このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
Firefox 開発ツールの再紹介 パート 2: スクラッチパッドとスタイルエディタ
原文: Reintroducing the Firefox Developer Tools, part 2: the Scratchpad and the Style Editor on September 24, 2013 by Jason Weathersby, Will Bamberg and Robert Nyman [Editor]
本記事は Firefox 内蔵の開発ツールとその機能や現状に注目する、全 5 編のパート 2 です。現在できること、進歩、そして目指していることのすべてをお見せすることが目的です。
本シリーズの第 1 回では、Web コンソールと JavaScript デバッガについて説明しました。これら 2 つのツールは強力であり、また Web アプリケーションの調査や変更機能を提供しますが、アプリの構築やデバッグを行う際の開発者のエクスペリエンスをさらに高める、付加的ツールを利用できます。本記事では、スクラッチパッドとスタイルエディタを手短に紹介します。
初回の記事と同様に、機能のいくつかを説明する簡単なスクリーンキャストとと合わせて各ツールを紹介します。
スタイルエディタ
スタイルエディタは主に、現行アプリのコンテキスト内にあるスタイルシートの編集、デバッグ、新規作成を行うために使用します。スタイルエディタで施した変更点は、読み込み済みのページへ自動的に反映されます。カスケーディングスタイルシート (CSS) について詳しくない場合は、MDN の CSS ドキュメントを見るようにしてください。
スタイルエディタでは、エディタを使用して施した変更内容を保存できます。さらに、既存のスタイルシートをインポートして現行ページに適用したり、特定のスタイルシートを個別に無効化したりすることも可能です。またスタイルエディタは、調査中の要素向けのスタイルシートへ開発者がすばやくアクセスできるツールである、インスペクタと連携しています。以下のスクリーンキャストで、スタイルエディタの機能を紹介します。
スタイルエディタのより詳細な情報については、MDN のドキュメントをご覧ください。
スクラッチパッド
スクラッチパッドには多くの用途がありますが、要するに JavaScript のライブエディタおよびプロトタイピングのツールです。開発者はスクラッチパッドを使用して、現行ページ内のオブジェクト、変数、スクリプトにアクセスできます。さらに表示中のページのスコープで、エディタ内に完成した関数を記述してテストを実施できます。そして、これらの変更内容は現行アプリケーションに付加および保存できます。
外部の JavaScript ファイルを読み込んでテストを行うこともできます。単純にコードを実行する、コードを実行して返されたオブジェクトを調査する、コードを実行してその結果をスクラッチパッド内にコメントとして出力するといった、いくつかの実行方法を開発者は使用できます。以下のスクリーンキャストで、スクラッチパッドの機能をいくつか説明します。スクラッチパッドはスクリプトを、ページで読み込まれたスクリプトと同じコンテキストで実行することに注意してください。スクリーンキャストの例では、この機能を示すために jQuery ライブラリとカスタムスクリプトをいくつか使用しています。
スクラッチパッドのより詳細な情報については、MDN のドキュメントをご覧ください。
JavaScript についてあまり詳しくない場合は、言語や技術について学ぶための資料の包括的な一覧を載せた MDN のドキュメントを確認するようにしてください。
もっと知る
これらのスクリーンキャストでは、ツールの主要な機能について簡単に紹介しています。すべての開発ツールの詳しい情報は、MDN のツール関連ドキュメントで確認してください。
次回予告
次回の記事では、レスポンシブデザインビューや App Manager によるリモートデバッグといった、モバイルデザインの機能に注目します。今後の記事で詳しい説明を見たい機能についての提案は、コメント欄への投稿でお寄せください。
Firefox 開発ツールの再紹介 パート 1: Web コンソールと JavaScript デバッガ
原文: Reintroducing the Firefox Developer Tools, part 1: the Web Console and the JavaScript Debugger on September 24, 2013 by Jason Weathersby, Will Bamberg and Robert Nyman [Editor]
本記事は Firefox 内蔵の開発ツールとその機能や現状に注目する、全 5 編のパート 1 です。現在できること、進歩、そして目指していることのすべてをお見せすることが目的です。
Firefox 4 で Web コンソールが登場しましたが、これは Firefox に内蔵された最初の新開発ツールです。それ以降、私たちは開発ツールにさらなる能力を追加しており、それらは現在幅広い役割を果たすとともに、デスクトップ版 Firefox、Firefox OS、Android 版 Firefox で Web アプリケーションのデバッグや分析に使用できるようになりました。

この記事は、Firefox 4 以降に開発ツールを得てきた様子を見ていくシリーズの第 1 回です。各ツールを簡単なスクリーンキャストで紹介して、その後に開発ツールのほとんどを知る助けになるであろう特定のワークフローパターンを説明する、2 つのスクリーンキャストで総括します。これらは、モバイル開発や CSS ベースのアプリケーションの変更およびデバッグなどといったシナリオを含みます。
第 1 回では、最新の Web コンソールと JavaScript デバッガを紹介します。
Web コンソール
Web コンソールは主に、現在読み込まれている Web ページに関する情報を表示するために使用します。その情報には HTML、CSS、JavaScript、セキュリティの警告やエラーがあります。さらにコンソールはネットワーク要求を表示して、それらが成功したか失敗したかを示します。警告やエラーを検出したときに、Web コンソールは問題を引き起こしたコードの行へのリンクも提供します。Web コンソールはたいてい、正常に動作しない Web アプリケーションのデバッグで最初に立ち寄るところです。

Web コンソールでは、ページのコンテキストで JavaScript を実行することも可能です。これは、ページで定義したオブジェクトの調査、ページのスコープ内で関数を実行、CSS セレクタを使用した特定の要素へのアクセスが可能ということです。以下のスクリーンキャストで、Web コンソールの機能の概要を説明します。
詳しくは、MDN の Web コンソールのドキュメントをご覧ください。
JavaScript デバッガ
JavaScript デバッガは、Web アプリケーションで使用している JavaScript のデバッグやリファインに使用します。デバッガはデスクトップ版 Firefox だけでなく、Firefox OS や Android 版 Firefox で実行しているコードのデバッグにも使用できます。これはウォッチ式、スコープ変数、ブレークポイント、条件式、ステップ実行、ステップオーバー、終端まで実行といった機能を提供する、フル機能のデバッガです。さらに、デバッガがアプリケーションの実行を停止しているときに、実行中の変数の値を変更できます。

以下のスクリーンキャストで、JavaScript デバッガの機能をいくつか説明します。
Screencast: JavaScript Debugger
JavaScript デバッガについて詳しくは、MDN のデバッガのドキュメントをご覧ください。
もっと知る
これらのスクリーンキャストでは、ツールの主要な機能について簡単に紹介しています。すべての開発ツールの詳しい情報は、MDN のツール関連ドキュメントで確認してください。
次回予告
本シリーズの次回は、スタイルエディタとスクラッチパッドについて掘り下げる予定です。詳しい説明を見たい機能についてのフィードバックは、コメント投稿でお寄せください。
Mozilla Add-on Builderで作成した拡張機能をローカライズ(多言語化)する方法について
現時点では Mozilla Add-on Builderでローカライズ(多言語化)した拡張機能を作成できません。
しかし、若干の手作業を付け加えることで Add-on Builderで作成した拡張機能をローカライズ(多言語化)できることが判りました。
ローカライズ(多言語化)に関する前提知識とローカライズ(多言語化)する方法についてまとめましたので拡張機能開発の参考にしていただけると嬉しいです。
「Add-on Builderで作成した拡張機能をローカライズ(多言語化)する方法について」
参考:
Add-on Builderでローカライズ(多言語化)に対応した拡張機能を開発できません
(続) Add-on Builderでローカライズ(多言語化)に対応した拡張機能を開発できません
Firefox 25 アドオン互換性情報
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 25 の翻訳です]
Firefox 25 が 10 月 29 日 [日本時間同日深夜] リリース となります。Firefox 25 の変更点でアドオンの互換性に影響を及ぼす可能性のあるものを以下にまとめました。Firefox 25 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
- 「ページ内検索」バーの見た目が改良されました。これは検索バーの大幅な刷新の一環として行われたものです。あなたのアドオンがこのバインディングに依存している場合、今回そして今後の変更に注目すべきでしょう。新バージョンでは、検索バーがウィンドウレベルではなくコンテンツリア内に表示されるようになり (サイドバーを開いてみると違いが分かります)、将来的には ページ上部に移される 可能性もあります (一時 Aurora チャンネルへ投入されましたが、今は元に戻されています)。
