» Jetpack (休止)
System
参考URL: https://developer.mozilla.org/en/Jetpack/System
Clipboard
クリップボードを扱うことができます。
コード例:
//ロード
jetpack.future.import("clipboard");
//クリップボードに文字列をいれます
jetpack.clipboard.set("クリップボードに入れ!");
//クリップボードに入っている文字列を取り出します
var message = jetpack.clipboard.get();
console.info(message);//ここでは"クリップボードに入れ!"が表示されるはず。
Visual Effects
Devices
iPod, や USB devices など、周辺デバイスとの連携も視野においております。
Storage
参考URL: https://developer.mozilla.org/en/Jetpack/Storage
Simple Storage
参考URL: https://wiki.mozilla.org/Labs/Jetpack/JEP/11
※将来、仕様が変更する可能性があります。
データを保持するシンプルなストレージです。
利用例
データの保持
//simple storage をインポートする
jetpack.future.import("storage.simple");
var myStorage = jetpack.storage.simple;
//配列を fribblefrops として保持
myStorage.fribblefrops = [1, 3, 3, 7];
//連想配列を heimelfarbs として保持
myStorage.heimelfarbs = { bar: "baz" };
データの取り出し
var myStorage = jetpack.storage.simple;
myStorage.fribblefrops.forEach(function (elt) console.log(elt));
var bar = myStorage.heimelfarbs.bar;
Methods
データを保存する: sync
Simple Strorage では自動的にデータを保存(ディスクへの書き出しなどを)していますが、明示的にこれを行いたい場合はこのメソッドを使います。
var myStorage = jetpack.storage.simple;
myStorage.sync();
データを読み込む: open
データを明示的に読み込みたい場合このメソッドを使います。
var myStorage = jetpack.storage.simple;
myStorage.open();
File Access
ファイルI/O
Settings
参考URL: https://wiki.mozilla.org/Labs/Jetpack/JEP/24
参考URL; https://developer.mozilla.org/en/Jetpack/Storage/Settings
※将来、仕様が変更する可能性があります。
ユーザの設定情報などを保持します。設定画面は 「about:jetpack」 →「Installed Feature」内で インストールされている Feature の一覧を見ることができますが、各 Feature の横に 「Settings」というボタンがあります。これを押下すれば、設定画面が出てきます。
※設定項目の無い Feature では出現しません。それなら、ボタン自体、出さない方がいいっすね。
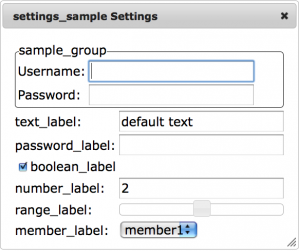
スクリーンショット:

設定できる値は、
- テキスト: text
- パスワード: password
- 真偽値: boolean
- 数値: number
- 範囲: range
- 選択: member
です。
先のスクリーンショットのソースコードを示します。
var manifest = {
settings: [
{
name: "sample_group",
type: "group",
label: "sample_group",
settings: [
{ name: "username", type: "text", label: "Username" },
{ name: "password", type: "password", label: "Password" }
]
},
{ name: "text_value", type: "text", label: "text_label", default: "default text" },
{ name: "password_value", type: "password", label: "password_label"},
{ name: "boolean_value", type: "boolean", label: "boolean_label", default: true},
{ name: "number_value", type: "number", label: "number_label", default: 2},
{ name: "range_value", type: "range", label: "range_label", min: 0, max: 10, default: 5 },
{ name: "member_value", type: "member", label: "member_label", set: ["member1", "member2", "member3"] }
]
};
jetpack.future.import("storage.settings");
//値は以下のようにとります
console.info("VALUE:"+jetpack.storage.settings.sample_group.username);
console.info("VALUE:"+jetpack.storage.settings.text_value);
また、実際に上の Settings を試す Jetpack Feature を作りました。ダウンロードしてお試しください。
Basics
参考URL: https://developer.mozilla.org/en/Jetpack/Basics
Class Console
エラーコンソールに情報を書き込めます。エラーコンソールは、「ツール」→「エラーコンソール」で表示できます。

