このサイトの記事更新は2019年11月に終了されました。過去記事アーカイブを公開しています。
投稿されたすべてのトピック
Jetpack SDK 0.3 がリリースされました
Mozilla Labs のブログ で告知されている通り、先日 Jetpack SDK の新しいバージョン 0.3 がリリースされました。このバージョンの目玉は以下の2つの新しいAPIの追加です。
- context-menu API
ブラウザ上の右クリックメニューに項目を追加するための API。 - self API
パッケージ内の data フォルダに格納したファイルへアクセスするための API。
さっそく context-menu API を使用した簡単なパッケージの作成手順を解説した記事を書きましたのでご覧ください。
SCRAPBLOG : Jetpack SDK 0.3 コンテキストメニューAPIの使用例
Mozilla Labs のブログでも context-menu API を使用して、画像上で右クリックメニューから Picnik で画像をブラウザ上で編集するサンプルが掲載されています。こちらも併せてご覧ください。
Mozilla Labs » jetpack » Blog Archive » Using Jetpack SDK 0.3: Context Menu API
xul:textbox のプレースホルダー文字列
注意: この記事は Firefox 3.7 での新機能について触れています。
HTML のテキストボックス
Firefox 3.7a5pre では HTML 5 の仕様である placeholder 属性 が実装されており、以下のようにしてテキストボックスにヒント用文字列を表示させることができます。
<input type="text" placeholder="Your Name">
![]()
XUL のテキストボックス
一方、 XUL の textbox 要素では Firefox 3.0 にてすでに同様の機能が emptytext 属性として実装済みですが、 Firefox 3.7a5pre では placeholder 属性でもヒント用文字列を表示することができます。互換性維持のため emptytext 属性も引き続き利用可能ですので、 Firefox 3.6 と 3.7 両対応の拡張機能などでは emptytext 属性を使用したほうが良いでしょう。
<textbox emptytext="Your Name" />
<textbox placeholder="Your Name" />
![]()
また、以下のように xul:textbox 要素の emptyText (大文字小文字に注意)および placeholder プロパティを使って JavaScript で動的にヒント用文字列をセットすることも可能です。
document.getElementById(...).emptyText = "Your Name";
document.getElementById(...).placeholder = "Your Name";
5月15日(土)に東京で 6月26日(土)に北海道で勉強会を開催します
Firefox のアドオン開発や Web の現在と未来を支える技術や研究などについて勉強する Mozilla 勉強会を、次回は 05月15日(土) に東京で、その次は 06月26日(土) に北海道で開催することになりました。
05月15日(土) の Mozilla 勉強会@東京 3rd では Mozilla Japan の makoto kato の他、学生向けのアドオンパックの開発などをされている佐藤文毅 さんと守山晃生 さん、インタラクティブデザインについて多数の賞を受賞されている 渡邊 恵太 さんををお招きしての勉強会になります。詳細は以下のページをご覧ください。
時間割や懇親会、Lightning Talk の募集などについて詳しくは勉強会のページをご覧ください。
ご参加いただける方は ATND にてご登録をお願いします。
06月26日(土) 北海道での開催分については、OSC Hokkaido の中で内容別に複数セッションに渡って開催予定です。こちらの詳細は後日改めてご案内します。皆様ふるってご参加ください。
その他の開発者向けイベント情報についてはイベント情報ページをご覧ください。
nsIEventListenerService でDOMイベントリスナを列挙する
nsIEventListenerService というXPCOMサービスを使うと、 XUL や HTML ドキュメント内のある要素に対してどんなDOMイベントリスナが追加されているかを調べることができます。以下は、 browser.xul にてFirefoxの「ホーム」ボタンに追加されたイベントリスナをエラーコンソールに列挙するサンプルです。
var els = Cc["@mozilla.org/eventlistenerservice;1"].
