Firefox 開発ツールの新機能: エピソード 26
原文: New Features in the Firefox Developer Tools: Episode 26 on September 26, 2013 by Paul Rouget and Robert Nyman [Editor]
Firefox 26 が Aurora リリースチャンネルに進展して、開発ツールの新機能について報告するときがきました。ここでは、もっともエキサイティングな機能をいくつか紹介します。
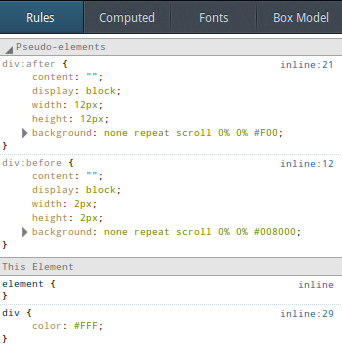
インスペクタ: 疑似要素のサポート
追加のノードを使用せずに要素のデザインで柔軟性を得るために、CSS 疑似要素 (例えば `:before/:after{content:””}`) がよく使用されます。インスペクタで、疑似要素に適用している規則を見ることが可能になりました。

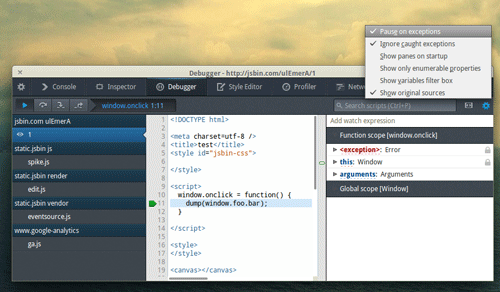
デバッガ: キャッチされない例外でブレーク
デバッガは、キャッチされない例外で一時停止できるようになりました。これにより、予期せぬエラーのデバッグが容易になります。また開発者が try/catch ブロックで処理した大量の例外についてステップオーバーを実施しなくてもよいようになります。
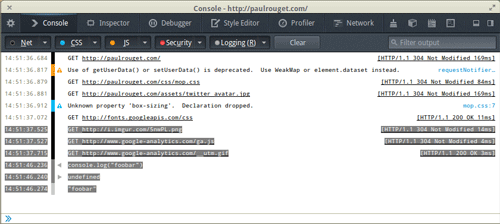
Web コンソール: テキスト選択の改善
Web コンソールでは、テキスト選択が困難でした。このバグを修正するには、コンソールの出力エリアのコード全体を書き直すことが必要でした。これによりログのコピー/ペーストがとてもシンプルになりました。またまもなく登場する、改良されたコンソール出力機能の基礎になります。
全体的な UI の改良
開発ツールすべての UI でズームインやズームアウトが可能になりました。より大きなフォントが好みですか? それなら Ctrl + を押下してください。それとも小さいフォントですか? それなら Ctrl - を押下してください。(Mac OS X では Cmd です)
インスペクタの DOM ビューも改良しました。選択状態がわかりやすくなり、またノードの展開が容易になり、さらにとても長い属性を切り詰めるようになりました。
キーボードショートカットを改良しました: キーボードによるツールの制御が容易になりました。新たに多くのキーボードショートカットを作成して、他のブラウザと互換性があるようにしました。開発ツールで使用できるキーボードショートカットのすべてを、MDN に掲載しています。
さらなるおまけとして、URL プレビュー (リンク上にマウスポインタを載せたときにポップアップするバー) をツールボックスの上に移しました。Web コンソールの入力欄や他のツールに重なることはありません。
レスポンシブデザインビュー
レスポンシブデザインビューの改良点は 3 つあります:
- タッチイベントのシミュレーション (マウスイベントをタッチイベントに変換します)
- すばやくスクリーンショットを取得
- 精密なリサイズ。精密にリサイズするには、Ctrl を押しながらマウスを動かしてください。
ビデオ: Firefox – Responsive Design View – update
これらの新機能はいつ使えますか?
これらすべての機能などは、Firefox Aurora リリースチャンネルで使用できます。12 週後には、これらの新機能が Firefox の安定版に展開されます。
開発ツールに関するフィードバックがありますか? Twitter の @FirefoxDevTools または irc.mozilla.org の #devtools で知らせてください。