コード例:
console.log("Hello World!");
log のほかに、info, error, exception などがあります。
console.info("Hello World!");
Class Notifications
notification を表示します。

コード例:
jetpack.notifications.show("jetpacker!");
※OSXにて Unable to display notification がエラーコンソールに出て、使えないことがあります。OSXの場合は、Growlというのを利用しているようで、これをインストールしていないとエラーが出ます。インストールし、Growl を起動、その後、Firefox を再起動すれば有効になります。
タイトルやボディ、アイコンも変更できる

jetpack.notifications.show({title: "Jetpack title", body: "BODYだよ", icon:"/images/jetpack.ico"});
Class Tabs
Firefox のタブを扱うクラスです。タブにページを開いたり、タブ数の取得やフォーカスをはじめ、ドキュメントの読み込み完了やフォーカスが移った場合のイベントを取得することができます。
![]()
Properties
開いているタブの数を知る : length
var length = jetpack.tabs.length;
console.info("タブ数="+length);
閲覧中のタブを得る : focused
var currentTab = jetpack.tabs.focused;
var currentDocument = currentTab.contentDocument;
console.info("閲覧中のドキュメントタイトルは:"+currentDocument.title);
Events
タブ内のドキュメントの読み込み完了を得る : onReady
jetpack.tabs.onReady(function(targetDocument) {
if (targetDocument.defaultView.frameElement) {
//ドキュメント内に存在した frame か iframe 内のドキュメント完了はこちらで取得
return;
}
console.info("読み込み完了したドキュメントのタイトルは:"+targetDocument.title);
});
タブのフォーカスの移動を得る : onFocus
jetpack.tabs.onFocus(function() {
var currentTab = jetpack.tabs.focused;
var currentDocument = currentTab.contentDocument;
console.info("フォーカスされたドキュメントのタイトルは:"+currentDocument.title);
});
Methods
新しいタブでドキュメントを開く : open
jetpack.tabs.open("http://www.example.com");
APIリファレンス
MDC https://developer.mozilla.org/en/Jetpack で公開されているドキュメントのAPIそのものというより、どのように使うかにフォーカスをあてたページにしたい。
参考URL: https://developer.mozilla.org/ja/Jetpack 日本語訳
Basics
console、notification、tab など、基本的なクラス群です。
System
clipboard、visual effect、device など OS との連携を実現します。
Multimedia
Audio、Video、Music などマルチメディアをサポートします。
Storage
Feature で利用するデータを保持するための Simple Storage やユーザの設定データを保持する Settings などが利用できます。
Extenders
Meta
UI
Jetpack で利用できる UI 関連をまとめています。
Content
3分Jetpacking 「3分タイマー」追加
こんばんは、Gomitaです。
当サイトの「3分Jetpacking」のコーナーに、 Firefox Developers Conference 2009 でサンプルとしてご紹介した「JetTimer」を、少し修正して「3分タイマー」として掲載しました。ソースコードの詳しい解説や改良版へのリンクもありますので、ぜひご覧ください。
「3分タイマー」と同じくタイマー機能を持つ Jetpack Feature として、「browseTimer」 なるものもあります。こちらは、指定した時間カウントダウンして、タイムアップするとブラウザの表示が見えなくなるというものです。ブラウザの表示が見えなくなる処理も Jetpack API + JQuery で実現されています。ネットのし過ぎ防止にいかがでしょうか。
Firefox Developers Conference 2009「3分Jetpacking」プレゼン資料
Jetpackers あかつかです。こんにちは。
先日の Firefox Developers Conference 2009 にて発表させて頂いた「3分Jetpacking」のプレゼン資料が Mozilla Japan にて公開されました。
http://mozilla.jp/events/2009/fxdevcon/slides/b1-jetpack.pdf
※私たち以外のプレゼン資料も公開されています。 http://mozilla.jp/events/2009/fxdevcon/ 勉強しなくっちゃ。
当日の質疑では、セキュリティ面でのご質問や、 Jetpack とアドオンの連携など、とても興味深いご意見をいただきました。どうもありがとうございました。
ではでは。
Jetpack Galleryが公開されました
Jetpack Galleryが公開されました。
http://jetpackgallery.mozillalabs.com/
Jetpack Galleryは、作成したJetpackを公開して配布できるページで、Jetpack版Add-ons for Firefoxのようなものです。
残念ながら、現時点では英語のページしかありませんが、もうすでにいくつかのJetpackが公開されています。
