WebIDE、ストレージインスペクタ、jQuery イベント、iframe 切り替えなど – Firefox 開発ツール エピソード 34
原文: WebIDE, Storage inspector, jQuery events, iframe switcher + more – Firefox Developer Tools Episode 34 on September 16, 2014 by Heather Arthur and Robert Nyman [Editor]
Firefox 開発ツールの新機能一式が、Aurora チャンネルに移行しました。これらの機能は Aurora で利用でき、11 月リリースの Firefox 34 に入る予定です。本リリースでは新たなツール (ストレージインスペクタ、WebIDE)、プロファイラの改良、既存ツールの役に立つ強化があります。
WebIDE
ブラウザ内蔵の新たなアプリ開発ツールである WebIDE が、本リリースからデフォルトで有効になりました。WebIDE ではテンプレートから新たな Firefox OS アプリ (単なる Web アプリです) を作成したり、既存のアプリのコードを開いたりすることができます。ここからアプリのファイルを編集できます。そしてワンクリックでアプリをシミュレータで実行でき、またさらにワンクリックで開発ツールを使用してアプリのデバッグを始められます。WebIDE は Firefox の“Web 開発”メニューから開いてください。(ドキュメント)
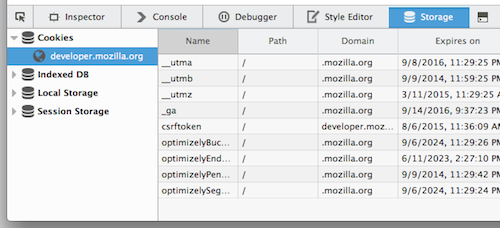
ストレージインスペクタ
ページが保存した Cookie、localStorage、sessionStorage、IndexedDB のデータを表示する新たなパネルを追加しました。開発ツールのオプション > “標準の Firefox 開発ツール” > “Storage” にチェックを入れると、ストレージパネルが有効になります。現在このパネルは参照専用ですが、将来は編集機能を設ける予定です。(ドキュメント) (開発記録) (UserVoice での要望)
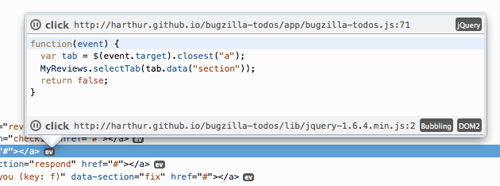
jQuery イベント
インスペクタのイベントリスナのポップアップで、jQuery をサポートしました。これによりポップアップには、jQuery のラッパー関数自体ではなく jQuery.on() などで付与した関数が表示されます。詳細情報および好みのフレームワークをサポートする方法については、こちらの投稿をご覧ください。(開発記録)
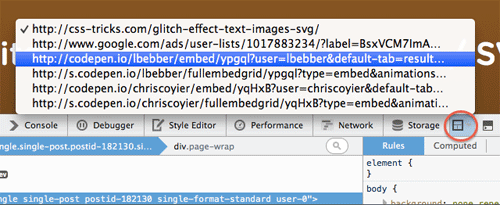
iframe の切り替え
新たなフレーム選択メニューを使用して、デバッグを行うフレームを選択します。フレームを選択すると、インスペクタ、コンソール、デバッガなどすべてのツールが対象の iframe のデバッグを行うように切り替わります。開発ツールのオプション > “利用可能なツールボックスのボタン” > “Select an iframe” にチェックを入れると、フレーム選択ボタンを追加できます。(ドキュメント) (開発記録) (UserVoice での要望)
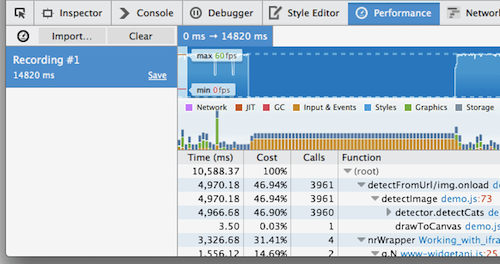
プロファイラの改良
“Performance”タブ (以前は“プロファイラ”タブでした) に、改良された JavaScript プロファイラがあります。プロファイラの新機能として、フレームレートのタイムラインおよび“ネットワーク”や“graphics”といったカテゴリー分けがあります。(ドキュメント) (開発記録)
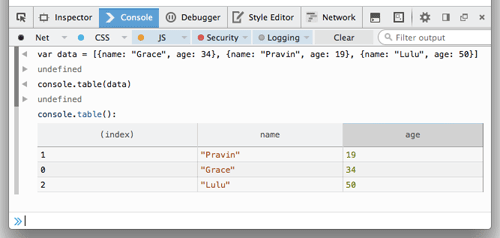
console.table()
JavaScript 内で console.table() を呼び出すと、データを表形式でコンソールに出力できます。任意のオブジェクト、Map、Set を出力できます。また見出しをクリックすると、その列のデータで表を並べ替えできます。(ドキュメント) (開発記録)
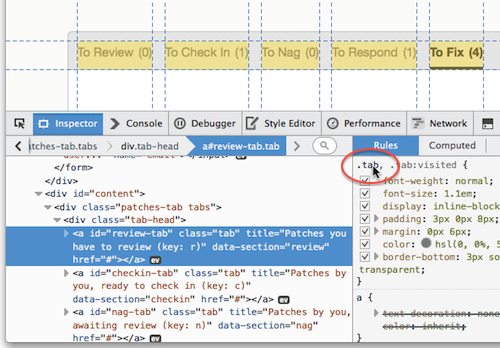
セレクタのプレビュー
インスペクタまたはスタイルエディタで CSS セレクタにマウスポインタを載せると、ページ上でそのセレクタにマッチするすべてのノードをハイライト表示します。(開発記録)
その他の機能
- 常時表示コンソールの状態を維持 – 前回ツールを閉じたときに常時表示コンソール (ESC キーを押下すると開きます) を表示していた場合は、次にツールを開いたときもコンソールを表示するようになりました。(開発記録)
- Web audio – AudioParam の接続 – Web Audio エディタで、AudioNodes から AudioParams への接続を表示するようになりました。(開発記録)
本リリースの新機能および修正に携わった 41 名の貢献者に感謝します。
フィードバックは本記事へのコメント投稿または Twitter で @FirefoxDevTools 宛てに連絡するか、開発ツールのフィードバック手段を使用して提案してください。支援したい場合は、参加するためのガイドをご覧ください。







クールアプリ :
: