このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
ハロー Chrome, こちら Firefox です!
原文: Hello Chrome, it’s Firefox calling! on February 4, 2013 by Maire Reavy and Robert Nyman [Editor]
Mozilla は WebRTC の開発において大きなマイルストーンに到達したことに興奮しています。Firefox と Chrome 間での RTCPeerConnection の相互運用に成功したのです。この取り組みが成し遂げられたのは、オープン Web コミュニティと Mozilla, Google の密な協調の成果です。
RTCPeerConnection (PeerConnection や PC と略されます) の相互運用性の確保により、サードパーティ製プラグインをインストールすることなく、Firefox の WebRTC アプリケーションと Chrome の WebRTC アプリケーション間で、音声・ビデオ発信が直接行えます。この機能がブラウザに搭載されたことにより、ユーザーは初めてのプラグインインストールに戸惑ったり、バグに悩まされることがありません。また開発者も自身のアプリを簡単に、そして幅広い対象に公開できます。
この大きなマイルストーン到達を祝うにあたり 、私たちは Google の友人と WebRTC で会話すると楽しいのではないかと考えました。次のビデオは、Mozilla の Chief Innovation Officer である Todd Simpson と、Google の Director of Product Management である Hugh Finnan による、Firefox―Chrome 間のデモンストレーションコールです。
Google もこの大きなニュースについて彼らのブログで取り上げています。そちらもご覧ください。
このマイルストーンは、昨年末に紹介した WebRTC と Social API のデモの上にできています。昨年末のポストでは、DetaChannel という WebRTC の強力なコンポーネントを業界初で実装したことを報告しました。DataChannel と音声/ビデオチャットを組み合わせることで、ユーザーは自分のコンピューターもしくはデバイス上のほとんどすべてを共有できます。旅行の写真、メモリアルなビデオ、ニュースのリンクなどをビデオチャットのウインドウ上にドラッグ&ドロップするだけで相手に送れるのです。
WebRTC は W3C と IETF という2つの標準化団体が共同で策定中のオープン標準で、すべてのデバイスに音声/ビデオのリアルタイム通信を行う共通プラットフォームを提供することを目的としています。これは相互運用性と、Web で真にオープンなリアルタイム通信の実現への第一歩です。
Posted by:
Serge Lachapelle, Chrome Product Manager and Maire Reavy, Firefox Media Product Lead
Firefox で RTCPeerConnection を使う
まだ RTCPeerConnection を Firefox で試していない JavaScript 開発者の方は、最新の Firefox Nightly で media.peerconnection.enabled の設定を “true” にすることで RTCPeerConnection を利用できます (pref の設定は about:config にアクセスして検索してください)。以下は Firefox で RTCPeerConnection を利用し、WebRTC コールの開始、受け取り、終了を行うサンプルアプリのコードです。
function initiateCall(user) {
document.getElementById("main").style.display = "none";
document.getElementById("call").style.display = "block";
// Here's where you ask user permission to access the camera and microphone streams
navigator.mozGetUserMedia({video:true, audio:true}, function(stream) {
document.getElementById("localvideo").mozSrcObject = stream;
document.getElementById("localvideo").play();
document.getElementById("localvideo").muted = true;
// Here's where you set up a Firefox PeerConnection
var pc = new mozRTCPeerConnection();
pc.addStream(stream);
pc.onaddstream = function(obj) {
log("Got onaddstream of type " + obj.type);
document.getElementById("remotevideo").mozSrcObject = obj.stream;
document.getElementById("remotevideo").play();
document.getElementById("dialing").style.display = "none";
document.getElementById("hangup").style.display = "block";
};
pc.createOffer(function(offer) {
log("Created offer" + JSON.stringify(offer));
pc.setLocalDescription(offer, function() {
// Send offer to remote end.
log("setLocalDescription, sending to remote");
peerc = pc;
jQuery.post(
"offer", {
to: user,
from: document.getElementById("user").innerHTML,
offer: JSON.stringify(offer)
},
function() { console.log("Offer sent!"); }
).error(error);
}, error);
}, error);
}, error);
}
function acceptCall(offer) {
log("Incoming call with offer " + offer);
document.getElementById("main").style.display = "none";
document.getElementById("call").style.display = "block";
// Here's where you ask user permission to access the camera and microphone streams
navigator.mozGetUserMedia({video:true, audio:true}, function(stream) {
document.getElementById("localvideo").mozSrcObject = stream;
document.getElementById("localvideo").play();
document.getElementById("localvideo").muted = true;
// Here's where you set up a Firefox PeerConnection
var pc = new mozRTCPeerConnection();
pc.addStream(stream);
pc.onaddstream = function(obj) {
document.getElementById("remotevideo").mozSrcObject = obj.stream;
document.getElementById("remotevideo").play();
document.getElementById("dialing").style.display = "none";
document.getElementById("hangup").style.display = "block";
};
pc.setRemoteDescription(JSON.parse(offer.offer), function() {
log("setRemoteDescription, creating answer");
pc.createAnswer(function(answer) {
pc.setLocalDescription(answer, function() {
// Send answer to remote end.
log("created Answer and setLocalDescription " + JSON.stringify(answer));
peerc = pc;
jQuery.post(
"answer", {
to: offer.from,
from: offer.to,
answer: JSON.stringify(answer)
},
function() { console.log("Answer sent!"); }
).error(error);
}, error);
}, error);
}, error);
}, error);
}
function endCall() {
log("Ending call");
document.getElementById("call").style.display = "none";
document.getElementById("main").style.display = "block";
document.getElementById("localvideo").mozSrcObject.stop();
document.getElementById("localvideo").mozSrcObject = null;
document.getElementById("remotevideo").mozSrcObject = null;
peerc.close();
peerc = null;
}
標準化団体がまだ策定を終えていないため、Firefox ではまだ RTCPeerConnection API を mozRTCPeerConnection と接頭辞をつけコールしています。Chrome も webkitRTCPeerConnection と接頭辞をつけています。標準化が終了したら、接頭辞を省き同じ API を利用できますが、それまでの間は Firefox, Chrome どちらでも動くことのできるよう、どちらの接頭辞もサポートしてください。
試してみよう
Firefox―Chrome 間の通信を試したい方は、試す手順を記したページをご覧ください。
Firefox と Chrome 間の PeerConnection の相互運用性はまだ初期段階です。初期段階のリリースにはバグがつきものですし、まだすべてのネットワーク環境での相互運用性が担保されていません。しかし、この新しい Web の機能、そして Web そのものにとって、今回の出来事は大きな一歩なのです。私たちは標準化団体ならびに WebRTC コミュニティの貢献者すべてに感謝します。まだまだやる事はたくさんありますが、Web がもっと素晴らしいものになることに皆さんが同意してくれると期待しています。
Firefox 19 のアドオン互換性に関わる修正のまとめ
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 19 の抄訳です]
Firefox 19 が 2 月 19 日 [日本時間同日深夜] にリリースとなります。Firefox 19 の変更点でアドオンの互換性に影響を及ぼす可能性のあるものを以下にまとめました。Firefox 19 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
- XML イベントが削除されました。これは、だいぶ前に廃止された XForms に関連する無名の機能でした。
- XTF が削除されました。これも XForms 関連の機能でした。
mozallowfullscreenの接頭辞が外れてallowfullscreenとなりました。
プライベートブラウジング
プライベートと非プライベートのウィンドウを同時に開けるよう、プライベートブラウジングモードに変更が加えられました。これは、多くの XPCOM インタフェースやその他の関数が、新仕様に対応するため変更されたということを意味します。変更の多くは、呼び出し元のコンテキストを関数に伝える新たな引数の追加で、それらの関数はその値に従って動作するようになりました。
ContentPrefServiceがグローバルプライベートブラウジング状態を使用するようになりました。このサービスの全メソッドについてコンテキスト渡しが必須となりました。nsNavHistoryがグローバルプライベートブラウジング状態を使用するようになりました。ウィンドウ別プライベートブラウジングに対応するため、Historyコンポーネントコードの一部に変更が加えられました。ただし、このパッチには API の変更は含まれていません。- ダウンロードに GUID が追加されました。これにより、
nsIDownloadsに GUID が追加され、GUID ごとにダウンロードを処理する API も用意されました。他の API も今のところ使用できますが、徐々に廃止予定となります。 nsStrictTransportSecurityServiceがグローバルプライベートブラウジングサービスを使用するようになりました。
新しいプライベートブラウジングモードに関しては、以下のドキュメントに詳しい情報が載っています。
XPCOM
nsIConsoleService::GetMessageArrayのシグネチャが改善されました。これは API の改善ですが、多くのアドオンに影響します。getMessageArray関数は、戻り値を保持するために変更される可能性のあるオブジェクトを渡すことが必要なコードで使われていました。この関数が変更され、配列を返すようになりました。そのため、msgArray = consoleService.getMessageArray(…);のような処理が可能となります。DOMImplementationが Paris バインディングに移植されました。これによりnsIDOMDOMImplementationが変更され、スクリプトからの使用が不可能になりました。nsIDOMCanvasRenderingContext2Dインタフェースが削除されました。これにより、DRAWWINDOW_定数を除き、nsIDOMCanvasRenderingContext2Dのすべての関数・プロパティが削除されました。nsIUrlListManager.safeLookupが更新されない問題が修正されました。safeLookup関数が引数としてnsIPrincipalを取るようになりました。imgIRequest::loadImageのaRequest引数が削除されました。nsIChannelが変更され 64 ビットcontent-length対応になりました。これは単なる戻り値の種類変更なので、もしあったとしても影響を受けるのはバイナリアドオンだけです。
新機能
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 19 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 はまもなく行われますので、AMO にアドオンを登録している方はメールをチェックしてみてください。
Web Activitiesの紹介
原文: Introducing Web Activities on January 24, 2013 by Robert Nyman
スマートフォンが持つアプリ向けの強力な機能のひとつに、インテントがあります。インテントは、特定のアクションを扱うため、どのようなサポートをあなたがアプリに求めているかを指定するため、またはあなたがやろうとしていることをアプリに登録する仕組みです。
インテント機能は Firefox OS において特に重要です。あなたの Web アプリがそもそも良いものだとしても、アプリを次のレベルに持っていくには、他のアプリやデバイス上の行動とのインタラクションが不可欠です。
そこで登場するのが Web Activities です。
Web Activities は基本的に、私達が Web をより強力なプラットフォームとすべく取り組んでいる WebAPI のひとつです。Web Activities は、インテントとアクティビティを結びつけ、またあなたのアプリが他のアプリからのアクションを受け付けることを宣言するシンプルな API です。
ちなみに、Mozilla Web Apps をご存知ない方は、Getting started with making apps を読むと良いでしょう。簡単に言うと、Mozilla Web App は HTML5, CSS, JavaScript に app manifest を追加したものです。
Web Activities の使い方
Web Activities を使う方法にはいくつかあります。
- アクティビティを呼び、それを処理できるアプリを提示させる
- サポートするアクティビティを、あなたのアプリのマニフェストファイルから登録する
- アクティビティのサポートをオンザフライで登録する
- アクティビティが発生した際に、あなたのアプリへのハンドラを付加する
アクティビティを呼び出す
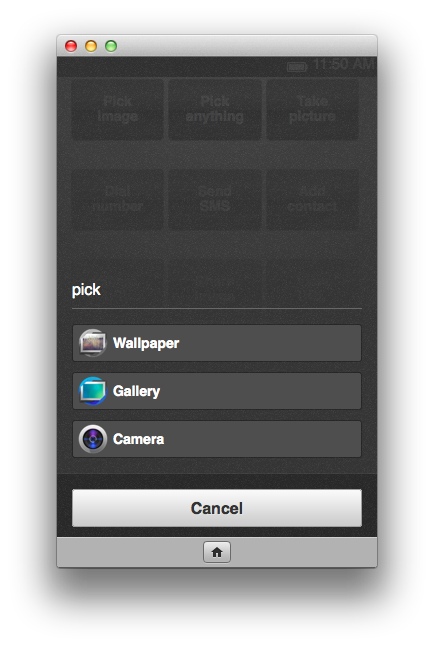
たとえば、あなたのアプリにはボタンがあり、そこから画像を取得するようにしたいとしましょう。画像の取得先は、ギャラリー、カメラのほか、 Firefox OS 上のアプリのうち画像の取得というアクティビティをサポートするものがよいでしょう。こういった場合は、pick アクティビティを呼び出します。
var pick = new MozActivity({
name: "pick",
data: {
type: ["image/png", "image/jpg", "image/jpeg"]
}
});
この例では、アクティビティ名に pick を、そしてデータに PNG もしくは JPEG を指定しています。こうすると、Firefox OS では利用できるアクティビティのメニューが次のように表示されます。

利用者は、画像を取得したいアプリを選ぶか、カメラ起動し写真を撮れます。それが終わると、結果がアクティビティをリクエストしたアプリに送られます。(注: 何が返されるか、あるいはは何も返さないかは、そのアクティビティを処理するアプリの中から選ばれます)
レスポンスの処理
Web Activities をはじめほとんどの WebAPI は onsuccess, onerror イベントハンドラを持ちます。画像・ファイルの場合、返されるのは Blob です。Blob が返されたら、その画像 (Blob) をあなたのアプリ上で直接表示させられます。
pick.onsuccess = function () {
// 画像を生成し、返ってきた Blob を src にセット
var img = document.createElement("img");
img.src = window.URL.createObjectURL(this.result.blob);
// アプリ内に画像を表示
var imagePresenter = document.querySelector("#image-presenter");
imagePresenter.appendChild(img);
};
pick.onerror = function () {
// エラーの場合、もしくはユーザーがアクティビティをキャンセルした場合
alert("画像を表示できません");
};
アプリにアクティビティを登録する
先述のとおり、特定のアクティビティに対しアプリをハンドラとしてセットできます。これには2通りの方法があります。
マニフェストファイルからセット ― 明示的な登録
{
"name": "My App",
"description": "Doing stuff",
"activities": {
"view": {
"filters": {
"type": "url",
"url": {
"required": true,
"regexp":"/^https?:/"
}
}
}
}
}
アクティビティハンドラの登録 ― 動的な登録
var register = navigator.mozRegisterActivityHandler({
name: "view",
disposition: "inline",
filters: {
type: "image/png"
}
});
register.onerror = function () {
console.log("アクティビティの登録に失敗しました");
}
そして、アクティビティを処理します。
navigator.mozSetMessageHandler("activity", function (a) {
var img = getImageObject();
img.src = a.source.url;
/*
アクティビティが値を返すなら
a.postResult() もしくは a.postError() を呼ぶ
*/
});
利用可能なアクティビティ
現時点で利用可能なアクティビティは次のとおりです。
- configure
- costcontrol/balance
- costcontrol/data_usage
- costcontrol/telephony
- dial
- new (例 type: “websms/sms”, “webcontacts/contact”)
- open
- pick (例 type: “image/png”)
- record
- save-bookmark
- share
- test
- view
いくつか例を紹介します。
電話をかける
var call = new MozActivity({
name: "dial",
data: {
number: "+46777888999"
}
});
新しい SMS
var sms = new MozActivity({
name: "new",
data: {
type: "websms/sms",
number: "+46777888999"
}
});
新しい連絡先
var newContact = new MozActivity({
name: "new",
data: {
type: "webcontacts/contact",
params: { // "data" 内の動的なプロパティとして移動したほうが良いかも
giveName: "Robert",
familyName: "Nyman",
tel: "+44789",
email: "robert@mozilla.com",
address: "Sweden",
note: "This is a note",
company: "Mozilla"
}
}
});
URL を開く
var openURL = new MozActivity({
name: "view",
data: {
type: "url", // 将来的に text/html になるかも
url: "http://robertnyman.com"
}
});
ブックマークする
var savingBookmark = new MozActivity({
name: "save-bookmark",
data: {
type: "url",
url: "http://robertnyman.com",
name: "Robert's talk",
icon: "http://robertnyman.com/favicon.png"
}
});
試してみよう!
