少しでもFirefoxへの興味を持ってもらおう。
ATNDを通じて7人の参加者にお集まり頂きました。
福島〜近畿まで、他のイベントと日程が近い関係もあるらしく、全国からお集まり頂きました。
それぞれのレベルも、コマンドライン初体験〜IonMonkeyのバクフィクサー見習い まで今回も幅広く集まりました。
講師:あっきー
参加者:10人
お持ちいただいたもの:ノートPC持参
Twitter:#gakumoz
まずは、Add-Onの開発環境の導入はみんなで。

続いて、Add-Onっていっても何作ったらいいかわからない人向けに
あっきー自作の、”画面が左右に20°傾くアドオン”を解説。

後半は、各自実装タイムです。
実装時間タイムです。

小さい子も見に来てくれた?

そして、Add-On作者としても有名で、先日Mozillaでのコミュニティ活動が認められOSS奨励賞を受賞されたpiroさんがふらっと来てくださりました!
貴重なアドバイスや、総評をいただきとても勉強になりました!
最後に今回実装したAdd-Onや実装しようとしたアイデアや躓いたところを発表



<今回のAdd-Onのアイデア達>
・”Mozzila”などの打ち間違えを”Mozilla”に訂正してくれる
・Webページのテキスト情報を集約する(文字数とか、句読点とか)
・サイトに落書きをするアドオン(canvas使用)
・マウスオーバーでパネルの中にもう一つhtmlを読み込むアドオン
・勝手にブックマークするアドオン
・モーションキャプチャーでブラウザ操作するアドオン
・Firefoxオープンソース化15周年自動Tweetアドオン
・漫画jojo奇妙な冒険の登場人物シュトロハイムさん風の語調にするアドオンンンンンンンン
・アイコンをクリックすると登録したNewsサイトを一気に表示してくれるアドオン
・Firefoxのショートカットキー 一覧を表示させるアドオン
・いろんな座標軸でページを回転させるアドオン
・ヤフーニュースをツールバーに表示させるアドオン
・Firefox Syncで使うパスワードランダムに生成しクリップボードにコピーしてくれるアドオン
・気になったキーワードをはてぶで自動で検索するアドオン
今回は、アドオンを短い時間ながらも実装し、形にできた人が多かったですね。
piroさんからも総評をいただけました!
最後はみんなで集合写真をとって、今回もたくさんの参加ありがとうございました。

<アンケート集計結果>
普段使用しているブラウザ:Firefox,Google Chrome,Opera,Safari
今日の勉強会のレベル:難しい(3),ちょうどいい(8
普段使用している言語:JavaScript(3) , Python(1),C++(4) , C(5) , Java(4) , C# , Dart , Perl,あまり開発しない(3)
興味分野:Webdev(3),App開発(10),オープンソース(4),ハード,Kinectハック
こんな勉強会がほしい:FirefoxOS , WebApp , 今日のような感じで具体的な課題が欲しい , Mozilla製品関連 , FirebugやWeb開発が捗る勉強会
今回作成したテキスト
学生アドオン勉強会テキストVer.2.5
Firefox 20 アドオン互換性情報
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 20 の翻訳です]
Firefox 20 が 4 月 2 日 [日本時間同日深夜] にリリースとなります。Firefox 20 の変更点でアドオンの互換性に影響を及ぼす可能性のあるものを以下にまとめました。Firefox 20 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
- 遅延タブ復元の実行時に、未復元の
<browser>にdisplay:noneが設定されるようになりました。これにより、セッション復元が行われたもののまだユーザによって選択されていないタブの読み込みによるメモリ使用量が最小限に抑えられます。その一方で、読み込みが完了するまで、アドオンからそれらのタブ内のコンテンツへアクセスすることが不可能となります。読み込まれていないタブはtab.getAttribute("pending")もしくはtab.linkedBrowser.getAttribute("pending")で確認できます。 - ブックマーク書き出しサービスが JavaScript モジュールへ移植されました。
nsIPlacesImportExportServiceが廃止され、移行関連の関数がBookmarkHTMLUtils.jsmへ移動されました。 - ダウンロードパネルが実装されました。ダウンロードマネージャは引き続き存在していますが、この新しい UI によってダウンロードの初期表示方法が大幅に変わります。
javascript.options.xml.chromeが初期設定で無効化されました。これは Firefox からの E4X 対応の完全削除に向けた次なる一歩です。- リダイレクトの訪問が履歴オブザーバを通じて通知されなくなった問題が修正されました。これにより、履歴オブザーバがいくつかの新しい予期せぬ通知を受け取ることになります。
プライベートブラウジング
プライベートと非プライベートのウィンドウを同時に開けるよう、プライベートブラウジングモードに変更が加えられています。つまり、多くの XPCOM インタフェースやその他の関数が、新仕様に対応するため変更されつつあるということです。
- グローバルプライベートブラウジングサービスが削除されました。これにより、実際に使用されているすべてのサービスから
nsIPrivateBrowsingServiceが削除されました。このインタフェースは後方互換性維持のため 残されています が、オブザーバ通知 (private-browsing、private-browsing-transition-complete、private-browsing-cancel-vote、private-browsing-change-granted) を含めて、中身はまったくの空となっています。
