Developer Edition 40: ネットワークモニタを常時アクティブ化、CSS 規則のフィルタリングなど
原文: Developer Edition 40: Always active network monitoring, CSS rules filtering, and much more on May 19, 2015 by Brian Grinstead
Firefox 40 が Developer Edition になり、お伝えする更新点がたくさんあります。本リリースでは開発ツールの利用者から直接いただいたフィードバックに対処するため、ツールへの貢献者が多大な努力を払いました。Developer Edition ブラウザを入手して、お試しください。
要望: マルチプロセスを試行サポート
Developer Edition 40 に更新すると、マルチプロセス Firefox のテストに参加するかを問われます。この新機能のテストを支援して、発見した問題のフィードバックを提供することを検討してください。
インスペクタの新機能
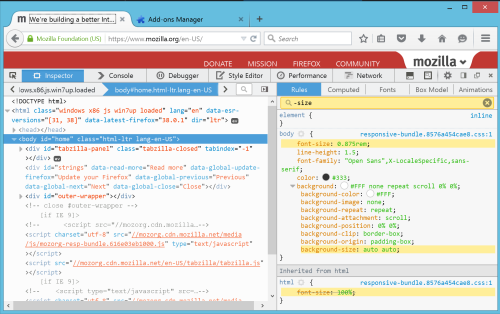
- CSS ルールビューのフィルタボックスで、文字列にマッチする規則を検索できるようになりました。スクリーンキャストまたは以下のスクリーンショットをご覧ください。(開発記録: 1120616 および 1157293)

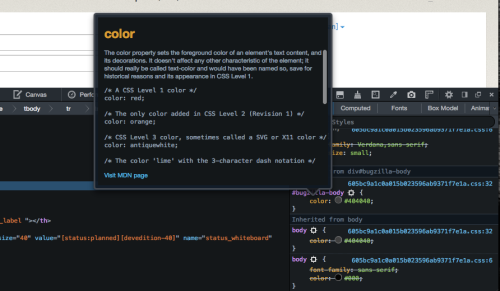
- CSS プロパティのドキュメントを、ツールチップで表示します。CSS ルールビューでプロパティを右クリックして “Show MDN Docs” を選択すると、そのプロパティの詳細情報を表示します。(開発記録)

- インスペクタの検索機能でインラインフレーム内のドキュメント、および CSS 接頭辞を除いた class / id の値も検索結果に含むようになりました。(開発記録: 873443 および 1149346)
- Mahdi Dibaiee が、CSS Filter の編集ツールチップを新たに追加しました。CSS Filter 編集ツールチップのスクリーンキャストをご覧いただくか、filter のデモページで試してみてください。(開発記録)
- アニメーションインスペクタを大きく更新しました。サブツリーで実行されているアニメーションを表示、アニメーションの再生速度を制御、アニメーションを行っている DOM ノードのプレビューやハイライト表示することが可能になりました。(開発記録: 1155651、1155653、1144615)
本記事に載せきれないほど多くの変更点がありますので、ここではインスペクタ全体に関わる興味深い変更点を紹介します:
- ボックスモデルビューに、領域の凡例を記載しました。また、どの CSS 規則が計算値の基になったかを表示するツールチップを搭載しました。(開発記録: 1141571 および 1151956)
- Shift を押下しながら色見本をクリックすると、その場で色単位の形式を切り替えできます。(開発記録)
- マークアップビューのコンテキストメニューに Scroll Into View、Open Link in New Tab、Copy Link、Open In Style Editor、Open in Debugger といった項目を追加しました。(開発記録: 901250、921102、1158822)
ネットワークモニタのニュース
- UserVoice フィードバックチャンネルでもっとも多い要望のひとつが、ツールボックスを開いたらネットワークパネルを常にアクティブにすることでした。ネットワークトラフィックを記録し始めるために、このパネルへ切り替える必要がなくなったことを嬉しく思います。(開発記録)
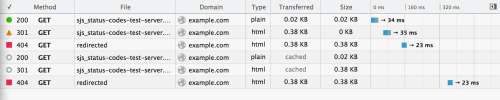
- キャッシュされたネットワーク要求を、ネットワークモニタで表示するようになりました。(開発記録)

本リリースでの、その他の変更点や改善点の抜粋を掲載します:
- 各要求のコンテキストメニューに Copy Response、Copy URL parameters、Copy Request/Response Headers といった項目を追加しました。(開発記録: 955933、1150717、1150715)
- 要求をフィルタリングする検索ボックス。(開発記録)
- ドメインのツールチップで IP アドレスを表示します。(開発記録)
- 要求のコンテキストメニューにアクセスキーを追加しました。(開発記録)
Web コンソール
- console の新メソッド:
console.dirxml()。(開発記録) - Workers 由来のコンソールメッセージを表示するための、フィルタオプションを新たに追加しました。(開発記録)
- console.log でログを記録したとき、文字列に引用符を付加しないようになりました。この機能を追加した、新たな貢献者 Dmitry Sagalovskiy に感謝します! (開発記録)
デバッガ
- ソースのコンテキストメニューに Copy URL や Open in New Tab といった項目を追加しました。(開発記録)
- 無名の eval スクリプトで、ブレーク機能が動作するようになりました。(開発記録)
その他の変更点
- スタイルエディタで、シートのコンテキストメニュー項目として Open Link In New Tab を追加しました。(開発記録)
- インスペクタのサイドバーをすべて隠すためのボタンを追加しました。(開発記録)
- 開発ツールで light theme を使用しているとき、開発ツールバーのテーマも合わせるようになりました。(開発記録).
- コントラストが改善するよう、テーマの色を更新しました。(開発記録)
- Windows の HiDPI サポートを改善しました。(開発記録: 1147702、1023546)
本リリースで Firefox 開発ツールにパッチを提供した、すべての貢献者に感謝します。Firefox 40 で解決したバグの一覧はこちらです。多くの開発者を称賛します。
フィードバック、バグ報告、機能の要望、あるいは質問がありますか? いつもどおり、ここでコメントを投稿する、@FirefoxDevTools でチームに連絡する、あるいは建設的なフィードバックや機能の要望を開発ツールのフィードバックチャンネルに投稿してください。
