このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
ボックスモデルの編集、複数選択、Sublime Text のキー操作など – Firefox 開発ツール エピソード 31
原文: Editable box model, multiple selection, Sublime Text keys + much more – Firefox Developer Tools Episode 31 on May 7, 2014 by Heather Arthur and Robert Nyman [Editor]
Firefox 開発ツールの新機能一式が、Aurora チャンネルに移行しました。これらの機能は現在の Aurora、および 7 月リリース予定の Firefox 31 で使用可能になる予定です。本リリースでは新たなツール、エディタの改良、コンソールとインスペクタの新機能を提供します:
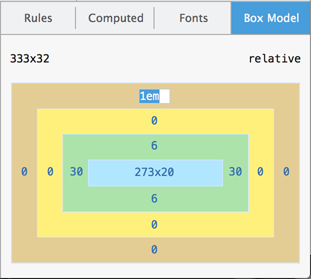
ボックスモデルの編集
インスペクタのボックスモデルタブで、簡単な実験のための編集が可能になりました。マージン、ボーダー、パディングの値をダブルクリックして、選択中の要素のそれらの値を変更してください。有効な CSS <length> 値を入力する、または上下矢印キーで値を 1 ずつ増減します。また Alt + ↑ で 0.1 ずつ、Shift + ↑ で 10 ずつ増加します。(開発記録)

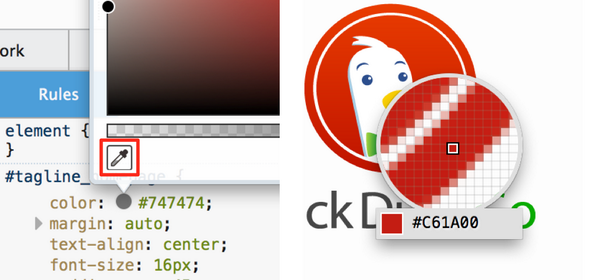
スポイト (色の取得)
インスペクタのカラーピッカーの新機能が、ページ内の任意のピクセルから色を取得するスポイトツールです。クリックまたは Enter キー押下により現在の色を選択します。また、Esc キーを押すと操作をキャンセルします。矢印キーで 1 ピクセルずつ、Shift + 矢印キーで 10 ピクセルずつ移動します。

Web 開発 メニューから、またはオプションパネルを開いて 利用可能なツールボックスのボタン > Grab a color from the page を有効にしたうえでツールバーのアイコンから、色情報をクリップボードにコピーするスポイト機能を直接使用できます。(開発記録)
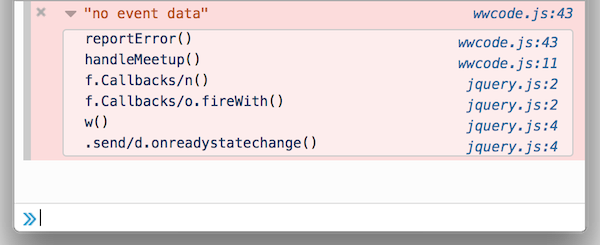
コンソールのスタックトレース
コンソールで console.error、console.exception、console.assert のログに、どこから呼び出されたかのスタックトレース全体が含まれるようになりました。(開発記録)

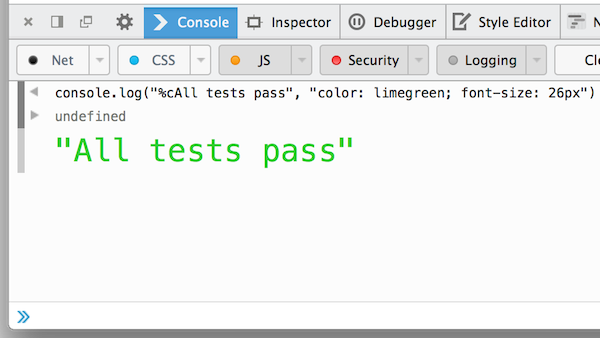
スタイル付けされたコンソールログ
他のブラウザ開発ツールと同様に、%c ディレクティブによりコンソールのログにスタイルを付加できるようになりました。(開発記録)

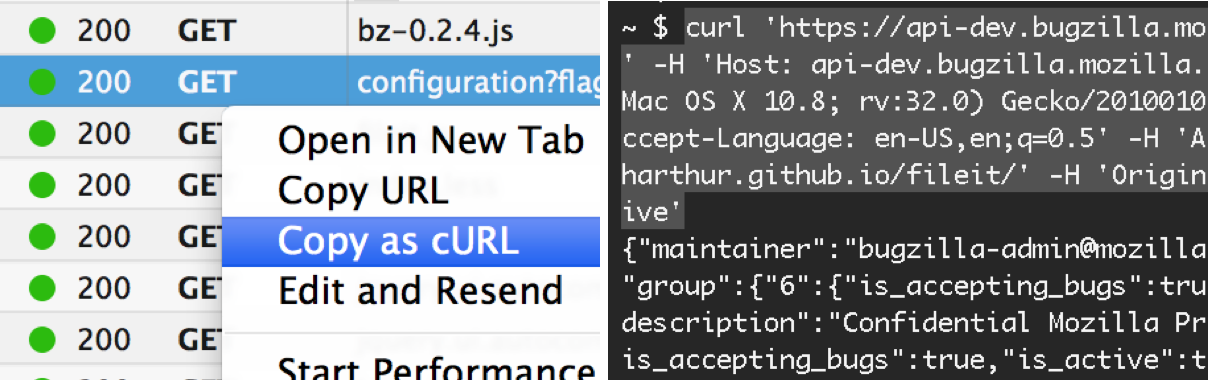
cURL としてコピー
ネットワークモニタ内にあるネットワーク要求を、使い慣れたターミナルで再現してみましょう。ネットワーク要求を右クリックして copy as cURL メニュー項目を選択すると、ヘッダのパラメーターやデータを含む cURL コマンドをクリップボードにコピーします。(開発記録)

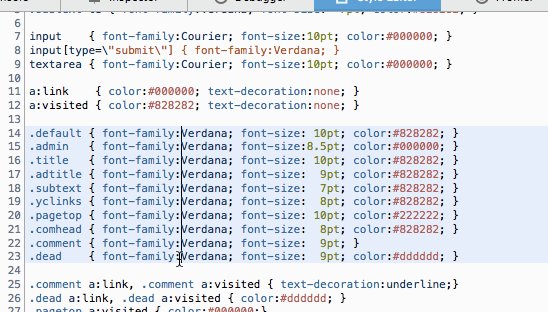
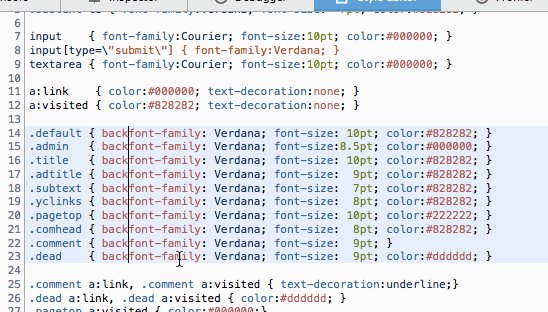
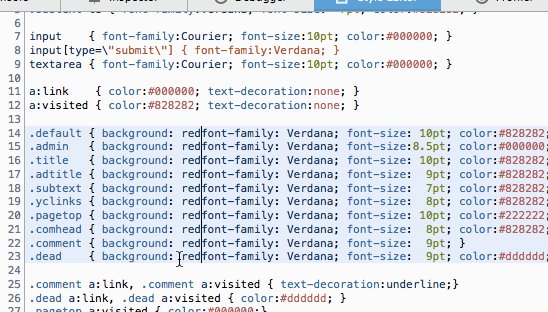
エディタ – 複数選択と Sublime Text のキー操作
開発ツールで使用しているソースエディタを Codemirror 4 に更新しました。新機能は以下のとおりです:
- 複数選択。
Ctrl/Cmdキーを押下しながら選択すると、複数の項目を選択できます。 - 矩形選択。
Altキーを押下しながら選択すると、列をそろえてテキストのブロックを選択します。 - 選択のアンドゥ。
Ctrl + U/Cmd + Uで直前の選択操作をアンドゥ、およびAlt + U/Shift + Cmd + Uで再選択を行います。 - Sublime Text のキーバインド。有効化するには URL バーで
about:configを開いて、devtools.editor.keymapをsublimeに設定してください。
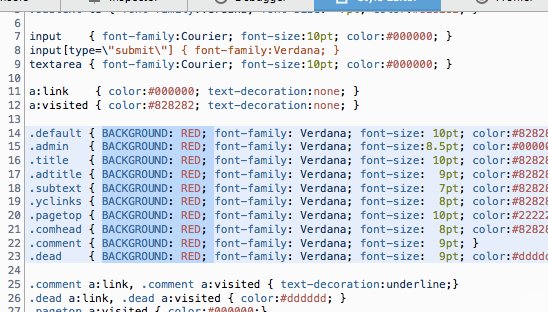
複数選択の動作:

