このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
サーバメンテナンス告知
サーバを設置いただいている NAIST 計算機室において行われる工事の影響により、以下の期間は modest にはアクセスできなくなります。
- 2010年03月21日(日) 08:00〜18:00
ご迷惑をおかけして申しわけありませんが、よろしくお願いします。
タブ切り替えパネル風の半透明ポップアップ
Tab Flick 拡張機能 のポップアップは、 Firefox 3.6 以降の Ctrl+Tab によるタブ切り替えパネルのような半透明の見た目となっています。
ここでは、そこに至るまでの実装の経緯を記しました。なお、簡単のためコードの一部は実際とは異なるものとなっています。
第1段階
まず、 browser.xul にオーバーレイし、 #mainPopupSet をマージポイントとして新しい xul:panel 要素を追加します。
<popupset id="mainPopupSet">
<panel id="tabFlickPanel" style="width: 200px; height: 200px;" />
</popupset>
openPopup あるいは openPopupAtScreen メソッドでこの xul:panel 要素を開くと、当然見た目はシンプルなポップアップとなります。

第2段階
次に、 xul:panel 要素に対して KUI-panel クラスを指定します。 KUI-panel クラスは browser.xul にて読み込まれているスタイルシート (browser.css) にて定義されています。したがって、 browser.xul へオーバーレイした XUL 内であれば、特にスタイルを定義することなく利用可能となります。
<panel id="tabFlickPanel" class="KUI-panel" style="width: 200px; height: 200px;" />
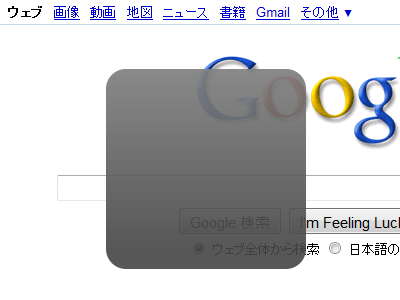
これで Windows XP などでの Ctrl+Tab によるタブ切り替えパネルと同じ、黒い半透明の角丸ポップアップとなります。
KUI-panel クラスのスタイルは Firefox 3.5 に同梱されたスタイルシート (browser.css) でも定義済みですので、 Firefox 3.5 でも有効となります。

第3段階
さらに、 xul:panel 要素へ以下のような内容のスタイルシートを適用します。
#tabFlickPanel:-moz-system-metric(windows-compositor) {
background: transparent;
-moz-appearance: -moz-win-glass;
-moz-border-radius: 0;
border: none;
}
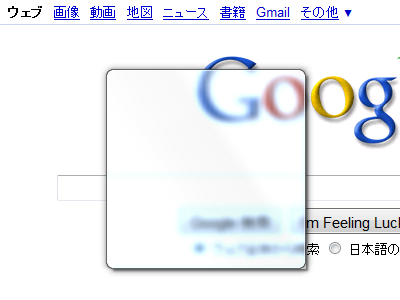
すると、 Windows Vista または Windows 7 で Windows Aero が有効な場合、Aero Glass 効果のある半透明のポップアップとなります。

第4段階
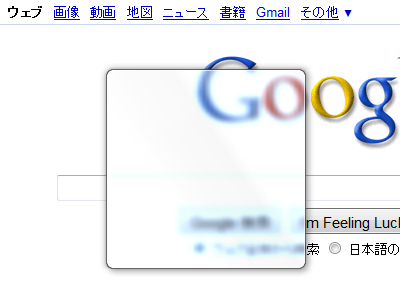
しかし、ここでひとつ問題が生じます。詳しい理由はわかりませんが、ポップアップの右下角に余計な枠線が表示されてしまいます。
これを解決するには、なぜか xul:panel 要素の collapsed を以下のようにして切り替えてあげる必要があります。
<panel id="tabFlickPanel" class="KUI-panel" style="width: 200px; height: 200px;"
collapsed="true"
onpopupshown="this.collapsed = false;"
onpopuphiding="this.collapsed = true;" />
これでようやく解決しました。

