このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
Windows 版 Nightly が TSF ネイティブサポートへ
2014 年 8 月 6 日 (日本時間) の Windows 版 Nightly から、Windows の新しいテキスト入力 API である TSF (Text Services Framework) のサポートがデフォルト設定で有効化されます。
TSF は非常に強力で、単に、従来までの IMM (Input Method Manager) を置き換えだけではなく、タブレット PC での手書き入力や、音声入力も、IME と同様に扱える API 群です。そのような、TSF に対応したテキスト入力を行うソフトウェアは、TIP (Text Input Processor) と呼ばれます。現在、IME と同様にキーボードからの入力を行う日本語 TIP は、Windows XP 以降で標準添付されている MS-IME 、ATOK 2011 以降 (ただし、Windows Vista 以降にインストールしている場合のみ) 、Google 日本語入力 (ただし、Windows 8 以降にインストールしている場合のみ) などがあります。ちなみに、TSF 非対応の古い IMM 向け IME の Japanist 2003 等は、引き続き、Gecko の IMM イベントハンドラにフォールバックされ、変わらず利用可能ですので、これらをご利用中の方も安心してください。
TSF にネイティブ対応し、デフォルトで有効化されているブラウザは、現在のところ、Internet Explorer 11 以降と、Google Chrome のメトロアプリ版のみです。前者はオープンソースなソフトウェアではないため、詳細は不明ですが、後者は、Transitory コンテキストとして実装している模様ですので、もしかすると、Nightly が初の TSF フルサポートの Web ブラウザになるのかもしれません。
TSF は前述のように非常に強力な API で、TIP 側からはフォーカスをもったエディタの内容に自由に、任意のタイミングでアクセスすることができます。このため、TSF 対応アプリと、TIP の組み合わせによっては、その動作や、実行時のパフォーマンスに問題が発生する可能性があります。 Gecko の TSF の初期実装は 2009 年 2 月に Nightly に取り込まれていますが、その当時は、Windows XP の未成熟な TSF や TIP そして、Gecko 側の実装レベルではまともに動作せず、ここから 5 年間、地道な改良を続けて、ほとんどの発見されている重大なバグの修正が完了したことで、一般のテスタの方々にもテストを行って頂くことができるようになりました。つまり、もし、なんらかの新しいバグを発見された場合、おそらくそれは、未発見のバグですので、Bugzilla へ Core 、Widget: Win32 のバグとして報告してください。その際に、バグのタイトルの先頭に、”[TSF] ” を付けておいてもらえると、他のバグとの区別が付きやすいので助かります。また、既に見つかっているバグかどうかを検索する際には、同様に、“[TSF]” がタイトルに含まれているバグを探せば、発見済みの全てのバグを見つけることができます。
もし、何らかの重大なバグがあり、Nightly でのテストが困難になるようでしたら、about:config から、intl.tsf.enable を false に変更し、再起動してください。これによって、従来の IMM サポートのみの状態に戻すことができます。ですので、TSF モード固有のバグであるかどうか確認する際にも、この設定を利用して、テストしてみてください。
ただし、前述のように、Windows XP では TSF や、標準で搭載されている TIP の MS-IME に問題が多数存在し、現在も未解決のため、今回も、また、これ以降もおそらく、デフォルト設定で、TSF モードが有効になることはありません。しかし、一部、タブレット PC 等で、需要がある可能性があるため、intl.tsf.force_enable を true にすることで、Windows XP や、Windows Server 2003 でも TSF モードを強制的に有効にすることは可能です。
一般的な日本人のユーザから見た、TSF モードでの分かりやすい変更点は、未確定文字列の表示でしょう。 IMM では、未確定文字列をアプリケーション自身で描画する場合には、その IME 固有の未確定文字列の表示スタイルを取得を行うことが、現実的には不可能でした。ですが、TSF では、このあたりの API も提供され、各 TIP の設定通りの未確定文字列が表示されるようになります。例えば、MS-IME の変換前の未確定文字列の下線は、波線で表示され、ATOK の変換中の文節の背景色は水色で表示され、Google 日本語入力の変換前のみ確定文字列は、点線で表示されます。これにより、今まで以上に自然なユーザ体験を提供することが可能になります。
それでは、Aurora や、リリース版でも TSF モードを有効にできるように、テストと、バグの報告をよろしくお願いします。
イベントリスナのポップアップ、@media サイドバー、3 次ベジェ曲線エディタなど – Firefox 開発ツール エピソード 33
原文: Event listeners popup, @media sidebar, Cubic bezier editor + more – Firefox Developer Tools Episode 33 on July 29, 2014 by Heather Arthur and Robert Nyman [Editor]
Firefox 開発ツールの新機能一式が、Aurora チャンネルに移行しました。これらの機能は Aurora で利用でき、10 月リリースの Firefox 33 に入る予定です。このリリースでは多くの新機能があり、特にインスペクタツールに搭載されます。
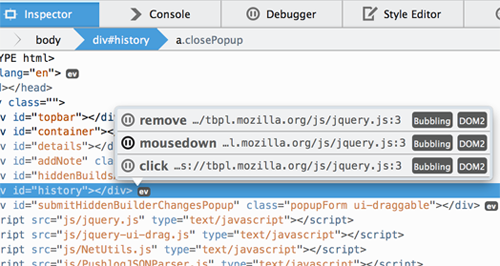
イベントリスナのポップアップ
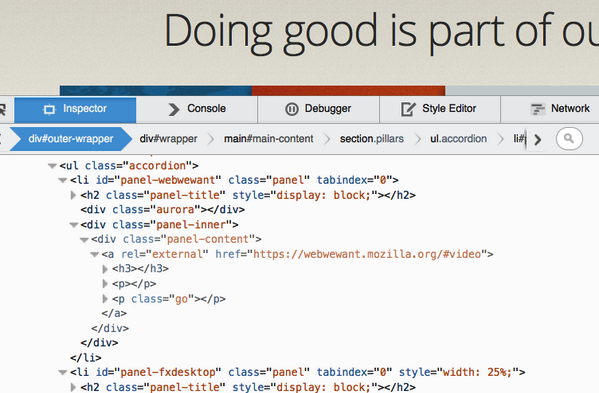
インスペクタで、JavaScript のイベントリスナが設定されたノードの隣に “ev” のアイコンを表示するようになりました。アイコンをクリックすると、その要素に設定されたすべてのイベントリスナの一覧を表示します。一時停止マークのアイコンをクリックすると、デバッガでイベントリスナの関数を表示しますので、ブレークポイントを設定してデバッグすることができます。 (開発記録 & UserVoice での要望)
デバッガのイベントペインも利用できることも忘れずに。こちらはページ上のすべてのイベントリスナを一覧表示します。
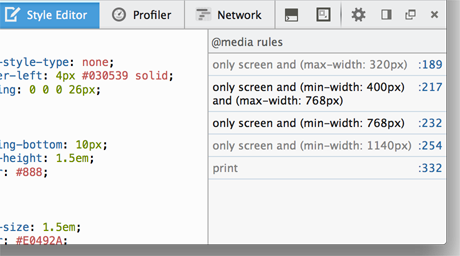
@media サイドバー
スタイルエディタに、編集中のスタイルシート (または Sass ソース) 内にあるすべての @media 規則に移動するショートカットを表示するサイドバーを設けました。項目をクリックすると、その規則に移動します。現在適用していないメディアクエリは、規則の条件文がグレーアウトします。モバイル向けレイアウトの作成やデバッグにおいて、レスポンシブデザインビュー (Opt+Cmd+M / Ctrl+Shift+M) との組み合わせが役に立つでしょう。(開発記録)
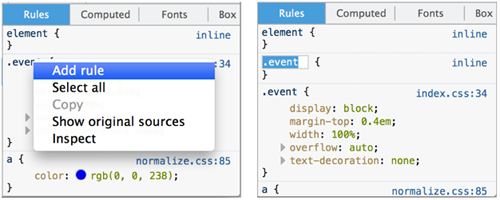
新しい規則を追加
インスペクタのルールセクションの任意の場所で右クリックすると、“Add Rule” という項目が表示されます。これを選択すると、選択中のノードにマッチするセレクタを設定したうえで新たな CSS 規則を追加します。(開発記録 & UserVoice での要望)
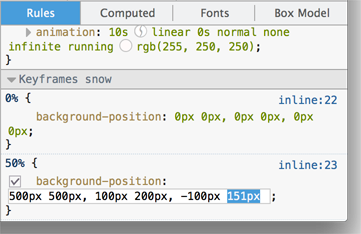
キーフレームの編集
選択中の要素に割り当てられた @keyframes 規則を、インスペクタのルールセクションに表示するようになりました。また、これは編集可能です。この機能は、CSS アニメーションのデバッグ手段を改善するための最初のステップです。(開発記録)
3 次ベジェ曲線エディタ
ease アニメーションの編集を支援するため CSS 規則内のアニメーションタイミング関数の隣にあるアイコンをクリックしたときに 3 次ベジェ曲線エディタを表示します。この機能は、Lea Verou による cubic-bezier.com のオープンソースコードを使用しています。(開発記録)
Transform のハイライト表示
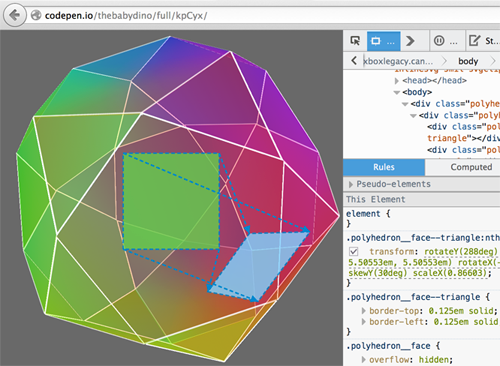
要素が元の位置および形状からどのように変形されたかを可視化するための、新たなすばらしい手段を搭載しました。インスペクタで CSS transform プロパティにマウスポインタを載せると、ページ上に要素の元の位置と、元の場所から新たな位置へと結ぶ矢印を表示します。(開発記録)
持続的なキャッシュの無効化
オプションタブの 詳細な設定 > Disable Cache にチェックを入れると、開発中はブラウザのキャッシュを無効化できます。この設定が、次に開発ツールを開いたときも持続するようになりました。従来どおり、ツールを閉じるとキャッシュが再び有効になります。(開発記録 & UserVoice での要望)
新コマンド
開発ツールバー (Shift+F2) に新たなコマンドを追加しました:
- inject
injectコマンドで jQuery などの JavaScript ライブラリを、ページへ簡単に導入できます。inject jQuery、inject underscore、あるいはinject <url>で URL を与えてください。(開発記録)- highlight
highlightコマンドはセレクタが引数であり、ページ上でセレクタにマッチするすべてのノードをハイライト表示します。(video) (開発記録)- folder
folderコマンドは、ディレクトリをシステムのファイルエクスプローラで開きます。folder openprofileで、Firefox プロファイルのディレクトリを開きます。(開発記録)
エディタの設定
オプションパネルで、エディタのさまざまな設定が可能になりました。インデントの設定の変更や、エディタのキーバインドを Sublime Text、Vim、Emacs から選択することができます。(開発記録)
WebIDE
WebIDE と呼ばれる大型機能を搭載しましたが、テスト中である本リリースでは設定で隠しています。WebIDE はブラウザ内蔵のアプリ開発ツールです。詳しくは WebIDE lands in Nightly (抄訳) をご覧ください。
その他の機能
- セレクタの編集
- インスペクタで CSS 規則のセレクタをクリックすると、編集することができます。(開発記録)
- ミニファイしたソースのブラックボックス化
- 拡張子 “min.js” を持つ JavaScript ソースを、自動的にブラックボックス化するようになりました。デバッガのオプションメニューで、この機能を無効化できます。(開発記録)
- 独自のビューポートサイズ
- レスポンシブデザインビューで、寸法を編集することが可能になりました。これにより、コンテンツを表示したい正確なサイズを入力できます。(開発記録)
本リリースで新機能追加や修正に貢献された 33 名の貢献者に感謝します。
本リリースの新機能のうち 3 つは、開発ツールのフィードバックチャンネルへのフィードバックによるものです。これは機能を提案するためのすばらしい手段です。ここでコメントを投稿する、または Twitter で @FirefoxDevTools にフィードバックを送ることもできます。支援を希望する場合は、参加するためのガイドをご覧ください。
Firefox 33 サイト互換性情報
Firefox 32 Beta と Firefox 33 Aurora がリリースされました。それぞれのサイト互換性情報を投稿していますので、Web 開発者の皆さんは一読されることをお勧めします。もし一覧に漏れや間違いがあるときは、下のコメント欄でお知らせください。
Firefox 31 アドオン互換性情報
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 31 の翻訳です]
Firefox 31 が 7 月 22 日 [日本時間同日深夜] リリース となります。Firefox 31 の変更点でアドオンの互換性に影響を及ぼす可能性のあるものを以下にまとめました。Firefox 31 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
- 設定
browser.tabs.closeButtonsが削除されました. この設定項目は、閉じるボタンをタブごとに表示するか、アクティブなタブのみか、あるいはタブバーの末尾に表示するかを指定するために使われていました。 getShortcutOrURIAndPostDataが同期コールバックに対応しました。Promiseを返す代わりに 2 つ目のコールバック引数を受け付けるようになりました。XMLHttpRequestのsendAsBinary使用時に警告が表示されるようになりました。現在のところ警告のみですが、このメソッドは廃止予定とされています。バイナリデータを送信する方法はいくつもあり、例えばContent-Typeヘッダを設定したり、Blobを使用したりといった代替策が考えられます。- 進むボタンをロケーションバーと直接隣り合う要素にすることで、進むボタンの条件付き CSS が簡素化されました。これはテーマ作者の興味を引くことでしょう。
コンテンツ
DataContainerEventが Web コンテンツから使用できなくなりました。MessageEventあるいはCustomEventで代用可能です。BrowserFeedWriterが Web コンテンツから使用できなくなりました。
XPCOM
- 一致する値とは異なる、最終的で完全な値を提供する専用の API が追加されました。
拡張機能で自動補完プロバイダを実装している場合、getFinalCompleteValueAtという新しいメソッドを追加する必要があります。この MDN の記事 にいくつかコードサンプルがあります。 sessionstore-state-writeから状態文字列が削除されました。
新機能
- CSS 変数が実装されました (初期設定で有効化されました)。詳しくは MDN にある CSS 変数の記事 を参照してください。
- 例外やエラーを記録するための
Log.LoggerAPI が追加されました。
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 31 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 はまもなく行われますので、AMO に Firefox 30 対応のアドオンを登録している方は後日メールをチェックしてみてください。
ツールボックス、インスペクタ、スクラッチパッドの改良 – Firefox 開発ツール エピソード 32
原文: Toolbox, Inspector & Scratchpad improvements – Firefox Developer Tools Episode 32 on June 17, 2014 by Brian Grinstead and Robert Nyman [Editor]
Firefox 32 が Aurora リリースチャンネルに移行しましたので、本リリースにおける開発ツールの特に重要な変更点を見ていきましょう。
始めに、本リリースで開発ツールにパッチを提供した 41 名の皆さんへ感謝します! Firefox 32 で解決した開発ツール関連のバグすべての一覧はこちらです。
ツールボックス
まずは、UserVoice で試行中の新しいフィードバックチャンネルで要望があった 2 つの機能から紹介します。
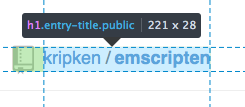
ボックスモデルの情報バーに、ノードの寸法を表示するようになりました。他のツールの動作と同様に、ハイライトしているノードの寸法を情報バーで直接確認できます。(開発記録 & UserVoice での要望)

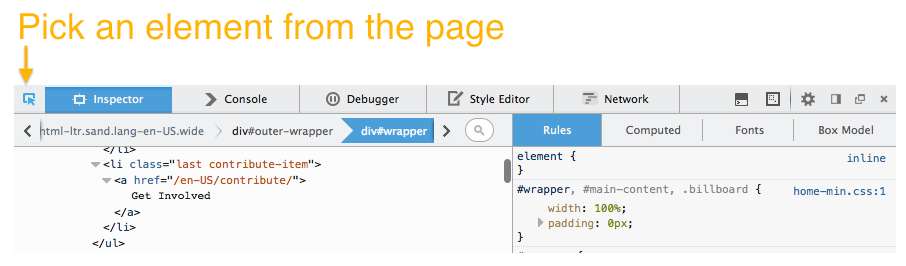
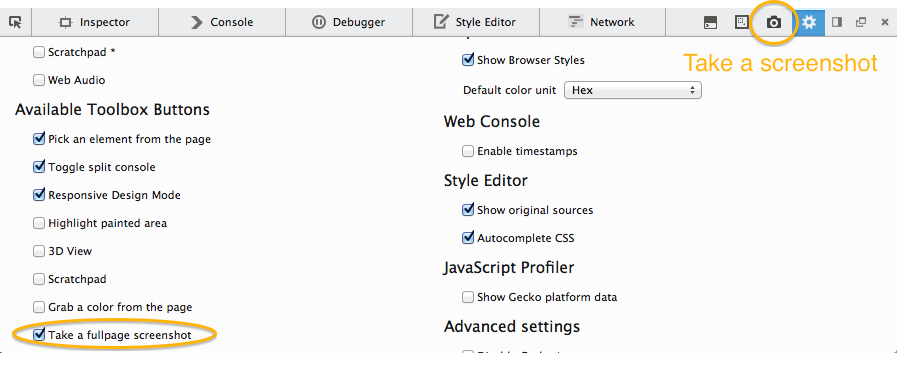
‘ページから要素を選択します’ ボタンがインスペクタのタブに近づきましたので、タブとボタンの間をすばやく行き来できます。上級者向けヒント: Ctrl+Shift+C または Cmd+Opt+C のキーボードショートカットで、同じことができます。(開発記録 & UserVoice での要望)