Canvas デバッガ
新搭載の canvas デバッガで、WebGL のアニメーションフレームや 2D canvas のコンテキストのデバッグを行いましょう。Canvas デバッガはオプションパネルでの有効化が必要な、試験的機能です。setInterval で生成したアニメーション (bug) や複数の canvas (bug) はまだサポートしていません。こちらの blog 記事で、canvas デバッガについて詳しく説明しています。(開発記録)
アドオンデバッガ
Add-on SDK を使用して Firefox のアドオンを開発しているのでしたら、アドオンの JavaScript モジュールをより簡単にデバッグする方法ができました。詳しくはこちらの blog 記事をご覧ください。(開発記録)
Vimeo に投稿されたビデオ「Firefox 31: Add-on Debugger」(作者: Jordan Santell)
その他の機能
- 子孫ノードの展開。インスペクタで
Altキーを押下しながらノードをダブルクリックすると、すべての子孫ノードを展開します。(開発記録) - ネットワークログを残す。オプションパネルで
ログ出力を残すにチェックを入れると、再読み込みやページ移動を行ってもネットワークパネルのログが残り続けます。(開発記録) - デフォルトで JS 警告を有効化。コンソールで、JavaScript の警告メッセージをデフォルトで表示するようになりました。(開発記録)
- スクラッチパッドの表示メニュー。スクラッチパッドツールにフォントサイズの変更、行番号の非表示、テキストの折り返し、末尾の空白のハイライト表示を行うための表示メニューを追加しました。(開発記録)
本リリースの新機能および修正に携わった 38 名の貢献者に感謝します。
質問や提案がありますか? 本記事にコメントを投稿する、Twitter で @FirefoxDevTools にフィードバックを送る、あるいは Firefox 開発ツール用の新しいフィードバック手段を使用してください。支援したい場合は、参加するためのガイドをご覧ください。
Firefox 31 サイト互換性情報
Firefox 30 Beta と Firefox 31 Aurora がリリースされました。それぞれのサイト互換性情報を投稿していますので、Web 開発者の皆さんは一読されることをお勧めします。もし一覧に漏れや間違いがあるときは、下のコメント欄でお知らせください。
Firefox 29 アドオン互換性情報
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 29 の翻訳です]
Firefox 29 が 4 月 29 日 [日本時間同日深夜] リリース となります。Firefox 29 の変更点でアドオンの互換性に影響を及ぼす可能性のあるものを以下にまとめました。Firefox 29 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
Australis!
いずれにしれも、これは大物です。Australis テーマによって、すべてのアドオン開発者が留意すべき大規模な変更が行われますが、当初考えられていたほど劇的な影響をもたらすものではありませんでした。Australis に関しては既に幅広くブログで取り上げていますので、まだ読んでいない人は一度目を通してください。
- Australis アドオン互換性情報 – パート 1: ツールバー
- Australis for Add-on Developers – Part 2: CustomizableUI (未訳)
- New Add-on SDK Australis UI features in Firefox 29 (未訳)
特筆すべき変更点としては、アドオンバーと Windows 版の Firefox ボタンの削除、メニューパネルの導入、ツールバーカスタマイズシステムの刷新が挙げられます。ツールバーは about: ページでも非表示にならなくなり、大小ボタンの設定は削除され、タブは常に最上部に表示されます。
あなたのアドオンも幅広くテストしてください。ボタンのカスタマイズに関しては特に注意して見るようにしてください。
あなたのアドオンに何か Australis に関する問題が見つかった場合は、バグを登録し、以下のいずれかのバグのブロッカーに設定してください。
- アドオンの問題。これは、まだ Australis に対応しておらず Firefox 29 以降で見た目が崩れているアドオン向けです。
- Australis のアドオン関連バグ。あなたのアドオンの何かが壊れていて、その原因が Firefox の新しい本体コードに含まれるバグと考えられるときは、こちらを使ってください。
一般
window._contentがクローム専用となりました。今後_contentは特権付きスクリプトからのみアクセス可能となります。mozIAsyncLivemarksにPromiseが適用されました。addLivemark、removeLivemark、getLivemarkの 3 つの関数に変更が行われました。これらは今のところ従来通り動作しますが、コールバックは将来的に削除されますので、これらの関数によって返されるようになったPromiseを使うよう書き換えてください。cloneNodeとimportNodeにdeep引数が指定されていない場合の挙動が浅い複製になりました。- 複数プロセスのセッション復元に対応しました。セッション復元コードの一部リファクタリングが行われ、特に、コンテンツ関連のコード型のモジュールへ分離されました。
HTMLIFrameElement.sandboxの型が変更されました。文字列ではなく文字列のリストになりました。
XPCOM
nsIMarkupDocumentViewerのbidi属性が削除されました。nsIXPConnectがスクリプトから利用できなくなりました。nsISecurityCheckedComponentが削除されました。
新機能
- ファイルパスを
file://URI へ (あるいはその逆へ) 変換する関数が追加されました。ついに簡単な方法が提供されました。OS.Path.toFileURIとOS.Path.fromFileURIです。 - lz4 (zlib) のバインディングが追加されました。
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 29 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 はまもなく行われますので、AMO に Firefox 28 対応のアドオンを登録している方は後日メールをチェックしてみてください。
GetUserMedia Android版
GetUserMediaがAndroidのChromeでも使えることを確認しました。少し映像がおかしいですが、Getしています。音声も入力できます。この後、「P2P」か「Server経由」かで異なる端末でStreamが双方向に流せるかやってみたいと思います。どなたかやられている方が折られたら、情報交換したいと思います。よろしくお願いいたします。
ボックスモデルのハイライト、Web コンソールの改良、Firefox OS HUD など – Firefox 開発ツール エピソード 30
原文: Box model highlighter, Web Console improvements, Firefox OS HUD + more – Firefox Developer Tools Episode 30 on March 25, 2014 by Brian Grinstead and Robert Nyman [Editor]
Firefox 30 が Aurora リリースチャンネルに移行しましたので、本リリースにおける開発ツールの特に重要な変更点を見ていきましょう。
インスペクタ
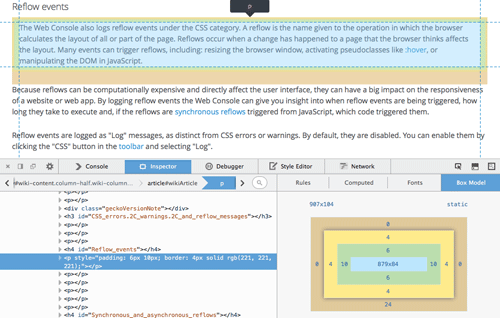
特に要望が多かった機能のひとつが、ページ上の要素のボックスモデル領域をハイライトすることでした。この機能を Firefox 30 に搭載したことを報告できてうれしく思います。すばらしいことのひとつが、ボックスモデルのハイライト機能で使用している色 (インスペクタの右ペインにあるボックスモデルの図と一致しています) が以前より明瞭になったことです。
新機能について、詳しくはインスペクタのドキュメントを確認するか、以下のスクリーンショットおよび短いビデオをご覧ください:
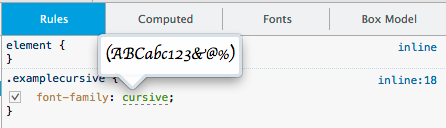
CSS ビューでは、新たにフォントファミリのツールチップを表示します。font-family の値にマウスポインタをのせると、フォントをインラインでプレビュー表示します。(開発記録)