この方法は裏技的なものですので、拡張機能などでご利用の際はご注意ください。
Firefox 学生マーケティングチームって何?
Firefox 学生マーケティングチームでは、有志の学生が集まって Firefox のマーケティング活動を行っています。
現在は、充実した学生生活を送れるよう便利なアドオンをまとめたアドオンパックを提供する企画が進行中です。では、なぜ学生向けアドオンパックを作る必要があるのでしょう。また、学生向けアドオンパックとは具体的に何なのでしょう。フォクすけに聞いてみましょう。
Q. 何のために学生向けアドオンパックを作ってるの?
![]() A. 大学生に Firefox を知ってもらって、使ってもらうために作ってるんだよ!
A. 大学生に Firefox を知ってもらって、使ってもらうために作ってるんだよ!
「大学生なら Firefox くらい知っていて当然じゃないの!?」なんて思っていたら大間違いです。コンピューターに詳しくない大学生のほとんどは、インターネット=Internet Explorer だと思っていますし、ブラウザなんて言葉は知りません。少しコンピューターには詳しそうな理系の大学生でさえ、Firefox を知らなかったり、Internet Explorer よりも玄人向けだというイメージを持っていたり、アドオン や Personas なんて何のことだかわからない!なんて人もいます。
Q. そんなに知名度が無い Firefox を使ってもらうのは難しいよね…?
![]() A. でも、知ってもらえさえすれば、意外と使ってもらえるんだよ!
A. でも、知ってもらえさえすれば、意外と使ってもらえるんだよ!
知名度はまだまだの Firefox ですが、周りにいる友達に使ってもらうと意外と好反応だったりします。「いったん使うと IE には戻れない!」なんて声も聞かれます。つまり、Firefox を知ってもらうことが、使ってもらうことの第一歩なのです。
Q. じゃあ、どうやって Firefox を知ってもらうの?
![]() A. 使いやすい機能を追加したり、見た目をオシャレにして、大学生にアピールするんだ!
A. 使いやすい機能を追加したり、見た目をオシャレにして、大学生にアピールするんだ!
大学生に Firefox を紹介しても、「何が今までのと違うの?」「別に IE のままで問題ないし…」などと思われて、Firefox への興味を持ってもらえなければ、広く知ってもらうことにはつながりません。そこで、大学生がよく使う機能や,大学生にとって便利な機能をひとまとめにして、アドオンパックの形で提供することを考えています。また、Personas のテーマをいくつか提供して、オシャレな「着せ替えブラウザ」としてアピールしていくことも考えています。つまり、このアドオンパックによって、Firefox を面倒な作業無しに自分たち大学生仕様のブラウザに変更することができるのです。
学生向けアドオンパックを宣伝することで、今まで Firefox に興味が全く無かった大学生に興味を持ってもらい、Firefox を使ってもらうきっかけにするのが、このアドオンパックをつくる目的です。
freetype2-firefox in Mozilla 勉強会@大阪
hATrayfloodです。こんにちはこんばんは。
先日のMozilla 勉強会@大阪のLTで発表させていただきました。ありがとうございました。
また、プレゼンとしては非常に拙いレベルで大変お見苦しかったかと思います。
やはり5分は短いですね。もっとがんばらないと。
発表時の資料(+若干修正)をアップしましたので、ご参考までにどうぞ。
おもしろそうなネタ思いついたら、また発表させていただきたいと思います。
今後ともよろしくお願いします。
Jetpack Reboot in Mozilla 勉強会@大阪
あかつか です。こんにちは。
先日行われた Mozilla 勉強会@大阪 の LT で Jetpack Reboot について簡単にお話しさせていただきました。資料を slideshare に置いておきますのでご参考まで。
短い時間でしたので要点のみをお伝えするようなプレゼンになってしまいましたが、LT 後は質問もいっぱいしてもらい Jetpack に対する関心の高さを改めて思い知りました。
次回の勉強会では、私と Gomita とでもう少し詳しく Jetpack Reboot についてお話しさせて頂ければと思います。
ではでは。
Jetpack Ambassadors Program の簡単なレポート
2月8日~9日の2日間、カリフォルニアにある Mozilla 本部で開催された Jetpack Ambassadors Program に参加してきました。このイベントの趣旨は、 アドオン開発コミュニティのメンバーが Jetpack の技術と啓蒙について学ぶというもので、日本からは Gomita とあかつかさんの2人が参加しました。
まずは、写真を交えつつ、簡単なレポートを行いたいと思います。
・
・
・
1日目の朝は、まず Mozilla オフィスのラウンジで朝食を食べながら自己紹介をしました。 Jetpack Ambassadors Program の参加者は10人ほどで、日本、台湾、アメリカ、カナダ、チリ、アルゼンチン、ドイツ、デンマークなど、世界各地のアドオン開発者、コミュニティメンバーなどがいました。
その後 “Road to Jetpack 1.0″ と題して、 Jetpack 1.0 に向けたプランに関するプレゼンが行われました。 FlightDeck と呼ばれる管理用 GUI の紹介がありました。
そして、 Mozilla で働いている人たちがたくさん集まってきて、活気のあるライトニングトークが行われました。
会議室へ移動していくつかの説明を受けた後、プレゼンテーションの研修がありました。より多くの方々に伝えることを重要視していることが窺い知れました。

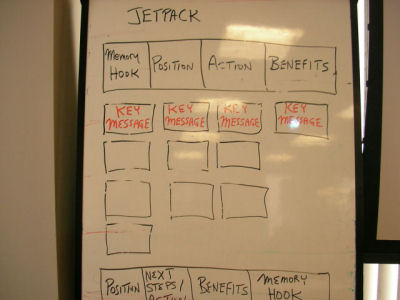
休憩時間の一こまです。

こんな感じの枠組みを使って、 Jetpack に関するプレゼンの構成を組み立てていきます。

Daniel さん、 mitcho さんを中心に、 Jetpack のプレゼン構成について熱い議論が交わされました。

プレゼン研修の後は、いよいよ本イベントの核心となる Jetpack Reboot についての説明が始まりました。

aza さんによる Jetpack Reboot のコンセプト紹介です。

新しいAPI (Toolbar と Bookmarks)の紹介もありました。

ソースコードを参照しつつ、 Jetpack Reboot の実装の解説です。

Jetpack Reboot SDK を使って、実際にアドオンを開発するデモンストレーションも行われました。

最後は、皆でロックバンドゲームやビリヤードをやり、親睦を深めました。

・
・
・
以上、簡単なレポートでした。2日間のイベントを終えた感想としては、 Mozilla が Jetpack (Reboot) に大きな力を注いでいることを強く印象付けられました。また、 Jetpack Reboot はコンセプトの面および技術的な面において現行の Jetpack から大きな進化を遂げており、興味深いものでした。
Jetpack Reboot のコンセプトや、実際に SDK を使用した開発手順などの詳しい情報についても、なるべく早く modest へアップしていきたいと思います。
Mozilla 勉強会@大阪でJetpack について発表しました
こんにちは、mollifier です。
2月20日に行われた Mozilla 勉強会@大阪でJetpack について発表しました。
今回は Jetpack Feature を書いたことがない人向けに、開発の導入から始まり、よく使う機能の実装方法、はまりやすいポイントについてお話ししました。
細かい説明をたくさん詰め込みすぎたところもありますが、その分開発する上での資料として活用できると思います。発表資料は slideshare に載せたので参考にしてください。
Jetpack は大きな機能の実装ももちろんできますが、ちょっとした工夫を小さなスクリプトで実現することもできるので、みなさんもぜひ Jetpack Feature の作成に挑戦してみてください。
拡張機能パッケージスクリプト
拡張機能のを公開するために xpi パッケージを作るのは面倒なので、普通は xpi パッケージ作成用のビルドスクリプトを使います。
ここでは Ant のビルドスクリプトとして書いたものを公開すると共に、他のパッケージ作成用スクリプトを公開しているページを紹介します。皆さんの開発環境や好みに応じて選んでご利用ください。
Ant スクリプト
ダウンロード: build.xml
動作環境: Apache Ant 1.7 以降
このファイルを拡張機能の開発用ディレクトリ(chrome.manifest ファイルと install.rdf ファイルのあるディレクトリ)にコピーし、そのディレクトリで ant コマンドを(引数なしで)実行すると xpi パッケージが作成されます。
build.xml ファイルと異なるディレクトリのファイルを xpi にするにはコマンドラインで src.dir プロパティを指定してください。
ant -Dsrc.dir=path/to/your/extension/dir
ビルド時に生成される一時ファイルディレクトリを残したくない場合は次のコマンドを実行してください。
ant xpi clean
このスクリプトで生成されるパッケージの特徴:
- jar ファイルを使わない開発ディレクトリから jar ファイルを用いた標準的な xpi パッケージを生成
- それに伴い chrome.manifest を書き換えたものを xpi パッケージに含める
- jar ファイルは無圧縮、xpi は圧縮という標準的な圧縮パターンになる
- skin ディレクトリの下に classic ディレクトリがある標準形に統一される
- .svn などの ant の defaultexcludes 対象ファイルやディレクトリは除外される
一般的な拡張機能のディレクトリ構成で、content パッケージが単一の拡張機能を想定しています。その他のディレクトリ構成やパッケージ構成である場合はビルドできません。必要に応じてビルドスクリプトを書き換えてご利用ください。
参考までにビルド処理の流れを書いておきます:
- chrome.manifest の content 行からパッケージ名 <packagename> を取得
- install.rdf から拡張機能のバージョン <version> を取得
- chrome/content ディレクトリのファイルを temp/jar/content/<packagename> にコピー
- chrome/locale/<ab-CD> ディレクトリのファイルを temp/jar/locale/<ab-CD>/<packagename> にコピー
- chrome/skin/classic ディレクトリが存在する場合 temp/jar/skin/classic/<packagename> にコピー
- chrome/skin/ ディレクトリのファイルを temp/jar/skin/classic/<packagename> にコピー
- temp/jar ディレクトリのファイルから <packagename>.jar ファイルを生成
- chrome.manifest を jar ファイルを使ったパスに合わせて書き換えたものを生成
- chrome/* ディレクトリ以外のファイルと <packagename>.jar から <packagename>-<version>.xpi を生成
シェルスクリプト
Piro さんが利用しているビルドスクリプトが以下の URL で公開されています:
http://www.cozmixng.org/repos/piro/make-xpi/trunk/
http://www.cozmixng.org/repos/piro/make-xpi/trunk/makexpi.sh
Windows であれば Cygwin などをインストールしてご利用ください。
Windows 用パッチスクリプト
Ren’s Bookmark「拡張機能開発に役立つ(かもしれない)バッチファイル」でバッチファイルが解説付きで公開されています:
about:hacks – Mozilla’s newsletter for web developers – Issue 2
- 原文: http://us1.campaign-archive.com/?u=168bf22f976f5a68fe5770d19&id=f3cf5476ac
- 前号: about:hacks ニュースレター第1号