Web Activities はもう試せます。
Mozilla Web App を作り、Web Activities を呼ぶだけです。アプリは Firefox OS Simulator で試せます。
Web Activities は進行中
Web Activities はまだ進行中のため、アクティビティ名、データ型などが変わる可能性があります。しかし、現時点でほとんどの機能が動作します (mozRegisterActivityHandler と mozSetMessageHandler はまだ実装されていないため動作しません)。
私は Web Activitiesが与えてくれる可能性、数多く考えられる応用例、あなたのアプリがほかのアプリとの連携でより協力になることに興奮しています。この記事であなたが Web Activities に興味をもっていただければ幸いです。
Firefox Development Highlights – Windows での H.264 & MP3 サポート、スコープが設定されたスタイルシート など
原文: Firefox Development Highlights – H.264 & MP3 support on Windows, scoped stylesheets + more on January 23, 2013 by Paul Rouget and Robert Nyman [Editor]
Firefox の最新の開発状況をご覧いただく、今年最初の機会がやってきました。本記事は Bleeding Edge および Firefox Development Highlights シリーズの一環であり、ほとんどのサンプルは Firefox Nightly のみで動作します (また、変更される場合もあります)。
Windows での H.264 & MP3 サポート
Android 版 Firefox および Firefox OS は、すでに H.264 と MP3 をサポートしています。私たちは、これらの形式のサポートをデスクトップ版 Firefox にももたらそうとしています。Windows 7 以降では、about:config で設定項目 media.windows-media-foundation.enabled を有効にすることでテストが可能になっています。デコードは OS 側で行われます(WebM や Ogg Theora とは異なり、Firefox のソースコードにデコーダは含まれません)。Linux および Mac 向けは現在作業中です。
新しいダウンロードパネルが使用可能になりました
新しいダウンロードパネルを利用可能にしました:
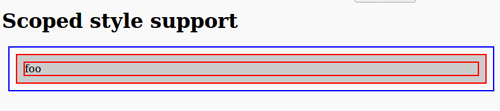
スコープが設定された style 属性
スコープが設定された style 要素を定義できるようになりました。通常、スタイルシートを記述するときは <style>...</style> を使用して、CSS コードはドキュメント全体に適用されます。<style> タグがノード (例えば <div>) の内部にネストしており、また <style> タグが scoped 属性を含む (<style scoped>) 場合、CSS コードはドキュメントで <style> 要素の親ノードから始まるサブツリーにのみ適用されます。サブツリーのルートを :scope 擬似クラスで参照することもできます。

デモ
私たちの友人が HTML5Rocks の記事 A New Experimental Feature: scoped stylesheets でこの点について掲載しています。
@supports および CSS.supports
Firefox 17 で、@supports CSS @-規則をサポートしました。 これは、ある機能がサポートされている場合にのみ特定の CSS コードを定義することを可能にします。例えば:
@supports not (display: flex) {
/* flex box モデルがサポートされていない場合、別のレイアウトを使用する */
#main {
width: 90%;
}
}
Firefox 20 では、同じことが JavaScript でも可能になります:
if (CSS.supports("display", "flex")) {
// flexbox に依存する処理を行う
}
amo上でテーマの分類が新しいものとなります。
Personas は公式に addons.mozilla.org 上でテーマとして分類されることとなりました! 名称の変更はこれで完全なものとなります(訳注、Personas は名称がテーマに変更されることになっていました)。皆さんの忍耐に感謝します。人々は Firefox の見た目を変える方法を探すときに”軽量”テーマと”完全な”テーマの違いに悩む必要がなくなりました。ただテーマを選択して、デザインにマウスオーバーするだけでスキンを試すことができます。もっとカスタマイズしたいならコンプリートテーマを選ぶこともできます(訳注、一時期フルテーマという呼称が用いられていましたが廃止されました)。
getpersonas.com の移行の作業は続いており、たくさんの進歩もあります。ご期待ください。
あなたが Mozilla Persona、Web 用の ID システムを探しているなら、以下をご覧ください。: http://www.mozilla.org/persona/
Firefox 18 のアドオン互換性に関わる修正のまとめ
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 18 の抄訳です]
Firefox 18 が 1 月の第 2 週 [ 日本時間深夜] にリリースとなります。Firefox 18 の変更点でアドオンの互換性に影響を及ぼす可能性のあるものを以下にまとめました。Firefox 18 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
app://プロトコルと XMLHttpRequest の仕様が変更されました。XHR でローカルリソースを読み込んでいてstatus == 0の判別を行っている場合、それは今後機能しなくなります。通常のリクエストと同様にstatus == 200を判別してください。- 各種
on*イベントリスナーが DOM オブジェクトから取り除かれました。常にaddEventListenerを使うことが推奨されます。イベントリスナーを追加するのにon*プロパティを設定する必要がある場合は、それをhandleEvent関数を含むオブジェクトの代わりに関数としてください。更新: こちらのサイト互換性ドキュメント により詳しい解説が載っています。 - 同期プロキシ API と同期 DNS 名前解決が廃止されました。これにより
nsIProtocolProxyServiceとnsIProxyAutoConfig、そしてnewProxiedChannel関数に変更が加えられ、それぞれ非同期となりました。 - メインスレッド上での
nsICacheSession::openCacheEntryの呼び出しが廃止されました。代わりにasyncOpenCacheEntryを使ってください。 BlobBuilderが廃止されました。代わりにBlobコンストラクタを使ってください。WebSocketコンストラクタがアドオンのスコープから使用できません (解決済み)。このバグは Firefox 18 の最終版では修正されていますが、ベータサイクルのうち長期間にわたって存在していました。Add-ons SDK を使ったアドオンでは特に再現しやすい問題でした。もしあなたのアドオンがこのバグの影響を受けていた場合は、最新のベータ版で再度テストしてください。- WebSockets が WebIDL へ移植されました。これはグローバルコンストラクタの代わりに XPCOM を使って WebSockets を生成しているアドオンにのみ影響します。そうした方法は今後使用できません。
