Developer Edition 50:コンソール、メモリツール、ネットワークモニタ、etc
この記事は “Developer Edition 50: Console, Memory Tool, Net Monitor and more” の抄訳です。
Firefox Developer Edition のバージョン 50 が公開されました。今回の更新では、スクリプト由来のリクエストのモニタや、IndexedDB に保存されているデータの操作など、多くの点で改良がなされています。これ以外にずっと欲しかった機能も紹介します。
コンソール
待ちわびた機能がついにやってきます。その機能とはソースマップです。この機能は最終のテスト段階で標準では off になっていますが、ぜひ試してフィードバックを送ってください。
ソースマップが実現の困難な機能であった理由については、James Long による解説記事があります。そちらをご覧ください:On the Road to Better Sourcemaps in the Firefox Developer Tools
そんな困難な機能の実装がどうして始まったか、興味はありませんか?Joe Walker によると、その理由は次のようになるそうです:
インターンは背景知識を十分に持っていない場合があって、バグの難しさを見誤ることも多い。その結果、本当に難しいバグにチャレンジすることになってしまうことも、ときおりある。ま、それがインターンなんだけどね。
解決をした Firefox の開発ツール担当インターン Jaideep Bhoosreddy に大きな感謝をしたいです。
ソースマップを利用することで、ダウンロード時間の短縮のために JavaScript ファイルを圧縮したり、TypeScript や CoffeeScript といった他のフォーマットから変換して JavaScript を作成することが可能になり、しかも元のファイルとの関係性も維持されるためデバッグが簡単になります。
デバッガはすでにソースマップに対応していますが、コンソールは今まで対応していませんでした。その結果、出力されたログに含まれるファイルや行番号といった位置は、変換後の JavaScript ファイルのものとなってしまって、ほとんど利用価値がなくなってしまいます。
しかしそれも過去のことです。、コンパイル後のものではなく、オリジナルのソースファイルの位置がコンソールに表示されるようになります。次の例は CoffeeScript ファイルの位置を表示しています:
ソースマップに対応したコンソール
コンソールのソースマップ対応機能は標準ではオフになっており、有効にするには設定を変更する必要があります。これはソースマップの作成に利用したツールにごとにいくつかの実装があるため、それらの幾つかをテストしたいと思っているからです。これが現在の状況です。
コンソールをソースマップに対応させるには
ソースマップに対応したコンソールを利用するためには、以下の手順に従って設定を変更します。
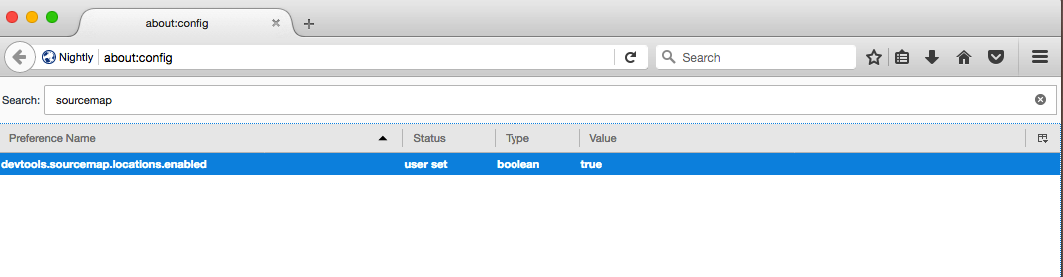
- URL バーに
about:configと入力する devtools.sourcemap.locations.enabledを検索する- その項目をダブルクリックし、値を
trueに変更する - about:config を閉じ、コンソールを再び開く
何かおかしい点を発見したら、Twitter で @firefoxdevtools に宛ててつぶやくか、IRC の #devtools チャンネルでご相談ください。
ネットワークスタックトレース
Firefox Developer Edition バージョン 50 では、HTTP ログからリクエストを送信した際のスタックトレースが見られるようになりました。この機能は標準で利用できます。

メモリツール
メモリツールも標準で利用できるようになりました。デバッグとパフォーマンチューニングには欠かせないツールです。これを利用することで、メモリリークの発見と修正が簡単になります。このツールの詳細については、MDN の記事、もしくは Hacks の “Firefox’s New Memory Tool” という記事をご覧ください。
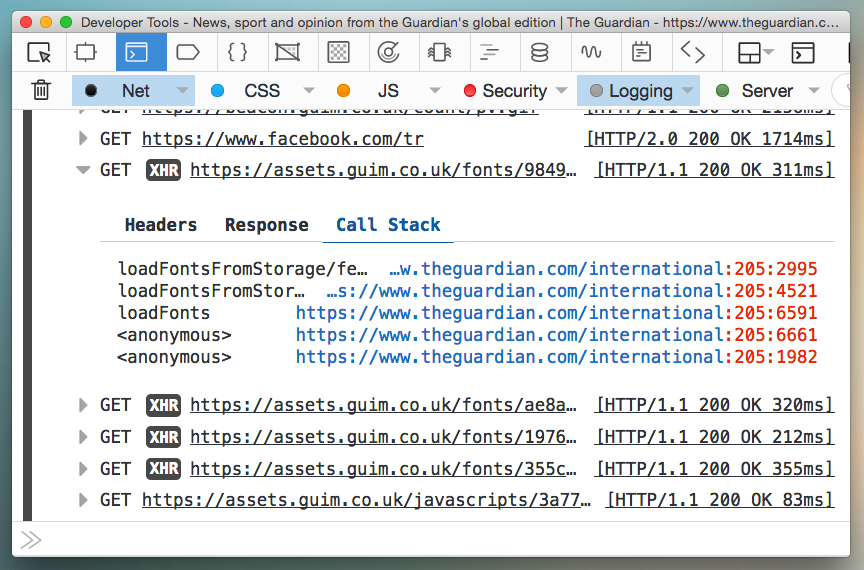
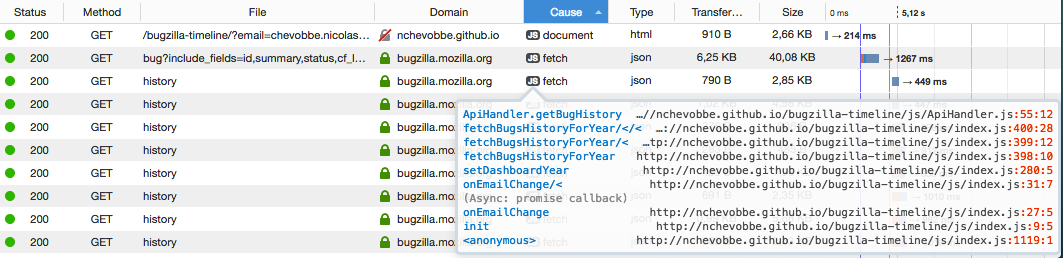
ネットワークモニタ
Firefox バージョン 49 で、”Cause” 列が追加されました。ここにはネットワークリクエストの発生理由の種別が表示され、可能であればスタックトレースも表示されます。スタックトレースはポップアップで表示されるのですが、今回の更新でここに、XHR や Promise、setTimeout といった非同期通信時のフレームが表示されるようになりました。ちょうどデバッガにおけるスタックトレースパネルと似たものとなっています。

また列のヘッダをクリックすることで、通信ログを原因ごとに並び替えられます。これは fetch によって発生したリクエストを早く探したい、といった場合に便利な機能です。
JSON ビューワ
JSON ビューワも改善され、よりスマートにデータを表示するようになりました:
- 空の配列は
[]と表示されるようになりました。以前は[0]と表示されていましたが、今回の変更で空のオブジェクトの表記である{}と対応するようになりました - 他の属性表示と同じく、オブジェクトの属性と値との間にコロンがはいるようになりました
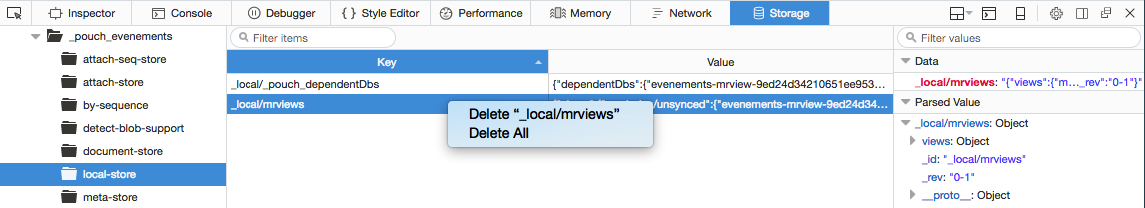
ストレージインスペクタ
Mike Ratcliffe と Jarda Snajdr の泥浴によって、ストレージインスペクタも改良されました。その結果、コンテキストメニューから IndexDB 中の項目を 1 件ずつ削除できるようになりました。
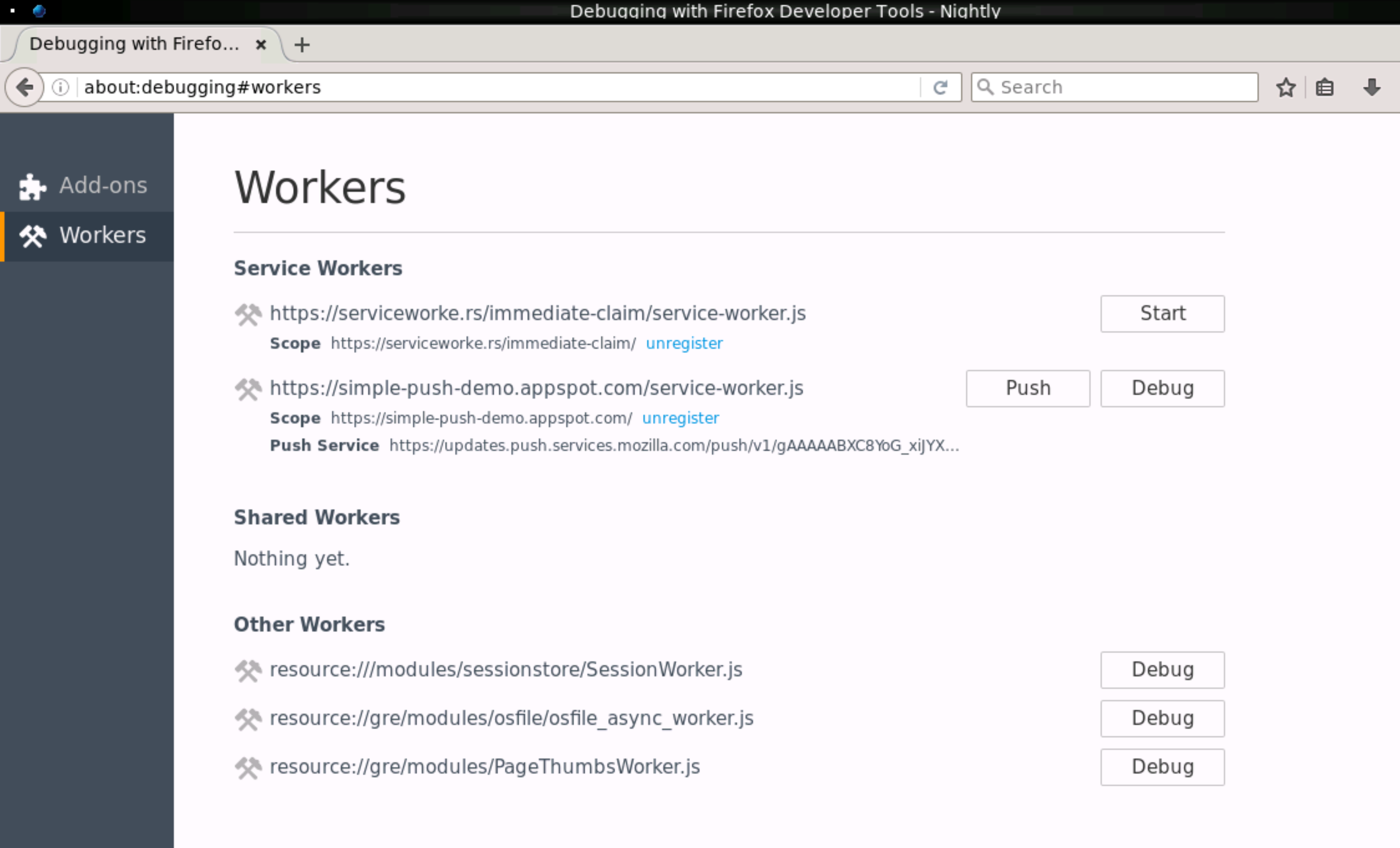
about:debugging
Web 開発における次のビッグウェーブといえば、Service Worker でしょう。オフライン時の機能や、プッシュ通知といったネイティブアプリの持つ機能を備えた Web アプリである Progressive Web Apps を作るには、Service Worker の提供するツールを利用します。Firefox では、about:debugging#workers というページで登録された Service Worker の管理できます。今回の行為新で、このページで各 Service Worker が利用するプッシュ通知のエンドポイントも表示されるようになりました。またテスト用の通知を送るためのボタンも併せて追加されています。