getShortcutOrURI内で非同期のgetCharsetForURIが使われるようになりました。これによりgetShortcutOrURI関数が非同期のgetShortcutOrURIAndPostDataに置き換えられました。またurlbarBindings.xml内の_canonizeURL関数も併せて非同期に変更されています。- バイナリアノテーション対応が廃止されました。
DOM
nsIDOM*インタフェースがグローバル関数へ自動的に露呈されなくなりました。これにより、従来コンテンツへ露呈されていたいくつかのクローム専用インタフェースがコンテンツから使用できなくなりました。サイト互換性情報の記事 に削除されたインタフェースの一覧があります。keydownでのpreventDefaultが後続のkeypressをキャンセルするようになりました。これは少なくともひとつのアドオンに影響しています。- XBL1 シャドーツリー実装が修正されました。これにより XBL バックエンドに一連の変更が行われましたが、通常何ら影響はないはずです。一時的に 複雑なアドオンツールバーボタンが影響を受けた ものの既に修正されており、筆者 [Jorge Villalobos] の知る限り開発者が特に対応する必要はありません。
XPCOM
SessionStoreの初期化が整理されました。これはSessionStore.init()を直接呼び出していない限りアドオンには影響しないはずです。推奨されませんが、あなたのアドオンが呼び出しを行っている場合は、バグのコメント 10 以降を参照してください。OpenSpecialDatabaseからprofileデータベースが削除されました。IDBTransaction、IDBRequest、IDBCursorが WebIDL へ移動されました。これは Firefox 27 で完了予定となっている IndexedDB の XPCOM からの移転 の一環です。
新機能
- Windows 8 デスクトップテーマ向けに CSS メディアクエリが追加されました。このバグの成果として、テーマ作者やアドオン開発者の作業を楽にする
-moz-os-versionセレクタが実装されました。
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 25 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 は数週間以内に行われますので (Mozilla Summit のため遅れます)、AMO に Firefox 24 対応のアドオンを登録している方は後日メールをチェックしてみてください。
Firefox 開発ツールの新機能: エピソード 26
原文: New Features in the Firefox Developer Tools: Episode 26 on September 26, 2013 by Paul Rouget and Robert Nyman [Editor]
Firefox 26 が Aurora リリースチャンネルに進展して、開発ツールの新機能について報告するときがきました。ここでは、もっともエキサイティングな機能をいくつか紹介します。
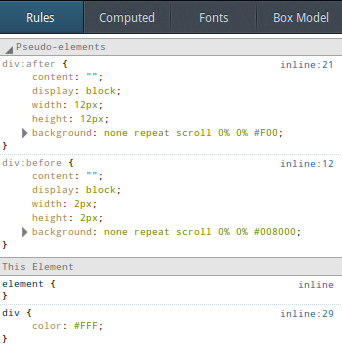
インスペクタ: 疑似要素のサポート
追加のノードを使用せずに要素のデザインで柔軟性を得るために、CSS 疑似要素 (例えば `:before/:after{content:””}`) がよく使用されます。インスペクタで、疑似要素に適用している規則を見ることが可能になりました。

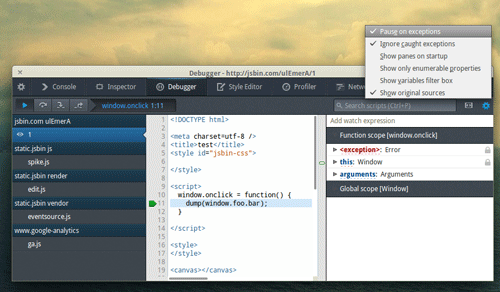
デバッガ: キャッチされない例外でブレーク
デバッガは、キャッチされない例外で一時停止できるようになりました。これにより、予期せぬエラーのデバッグが容易になります。また開発者が try/catch ブロックで処理した大量の例外についてステップオーバーを実施しなくてもよいようになります。
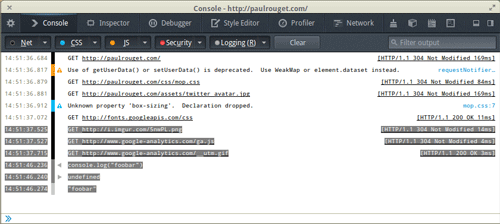
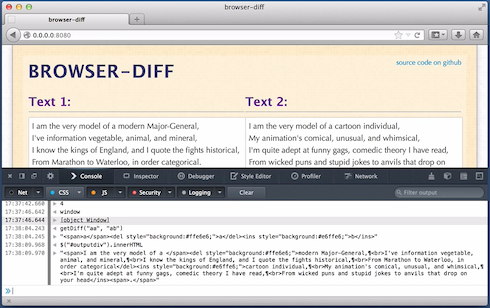
Web コンソール: テキスト選択の改善
Web コンソールでは、テキスト選択が困難でした。このバグを修正するには、コンソールの出力エリアのコード全体を書き直すことが必要でした。これによりログのコピー/ペーストがとてもシンプルになりました。またまもなく登場する、改良されたコンソール出力機能の基礎になります。
全体的な UI の改良
開発ツールすべての UI でズームインやズームアウトが可能になりました。より大きなフォントが好みですか? それなら Ctrl + を押下してください。それとも小さいフォントですか? それなら Ctrl - を押下してください。(Mac OS X では Cmd です)
インスペクタの DOM ビューも改良しました。選択状態がわかりやすくなり、またノードの展開が容易になり、さらにとても長い属性を切り詰めるようになりました。
キーボードショートカットを改良しました: キーボードによるツールの制御が容易になりました。新たに多くのキーボードショートカットを作成して、他のブラウザと互換性があるようにしました。開発ツールで使用できるキーボードショートカットのすべてを、MDN に掲載しています。
さらなるおまけとして、URL プレビュー (リンク上にマウスポインタを載せたときにポップアップするバー) をツールボックスの上に移しました。Web コンソールの入力欄や他のツールに重なることはありません。
レスポンシブデザインビュー
レスポンシブデザインビューの改良点は 3 つあります:
- タッチイベントのシミュレーション (マウスイベントをタッチイベントに変換します)
- すばやくスクリーンショットを取得
- 精密なリサイズ。精密にリサイズするには、Ctrl を押しながらマウスを動かしてください。
ビデオ: Firefox – Responsive Design View – update
これらの新機能はいつ使えますか?
これらすべての機能などは、Firefox Aurora リリースチャンネルで使用できます。12 週後には、これらの新機能が Firefox の安定版に展開されます。
開発ツールに関するフィードバックがありますか? Twitter の @FirefoxDevTools または irc.mozilla.org の #devtools で知らせてください。
Firefox 24 アドオン互換性情報
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 24 の翻訳です]
Firefox 24 が 9 月 17 日 [日本時間同日深夜] リリース となります。Firefox 24 の変更点でアドオンの互換性に影響を及ぼす可能性のあるものを以下にまとめました。Firefox 24 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
- ブラウザコンソールが実装されました。この機能の実装の最終段階として メニュー項目が変更されました。ブラウザコンソールはエラーコンソールを置き換えるもので、エラーコンソールの全機能に加え新機能も備えています。従来のエラーコンソール用メニュー項目は、DOM 内に存在するものの非表示となりました。この項目は今後のバージョンで削除されてしまうため、あなたのアドオンのオーバーレイがこれに依存している場合、近々変更を加えた方が良いでしょう。
- プラグインのドアハンガー UI が CtP の新仕様に合わせて再実装されました。これにより、プラグインの Click-to-Play 体験に関して様々な変更が行われました。あなたのアドオンが何らかの機能を活用している場合は、すべて問題なく動作するかどうか再度テストを行う必要があるでしょう。
- Sherlock 検索プラグインがローカルファイルシステムから読み込まれなくなりました。Sherlock (
.src) 形式の検索プラグインは OpenSearch 形式に取って代わられ、長らく非推奨となっています。これは Sherlock 対応を完全に削除する にあたっての第一歩となります。 - CSS の接頭辞付き
-moz-initialキーワードが削除されました。標準化されたinitialキーワードに置き換えてください。 - Firefox のバージョン番号表記のうち 2 つめの部分が使えるようになりました。これにより、24.0.x だけでなく Firefox 24.1 のようなバージョン番号の付与が可能となりました。あなたのアドオンでバージョンチェックを行っている場合は、そうしたバージョンもあり得ることを念頭に置いてください。
- log4moz で、同期ファイル入出力のアペンダが非同期のものに置き換えられました。Firefox に同梱されている log4moz のコードを活用して通常のファイルアペンダを使っている場合は、多少の変更を行う必要があるでしょう。
- SQLite のバグにより、拡張機能からの一部クエリが動作しなくなっていました。SQLite 3.7.15 のバグ が、少なくともひとつの拡張機能のクエリに影響していました。この問題は 3.7.17 への更新によって修正されました。
DOM
preventBubbleとpreventCaptureが削除されました。これに代わる標準のメソッドはstopPropagationです。routeEvent、enableExternalCapture、disableExternalCaptureが削除されました。getPreventDefaultの廃止予定がコンソールで通知されるようになりました。このメソッドはまだ削除されていませんが、まもなく削除される予定です。代わりにdefaultPreventedを使ってください。
XPCOM
- 4 KB 以上の設定が保存される場合に警告が表示されるようになりました。これに関してはまだ具体的なことは言えませんが、設定システムは一般的なデータストレージ用途に提供されているものではありません。一部の拡張機能による クラッシュ が各設定につき 1 MB の上限を設けるきっかけとなり、まもなく その制限が 4 KB まで下げられる 予定です。今のところ、上限を超えた場合にコンソールに警告が表示されるだけです。