- 次号: about:hacks ニュースレター第3号
このニュースレターは現在翻訳者募集中です。部分的にでも翻訳にご協力いただける方はログインしてこのページを編集してください。
はじめに
これは Mozilla の Web 開発者向けニュースレター about:hacks の第2号です。このニュースレターは Mozilla Developer Network サイトでニュースの受信登録をした方に email で配信しています。
目次
- Firefox 3.6 リリース
- N900 用 Firefox と Weave Sync がリリース
- 開発者ツール: Firebug 1.5 リリース
- デモ: HTML5 画像アップローダ、WebGL
- Mozilla を支える技術
- MDC ニュース: WebGL, Firefox.next
- Hacks ブログのデザイン変更
- about:hacks へのフィードバック
Firefox 3.6 リリース
Firefox 3.6 が1月21日にリリースされ、すでに3700万回以上ダウンロードされています! Firefox 3.6 の特徴は、より速い JavaScript エンジン、より速い DOM パフォーマンス、そして多数の新しい HTML5 の機能です。ウェブ開発者にとって注目すべきポイントは、WOFF フォントのサポート、グラデーションや複数の背景といった新しい CSS の機能、ドラッグ&ドロップ、File API、デバイスの傾きの検出、などなど。全て載ったリストが見たいですか? developer.mozilla.org の Firefox 3.6 for Developers ページをご覧ください。
みなさんはこのリリースの前に自身のサイトを Firefox 3.6 でテストしていらっしゃることかと思います。もしされていなければ、今から問題点をお伝えいただいても遅くはありません。実世界において今までのところ私たちが確認しているいくつかの問題を以下に示します。
- ウェブ上で広く使われている FCKEditor コンポーネントに関する複数の問題を確認しています。どうやら2009年より先の日付を正しく扱えておらず(これが新しい2010年代において最初のメジャーなブラウザのリリースなのです!)、また document.readyState に関するいくつかの問題も含んでいます。
- YSlow 拡張機能をインストールされていた方々が Firefox 3.6 でクラッシュに遭われています。YSlow はこの問題に対応したバージョン 2.0.6 にアップデートされています。
- 来たる HTML5 標準に準拠するため私たちが行ったある変更によって、一部の Facebook アプリが壊れていました。私たちは element.getElementsByTagNameNS と document.getElementsByTagNameNS を更新し、タグ名の検索時にもはや大小文字の同一視を行わないようにしました(これを含む様々な理由から、タグ名には小文字のみを使うことを強く推奨します)。詳しくはこの Henri Sivonen による変更点に関するコメントをご覧ください。Fackbook はその後コードを修正しましたが、他のサイトでもこの問題でつまづいている恐れがあります。
私たちは 3.6 で遭遇された 3.5 からの開発者視点でのリグレッションに関するフィードバックを求めています。こちらのブログ記事にコメントを残すことができます。
N900 用 Firefox と Weave Sync がリリース
先週の終わり、私たちは初の Firefox for Mobile 機器のリリースを行いました。最初の機器である Nokia N900 は、世界各地で購入し利用することができます。私たちは今、Firefox を Android および Windows の携帯電話にお届けするべく努力しています。Firefox for Mobile には、あなたの持っている携帯機器とデスクトップマシンの間で、履歴、ブックマークおよびパスワードを同期させることができる Weave Sync も含まれています。これはつまり、あなたが Firefox のスマートロケーションバーで得た体験を N900 でも得ることができるということです。
あなたはウェブ開発者として、それらの新しい携帯機器向けの Firefox をサポートするために自分は何をする必要があるのかと自問されたかもしれません。さて、結局のところ、現時点ではほとんど何も必要ありません。ウェブ開発者の観点からは、N900 向け Firefox は Firefox 3.6 と同じです。全く同じコードなのです。デスクトップマシンで得たものと同じ HTML5 の機能が、ダウンロードフォントが、アドオンの完全なサポートと同様に含まれています。
次回以降のニュースレターでの Firefox for Mobile や Weave に関する情報にご期待下さい。それまでの間、モバイル開発者向けの最新ニュースに付いていけるよう Develop for Mobile ページを見ておきましょう。
開発者ツール: Firebug 1.5 リリース
Firebug 1.5 が addons.mozilla.org で公開されました。Firebug 1.5 には、強化されたインスペクタ、接続パネルでのより正確な計時、HTML の変更や XHR でのブレーク、その他多数の機能が含まれています。新しい Firebug について詳しくは、Neil Le による新しいデザインが自慢の getfirebug サイトで知ることができます。もし Firebug を初めて知ったのであれば、Firebug の基本をカバーした Rob Campbell によるスクリーンキャストもあります。また、これらのFirebug 1.5 をより深く掘り下げた一連の投稿もご覧になってみてください。
Firebug チームが取り組んでいる既知の問題がいくつかあります。例えば、FireQuery や FirePHP などの Firebug 拡張をアップデートしておくようにすべきです。また、Linux 上の 64 ビット版の Firefox ビルドは Firefox 1.5 を入れるとクラッシュするので注意してください。これらの問題について詳しい情報は Firebug のウェブログにあります。
私たちはあなたが新しい Firebug についてどう思うか、ぜひともお聞きしたいと思っております。どうか Hacks ブログにあなたのコメントをお寄せください。そしてもしFirefox 3.6 を使っていて Firebug 1.5 に関する問題に遭遇されましたら、バグを申し立て願います。
デモ
HTML5 による画像エディタとアップローダ