プライベートブラウジング
プライベートと非プライベートのウィンドウを同時に開けるよう、プライベートブラウジングモードに変更が加えられました。これは、多くの XPCOM インタフェースやその他の関数が、新仕様に対応するため変更されたということを意味します。変更の多くは、呼び出し元のコンテキストを関数に伝える新たな引数の追加で、それらの関数はその値に従って動作するようになりました。
removeDataFromDomainAPI が独自サービスに移行しました。この関数は JavaScript モジュールClearRecentHistory.jsmへ移動されました。- サイトアイコン (favicon) の取得がプライベートブラウジングのコンテキストを継承するようになりました。これにより新たな引数が
setAndLoadFaviconForPageへ追加されました。 imgLoaderがグローバルプライベートブラウジング通知を使わなくなりました。imgICacheやimgILoaderの仕様は非推奨となりました。代わりにimgIToolsを使ってください。詳しくはimgICacheのドキュメント を参照してください。nsWebBrowserPersist::SaveURIInternalがどこからともなくチャンネルを生成している問題が修正されました。saveURIが新たな引数を取り、新関数savePrivacyAwareURIが追加されました。nsDownloadにプライバシーステータスが追加されました。nsIDownloadManager.addDownload、nsITransfer.init、contentAreaUtilsのsaveURLに新しい引数が追加されました。
新しいプライベートブラウジングモードに関しては、以下のドキュメントに詳しい情報が載っています。
新機能
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 18 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 は来週行われますので、後日メールをチェックしてみてください。
ハッキング Firefox OS
ハッキング Firefox OS
原文:Hacking Firefox OS on November 14, 2012 by Luca Greco
このブログ記事は、Mozilla コミュニティのメンバーで、特に JavaScript や Web 関連技術のハッキングを愛する Luca Greco が書いたものです。
多くの開発者は、既に Web 技術を使ったモバイルアプリケーションを(一例としては Phonegap や Cordova のようなコンテナを利用して)作成している。大抵はクロスプラットフォームアプリケーションの開発をするためだったり、現在あるコードや自分の専門知識の両方もしくは片方を活用するためだ。
結果として Firefox OS が非常に好奇心を掻き立てられるプロジェクトとなっているのには、たくさんの理由がある。
- Web アプリが、プラットフォームに最上級レベルのアクセスができる
- Web アプリがネイティブ(抽象化レベルをより少なくし、かつパフォーマンスを向上できる)
- プラットフォーム自体が Web ベース(そして Web 技術を使用してカスタマイズ可能)
将来的には、モバイルプラットフォームは Web 技術に基づいたものになるに違いないが、我々は今それに触れることができるし、それ以上に大事なのは、完全にオープンに開発されたプラットフォーム(Firefox OS)のおかげで、我々がそれを定義したり、より進んだ形に推し進める手助けが可能だということだ。私は、誘惑に抗えなかったので、MXR を使ってコードを収集したり、Wiki にあるドキュメントを研究したりして、Firefox OS のコードに没頭し始めた。
Firefox OS をハッキングする
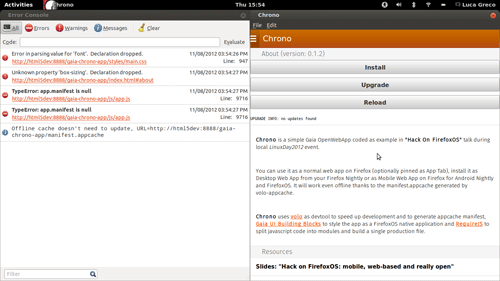
2 週間ほどで、私は、アプリの実例と非公式なプレゼンテーションを作成した(地元で行われた LinuxDay 2012 でプレゼンしたものだ):

アプリの実例: Chrono for Gaia (Firefox OS のユーザインタフェース)
このプレゼンテーションで、私が Firefox OS と Firefox が共に持っていると信じる強みについて強調してみた。
“ビルドがドンヨリしてるんじゃなくて、イキイキしてるんだ!本当のインタラクティブ環境。Web みたいにね”
B2G インスタンスの内部に Telnet できたので、興味深いものを探し回ったり、JavaScript スニペットを実行して新しい WebAPI をインタラクティブに実験してみたりした。B2G の内部にあるリモート JavaScript シェルを取得するオプションはいくつか存在している。
- Marionette 主に自動化テストに使用される
- B2G Remote JS Shell オプションで tcp ポートに公開される最小構成の JavaScript シェル(今後のリリースで廃止されるかもしれない)
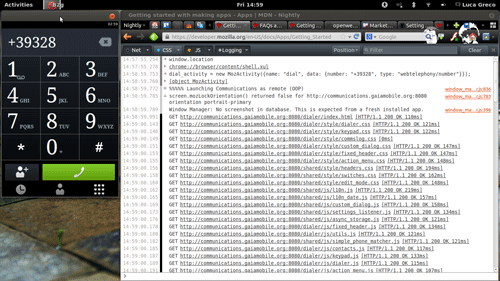
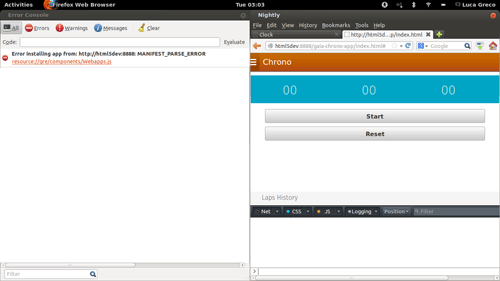
あいにく、現時点では、これらのツールに調査用ユーティリティが統合されていないので(例えば、console.log や console.dir とか、MozRepl の repl.inspect や repl.search )、プレゼンテーションでは、 B2G シミュレータ上に拡張機能として MozRepl をインストールすることにしたが、ここ数週間で Firefox ナイトリーに Remote Web Console が搭載された。
Remote Web Console が、まだ完全に出来上がっていないのは明らかで、我々はバグや出力されないエラーに対処する必要がある(例えば、B2G では“remote debugger”を有効にする必要があるが、そうしなければ、失敗してもエラーを出さないからだ)。しかし、オブジェクトの調査、ネットワーク処理のログ、 JavaScript や CSS のエラーに対しては( 我らが Firefox Web コンソールみたいに )機能するんだ。
Firefox OS 向けの開発
私の経験からすると、Firefox OS 用 オープン Web アプリの開発は、Phonegap 的な技術に基づいたハイブリッドアプリとたいした違いはない。
我々は、デスクトップブラウザとブラウザの開発ツール上で、アプリケーションの主要な部分のコードを書いたりテストをしようとして、ネイティブ機能の代わりに mock-up や shim を使っている。しかし 2 週間の研究で、共有すると良さそうな、面白い作業メモの数々を集めることができたので、次のセクションでこんな話をするつもりだ。
- 開発ワークフローとツールの見直し
- 2 つの便利なティップスと技法のまとめ
- 一般へのリリース(独自に行う場合と、Mozilla Marketplace で行う場合)
アプリの実例として、シンプルな時計を作成することにした。

ワークフローとツール
この経験で、私のツールセットは次の構成になった。
- VoloJS – 開発用サーバとプロダクションビルドの自動化(js/css の圧縮、manifest.appcache の生成)
- Firefox Nightly Web Developer Tools – Markup View、3D ビュー、レスポンシブデザインビュー、Web コンソール
- R2D2B2G – B2G と Firefox アドオンを統合し、同時に動作させる
Volo を使用することで、私は http サーバに統合した volo でアプリのテストができた。JavaScript のコードは Require.js を使用してモジュールに分割され、最終的にはプロダクションバージョンを生成し、圧縮され、オプションで自動生成した manifest.appcache を用意してくれる。
私が開発サイクルで繰り返したことは:
- 変更する
- デスクトップブラウザで再読み込みして、変更を確認する
- R2D2B2G を使用して、b2g シミュレータ上で変更を確認する
- デスクトップブラウザか、リモートログインした b2g シミュレータでデバッグする
- 最初に戻る

お気に入りのデスクトップブラウザ(もちろん Firefox :-P)を使うことで、ものすごく強力な調査・デバッグツールを使うことができた。通常のモバイル Web ランタイム上では利用できないものだ。
- Markup Viewer:DOM ツリーの状態の調査・変更をする
- スタイルエディタ:CSS プロパティの調査・変更をする
- 3D ビュー:DOM エレメントの位置が画面の表示領域を超えていないかどうか確認する
- Web コンソール:JavaScript 実行環境の調査・変更をする
“Firefox OS”や“Android 版 Firefox”のような新しい Mozilla のプロジェクトのおかげで、こんな感じのツールが“Remote Web Tools”としてどんどん新しく使えるようになったし、リモートインスタンスへの接続もできるようになったんだ。
ティップスと技法
Gaia UI ビルディングブロック
Gaia は単なる B2G に実装された UI ではなく、以下のガイドラインに記述されている、デザインスタイルの指針や、既定の CSS スタイルのことだ。
上記のリポジトリからコンポーネントスタイルをインポートし、自分のアプリにアーカイブを適用すると、Firefox OS 独自の超イケてるルック・アンド・フィールになる。コンポーネントには安定版ではないものもある。これは、他のコンポーネントのスタイルと相性が悪かったり、全てのプラットフォーム(例えば、デスクトップ版 Firefox もしくは Android 版 Firefox )で完全に動くわけではないとか、そういう意味だ。でも、大抵、なんらかのカスタムを使ったり、CSS ルールをもっと限定して使用したりすれば、修正できないものなんてない。
しっかり練り上げられた完璧な CSS フレームワーク(例えば Bootstrap)という感じではないが、もっと良くなっていくことが約束されているし、私もそうに違いないと思っている。
レスポンシブデザインビューを使うと、異なる解像度(と方向)でテストができるので、Firefox OS や Android デバイス版 Firefox で自分のアプリをテストしなくても、同様に、きちんと画面に対応する結果を得る手助けをしてくれる。但し、我々は dpi 絡みの微調整には気を配るべきだから、デスクトップブラウザを使用してどのように見えるか、というのは、現時点では完全な確認にはならないけどね。
アプリパネル
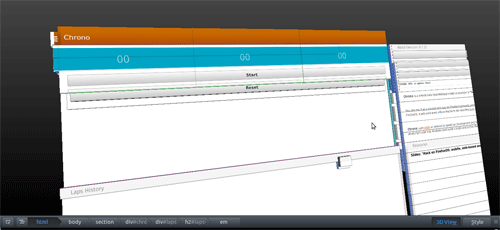
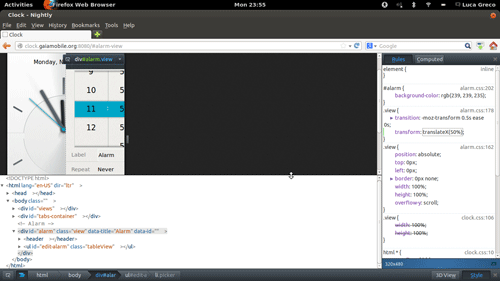
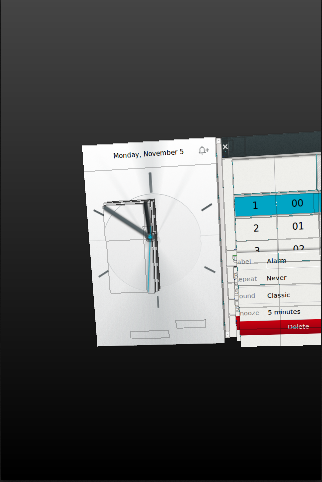
多くのアプリは一つ以上のパネルが必要となるので、まず、私は公式 Gaia アプリケーションで、ネイティブアプリがこのほぼ必須ともいうべき機能をどのように実装しているか、内部を確認した。これは Gaia Clock アプリケーションを“3Dビュー”で表示したものだ。

パネルはシンプルな DOM エレメント(例えば、section とか div タグ)で、初期位置は画面の表示領域外で、CSS transitions を使用して画面上に移動する。
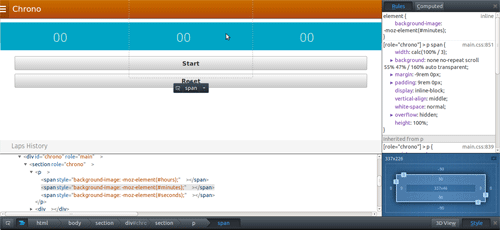
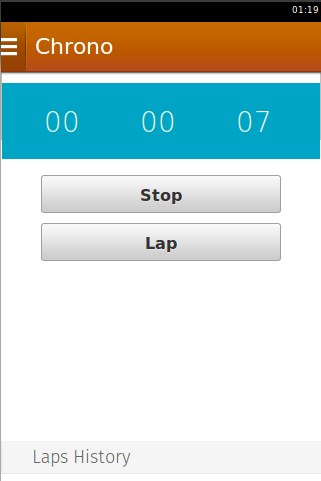
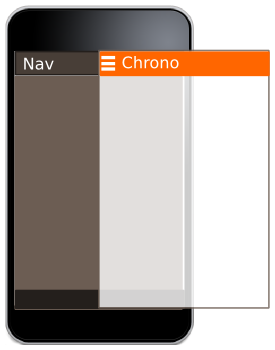
“Chrono”アプリの、Drawer( 安定版ではない Gaia UI ビルディングブロック)でこんな使い方に気が付くだろう。

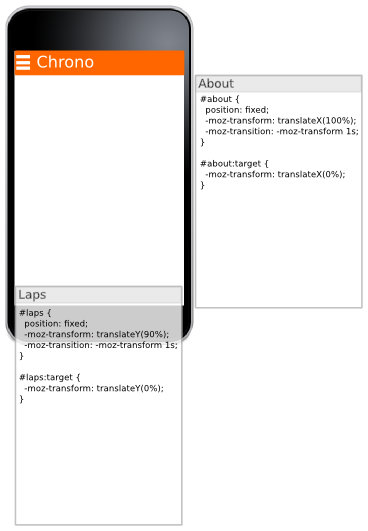
それから、Laps と About パネルの内容(:target 疑似クラスとの組み合わせ)

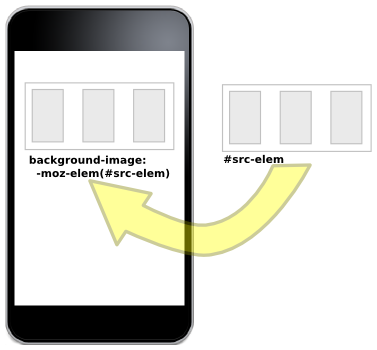
魅力的な -moz-element 技法
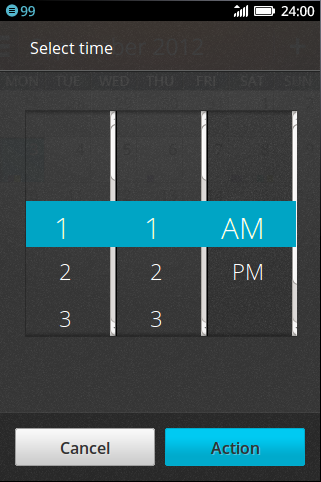
これは、とても魅力的な技法で、Firefox OS の time selector コンポーネントに使われているものだ。

デスクトップ版 Firefox ナイトリーの Markup Viewer で見てみたもの(現在は無効)
この非標準 CSS 機能のおかげで、我々は DOM エレメントを他のものの背景画像として使用することが可能だ。例えば、画面の表示領域外にある複雑な視覚的コンポーネントを、一つの DOM エレメントとして、可視空間に融合させたりするなど。

index.html より抜粋
...
<section role="chrono">
<p>
<!-- render offscreen DOM elements as backgrounds -->
<span style="background-image: -moz-element(#hours);"></span>
<span style="background-image: -moz-element(#minutes);"></span>
<span style="background-image: -moz-element(#seconds);"></span>
</p>
<!-- real DOM elements moved offscreen -->
<div>
<ul id="hours" role="listbox">
</ul>
</div>
<div>
<ul id="minutes" role="listbox">
</ul>
</div>
<div>
<ul id="seconds" role="listbox">
</ul>
</div>
</section>
...
|
chrono.css より抜粋
...
/* NOTE: set fixed size on empty visible elements
[role="chrono"] > p span {
width: -moz-calc(100% / 3);
height: 100%;
...
}
...
/* NOTE: move real offscreen DOM elements
[role="chrono"] > div {
position: absolute;
left: -moz-calc((100%) + 10px);
...
}
...
|
chrono.js より抜粋
...
// NOTE: generate seconds, minutes and hours elements
for (var i=0; i<60; i++) {
var txt = i < 10 ? "0"+i : i;
var el = $("<li>", {role: "option", class: txt}).html(txt);
$("#seconds").append(el);
}
...