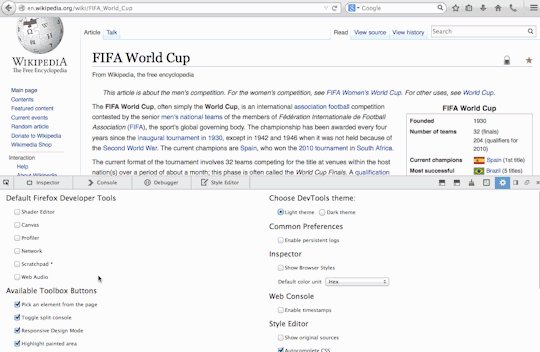
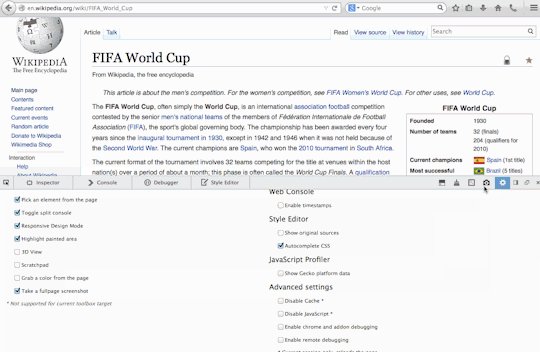
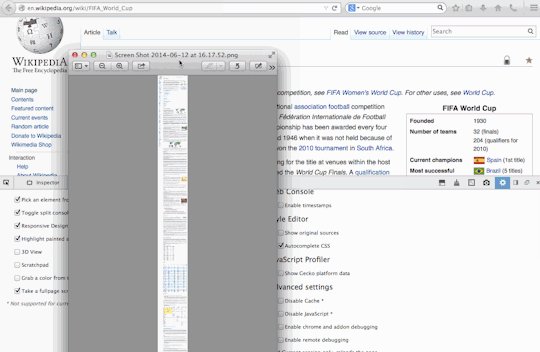
‘ページ全体のスクリーンショット’ コマンドボタンを搭載しました。このボタンを有効にすると、ボタンを押すだけでスクリーンショットがダウンロードフォルダに保存されます。(開発記録)