Web コンソール
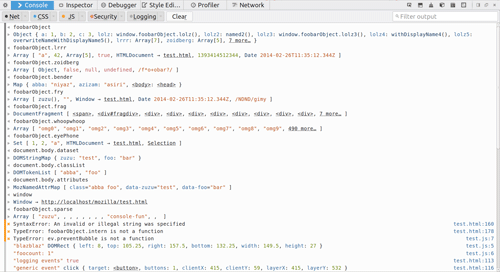
Web コンソールでは、出力内容の確認やナビゲーションを支援するための大きな改善点があります。
- コンソールの出力で、すべての JS オブジェクトおよび関数のハイライト表示を改善。(開発記録)
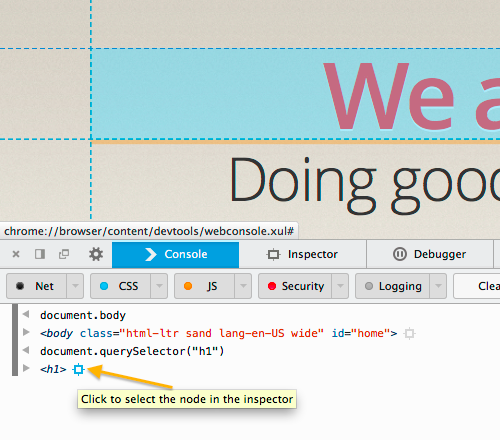
- ノードのハイライト表示と、コンソールからジャンプする機能。(開発記録)
- console.count() をサポート。(開発記録)

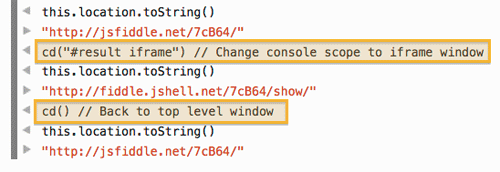
コンソールで cd() コマンドを実行すると、iframe との間でスコープを切り替えます。詳しくは cd コマンドのドキュメントをご覧ください (開発記録)。

Web コンソールで現在進行中の変更点については、Mihai による記事をご覧ください。彼は拡張機能の開発者向けに、Web コンソール API のドキュメントの作成も行いました。
Firefox OS
ネットワークモニタが Firefox OS とともに動作するようになりました。(開発記録)
Firefox OS Developer HUD にメモリのトラッキング (開発記録) および jank のトラッキング (開発記録) を搭載しました。jank (別名 “event loop lag”) について詳しくは Paul による記事 Firefox OS: tracking reflows and event loop lags をご覧ください。
ネットワークモニタ
ネットワークモニタは、新機能に合わせて新たな外見になりました:
- ネットワークタイムラインのデザインを更新しました。パネルのスクロールのパフォーマンスが向上しています。(開発記録)
- 画像を応答するネットワーク要求にマウスポインタをのせると、画像をポップアップ表示します。(開発記録)
- 画像を応答するネットワーク要求では、ファイル名の近くにサムネイルを表示するようになりました。(開発記録)

