Developer Edition 46 – メモリツールと @media サイドバーの改良。そして
この記事は 2016 年 2 月 2 日に投稿された “Developer Edition 46 – More memory tooling, improved @media sidebar and more” の抄訳です。
Firefox Developer Edition 46 がリリースされました!このバージョンでは、メモリ使用状況のプロファイリングに有用な新機能を追加しました。また既存の機能も改良されています。この記事では、それらの中のうち大きなものを取り上げて紹介します。
メモリツール:ドミネータビュー
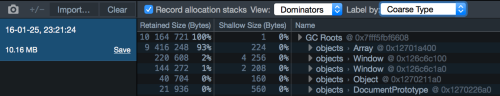
アプリのメモリ使用に関するデバッグとプロファイリングを支援するツール。それがメモリツールです。そのツールに、今回のリリースで新しいビューが追加されました。追加されたドミネータビューはオブジェクトのメモリアロケーションの分析に役立ちます。シャローサイズの列には表示されるオブジェクトの大きさが、保持サイズの列には正しくアロケートされた被参照オブジェクトのサイズが、それぞれ累積値と共に表示されます。これを見ることで、それぞれのオブジェクトの全体のメモリ使用量に対する影響度を計れます。またこのビューには、特定のオブジェクトを生成している箇所の素早い特定を助ける機能も持っています。ドミネイタービューに関する詳しい説明はこちらをごらんください。
パフォーマンスツールと GC に対するプロファイリング
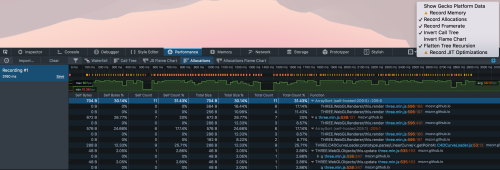
パフォーマンスツールも機能が追加され、パフォーマンス記録時にメモリ割り当てを記録できるようになりました。この機能は GC の実行頻度を減らし、アプリの応答性向上に役立ちます。設定の歯車アイコンをクリックし、「メモリ割り当てを記録」にチェックを入れることで、この機能を利用できます。
Emscripten 関数名を復元する昨日
Emscripten を用いてネイティブコードをコンパイルすると、コンパイラによって関数名が元のものから変更されてしまいます。今回のリリースで、プロファイラのコールツリーから C 言語での関数名を確認できるようになりました。この機能を使えば、簡単に元のソースコードとの対応をとることができるようになります(開発記録)。
スタイルエディタとメディアクエリ
Firefox の開発ツールには、レスポンシブデザインビューと呼ばれる機能があります。画面サイズの変化に対応できるレスポンシブなサイトの開発を助ける機能です。この機能をメディアクエリサイドバーと一緒に利用すると、現在の画面サイズで適用されているメディアルールを確認できます。今回のリリースで、レスポンシブデザインビューの画面サイズの変更にあわせて、このメディアクエリサイドバーの内容が更新されるようになりました。この機能の開発記録はこちらでご覧になれます。
常にデバッガを起動
開発ツールを開いた状態で debugger 文を実行すると、デバッガが起動し、該当箇所で処理を停止します。これはデバッガパネルが非アクティブの状態でも動作します。詳細は James Long のブログポストをご覧ください。
その他の改善点
上述した以外にも、多くの点が改善されました。主だったものは以下の通りです:
- メモリツールに取得したヒープのスナップショットを削除する機能が追加されました(開発記録)
- 色調が暗いページでインスペクタのインフォバーが見やすくなるように、コントラストを調整しました(開発記録)
- メモリツールのコールスタック中のテキストが選択できるようになりました(開発記録)
- 大量のログが非同期に追加された場合における console.log の性能が向上しました(開発記録)
- ストレージインスペクタで扱える要素数に上限がなくなりました(開発記録)
Developer Edition のリリースに貢献いただいた皆様に感謝いたします。またインストールして、感想をお聞かせください。
Tim Nguyen について
Firefox の開発ツールのコントリビュータ。Web 開発と Web デザインに情熱を持つ。
Twitter アカウント:@therealntim
Brian Grinstead について
Firefox の開発ツールを開発するエンジニア。
- Web サイト:briangrinstead.com
- Twitter アカウント:@bgrins