イベントリスナのポップアップ、@media サイドバー、3 次ベジェ曲線エディタなど – Firefox 開発ツール エピソード 33
原文: Event listeners popup, @media sidebar, Cubic bezier editor + more – Firefox Developer Tools Episode 33 on July 29, 2014 by Heather Arthur and Robert Nyman [Editor]
Firefox 開発ツールの新機能一式が、Aurora チャンネルに移行しました。これらの機能は Aurora で利用でき、10 月リリースの Firefox 33 に入る予定です。このリリースでは多くの新機能があり、特にインスペクタツールに搭載されます。
イベントリスナのポップアップ
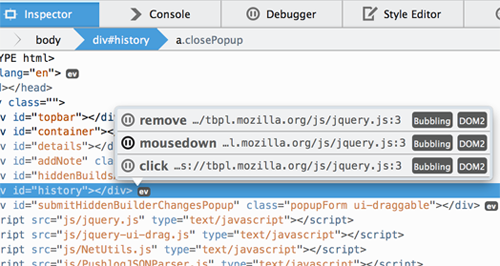
インスペクタで、JavaScript のイベントリスナが設定されたノードの隣に “ev” のアイコンを表示するようになりました。アイコンをクリックすると、その要素に設定されたすべてのイベントリスナの一覧を表示します。一時停止マークのアイコンをクリックすると、デバッガでイベントリスナの関数を表示しますので、ブレークポイントを設定してデバッグすることができます。 (開発記録 & UserVoice での要望)
デバッガのイベントペインも利用できることも忘れずに。こちらはページ上のすべてのイベントリスナを一覧表示します。
@media サイドバー
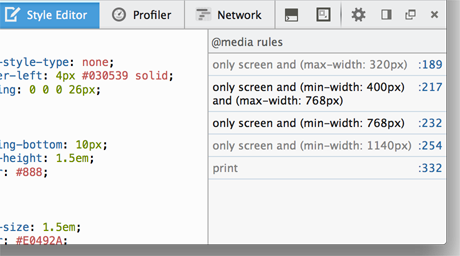
スタイルエディタに、編集中のスタイルシート (または Sass ソース) 内にあるすべての @media 規則に移動するショートカットを表示するサイドバーを設けました。項目をクリックすると、その規則に移動します。現在適用していないメディアクエリは、規則の条件文がグレーアウトします。モバイル向けレイアウトの作成やデバッグにおいて、レスポンシブデザインビュー (Opt+Cmd+M / Ctrl+Shift+M) との組み合わせが役に立つでしょう。(開発記録)
新しい規則を追加
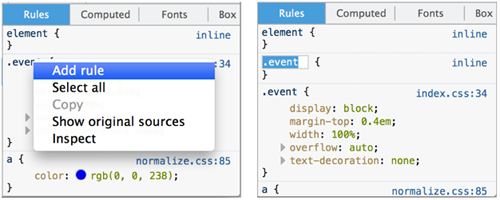
インスペクタのルールセクションの任意の場所で右クリックすると、“Add Rule” という項目が表示されます。これを選択すると、選択中のノードにマッチするセレクタを設定したうえで新たな CSS 規則を追加します。(開発記録 & UserVoice での要望)
キーフレームの編集
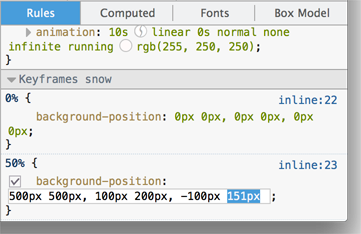
選択中の要素に割り当てられた @keyframes 規則を、インスペクタのルールセクションに表示するようになりました。また、これは編集可能です。この機能は、CSS アニメーションのデバッグ手段を改善するための最初のステップです。(開発記録)
3 次ベジェ曲線エディタ
ease アニメーションの編集を支援するため CSS 規則内のアニメーションタイミング関数の隣にあるアイコンをクリックしたときに 3 次ベジェ曲線エディタを表示します。この機能は、Lea Verou による cubic-bezier.com のオープンソースコードを使用しています。(開発記録)
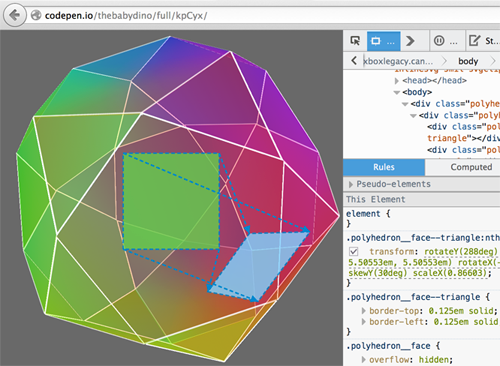
Transform のハイライト表示
要素が元の位置および形状からどのように変形されたかを可視化するための、新たなすばらしい手段を搭載しました。インスペクタで CSS transform プロパティにマウスポインタを載せると、ページ上に要素の元の位置と、元の場所から新たな位置へと結ぶ矢印を表示します。(開発記録)
持続的なキャッシュの無効化
オプションタブの 詳細な設定 > Disable Cache にチェックを入れると、開発中はブラウザのキャッシュを無効化できます。この設定が、次に開発ツールを開いたときも持続するようになりました。従来どおり、ツールを閉じるとキャッシュが再び有効になります。(開発記録 & UserVoice での要望)
新コマンド
開発ツールバー (Shift+F2) に新たなコマンドを追加しました:
- inject
injectコマンドで jQuery などの JavaScript ライブラリを、ページへ簡単に導入できます。inject jQuery、inject underscore、あるいはinject <url>で URL を与えてください。(開発記録)- highlight
highlightコマンドはセレクタが引数であり、ページ上でセレクタにマッチするすべてのノードをハイライト表示します。(video) (開発記録)- folder
folderコマンドは、ディレクトリをシステムのファイルエクスプローラで開きます。folder openprofileで、Firefox プロファイルのディレクトリを開きます。(開発記録)
エディタの設定
オプションパネルで、エディタのさまざまな設定が可能になりました。インデントの設定の変更や、エディタのキーバインドを Sublime Text、Vim、Emacs から選択することができます。(開発記録)
WebIDE
WebIDE と呼ばれる大型機能を搭載しましたが、テスト中である本リリースでは設定で隠しています。WebIDE はブラウザ内蔵のアプリ開発ツールです。詳しくは WebIDE lands in Nightly (抄訳) をご覧ください。
その他の機能
- セレクタの編集
- インスペクタで CSS 規則のセレクタをクリックすると、編集することができます。(開発記録)
- ミニファイしたソースのブラックボックス化
- 拡張子 “min.js” を持つ JavaScript ソースを、自動的にブラックボックス化するようになりました。デバッガのオプションメニューで、この機能を無効化できます。(開発記録)
- 独自のビューポートサイズ
- レスポンシブデザインビューで、寸法を編集することが可能になりました。これにより、コンテンツを表示したい正確なサイズを入力できます。(開発記録)
本リリースで新機能追加や修正に貢献された 33 名の貢献者に感謝します。
本リリースの新機能のうち 3 つは、開発ツールのフィードバックチャンネルへのフィードバックによるものです。これは機能を提案するためのすばらしい手段です。ここでコメントを投稿する、または Twitter で @FirefoxDevTools にフィードバックを送ることもできます。支援を希望する場合は、参加するためのガイドをご覧ください。