With emerging support for HTML5 coming to many modern browsers, we’ve decided to show off what Firefox can do, and what the future of the web looks like. Firefox has some of the best support of all the browsers for HTML5 including Drag and Drop, support for the File API, support for the Cross Origin Resource Sharing (often called Cross-site XMLHttpRequest) and full support for the HTML5 application cache.
Paul Rouget has put together a great demonstration on the Hacks blog of what happens when you combine these capabilities into a single application. He created an HTML5 image editor and uploader. This full application allows you to lightly edit an image and then send the edited image to Twitpic via their API.
The demo includes a screencast and a high-level description of how the demo works and the technologies that it uses. Even better, look at the code to learn how to take advantage of these new Firefox 3.6 features.
WebGL デモ
This second demo is about the emerging WebGL standard. With only a very early draft standard, people are starting to build some amazing demonstrations. People who have experience with Google Map’s street video will find this demo interesting as it shows how you can use WebGL to map textures and look around as you “drive” through a scene.
You can find the full description, with code, on Benjamin DeLillo’s weblog, or watch the video directly. To view the demo, you need a webgl-enabled build from nightly.mozilla.org and you must enable the config option for WebGL.
To keep up with what’s going on with WebGL, follow the community at planet-webgl.org or have a look at our WebGL center on developer.mozilla.org.
Mozilla を支える技術
Firefox 3.6 以降の Firefox リリース日程
We’ve been getting a lot of questions recently about what we’re going to do after Firefox 3.6. Press articles have been written that claim that we’re not doing a Firefox 3.7 release and will instead be focusing all of our efforts on Firefox 4. This isn’t true – we still plan on delivering a Firefox 3.7. However, we will make some subtle but important changes to how we plan on delivering technology to users and web developers. We want to find ways to improve the lives of our users and improve the web faster than we do today.
Mike Beltzner explains these ideas in a blog post in greater detail. If you’re interested in our post-3.6 release plans it’s worth reading his post in its entirety. Really, read it to the end.
Experimenting with Sound and Light
Firefox is an open source project and as such, people often use it as a platform for doing things that go beyond the standards to learn what works and what doesn’t. Take sound, for example. There’s been a lot of interest lately in APIs that would allow you to process sound directly in the browser with JavaScript. David Humphrey has been blogging about his experiments with a sound API for Firefox (and, by inference, for the web as well.) David is a professor at Seneca College outside of Toronto, Canada, and has a long history of working with the Mozilla project and bringing his students into open source projects as part of their training.
David’s work is not just about bringing sound to the web. He’s using sound APIs as a way to connect communities.
Another, somewhat related project, is to bring the Processing language to the web. Processing is a language that’s used by artists and programmers to create everything from artwork to interesting visualizations. The processing.js project seeks to bring that power to the Open Web through the HTML5 canvas element and JavaScript.
This work is bringing three communities together: sound hackers, processing hackers, and web developers. Together they are creating some pretty amazing things. For a great example, have a look at David’s post titled Experiments with Audio, Part VIII. In that post he shows a demo by Al Macdonald that takes the audio track from an open video and then overlays a processing-based visualization that shows the tone and activity of whalesong over the video. This is done in real time in the browser – the data isn’t post-processed.
What this shows is that sometimes the most interesting technology comes from experimentation and learning. The best and most interesting things often come from putting together people who never would have thought that they would have had anything to teach one another – but they do.
MDC ニュース
The Mozilla Developer Center (MDC) is a central destination for documentation for web developers. As a reminder, here’s our page on what’s new in Firefox 3.6. If you’re interested in features that might be included in a later version of Firefox, you can also check out a new page listing upcoming Firefox features for developers.
MDC also now offers an extensive set of articles and demos on WebGL, the in-progress specification to bring real-time 3D graphics to the web. The article Getting started with WebGL will teach you how to set up a WebGL context. You will also find cool demos, such as an illustration of how to animate textures, which maps an Ogg video onto the faces of a rotating cube (see the article and the demo). To try it out, you need to run a trunk build of Firefox and to set the webgl.enabled_for_all_sites preference to true.
Hacks ブログのデザイン変更
There has never been a better time to rediscover the great articles and demos we’ve published at the Hacks web developer blog. We have completely redesigned the web site to make it easier to search, navigate and share all the great content you’ve come to expect from Mozilla Hacks!
About:hacks へのフィードバック
In each issue of about:hacks, we’d like to answer one of your questions. Please tell us what you think of this newsletter and what you’d like to see covered next time.
サーバメンテナンスのお知らせ
2月3日(水) の午前 3 時頃からサーバのメンテナンス(移転)を予定しています。しばらくの間ページや投稿を編集できない、あるいはサイトにアクセスできなくなるなります。
サーバへの負荷が高くなってきたために新サーバに移転するのですが、それに伴い IP アドレスも変更されます。ご利用のネットワークによっては、DNS の変更が反映され新しいサーバにアクセスできるようになるまで数時間以上かかることもあります。
ご不便をおかけしますが、よろしくお願いします。
このメンテナンスは 1月29日(金) の午前 3 時頃に予定していたものを延期したものになります。
追記:
サーバメンテナンスは無事終了しました。この追記部分が表示されている方は移転後のサーバにアクセスできています。