getService(Ci.nsIEventListenerService);
var infos = els.getListenerInfoFor(document.getElementById("home-button"), {});
infos.forEach(function(info) {
Application.console.log(info.type + " => " + info.toSource());
});
nsIEventListenerService の getListenerInfoFor メソッドは、引数で渡した要素のイベントリスナの情報を、 nsIEventListenerInfo オブジェクトの配列として返します。さらに、各 nsIEventListenerInfo オブジェクトについて、 type プロパティでイベントリスナの種類(click, keypress, mousedown など)を調べたり、 JavaScript のリスナであれば toSource() で内容を文字列化したりできます。ただし、 nsIEventListenerInfo オブジェクトはイベントリスナそのものではないので、 getListenerInfoFor で取得したイベントリスナを removeEventListener で削除する、といったことはできません。あくまでもデバッグ用です。
なお、 nsIEventListenerService は Firefox 3.6 (Gecko 1.9.2) 以降で利用可能です。
一定時間ドラッグオーバーし続けたら処理を実行する
拡張機能(XULアプリ)にて、一定時間ドラッグオーバーし続けたときに何らかの処理を実行したい、例えばツールバーに配置したボタン上にブラウザタブを3秒間ドラッグオーバーし続けたら、そのボタンをクリックしたものとみなして処理を実行したいとします。
これは、HTML5のドラッグ&ドロップAPIを使い、ドラッグオーバーし続けた際に dragover イベントが繰り返し発生する特性を利用すると、以下のように実装可能です。
以下は、ボタン上に何かを3秒間ドラッグオーバーし続けると、テキストボックスに現在時刻を表示するサンプルです。なお、サンプルコード全量はこちらに置いてあります。 chrome 権限は不要ですので、ダウンロードして拡張子を.xulにしてFirefoxで開けば、動作確認可能です。
XUL:
<button label="Drag something over here for 3 seconds."
ondragenter="MyExtension.handleDragEvent(event);"
ondragover="MyExtension.handleDragEvent(event);"
oncommand="this.nextSibling.value += new Date() + '\n';" />
<textbox multiline="true" flex="1" />
JavaScript:
var MyExtension = {
_dragStartTime: null,
handleDragEvent: function(event) {
event.preventDefault();
switch (event.type) {
case "dragenter":
// ドラッグオーバー開始時、ドラッグオーバー開始時刻をセット
this._dragStartTime = Date.now();
break;
case "dragover":
// ドラッグオーバー中、ドラッグオーバー開始時刻からの経過時間を調べる
if (this._dragStartTime && Date.now() - this._dragStartTime > 3000) {
// 3秒以上経過したら、ドラッグ開始時刻をリセットし、処理を実行する
this._dragStartTime = null;
event.target.doCommand();
}
break;
}
}
};
タイマーを用いた実装方式
ドラッグオーバー開始時(dragenter イベント発生時)に setTimeout で一定時間後に処理を実行するためのタイマーを設定し、ドラッグオーバー終了時(dragleave イベント発生時)に clearTimeout でタイマーを解除する、という実装方式ももちろん可能です。
XUL:
<button id="myButton"
label="Drag something over here for 3 seconds."
