Font Inspector、<time> および <data> 要素 – Firefox Development Highlights
原文: Font Inspector and <time> and <data> elements – Firefox Development Highlights on March 13, 2013 by Robert Nyman [Editor] and Paul Rouget
Firefox の最新の開発状況をご覧いただく機会がやってきました。本記事は Bleeding Edge および Firefox Development Highlights シリーズの一環であり、ほとんどのサンプルは Firefox Nightly のみで動作します (また、変更される場合もあります)。
Font Inspector
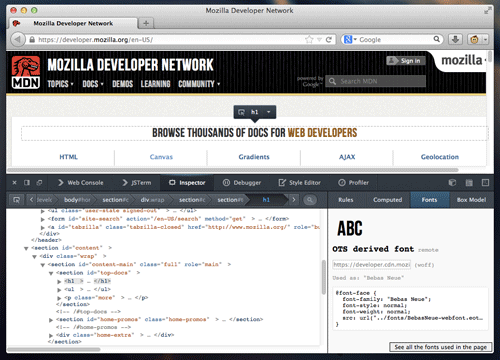
Firefox の開発ツールで Font Inspector が利用可能になりました。
Firefox の調査ツールで、“Fonts” パネルを利用できます。これは、ページ内で使用される @font-faces に関するさまざまな情報を明らかにします:
- フォント名およびフォントファミリ
- フォントの場所 (system あるいは remote および URL)
- プレビュー (変えることができます)
- @font-face のコード
HTML5 および要素のサポート
私たちは、新たに 2 つの要素をサポートしました:
<time> 要素
HTML の time 要素は、24 時間制の時刻またはグレゴリオ暦の正確な日付 (時刻とタイムゾーン情報を付加することもできます) を表します。この要素は、コンピュータが読み取れる形式で日付や時刻を提供するために使用することが想定されています。ユーザエージェントが、ユーザのカレンダーへイベントスケジュールを登録することに役立つでしょう。
例:
<p>The concert took place on <time datetime="2001-05-15 19:00">May 15</time>.</p>
詳しい情報は、<time> 要素に関する MDN のドキュメントや W3C の仕様書でご覧いただけます。
<data> 要素
data 要素はそのコンテンツと、コンピュータが読み取れる形式で表したコンテンツを収めた value 属性とを併せて表現します。value 属性は必須であり、またその値は要素のコンテンツをコンピュータが読み取れる形式で表したものでなければなりません。
<data> 要素には新たに value 属性が追加されており、それにはデータを文字列で表したものを収めます。スクリプトでは、反映された値を取得するために .value プロパティを使用できます:
例:
<data id="user" value="humphd">David Humphrey</data>
document.getElementById("user").value; // "humphd"
これは WHATWG の仕様書に記載されており、また David Humphrey 氏が HTML5 time and data elements in Firefox の記事に詳しく記述しています。