Firefox 15 の主な新機能を紹介します
今週は Firefox 14 がリリースされ、続けて Firefox 15 のベータ版も公開されました。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能は追加されません。Firefox 15 のリリースは 8/28 を予定していますが、機能がほぼ確定するベータ版リリースに合わせ一足先に主な新機能と改良点をご紹介します。
Firefox 15 の特長
Firefox ではメモリ管理が改善され、特にアドオンを使用したり長時間ブラウジングを続けたときのメモリ使用量が大幅に削減されたり、Incremental GC の実装によりゲームのアニメーションなどが滑らかになるなど、パフォーマンス面で大きな改善が行われています。また、HTML5 と JavaScript で実装した PDF ビューアを同梱し、ブラウザの中で直接 PDF を表示可能になりました (当面ベータ版のみデフォルト有効)。
Web 開発者向けには、JavaScript デバッガ、レスポンシブデザインビュー、レイアウトビューといった新しい開発者ツールが追加され、標準の開発者ツールだけで一通りの Web 開発が行える環境が整いました。Web 標準のサポートについては High Resolution Time, Opus 音声コーデックなどをサポートするほか、次世代 JavaScript で標準化予定となっている関数のデフォルトパラメータや Rest パラメータに対応しました。
前回のバージョンで生まれ変わった Android 版では、続けてタブレット版も生まれ変わります。機能面では標準ブラウザからブックマークと履歴をインポートできるようになったほか、ページ内検索やページ中のテキストコピーに再対応したり、タブの操作性を改善したりするなど要望の多かった機能を実装しています。Web 開発者向けには近接センサーや光センサーのイベントに対応し、新しい Web アプリケーションを開発できるようになりました。
ユーザ向けの新機能・改良点
メモリ管理が改善されます
Firefox ではメモリ管理を改善し、一部のアドオンを使っていると長期間ブラウジングを行っているとメモリ使用量が増加し続ける問題を解決します。
一部のアドオンはタブを閉じてもそのページで使用していたオブジェクトへの参照を維持し続け、メモリが解放されない問題があります。今回 Firefox ではアドオンがページ中のオブジェクトへの参照を保持し続けている場合でも、閉じたタブで使用してたメモリが解放されるシステムを実装しました。これにより例えば Firebug 1.9.1, PicPasso 1.0.1, LoL 1.5, Youtube rating preview 1.03, Enter Select 7, Link Resolve, AutoPager 0.7.1.4 などを使用しているとタブを閉じてもメモリが解放されなかった問題が解決しました。
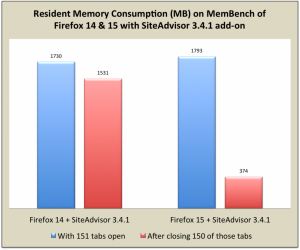
Firefox 14 と 15 で SiteAdvisor 3.4.1 を使用して 151 ページを開いた状態と、150 のタブを閉じた後の使用メモリ量を比較すると、右の図のようにタブを閉じた後で使用しているメモリは以前の約 1/5 にまで減少していることが分かります。詳しくは MemShrink プロジェクトのレポートをご覧ください。
Incremental GC が実装されました
訂正: 問題が見つかり Firefox 15 ではデフォルト無効となりました。Firefox 16 からデフォルト有効になる見込みです。
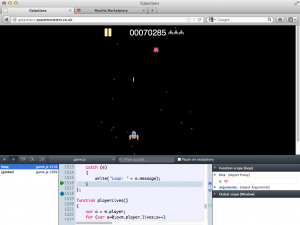
Firefox 15 では JavaScript エンジンに Incremental Garbage Collection が実装されました。これによりゲームのように大量のデータを処理し続ける Web アプリケーションが高速かつなめらかに動作し続けるようになりました。
PDF ビューアが同梱されます (リリース版では無効設定)
これまで PDF ファイルは Adobe などが提供するプラグインまたは別のアプリケーションでファイルダウンロード後に表示していましたが、プラグインはしばしばセキュリティホールの原因となっているし、Mac OS などにはプラグインが提供されていませんでした。
そこで Mozilla では PDF を Firefox のエンジンで直接描画できるよう、HTML5 と JavaScript で PDF ビューアを実装する PDF.js プロジェクトを進めてきていました。今回の Firefox ベータ版からはこのプロジェクトの成果が Firefox ベータ版に組み込まれます。但し、この機能はまだ完全ではなく実験的なものであり、すべての PDF ファイルを完全に描画できるわけであはりません。しばらくの間は Firefox のベータ版や開発版でのみ有効にされ、リリース版では無効化されます。リリース版で有効化するには about:config で pdfjs.disabled=false と設定してください。問題を見つけたら バグレポートをお願いします。
PDF.js の実装についての詳細は Mozilla Vision 2012 での講演をご覧ください。
設定画面をタブ内に表示可能になります
Firefox の設定画面は別ウィンドウで開かれますが、タブの1つとして開くことが可能になります。about:config ページで browser.preferences.inContent 設定を true に設定すると設定画面が新しいタブで開かれるようになります。
Web 開発者向けの新機能・改良点
開発者ツールにデバッガ、レスポンシブデザインビュー、レイアウトビューが追加されます
Firefox 標準の開発者ツールに JavaScript デバッガ、レスポンシブデザインサイトの表示を確認するツール、要素を調査するときにボックスモデルのサイズを一目で確認できるビューが追加されます。
JavaScript デバッガではブレークポイントや例外で停止し、関数呼び出しスタック、関数スコープやグローバルスコープの変数などを確認や書き換えしながらステップ実行するといった、基本的な JavaScript デバッグ機能が実装されています。
ステップ実行時には更新された変数がハイライトされたり、configurable, enumerable, writable といった変数のプロパティをツールチップで確認できるなど便利な特徴もあります。一方で一般的なデバッガで提供されているが未実装である機能には、オブジェクトのプロパティ値変更を監視する監視点機能があります。監視点が必要な場合は Object.watch() を利用するか、Firebug などをご利用ください。
レスポンシブデザインビューでは、マルチデバイス対応のサイトを作る際に様々な画面サイズでの表示を簡単に確認できます。指定サイズのウィンドウで表示したときの結果を確認したり、画面を回転して縦横のサイズを入れ替えた表示もボタン 1 つで確認できます。
 レイアウトビューは要素の CSS ボックスサイズ(width x height, margin, border, padding)をグラフィカルに表示するビューです。「要素を調査」するときにスタイルビューを開くと右下にレイアウトビューが表示されます。不要なときは右上のボタンをクリックすればレイアウトビューが折り畳まれ width x height だけが表示されます。
レイアウトビューは要素の CSS ボックスサイズ(width x height, margin, border, padding)をグラフィカルに表示するビューです。「要素を調査」するときにスタイルビューを開くと右下にレイアウトビューが表示されます。不要なときは右上のボタンをクリックすればレイアウトビューが折り畳まれ width x height だけが表示されます。
Firefox 15 での開発者ツール強化について詳しくは Hacks Blog の記事をご覧ください。Firefox 標準の開発者ツール全般についてまとめたスライドもあります。
High Resolution Time に対応します
High Resolution Time の Performance.now() に対応しました。これにより従来より正確に時間を取得、パフォーマンス測定などが行えるようになります。
Opus Audio Codec をサポートします
Firefox 15 では IETF で標準化が進められている Opus 音声コーデックをサポートします。このコーデックでは MP3, AAC, Ogg などといった既存のコーデックよりも圧縮率が高く、低帯域でも高音質な音楽や通話を実現できます。
Opus は <audio> タグではもちろん、開発版では実装済みの WebRTC の Media Capture and Stream で高速かつ低帯域で高品質な通話アプリケーションを実現するためにも使われます。詳しくは Hacks Blog の記事をご覧ください。
関数のデフォルトパラメータ、rest パラメータに対応します
次世代 JavaScript の標準である ECMAScript 6th で導入される予定の機能を順次実装しています。Firefox 15 では関数の引数定義に使用するデフォルトパラメータや rest パラメータ に対応しました。
Device Storage API をサポートします
写真のギャラリーアプリケーションのように、ファイルを管理するアプリケーションのため Device Storage API を実装しました。ファイルなどバイナリデータの保存には IndexedDB と Device Storage API を用途に応じて使い分けることを提案しています。この機能は Firefox OS 以外では無効になっているため、PC や Android で試す場合には about:config ページで device.storage.enabled を true に設定してください。
な お、類似した目的で提案されている API として Chrome が実装する File System API がありますが、Web アプリケーション向けの API として最適ではないと考えており、今のところ Firefox での実装予定はありません。詳しくは Hack Blog の記事をご覧ください。
Android 版の新機能・改良点
タブレット版も生まれ変わります
Android 版 Firefox は先日ユーザインターフェイスをすべて書き直し、マルチプロセスからシングルプロセスマルチスレッドへと設計を変更し、Android のブラウザで最高のパフォーマンスを実現しました。この生まれ変わった Firefox はスマートフォン限定のリリースとなっていましたが、Firefox 15 ではタブレット版も生まれ変わって再リリースします。
標準ブラウザからのブックマークインポートに対応します
Android 標準ブラウザのブックマークと履歴をインポートできるようになりました。設定画面の一番下にある「Import from Android」という項目をタップして、インポートしたい項目を選択してください。
Firefox が「ブラウザの履歴とブックマークを読み取る」権限を必要とするようになったのはこの機能のためです。
ページ内検索やテキストのコピーに再対応します
Firefox 14 では大幅に高速化して生まれ変わったバージョンを皆さんにいち早くお届けするため、これまでのバージョンでサポートしていた機能が一部未実装になっていました。Firefox 15 では再びページ中のキーワード検索やテキストを範囲選択してコピーできるようになります。
ページ切り替えの操作性を改善します
生まれ変わった Firefox では片手でも操作しやすいように、右上から左下に右手親指で操作しやすいところにメニューやボタンが集められています。しかし、右上の開いているページ数をクリックしてページ一覧を表示したとき、各ページを閉じるボタンは左側にあってページを閉じる操作だけは右手親指ではしにくくなっていました。Firefox 15 では閉じるボタンも右側に移動させるだけでなく、開いているページ一覧で左右にスワイプすることでもページを閉じられるようになりました。
また、開いているページが 1 つだけのときには “+” を表示して、すぐに新しいページを開けるようになっていましたが、パソコンと同期しているタブ一覧にアクセスするには複数ページを開いている必要がありました。そのため Firefox 15 からは開いているページの数にかかわらず数字を表示し、タップするとページ一覧が開かれるよう統一されました。新しいページを開くときも同じ場所に表示される “+” を数字に続けてタップするだけで簡単です。
近接センサーや光センサーに対応します
Firefox では Web アプリケーションがネイティブアプリケーション同様、ハードウェアセンサーなどもフル活用できるよう Web API の実装と標準化をリードしています。Firefox 15 では当初 Sensor API として検討され、後に Proximity Event や Light Event として標準化が進められている、近接センサーや光センサーを使用するイベント deviceproximity と devicelight に対応しました。



hodade :
:
hodade :
: