要素をドラッグ、コンソールの履歴など – Firefox Developer Edition 39
原文: Drag Elements, Console History, and more – Firefox Developer Edition 39 on April 14, 2015 by J. Ryan Stinnett
かなり多くの大きな新機能、改良、重要な修正を、Firefox Developer Edition 39 に投入しました。Firefox Developer Edition または Nightly ビルドを更新して、これらをお試しください!
インスペクタ
インスペクタで、要素をドラッグ・アンド・ドロップで移動できるようになりました。要素をクリック・アンド・ホールドすると、好みの場所にドラッグできます。この機能は、Mahdi Dibaiee の貢献によって追加されました。
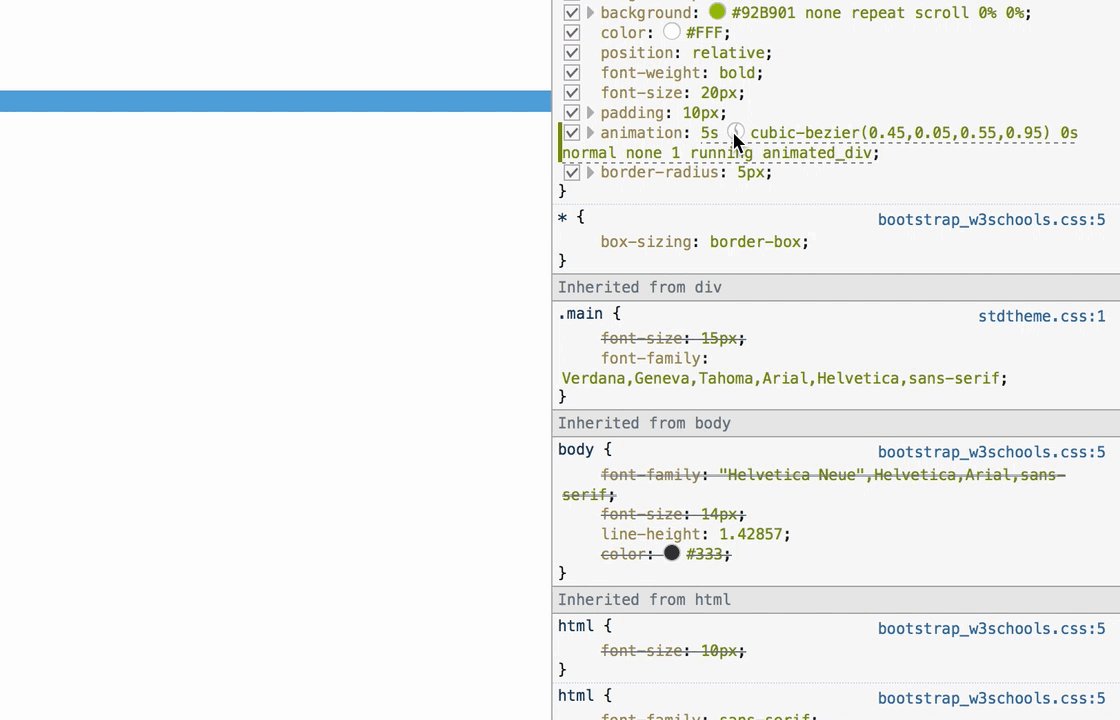
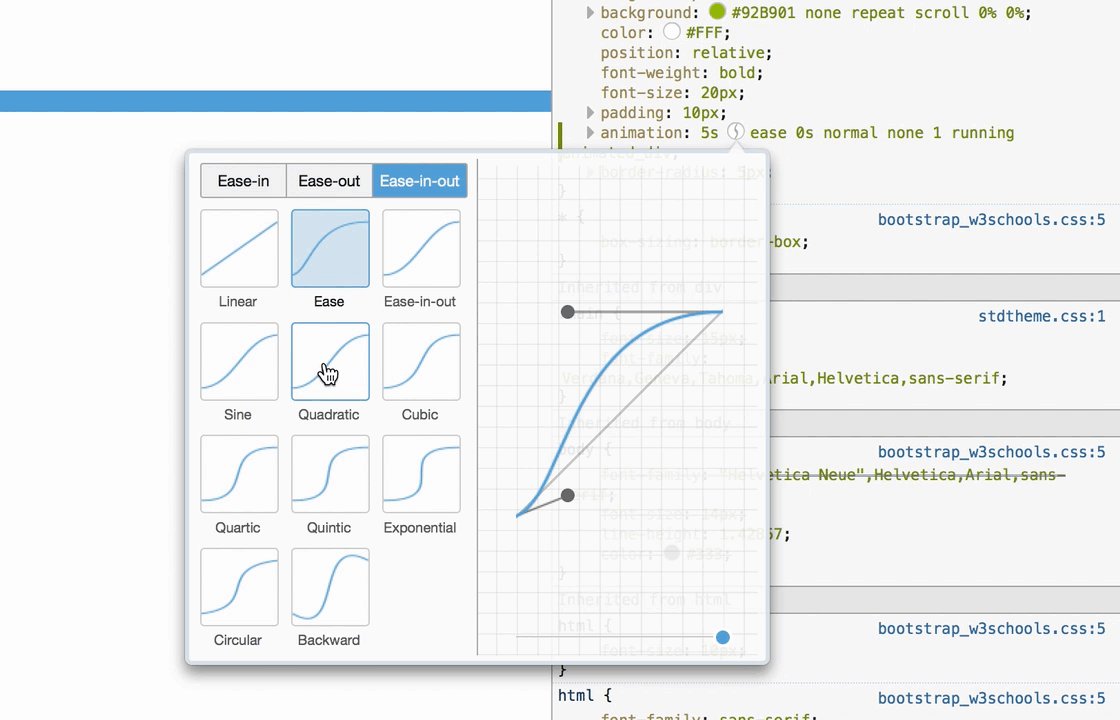
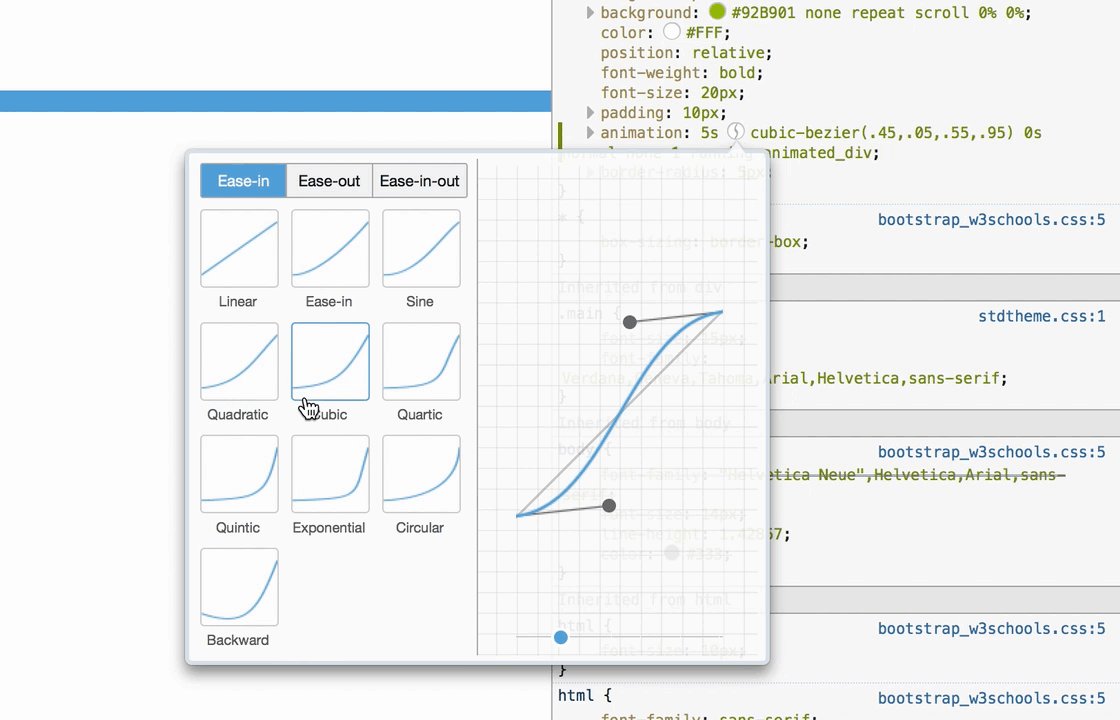
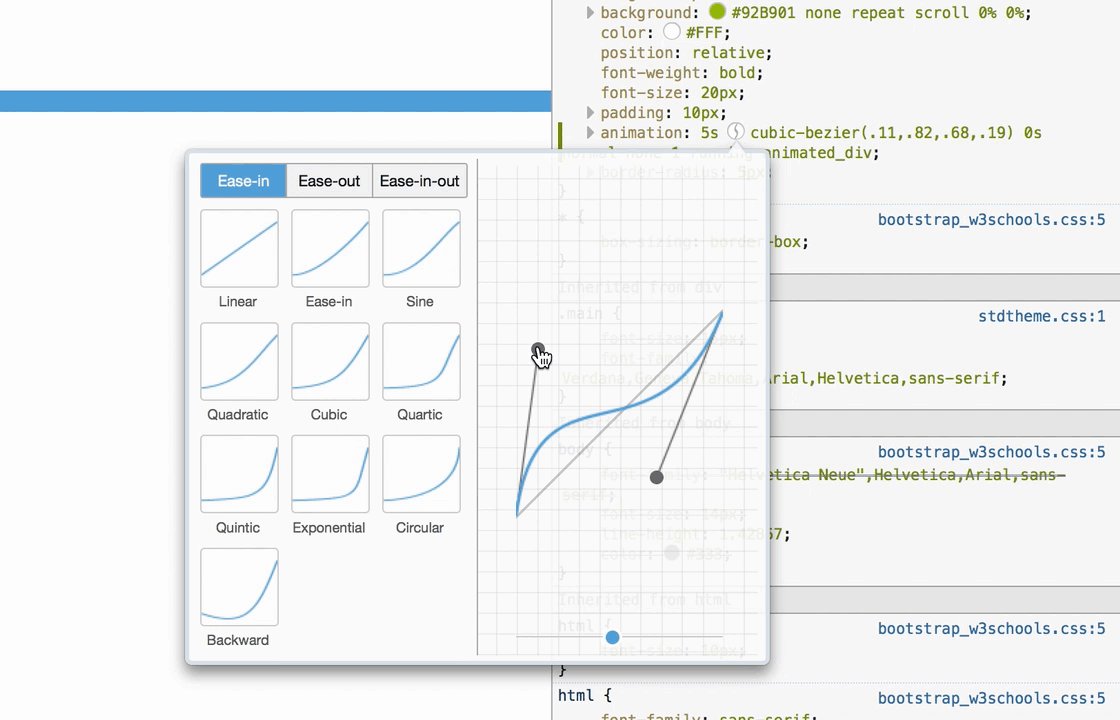
Firefox 33 で、CSS アニメーションの 3 次ベジェ曲線を編集できるツールチップを、ルールビューに追加しました。Developer Edition 39 では外見をクリーンアップしただけでなく、その場で試すことが可能な、標準的な曲線を多数追加することにより UX が大幅に向上しました。この改良は、新たな貢献者である John Giannakos によって追加されました。

Developer Edition 37 で登場した CSS アニメーションパネルに、タイムマシンを追加しました。アニメーションの早戻し、早送り、特定の位置への移動が可能になります。
コンソール
従来は開発ツールのコンソールを閉じると、コンソールの履歴が失われていました。本バージョンで、履歴がセッションをまたいで維持されるようになりました。ツールボックスを開きなおした後、別のタブ、あるいは Firefox を再起動した後でも、最近実行したコマンドの履歴にアクセスできます。さらに、コマンド履歴をリセットする clearHistory コンソールコマンドを追加しました。
最後にコンソールで評価された式の結果のエイリアスとして $_ を追加しました。例えば結果を変数に保存しない式を評価した場合に、直前の結果をすばやく取り出すことができます。
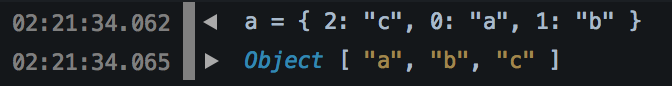
疑似的な配列状のオブジェクトを、配列であるかのようにコンソールへ出力するようになりました。この機能により疑似的な配列状のオブジェクトを、配列と同様に推論や調査することができます。この機能は、Johan K. Jensen の貢献によって追加されました。

WebIDE とモバイル
Firefox OS の Wi-Fi デバッグ機能を搭載しました。Wi-Fi デバッグにより、USB ケーブルに代わりローカル Wi-Fi ネットワークを通じて Firefox OS デバイスと WebIDE を接続できます。この機能について詳しく説明する記事を、後ほど投稿する予定です。
WebIDE で、Cordova ベースのプロジェクトをサポートしました。Cordova を使用してモバイルアプリのプロジェクトを進めている場合は、WebIDE で追加の設定を行うことなく、WebIDE がサポートするデバイス向けにプロジェクトをビルドできます。
その他の変更点
- インスペクタのマークアップビューで、属性が変更された場合に要素全体ではなく属性のみハイライトするようになりました。
- Canvas デバッガで、アニメーションのための setTimeout をサポートしました。
- インラインボックスモデルのハイライト機能。
- キーボードショートカット Cmd-Opt-Shit-I / Ctrl-Alt-Shift-I でブラウザツールボックスを開くことができます。
- ネットワークモニタでリモートサーバの IP アドレスとポート番号を表示します。
- インスペクタで要素をハイライト表示しているとき、左矢印キーを使用して親要素、右矢印キーを使用して最初の子要素、または子要素がない場合は次の兄弟要素、または兄弟要素がない場合はツリーで次にある要素をハイライトするようになりました。この機能は特に、ある要素とその親要素がスクリーン上で同じ領域を占めているためにマウスだけではどちらかを選択することが困難なときに役立ちます。
すべての一覧は、Firefox 39 の開発サイクルで解決した 200 件のバグで確認してください。
このリリースで開発ツールに初めて貢献した、新たな開発者に感謝します:
- Anush
- Brandon Max
- Geoffroy Planquart
- Johan K. Jensen
- John Giannakos
- Mahdi Dibaiee
- Nounours Heureux
- Wickie Lee
- Willian Gustavo Veiga
フィードバック、バグ報告、機能の要望、あるいは質問がありますか? いつもどおり、ここでコメントを投稿する、UserVoice でアイデアを投稿・投票する、あるいは Twitter の @FirefoxDevTools でチームに連絡してください。
