このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
Firefox 27 アドオン互換性情報
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 27 の翻訳です]
Firefox 27 が 2 月 4 日 [日本時間同日深夜] リリース となります。Firefox 27 の変更点でアドオンの互換性に影響を及ぼす可能性のあるものを以下にまとめました。Firefox 27 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
downloads-indicatorが廃止されました。downloads-buttonとdownloads-indicatorノードは同じ役割を果たしていたため、前者が残され後者が削除されました。あなたの JavaScript もしくは CSS コード内でdownloads-indicatorを使っている場合はdownloads-buttonに置き換えてください。O_APPENDが原因となった、OS.Fileのプラットフォーム非互換な挙動が修正されました。OS.Fileライブラリに関して、Windows 以外のシステムで、初期設定で付加オプション付きでファイルが開かれる問題が報告されていました。一方 Windows ではオプションは付いていませんでした。今回の変更により、すべてのファイルが初期設定でオプションなしで開かれるようになりました。- Stylish エディタの検索バーが動作しない問題が修正されました。あなたの拡張機能に検索バーを使ったビューが含まれている場合、Firefox 27 で動作しなくなる可能性があります。変更の詳細は Bug 939381 を参照してください。
-moz-rgba()と-moz-hsla()が削除されました。それぞれ接頭辞なしの CSS 関数で代用してください。
XPCOM
- JavaScript シンボルのエクスポートが廃止されました。JSAPI は拡張機能から使用できなくなりました。実際これによる影響を受けるのは非常に特殊なバイナリ同梱アドオンに限られるはずです。いずれにしても拡張機能の中で JavaScript を実行するより良い方法は他にあります。
新機能
- 不可視かつ永続的な
docshellを作成する方法が用意されました。あなたの拡張機能で隠し DOM ウィンドウやその他のハックを使ってバックグラウンドで DOM 構造を保持している場合、この新機能をチェックすると良いかもしれません。createWindowlessBrowserを使うと、隠しコンテンツウィンドウや隠しクロームウィンドウを作成できます。 log4moz.jsがLog.jsmとしてツールキットへ追加されました。log4mozは、Java ベースの人気ツールlog4jをベースとした、非常に便利なロギングツールです。これは何年も様々な形で存在してきましたが、今回 Log.jsm を使ってとても簡単に利用できるようになりました。- JavaScript モジュールから DOM URL を取得可能になりました。JavaScript モジュールから
URLグローバルコンストラクタにアクセスできるようになりました。 - コマンドラインオプション
-jsconsoleでブラウザコンソールが開かれるようになりました。これまで古いエラーコンソールを開くことが可能だったように、コマンドラインからブラウザコンソールを起動できるようになりました。 - ディレクトリを再帰的に削除する関数が
OS.Fileに追加されました。 - 難読化された JavaScript をデバッガ内で整形する機能が追加されました。
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 27 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 はまもなく行われますので、AMO に Firefox 26 対応のアドオンを登録している方は後日メールをチェックしてみてください。
Mozilla Add-on Builderから Add-on SDKデスクトップ環境への移行方法
予てから告知があったとおり、2014年1月7日に Mozilla Add-on Builder(クラウドサービス)がリードオンリーモードに変更されました。
それに伴い、Firefoxの拡張機能の開発は Add-on SDKをインストールして PC上で行うことになりました。
もちろん、いままで Add-on Builderで開発してあった拡張機能を Add-on SDKのデスクトップ環境に移行する必要があります。
しかし、例によって移行方法はドキュメントが準備されていませんでしたので移行方法をまとめました。
よかったら参考になさってください。
Mozilla Add-on Builderから Add-on SDKデスクトップ環境への移行方法
スプリットコンソール、ミニファイ済み JS の整形表示など – Firefox 開発ツール エピソード 28
原文: Split console, pretty-print minified JS and more – Firefox Developer Tools Episode 28 on December 17, 2013 by Jeff Griffiths and Robert Nyman [Editor]
休暇までに間に合わせて、Firefox 開発ツールチームは休暇中のプロジェクトでハックを楽しむための、すばらしい新たなサプライズを用意しました! かなり長いリストですので、さっそく見ていきましょう。
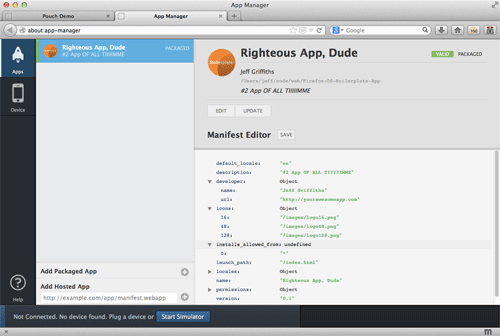
アプリマネージャ
アプリマネージャの開発は Devtools チームおよび Firefox 28 で優先的に進められており、多くの小さな修正や改善に加えて、モバイル開発を支援する主要な新機能を 2 つ追加しました。これら 2 つの機能は、付加機能としてのマニフェストエディタと組み込みツールボックスで構成されます。
開発者はマニフェストエディタで、自身のアプリのマニフェストを直接編集できます。このエディタを使用して、アプリの manifest.webapp のフィールドを追加・編集・削除およびディスクへの保存が可能です。この機能によりユーザはアプリケーションのデバッグ中や改良中にツールから離れることがなくなるため、開発者に統合されたエクスペリエンスをもたらします。
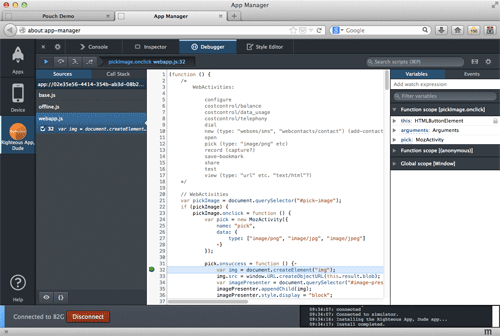
アプリマネージャのさらなる新機能が、組み込みツールボックスです。アプリをデバッグするとき (シミュレータと実機上の両方) にアプリマネージャ内で、アプリのアイコンで容易に識別できる縦の ’タブ’ で分けられたツールボックスが起動します:
Web コンソール
Web コンソールでもっとも大きな変更点は、‘スプリットコンソール’ と呼んでいる機能です。Web コンソールを他のツールから呼び出すことが可能になりました。スプリットコンソールモードは簡単に使えます。何らかの他のツールで作業を行っていてコンソールにアクセスする必要があるときは、以下のスクリーンキャストでご覧いただけるように、単に Escape キーを押下するかスプリットコンソールのトグルボタンをクリックしてください:
しかし、コンソールの改良点はこれだけではありません。スプリットコンソールに加えて、私たちは以下の変更も施しました:
- CSS の警告をデフォルトで無効にしました。CSS の警告は、ページを読み込む際にコンソールへ数百ものメッセージを追加することがしばしばあります。
- コンソールが、現在デバッガが存在するスコープ向けのオートコンプリート提案を提供するようになりました。
- メッセージのタイムスタンプの有効/無効を切り替え可能になりました (デフォルトは無効です)。
- console API に、
console.exception()とconsole.assert()を追加しました。 - コンソール用の Dark テーマを追加しました。
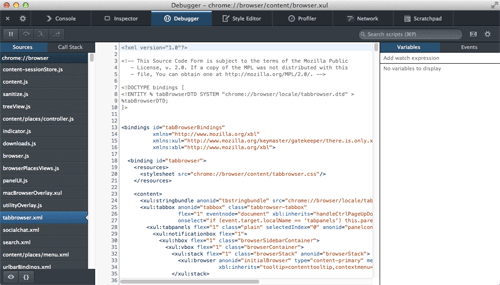
デバッガ
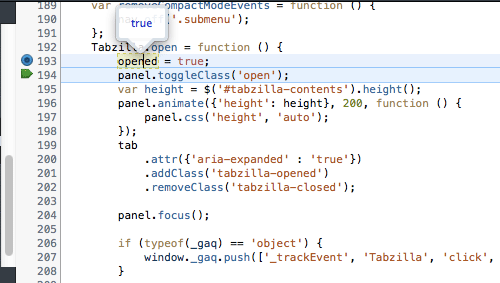
デバッガで私たちは、開発者が求めていた主要な機能を 2 つ追加しました。まずは、ミニファイされた JS ファイルの整形表示機能です:

この機能は、JavaScript をミニファイする場合やリモートサイトから提供されたミニファイ済みのライブラリでステップ実行を行う必要がある場合に特に役立ちます。よりよく整形されたファイルを得るには、ミニフィケーションボタン (上図) をクリックしてください。
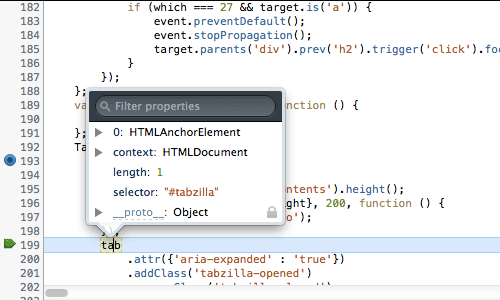
デバッガに追加したもうひとつの機能が、デバッグ中の変数の値の調査です。どの変数でも、変数名の上にマウスポインタを載せるかクリックすることで、現在の値を表示するポップアップが現れます:

ポップアップでは上図のように真偽値のようなシンプルな型だけでなく、オブジェクトや DOM ノードの調査も可能です:

インスペクタ
Firefox 27 でインスペクタにさまざまなツールチップを追加したことに続いて、さらにいくつかの追加機能を搭載しました:
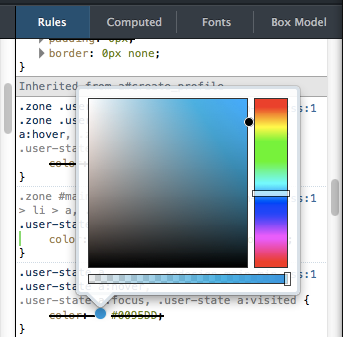
- ルールビューでカラーピッカーのツールチップ
- Dark テーマおよび Light テーマにより適応するように、ツールチップのスタイルを更新
- フィードバックを基に、ツールチップの表示のタイムアウトを調整
以下は、カラーピッカーのツールチップをどのように表示するかを示すスクリーンショットです:

まとめ
これは膨大なリストになりますが、特に伝えておきたい変更点が 2 つあります:
【残念なお知らせ】 Add-on Builderは 2014年4月でサービスを終了します
mozillaから残念なお知らせの発表がありました。
mozillaの Add-on Builderは特別な開発環境をインストールすることなく、Firefox上で拡張機能を開発できる便利なサービスでした。
しかし、2014年4月で Add-on Builderのサービスを終了するとのことです。
mozilla 公式ブログ ADD-ONS Blog (英語)
“Add-on Builder – 2013/12/18″
https://blog.mozilla.org/addons/2013/12/18/add-on-builder/
今後の予定ですが、2014年1月7日をもって Add-on Builderは read-only modeになり、新規の拡張機能の作成はもちろんのこと既存の拡張機能の修正もできなくなり、2014年4月にサービスが終了になるとのことです。
ということで、2014年1月からは拡張機能を開発するためには Add-on SDKのインストールが必須となりました。
尚、私のブログではこの件に関する補足情報など掲載してあります。
よかったら、ご覧ください。
【残念なお知らせ】 Add-on Builderは 2014年4月でサービスを終了します
Firefox 27 & 28 サイト互換性情報
Firefox 27 のベータ版と Firefox 28 Aurora (プレベータ版) がリリースされました。それぞれのサイト互換性情報を投稿していますので、Web 開発者の皆さんは一読されることをお勧めします。modest でアナウンスするのを忘れていましたが、先週最終版がリリースされた Firefox 26 の互換性情報も同じく MDN で公開しています。もし一覧に漏れや間違いがあるときは、下のコメント欄でお知らせください。
Australis アドオン互換性情報 – パート 1: ツールバー
[これは Mozilla Add-ons Blog の記事 Australis for Add-on Developers – Part 1: Toolbars の翻訳です]
新しい Firefox のテーマとなる「Australis」が 6 週間前に Nightly チャンネルへ投入されました。現在の作業はその上で行われているため、すぐに Aurora チャンネルへマージされることはなく、少なくともあと 1 回リリースサイクルが完了するまでは Nightly チャンネル のみでの公開となります。つまり、2014 年 4 月下旬に最終リリースが 予定 されているバージョン 29 より前に Australis が Firefox へ投入されることはありません。
アドオン開発者の皆さんには、最新の Nightly をダウンロード し、自作のアドオンをテストすることをお勧めします。何か問題に遭遇したらぜひ Mozilla へ報告してください。バグを登録 し、Australis の アドオン互換性に関するトラッキングバグ に依存関係を設定してください。重複報告を防ぐため、先に他の依存バグに目を通すようお願いします。あなたが開発者でなく、単に使っているアドオンの問題を報告したいときは、アドオン互換性レポーター という拡張機能をインストールし、それを使ってお知らせください。
それでは、Australis で何が変わったのか、アドオン開発者が知っておくべきことを順に見ていきましょう。まだ Nightly をインストールしていない場合は、このブログ記事 に書かれている情報を参照してください。
ツールバー
Australis のツールバーは大きく変わりました。これは、ほとんどの場合に余白となっていたクローム部分を削ることで、ユーザが利用可能なコンテンツエリアを最大化することを目的としています。余白を損なうことなくより複雑なウィジェットをツールバーやその他の部分へ追加できるようにする深部の変更も含まれています。
ウィンドウ下部のアドオンバーは削除されました。その代わり、ツールバーをボタンやウィジェットで拡張する新しいメニューパネルが用意されています。このパネルはメインツールバーの右端にあるボタンをクリックすることで表示できます。この新しいメニューに含まれるすべてのアイテムはカスタマイズ可能なので、アドオンのボタンやウィジェットをそこへ追加することもできます。
カスタマイズ UI にも待ち望まれていた刷新が行われ、以前よりはるかに使いやすく、アイテムを見つけやすくなりました。ウィンドウ全体を使った UI が採用され、ユーザは、自分が何をしているのかを直感的に理解し、より柔軟にツールバーのカスタマイズを行えるようになりました。ツールバーボタンを配置可能な場所は、メインツールバー、独自ツールバー、タブバー、そして新しいメニューパネルです。あなたのアドオンがボタンやウィジェットを提供している場合、いずれの場合でも問題なく動作するよう確認してください。今のところ新しい空白のツールバーを追加する方法はありませんが、ブックマークツールバーにボタンを追加することも可能となりました。アイコンの大小サイズ設定は廃止されました。
メインツールバー内の DOM 構造も前と変わっています。toolbar 要素とその子要素の間に中間コンテナが追加されました。nav-bar-customization-target という ID を持った hbox がそれに当たります。
ツールバーボタン
メインツールバー内のアイコンは 18 × 18 ピクセルです。ただし、周囲に 1 ピクセルの余白を含むことが想定されているので、Firefox の現行バージョンのメインツールバーで使われている 16 × 16 ピクセルのアイコンをそのまま流用できるはずです。
ボタンは、ユーザが移動したり、アドオンが新しいメニューパネルへ自動的に追加したりすることも可能なので、そうした場合についても考慮する必要があります。アイコンはメニューパネル内では 32 × 32 ピクセルで、ツールバーから削除されカスタマイズ UI に移動された場合も同様です。小さなアイコンは拡大表示されるため、16 × 16 ピクセルのアイコンを使っている場合は見た目が良くありません。