スクリーンショットのデモをアニメーション GIF でご覧いただけます:

開発ツールの UI 全体で、高解像度ディスプレイ (HiDPI) をサポートするために新しい画像を採用しましたので、そのようなデバイスでも UI がよりくっきりします。この変更で多大な努力をしていただいた貢献者 Tim Nguyen に感謝します! (開発記録)
Web Audio Editor
シェーダエディタ、Canvas デバッガに次ぐ新たなメディアツールとして、Firefox 32 に Web Audio Editor を搭載しました。オプションパネルでこのツールを有効にすると、AudioContext のグラフの調査やAudioNode のプロパティの変更が可能になります。詳しくは、hacks ブログの Web Audio Editor 紹介記事 をご覧ください。

インスペクタ
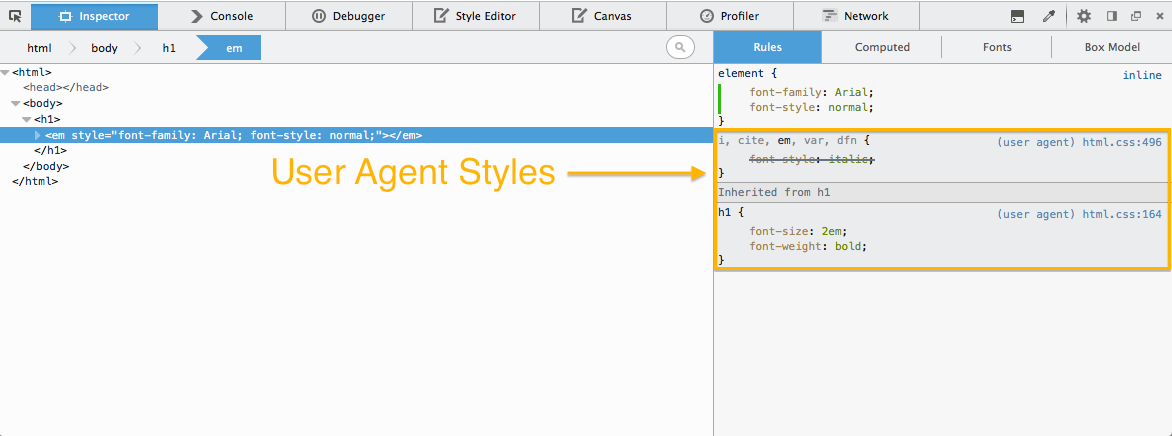
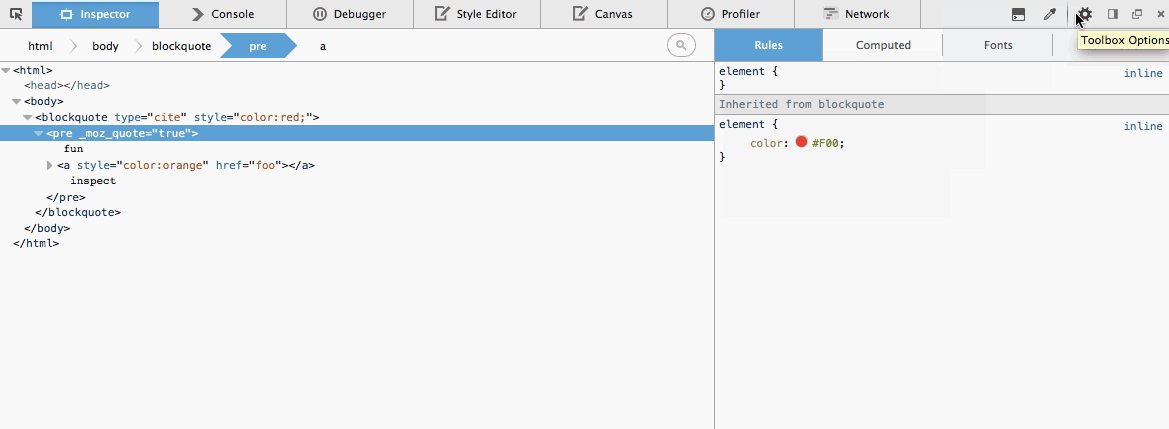
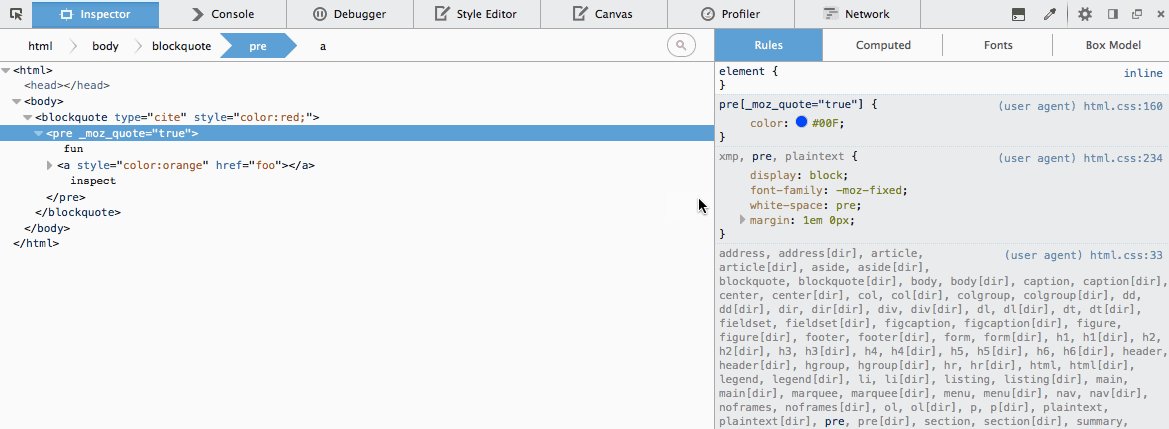
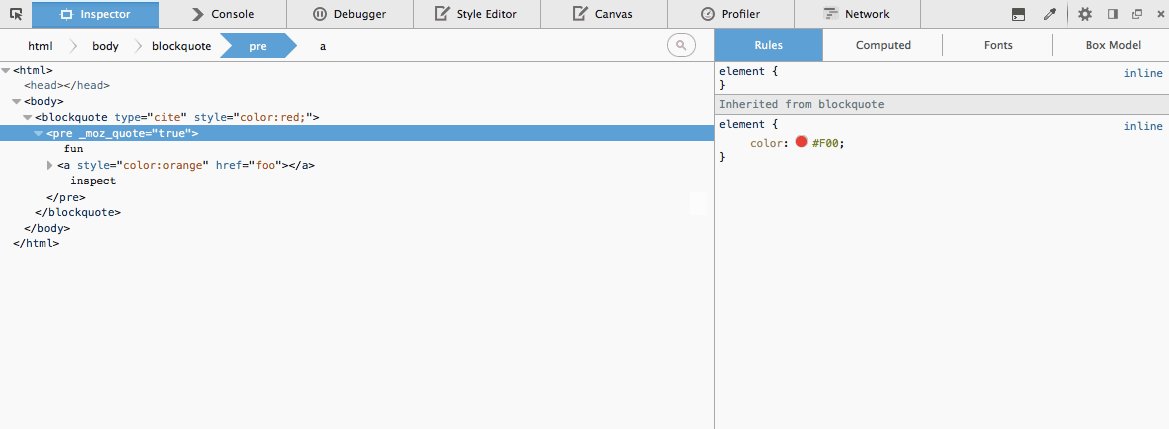
調査ツールで、ユーザエージェントのスタイル設定を表示できるようになりました。これらのデフォルトスタイルはページで設定したスタイルと影響し合いますので、確認できると便利です。この機能はオプションパネルで有効にでき、また詳しいドキュメントは MDN に掲載しています。(開発記録 & UserVoice での要望)