nsIBrowserSearchServiceのaddEngineメソッドがbrowser.search.selectedEngineを変更しなくなりました。アドオンがaddEngineを呼び出して、そのエンジンが既に存在する場合、従来は何も起きずに呼び出しが失敗していました。その代わりにエラーメッセージで警告されるようになったことが、ここでの主な変更点と言えます。また、インタフェース ID の更新が同時に行われず、最新のベータ版で修正されたことは 別記事 でお伝えした通りです。バイナリコンポーネントからこのインタフェースを使用している場合はこの記事も併せて参照してください。nsIFormHistory2が非推奨となり、今後削除されます。今回は廃止予定であることを知らせる警告が追加されただけですが、このインタフェースは そのうち削除されます。非同期のFormHistory.jsmで代用してください。nsIDocShellHistoryが削除されました。このインタフェースはnsIDocShellへ統合されました。nsIX509Cert.verifyForUsageが削除されました。nsIDOMPluginTag内にnsIDOMMimeTypeオブジェクトが露呈されなくなりました。getMimeTypesメソッドは文字列形式の配列を返すようになりました。nsIDOMHTMLMediaElement.mozLoadFromが削除されました。
新機能
getPageTitleの後継となる非同期のgetPlacesInfoが実装されました。getPageTitleは そのうち削除される ことになっていますので、あなたのアドオンでこれに依存している場合は、この新しい非同期メソッドで置き換えてください。- クロームワーカー向けのモジュールローダーが実装されました。SDK アドオンのコードと同じような方法で、クロームワーカーからモジュールを読み込めるようになりました。
- プロンプトメッセージを包括する
Prompts.jsmが実装されました。これは Android 専用ですが、プロンプトを表示する 便利なモジュール が追加されています。
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 24 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 は来週か再来週に行われますので、AMO に Firefox 23 対応のアドオンを登録している方は後日メールをチェックしてみてください。
Web Audio API が Firefox に登場
原文: “Web Audio API comes to Firefox” on July 9, 2013 by Ehsan Akhgari and Robert Nyman [Editor]
私たちは Web Audio API を Firefox に実装する作業をしばらくの間続けており、現在 Firefox Nightly および Firefox Aurora で API の基礎的なサポートを実現しました。Web Audio は音楽アプリケーション、ゲーム、さらには高度なオーディオ処理が必要なあらゆるアプリケーションを作成するために使用できる、いくつものすばらしい機能を提供します。
機能
機能の例を以下に挙げます:
- オーディオ再生中に正確なタイミングでイベントを発生させるためのスケジューリング。
- エコーやノイズキャンセリングなどの効果を作成するためのさまざまなオーディオフィルタ。
- 電子音楽を制作するための音声合成。
- ゲームで音源が景色の中を動くようなエフェクトをシミュレートする、3D ポジショナルサウンド。
- 外部入力 (WebRTC call やデバイスに接続したギターなど) から得た音声や、WebRTC call で他者に伝送する音声に効果を適用するための、WebRTC 向け統合機能。
- サウンドビジュアライザなどを作成するための、音声データの分析。
コードのサンプル
Web Audio で構築できることの、シンプルな例を以下に挙げます。あなたはゲームに取り組んでおり、プレイヤーがゲームの canvas をクリックするとすぐに銃を撃つ音を再生したいとしましょう。ネットワークの遅延やオーディオデコーダの遅延などに影響されないことを目的として、ゲームを読み込むプロセスの一部としてバッファへの音声をプリロードするため、あるいはクリックイベントを受けたときへ正確にスケジューリングするために Web Audio を使用できます。
より整ったサウンド効果を作成するため、マウスボタンを押している間はサウンドをさらにループする、またマウスボタンを押すのをやめたときにフェードアウト効果を与えることができます。以下のコード例で、これらを行う方法を示します:
// ネットワーク経由で音声ファイルを読み込む
var decodedBuffer;
var ctx = new AudioContext();
var xhr = new XMLHttpRequest();
xhr.open("GET", "gunshot.ogg", true);
xhr.responseType = "arraybuffer";
xhr.send();