あなたのアドオンがメインツールバーへボタンを追加するもので、パレットへボタンをオーバーレイさせるための 通常のガイドライン に従い、さらに初回起動時に JavaScript を使ってツールバーへ追加する方法を採っているのであれば、CSS を以下のように編集するだけで、他のコードには一切手を加えることなく Australis へ対応できるはずです。
/* 元のスタイル */
#my-button {
list-style-image: url("chrome://my-extension/skin/icon16.png");
}
/* Australis 対応を追加 */
#my-button[cui-areatype="menu-panel"],
toolbarpaletteitem[place="palette"] > #my-button {
list-style-image: url("chrome://my-extension/skin/icon32.png");
}
なお、Australis テーマ内のボタンには、UI 上で配置される際に cui-areatype という属性が設定されます。取り得る値は menu-panel と toolbar のいずれかです。この toolbar という値を使って、Australis とそれ以外のテーマのボタンに別々のスタイルを指定することが可能です。
type="menu" あるいは type="menu-button" の付いたボタンの見た目と挙動には一貫性がありません。それに関してはアドオンの互換性問題がいくつか報告されていますが、Australis ではサブビューパターンが推奨されるため、それらのバグが修正されるかは不透明です。一例として、履歴ボタンがツールバー上とパネル上でどのように動作するか試してみてください。この実装方法はまだ文書化されていませんが、ソースコード を見れば把握できるかと思います。
アドオンバーボタン
上で書いたように、利用可能なコンテンツエリアを最大化するためアドオンバーは廃止されましたが、スムーズに移行できるよう、メインツールバーに後方互換コードが用意されています (古いステータスバーとの互換性まで考慮されています)。ただし現時点では機能していないようなので、この問題を追跡するための バグ を筆者 [Jorge Villalobos] が登録しました。これは確かにバグのようですが、あなたのアドオンがボタンを追加するものなら、代わりにメインツールバーへ追加することをお勧めします。
ところで、アドオンが Australis テーマの Firefox へインストールされているかどうかを判別する簡単な方法があります。それは PanelUI-menu-button というノード ID の有無を確認することです。
SDK アドオン
既にご存じかもしれませんが、SDK は Firefox へ統合されたため、SDK を使って作られたアドオンがライブラリ全体を同梱する必要はもうありません。これにより、アドオンが SDK のバージョンを気にする必要はほぼなくなりました。初期設定でライブラリ非同梱の XPI ファイルを生成する バージョン 1.15 の SDK もつい先ほどリリースされました。
SDK が Firefox へ組み込まれているため、アドオンとウィジェットは自動的に Australis に対応するものと期待できます。将来的に Australis との互換性が改善された新機能が投入された場合、ウィジェットは廃止予定となる可能性がありますが、まだ議論が行われている最中なので、このブログで常に最新の情報を確認してください。
関連資料
- CustomizableUI.jsm – このモジュールは、アドオンからツールバーやそのウィジェットを直接操作したいときに使えるツールです。ドキュメントはまだ未完成ですので、最新の情報は直接 ソースコード を参照する必要があるかもしれません。ドキュメントの執筆に協力してくれた人にはボーナスポイントを差し上げます (^^
- Australis とアドオンの互換性 (草稿) – 今のところ互換性に関するメモの寄せ集めに過ぎません。このドキュメントもまだ未完成ですので、今後も変更が入ります。ここでも協力者募集中です (^^
記事のタイトルにあるように、これはまだパート 1 です。アドオン開発者の皆さんが遭遇した互換性問題について詳しい情報が入り次第、新しい記事を公開します。パート 2 はおそらくタブについて取り上げます。Australis との互換性について何か気付いたことがあればコメント欄でお知らせください。
Firefox OS Advent Calendar 2013 – 12/10
これは Firefox OS Advent Calendar 2013 の 12/10 担当記事になります。
おことわり
慢性気管支炎×ウィルス性腸炎のせいで咳が止まらないのに咳すると漏れそうという恐怖と戦う日々から復帰したばかりのところで仕事に追われた末、超眠くなってる状態で Firefox OS のタイムゾーンはサンフランシスコだからまだ 10 日だぜ!って勢いでざくざく書いた記事です。もう好きな所に好きなように愛のあるツッコミ (12/9 の記事参照) を入れてください。
今日は何の日?