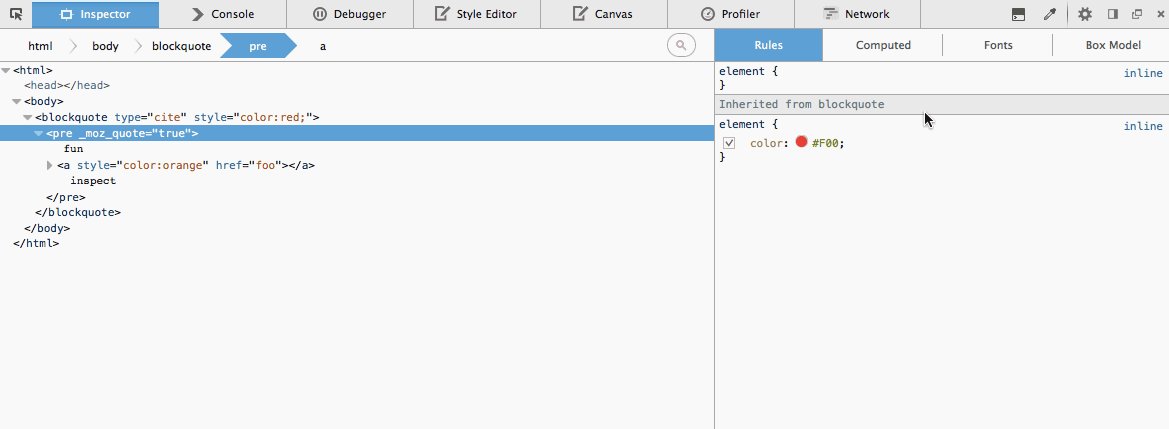
マークアップビューでは、隠されたノードの表示方法がそうでないノードとは異なるものになりました。(開発記録 & UserVoice での要望)

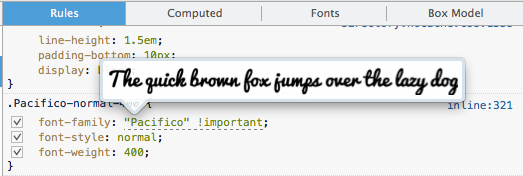
フォント調査のツールチップで、Web フォントのプレビューが可能になりました。フォントを指定する項目にマウスポインタを乗せると、現在適用しているフォント (Web フォントを含む) をツールチップで確認できます。(開発記録)

マークアップビューで、ノードのコンテキストメニューに ‘Paste Outer HTML’ を追加しました。(開発記録 & UserVoice での要望)
スクラッチパッド
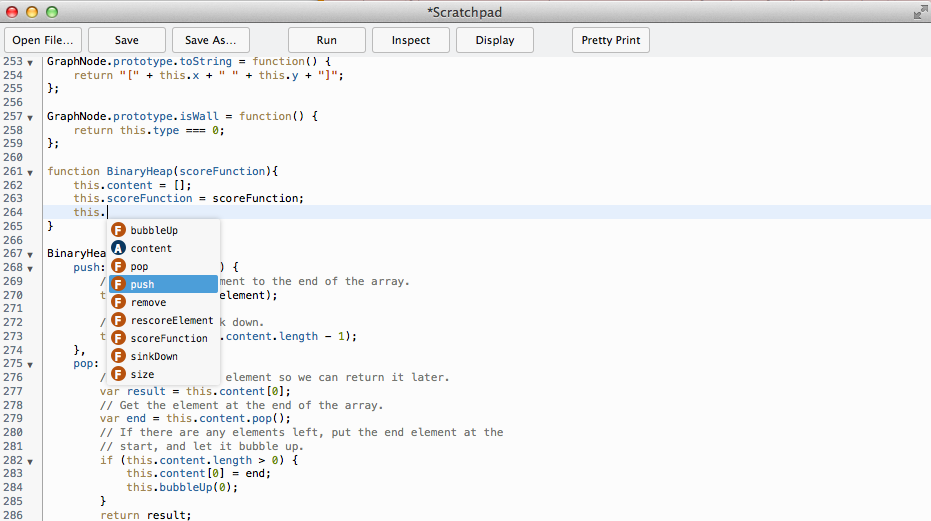
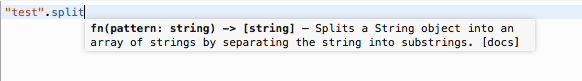
スクラッチパッドに、JavaScript 向けの型推論ベースのコード補完機能を搭載しました。Ctrl+Space でカーソル位置の内容に基づく候補の一覧を、Shift+Space でカーソル位置のシンボルに関する情報を表示します。これは、優れた Tern コード解析エンジンによる機能です。(開発記録)


フィードバック、バグ報告、機能の要望、あるいは質問がありますか? いつもどおり、ここでコメントを投稿する、UserVoice でアイデアを投稿・投票する、あるいは Twitter の @FirefoxDevTools でチームに連絡してください。
Web Audio Editor の紹介
原文: Introducing the Web Audio Editor in Firefox Developer Tools on June 18, 2014 by Jordan Santell and Robert Nyman [Editor]
Firefox 32 で、メディアを多用する Web コンテンツ向けの Firefox 開発ツールとして従来のシェーダエディタと Canvas デバッガに、Web Audio Editor が加わりました。Web Audio を使用する HTML5 ゲームや楽しいシンセサイザーを開発する際、Web Audio Editor は Web Audio の AudioContext に含まれるすべてのオーディオノードの視覚化や編集を支援します。
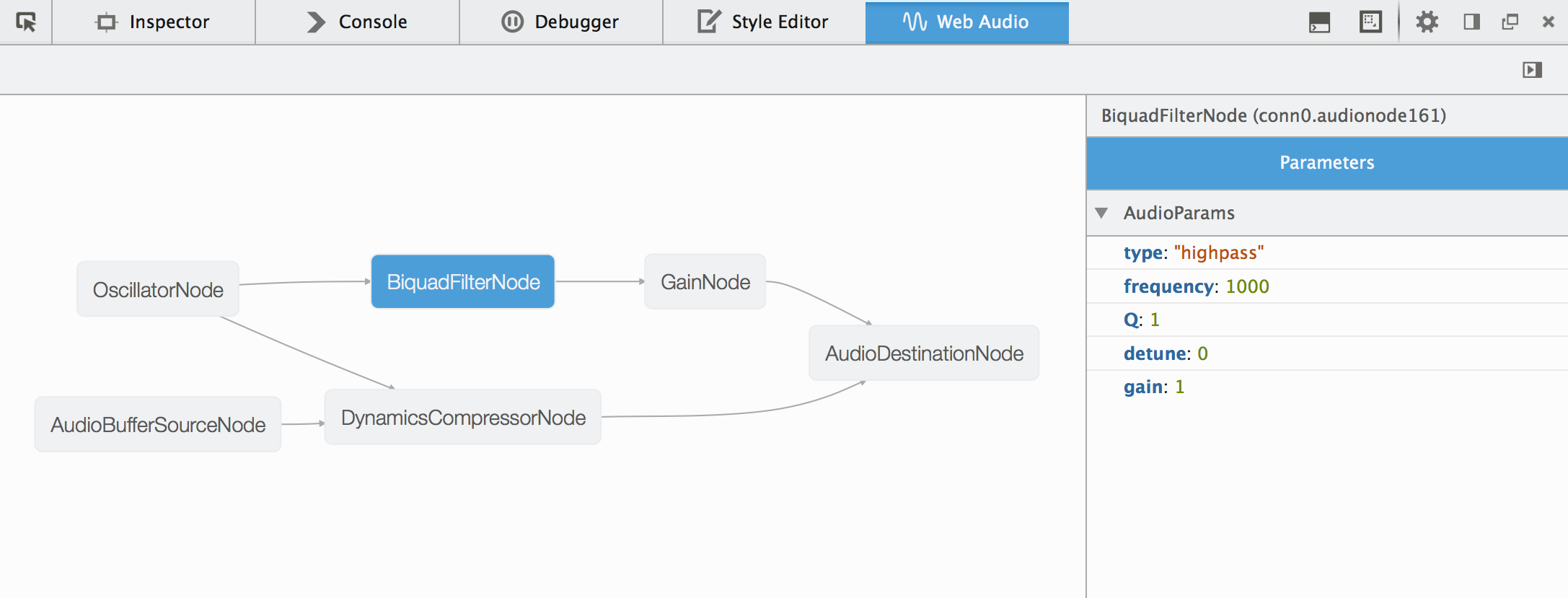
Audio Context の視覚化
Web Audio API の Modular Routing を扱う際、オーディオ出力を聞くまでに、すべてのオーディオノードがどのように接続されているかを理解することが難しい場合があります。たいてい、出力を聞いてオーディオノードを作成する命令コードを見るだけで AudioContext のデバックを行うのは困難です。Web Audio Editor を使用するとすべての AudioNode を、ノードの階層や接続を示した有向グラフとして表示します。開発者はグラフを使用して、すべてのノードが想定した流れで接続されていることを確実にできます。このツールは特に、データを分析するためにオーディオ同士を操作するノードのネットワークを持ち、コンテキストが複雑になった場合に役立ちます。また、私たちはそのようなグラフになる、印象的な Web Audio の使用例をいくつか見てきました!
Web Audio Editor は、開発ツールのオプションを開いて “Web Audio Editor” にチェックを入れると使用できます。有効にしたら、Web Audio のアクティビティをツールが監視できるようにするため、ツールを開いてページを再読み込みしてください。新しいオーディオノードが作成されたとき、あるいはノードが接続されたり切断されたりしたときは、コンテキストの最新の状態を表すようにグラフを更新します。
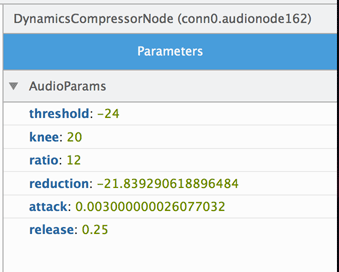
AudioNode のプロパティの変更
グラフが表示されると、それぞれのオーディオノードが調査可能になります。グラフで AudioNode をクリックすると AudioParam を調査するオーディオノードインスペクタが開き、ノードの特定のプロパティの閲覧や変更ができます。
今後の活動
現在の Web Audio Editor は公表可能な最初のリリースであり、すべてのオーディオ開発者にとってより強力なツールになることを期待しています。
- 再生中のノードを表す視覚的なフィードバックや、時間および周波数領域の視覚化。
- エディタでオーディオノードの作成、接続、切断を可能にする。
- onaudioprocess イベントやオーディオの異常のデバッグを行うツール。
- AudioContext の情報をさらに表示する、および複数のコンテキストのサポート。
- ノードインスペクタで AudioBuffer の追加など、ノードのプリミティブ値以外も変更する機能。
私たちが刺激を受けている機能要望やアイデアがたくさんあり、また Web Audio Editor 関連で登録されているバグの確認や新たなバグの報告が可能です。Web Audio Editor に関する MDN のドキュメントを確認してください。また、UserVoice のフィードバックチャンネルや Twitter の @firefoxdevtools でのフィードバックや考えの投稿を歓迎します。
Firebug 2.0
・原文: Firebug 2.0 (posted by Jan ‘Honza’ Odvarko , 2012/6/10)
Firebug 2.0
最新の Firebug 2 が公開されました。このバージョンで、どのような新機能が導入されたのか見ていきましょう。

- Firebug 2.0 は Firefox 30 – 32 に対応しています。
Firebug 2.0 beta 8 も、AMO のベータチャンネルを利用しているユーザーのためのアップデートとして公開されました。このバージョンは 2.0 と全く同じ内容のものです。
Firebug は世界中の開発者がメンテナンスしているオープンソースプロジェクトです。以下は、Firebug 2 の開発に貢献した全メンバーの一覧です。
|
|
また、数多くの翻訳者が Firebug を 35 の言語にローカライズしてくれました!
詳しい記述まで読み進めていく前に、最新の UI がどのようなものなのか見てみましょう。Firebug はバージョン 2 で見た目が一新されています。ワールドクラスのデザイナーが新しいテーマの作成に取り組んできました。そして、すっきりとした直感的なユーザーインターフェイスとなりました。
Firebug 2 の UI:

スクリーンショットは Windows 版のテーマです。ほかの OS(Linux や Mac)にもそれぞれに合わせて作られたテーマがあります。
新機能
Firebug 2 は古い Firefox のデバッグエンジン (JSD1) への依存を完全に取り去り、新しいデバッグエンジンである JSD2 を組み入れることで、多くの新機能とバグ修正が行われています。
シンタックスハイライティング
最も目立つ新機能の一つとして挙げられるのは、 Script パネルが JavaScript のシンタックスハイライトに対応したことでしょう。

ツールバーの Edit ボタンをクリックして自由なテキストとしてHTMLを編集する際にも、シンタックスによる色分けが行われます。

Pretty Print
Script パネルは Pretty Print にも対応しています。圧縮された JavaScript のコードを扱うとき、この機能が極めて役に立つことに気づくはずです。

DOM イベントインスペクタ
Firebug 2 は既存の EventBug エクステンションと統合し、新しい Events サイドパネルを既存の HTML パネルの中に導入しました。このパネルはページ中の全イベントハンドラを、現在選択されている DOM 要素に関するイベントタイプごとに分けて一覧表示します。Events パネルはほかの Firebug のパネルとよく調和し、特定のイベントリスナーとどの HTML 要素が紐付いているかを見つけ出し、JavaScript ソースコードを表示することを可能にします。(さらに詳しく)

HTML パネルでの検索
HTML パネル内の検索が改善されました。ユーザーは CSS セレクタ や 正規表現 を利用して特定の要素を見つけることができます。


コードの自動補完
コードの自動補完システムはFirebug 2 の UI のいくつかの箇所に渡って改善されています。Command Editor(Console パネルの中にあります)で利用可能です。tab キーを押すと補完のための小さなポップアップウィンドウが開きます。

自動補完は、ブレークポイントの状態を示すポップアップダイアログの中でさえも有効です。ダイアログには、現在のスコープの中の変数が表示されます。

HTML 属性(および SVG 属性)、HTML の style 属性の中を編集する際にも、自動補完の恩恵に預かることができます。これら全ての細部への留意によって、Firebug はとてもよく使うことができるツールになっています!


JavaScript の式インスペクタ
コードをデバッグしたりステップ実行する際に、Script パネルに表示されている JavaScript の式の詳細を調べたり、探したりすることができます。マウスカーソルを式や選択部分の上に置くだけで、ツールチップに結果が表示されます。

また、式や現在の選択部分を右クリックして、Use in Command Line や Inspect in DOM Panel のアクションを選択することもできます。

コンソールログのグループ化
Console パネルには、同じ場所で連続して出力されるコンソールログをグループ化することができる新しいオプションがあります(デフォルトで有効です)。

JavaScript 関数の返り値を調べる
この機能を使って、JavaScript 関数の返り値を調査したり、修正したりすることができます。例を見てください。
function myFunction() {
return foo();
}
ほかのデバッガやツールのよくある問題として、foo() の返り値をどうやって調べるか、というものがあります。Firebug は return 文をステップ実行して値を Watch サイドパネルに表示することで、それを可能にしています。Watch パネルによって、ほかの値と全く同じように、返り値を修正することすら可能です(さらに詳しく)。

Firebug パネルの表示/非表示
Firebug 2 に導入された変更のひとつに、パネルごとの表示/非表示の方法があります。次のスクリーンショットを確かめてください。この機能がどのようになっているのかを表しています。

オリジナルの CSS カラーの値の表示
また別の魅力的な改良として、オリジナルの CSS カラーの値を表示する機能があります。CSS パネルには Colors As Authored という新しいオプションがあり、定義されたとおりの CSS カラーの値を表示することができます。これにより、ブラウザによって解釈されたスタイルとオリジナルの CSS ソースファイルの中のスタイルを比較するのが容易になります。この新しいオプションが今回デフォルトになる一方で、十六進、RGB または HSL 形式に切り替えるという選択肢も依然としてあります。

新しい HTML 属性を素早く作成する
HTML 要素に属性を素早く新規追加できる新しい方法があります。新たに属性を追加したい要素の末尾の矢印かっこの上にマウスカーソルを置くだけです。カーソルが手の形に変わるのがわかるでしょう。

閉じタグをクリックすると、インラインのエディタが開きます。属性名をタイプしてみてください。

あとは普段のとおりです。属性名をタイプしたら、タブキーを押して属性の値をタイプしてください。

登録されている Mutation Observer を調べる
既存の getEventListeners() コマンド(Firebug のチップス をご覧ください)が拡張され、特定の要素に登録された Mutation Observer も表示できるようになりました。