作成したJetpackは、[JETPACKS] の [SUBMIT A JETPACK] ボタンから登録可能ですので、ぜひぜひ作成したJetpackを公開してみてください。
Jetpack 0.6 での変更点
Jetpack 0.6 が先日リリースされました。
http://mozillalabs.com/blog/2009/11/announcing-jetpack-0-6-jetpack-gallery/
このバージョンでの大きな変更点として、Settings API が追加され Jetpack Feature に渡すパラメータの設定環境が利用できるようになりました。例えば、Twitter を取り扱う Jetpack Feature を作ろうとしたとき、場合によってはアカウント情報が必要になると思いますが、それを設定できるわけです。
https://wiki.mozilla.org/Labs/Jetpack/JEP/24
に詳しい API や使用方法が記載されています。
もう一つ大きな機能追加が、ツールメニューやコンテキストメニューをいじれるようになったことです。よろこばしいことです。
https://developer.mozilla.org/en/Jetpack/UI/Menu
に APIがあります。
また以下のページには、閲覧ページ中のハイパーリンクを Twitter に送信するコンテキストメニューの追加方法や、ツールメニューへのメニュー追加方法のサンプルが記載されております。
http://blog.mozilla.com/adw/2009/11/10/jetpack-menu-and-twitter-apis/
これらは現在英語で申し訳ないですが、これらのサンプルも Tips や 3分Jetpacking ネタとしてどんどん取り扱っていきたいです。
とにかく3分はかってみる:3分タイマー
実装の目次
- UIを表示する
- UIをクリックできるようにする
- UIをクリックしたらカウントダウンを開始する
- タイムアップの処理を追加する
- 改良版
UIを表示する
Jetpack の API である jetpack.statusBar.append を使い、ステータスバーにUIを表示します。
jetpack.statusBar.append({
html: '<span id="disp">JetTimer</span>',
width: 100,
onReady: function(doc) {
// UI表示直後に実行する処理
}
});
UIをクリックできるようにする
UI表示直後に実行する処理として、<span>タグで実装したUIをクリックできるようにします。onReady の引数 doc はUIとして表示されるHTMLの document オブジェクトです。この doc から jQuery を使って <span> タグで実装したUIを参照し、クリック時の処理を追加します。
jetpack.statusBar.append({
html: '<span id="disp">JetTimer</span>',
width: 100,
onReady: function(doc) {
//コード追加ここから -----------
$("#disp", doc).click(function() {
// UIをクリックしたときの処理
});
//コード追加ここまで -----------
}
});
UIをクリックしたらカウントダウンを開始する
UIをクリックしたときの処理として、setInterval を使って1秒おきにカウントダウンを行います。その前に、グローバルな変数 count を宣言してカウントダウン開始時点の残り秒数である180をセットしておきます。
setInterval で1秒ごとに実行される処理として、変数 count の値を1減らし、ステータスバーのUIに「あと○○秒」と表示します。
なお、 setInterval は Jetpack のAPIのひとつであり、 window.setInterval と同様の使い方ができます。
var count = 3 * 60;//コード追加
jetpack.statusBar.append({
html: '<span id="disp">JetTimer</span>',
width: 100,
onReady: function(doc) {
$("#disp", doc).click(function() {
//コード追加ここから -----------
setInterval(function() {
count--;
$("#disp", doc).text("あと" + count + "秒");
}, 1000);
//コード追加ここまで -----------
});
}
});
タイムアップの処理を追加する
変数 count が0になったら jetpack.notifications のAPIを使って「タイムアップ!」と通知を表示し、 setInterval による繰り返し処理を中止するようにします。繰り返し処理を中止するには、 setInterval の戻り値であるタイマーのIDを引数として clearInterval を呼び出します。
var count = 3 * 60;
jetpack.statusBar.append({
html: '<span id="disp">JetTimer</span>',
width: 100,
onReady: function(doc) {
$("#disp", doc).click(function() {
var timerId = setInterval(function() { //コード変更
count--;
$("#disp", doc).text("あと" + count + "秒");
//コード追加ここから -----------
if (count == 0) {
jetpack.notifications.show("タイムアップ!");
clearInterval(timerId);
}
//コード追加ここまで -----------
}, 1000);
});
}
});
改良版
以上でとにかく3分はかってみるだけの機能は実装できました。しかし、以下のように色々と改善の余地があります。
- ソースコードのインデントが深すぎて見通しが悪い
- 「あと○○分○○秒」と表示したい
- タイムアップした後に再度カウントダウン開始できるようにしたい
- カウントダウン中に再度クリックするとバグる
これらについて対応した改良版 JetTimer は以下のURLから入手可能です。
とにかく”次へ”を大きくする:3bainext
Firefox の戻るボタンはその使用頻度が多いからこそ大きくデザインされている。同様の考えをコンテンツに持ち込めば、たとえば検索時においておよそ多く押すボタンは”次へ”であろう。だから大きくする。それだけである。
実装の目次
- ドキュメント読み込み完了のイベントを取る。
- a 要素を列挙する。
- その中に “次へ” があるか検査する。
- 大きくする。
- 試してみる。
- リリースの準備をする。
ドキュメント読み込み完了のイベントを取る。
Jetpack API ですでに関数が用意されているのでとても簡単です。具体的には jetpack.tabs.onReady に callback 関数をわたすと、ドキュメント読み込み完了のたびに callback 関数が呼ばれます。ここで渡される引数 (例では targetDocument ) は読み込まれたドキュメントオブジェクトです。なお、このオブジェクトは通常のウェブページ上における window.document と同じオブジェクトを指します。
文中の if (targetDocument.defaultView.frameElement) でおこなっている検査は、読み込まれたドキュメントがルートドキュメントであるか否かを検査しています。 targetDocument.defaultView.frameElement が真の場合、ドキュメント内に存在する frame / iframe の読み込み完了を示すので、今回はこれを無視し return しています。
jetpack.tabs.onReady(function(targetDocument) {
if (targetDocument.defaultView.frameElement) {
return;
}
});
a 要素を列挙する。
Jetpack で直接定義していなくても DOM などの API が使えます。以下では、読み込んだドキュメント内から getElementsByTagName を使って、a 要素群を取得し、順に取り出しています。
jetpack.tabs.onReady(function(targetDocument) {
if (targetDocument.defaultView.frameElement) {
return;
}
var as = targetDocument.getElementsByTagName("a");
for (var i = 0; i < as.length; i++) {
var a = as;
}
});
その中に “次へ” があるか検査する。
もちろん正規表現も使えます。以下の例では、取り出した a 要素で囲まれているテキストが “次へ” あるいは “next” を含むか否か検査をしています。
jetpack.tabs.onReady(function(targetDocument) {
if (targetDocument.defaultView.frameElement) {
return;
}
var as = targetDocument.getElementsByTagName("a");
for (var i = 0; i < as.length; i++) {
var a = as;
if (a.textContent.match(/次へ|next/, "i")) {
// do something
}
}
});
大きくする。
Jetpack では =http://jquery.comjQuery[/url] が標準で搭載されており、今回はそれを利用して a 要素の css に変更を加えます。以下の例では a 要素のフォントサイズを10倍にしています。(この Feature 名は”次へ”を3倍にする >3倍ネクスト > 3bainext なのですが、実際には10倍ぐらいが気持ちよかったのです。)
jetpack.tabs.onReady(function(targetDocument) {
if (targetDocument.defaultView.frameElement) {
return;
}
var as = targetDocument.getElementsByTagName("a");
for (var i = 0; i < as.length; i++) {
var a = as;
if (a.textContent.match(/次へ|next/, "i")) {
$(a).css({"font-size":"1000%"});
}
}
});
試してみる。
これでソースコードは完成です。実際に試します。
about:jetpack
を開き、Develop ページを開きます。その中央にあるテキストエリアにソースコードをコピペし、”try out this code” を押します。これでこの Feature の準備は整ったはずです。
http://www.google.co.jp/search?q=jetpack
を訪れてみてください。”次へ”がとっても押しやすくなっているはずです。大きさが足りなければ、お好きなだけ大きくしてみてください。
リリースの準備をする。
先ほどのソースコードをファイ ルとして書き出します。今回は 3bainext.js という名前のファイルを新規作成しソースコードをコピペ、保存します。次にそれを Jetpack Feature としてブラウザが認識できるようにします。Feature までのパスを指す link 要素を新たに以下のように設け、お好きなウェブページの head 要素に追加すれば、そのページがインストール用ページとなります。
<head>
<link rel="jetpack" href="3bainext.js" name="3bainext" />
</head>
ここ に、3bainext.js およびそのインストール用ページとして index.html を固めて置いておきます。ダウンロードしたあと、index.html をドラッグ&ドロップすれば、Feature のインストール画面が表示されます。インストールが済みましたら、
about:jetpack
を開き Installed Features ページで 3bainext が導入されていることを確認ください。アンインストールも同画面にてすることができます。
終わりに。
このように、比較的簡単なソー スコードで既存のページを自由に変更することができます。また、ページのみならず statusbar や tab 、slidebar など、ブラウザ部品も同様に扱うことができそうです。以上 3分以上かかってしまったかもしれませんが、ごめんなさい。