ondragenter="MyExtension.handleDragEvent(event);"
ondragleave="MyExtension.handleDragEvent(event);"
oncommand="this.nextSibling.value += new Date() + '\n';" />
<textbox multiline="true" flex="1" />
JavaScript:
var MyExtension = {
_dragOverTimer: null,
handleDragEvent: function(event) {
event.preventDefault();
switch (event.type) {
case "dragenter":
// dragenterイベントが二回連続で発生した場合への対策
if (this._dragOverTimer)
return;
// ドラッグオーバー開始時にタイマーを設定
this._dragOverTimer = setTimeout(function() {
document.getElementById("myButton").doCommand();
}, 3000);
break;
case "dragleave":
// ドラッグオーバー終了時にタイマーを解除
clearTimeout(this._dragOverTimer);
this._dragOverTimer = null;
break;
}
}
};
JägerMonkey による JavaScript パフォーマンス向上
2008 年 08月、Mozilla は TraceMonkey を導入しました。私たちが Firefox 3.5 に搭載したこの新しい JavaScript エンジンは、次世代の Web ブラウザと Web アプリケーションを構築する新時代のパフォーマンスを実現するものとして歓迎されました。私たちが新しいエンジンを公開して間もなく、Google は V8 を搭載する Chrome を公開しました。Apple もまた、Safari に独自のエンジンを導入し、Opera も最新のベータ版ブラウザに新しいエンジンを搭載しています。
これらの新エンジンが登場した結果、新しい種類のアプリケーションが登場するのを目の当たりにすることになります。Processing を Web で実現してみる人もいれば、リアルタイムオーディオ編集 や ゲーム など、様々なものが試されるようになりました。(他にも Canvas デモリスト で紹介したものもご覧ください)
このようなアプリケーションと JavaScript エンジンの関わりについて、私たちは Mozilla で 2 つのことが分かっています:
- ある種のコードスタイルでは、私たちの Tracing による手法では上手く高速化できないことがある。(例えば前述のファミコンエミュレータでは、私たちのエンジンでは上手く高速化されませんが、これは主に長大な switch 文に起因しています)
- 「Trace 上にいる」(後述します) 限りにおいては、TraceMonkey は他のすべてのエンジンに勝っている。
Mozilla のエンジンは他のエンジンとは根本的に異なっています。他のエンジンは全て、いわゆる「メソッドベース JIT」を採用しており、読み込んだ JS コードを全て機械語にコンパイルし、実行しています。一方で Firefox は「Tracing JIT」を採用しています。Firefox では読み込んだ JS コードを全てインタープリタで実行しながら記録します。ホットパスを検出すると、それを機械語に変換して実行します。(Tracing について詳しくは昨年 hacks.mozilla.org に投稿された記事をご覧ください)
訳注: Tracing についての日本語での解説は訳者が公開している解説スライドをご覧く ださい
Tracing JIT の問題は、ある条件にあてはまるとインタープリタと機械語を相互に切り替えながら実行する必要があることです。機械語からインタープリタに戻らなければならない場合のことを「Trace が中断された」と表現しています。もちろん、インタープリタはネイティブな機械語よりも遙かに遅くなりますが、それが誰もが想定していたよりも多く発生することが分かりました。
そこで私たちは、第2世代のエンジンでは両手法のいいとこ取りをすることにしました:
- WebKit JS エンジンの一部分を流用して新しいメソッド JIT エンジンを実装し、それを用いて JavaScript コードを実行します。これにより JS 実行速度のベースラインは他のエンジンと同程度に引き上げられます。ここで最も重要なことは、コードに依らずおしなべて高速化されることです。言い換えれば、機械語との切り替えてインタープリタでの低速実行する必要がなくなるということです。
- 機械語を内部のループで更に高速なコードに変換するために Tracing エンジンを組み合わせます。つまり、コードに依らず高速化できるメソッドベース JIT に加えて、Tracing エンジンの強みも活かせるようにします。
この開発はまだ非常に初期の段階であり、デモをお見せできる段階にはありませんが、私たちが何をしようとしているのか知ってもらうのも良いと思ってこの記事を書きました。
より詳しく知りたい方は David Mandelin やDavid Anderson のブログや 新エンジンのプロジェクトページ をご覧ください。
Firefox 3.6 でサポートされる ClassList
この文書はフランスのOpenWebエンスージアストであるAnthony Ricaudによって書かれたものです。
なぜclassListが必要なのか
動的なWebアプリケーションは通常、何かの処理の結果としての視覚的なフィードバックや、ユーザーの操作による表示の変更を必要としています。
ユーザーインターフェイスを変更するために、DOM API (document.createElementやdiv.removeChildやelt.style.colorなど) を利用して要素を追加したり、削除したり、変更したりすることができます。しかし、現在表示されていてCSSによって関連付けされたものを変更するのであれば、要素のクラス属性を更新するのが簡単な方法です。
サンプルを使って説明しましょう。二つのモード (ベーシックモードとエキスパートモード) でフォームを表示する方法を考えていきましょう。
これはCSSルールを利用して、以下のように、互いのモードに独自クラスを指定するようにして書くことができます。
#anexpertinput.basic {
display: none;
}
#anexpertinput.expert {
display: inline;
}
動的に要素のクラスを変更するためにはelement.classNameを使うことができます。しかしながら、一つのクラスに対して追加や削除やトグルを行いたいかもしれません。これをするためには、2つの方法がたいてい使われます。ライブラリを使うか、正規表現を使って複雑なコードを書くなどです。ここにclassListと呼ばれるHTML5 APIを利用した新しい方法があります。このclassListは、Firefox 3.6から利用可能です。
このclassListをどのように使用するかについてとパフォーマンスの改善について見ていきましょう。
classList API
これらはclassList APIを使うサンプルです。
// By default, start without a class in the div:
// Set "foo" as the class by adding it to the classList
div.classList.add('foo'); // now
// Check that the classList contains the class "foo"
div.classList.contains('foo'); // returns true
// Remove the class "foo" from the list
div.classList.remove('foo'); // now
// Check if classList contains the class "foo"
div.classList.contains('foo'); // returns false: "foo" is gone
// Check if class contains the class "foo",
// If it does, "foo" is removed, if it doesn't, it's added
div.classList.toggle('foo'); // class set to
div.classList.toggle('foo'); // class set to
デモ
ベーシックモードとエキスパートモードの両方をフォームで利用する最初のサンプルに戻りましょう。ライブデモを見て、これがどのように動作するか見てください。
以下のコードで、1行のJavaScriptを使って二つのモード間を切り替えることができます。
Blablablablabla...
#box.expert > #help,
#box.expert > label[for="postpone"],
#box.expert > label[for="lang"] {
display: none;
}
classListの詳細については、MozillaのドキュメントかHTML5の仕様書を見てください。
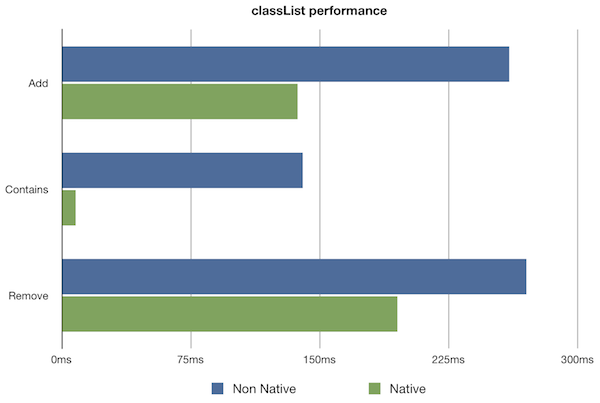
パフォーマンス
classList APIは唯一の簡単な方法ではないですが、よりパワフルな手段を提供します。デモをFirefox 3.6で実行した際の結果が以下のグラフになります。

互換性
他のブラウザベンダーがHTML 5 classList APIをまだ実装していないため、これらのブラウザ向けにclassListを使わないコードを必要とするでしょう。そのような状況のためにこのサンプルコードを利用できます。
よく利用されるJavaScriptライブラリ内でclassListの現在の実装についてもっと知りたいのであえば、以下のようなライブラリを参照してください:
CSS の :visited に行われるプライバシー対策
訳注 (2013-01-28): 現在 :visited の対策は他のブラウザでも行われており、Firefox に限ったことではありません。対応状況については MDN の :visited の項をご覧ください。
原文: privacy-related changes coming to CSS :visited (Christopher Blizzard 著)