xhr.onload = function() {
// この時点で、xhr.response はエンコードされた gunshot.ogg のデータを持っています。
// よって、まずは AudioBuffer へデコードを行いましょう。
ctx.decodeAudioData(xhr.response, function onDecodeSuccess(buffer) {
decodedBuffer = buffer;
}, function onDecodeFailure() { alert('decode error!'); });
};
// ゲーム canvas の mousedown/mouseup ハンドラのセットアップ
canvas.addEventListener("mousedown", function onMouseDown() {
var src = ctx.createBufferSource();
src.buffer = decodedBuffer; // デコード済みバッファを再生
src.loop = true; // マウスが押されている間はループ再生
var gain = ctx.createGain(); // マウスを離したときにフェードアウト効果を適用するため gain ノードを生成
src.connect(gain);
gain.connect(ctx.destination);
canvas.src = src; // 後で使用するため、ノードへの参照を保存
canvas.gain = gain;
src.start(0); // 直ちに再生を開始
}, false);
canvas.addEventListener("mouseup", function onMouseUp() {
var src = canvas.src, gain = canvas.gain;
src.stop(ctx.currentTime + 0.2); // 200ms 後に再生を停止するよう設定
gain.gain.setValueAtTime(1.0, ctx.currentTime);
gain.gain.linearRampToValueAtTime(0.001, ctx.currentTime + 0.2); // 200ms 間フェードアウトを行うよう設定
}, false);
最初の WebAudio 実装と WebKit
Web Audio API は webkitAudioContext 接頭辞を使用して、Google Chrome で最初に実装されました。私たちは W3C の Audio Working Group で議論を行って、API の初期バージョンにあったいくつかの問題を修正しようとしました。一部では、この修正により webkitAudioContext をターゲットとしたコードに対する上位互換性を失わなければなりませんでした。
そのようなアプリケーションを標準 API に移行する方法のガイドがあります。また、API の変更点を自動的に処理する webkitAudioContext monkeypatch もあります。これは webkitAudioContext をターゲットにしたコードのいくつかを標準 API で動作させるのを支援できます。
Firefox の実装
Firefox では、標準 API を実装しました。あなたが Web 開発者で、Web で高度なオーディオアプリケーションを作成することに興味があるのでしたら、標準化のプロセスで API に対して施された、上位互換性がない変更点すべての意義を知るために、Porting webkitAudioContext code to standards based AudioContext を確認するととても役に立つでしょう。
現在私たちは Web Audio のサポートを、リリースを遅れさせる予期せぬ事態が発生しない限りデスクトップ版および Android 版の Firefox 24 でリリースしたいと望んでいますが、API のほとんどの部分を Nightly および Aurora ですぐに使用できます。
MediaStreamAudioSourceNode、MediaElementAudioSourceNode、OscillatorNode、PannerNode の HRTF パンといった、欠けているパーツがまだあります。私たちは今後数週間の間に Nightly および Firefox Aurora で、残る API のパーツのサポートを追加していく予定です。
箱詰めは楽じゃない(原題:Boxing is not for sissies.)- Summit 2013
原文はこちら https://blog.mozilla.org/community/2013/07/10/boxing-is-not-for-sissies/
(投稿者 mdouglass, 投稿日 2013年7月10日)
ものごとを動かして進めていくというのは、箱詰めすることに似ています。開封したときに意味があるようなまとめかたを見つけるのは楽しいものです。「台所という箱を作ったらどうだろう?つぼは?ランプは?それとも寝室がいいかな?」
そう、万能の弁当箱もあります – 日本人が創り出した、大きな箱の中で小さな箱の中に食事(米、肉、野菜)を区分けするもの – それって食べるのが楽しくなりそうでしょ?箱というのは、私たちの頭脳が箱なしでは、抽象的で難解であるものごとをどのように考えれば良いかを知るのに役立ちます。本来よりもひどい評価を受けているのはどういう訳でしょう? (枠に囚われない考え方をする – think outside the box – と良いとか、私を型にはめて束縛しないで – don’t “box me in” – とか)
サミットを計画する中で、少なくともロジスティックスの部分は、 箱詰めの考え方がよく合います。 – ホテルの箱, 移動の箱, 予算の箱, などなど。 箱というのは、私に言わせれば、すべてのプロジェクトにおいて決定的な役割を果たすものです。人間の頭をコンセプト(考え)から具体的なもの(実行)へと動かすからです。 これらの箱なしでは、私たちは船出できません(文字どおりの意味でも、比喩的な意味でも)。
今年のサミットが、他のすべての年と異なることについては、誰からも異論が出ません。私たちは、以前にまったくやったことがないことをやっているのです。そして、私が今話そうとしているのはロジスティックスについてではありません。ロジスティックスについても、独自のものがありますが、箱は既に存在しています。(押し込むのがちょっときついだけで)どちらかといえば単純な問題です。私がここで取り上げたいのは、中身についてです。
サミット計画チームはパリでの集まりから数週間を費し、中身の問題と格闘しています(サミットで私たちが行うすべてのことについて)。私たちはあらゆる種類の素晴らしいかけら、アイディア、情熱、そして代表として手助けをしてくれる人たちの集まりを持っていて、そして、気づいてみると箱がありませんでした。
今週、私がサミットの計画をする中で学んだこと: もし手掛けているプロジェクトに箱がまだないなら、すぐに作るべきだ。正しいものではないかもしれない、それでも箱なしではものごとはあちこちに散らかり、何も前に進まない。構造について議論する人々を、ものごとを「協力的に」感じられるようになるよう押してみましょう。箱は、制限をかけるためのものではなく、むしろ前に進むための道を示すものです。(本質的には、頭が意味のある仕事をする自由を守り、意味のないことを防止するのです。)
今週、私たちは Dia Bondi に頼んでサミットのプログラム(内容)を作るのを手伝ってもらいました。彼女が手を貸すと言ってくれた二日間で 私たちは箱を持つことになりました。大きく、太っちょで光輝くような箱と魔法のようにすっきりとした道筋です。私たちは、本当に動き出そうとしています。みなさんに、この旅の進捗に合わせて、状況をお知らせすることをお約束します。
最新の Firefox 24 ベータ版で nsIBrowserSearchEngine インタフェースに変更が入りました
[これは Mozilla Add-ons Blog の記事 nsIBrowserSearchEngine interface change in latest Firefox 24 beta の翻訳です]
Firefox 24 のアドオン互換性情報は現在準備中ですが、ある変更がベータサイクル中に投入され、このインタフェースを使用しているバイナリアドオンの安定性問題につながる可能性のあることから、特に重要なものとしてここで紹介します。
Bug 493051 で、nsIBrowserSearchEngine インタフェース、具体的には addEngine 関数のシグネチャが変更されました。しかし、インタフェース UUID が同時に更新されませんでした。これは Bug 907893 で修正され、最新ベータ版には反映されています。つまり、あなたのアドオンがバイナリ XPCOM コンポーネントから nsIBrowserSearchEngine を使っていて、初期ベータ版のいずれかを対象にビルドしている場合、最新ベータ版や最終リリース版では正しく動作しません。解決策は最新ベータ版を使ってそのコンポーネントを再ビルドすることです。
ベータサイクル中は互換性に影響を及ぼす変更は極力避けるようにしていますが、時折見過ごされる可能性もあります。私たちは、こうしたミスを問題となる前に発見できるよう、解析ツールの改善に努めています。
Firefox 開発ツールの新機能: エピソード 25
原文: “New Features of Firefox Developer Tools: Episode 25” on August 13, 2013 by Nick Fitzgerald and Chris Heilmann
Firefox 25 が Aurora リリースチャンネルに進展して、開発ツールの新機能について報告するときがきました。
以下は、もっともエキサイティングないくつかの新機能の概要です。また全容を把握するには、解決した bugzilla チケットすべての一覧をご覧ください。
デバッガでライブラリのブラックボックス化
現代の Web 開発では jQuery、Ember、Angular などのライブラリがよく使用され、また “当然動作する” と問題なく仮定できる時間の 99% を占めます。私たちは、これらライブラリの内部実装について気にしません: それらをブラックボックスのように扱います。しかし自身のコードへたどり着くためにスタックフレームでステップ実行を行うときは、デバッグセッション中でライブラリの抽象概念が漏れ出てきます。この問題を軽減するため、ブラックボックス化を導入しました: デバッガに対して、選択したソースの詳細を無視するように指示できます。
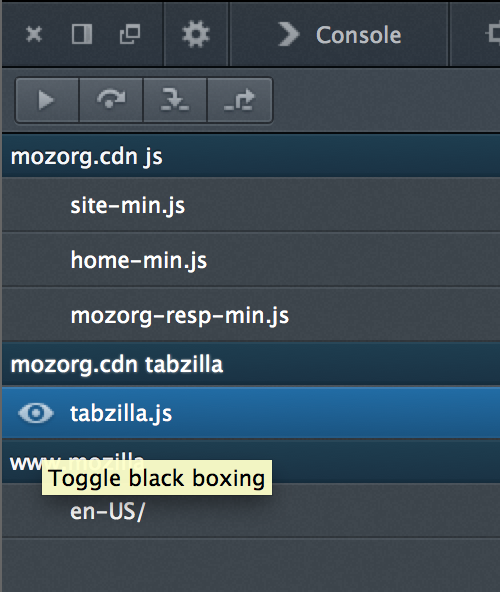
ソースのブラックボックス化は、ソース一覧で名称の隣にある小さな目玉印を無効化することにより、ひとつずつ指定できます:

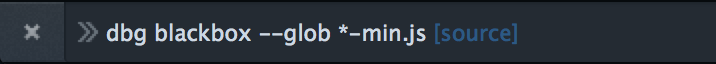
あるいは、Shift+F2 を押下して開発ツールバーを開いて、dbg blackbox コマンドを使用することにより多くのソースを一度にブラックボックス化できます:

ソースをブラックボックス化すると以下のようになります:
- すべてのブレークポイントが無効になります。
- “例外発生で停止” が有効であるときは、ブラックボックス化したソース内で例外が発生しても、デバッガは停止しません。その代わりに、スタックがブラックボックス化されていないソース (存在すれば) のフレームに戻るまで待ちます。
- ステップ実行を行うとき、デバッガはブラックボックス化したソースをスキップします。
実際の動作を見る、あるいはより詳しく学ぶために、YouTube でブラックボックス化のスクリーンキャストをご覧ください。
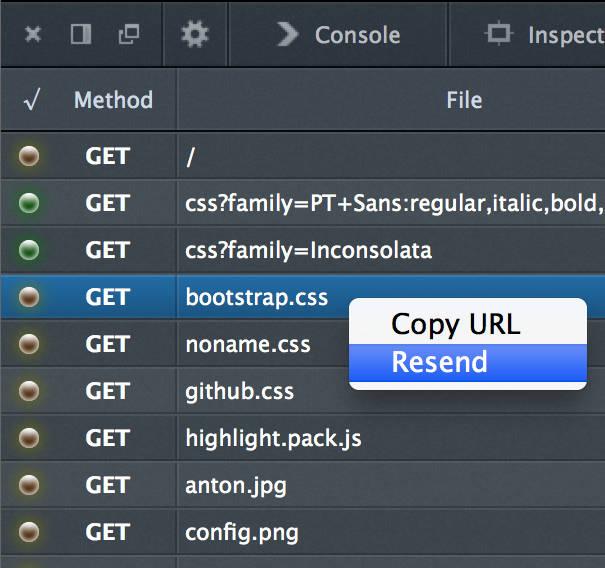
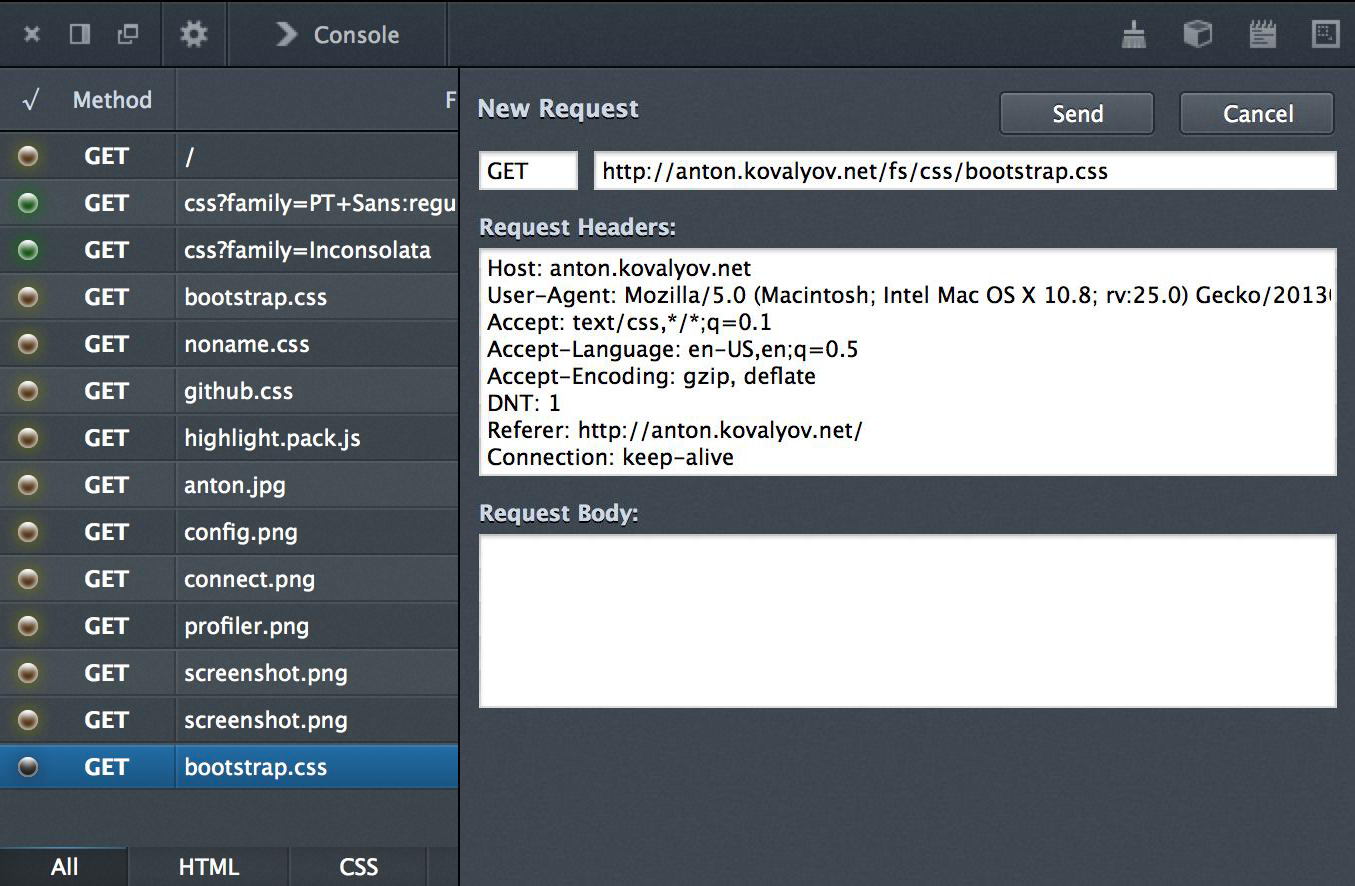
ネットワークモニタで要求の再実行や編集
ネットワーク要求を再送する前にヘッダを編集することにより、ネットワーク要求のデバッグが可能になりました。既存の要求を右クリックして、コンテキストメニューの項目 “Resend” を選択します:

要求をもう一度送る前に HTTP メソッド、URL、ヘッダ、要求ボディを変更できます:

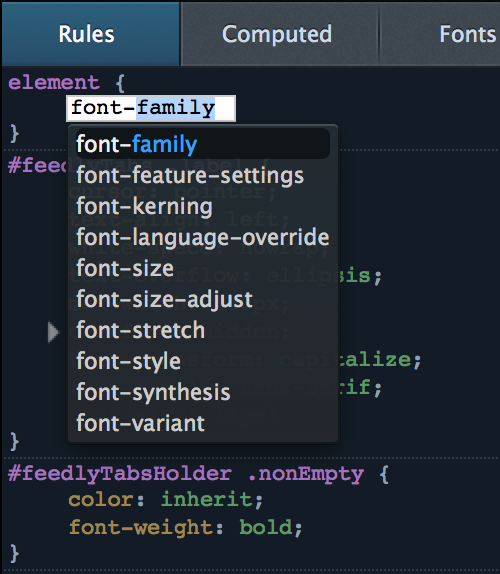
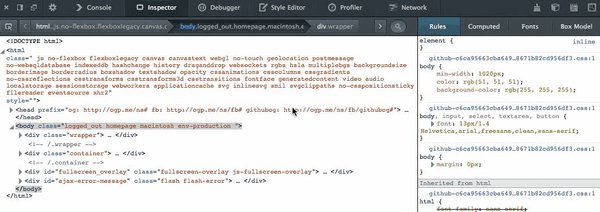
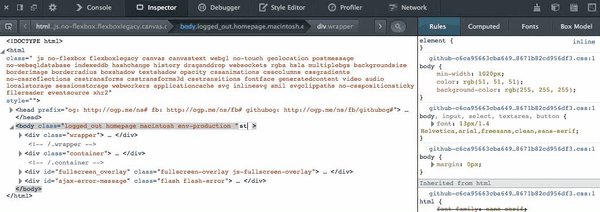
インスペクタで CSS のオートコンプリート
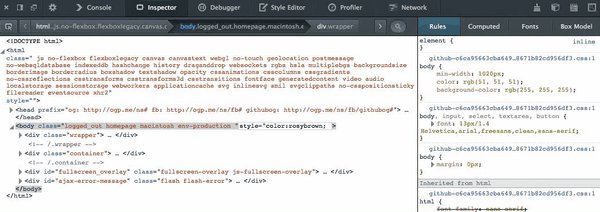
CSS プロパティや値のオートコンプリートが可能になったため、インスペクタでの CSS 記入がとても簡単になりました。

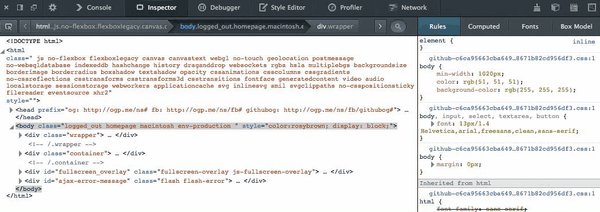
さらに、インラインの style 属性でもオートコンプリートが動作します:

余談: この機能は、Girish Sharma と Mina Almasry の貢献により実装されました。あなた自身の手であなたのツールを手に入れたい場合は、開発ツールに関わる方法の wiki ページをご覧ください。
現在停止中のフレームで JS 実行
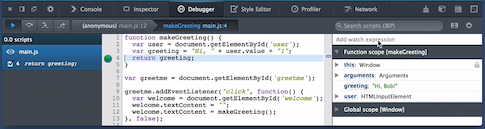
私たちが繰り返し受けていた要望のひとつが、グローバルスコープではなく現在デバッガで停止しているフレームのスコープ内で、Web コンソールから JS の実行を可能にというものです。これが可能になりました。カレントフレームでの JS 実行に Web コンソールを使用することにより、アプリのデバッグがとても容易になるでしょう。
訂正: Web コンソールは、実際は Firefox 23 からカレントフレームでの実行が可能であり、Firefox 25 ではスクラッチパッドでもカレントフレームでの実行が可能になるでしょう。
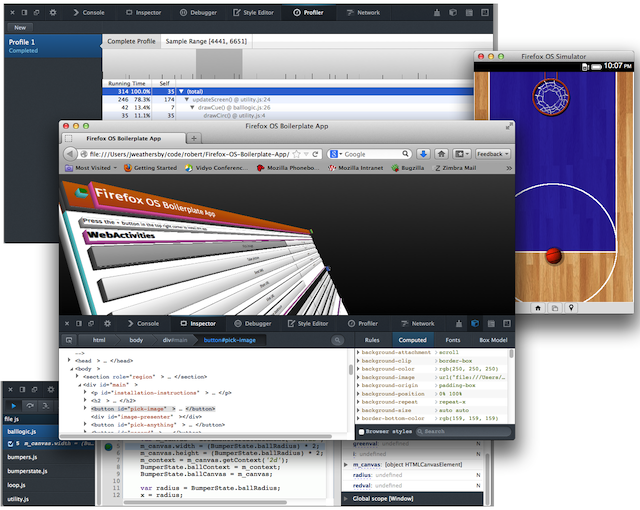
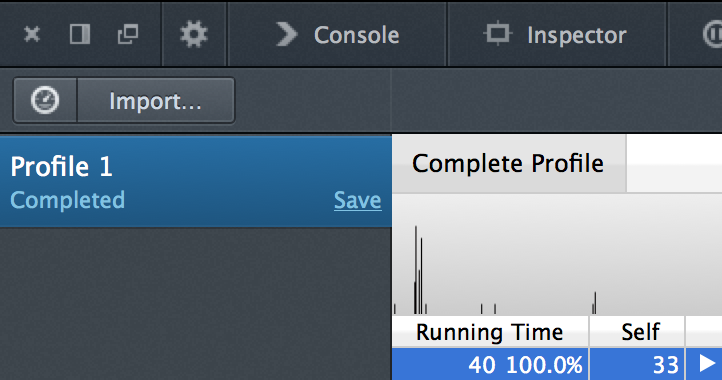
プロファイラでプロファイルデータのインポートとエクスポート
共有プロジェクトをハックしていて、友人のひとりが所有するいくつかのコードでパフォーマンスの悪化を発見したと考えていますか? 遅さの再現手順をつけて github に issue を追加するだけでなく、それがどれだけ遅いのかやどこで発生するかを正確に示す、コードのプロファイルをエクスポートして添付しましょう。友人がその問題を再現およびデバッグしようとするとき、あなたに感謝するでしょう。プロファイリング開始ボタンの隣にある “import” ボタンをクリックしてディスクからプロファイルの読み込みが、また既存のプロファイル上の “save” をクリックするとプロファイルのエクスポートができます。

これらの新機能はいつ使えますか?
これらすべての機能などは、Aurora リリースチャンネルで使用できます。12 週後には、これらの新機能が Firefox の安定版に展開されます。
開発ツールに関するフィードバックがありますか? Twitter の @FirefoxDevTools または irc.mozilla.org の #devtools で知らせてください。