新しいプライベートブラウジングモードに関しては、以下のドキュメントに詳しい情報が載っています。
XPCOM
|non editable element|.QueryInterface(Components.interfaces.nsIDOMNSEditableElement)が例外を投げない問題があります。編集可能な要素の確認にQueryInterfaceを使っていた場合、そのコードは 20 では動作しないでしょう。これは 21 以降では修正されていますが、instanceofによる代用が推奨されます。imgTools::DecodeImageDataのリファクタリングが行われました。decodeImageDataが廃止予定となり、代わりに新たな関数decodeImageが同インタフェースへ追加されました。XMLSerializerとDOMParserが WebIDL バインディングへ変換されました。nsIDOMParserJSが削除されました。代わりのインタフェースはnsIDOMParserを参照してください。image-sniffing-servicesの対応が削除されました。これにより XPCOM カテゴリのimage-sniffing-servicesが削除されました。EventSourceが Paris バインディングへ変換されました。nsIEventSourceが削除されました。
新機能
- フォームのボタンや
select要素上でコンテキストメニューが表示されない問題が修正されました。 RemoveAllDownloadsAPI がnsIDownloadHistoryへ追加されました。
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 20 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 はまもなく行われますので、AMO にアドオンを登録している方はメールをチェックしてみてください。
Font Inspector、<time> および <data> 要素 – Firefox Development Highlights
原文: Font Inspector and <time> and <data> elements – Firefox Development Highlights on March 13, 2013 by Robert Nyman [Editor] and Paul Rouget
Firefox の最新の開発状況をご覧いただく機会がやってきました。本記事は Bleeding Edge および Firefox Development Highlights シリーズの一環であり、ほとんどのサンプルは Firefox Nightly のみで動作します (また、変更される場合もあります)。
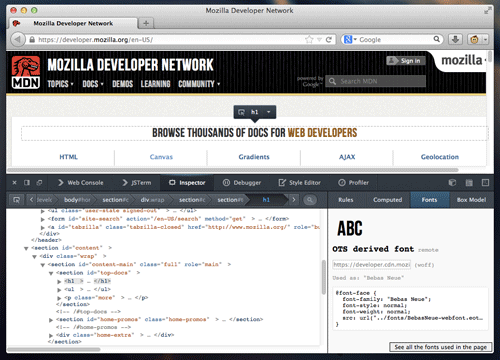
Font Inspector
Firefox の開発ツールで Font Inspector が利用可能になりました。
Firefox の調査ツールで、“Fonts” パネルを利用できます。これは、ページ内で使用される @font-faces に関するさまざまな情報を明らかにします:
- フォント名およびフォントファミリ
- フォントの場所 (system あるいは remote および URL)
- プレビュー (変えることができます)
- @font-face のコード
HTML5 および要素のサポート
私たちは、新たに 2 つの要素をサポートしました:
<time> 要素
HTML の time 要素は、24 時間制の時刻またはグレゴリオ暦の正確な日付 (時刻とタイムゾーン情報を付加することもできます) を表します。この要素は、コンピュータが読み取れる形式で日付や時刻を提供するために使用することが想定されています。ユーザエージェントが、ユーザのカレンダーへイベントスケジュールを登録することに役立つでしょう。
例:
<p>The concert took place on <time datetime="2001-05-15 19:00">May 15</time>.</p>
詳しい情報は、<time> 要素に関する MDN のドキュメントや W3C の仕様書でご覧いただけます。
<data> 要素
data 要素はそのコンテンツと、コンピュータが読み取れる形式で表したコンテンツを収めた value 属性とを併せて表現します。value 属性は必須であり、またその値は要素のコンテンツをコンピュータが読み取れる形式で表したものでなければなりません。
<data> 要素には新たに value 属性が追加されており、それにはデータを文字列で表したものを収めます。スクリプトでは、反映された値を取得するために .value プロパティを使用できます:
例:
<data id="user" value="humphd">David Humphrey</data>
document.getElementById("user").value; // "humphd"
これは WHATWG の仕様書に記載されており、また David Humphrey 氏が HTML5 time and data elements in Firefox の記事に詳しく記述しています。
Open Web Apps を始めよう – なぜ、そしてどのように
原文: Getting started with Open Web Apps – why and how on February 5, 2013 by Robert Nyman [Editor]
私たちは最近 Open Web Apps や Firefox OS などについて数多く話してきましたが、これに加えて、始める方法やさらに重要になるかもしれない理由についても扱いたいと思います。
なぜ Web App か?