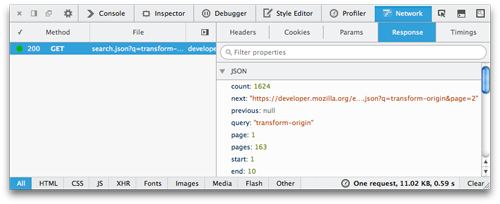
JSON のようなデータを応答するネットワーク要求では、プレーンテキスト形式の応答であってもオブジェクトのプレビューを表示します。(開発記録)
ツールボックス
コンソールのショートカットキー (cmd+alt+k または ctrl+shift+k) の動作が変わりました。このショートカットキーはいつでも Web コンソールの入力行にフォーカスするようになり、必要に応じてツールボックスを開きますが閉じることはなくなりました。この変更点について、詳しくは robcee のブログに掲載しています。(開発記録)
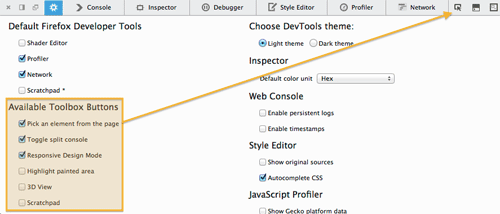
上部ツールバーのスペースを節約するため、スクラッチパッドなどのコマンドボタンを隠すオプションを追加しました。デフォルトでは要素の選択、コンソールの常時表示、レスポンシブデザインモードのボタンのみ表示します。この変更点について、詳しくは devtools メーリングリストに掲載しています (開発記録)。オプションパネルでチェックボックスをクリックすると、スクラッチパッド、描画された領域のハイライト、3D ビューを有効にできます。
本リリースで開発ツールにパッチを提供された 46 名の皆さんへ大いに感謝します! Firefox 30 で解決した開発ツール関連のバグすべての一覧はこちらです。
フィードバック、バグ報告、機能の要望、あるいは質問がありますか? いつもどおりに、ここでコメントを投稿するか @FirefoxDevTools でチームに連絡してください。
Firefox 30 サイト互換性情報
Firefox 29 Beta と Firefox 30 Aurora がリリースされました。それぞれのサイト互換性情報を投稿していますので、Web 開発者の皆さんは一読されることをお勧めします。もし一覧に漏れや間違いがあるときは、下のコメント欄でお知らせください。
Firefox 28 アドオン互換性情報
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 28 の翻訳です]
Firefox 28 が 3 月 18 日 [日本時間同日深夜] リリース となります。Firefox 28 の変更点でアドオンの互換性に影響を及ぼす可能性のあるものを以下にまとめました。Firefox 28 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
windowプロパティと同名のグローバル変数にはアクセスできなくなりました。windowスコープでwindow上のプロパティと同名のグローバル変数 (例えばname) を定義している場合、この問題に遭遇する可能性があります。これは Bug 932322 によって引き起こされました。いつものことですが、グローバル変数を定義する場合は適切な名前空間を使用するよう推奨します。- 余計な
__SS_tabStillLoadingプロパティが削除されました。この一時プロパティはいくつかのアドオンで使われていますが、削除されることになりました。考えられる代替手段がバグのコメントに投稿されています。 showModalDialogが廃止予定となりました。今のところコンソールに警告が表示されるだけですが、このメソッドの使用が非推奨となったことに留意すべきでしょう。removeDir()のignoreAbsentフラグの初期値がfalseに変更されました。念のために言うと、これはOS.Fileライブラリにあります。DeferredTaskが改良され、非同期タスクを処理できるようになりました。この変更は、比較的新しいDeferredTaskモジュールを使用している場合のみ影響します。
XPCOM
- セッション復元の起動時同期フォールバックが削除されました。
- プロファイルのローカルデータディレクトリ (
ProfLD、NS_APP_USER_PROFILE_LOCAL_50_DIR) が新たに作成されたプロファイルで間違っている問題が修正されました。これはとても古いバグですが、修正されたことで開発者は幸せになるでしょう。
新機能
-
console.assertが追加されました。これは、1 番目の引数にアサーションを、2 番目の引数にログメッセージ取る、新しいロギングオプションです。 - CommonJS の Assert ライブラリが導入されました。これにより、CommonJS ユニットテストの仕様を実装した新しい JavaScript モジュールが追加されました。
- グローバルデータのためのセッション復元 API が導入されました。これにより、ウィンドウやタブに固有ではないセッションストアが追加されました。
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 28 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 はまもなく行われますので、AMO に Firefox 27 対応のアドオンを登録している方は後日メールをチェックしてみてください。
「第 1 回 3D モデリングコンテスト」に、瀧田が審査員として参加します(Mozilla Japan ブログから)
(このポストは Mozilla Japan ブログ記事 のクロスポストです)
Mozilla Japan では 2012 年 “オープンを軸としたモノづくりを学び実践する場” として「Mozilla Factory」構想を発表しました。実世界やファブリケーション、防災・減災などをキーワードとした、ソフトウェアだけに留まらないプロジェクトも数々展開しています。
こうした取り組みの一環として、このたび、アイティメディア株式会社 MONOist 編集部主催「第 1 回 3D モデリングコンテスト」に、弊社代表理事の瀧田が審査員を務め、「Mozilla Firefox 賞」として、Firefox OS 搭載のボードコンピュータ「APC Paper」を贈呈します。