この機能を試すことができるテストページをご利用ください。
2.0 の リリースノート もご覧ください。
Firebug エクステンション
いつものように、私たちは既存の Firebug エクステンションをテストするのにいくらかの時間を費やしました。こちらは、私たちのレビューを経ている、Firebug 2.0 で動作するエクステンションの一覧です。
- AMF Explorer AMF Explorer は Firebug の JSON Explorer と XML Explorer の特徴に基づいています。AMF Explorer を使うと、Web 開発者はデシリアライズされた AMF メッセージを Firebug の Net パネルで見ることができます。
- Console Export Console パネルからデータをエクスポートします。
- CSS Usage アプリケーションの中でどの CSS ルールと CSS プロパティが実際に使われているかを調べます。
- Firediff ページの構成要素にどのような変更が為されているかをさらに観察します。
- FireLogger Web 開発のためのログ出力を支援します (PHP, Python, ColdFusion) (こちらの投稿もご覧ください)
- FirePath XPath 1.0 の式や CSS3 のセレクタを編集、検査、生成するための開発ツールを追加します
- FirePicker Firebug のインライン CSS エディタにカラーピッカーを追加します(こちらの投稿もご覧ください)
- FireQuery Firebug に jQuery に関する拡張機能のコレクションを追加します。全ての jQuery 開発者にお勧めします。(こちらの投稿もご覧ください)
- FireStorage Plus! localStorage や sessionStorage などのWeb Storage のコンテナを表示し、操作するための Firebug の追加パネルです。(こちらの投稿もご覧ください)
- FlashFirebug Web上のどんな AS3 SWF ファイルもデバッグします。プロパティを編集し、要素を検査します。SWF の出力をエクステンションにリダイレクトします。動的に AS3 のコードを実行し、オブジェクトを変化させます。SWF のアセットにデコンパイラを使ってアクセスします。AMF の呼び出しや共有オブジェクトを見ることができます。ほかにもたくさんの機能があります!
- Illuminations for Developers JavaScript フレームワークを取り出し、ビュー、モデル、クラス名なども含めて、その内部を Firebug で見ることができるようにします。
- Javascript Deminifier JavaScript をダウンロード前に可読化します。
- NetExport Net パネルからのデータのエクスポートを可能にする Firebug エクステンションです。
- Omnibug Web メトリクスの実装を容易に開発するための Firebug プラグインです。(ブラウザから)送られたそれぞれのリクエストはパターンによってチェックされます。もしマッチした場合、URL は Firebug のパネルに表示され、リクエストの詳細を表示するためにデコードされます。加えて、リクエストをファイルシステムにログ出力することができます。
- PageSpeed オープンソースの Firefox および Firebug のアドオンです。ウェブマスターや開発者は PageSpeedを使って、 Web ページのパフォーマンスを評価し、その改善提案を受け取ることができます。
- YSlow YSlow はハイパフォーマンスな Web ページのためのルールセットに基づいて、Web ページを解析し、パフォーマンスを改善させるための提案をします。YSlow は Firebug の Web 開発ツールと統合した Firefox アドオン として利用できます。
- ZikulaBug Zikula の DebugToolbar のための使いやすいインターフェイスを提供する Firebug エクステンションです。Zikula のデバッグデータを、概略、構成、SQL、テンプレート、関数の実行、ログコンソール、HTTP リクエスト、設定の 8 つのタブにグループ化して表示します。
- Dojo Firebug Extension Dojoをベースとしたアプリケーションのデバッグを支援します。
- Firefinder 任意の CSS セレクタまたは XPath の式に合った HTML 要素を素早く見つけます。
- Fireflow メソッド呼び出しのログをツリー形式で提供します。
全エクステンションの一覧 もご覧頂けます。
Twitter で私たちをフォローして最新情報を受け取りましょう!
また、ニュースグループでフィードバックを投稿することができます。
Jan ‘Honza’ Odvarko
Firefox 32 サイト互換性情報
Firefox 31 Beta と Firefox 32 Aurora がリリースされました。それぞれのサイト互換性情報を投稿していますので、Web 開発者の皆さんは一読されることをお勧めします。もし一覧に漏れや間違いがあるときは、下のコメント欄でお知らせください。
Firefox 30 アドオン互換性情報
[これは Mozilla Add-ons Blog の記事 Add-on Compatibility for Firefox 30 の翻訳です]
Firefox 30 が 6 月 10 日 [日本時間同日深夜] リリース となります。Firefox 30 の変更点でアドオンの互換性に影響を及ぼす可能性のあるものを以下にまとめました。Firefox 30 for Developers により詳しい情報が載っていますので、こちらも併せてご覧ください。
一般
- アドオン専用の一部 JavaScript モジュールがサブディレクトリへ移動されました。アドオンマネージャで使用されている JavaScript モジュールの多くが移動され、パスが変わりました。これには、
AddonRepository.jsm、LightweightThemeImageOptimizer.jsm、XPIProvider.jsm、AddonUpdateChecker.jsm、AddonLogging.jsm、PluginProvider.jsm、AddonRepository_SQLiteMigrator.jsm、XPIProviderUtils.js、SpellCheckDictionaryBootstrap.jsが含まれます。新しいパスはresource://gre/modules/addons/モジュール名.jsmとなります。 Object.prototype.__proto__セッター使用時にパフォーマンス警告が表示されるようになりました。__proto__とsetPrototypeOfは、パフォーマンスへの影響が大きいことから、プロトタイプの設定に使用すべきではありません。代わりにObject.createを使ってください。- 非リリースビルドでシステム呼び出し用の関数として WebIDL コンストラクタを呼び出すことが禁止されました。特定のグローバルオブジェクトのコンストラクタを
newキーワードなしで呼び出そうとした場合にエラーが投げられます。この変更はリリースビルドではまだ無効化されていますが、完全な禁止 に向けた第一歩となります。
XPCOM
NS_VK_ENTERとnsIDOMKeyEvent::DOM_VK_ENTERの関連コードが削除されました。_VK_ENTERを含む定数が削除されました。これらはキーイベントでは一度も使用されたことがないため既存のコードには影響しないはずですが、念のためあなたのコードで参照している箇所がないか探すと良いかもしれません。- コンテンツプロセスがメインプロセスとは異なるウィジェットを取得するようになりました。これは、複数バージョンの Firefox に対応させようとしているアドオンのバイナリ XPCOM 互換性に影響します。
- メインスレッド以外からの設定へのアクセスが禁止されました。
Blob.mozSliceへの対応が廃止されました。
プラグイン
- プラグインホワイトリストが実装されました。これによる拡張機能への影響は一般的にはないはずですが、指摘するだけの価値はあるでしょう。しばらく前に 発表 があった通り、多くのプラグインは有効化のためユーザのアクションが必要となり、プラグインベンダーは ホワイトリスト への追加を申請することが可能です。Adobe Flash のような主要プラグインは既にホワイトリストへ追加されています。あなたのアドオンでプラグインを使用している場合は、できるだけ早く他の技術へ移行するよう強く推奨します。
SDK
- Australis UI 機能が追加されました。新しい Australis 機能の一部が Firefox 29 に間に合いませんでしたが、30 で利用可能となっています。
- パネルテキスト内のキャレットが点滅するようになりました。このバグについてはしょっちゅう耳にしていたため、修正されたのを見て嬉しく思います。
- Add-on SDK の
unsafeWindowに変更が行われました。あなたのコンテンツスクリプト内でunsafeWindowを使用している場合、この記事を読んでください。
新機能
これらは実際のところ新しい開発者向け機能ではありませんが、互換性に影響しないいくつかのバグ修正で、役に立つと思われるものです。
-moz-os-versionメディアクエリが Windows 8.1 で機能していませんでした。このバグは 29.0.1 で修正されていますが、見逃した人のためにここで取り上げておきます。nsIContentPrefService2で廃止されたgetPrefsByNameの代替関数が用意されました。
この一覧に載っていない変更点や間違いを見つけたらコメント欄でお知らせください。もしあなたのアドオンが Firefox 30 で動かなくなった場合は、筆者の方でも調査したいと思います。
AMO に登録されているアドオンの 自動互換性テストと対応バージョンの更新 はまもなく行われますので、AMO に Firefox 29 対応のアドオンを登録している方は後日メールをチェックしてみてください。
Firefox サイト互換性情報をソーシャルメディアでも配信しています
Firefox のサイト互換性情報は、6 週間ごとに記事としてまとめたものを FxSiteCompat.com に投稿し、この modest でもお知らせしています。新バージョンのリリース後にリグレッションが見つかった場合などは随時記事に追記していますが、更新箇所が分かりづらいということもあるので、ソーシャルメディアを通じてリアルタイムに変更点をお伝えすることにしました。現時点では英語のみですが、関心のある方はフォローしてください。