Developer Edition 48 – Firebug 由来の機能、ストレージの編集、インスペクタの改良、etc
この記事は “Developer Edition 48 – Firebug features, editable storage, inspector improvements and more…” の抄訳です。
Firefox Developer Edition 48 がリリースされました。このバージョンでは、Firefox のマルチプロセス化と Firebug の統合のため、Firebug の機能が開発ツールに組み込まれました。これ以外にも小さな変更がありました。それらをまとめてお伝えします。
Firebug テーマ
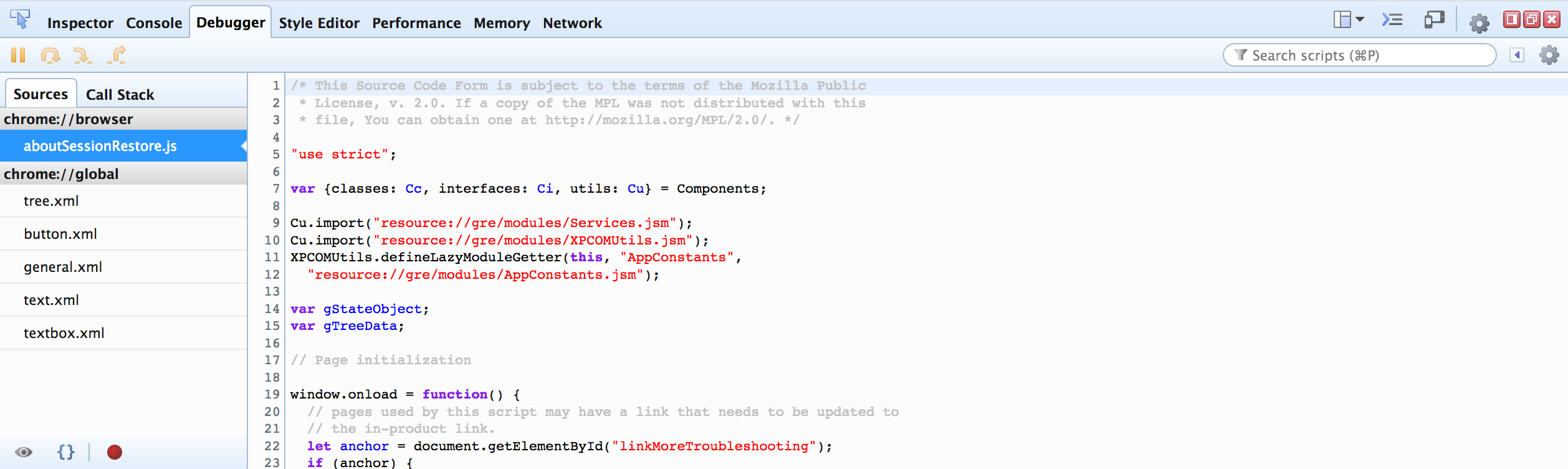
Firebug 統合の一環として、Firebug のテーマが選択できるようになりました。Firebug を使ってきた方には馴染みある見た目になることと思います。このテーマにはまだ改善の余地がたくさんあります。バグやご要望などありましたら、こちらまでご連絡ください。テーマを利用すると以下のような画面になります:
DOM パネル
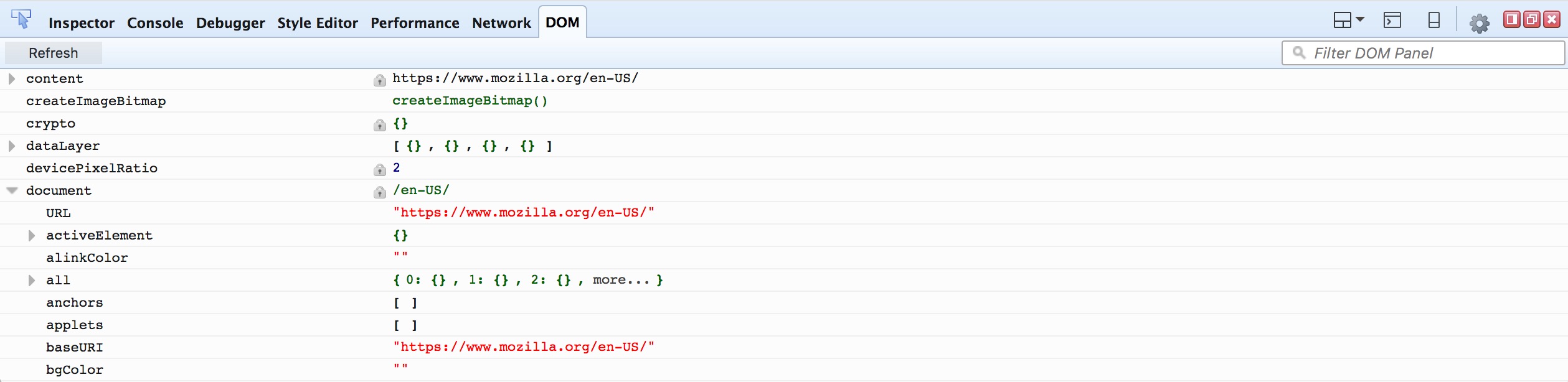
Firebug から移植した機能の 2 つ目は DOM パネルです。これはページの DOM の構造を可視化することで、ページの調査を助けてくれる機能です。利用イメージは次のスクリーンショットをご覧ください:
ストレージの編集
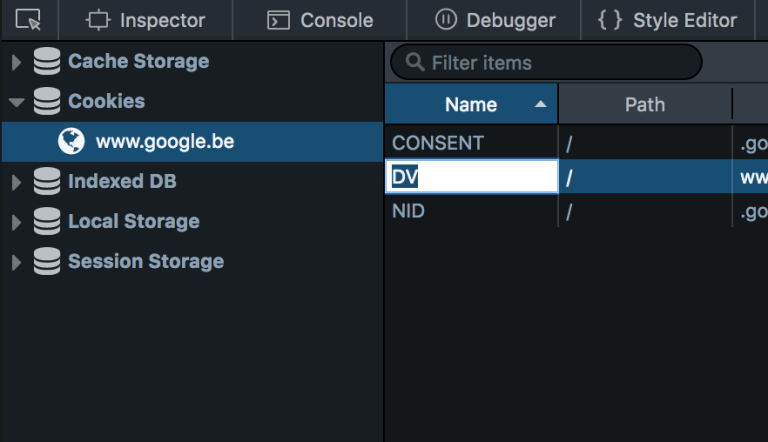
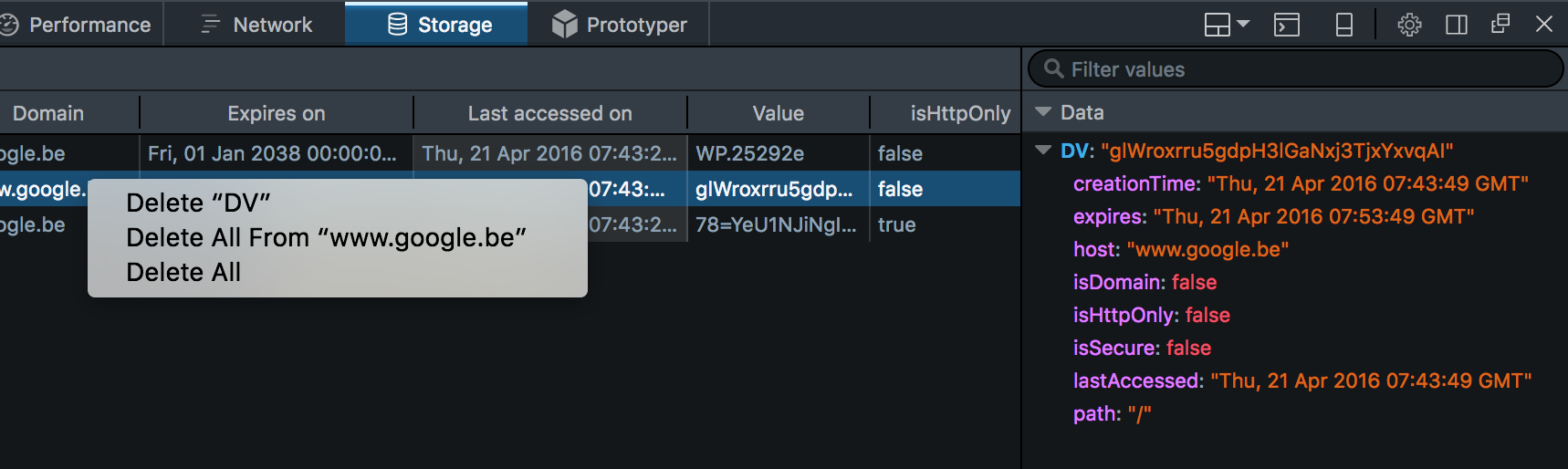
ストレージインスペクタに保存内容の編集機能が追加されました。今回のリリースでは、Cookie、ローカルストレージ、そしてセッションストレージの編集と削除が可能になっています。ストレージ中の要素ををダブルクリックすることで、その要素を編集できます。削除はコンテキストメニューから行います。
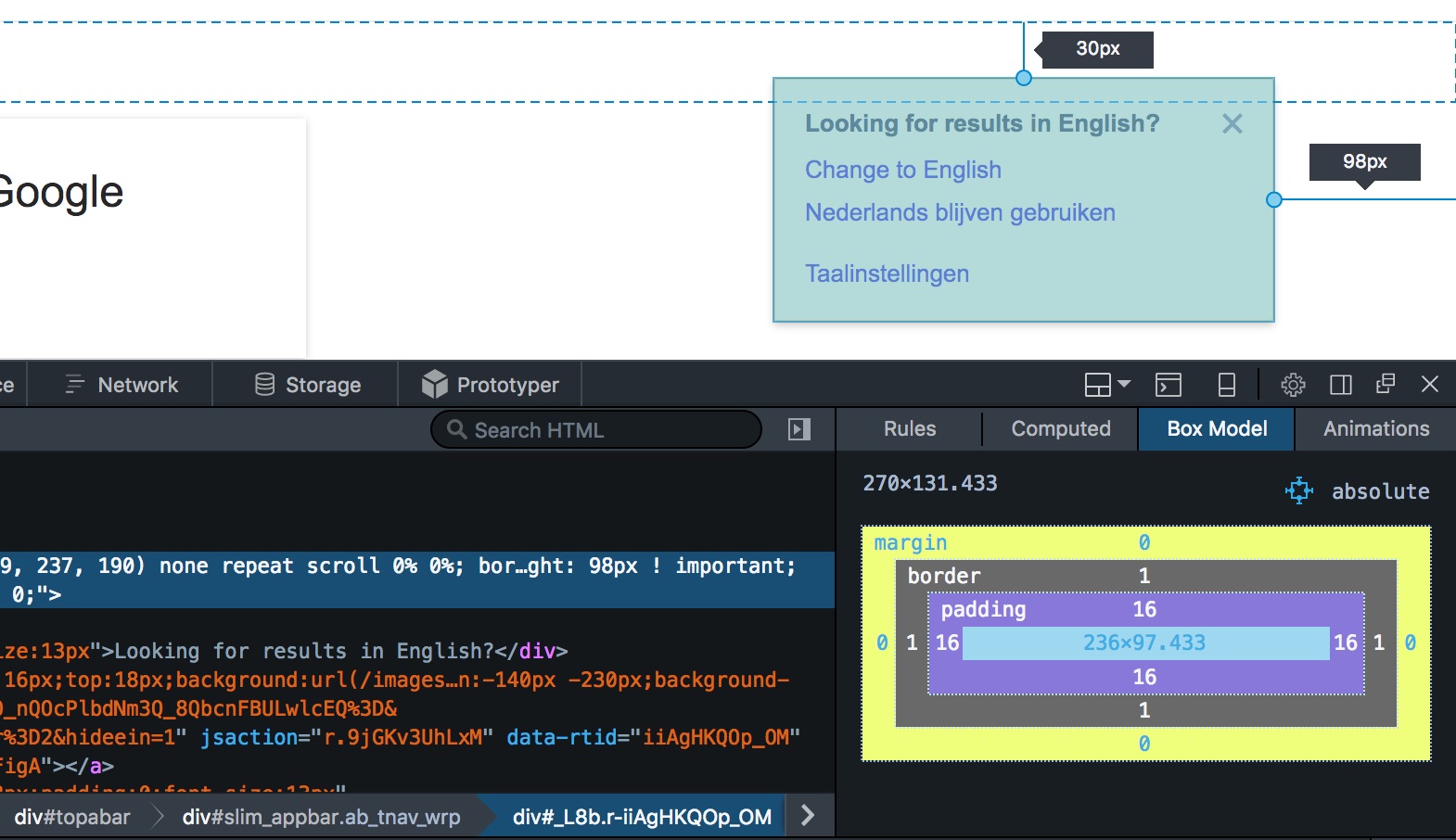
ジオメトリエディタ
絶対的、もしくは固定的に配置された要素の調整を助ける機能も追加されました。このツールを使うと top、left、bottom、right それぞれの属性値を、その結果を確認しながら編集できます。ジオメトリエディタを利用するには、インスペクタのボックスモデルタブをクリックした後に、![]() をクリックします。
をクリックします。
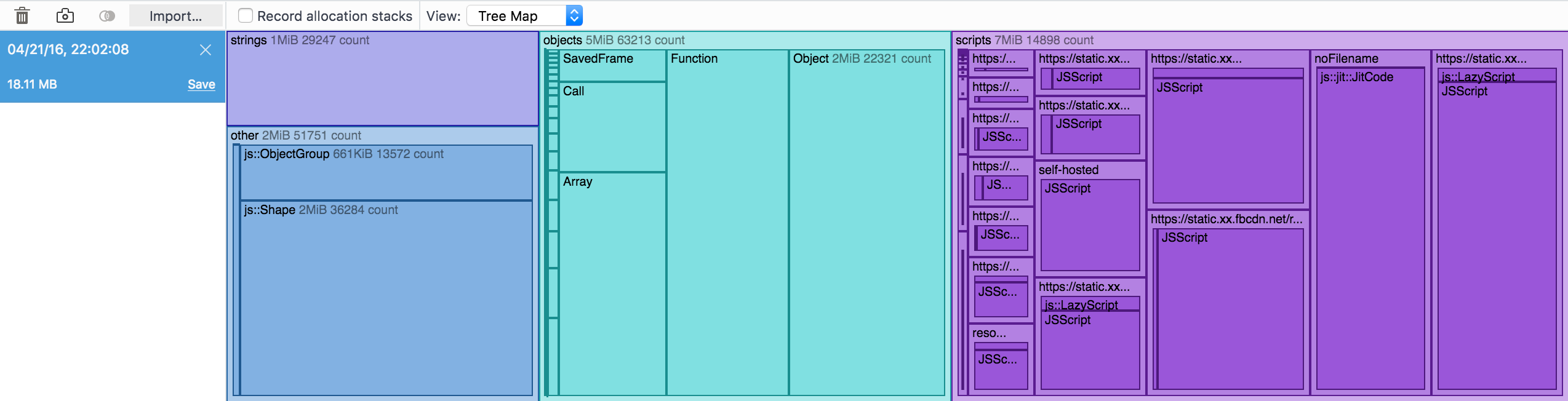
メモリツールの改善
メモリツールには、ツリーマップ表示が追加されました。このビューでは、メモリの使用状況を素早く、そして直感的に理解できます。オブジェクトを種類に基づいてグループ化され、「canvas 上の線を描いている配列」や「スクリプトのロードが遅い Web サイト」のような、同じような要素のメモリ使用量が確認できるようになっています。また使用されているメモリのバイト数に応じて、それぞれの要素の大きさは決まるため、メモリを多く使用しているものは何か一目でわかるようにもなっています。
総計表示でもオブジェクトの種類ごとにメモリ使用量を表示させられますが、今回のリリースから ⁂ アイコンをクリックしてそれぞれの要素を別のビューで表示できるようになりました。以前のバージョンではGC ルートからの保持パスで表示されていた、それぞれのオブジェクト間の参照関係も表示できます。この機能を使うと、メモリリークの原因となっているオブジェクトをピンポイントで見つけることができます。
スナップショットを個別に削除する機能も追加されました。サイドバーに削除用のボタンが追加されています。
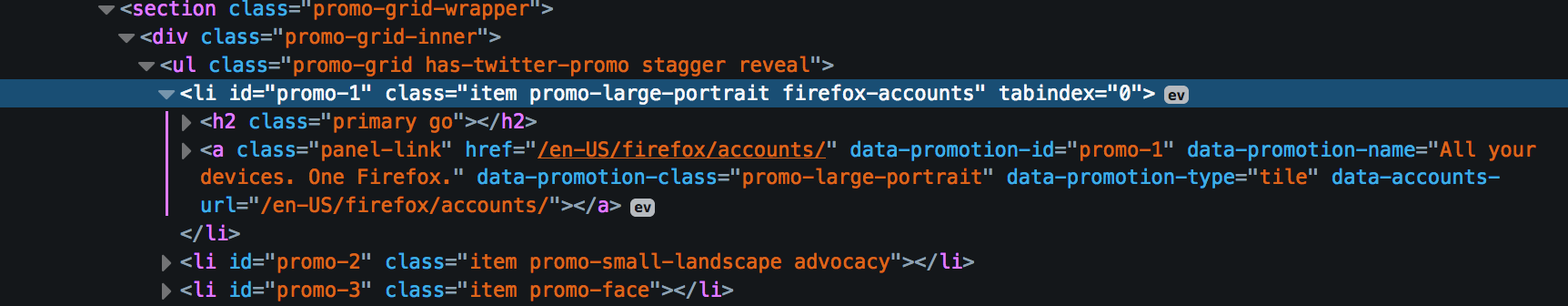
インスペクタの改良
インスペクタも改良され、よりスムーズに、より簡単に使えるようになりました。ルールビューでルールを変更する際に、良く使う属性が自動補完の最初の候補として表示されるようになりました。例えば backface-visibility ではなく、background が最初の候補となっています。これにより高速に調整ができるようになります。
また長い値の取り扱い方も改善されました。編集する値を簡単に選択できるようにするため、長い値は複数行で表示されるようになりました。
マークアップビューでは、DOM ツリーの親子関係が強調して表示されるようになりました。選択されている要素の子要素を強調するために、線が引かれるようになりました。これでマークアップが複雑でも、子供の要素が何かがわかりやすくなりました。
角度の単位を切り替える機能も追加されました。色の表示を切り替える機能と同じように、角度の横に表示されているスウォッチをクリックすることで、単位を切り替えて表示できます。この機能は貢献者である Nicolas Chevobbe によって実装されました。
マークアップビューの検索結果を見るためのキーボードショートカットも追加されました。Shift+Enter で 1 つ前の検索結果へとジャンプできます。また Ctrl/Cmd+G と Ctrl/Cmd+Shift+G も追加されました。これは Enter と Shift+Enter と同じ振る舞いをします。このショートカットは Steve Melia によって追加されました。
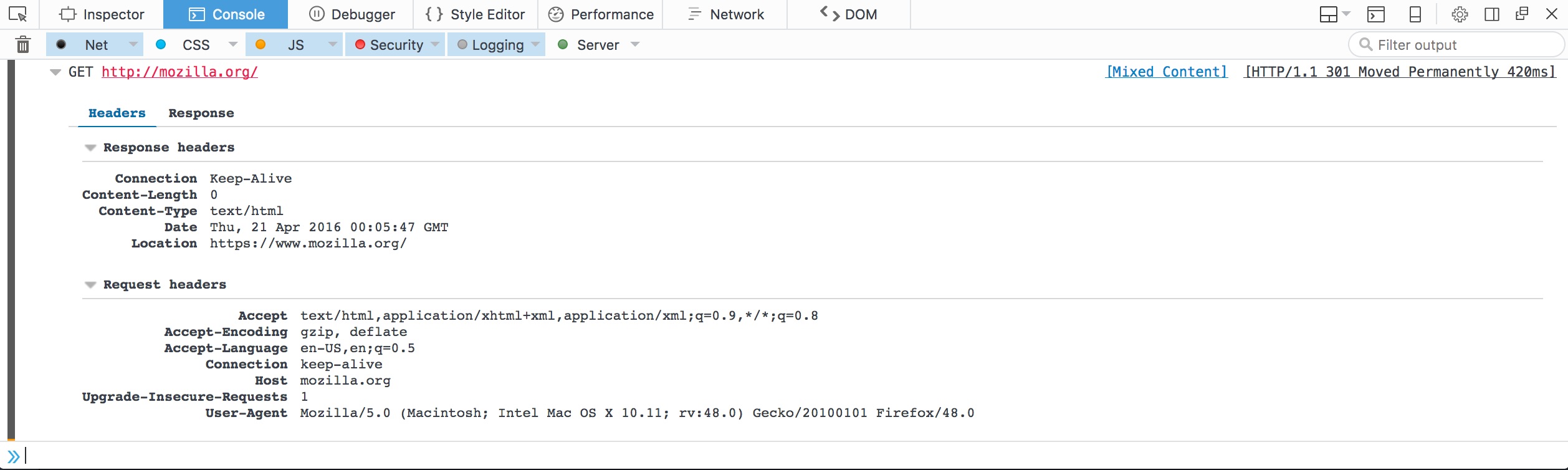
コンソールの改良