難しい決定(原題:The difficult task of deciding.) – Summit 2013
原文はこちら https://blog.mozilla.org/community/2013/05/24/the-difficult-task-of-deciding/
(投稿者 mdouglass, 投稿日 2013年5月24日)
今日、私たちは880人を超える素晴らしいボランティアを 2013 Mozilla Summit に招待しました。 これらの人々は、私たちの雇われたスタッフと共に世界中の国々から参加し、(ここで敢えて1つか2つの国名だけを挙げる必要はないと思います)とても重要な、意味のあることを(そして、たくさんの楽しいことも)することになります。
880人をどう選んだのかという点について、この時点で共有しておくことが重要だと考えます。次の記述は、Mozilla Repsに昨日送信された内容です。
“ご存知のとおり、Mozilla Summit 2013 の招待状が発送されました。Mozilla の貢献者の大きなイベントとして、 招待者を決めるプロセスは大きな挑戦です。なぜなら、私たちのコミュニティは成長し、進化し続けているから。優先されるべきは、*常に* 可能な限り公平な選択をすること、誰も選択の対象から外さないことです。
現実には(あらゆる大規模なイベント、活動においてそうであるように)、ごくわずかの名前が小さな隙間をすり抜けてしまうものです。これを最小限にするための努力を私たちはしています。
最終的な招待者がどのように決まるのかが気になるみなさんのため、簡単に説明します:
サミットへの招待者を選ぶための最初のステップは、サミットへの参加に関心があるボランティアの Mozillian に対して mozillians.org のプロファイルページで summit2013 グループに参加するよう依頼することでした。Mozillian がこれを行うために数週間の期限を設定し、いくつかのチャネルを通じて複数回のリマインダーを送りました。
次のステップは Mozilla における *それぞれの* 機能エリアから一人ずつのコミュニティビルダー(または世話人)とすべての Mozilla Reps 評議員に対して、“summit2013″に参加したすべてのメンバーのリストをレビューし、名前ごとに一票を投じるよう依頼することでした。その規準は単純です:過去6ヶ月以内にプロジェクトに対して意味のある貢献をし、サミットに参加するべきだと感じるMozillianであること。結局のところ、45人のレビュアーが1000近くの名前について検討することになりました。できるだけ効果的、かつ効率的であるために、ReMo の webdev チームはとてもシンプルなツールを作成し投票プロセスを可能な限り容易に、しかし同時に綿密なものとなるようにしました。
そのツールによりレビュアーは対象の mozillians.org でのプロファイルにざっと目を通し、4つの選択肢 “だめ”、“スキップ”、“多分”、“絶対”から投票することが可能となりました。
3週間、45人すべてのレビュアーはリストをレピューし投票を行う機会がありました。投票が締め切られた時、それぞれの名前には最終得票点が与えられ、それによってサミットに招待される規準に達したかどうかが決められることになりました。規準は次の通り:
- 1つ以上の ‘多分” があり “だめ” が1以下である場合、そのMozillian は招待される
- 2つ以上の ‘だめ’ がある場合、その Mozillian は招待されない
- “スキップ” しか得られなかった場合、その Mozillian は招待されない
この規準に照らした結果、最初の990の名前が載ったリストから、827 の名前を載せたリストが作成されました。
上で触れたとおり、いくつかの名前が招待リストから洩れた可能性が高く、Mozilla Reps メンターが二度目のレビューを行って、見落としを確認しました。いくつかの追加招待が、本日送信されました。
このレビュープロセスは不完全ではあるものの、前回のものと比べると大きな改善です。私たちは、さらにフィードバックを集めて改良を続けるつもりです。
ここで共有できることは多々ありますが、プロセスの透明性が重要だと考えます。現時点で、リスト作成は一段落し私たちは前に進みます。
それが、サミットを実現するためになさねばならないことだから。
Firefox 26 アドオン互換性情報
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 26 の翻訳です]
Firefox 26 が 12 月 10 日 [日本時間同日深夜] リリース となります。Firefox 26 の変更点でアドオンの互換性に影響を及ぼす可能性のあるものを以下にまとめました。Firefox 26 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
_firstTabsの設定値が、状態オブジェクトへ付加される代わりに、引数としてrestoreWindow()へ渡されるようになりました。この変更によって_firstTabsは役に立たなくなっており、代わりにrestoreWindow()関数を使ってください。- コンテンツ領域設定画面の「タブ」カテゴリが「一般」カテゴリへ統合されました。筆者 [Jorge Villalobos] はこのバグのおかげで
about:preferencesの存在を思い出しました。このバグで明らかになったように、この機能はまだ開発中です。 OS.File.Info.prototype.creationDateが廃止予定となりました。
XPCOM
- パネルのバックエンドとして
nsIDownloadManagerの代わりに JavaScript API が使われるようになりました。nsIDownloadManagerはDownloads.jsmに置き換えられました。この件に関する発表と議論は メーリングリスト で行われています。 Components.lookupMethodが削除されました。もはやこの関数を使う必要はありません。nsIAccessibleProviderが削除されました。XBL バインディングからの参照も削除してください。nsIHistoryEntryが削除され、nsISHEntryに置き換えられました。- メモリ単体レポートが削除されました。これにより
nsIMemoryReporter周りのインタフェースと実装が変更されています。 - Android 上で Firefox を開くたびにタブが複製される問題が修正されました。これにより Android 版 Firefox の
nsISessionStoreに変更が行われています。 nsStrictTransportSecurityServiceのリファクタリングが行われました。nsIStrictTransportSecurityServiceはnsISiteSecurityServiceになりました。nsIContentPrefServiceが廃止予定となりました。nsIContentPrefService2への移行が推奨されています。
バイナリ
- 厳密なバージョンチェックのためにメンテナンスリリースのバイナリ互換性が失われる問題が報告されました。最近のある変更によって、マイナーバージョンの更新のたびにバイナリを再ビルドする必要が生じていたため、そうしたバイナリ同梱アドオンの互換性を改善する修正が行われました。
nsGenericHTMLElementがnsIDOMHTMLElementを実装するようになりました。これはバイナリ同梱アドオンにのみ影響する内部リファクタリングです。
DOM
document.getAnonymous*が Web コンテンツから使用できなくなりました。ホワイトリストに含まれる XUL 内では引き続き使用できるはずです。XULElementが Web コンテンツから使用できなくなりました。mozGetAsFileが廃止予定となりました。この Canvas 関数は非推奨となりました。toBlob()で代用してください。history[n]が削除されました。これと併せて、Firefox 独自のクローム専用プロパティであったhistory.current、history.next、history.previousがwindow.historyオブジェクトから削除されました。
新機能
nsIAppStartupで、アプリが再起動されたかどうかが分かるようになりました。- プロモーションバナーにコンテンツを追加する JavaScript API が作成されました。この API は、アドオンが既定のホームページ上に簡単にコンテンツを表示できるようにするものです。詳しくは
Home.jsmのドキュメントを参照してください。
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 26 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 はまもなく行われますので、AMO に Firefox 25 対応のアドオンを登録している方は後日メールをチェックしてみてください。
Whiteboard Drum の紹介 – WebRTC と Web Audio API の魔法
原文:Introducing the Whiteboard Drum – WebRTC and Web Audio API magic on November 14, 2013 at 12:18 am, by Tatsuya Shinyagaito and Robert Nyman [Editor]
ブラウザの機能は急速に拡大し、単に文書を “ブラウズ” するだけのものではなくなってきています。そして最近、Web Audio APIによって、ついにWebブラウザでオーディオ処理ができるようになりました。それは本格的な音楽アプリケーションを構築できるほどパワフルなものです。
そしてそれだけではなく、他のAPIと組み合わせて使用すると、また非常に面白い応用が可能になります。その1つに、ローカルPCのマイク/カメラデバイスからオーディオやビデオ信号を取り込む事ができるgetUserMedia()があります。Whiteboard Drum (GitHub上のソース)は、Web Audio APIとgetUserMedia()を使った面白い音楽アプリケーションの一例です。
私は10月に東京で開催されたWeb Music ハッカソンでWhiteboard Drum (GitHub上のソース) を紹介しました。このハッカソンは Web Audio API と Web MIDI APIをテーマにしたエキサイティングなイベントです。色々な機器がブラウザと強調動作する事で、現実世界への新しいインターフェースを作り出す事ができます。

私はこれはWebベースの音楽アプリケーション、特にWeb Audio API とその他のAPIの組み合わせに対する新しい可能性を示唆するものだと考えています。以下では、Whiteboard Drum がどうやって動作しているのか、コードを交えながら説明して行きたいと思います。
概要
まずは、ハッカソンでの写真をご覧ください:

そして、デモビデオはこちらにあります:
見ていただければわかるように、Whiteboard Drum はホワイトボード上に描かれたマトリックス・パターンに従ってリズムを演奏します。ホワイトボードには何も仕掛けはなく、Webカメラが向けられているだけです。このデモではマグネットを使っていますが、マーカーペンでパターンを書き込んでも構いません。マトリックスのそれぞれの行が、シンバル、ハイハット、スネアドラム、バスドラムというそれぞれの楽器の表していて、それぞれのカラムは時間のステップをを表しています。この実装では、シーケンスは8ステップになっています。色が青いマス目は通常の音、赤い部分はアクセントが付いた音になります。
処理のフローは次の通りです:
- ホワイトボードの画像がWebカメラでキャプチャーされます
- マトリックス・パターンが解析されます
- このパターンがドラム音のジェネレータに送られ、リズムが再生されます

ブラウザの最新の技術を使用してはいますが、それぞれの処理はそれほど難しいものではありません。幾つかのキーポイントを以下に説明します。
getUserMedia()によるイメージ・キャプチャー
getUserMedia() はWebカメラ/マイクからビデオ/オーディオを取り込む機能です。これはWebRTCの一部であり、機能としてはかなり新しいものです。Webカメラからのイメージの取り込みではユーザーの許可を得る事が必要になりますので、注意が必要です。単にWebカメラの画像をスクリーン上に出すだけならば非常に簡単にできますが、画像の生のピクセルデータに対して JavaScript で処理を行いたい場合、canvas および createImageData()関数が必要になります。
このアプリケーションでは、ピクセル毎の処理が後で必要になるため、取り込む画像の解像度を400 x 200pxに落としています。これはつまり、リズムパターンの各マス目が50 x 50pxになる事を意味しています。
注:最近のラップトップ/ノートブックPCは大抵Webカメラを内蔵しているのですが、Whiteboard Drumでは、カメラは正確にホワイトボード上のパターンを捉える必要がありますので、外部のカメラを準備した方が良いでしょう。なお、複数のデバイス/カメラが接続されている場合の入力選択の手段は今のところ標準化されていません。Firefox では接続時の許可ダイアログで、またGoogle Chromeの場合はセットアップ画面の”コンテンツ設定”のオプションで選択が可能です。
Webカメラのビデオを取得する
この部分はスクリーンに表示せずに処理したいので、まず、videoを非表示にしています:
<video id="video" style="display:none"></video> |
そして、ビデオを取り込みます:
video = document.getElementById("video");
navigator.getUserMedia=navigator.getUserMedia||navigator.webkitGetUserMedia||navigator.mozGetUserMedia;
navigator.getUserMedia({"video":true},
function(stream) {
video.src= window.URL.createObjectURL(stream);
video.play();
},
function(err) {
alert("Camera Error");
});
|
キャプチャーおよびピクセルの取得
canvasも非表示にします:
<canvas id="capture" width=400 height=200 style="display:none"></canvas> |
そしてビデオデータをcanvas上にキャプチャーします:
function Capture() {
ctxcapture.drawImage(video,0,0,400,200);
imgdatcapture=ctxcapture.getImageData(0,0,400,200);
}
|
このWebカメラからの映像は周期的にcanvas上に描画されます。
画像の解析
次に400×200ピクセルの値をgetImageData()で取得し、解析フェーズでは、400 x 200 の画像から 1マスを50 x 50 pxとして、8 x 4 のマトリックス・パターンを作り出します。入力となるデータはimgdatcapture.data配列にRGBAで1ピクセル当たり4要素の形式で入っています。
var pixarray = imgdatcapture.data;
var step;
for(var x = 0; x < 8; ++x) {
var px = x * 50;
if(invert)
step=7-x;
else
step=x;
for(var y = 0; y < 4; ++y) {
var py = y * 50;
var lum = 0;
var red = 0;
for(var dx = 0; dx < 50; ++dx) {
for(var dy = 0; dy < 50; ++dy) {
var offset = ((py + dy) * 400 + px + dx)*4;
lum += pixarray[offset] * 3 + pixarray[offset+1] * 6 + pixarray[offset+2];
red += (pixarray[offset]-pixarray[offset+2]);
}
}
if(lum < lumthresh) {
if(red > redthresh)
rhythmpat[step][y]=2;
else
rhythmpat[step][y]=1;
}
else
rhythmpat[step][y]=0;
}
}
|
これは単純に各マス目毎のループについて、ピクセル毎のループを回しているだけです。この実装では、「明度」と、「赤さ」について解析しています。もしマス目が「暗い」場合はそのマス目はアクティブになります。またマス目が「赤い」場合はアクセントが付きます。
「明度」の計算は単純化したマトリックスで R * 3 + G * 6 + B としていて、ピクセル値の10倍になります。つまり、各ピクセルについての計算値は0~2550の範囲です。また「赤さ」については R – B としていますがこれは赤か青かを判定するだけで良いために使用している実験的な値です。結果はrhythmpat配列に保存され、マス目に何もなければ0、青ならば1、赤ならば2となります。
Web Audio APIによる音の生成
Web Audio API は非常に新しい機能で、まだ全てのブラウザでサポートされている訳ではありません。Google Chrome / Safari / Webkit ベースの Opera / Firefox (25以上)でこのAPIがサポートされています。注: Firefox 25 は10月の終わりにリリースされた最新版です。
その他のブラウザ用としては、Flashにフォールバックするポリフィルの開発もしていますので、WAAPISim (GitHub) を参照ください。これにより Web Audio APIのほとんどの機能を Internet Explorerなどの非対応ブラウザ上で使えるようになります。
Web Audio API は大規模な仕様のものですが、このアプリケーションでは音の生成のために、それぞれの楽器に対応したそれぞれの音をロードし、正確な時間にそれをトリガーするというだけという Web Audio API のごく簡単な使い方をしています。最初にベンダープリフィックスに配慮しつつ、オーディオコンテキストの作成を行います。プリフィックスは現在、webkit かプリフィックス無しになります。
audioctx = new (window.AudioContext||window.webkitAudioContext)(); |
次にXMLHttpRequestを使って音をバッファにロードします。このケースでは、それぞれの楽器に対応した個別の音(bd.wav / sd.wav / hh.wav / cy.wav)がbuffers配列にロードされます。
var buffers = [];
var req = new XMLHttpRequest();
var loadidx = 0;
var files = [
"samples/bd.wav",
"samples/sd.wav",
"samples/hh.wav",
"samples/cy.wav"
];
function LoadBuffers() {
req.open("GET", files[loadidx], true);
req.responseType = "arraybuffer";
req.onload = function() {
if(req.response) {
audioctx.decodeAudioData(req.response,function(b){
buffers[loadidx]=b;
if(++loadidx < files.length)
LoadBuffers();
},function(){});
}
};
req.send();
}
|
Web Audio API はノードを接続したルーティンググラフによって音を作り出します。Whiteboard Drumでは、AudioBufferSourceNodeとGainNodeによる単純なグラフを使用しています。AudioBufferSourceNodeはAudioBufferを再生し、(通常の「青」の場合)、直接destination(出力)に信号を流し、また(アクセント付の「赤」の場合)はGainNodeを通じてdestinationに接続されます。AudioBufferSourceNodeは一度だけしか使えませんので、トリガー毎に新しく作成されます。

アクセント付の音の出力ポイントとして、次のように GainNode を準備しています。
gain=audioctx.createGain();
gain.gain.value=2;
gain.connect(audioctx.destination);
|
そして、トリガーする関数は次のようになっています:
function Trigger(instrument,accent,when) {
var src=audioctx.createBufferSource();
src.buffer=buffers[instrument];
if(accent)
src.connect(gain);
else
src.connect(audioctx.destination);
src.start(when);
}
|
さて、後必要な事は、リズムパターンに従ってを正確なタイミングで再生するだけです。このトリガーのタイミングを作り出すのは、setInterval() タイマーを使うのが簡単ですが、これはあまり推奨できません。CPUの負荷によってタイミングは簡単に乱されてしまいます。
正確なタイミングを維持するためには、Web Audio API が持っている時間の管理機構を使用します。それはつまり、上述のTrigger()関数における、whenパラメータの計算によります。
// console.log(nexttick-audioctx.currentTime);
while(nexttick - audioctx.currentTime < 0.3) {
var p = rhythmpat[step];
for(var i = 0; i < 4; ++i)
Trigger(i, p, nexttick);
if(++step >= 8)
step = 0;
nexttick += deltatick;
}
|
Whiteboard Drum では、このコードがコアの部分になります。nexttick は、次のステップの正確な時刻(秒)、audioctx.currentTime は正確な現在時刻(これも秒)となります。つまり、このルーチンは今後の300ミリ秒を先読みしています(nextticktime – currenttime < 0.3 の間、あらかじめトリガーしてしまいます)。
コメントされている console.log の行は、タイムマージンを出力します。このルーチンが周期的に呼ばれている間、この値がマイナスになるとタイミングが間に合っていない事を示します。
より詳しい解説については、A Tale of Two Clocks – Scheduling Web Audio with Precision に有用な文書があります。
UIについて
DAWやVSTプラグインなどの音楽制作ソフトウェアでは、特にUIが重要となっています。Webアプリケーションの場合はこれと同じにしなくてはならないと言う訳ではありませんが、似たようなやり方を取るのも良い方法です。これに適した、非常に便利なwebaudio-controls WebComponentライブラリがあり、ツマミやスライダーをHTMLタグ1つで定義する事ができます。

注: webaudio-controls は Polymer.js を使用していますが、まだ時として安定性に問題がある事があり、特に複雑なAPIと併用する際には稀に予想外の挙動を起こす場合があります。
今後の展開
これは既に面白いアプリケーションではありますが、まだ改善の余地があります。明らかにカメラの位置の調整をどうするかは問題です。解析フェーズで(何らかのマーカーを使って)位置の自動調整をしたり、適応型の色検出を行うなどもっとスマートなやり方も可能です。音の生成もまだ改善可能で、楽器を増やしたり、ステップを増やしたり、エフェクトを掛ける事もできます。
挑戦してみませんか?
Whiteboard Drum は http://www.g200kg.com/whiteboarddrum/ で、ソースコードは GitHub で公開しています。
是非触ってみてどんなリズムが作れるか試してみてください!