本件の詳細については David Baron の投稿、該当するバグ、Mozilla Security Blogの投稿 をお読みください。
訳注: Mozilla Security Blogの投稿は「CSS によるブラウザ履歴の漏えいを防ぐ取り組み」に日本語訳が公開されています。
長年にわたり、CSS の :visited セレクタ はユーザの履歴を取得する経路となっていました。このセレクタ自体は特に危険ではありませんが、JavaScript の getComputedStyle() とともに使われることで、ユーザの履歴を詮索しどのサイトに訪れていたのかを知ることができるのです。そして、これらはとても素早く行われます。テストでは、1分間で 210,000 もの URL を確認できた という結果が出ています。この割合でいけば、ユーザの履歴にブルートフォースを行う(訳注: 総当たり検索でユーザの訪問済みサイトリストを取得する)ことや、最低限でも フィンガープリンティングによるユーザの識別 を行えてしまいます。ブラウザが履歴を長期間保存することもあり、ユーザの Web 上の行動をかなり把握されてしまうおそれがあります。
私たち Mozilla は人々のプライバシーを保護することについて真剣に考えています。よって、私たちはユーザのためにこの問題を修正することにしました。修正にあたり、私たちは Firefox の :visited の振る舞いを変更します。この修正が反映されるのがどのバージョンなのかはまだわかっていませんし、修正するコードもまだレビュー段階にあります。しかし、私たちはこの問題の修正について早いうちから皆さんに知っていただきたいため、現時点での情報をお伝えすることにしました。
:visited の振る舞いの修正は Web サイトや開発者に影響を及ぼしますので、デザイナーや開発者の方は注意してください。変更点は次のとおりです。
getComputedStyleは偽の情報を返します (querySelectorなど似通った関数についても同様です)。これらの関数は、たとえユーザがそのサイトにアクセスしていても、していないと偽って値を返すようになります。- 訪問済のリンクにスタイルを適用することは引き続き可能ですが、利用できる機能は著しく限定されます。利用できる CSS プロパティは
color,background-color,border-*-color,outline-color, そしてfillとstrokeの色に関するプロパティになります。その他のプロパティについては、未訪問のリンクに与えられたものが代わりに利用されます。これらのプロパティの制限に加えて、rgba()やhsla(),transparentを指定することができなくなります。
訳注: rgba(), hsla() については、不透明度 (A) の指定が適用されないだけでRGBについては反映されます(:link で不透明度が指定されていれば、それが適用されます)。
広く使われているのが明らかなスタイルだけが引き続き適用されるということです。また、セレクタの挙動も次のように変更されます。
:visited + spanなど隣接セレクタ (結合子) を使用した場合、そのspanにはリンクが未訪問である時のスタイルが適用されます。- (稀ですが) リンク要素が入れ子になっており、マッチした要素が訪問情報をテスト中のリンクと異なる場合、その要素も未訪問リンクであるかのように扱われます。
これらの変更はわかりにくいので、別のポストで例示することにします。
Web 開発者への影響は最小限にとどめています。これは私たちの意図でもあります。しかし、Web サイトの修正を余儀なくされるケースも存在します。
- 訪問済リンクに 背景画像 を与えてスタイルを区別する方法は今後機能しなくなります。
- 訪問済リンクに与えた CSS Transitions を私たちはサポートしません。CSS Transitions を利用した Web サイトはまだ多くなくあまり影響はないと考えていますが、サポートされないケースとして知っておいてください。
私たちは皆さんがどう :visited を利用しているのか、また皆さんのサイトにどのような影響があるのかを知りたいと思っています。これらの変更によって壊れてしまうものがあるなら、最低でもそのケースをまとめておきたいのです。情報をお持ちの方は、他の人にもわかるようにぜひコメントをお願いします。
ペルソナの技術詳解
ペルソナを使用している方は結構いるかと思います。
今日はそのペルソナの技術的な話をしたいと思います。
ペルソナ設定データ
ペルソナの設定データはabout:configなどから見られる、lightweightThemes.usedThemesが主な設定データとなっています。これは以下のようなプロパティを持つJSON形式の配列となっています。
[
{
id: "ペルソナのID番号(必須)",
name: "テーマの名前(必須)",
author: "作者の名前",
accentcolor: "背景色",
textcolor: "テキスト色",
headerURL: "ツールバーの背景画像URL(必須)",
footerURL: "ステータスバーの背景画像URL",
previewURL: "アドオンの管理画面から見られるテーマの画像URL",
iconURL: "アドンの管理画面から見られるテーマのアイコン画像URL",
updateURL: "JSON形式でアップデート情報を出力するURL"
},
{
//...
}
]
強調部分のプロパティは必須です。また、~URLはhttpから始まる文字列である必要があります(そうでないと通常の方法では反映されない)。
ペルソナの有効化
ペルソナを有効にすると以下のようなことが起こります。
- window要素の
lwtheme属性がtrueになります - window要素の
lwthemetextcolor属性がbrightまたはdarkになりますtextcolorが影響しており、このRGB値から輝度を計算し、明るいならbright、暗いならdarkとなります- また、
brightなら:root:-moz-lwtheme-brighttextというCSSセレクタが有効になり、ツールバーなどのラベルに黒のシャドウが付きます。darkなら:root:-moz-lwtheme-darktextセレクタが有効になり、白のシャドウが付きます
- window要素の
style属性が設定されます- colorプロパティにtextcolor(値がない場合は”black”)
- background-colorプロパティにaccentcolor(値がない場合は”white”)
- background-imageプロパティにheaderURL
- window要素の
drawintitlebar属性にtrueが設定される(MacOS Xのみ) - statusbar要素の
style属性が設定されます- colorプロパティにtextcolor(値がない場合は”black”)
- background-colorプロパティにaccentcolor(値がない場合は”white”)
- background-imageプロパティにfooterURL
- 各要素のCSSの以下の擬似要素が有効になる
- :-moz-lwtheme
- :-moz-lwtheme-brighttextまたは:-moz-lwtheme-darktext
(window要素のlwthemetextcolor属性値に左右される)
また、同時にheaderURLとfooterURLの画像がプロファイルディレクトリ下の lightweighttheme-header と lightweightthtme-footer にダウンロードされます。これは、ペルソナが有効な状態でFirefoxを再起動したときに使われる画像となります。
JavaScriptモジュール
ペルソナで使用するJavaScriptモジュールには以下の2つがあります。
これらは Firefoxインストールディレクトリ/modules/ ディレクトリ内にありますので、ソースを読みたい方はどうぞ。
LightweightThemeManager.jsm
“Manager”と付いている通り管理を担当するモジュールです。
- ペルソナデータの取得
- ペルソナデータの削除
- ペルソナデータの追加と変更通知
Components.utils.import("resource://gre/modules/LightweightThemeManager.jsm");
などとインポートして使用します。
データ取得
var themes = LightweightThemeManager.usedThemes
usedThemes プロパティはペルソナ設定データで挙げた lightweightThemes.usedThemes を取得して JSON.parse した値を返すゲッタとして定義されています。返ってくる値はオブジェクトの配列です。
データのIDがわかっている場合は
var theme = LightweightThemeManager.getUsedTheme(aId);
からも取得可能です。
現在使われているデータは
var currentTheme = LightweightThemeManager.currentTheme
や
var currentTheme = LightweightThemeManager.currentThemeForDisplay
から取得可能です。
currentThemeForDisplay の方は、headerURL,footerURL に限り、ローカルファイルへのパスに変換されたデータとなります。
データ削除
LightweightThemeManager.forgetUsedTheme(aId);
データ追加と変更通知
LightweightThemeManager.currentTheme = aThemeData;
aThemeData はペルソナ設定データのプロパティを持つ必要があります。
データの取得にも出てきた currentTheme を使用します。
これはセッタとして定義されていて、データの追加や順番の入れ替えてPrefernecesへの反映は行いますが、実際の画像などの反映は行わずに通知を行います(理由は後述)。
LightweightThemeConsumer.jsm
実は LightweightThemeManager.jsm 側では実際のデータから画像やテキスト色の変更は行っておらず、こちらのモジュールが受け持っています。
何故なら、”Manager”側でそれをやろうとすると、Firefoxのウィンドウが複数あった場合にそれぞれに変更をかけるのは面倒だからです。
“Consumer”モジュールは意識せずとも内部で自動的にインポートされており、各ウィンドウで動作するようになってして、変更通知と共にデータを受け取って実質的な変更を行う仕組みとなってします。