モバイル開発の情勢を見るとたいてい、開発者は自身のプラットフォームとスキルを選ばなければならないという選択肢に行き着きます。それはきっと、iOS と Objective-C または Android と Java になるでしょう。
ここでの大きな課題はもちろん、コンテンツを複数のプラットフォームで提供したい場合に、いくつか選択肢があることです:
- ひとつのプラットフォームを選択して、他は考慮しない
- プログラミング言語をいくつか学習する
- プラットフォームごとに分かれた開発チームを作る
大手の組織では複数のチームを持つことが可能ですが、他の多くの組織ではそれに苦労しています。また当然ながら、多くのモバイルアプリはメンテナンスやサポートや開発が必要なものとして、企業やサービスの Web サイトに加えて積み上げられます。
従ってコスト削減や単一の開発言語による容易さなどの理由で多くの開発者は PhoneGap や Titanium などに飛びつき、それゆえに HTML5 および JavaScript で開発を行い、さまざまなモバイルオペレーティングシステム向けにパッケージ化しています。
これは優れた、また興味深い手法ですが、おそらくほとんどのケースにおいて最適な状況とはかけ離れているでしょう。Mozilla の私たちは、あなたが苦労することなく Web 開発者として既知のスキルを使用できるようにしたいと考えており、またあなたにさらなる可能性や力を与えて発展させるプラットフォームを求めています。
これは価値ある強力なプラットフォームとしての Web レイヤーを作るために、多くの WebAPI や Web Activities などを開発者であるあなたが利用できるようにすることで実現します。
Open Web Apps のアイデアは新しいプラットフォームを選択させたり、他のプラットフォームを排斥するものではありません。そうではなく、既存のコードを再利用や、必要に応じてアプリとしてインストール可能にするために小さな変更を加えることに関するものです。
アプリを構築するべきか?
多くの他のプラットフォームではあなたをプラットフォームに結び付けることや自身のアプリストアの提供などに強い関心を持っていますが、私はあなたが自身に問いかけるべき最初の質問を投げかけたいと思います:
私はこれをアプリにする必要が本当にあるのか?