コンソールもいくつかの点で改良されました。いずれも開発を楽しくするものです。最初の改良点は、Firebug の機能移植です。これによって、通信ログを開いて詳細を Firebug のフォーマットで見られるようになりました。
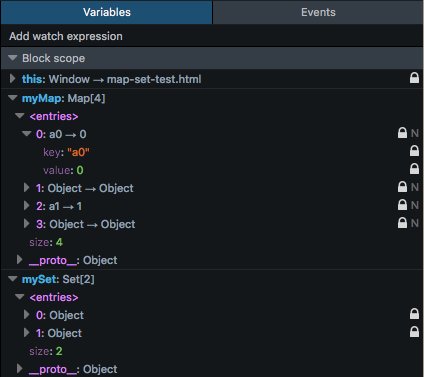
Map や Set オブジェクトを利用している場合、サイドバーで個別の要素を確認できるようになりました。この機能は Jarda Snajdr によって追加されました。
console.clear() も実装されました。これを呼ぶことで、コンソール出力を消去できます。
about:debugging
WebExtensions のリリースを見据えた機能として、アドオン開発者向けの機能を追加しました。それは about:debugging の画面から、
アドオンの再読み込みです。これを利用すると、アドオンを再インストールすることなく開発を続けることが可能です。
また ServiceWorker を開発する際に有用な、ここのワーカの削除機能も追加されました。
その他の主な変更点
上記以外の変更点の中で、主要なものを以下にあげます:
- ::before と ::after の疑似要素におけるアニメーションがインスペクタで調査できるようになりました (Bug 1206420)
- パンくずリストがインスペクタパネルの下部へ移動しました (Bug 1256422)
- 新しくノードを作成するボタンがインスペクタに追加されました (Bug 1261781)
- デバッグするファイルの切り替えが高速になりました (Bug 1233927)
- ストレージインスペクタで、巨大な値を選択する際の性能が向上しました (Bug 1156720)
- ブレークポイントの表示方法が改善され、よりわかりやすいものとなりました (Bug 1245030)
- タブバーのアイコンが更新されました (Bug 1225184)
- 消去アイコンが更新され (Bug 1251256)、ツールごとに異なっていた表示位置が同じになるよう変更されました (Bug 1220208)
Developer Edition 48 に貢献いただいた皆様に、感謝します!ぜひ最新のものを試して、その感想や考えを共有してください。移植された Firebug の機能面での違いに関する建設的なフィードバックも歓迎します。こちらへまでご提案、コメントをお寄せください。
Tim Nguyen について
Firefox の開発ツールのコントリビュータ。Web 開発と Web デザインに情熱を持つ。
Brian Grinstead について
Firefox の開発ツールを開発するエンジニア。
- Web サイト:briangrinstead.com
- Twitter アカウント:@bgrins
















lv7777 :
: