HTTP ページ上でのパスワード要求はやめましょう
[これは Mozilla のセキュリティエンジニア Tanvi Vyas 氏のブログ記事 No More Passwords over HTTP, Please! を同氏の許可を得て翻訳したものです]
Firefox 46 Developer Edition は、HTTP ページ上でログイン情報の入力を求められた場合、開発者に警告を行います。
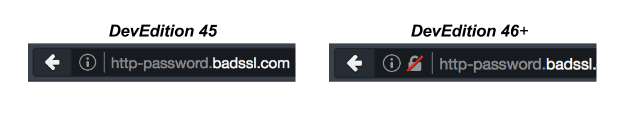
ユーザ名とパスワードの組み合わせは、ユーザの個人データへのアクセスを管理する手段です。Web サイトはこうした情報を注意深く扱い、パスワードは HTTPS のような安全な (認証、暗号化された) 接続を通じてのみ要求すべきです。しかし残念なことに、HTTP のような安全でない接続でユーザのパスワードが扱われている例が 非常に多く 見られます。このプライバシーとセキュリティの脆弱性を開発者の皆さんに知らせるため、最新の Firefox Developer Edition で、安全でないページのセキュリティアイコンを赤い斜線の入った南京錠アイコンに変えることにより、問題を開発者に警告するようにしました。

Firefox はパスワード入力欄が安全かどうかをどうやって判断するのでしょうか?
Firefox は、パスワード入力欄が安全であるかどうかを、それが埋め込まれているページを調査することで判断します。各ページは、W3C の Secure Contexts 仕様 で定められたアルゴリズムに従って、安全かそうでないか確認されます。安全でないページに埋め込まれているあらゆる要素は 中間者 (MITM) 攻撃によって改ざんされる恐れがあります。攻撃者は、以下に挙げるような様々な仕組みを用いて、安全でないページ上で入力されたパスワードを抜き出すことが可能です。
- フォームの
action属性を変更することで、本来の送信先ではなく攻撃者の管理下にあるサーバへ向けてパスワードが送信されるようにします。その後本来の送信先へ、その盗み取ったパスワードを転送するようにして、即座にリダイレクトします。 - JavaScript を使って、フォーム送信前にパスワード入力欄の内容を取得し、それを攻撃者のサーバへ送信します。
- JavaScript を使って、ユーザのキー入力操作を記録し、それを攻撃者のサーバへ送信します。
上記の攻撃はすべて、アカウント情報が漏洩したことにユーザが気付かないうちに起こり得るという点に注意が必要です。
Firefox は、バージョン 26 以降、開発者ツールの Web コンソール を通じてこの問題を開発者に警告しています。
なぜ HTTPS を通じてパスワードの送信するだけでは十分と言えないのでしょうか? なぜログインフォームの置かれたページまで HTTPS でなければいけないのでしょうか?
このような質問は頻繁に聞かれますので、この記事で特に取り上げなければと考えていました。HTTP の代わりに HTTPS を通じて送信を行えば、確かにネットワーク盗聴者がユーザのパスワードを覗き見るのを防ぐことは可能ですが、活動中の中間者攻撃者が安全でない HTTP ページからパスワードを抜き出すのを防ぐことはできません。上で説明した通り、活動中の攻撃者は Web サーバとユーザのコンピュータの間で HTTP 通信に割り込み、Web ページの内容を改ざんすることが可能です。攻撃者は、サイトがユーザへ届けようとした HTML の内容を取得し、ユーザ名とパスワードを盗み出す JavaScript をページへ追加した上で、そのページをユーザへ送りつけるといったことができてしまうのです。ユーザが自分のユーザ名とパスワードを入力すると、それは攻撃者と本来の送信先の両方へ送られることになります。
私のサイトでは認証情報がそれほど重要ではないのですが?
サイトへのアクセスにユーザ名とパスワードが必要とされるものの、さほど重要なデータは保存されていないという場合もあるでしょう。たとえば、あるニュースサイトで、ユーザが後で読みたい記事のリストが保存されている一方で、ユーザに関するその他のデータは一切保存されていないとしましょう。多くのユーザはこれを機密性の高い情報だとは考えません。そのサイトやユーザの認証情報を保護しなければいけないと、そのニュースサイトの Web 開発者が動機付けられる可能性も低いでしょう。しかしながら、パスワードの使い回しは大きな問題となっています。ユーザは、ニュースサイトから、ソーシャルネットワーク、Web メール、銀行まで、複数のサイトで同じパスワードを使っている可能性があります。そのため、たとえあなたのサイトでユーザ名やパスワードの漏洩が重大なリスクと見なされない場合でも、同じユーザ名とパスワードを使ってオンラインバンキングへログインしているユーザにとっては大きなリスクとなり得るのです。攻撃者はますます賢くなっており、あるサイトからユーザ名とパスワードの組み合わせを盗み出したら、より「儲かる」サイトで使い回そうと試みます。
私のサイトからこの警告をなくすには?
ログインフォームを HTTPS ページ上に置いてください。
もちろん、そのための一番単純な方法は、Web サイト全体を HTTPS へ移行することです。今すぐそれができない場合は、ログイン専用の HTTPS ページを別途用意してください。そして、ユーザがあなたのサイトへログインする際には、必ずその HTTPS ログインページへ誘導するようにしてください。フォームの送信先が HTTPS になっている場合、あなたのドメインの一部は既に HTTPS を使うよう作られているはずです。
HTTPS を通じてコンテンツを配信するには、認証局 から TLS 証明書 を取得する必要があります。Let’s Encrypt は無料で証明書を発行してくれる認証局です。サーバの設定方法に関しては、Mozilla Wiki や SSL Configuration Generator を参照してください。
ページが自分の管理下にない場合はどうすればいいのでしょうか?
Firefox Developer Edition のユーザが、自分の管理しているサイトを開発するためだけでなく、普段の Web ブラウジングにも Developer Edition を使っている場合があることは承知しています。自分の管理下にないページ上でこの警告を目にした開発者は、それでもいくつかの行動を取ることが可能です。自分のデータを守るために、ロケーションバーに表示されている URL の先頭に「https://」を追加し、安全な接続を通じてログインできるかどうか試してみましょう。また、サイトの管理者に連絡を取って、そのサイトが抱えているプライバシーとセキュリティの脆弱性について注意を呼びかけることもできるでしょう。
盗まれたパスワードが原因で発生した攻撃は実際にありますか?
パスワードの使い回しが大規模な情報漏洩につながった事件は、Dropbox、Sony、LinkedIn、HBGary、Astros、Yahoo! など、数多く報告されています。中間者攻撃によってログインフォームからパスワードが盗み出された被害はまだあまり知られていませんが、JavaScript インジェクションの基本的なテクニックは インターネットサービスプロバイダ や 政府機関 によって幅広く使われています。
ページ上にパスワード入力欄が見当たらない場合も時々この警告が表示されるのはなぜですか?
パスワード入力欄を最初から隠しておき、ユーザが何らかの操作を行うまで表示させないという手法が時々見られますが、そうしたページでもこの警告は表示されます。パスワード入力欄がページ上に表示されるタイミングをどう判別すべきかという バグ が登録されています。
この機能はベータ版やリリース版の Firefox ユーザも使えるようになりますか?
今のところ、この機能は開発者に主眼を置いています。なぜなら、ユーザのパスワードを危険にさらしているサイトを最終的に修正しなければならないのは、他でもない開発者の皆さんだからです。ただ、一般的に言って、私たちは長期的に 安全でない HTTP を廃止する 方向で動いているため、ブラウザが何か安全でないものを検知した場合に明示的な警告を目にする機会が増えていくことは十分に予想されます。たとえば、Firefox の現行版はいずれも、開発者ツールのネットワークモニタにおいて、安全でない HTTP 接続に関してはすべて 赤い斜線付きの南京錠アイコンを表示しています。
Firefox の他のバージョンでこの警告を有効にするには?
Firefox 44 以降のユーザは、チャンネルを問わず、以下の手順でこの機能の有効、無効を切り替えられます。
- Firefox で新しいウィンドウまたはタブを開きます。
- ロケーションバーに
about:configと入力し Enter キーを押します。 - 注意深く使うよう呼びかけるページが表示されますので、その通りにします。
security.insecure_password.ui.enabledという設定の値が、Firefox が安全でないログインページについて警告するかどうかを決定します。値をtrueに切り替えれば、この機能が有効になり、安全でないログインページ上で警告が表示されるようになります。値をfalseに切り替えれば、この機能を無効化できます。
謝辞
この機能の実装とユーザ体験向上を担当してくれた Paolo Amadini、Aislinn Grigas 両氏にこの場を借りて特に感謝の気持ちを表したいと思います。

Kohei Yoshino :
: