Unity で作ったインディーゲームの WebVR 出力
この記事は “Exporting An Indie Unity Game to WebVR” の抄訳です。
ツールをダウンロードしたりインストールをすることなく VR コンテンツをすぐに楽しめる WeVR は、未来における VR コンテンツアクセスの鍵を握っています。少なくとも、私たちはそう考えています。私たちは Jump と呼ばれるマルチプラットフォームなデジタルゲームの定額サービスを構築しています。Jump では、デスクトップやモバイル、ゲーム機、そして VR デバイスに向けた Web 技術のみで作られ「Web ネイティブ」ゲームを配信しています。私たちはビジネスを Web ネイティブな技術、HTML5、WebGL、JS、そして早晩リリースされる WebAssembly に賭けたのです。そしてWeb がバーチャル・リアリティに対して、いかに強力な存在であるかを示すことにしました。そのために Oculus Rift の WebVR ゲームを Jump に向けて作成しました。作成したゲーム SECCVRITY の開発期間は 1 月でした。短期間での開発だったため、WevVR API を深く理解して Web ネイティブなものとして作成することはできませんでした。そこで Unity 5 を利用して開発を行いました。
SECVRITY はコンピュータウィルスをモチーフにした、モグラ叩きゲームです。コンピュータセキュリティの専門家として、たくさんのモニタを監視しつつ、次々にやってくるコンピュータウィルスの侵入を阻止します。推測されている通り、スクリーンを見つめて、クリックすることでウィルスを無効化してゆきます。首がむち打ちになる可能性も非常に高いゲームですが、楽しさも非常に高いものになっています。その証拠に GDC Mozilla ブースでの試遊には多くの人が押し寄せました。

技術の話題に戻りましょう。Unity は WebGL と VR の両方に対応していますが、その 2 つへ同時に対応できるようにはなっていないことに気づきました。また WebVR は彼らの直近のロードマップには載っていません。このギャップを埋める方法を探すこととしました。Unity の WebGL 出力を利用することでゲームを Web サイト向けに出力できるため、WebVR API と Unity のゲームエンジンとをつないで、WebVR をゲームエンジンから利用することもできるにちがいありません。調査とゲーム作成を 1 月で行うことにならないよう、強く願ったものでした。
幸いにも、gtk2k によってこのブリッジの開発が 1 年前に開始されていました。彼のやり方は極めて直裁的なものでした:WebVR からの入力を API 経由で受け取る JS ファイルを含む Unity のWebGL テンプレートを作成しました。そのコードと Unity とは、 1 つのシンプルなスクリプトによって接続されます。スクリプトを Unity 上で適切に実装するために、通常の Unity カメラである standard view カメラと、視野角と X 座標が合うように調整され、隣り合って表示される画面用のステレオカメラの 3 つの異なるカメラを持つカメラプレハブが作成されました。 開発者はシーン内のメインカメラをこのプレハブに置き換え、StereoCamera.cs をアタッチするだけで、ゲームを WebVR 対応させられます。gtk2k のブリッジは、ユーザーが テンプレートに含まれる “Enter VR” ボタンを押すと standard カメラをステレオカメラに置き換えます。

Unity WebVR プロジェクトのサンプルか、UnityPackage をダウンロードすることで、必要なファイルをプロジェクトにインポートできます。
テンプレートの利用方法は以下の通りになります:
- Oculus Rift を手に入れます。外部からのアプリを実行できるようにしておきましょう。
- Firefox Nightly をダウンロードし、インストールします。
- WebVR enabler をインストールします。
- サンプルプロジェクト全体か、UnityPackage 単体をダウンロードします。
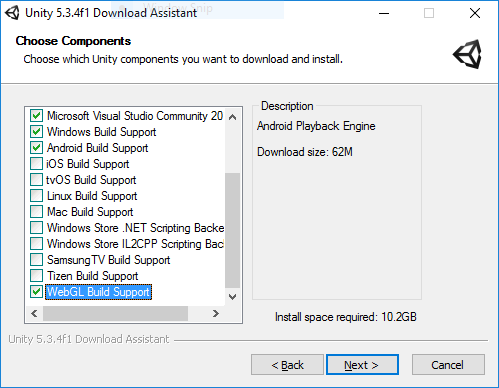
- Unity 5 をインストールして、”WebGL Build Support” と “Windows Build Support” を有効にします。

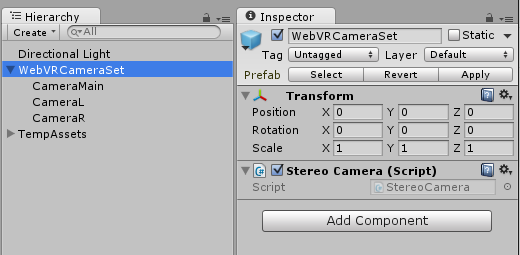
- サンプルプロジェクトか、UnityPackage を追加した自信のプロジェクトを Unity で開き、MainCamera を WebVRCameraSet プレハブに置き換えます。

- StereoCamera.cs がプレハブの親ノードにアタッチされていることを確認します。

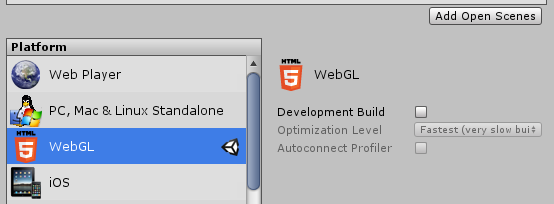
- File から Build Settings を開き、WebGL をビルドプラットフォームに設定します。なお Development Build にはチェックしないでおきましょう。

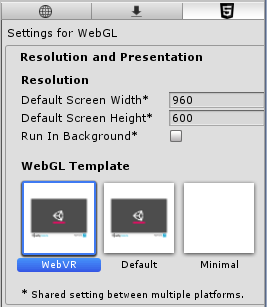
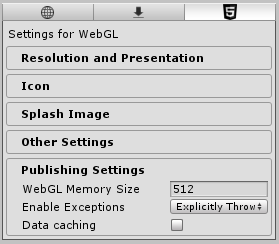
- Edit → Project Settings → Player を開き、Player 設定を開きます。Resolution and Presentation で、WebGL テンプレートを WebVR に設定します。

- 同じ Project Settings で、WebGL Memory Size を最低でも 512 MB に設定します。これは out-of-memory エラーを避けるためです。SECVRIY では 768 MB に設定しています。

- ビルドして、Firefox Nightly で起動します
- 手元で、もしくはWeb サイトにアップロードして、テストできます。
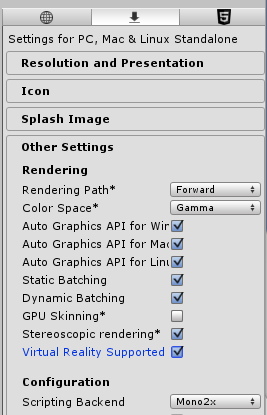
Unity で WebVR ビルドを試してもいいと思っていただければ幸いです。エディタ内でテストするには、デスクトップ VR ビルドのための標準機能を有効にします。Edit → Project Settings → Player を開き、Standalone タブ(下向き矢印アイコンのタブ)を選択します。Resolution and Presentation が表示されていますが、Other Settings まで移動し、Stereoscopic Rendering と Virtual Reality Supported にチェックを入れます。これらは WebVR ビルドそのもには必要ありませんが、エディタ内でテストするためには設定しておく必要があります。

デザインの点でテンプレートを補完するために、ブラウザウィンドウを VR モードにするための手順を追加しました。また VR もしくはマウスでの操作を選択できるようにもしました。これは物事をややこしくすることとなりました。

ブラウザの中で動作するのだから、VR を利用しないデスクトップ環境のユーザにも SECVRITY をプレイして欲しいと考えていました。VR をサポートする以前より、マウスによる操作ができるようになっていたため、マウス操作自身は単純でした。しかし VR からの入力が可能な状態でのマウス操作は、非常に悪い結果をもたらしました。マウスの動きと VR ヘッドセットの視点とは、本質的に何の関係もありません。そのため A:ユーザが完全に迷子になり、B:とても酔ってしまうこととなりました。そのため VR を使用しているかどうかを検知し、マウス操作を on / off する必要がありました。
メインメニューで明示的にマウス操作が選択されない限り、VR からの入力の有無に関わらず、マウス操作を無効にすることが私たちの解決策です。プレイ前に、ユーザに矢印キー、もしくはジョイスティックで入力方法を必ず選択させるようにしました。ちなみに WebGL/WebVR 出力は Gamepad API をサポートしています。そのため通常のビルドに追加して行わなければならない作業はありません。もしユーザが VR ヘッドセットを利用した状態でのマウス操作を選択した場合、酔いが誘発される問題が発生します。プレーヤーにはこのように警告します:このゲームは 1 月でつくられました。将来追加されるであろう、自動検知によってこの問題は解決します。

Unity で WebVR コンテンツを作るための価値ある知見を得ました。主には VR / 非VR を組み合わせた場合の体験に関するものでした。トラブルの多くはエンジンが WebVR に正式対応することで解決されるべきです。しかし正式対応されたとしても、ユーザが何をすると、もしくは何をしないとゲームが楽しめないかという点、特に操作方法が大きく違う場合についての理解が重要であることは変わりません。最近行われた Firefox Nightly の変更に対応するため、gtk2k のテンプレートに対して若干の修正を加えましたが、その点を除けばうたわれている通りに動作し、ゲームの移植に必要な作業はほとんどありませんでした。まさに彼はヒーローです。
Web はゲームにとっての未来であり、SECVRITY のようなゲームを持つ Jump はそれを世界に証明しようとしています。デスクトップ、モバイル、ゲーム機、VR ヘッドセット、他のデバイスでも、Web ゲームはユーザにゲームのインストールをさせなくても、すぐにプレイしてもらえるようになります。動作スピードもネイティブに迫るものがありますし、WebGL 2.0 や WebAssemmbly も実用に近づきつつあります。近い将来のグラフィックスも見えはじめています。Jump は Web の革命を進めて、どの端末のゲームでも Web が究極のホームとなるのを後押ししたいと考えています。Jump の進捗にご興味をお持ちの方は、http://www.jump.game からニュースレター配信にご登録ください。また SECVRITY のライブデモは mozvr.com にて公開されています。信じてください。Web はゲーム業界に変革をもたらすでしょう。そしてブラウザを使って美しい仮想現実へすぐにアクセスできるようになる、WebVR は Web の力を開発者とユーザに対して示す重要な役割を担うことになるでしょう。
Anthony Palma について
2016 年にローンチされたデジタルゲーム配信サービスである Jump の CEO。ベータ版へのユーザ登録や、ゲームをサービスに登録されたい場合は、ご連絡ください。
- Web サイト:http://www.jump.game
- Twitter:@JumpDotGame