LightweightThemeManager.jsmはドキュメントルートにXBLでバインドされるmozilla-central mozilla/toolkit/content/widgets/general.xmlで使用されています。よってこのモジュールは新たにインポートする必要はありません。
そして、lightweight-theme-changedというTopic名の通知を監視して、この通知と共にDataにくる値を画像やテキスト色などペルソナの有効化で書いた内容の変更がなされます。
Webサイトからの配布の仕組み
http://www.getpersonas.com/から実際にプレビューやインストールできますが、その仕組を解説しましょう。
ペルソナは DOM Event を発行することでプレビューやインストールがされます。
DOM Eventには以下の3つのイベントがあります。
- InstallBrowserTheme
- PreviewBrowserTheme
- ResetBrowserThemePreview
これらのイベントを特定の属性を持った要素から dispatchEvent してあげます。
特定の属性
とは、data-browsertheme という属性名で、属性値にはペルソナ設定データのJSONコードが入っている属性です。以下のような感じです。
<img src="preview.png"
data-browsertheme='{"id":"1000","name":"sample","headerURL":"http://example.com/header.png"}' />
実際にはHTMLに直接埋め込むことはせず、JavaScriptで属性を付加することになるでしょう。
var theme = {
id: "1000",
name: "sample",
headerURL: "http://example.com/header.png"
};
var themeElem;
function init(){
themeElem = document.getElementById("theme");
themeElem.setAttribute("data-browsertheme", JSON.stringify(theme));
}
window.addEventListener("load", init, false);
コード全容は、Lightweight themes – MDCにコードのサンプルがありますので、ご参考に。
私自身もhttp://www.paw.hi-ho.ne.jp/makochi/personas/に実験的に作ってみたサンプルがあります(これはzenper :: Add-ons for Firefoxなどのアドオンを入れている場合用です)。
また、Firefox側でのイベントリスナのコードはmozilla-central identifier search “LightWeightThemeWebInstaller”を見ると良いでしょう。
Firefox 学生マーケティングチームのメンバー
Firefox 学生マーケティングチームでは、さまざまな大学から集まった大学生・大学院生・高校生が協力して企画・開発を行っています。ここでは、学生マーケティングのメンバーを紹介します。
マーケティングチーム
マーケティングチームは、アドオンパックに含める機能を企画・選別し、出来上がったアドオンパックを多くの大学生に使ってもらえるよう宣伝を行うチームです。
石川 陽介 (東京工業大学 理学部)

普段は白衣+手袋+マスク+メガネでビーカーとか振ってる、わかりやすい理系です。マーケティングチーム所属、かつマーケティング関係の団体も運営しています。しかし、マーケティングに詳しいわけでも、何でもない、ちょっと変な人。
Twitter ID: yosukekke
浦山 玄 (中央大学 理工学部)

Firefox シールにつられて参加しましたが、今ではふぉくすけの虜です。このマーケティングメンバーには沢山勉強させてもらっています。普段は全くWebなんて関係ないストリートダンスサークルで活動しています。愛用アドオンのはFireGesturesです。
佐藤 文毅 (上智大学 法学部)

ファイヤ―フォックス歴も浅く、
マーケティングが何たるかもよくわかっていない
普通の文系学生。
でも好奇心だけはすごく旺盛です。
会議中に初心者ならではの素朴(アホ?笑)な質問を連発したり、
学生マーケティングの活動についてmozilla勉強会で発表したりしてました。
最近久しぶりに IE を使ってみましたが、
やっぱりファイヤ―フォックスは便利だな~と改めて感じました。
瀬瀬 考平 (中央大学 理工学部)

Firefoxは以前から使っていましたが、
実はアドオンって何??の状態から
学生マーケティングに参加させてもらって、
今ではFirefoxのアドオンの魅力に取りつかれています。
この学生マーケティングには始めの方から参加させていただいて、
実はほぼ全部に参加していたり。。。
Firefox Developers Conference 2009で発表させてもらったり、
アイデアを考えたり、紹介ページを書いたり、
楽しみながら、いろいろな体験をさせてもらってます。
よろしくお願いします!