APC Paper
近年、3D プリンタなどに代表されるデジタルファブリケーションツールの普及にともない、モデルデータも Web 上で数多く共有され、誰もがダウンロード・再利用できるようになってきています。デジタルファブリケーションツールは、いわば Web 上の情報を物質に変換するツールとも捉えることができ、これからの新しいものづくり、あるいは新しい Web の使い方の可能性を予感させます。こうした背景から、同コンテストをご支援させていただくことになりました。皆さんも、是非ふるってご応募ください!
詳細は以下のサイトをご覧ください。
- アイティメディア株式会社 プレスリリース
- 3D モデリングコンテスト概要ページ ※ 応募はこちらから
CSS ソースマップのサポート、ネットワークパフォーマンスの分析など – Firefox 開発ツール エピソード 29
原文: CSS source map support, network performance analysis & more – Firefox Developer Tools Episode 29 on on February 11, 2014 by Brian Grinstead and Robert Nyman [Editor]
Firefox 29 が Aurora リリースチャンネルに移行しました。これは本リリース向けに、開発ツールの内部で見られるであろう大きな変化のいくつかを報告するときが来たということです。
ツールの外見の改良
新機能に加えて、私たちは Dark テーマおよび Light テーマのルックアンドフィールを更新しました。Light テーマは全面的に見直され、またどちらのテーマもツールボックス全体でより一貫性のあるデザインであることが特徴的です。テーマはツールボックスの設定で変更可能です。(開発記録)
ネットワークモニタ
ネットワークモニタで、ブラウザがページ上のさまざまなパーツを読み込むためにどれだけの時間がかかったかを表示するようになりました。これはアプリケーションのネットワークパフォーマンスについて、初回実行時とキャッシュ済み状態の両方での測定を支援します。(開発記録)
パフォーマンス分析ツールを開くには、ネットワークパネルでストップウォッチのアイコンをクリックしてください。詳しくは以下のスクリーンキャストか MDN をご覧ください。
画像の要求を Data URI としてコピー可能になりました。画像の要求を右クリックしてコンテキストメニューで項目を選択すると、Data URI をクリックボードにコピーします。(開発記録)
インスペクタ
インスペクタのハイライト機能の動作を、他のツールに即した機能性を提供するように更新しました。(開発記録)
CSS transform プレビューツールチップを、CSS ルールビューに追加しました。CSS transform 上にマウスポインタを載せると、transform を視覚化したツールチップを表示します。Firefox Nightly または Aurora を急いでダウンロードして、CSS transform のサンプルで試してみてください。(開発記録)

CSS ルールビューでは複数の CSS 宣言、例えば background: #ccc; color: red; といったものの一括貼り付けをサポートしました。(開発記録)
ネットワークパネルと同様に、<img> 要素を Data URI としてコピー可能になりました。(開発記録)
スタイルエディタ
スタイルエディタに、CSS ソースマップのサポートを追加しました。(開発記録) また、スタイルエディタで CSS プロパティや値のオートコンプリートを行います。(開発記録)
ソースマップ機能の使用方法に関する詳細情報については、Hacks ブログの近々の投稿を注視していてください。
デバッガ
典型的なコールスタックのリストを、ソースリストの隣に追加しました。(開発記録)
デバッガに新しいボタン ‘enable/disable all breakpoints’ があります。これは通常の使用とデバッグをすばやく切り替えられるように、存在するブレークポイントのアクティブ状態を一斉に切り替えます。(開発記録)
デバッガから DOM ノードのハイライトや調査が可能になりました。変数のリストで DOM ノードにマウスポインタを載せると、ページ上でハイライト表示します。また調査アイコンをクリックすると。ノードをインスペクタタブで調査します。この機能はコンソールの出力でも使用可能です。(開発記録)

整形表示でコメントを保持するようになりました。オープンソースの pretty-fast 整形プリンタを使用していますので、整形がかなり速くなるはずです。もしそうでなければ知らせてください。(開発記録)
コンソール
console.trace を改良しました。コールスタックは、他の出力とともにインラインで表示します。また、デバッガでそれぞれの行にアクセスするためのリンクもあります。(開発記録)

オブジェクトの種類に基づいて付加情報を表示するように、console オブジェクトを改良しました。(開発記録)

コードエディタ
コードエディタはスクラッチパッドやスタイルエディタやデバッガといった、ツールの至る所で見ることができます。今回のリリースでの改善点がいくつかあります:
- コードの折りたたみ。(開発記録)
- コードエディタで Emacs や VIM のキーバインディングを利用可能になりました。これらを有効にするには、about:config を開いて “devtools.editor.keymap” を “vim” または “emacs” に設定して、開発ツールを再起動してください。(開発記録)
- ES6 の構文ハイライトをサポートしました。(開発メモ)

今回のリリースでの開発ツールへの貢献者全員にとても感謝しています (43 人)! Firefox 29 で解決した開発ツール関連のバグすべての一覧はこちらです。
フィードバック、バグ報告、機能の要望、あるいは質問がありますか? いつもどおりに、ここでコメントを投稿するか @FirefoxDevTools でチームに連絡してください。
Firefox 29 サイト互換性情報
Firefox 28 Beta と Firefox 29 Aurora がリリースされました。それぞれのサイト互換性情報を投稿していますので、Web 開発者の皆さんは一読されることをお勧めします。もし一覧に漏れや間違いがあるときは、下のコメント欄でお知らせください。