// NOTE: scroll current seconds/minutes/hours element
// inside offscreen containers
function scroll(element, parent, val){
var pos = $(element).get(0).clientHeight * val;
$(parent).animate({ scrollTop: pos },
{ duration: "0.3s", easing: 'swing',
step: function() {
force_redraw(element.get(0));
}
});
}
|
-moz-element と -moz-calc (コンポーネントのサイズを CSS ルールに合わせて計算するもので、CSS3 には calc として既にインクルードされている)の使い方は本当に簡単だが、MDN でこの件についてもっと詳しく知ることができる。
一般へのリリース
Web アプリマニフェスト
開発サイクルでは、R2D2B2G メニューオプションを使用して B2G シミュレータにアプリケーションをインストールするので、実際の manifest.webappは必要じゃないが、一般向けのリリース準備をする場合や、テストユーザ向けにリリースする際は、実物を作成する必要がある。
manifest.webapp の作成は難しくはない。単純なだけではなく、きちんとドキュメントになっている JSON ファイル形式だ:MDN の アプリマニフェスト
このマニフェストファイルに関連するデバッグ問題は未だに解明されていないが、有益なティップスはいくつかある。
- マニフェストファイルに構文エラーがあるか、マニフェストファイルがダウンロードできなかった場合は、エラーはこっそり古いエラーコンソールに出力されている(というか、新しい Web コンソールには出力されない)
- もしアプリケーションをドメイン内のサブディレクトリとしてアクセス可能にするなら、マニフェストで指定するリソースパスの中に、このパスを含める必要がある(例としては、launch_path、appcache_path、icons)。この件については後ほど詳しくやるつもりだ
- アンインストールボタンをアプリに追加できる。これは、開発者(やテストユーザ)が、プラットフォームに依存しないやり方でアプリをアンインストールする手助けをするためのものだ。(なぜって、インストールされた Web アプリの“アンインストール方法”は、デスクトップ版なのか Android版 なのか、それとも Firefox OS 版なのかで違うからね)
オープン Web アプリ API を使って、私は“Chrono”に、ユーザがインストール可能にするためのコードを付け加えた。
ブラウザからデスクトップシステムにアプリをインストールする
/* Mozilla/Firefox installation */
var base = location.href.split("#")[0]; // WORKAROUND: remove hash from url
base = base.replace("index.html",""); // WORKAROUND: remove index.html
install.mozillaInstallUrl = base + '/manifest.webapp';
install.mozillaInstall = function () {
var installRequest = navigator.mozApps.install(install.mozillaInstallUrl);
installRequest.onsuccess = function (data) {
triggerChange('installed');
};
installRequest.onerror = function (err) {
install.error = err;
triggerChange('error');
};
};
|
既にインストールされているか確認する(Web アプリのランタイムアプリ、もしくは、ブラウザタブのセルフサービスインストーラとして):
function get_chrono_installed(success,error) {
try1();
// TRY1: get our application management object using getSelf()
// this works correctly when running into the webapp runtime container
function try1() {
req1 = navigator.mozApps.getSelf();
req1.onsuccess = function () {
if (req1.result === null) {
try2();
} else {
success(req1.result);
}
};
req1.onerror = function () {
try2();
}
}
// TRY1: get our application management object using getInstalled()
// this works correctly when running as "self service installer"
// in a Firefox browser tab
function try2() {
req2 = navigator.mozApps.getInstalled();
req2.onsuccess = function () {
var result = null;
var myorigin = window.location.protocol + "//" + window.location.host;
if (req2.result !== null) {
req2.result.forEach(function (app) {
if (app.origin == myorigin)
result = app;
});
}
success(result);
}
req2.onerror = error;
}
}
|
Linux デスクトップ環境では、Firefox からオープン Web アプリをインストールする際に、新しいランチャ(“.desktop”ファイル)を隠しディレクトリの“.local/share/applications”に作成する。
$ cat ~/.local/share/applications/owa-http\;alcacoop.github.com.desktop [Desktop Entry] Name=Chrono Comment=Gaia Chronometer Example App Exec="/home/rpl/.http;alcacoop.github.com/webapprt-stub" Icon=/home/rpl/.http;alcacoop.github.com/icon.png Type=Application Terminal=false Actions=Uninstall; [Desktop Action Uninstall] Name=Uninstall App Exec=/home/rpl/.http;alcacoop.github.com/webapprt-stub -remove |
ご存知の通り、現在の規約(と実装)では 1 ドメインに対して 1 アプリケーションのみがサポートされている。Web アプリがインストールされた隠しディレクトリの中を見てみると、webapp.json 設定ファイルが一つ入っているのがわかるだろう。
$ ls /home/rpl/.http;alcacoop.github.com/ Crash Reports icon.png profiles.ini webapp.ini webapp.json webapprt-stub z8dvpe0j.default
この制限の理由は MDN のドキュメントに書いてある: アプリマニフェストに関する FAQ
デバッグ問題を自分でなんとかするには、Web アプリランタイムで自分のアプリを実行する際に、コマンドラインから実行し、古い(けど、今でも便利な)エラーコンソールを有効にしておくことだ。
$ ~/.http\;alcacoop.github.com/webapprt-srt -jsconsole |

オープン Web アプリのアンインストールはすごく簡単だ。手動で削除するなら、“オープン Web アプリ の隠しディレクトリ”(プラットフォーム依存のメソッド)の中から“wbapprt-stub”実行可能ファイルを使用する。
$ ~/.http\;alcacoop.github.com/webapprt-stub -remove |
もしくは、JavaScript コードで、私が“Chrono”でやったみたいに、Firefox ブラウザタブから、ユーザがアプリをアンインストールすることができるようにしておく。
function uninstall_error() { $('.install-error').html("UNINSTALL ERROR: retry later."); }
function uninstall_success() {
install.state = "uninstalled";
updateInstallButton();
$('.install-error').html("UNINSTALL: app removed.");
}
function uninstall() {
get_chrono_installed(function (app) {
var req2 = app.uninstall();
req2.onsuccess = uninstall_success;
req2.onerror = uninstall_error;
}, uninstall_error);
return false;
}
|
AppCache マニフェスト
これはだいぶ前に主要なブラウザに統合された機能だが、今では、オープン Web アプリのおかげでほとんど必須機能になっている。manifest.appcache と JavaScript コードによる適切な更新がなければ、Web アプリはオフラインで正しい動作ができないし、実際にインストールされたアプリケーションみたいな感じがしないだろう。
現在の AppCache は黒魔術の一種で、チャック・ノリスみたいな“Facts Page”と呼ばれるにふさわしいものだ:AppCache の真実
volo-appcache コマンドのおかげで、manifest.appcache は、たった 1 行のコマンドで生成できる。
$ volo appache ... $ ls -l www-build/manifest.appcache ... $ tar cjvf release.tar.bz2 www-build ... |
残念ながら manifest.appcache のデバッグやテストをする必要がある場合は、自分でなんとかするしかない。なぜって、現時点で Firefox に統合されているデバッグツールは使いやすくはないんだ。
- appcache のダウンロード進行状況(とエラー)は現在 Web コンソールに出力されない
- appcache エラーには、エラーメッセージや説明が含まれていない
- Android 版 Firefox と Firefox OS には、ApplicationCache を削除する UI がない
appcache デバッグ問題は非常にやっかいなので、この実験で私が学んだ二つの技法を紹介しよう。
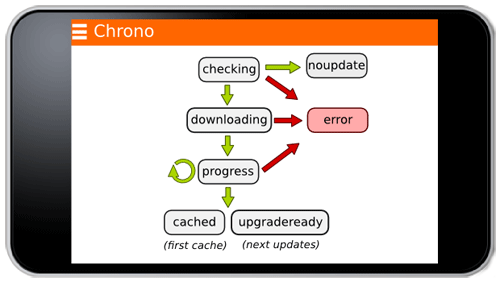
- window.applicationCache イベント(‘error’、‘checking’、‘noupdate’、‘progress’、‘downloading’、‘cached’、‘updateready’等)毎にサブスクライブし、開発やデバッグを行っている間に受け取るイベントやエラーメッセージの全てをログにとる
- 最初の一般リリースにアップグレード処理用コードを追加する(そうじゃなかったら、一件一件ユーザがアップグレードするのを手伝う覚悟をしないとね :-D)
- デスクトップ版 Firefox では、基本設定ダイアログから ApplicationCache を削除できる
- サーバサイドのログを解析して、”appcache updating”がどこで固まったのか理解する
- Firefox や B2G を実行時にどのような理由で固まるのかを理解するのに、ApplicationCache 内部のログを有効化する (https://mxr.mozilla.org/mozilla-central/source/uriloader/prefetch/nsOfflineCacheUpdate.cpp#62 より):
export NSPR_LOG_MODULES=nsOfflineCacheUpdate:5 export NSPR_LOG_FILE=offlineupdate.log firefox -no-remote -ProfileManager & tail -f offlineupdate.log -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::Init [7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::AddObserver [7fc56a9fcc08] to update [7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::AddObserver [7fc55c3264d8] to update [7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::Schedule [7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdateService::Schedule [7fc57428dac0, update=7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdateService::ProcessNextUpdate [7fc57428dac0, num=1] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::Begin [7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::NotifyState [7fc55959ce50, 2] -1614710976[7fc59e91f590]: 7fc559d0df00: Opening channel for http://html5dev:8888/gaia-chrono-app/manifest.appcache -1614710976[7fc59e91f590]: loaded 3981 bytes into offline cache [offset=0] -1614710976[7fc59e91f590]: Update not needed, downloaded manifest content is byte-for-byte identical -1614710976[7fc59e91f590]: done fetching offline item [status=0] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::LoadCompleted [7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::NotifyState [7fc55959ce50, 3] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::Finish [7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdateService::UpdateFinished [7fc57428dac0, update=7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdateService::ProcessNextUpdate [7fc57428dac0, num=0] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::NotifyState [7fc55959ce50, 10] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::RemoveObserver [7fc56a9fcc08] from update [7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::RemoveObserver [7fc55c3264d8] from update [7fc55959ce50] |

applicationCache サポートを“Gaia Chrono アプリ”に追加して、私はこの技法を全て使うことで、ついに Firefox が“updateready”イベントを送信しないことを発見した。そのため、私はユーザにページを更新して新しい(既にキャッシュされている)バージョンを使い始めるように伝えることができなかった。問題をよく理解するために、MXR にあるコードと Bugzilla のチケットを検索して、ようやく、チケットが既に存在することがわかった:bugtracker: Bug 683794: onupdateready event not fired when an html5 app cache app is updated
このバグの回避方法自体は実に単純で(動かないのを追跡するよりよっぽどね)、ダミーの“updateready”リスナを script タグの ApplicationCache オブジェクトに追加すれば、トリガになることを確認した。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="styles/main.css">
<script>
// WORKAROUND BUG: https://bugzilla.mozilla.org/show_bug.cgi?id=683794
window.applicationCache.addEventListener('updateready', function () {
// dummy, fired
}, false);
</script>
<script data-main="js/app" src="js/lib/require.js"></script>
...
|
もし、この機能を使い始めるつもりがあるなら(今すぐなのか、後でなのかは君次第だけど)、こんな感じに考えておくといい。
- 標準が示している通りに実装する
- なぜ、そうあるべき動作にならないのかを考えてデバッグする
- 既知のバグを検索して、未報告ならバグ報告する(注:これ超重要だからね!!!:-D)
- 回避方法を見つける
これは、もちろん Web 開発ツールがもっとサポートする必要がある機能だ。普通の Web 開発者なら、“ブラウザ内部”の視点から、自分の Web アプリをデバッグしたくなんてないからね。
Android 版 Firefox への移植
オープン Web アプリの面白い特徴は “(ほとんど)何の変更もしないで、サポートされているどんなプラットフォームにもインストール可能”っていうことだ。例えば、我らが“Chrono”アプリは Firefox ナイトリを使えばデスクトップに、 Android 版 Firefox ナイトリを使えば Android にインストールできる。
私自身の意見では、Android 版 Firefox は Firefox OS と同じくらい、オープン Web アプリの未来にとって極めて重要なプラットフォームとなり得る。Android は既に一般的なモバイルプラットフォームだから、同一コードベースで Firefox OS と Android にアプリケーションをリリースするというオプションを、開発者に提供するということは大きな利点だ。
私が“Chrono”アプリを Android に移植する際に発生した唯一の問題は、Android 版 Firefox のレンダリング動作の差異に関連するもの(とアプリケーションに含まれている WebAppRT の影響によるもの)だ。
GeckoScreenshot サービスは、変更を検知した時に変更箇所のみ再描画を強制する。この機能は -moz-element 技法に悪影響を及ぼすので、実際に何を再描画する必要があるのかを、理解させる多少の手助けが必要になる。
// Firefox For Android: force redraw workaround
define(function (require) {
var is_firefox = navigator.userAgent.toLowerCase().indexOf('firefox') > -1;
var is_android = navigator.userAgent.toLowerCase().indexOf("android") > -1;
var n = document.createTextNode(' ');
return {
force_redraw: function (element) {
if(is_firefox && is_android) {
rafId = window.mozRequestAnimationFrame(
function(){
element.appendChild(n);
n.parentNode.removeChild(n)
window.mozCancelRequestAnimationFrame(rafId);
}
);
}
}
}
});
|
一般へのリリース
GitHub ページには、素早く簡単にアプリを一般にリリースするオプションがあるけど、volo-ghdeployコマンドを使うともっと簡単にできる:
$ volo appcache && volo ghdeploy ... |
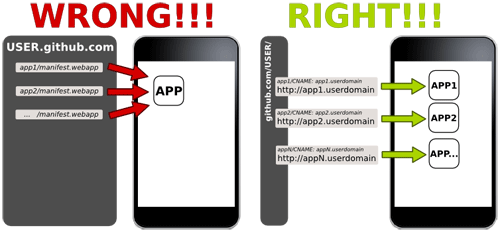
与えられたドメインのサブディレクトリにオープン Web アプリを展開する場合(例えば Github ページを使う時もそうだけど)は、manifest.webapp に必要なのは配信元(プロトコル + ホスト名 + ポート番号)に対するパスで、現在の URL ではない。
{
...
"launch_path": "/gaia-chrono-app/index.html",
"appcache_path": "/gaia-chrono-app/manifest.appcache",
...
"icons": {
"128": "/gaia-chrono-app/icons/chrono-128.png",
"64": "/gaia-chrono-app/icons/chrono-64.png"
},
...
}
|
一つの配信元から、インストールできるオープン Web アプリは一つだけなので、もし Github ページから一つ以上のアプリを展開したかったら、Github ページをカスタムドメインで公開するように設定する必要がある:Github Help – ページにカスタムドメインを設定する
ようやくアプリがオンラインで一般の人々がアクセス可能になった時点で、Mozilla Marketplace に投稿して、もっと知名度を上げることができるようになる。
アプリの投稿手順の中で、manifest.webapp が認証され、微調整が必要かどうか、また、どのように微調整すれば投稿が完了するのか、について警告を受ける:
- 情報が不足していることに関するエラー(例 名前やアイコン)
- 不正な値に関するエラー(例 方向)
他のモバイル marketplace と同様に、投稿は次の内容をまとめて記入しなければならない。
- manifest.webapp の URL(注意:developer panel で読み込み専用となり、変更できない)
- 長めの説明と機能リスト
- 簡単なリリースの説明
- 一つ以上のスクリーンショット
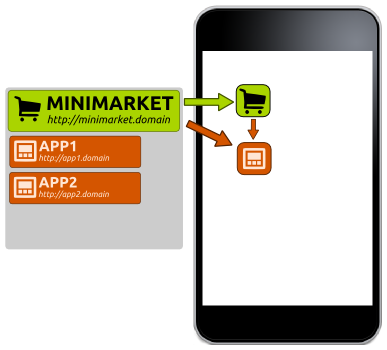
Mini Market
Mozilla Marketplace の目標はオープン Web アプリがもっと注目を集める手助けをすることで、その他のモバイルストアも現在自分たちのエコシステムで同様のことを行っているが、Mozilla がこのプロジェクトにオープン Web アプリと名付けているのは次のような理由からだ:
Mozilla はオープン Web アプリ用の Marketplace を作った唯一の団体なのではない!Mozilla は 我々が Web で享受しているのと同様の自由を得られるように Marketplace をデザインした。それ以上でもそれ以下でもない。

これは非常に強力な機能で、開発者が多くの面白い使用法ができるようになっている:
- Firefox OS デバイス用キャリア・アプリ・マーケット
- 非公開アプリ用インストーラ・マネジャ
- イントラネットアプリ用インストーラ・マネジャ
最後に
明らかに、 Firefox OS とオープン Web アプリは現時点では完全に完成されたものではない(しかし、すごい勢いで改善されている)。Firefox OS には公式にリリースされた SDK がない。でも、Web には公式の SDK なんてないけど、我々は毎日それを使ってイケてる仕事をやってるよね。
だから、君がモバイルプラットフォームに興味があって、モバイルプラットフォームがどんなふうに生まれて育っていくかを知りたい、とか、君が Web 開発者でもっともっとモバイルエコシステムに Web 技術を使っていきたいなら…
真面目な話、Firefox OS をやってみるべきだ。
我々には、もっとオープンなモバイルエコシステムがふさわしいはずだ。今すぐその活動を開始して、オープン Web アプリや Firefox OS が新しい強力なツールになるよう手助けしようじゃないか!
ハッピー・ハッキング!
壊れたキャッシュによるFile not foundエラーや、レイアウト崩れ、スクリプトの動作不良バグ
Firefox 16の頃から、戻るボタンや、進むボタン、セッション復元時等に、ページ全体がFile not foundというエラーになってしまったり、CSSファイルや、Javascriptファイルの読み込みにだけ失敗して、レイアウトが崩れてしまったり、Webアプリがうまく動かなかったり、という、非常に不快なバグがあります。今回は2012年11月末現在での状況を紹介しておこうと思います。
まず、当初のこのバグの発生した原因というのは未だに分かっていません。最初にキャッシュファイル生成時に、書き込みを終えた時に正しくファイルが閉じられていないことがあるケースが発見され、これはBug 771832でFirefox 17上で修正されました。
ですが、それだけではまだ再現する、ということで、壊れたキャッシュ自体を作ってしまうバグを修正するために、Bug 808532が登録されました。また、壊れたキャッシュを読み込んでしまった場合に、エラーとして断念せずに、ネットワークから再取得するように修正するため、Bug 812483が登録されました。
後者のパッチは、ほぼ完成していましたが、これはキャッシュが駄目になるバグが今後も発生した場合に気付かないのは良くないということで、投入するとしてもNightly以外にしようという話になっていました。ですが、そんな中、9月6日にFirefox 18上で修正された、Bug 405407が原因ではないかという話が出てきて、11月20日にNightlyから、11月26日にBetaから、11月28日にAuroraからバックアウトされました。このおかげか、私の手元ではここ最近、Nightlyでこのバグが発生しないようになっています。
もし、Firefox 17で、このバグに困っている方が居る場合は、Firefox 18 ベータ版への一時的な移行を促すと良いかも知れません。ベータ版への移行が難しい場合は、今まで通り、キャッシュを消してもらって、一時的に症状を押さえ込むしかありません。
ちなみに、キャッシュファイルの閉じ忘れ箇所が新たに指摘されているので、それでもまだ発生する可能性はありますが、ここ最近のNightlyを使っている限りは、よほどシチュエーションが限定されるのではないかと感じます。
どちらにしろ、長引いたこのバグも、ようやく収拾の目処がたってきたという感じですね。
Firefox 19 のサイト互換性に関わる修正のまとめ
このドキュメントは Firefox 19 のサイト互換性に関わる修正のまとめ に移動しました。もし一覧に漏れや間違いがあるときは、下のコメント欄でお知らせいただければ幸いです。
Firefox 17 のアドオン互換性最新情報
[これは Mozilla Add-ons Blog の記事 Firefox 17 Compatibility Update の抄訳です]
Firefox 17 が昨日リリースされましたが、これまでに表面化しており特筆すべき互換性問題がいくつかあります。
Tab Mix Plus は現時点で互換性がありません
人気のある Tab Mix Plus 拡張機能が Firefox 17 でいくつかの問題を引き起こしています。例えば、アドオンマネージャなどのメニュー項目が機能しない、あるいは「Firefox について」ダイアログなど Firefox ウィンドウ内のリンクが機能しないといった現象が確認されています。
これらは Bug 761723 が原因で、Tab Mix Plus の修正版はまだ AMO で公開されていません。問題が修正された開発版は既に用意されているようですので、まもなく一般に公開されるものと思います。
このアドオンを使用しているユーザには、修正版が公開されるまで当面の間、無効化しておくことをお勧めします。
toString() の互換性警告
先週、AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 を行い、互換性の状況について作者の皆さんにメールをお送りしました。その中には eval や Function コンストラクタの使用に関する警告が含まれていました。それらはよく Firefox の関数を上書きするために使われており、また Bug 761723 のために Firefox 17 では機能しなくなっている可能性が高いと思われるためでした。
以下が、該当するアドオンについての警告メッセージです。
The ‘toString’ implementation for function objects have changed. If you are using ‘eval’ or ‘Function’ to change the behavior of ‘native’ functions, it is probably not working correctly in Firefox 17 and above. (関数オブジェクトの
toString実装が変わりました。Firefox の元の関数の挙動を変更するためにevalやFunctionを使っている場合、Firefox 17 以上では正しく動作しないでしょう)
申し訳ないことに、私たちが意図していたよりも多くのアドオンにこの警告が出てしまいました。特に、Function コンストラクタの eval を使っている jQuery などのライブラリを採用したすべてのアドオンが対象となってしまいました。
そのような場合は警告について気にする必要はありません。単なる誤検出であり無視して構いません。また、アドオンが互換性テストを通らなかったというメールが AMO から届いた場合でも、Firefox 17 やそれ以上のバージョンとの互換性を維持するために何か対策を講じる必要はありません。Firefox の現行バージョンでは「Default to Compatible」設定が有効になっており、すべてのアドオンは互換性テストを通らなくても原則として対応しているものとみなされます。ただし、念のためバージョンごとにアドオンをテストし、すべての機能が問題なく動作するか確認することをお勧めします。
リリース直前にバイナリ互換性が一時的に失われました
私たちは、Firefox のバージョンごとに初回ベータ版を使ってバイナリコンポーネントをビルドできることをバイナリアドオン作者の皆さんに対して保証しています。これにより、新バージョンが公開されるまで 6 週間の準備期間が確保されることになります。
残念なことに私たちは、Firefox 17 Beta 6 で行われたバイナリ互換性を失わせる変更を見過ごしてしまいました。これは Bug 813264 として報告されましたが、Beta 7 ですぐに修正され、そのまま正式リリースとなりました。
そのため、Firefox 17 の早期ベータ版を元にバイナリコンポーネントをビルドしていた場合は、特に何もする必要はありません。もし Beta 6 を元にバイナリをビルドしていた場合は、Beta 7 か最終版を使って再度ビルドする必要があります。ご面倒をお掛けして申し訳ありません。こうしたことが二度と起こらないよう対策を考えたいと思います。