その他の変更点
アイコン:開発ツール内のアイコンが一貫性とシャープさが出るように変更されました。
Firefox 49 でのアイコン
Firefox 50 でのアイコン
WebAssembly:Luke Wagner が以前のブログポストで述べています:
WebAsssembly は策定が進んでいる標準の一つで、その目的は安全性とポータビリティを維持しつつ、サイズとロード時間の面で効率的なバイナリフォーマットの定義です。
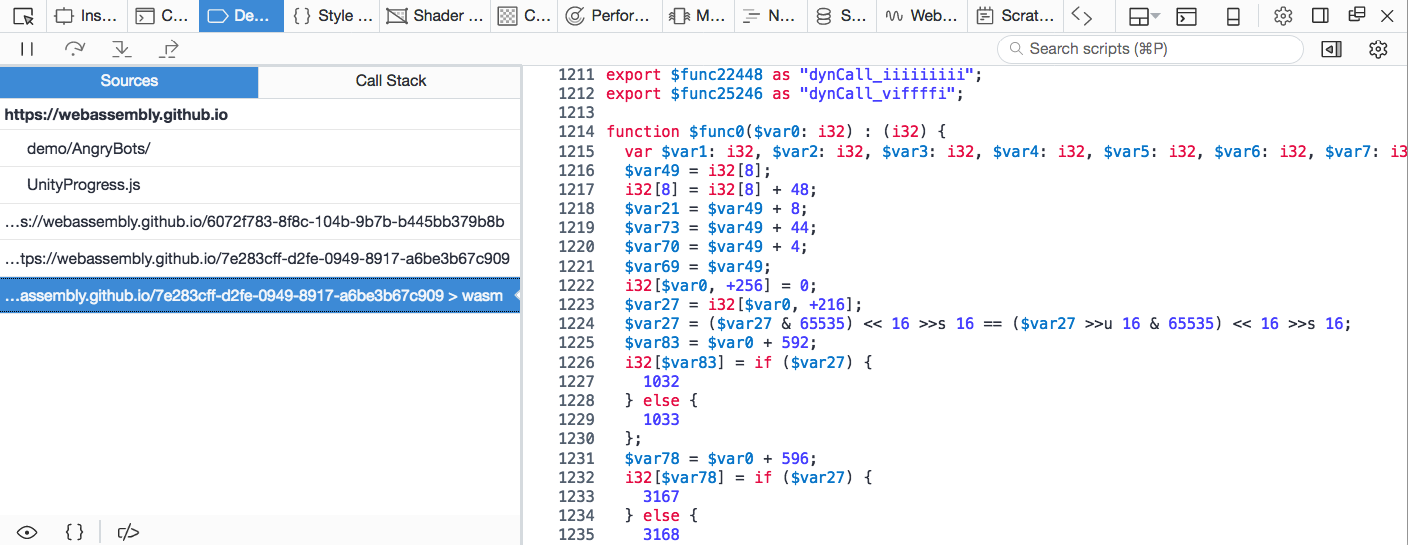
デバッガはすでに WebAssembly ファイルにも対応しています。またシンタックスハイライトもできるようになりました。
シンタックスハイライトされている WebAssembly ファイル
最後に小さいけれど便利な変更点を一つ:スタイルエディタを無効にできる機能が追加されました。これでスタイルエディタのアイコンが占めていたタブ上のスペースを節約できます。
以上で Developer Edition バージョン 50 の機能紹介は終了です。最新版をダウンロードして、フィードバックを送ってください。最後に今回追加された多くの改善に貢献されたすべての人に大きな感謝を示したいと思います。ありがとうございました。
開発ツールはスタンダードな HTML、JavaScript、CSS で開発されています。フロントエンジニアとしての経験があれば、その開発に参加できます。開発ツールの開発に興味をお持ちの方は、まず http://firefox-dev.tools/ にある簡単なバグから始めてみてはいかがでしょうか。参加はいつでも歓迎します。
Nicolas Chevobbe について
- Webサイト:nicolaschevobbe.com/
- Twitter:@nicolaschevobbe