田中 秀宗 (東京工業大学大学院 情報理工学研究科)

たぶんメンバーの中では最年長者の大学院生。Firefox のキャンペーンの懸賞で MacBook が当たってしまい、その恩返し?のために学生マーケティングチームに参加させてもらっていますが、恩返しになってるかどうかわりません。。。modest の文章の一部を書いたりしています。
築地 水瀬 (早稲田大学 国際教養学部)

最近メンバーに加えていただきマシタ☆
パソコン知識はほとんどない、生粋の文系女子ですが、
ペルソナを知ってから Firefox ユーザーにw
よろしくお願いします!
立野 真希子 (玉川大学 リベラルアーツ学部)

実を言うと最近まで Firefox についてよく知らなかったのですが、メンバーに加えて頂き Firefox の便利さを知ることができました!
まだまだ引き出しはたくさんあると思うので、使いこなせるようになりたいです!
学生のみなさん、絶対活用した方がいいですよ☆
武川 直哉 (早稲田大学 政治経済学部)

ちょと趣味が多い普通の文系学生です。Firefox は中学時代の友人に勧められてからメインブラウザとして利用しています。IT とは無縁だと思っていたのですが、「Firefox のマーケティングをやっている学生がいる!」と聞いて飛び込んでしまいました。お気に入りのアドオンは「中止ボタンがしいたけに見えて困る」です(笑)
矢部 恵理子

とあるイベントで Mozilla 関係者の方に声を掛けてもらい、メンバーに加わらせていただきました。現在高 2 でほとんどパソコン知識も無く、メンバーの方々にはいろいろと迷惑を掛けていますが自分なりに出来ることを一所懸命頑張らせてもらっています。こんな私ですが、宜しくお願いします。
開発チーム
開発チームは、アドオンパックに含めるアドオンのうち、新規に作成するアドオンを実装するチームです。
岩沢 宏希 (早稲田大学大学院 基幹理工学研究科)

次電+ と OpenTimeTable の開発などでお手伝いをさせて頂きました。
Firefox の拡張機能を作るのは始めてだったので、色々な方に教わりながらの開発でした。
一人前の拡張機能の開発者になるために勉強中です。
佐藤 康大 (早稲田大学理工学術院 基幹理工学研究科)

情報系の大学院生。Mozilla Japan のインターンシップに
参加して、「DomainTab」というアドオンを作成しました。
https://addons.mozilla.org/ja/firefox/addon/13906/
その時に学生向けアドオンパックの会議が行われていて、
楽しそうな雰囲気とお菓子につられて参加しはじめました。
学生向けアドオンパックの活動では、次電+の開発や、
OpenTimeTable のページ作成をお手伝いしました。
守山 晃生 (元中央大学 理工学部)

元理系の修士で, 現在は社会人として働いています. Firefox Developer Conference に参加した際に, Firefox学生マーケティングチームの発表を見たことがきっかけで参加しました. オススメアドオン紹介の開発を中心にお手伝いさせていただきました.
twitter id: cou929
吉永 浩気 (早稲田大学大学院 基幹理工学研究科)
 Mozilla Japan のインターンシップで SEO など、マーケティング部門でお手伝いをしていました。その期間中にチームの会議にオブザーバーとして参加し、以後マーケティングのメンバーとして参加させていただいています。ブラウザゲームをする際にも Firefox を使っていて、特に Greasemonkey が重宝しています。興味がある人は自分で色々いじってみると面白いかと。
Mozilla Japan のインターンシップで SEO など、マーケティング部門でお手伝いをしていました。その期間中にチームの会議にオブザーバーとして参加し、以後マーケティングのメンバーとして参加させていただいています。ブラウザゲームをする際にも Firefox を使っていて、特に Greasemonkey が重宝しています。興味がある人は自分で色々いじってみると面白いかと。
小松 武弘

新しくメンバーに加えて頂きました、高校1年の小松です。拡張機能などの開発でお手伝いさせて頂きます、宜しくお願い致します。twitter id: wuitap