明らかにそのとおりである場合もあるでしょう! しかし他のケースではあなたがプロフェッショナルになって、アプリ化が付加価値を与えることはなさそうだという判断が必要になります。アプリで行う必要がないいくつかのケースについては No, I’m not going to download your bullshit app や Packaged HTML5 Apps: Are we emulating failure? の記事で述べられています。
そのためだけにアプリを作るように、あるいは他の人がするからあなたもするだろうというように、あなたをだましたいのではありません。むしろあなたは公平に判断すると考えていますし、あなたのアプリのアイデアがエンドユーザやユーザ体験全体に付加価値を与えるのでしたら、アプリで行うことを考えるべきです。
では、どのようなケースがあり得るのでしょうか? 例えば以下のようなものでしょう:
- Web ページで提供するものよりすばらしい体験を提供したいとき、例えばプラットフォームやデバイスに固有の WebAPI にアクセスするなど
- localStorage や IndexedDB に大量の情報を保管したいとき
- ユーザが実際にインストールするアプリを求めているとき
- ユーザが簡単にアクセスできるよう、ホームスクリーンやデスクトップにきれいなアイコンを置きたがっているとき
Open Web Apps のタイプ
インストール可能な Open Web Apps には、基本的に2 つのタイプがあります:
- ホスト型アプリ
- パッケージ型アプリ
ホスト型アプリ
ホスト型アプリは、URL から実行されるがアプリの状態であるアプリです。これはアプリを実行するためにオンラインであることが必要で、またすべてのリソース (例えばファイルや画像など) はサーバ側にあり、あなたが運営しているでしょう。
接続性が必要であることを回避する選択肢のひとつは、アプリをオフラインでも動作可能にすることです。これはオフラインで動作可能にするためアセットを一覧化した appcache ファイルを追加して、これをメインページから参照することで実現します:
HTML ファイル
<html manifest="manifest.appcache">
Appcache ファイル
CACHE MANIFEST # Version 1.0 index.html css/base.css js/base.js js/webapp.js js/offline.js NETWORK: * FALLBACK: / fallback.html
オフラインサポートやその注意点について詳しく学ぶために、以下のリソースをご覧いただくことを強く推奨します:
長所
- アップデートのプロセスを完全に制御可能
- 既存のコードを単に実行または再利用する
短所
- 接続性が必要 (オフラインサポートを実装していない場合)
- アクセスできる API はパッケージ型アプリほど多くない
パッケージ型アプリ
パッケージ型アプリは、すべてのアセットを ZIP ファイルに詰め込むものであり、ZIP ファイルをインストールするパッケージ一式として提供ます。これはファイルをいつでも使用可能にするとともに、インストール前にすべてのコードをセキュリティ的にクリアにできることから、ファイルへ高い権限を与えます (すなわちより多くの API にアクセスできます)。
長所
- デフォルトでオフライン実行可能
- より多くの API にアクセス可能
短所
- 管理が難しくなる
- 新バージョン公開のためのアップデートプロセス
結局のところ、あなたはホスト型アプリとパッケージ型アプリのどちらを望むかでよい判断をするために、ニーズ、ワークフロー、動作に必要な API などを評価しなければなりません。
Open Web Apps を始めよう
ここまでお話してきましたが、Open Web App を構築するため実際には何が必要なのでしょうか? 結論から言うと、多くはありません。私たちはそれを MDN の Getting started with making apps に文書化していますが、ここでも簡単にお伝えしましょう。
基本的にあなたが行わなければならないことは、あなたの既存の Web サイトやサービスを用意して、マニフェストファイルを追加することです。これだけです! これは本当です。なお、インストールすることは当然必要です。
マニフェストファイル
マニフェストファイルではアプリの名前、アイコン、開発者などだけでなく、ローカライズのサポート、起動元のパス、特定の API への許可要求などの情報を記述します。マニフェストの全フィールドを MDN の App manifest に掲載しています。
シンプルなマニフェストは以下のようになります:
{
"version": "1",
"name": "Firefox OS Boilerplate App",
"launch_path": "/Firefox-OS-Boilerplate-App/index.html",
"description": "Boilerplate Firefox OS app with example use cases to get started",
"icons": {
"16": "/Firefox-OS-Boilerplate-App/images/logo16.png",
"32": "/Firefox-OS-Boilerplate-App/images/logo32.png",
"48": "/Firefox-OS-Boilerplate-App/images/logo48.png",
"64": "/Firefox-OS-Boilerplate-App/images/logo64.png",
"128": "/Firefox-OS-Boilerplate-App/images/logo128.png"
},
"developer": {
"name": "Robert Nyman",
"url": "http://robertnyman.com"
},
"installs_allowed_from": ["*"],
"default_locale": "en"
}
(訳注: url の値は、URL をダブルクォーテーションで括った文字列です。<a> タグはブログシステムの機能により自動的に追加されたものです。)
このファイルを拡張子 .webapp (例えば manifest.webapp) で保存します。注意すべき重要事項として、このファイルは Content-type: application/x-web-app-manifest+json で提供されることが必要です。
これはサーバの設定が必要になります。例えば Apache では .htaccess ファイルを使用します:
AddType application/x-web-app-manifest+json .webapp
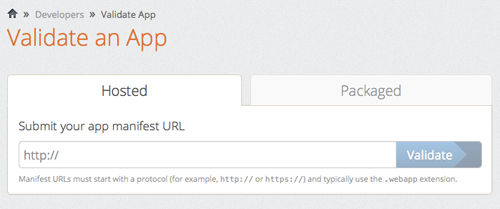
マニフェストが完成したら、アプリが正しい形式であるかを検証するようにしましょう。
アプリのインストール
マニフェストが正常で正しい Content-type で提供されるようになったら、インストールの手段を与えましょう。あなたの Web ページに、以下のコードを呼び出すインストールボタンを追加しましょう:
var installApp = navigator.mozApps.install(manifestURL);
// インストール成功
installApp.onsuccess = function(data) {
console.log("Success, app installed!");
};
// インストール失敗
installApp.onerror = function() {
console.log("Install failed\n\n:" + installApp.error.name);
マニフェストの URL は絶対パスにしてください。簡単な方法はインストールボタンを置いたカレントページから URL を取り出すことで、マニフェストファイルは同じ場所に置きます:
var manifestURL = location.href.substring(0, location.href.lastIndexOf("/")) + "/manifest.webapp";
install メソッドは任意で第 2 引数である receipts を指定でき、これは JSON オブジェクトです。詳しくは、install メソッドのドキュメントに記載しています。
パッケージ型アプリのインストール
前出のマニフェストファイルと install の呼び出しによる方法は、ホスト型アプリで動作します。パッケージ型アプリでは、いくつか追加の作業が必要になります:
アプリの全コンテンツを ZIP 圧縮する
通常のマニフェストファイルを含む全ファイル (ファイルを収めているフォルダは除く) を ZIP で圧縮してください。マニフェストファイルのファイル名は manifest.webapp にしなければなりません。
ミニマニフェストの作成
もうひとつのマニフェストファイルを、例えば package.webapp という名前で作成して、package_path が ZIP ファイルを置いている場所を絶対パスで示すようにしてください。
また、開発者名や情報がミニマニフェストと ZIP ファイル内にある通常のマニフェストとで一致しなければなりません。
{
"name": "Firefox OS Boilerplate App",
"package_path" : "http://localhost/Firefox-OS-Boilerplate-App/Firefox-OS-Boilerplate-App.zip",
"version": "1",
"developer": {
"name": "Robert Nyman",
"url": "http://robertnyman.com"
}
}
(訳注: package_path および url の値は、URL をダブルクォーテーションで括った文字列です。<a> タグはブログシステムの機能により自動的に追加されたものです。)
パッケージのインストール
通常の install メソッドを使用する代わりに、installPackage を呼び出します。こちらはミニマニフェストを指し示して、ミニマニフェストが ZIP ファイルおよびパッケージを指し示します。
var manifestURL = location.href.substring(0, location.href.lastIndexOf("/")) + "/package.webapp";
var installApp = navigator.mozApps.installPackage(manifestURL);
Developer Mode の有効化
これを Firefox OS Simulator で実行するには、 Developer Mode の有効化が必要です:
Settings > Device Information > More Information > Developer > Developer mode
注意: 未完成であるため、このオプションが変更される場合や、Simulator のバージョンや実際の Firefox OS デバイスによっては利用できない場合があります。
Firefox OS Simulator の全リリース版およびプレリリース版は Mozilla の FTP サーバから入手できます。
許可設定
パッケージ型アプリのみがアクセスできる API を利用しようとしている場合は、通常のマニフェストファイル (manifest.webapp) に 2 つの項目を追加しなければなりません:
- type プロパティの追加 (例えば “type” : “privileged”)
- 許可設定の指定
"permissions": {
"contacts": {
"description": "Required for autocompletion in the share screen",
"access": "readcreate"
},
"alarms": {
"description": "Required to schedule notifications"
}
}
また興味深いオプションとして、packaged-app-server と呼ばれるものがあります。これは、実行時に要求されたときにパッケージとしてファイルを ZIP 圧縮します。
$ cd ~/myapp $ python ~/serve_packaged_apps.py
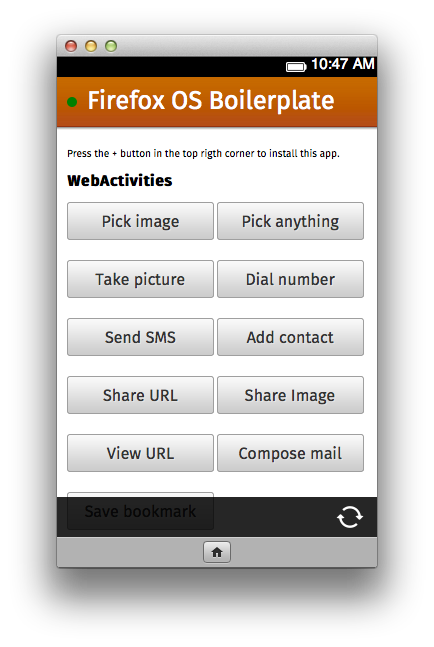
サンプルアプリ
サンプルアプリとして (分析しやすさを調べたい、手直ししたい、あるいはここから始めたいのなら)、Firefox OS Boilerplate App を自由にお試しください。これは以下の機能をサポートしています:
- ホスト型アプリとしてインストールする機能を提供するインストールボタン
- Web Activities ― 多くのサンプルや利用例
- 動作する WebAPI
- オフラインサポート (デフォルトでは無効)
- パッケージ型アプリ ― ZIP ファイルのアプリをインストール
サポートしているプラットフォームは?
Open Web Apps の現状を見ていきましょう。Open Web Apps は以下の環境でサポートされています:
Firefox OS
Firefox OS (Simulator またはデバイス) に Open Web App をインストールでき、ほとんどの WebAPI や Web Activities が動作します。

Android 版 Firefox
Android 版 Firefox にアプリをインストールでき、ホームスクリーン上に適切なアイコンでインストールされます。ただし、WebAPI や Web Activities はサポートしません。

デスクトップ版の Nightly/Aurora バージョン
Firefox Nightly/Firefox Aurora にスタンドアロンのアプリをインストールして実行できますが、多くの WebAPI にアクセスできず、また Web Activities は利用できません。

現時点でまず強く注力しているのはモバイルでのサポートですが、希望および目標は必要な API などのサポートを追加することで Open Web Apps がすべてのプラットフォームおよびデバイスで動作することです。
Marketplace
Open Web Apps では、アプリをどこからでも利用およびインストールできます。完全にあなた次第です。しかし、一覧化やホスティングなどに興味があるのでしたら、Firefox Marketplace をご覧になることをお勧めします。
また、アプリ開発に関する多くの情報を得るために Developer Hub を訪れましょう。
終わりに
Open Web Apps は、あなたの開発方法を変えるために存在するのではありません。あなたの既存の Web ソリューションをアプリとしてインストールしたり、デバイス固有の API にアクセスしたりするなどのために存在します。
車輪を再発明しないでください。車輪を少し強化するだけです!
Firefox 20 以降の主なアドオン互換性問題
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility Updates, Firefox 20 and above の抄訳です]
この記事は、開発者が留意すべきアドオン互換性問題を取りまとめたものです。ほどんとは、このブログに今後投稿するバージョン別の互換性情報にも掲載しますが、事前にお知らせしておくのが良いかと思い、今回記事にしました。
非同期 Places [21]
Places の完全非同期化に向け、Firefox 21 で多数の Places API が削除されます。変更が行われる API の一覧と議論は この dev.extensions のスレッド で確認できます。
ウィンドウ別プライベートブラウジングモード [20]
ウィンドウ別プライベートブラウジングモードの実現に向け、過去数バージョンで様々な変更が加えられてきました。Firefox 20 では、nsIPrivateBrowsingService や一部のオブザーバ通知など、残されていた機能の大半が削除されます。
遅延タブ復元 [20]
Firefox は既にこの機能を実装しており、Firefox の起動後、前回のセッションで開いていたタブは選択後に読み込まれる挙動となっています。この機能をさらに最適化しメモリを削減するため、これらのタブ内の browser 要素に display: none が設定されます。つまり、docShell や browser.contentWindow の存在など、それらのタブの参照に関する多くの前提が崩れるということを意味します。もしあなたのアドオンで既存のタブのコンテンツを参照している場合は、まだ読み込まれていないタブがあったとしても正しく動作するかどうか確認してください。これは現在ベータ版として公開されている Firefox 20 の変更点です。
Java の Click-to-Play
Java のため継続的に実施してきた Click-to-Play 機能によるブロックが、Java のコードに依存している一部アドオンの互換性を損なう可能性があります。私たちは、Java の採用を中止し、JavaScript または外部ライブラリと JS-ctypes を使ってアドオンのコードを実装するよう強く推奨します。あなたのアドオンがまだ Java に依存しており、Click-to-Play に関する問題に遭遇した場合は、このバグが参考になるかもしれません。
Firefox 20 & 21 のサイト互換性に関わる修正のまとめ
Firefox 20 ベータ版と Firefox 21 Aurora (プレベータ版) がリリースされました。それぞれのサイト互換性情報を投稿しましたので、Web 開発者の皆さんはご確認ください。もし一覧に漏れや間違いがあるときは、下のコメント欄でお知らせいただければ幸いです。
WebRTC の有効化、Win 7 で H.264/MP3 をデフォルトでサポート、Windows 8 向け Metro UI など – Firefox Development Highlights
原文: WebRTC enabled, H.264/MP3 support in Win 7 on by default, Metro UI for Windows 8 + more – Firefox Development Highlights on February 20, 2013 by Paul Rouget and Robert Nyman [Editor]
Firefox の最新の開発状況をご覧いただく機会が再びやってきました。本記事は Bleeding Edge および Firefox Development Highlights シリーズの一環であり、ほとんどのサンプルは Firefox Nightly のみで動作することにご注意ください (また、変更される場合もあります)。
デフォルトで WebRTC を有効化
以前は Firefox の about:config で設定項目 media.peerconnection.enabled を true に設定することが必要でしたが、デフォルトで有効になりました。これは Web ブラウザで特別な設定や構成を必要とせず、ただちに WebRTC を実行可能にするための大きな前進です。
この決断の背景について詳しくは、Pref on WebRTC by default をご覧ください。
WebRTC を使い始めたいと思いますか? そうでしたら、私たちが著した記事 Cross-browser camera capture with getUserMedia/WebRTC をお勧めします。
Metro UI
Windows 8 向けに Firefox の新しいインターフェイスを搭載しました (Firefox Nightly をデフォルトのブラウザにしていた場合は、新しい UI を使用するために再設定を行ってください)。



さらに多くのスクリーンショットをご覧いただけます。
Windows 7 で H.264 & MP3 のサポートをデフォルトで有効化
以前 H.264 & MP3 のサポートについてお話ししました (日本語訳) が、これがデフォルトで有効になりました。
Mac OS X および Linux でのサポートについては、引き続き作業中です。
WebAudio API の進捗
私たちは WebAudio API の実装に取り組んでおり、最初のサポート箇所をご覧いただけるようになりました。
こちらは about:config の設定項目 media.webaudio.enabled preference で利用できます。この項目を true に設定すると、AudioContext.decodeAudioData などの API を利用できます。
Crypto API: window.crypto.getRandomValues
window.crypto.getRandomValues は、整数値の型付き配列 (すなわち Int8Array、Uint8Array、Int16Array、Uint16Array、Int32Array、Uint32Array) を与えると、暗号理論的な乱数でその配列を埋めます:
/* window.crypto.getRandomValues が利用可能と仮定 */
var array = new Uint32Array(10);
window.crypto.getRandomValues(array);
console.log("Your lucky numbers:");
for (var i = 0; i < array.length; i++) {
console.log(array[ i ]);
}
canvas: ctx.isPointInStroke
これは Firefox 19 beta で実現しました。
WHATWG メーリングリストより引用 (訳注: 以下は引用文の訳):
“私たちは最近、Firefox に isPointInStroke(x,y) を実装しました (https://bugzilla.mozilla.org/show_bug.cgi?id=803124)。これは isPointInPath(x,y) と類似しており、点がパスのストロークに含まれる領域の中にある場合に true を返します。”
JavaScript: Math.imul
Math.imul は、C 言語のような意味論による高速な 32 ビット整数値の乗算を可能にします。この機能は Emscripten といったプロジェクトで有用です。
ポリフィル:
function imul(a, b) {
var ah = (a >>> 16) & 0xffff;
var al = a & 0xffff;
var bh = (b >>> 16) & 0xffff;
var bl = b & 0xffff;
// 0 ビットのシフト演算は、上位部分の符号を修正する
return (al * bl) + (((ah * bl + al * bh) << 16) >>> 0);
}