Developer Edition 49:ネットワークモニタでのスタックトレース表示、など
この記事は Developer Edition 49: Network Request Stack Traces and more の抄訳です。
今週(訳注:2016/06/15 の週)Firefox Developer Edition 49 がリリースされました。この記事では、このリリースに含まれる大きな変更点について解説します。
ネットワークモニタでのスタックトレース表示
ネットワークモニタには新しく “Cause” 欄が追加されました。ここには、そのリクエストの種類が表示されるとともに、送出したドキュメントがツールチップで表示されます。またリクエストが JavaScript によって送出されている場合、そのスタックトレースが吹き出しとしてポップアップ表示されます。
スタックトレースが最も有用なのは XHR に対してですが、JS による script 要素 や img 要素 のページへの挿入といった直接的でないものに対しても表示されます。
この機能は、特定の HTTP リクエストが送出される理由と、そのリクエストを送っている箇所の発見に有用です(bug 1134073 を参照してください)。
インスペクタでのアニメーション性能情報の確認
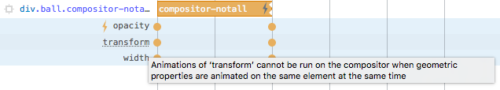
インスペクタを利用すると、CSS アニメーションと DOM アニメーションを詳細に調査できます。Firefox 49 では、アニメーションのパフォーマンスに関する情報が詳細に表示されるようになりました。ハードウェアアクセラレーションを使用できない場合が典型例ですが、アニメーション属性がコンポジターで処理できない場合、そのアニメーションには下線つきで展開されたアニメーションビューに表示されます。またその理由はツールチップに表示されます。
下記の例では、transform と width の属性に対して、同時にアクセラレーションが効かせられないことが示されています。このように性能の低いアニメーションを観察し、パフォーマンスを向上するために何をすれば良いのかを知ることができます。
アニメーションの Gecko 内部における最適化に関しては、David Baron のブログ記事に詳細が述べられています。そちらをご覧ください。また bug 1254408 には、より詳しい記述があります。こちらもご参照ください。
マークアップビューで使えるコンテキストメニューの再構成
インスペクタ中で利用できるコンテキストメニューからは、いろいろな機能を呼び出せます。その結果、メニューが長大で使いにくいものとなっていました。Moaaz Sidat の貢献によって、メニューがいくつかのサブメニューを持つように再構成され使いやすくなりました。
インスペクタに対するその他の変更
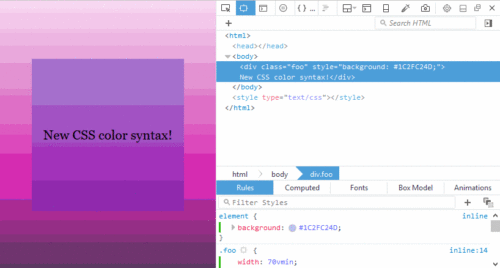
今バージョンより #rrggbbaa と #rgba 文法が利用できるようになりました。これにあわせて、インスペクタでもこの文法が利用できるようになりました。詳細は bug 1271191 をご覧ください。
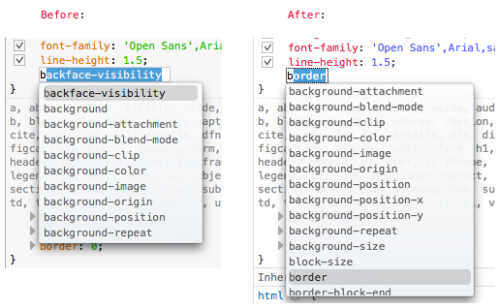
CSS ルールエディタの補完機能も改善され、スクロール可能なリストに従来よりも多くの候補が表示されるようになりました。これにより使いたい属性を簡単に探せるようになりました。また馴染みのない属性をを見ることで、それらについて学ぶ良い機会ともなるでしょう。この変更に関する詳細は bug 1260419 をご覧ください。
マークアップビューにも変更点があります。<br> のようなから要素は、doctype が XHTML の場合にのみ <br></br> のように表示されるようになりました。HTML の場合は、より正確で冗長性の少ない書式で表示されます。詳しくは bug 820926 をご覧ください。
コンソールに表示される JavaScript のエラー表示から MDN へのリンク
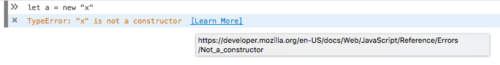
コンソールに馴染みのないエラーが表示された時、これまではエラーメッセージをコピーして、そのメッセージで検索することで、そのエラーに関する解説を探していたと思います。このバージョンからは、そのエラーについて解説する MDN のページへのリンクがコンソールに表示されるようになりました。この機能の詳細は @floscholz と @mrrrgn の記事をごらんください。同記事には、この機能を改善するための方法についても解説されています。また bug 1179876 もあわせてご覧ください。
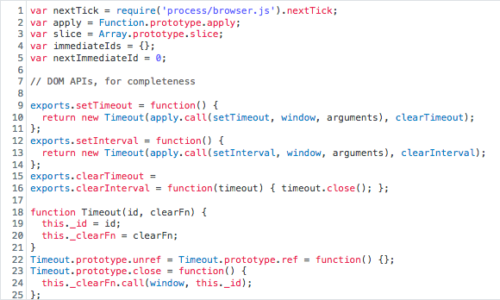
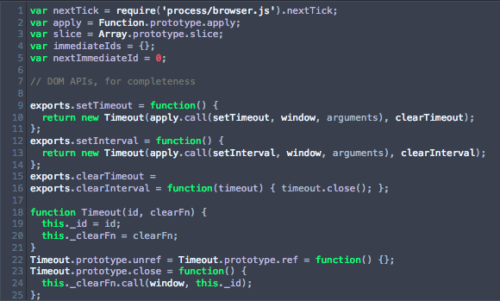
シンタックスハイライトのカラースキームの追加
シンタックスハイライトに利用している色が少しばかり古めかしく感じていました。そのためカラースキームを、よりコントラストが高く、可読性が高いものへ更新しました。 Developer Edition の light-theme および dark-theme の両方のカラースキームが変更されています。
アクセシビリティの向上
アクセシビリティに関しては、いくつかの重要な改善が行われました。開発ツールの UI のほとんどで、フォーカスがより分かりやすくなりました。またキーボードでの操作ができるようになり、インスペクタパネルのアクセシビリティも向上しています。詳しくは、bug 1242694、1242715、1242851 をご覧ください。
その他の特記すべき変更点
上記に以外の変更点で、特記すべきものをはこちらになります:
- プライベートブラウジング、もしくは設定によって service worker が無効になっている場合、about:debugging に警告が表示されるようになりました(bug 1266415)
- ストレージインスペクタで編集できる項目が増えました。今回のリリースでは、IndexedDB のデータベースをコンテキストメニューから削除できるようになりました(bug 1205123)
- ネットワークインスペクターで、1 KB より小さい場合でも正確なレスポンスサイズが表示されるようになりました(bug 1263945)
- インスペクタパネルで、’h’ のキーを押すことで選択している要素を非表示にできます。このときマークアップパネル中の該当要素もグレーアウトされます(bug 1127572)
Developer Edition のリリースにご貢献いただいたすべての方に感謝します。最新版をインストールして、フィードバックをお寄せください。
Jarda Snajdr について
Firefox への貢献者。ブラウザの内部構造を学ぶことと、複雑な問題を解くことを好む。
Twitter: @jsnajdr