擬似要素、Promise の調査、生ヘッダなど – Firefox Developer Edition 36 の開発ツール
原文: Pseudo elements, promise inspection, raw headers, and much more – Firefox Developer Edition 36 on December 16, 2014 by Brian Grinstead
Firefox 36 が Developer Edition チャンネルに移行しましたので、本リリースにおける開発ツールの特に重要な変更点を見ていきましょう。最初の Developer Edition の発表 (翻訳) より少し前に Firefox 35 をリリースしましたので、Firefox 35 から変更された箇所もいくつか扱います。お伝えすることはたくさんありますので、さっそく始めましょう。
インスペクタ
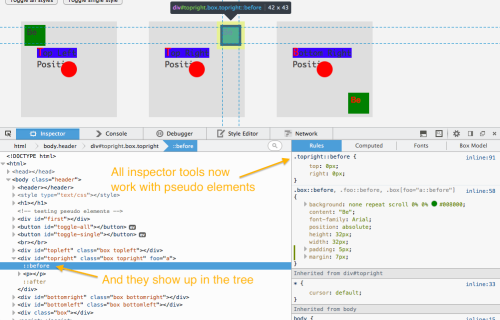
::before および ::after 擬似要素の調査が可能になりました。マークアップツリーやインスペクタのサイドバーで、他の要素と同様に動作します。(35、開発記録)
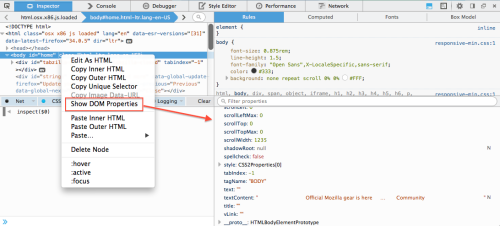
マークアップツリーで、コンテキストメニューに“DOM プロパティを表示”という項目を追加しました。(35、開発記録、本機能に関する MDN の文書)
ボックスモデルのハイライト表示が、リモートで動作するようになりました。Android 版 Firefox で表示したページや Firefox OS のアプリでも、フル機能のハイライト表示を使用できます。(36、開発記録、独自のハイライト表示を作成するための技術文書)
マークアップツリーで Shadow DOM のコンテンツを表示するようになりました。この機能を試すには dom.webcomponents.enabled を true に設定しなければなりませんので注意してください (36、開発記録、現在進めている作業については bug 1053898 を確認してください)。
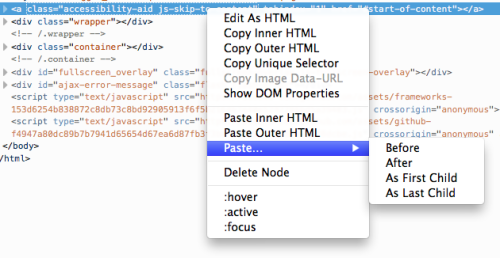
Firebug の役立つ機能を取り入れて、マークアップツリーでノードを右クリックするとさまざまな貼り付け方法を利用できるようになりました。(36、開発記録、本機能に関する MDN の文書)
Firefox 35 および 36 の、インスペクタに関する他の変更点は以下のとおりです:
- ノードを削除したときに、親要素ではなく前の兄弟要素を選択するようになりました (36、開発記録)
- マークアップビューで、マウスを載せているノードの色のコントラストを高めました (36、開発記録)
- 計算済みビューで CSS セレクタにマウスポインタを載せると、ページ内でセレクタにマッチするすべてのノードをハイライト表示します。(35、開発記録)
デバッガ / コンソール
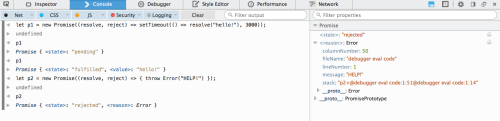
DOM Promise の調査が可能になりました。Promise の状態や値を、いつでも調査できます。(36、開発記録)
デバッガが評価されたソースを認識して、そのソースで作業できるようになりました。(36、開発記録)
評価されたソースでは //# sourceURL=path.js 構文をサポートします。これは Error.prototype.stack で報告されるスタックトレースおよびデバッガで、通常のファイルとして表示します。詳しくはこちらの記事をご覧ください: http://fitzgeraldnick.com/weblog/59/。(36、開発記録 1、開発記録 2)
コンソールでは、メッセージの発生元の列番号も表示するようになりました。(36、開発記録)
WebIDE
WebIDE から Android 版 Firefox に接続できるようになりました。MDN で、Android 版 Firefox のデバッグの文書をご覧ください(36、開発記録)。
WebIDE のユーザエクスペリエンスを向上するために変更した箇所があります:
- ランタイムアプリやタブを選択したときに、デフォルトで開発ツールを表示するようになりました (35、開発記録)
- 最後に選択していたプロジェクトがランタイムアプリであった場合は、接続時にそのプロジェクトを再び選択するようになりました (35、開発記録)
- 可能であれば、最後に使用していたランタイムを自動的に選択して接続するようになりました (35、開発記録)
- フォントサイズの変更機能 (36、開発記録)
- manifest.webapp のフルパスに代わり、ベース URL (例: “http://example.com”) を入力することでホスト型アプリのプロジェクトを追加できるようになりました (35、開発記録)
ネットワークモニタ
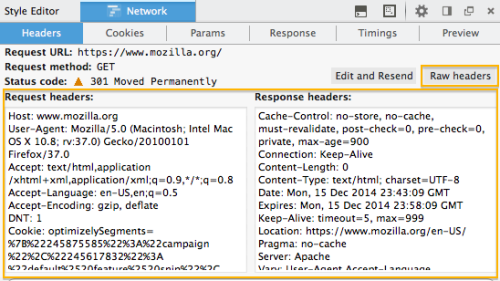
要求の生ヘッダの表示やコピーを容易にするため、要求ヘッダ/応答ヘッダをそのまま表示するビューを追加しました。(35、開発記録)
Firefox 35 で解決したバグの一覧はこちら、また Firefox 36 で解決したバグの一覧はこちらです。
フィードバック、バグ報告、機能の要望、あるいは質問がありますか? いつもどおり、ここでコメントを投稿する、UserVoice でアイデアを投稿・投票する、あるいは Twitter の @FirefoxDevTools でチームに連絡してください。