ツールボックス、インスペクタ、スクラッチパッドの改良 – Firefox 開発ツール エピソード 32
原文: Toolbox, Inspector & Scratchpad improvements – Firefox Developer Tools Episode 32 on June 17, 2014 by Brian Grinstead and Robert Nyman [Editor]
Firefox 32 が Aurora リリースチャンネルに移行しましたので、本リリースにおける開発ツールの特に重要な変更点を見ていきましょう。
始めに、本リリースで開発ツールにパッチを提供した 41 名の皆さんへ感謝します! Firefox 32 で解決した開発ツール関連のバグすべての一覧はこちらです。
ツールボックス
まずは、UserVoice で試行中の新しいフィードバックチャンネルで要望があった 2 つの機能から紹介します。
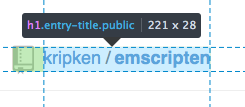
ボックスモデルの情報バーに、ノードの寸法を表示するようになりました。他のツールの動作と同様に、ハイライトしているノードの寸法を情報バーで直接確認できます。(開発記録 & UserVoice での要望)

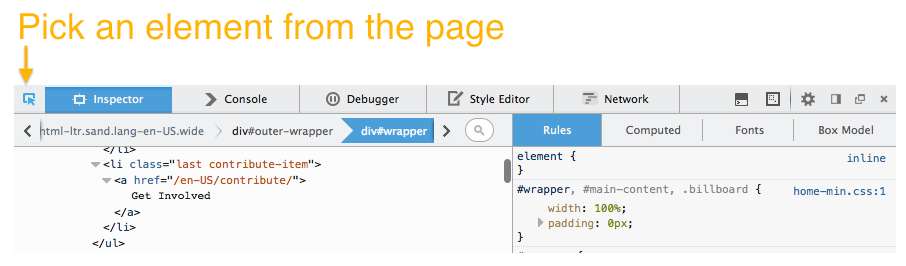
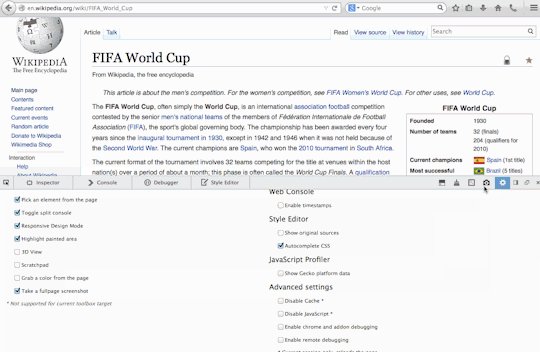
‘ページから要素を選択します’ ボタンがインスペクタのタブに近づきましたので、タブとボタンの間をすばやく行き来できます。上級者向けヒント: Ctrl+Shift+C または Cmd+Opt+C のキーボードショートカットで、同じことができます。(開発記録 & UserVoice での要望)

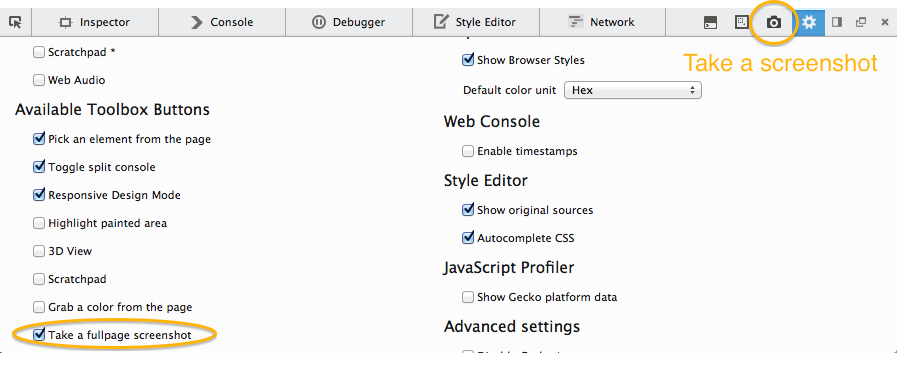
‘ページ全体のスクリーンショット’ コマンドボタンを搭載しました。このボタンを有効にすると、ボタンを押すだけでスクリーンショットがダウンロードフォルダに保存されます。(開発記録)

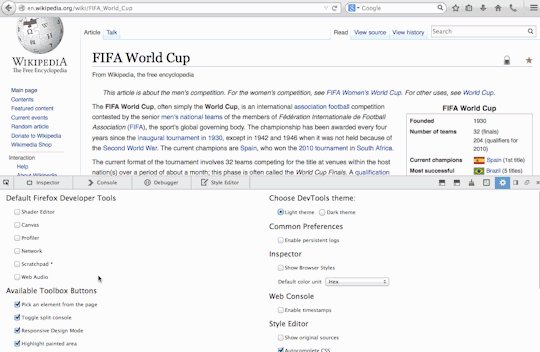
スクリーンショットのデモをアニメーション GIF でご覧いただけます:

開発ツールの UI 全体で、高解像度ディスプレイ (HiDPI) をサポートするために新しい画像を採用しましたので、そのようなデバイスでも UI がよりくっきりします。この変更で多大な努力をしていただいた貢献者 Tim Nguyen に感謝します! (開発記録)
Web Audio Editor
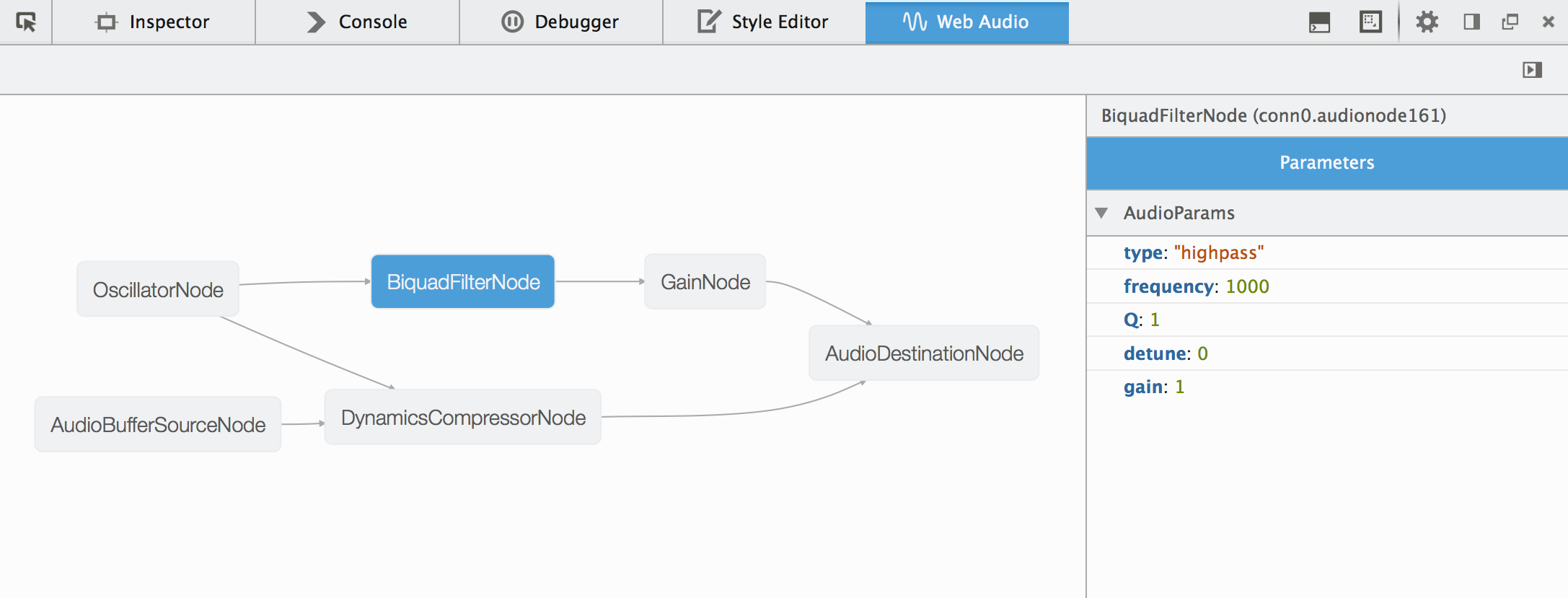
シェーダエディタ、Canvas デバッガに次ぐ新たなメディアツールとして、Firefox 32 に Web Audio Editor を搭載しました。オプションパネルでこのツールを有効にすると、AudioContext のグラフの調査やAudioNode のプロパティの変更が可能になります。詳しくは、hacks ブログの Web Audio Editor 紹介記事 をご覧ください。

インスペクタ
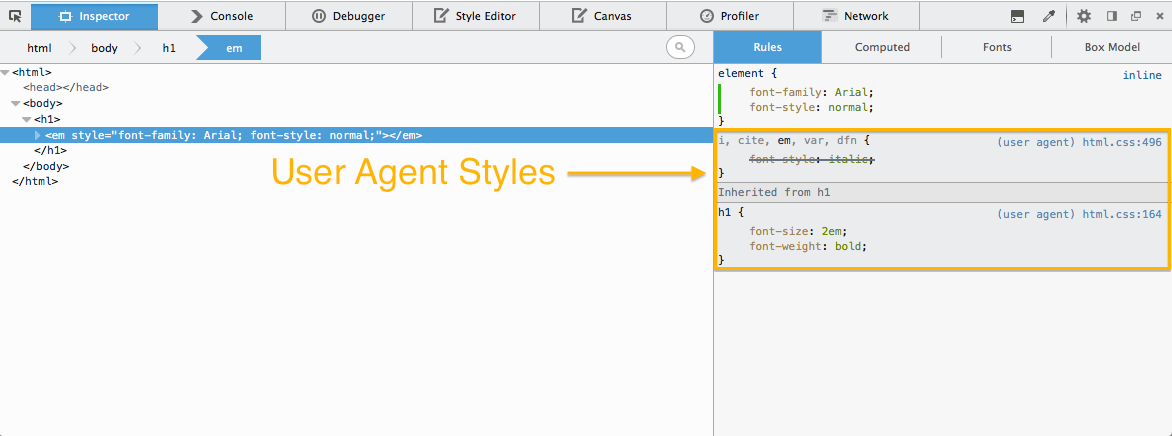
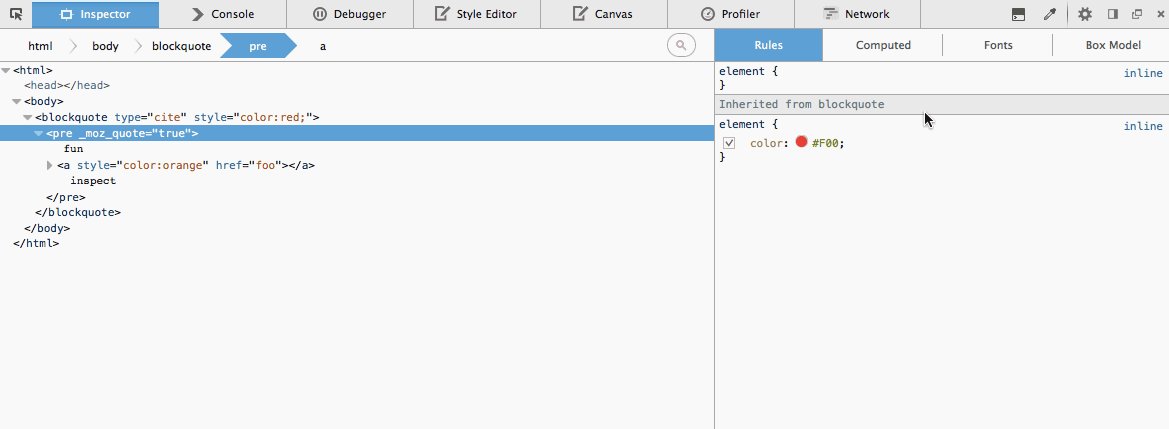
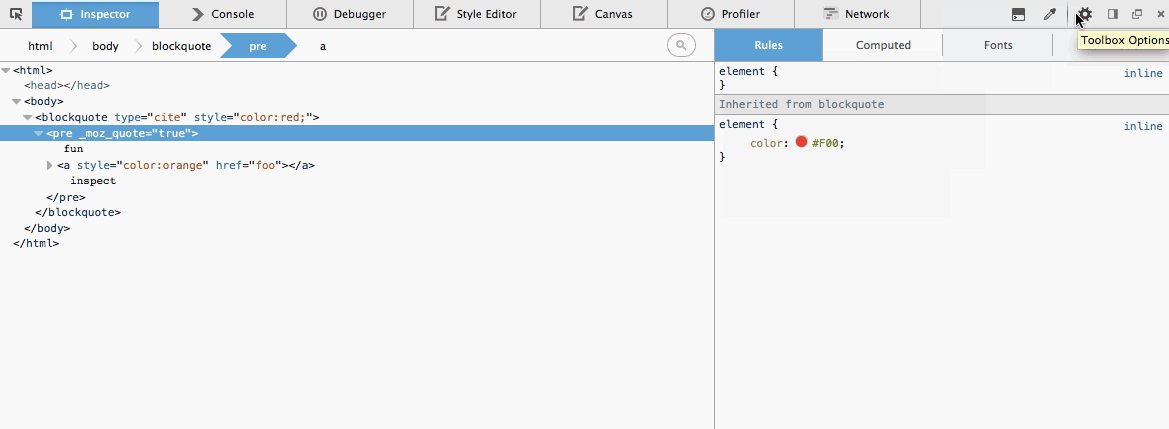
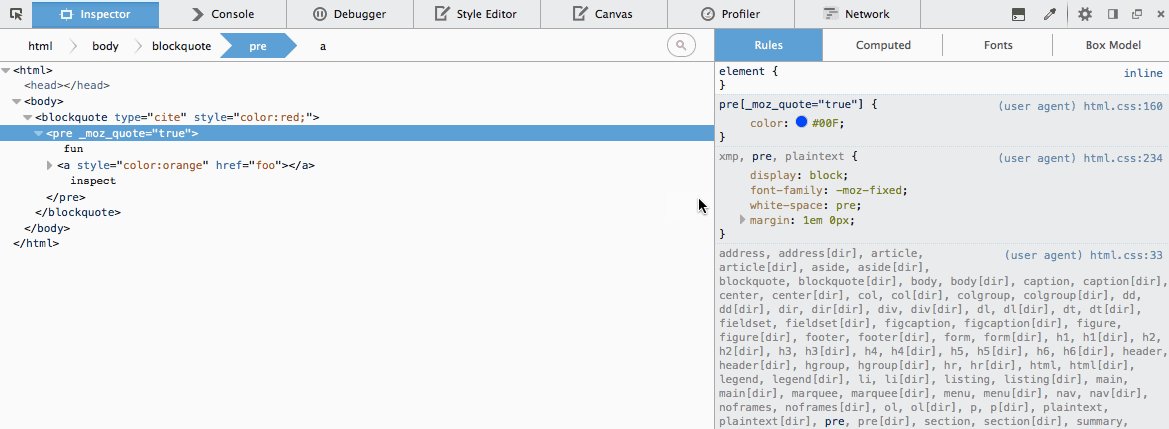
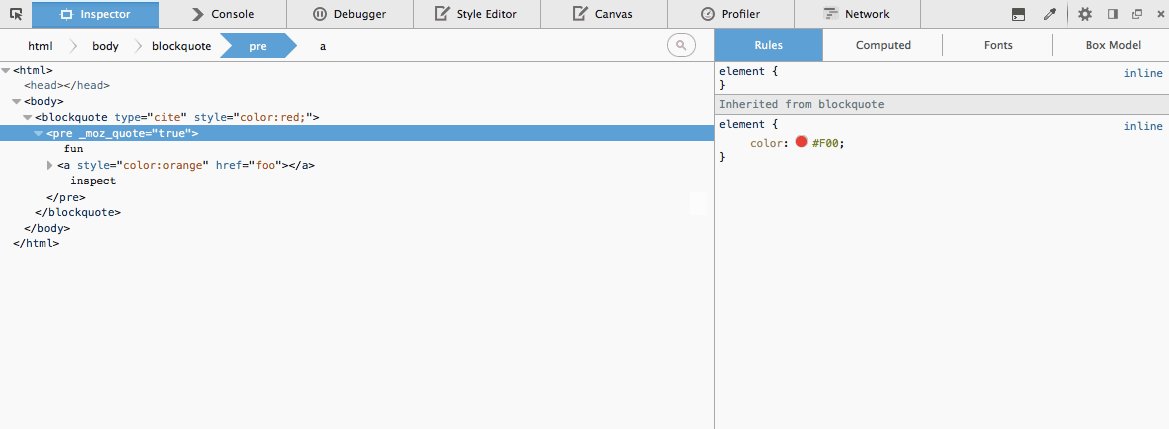
調査ツールで、ユーザエージェントのスタイル設定を表示できるようになりました。これらのデフォルトスタイルはページで設定したスタイルと影響し合いますので、確認できると便利です。この機能はオプションパネルで有効にでき、また詳しいドキュメントは MDN に掲載しています。(開発記録 & UserVoice での要望)


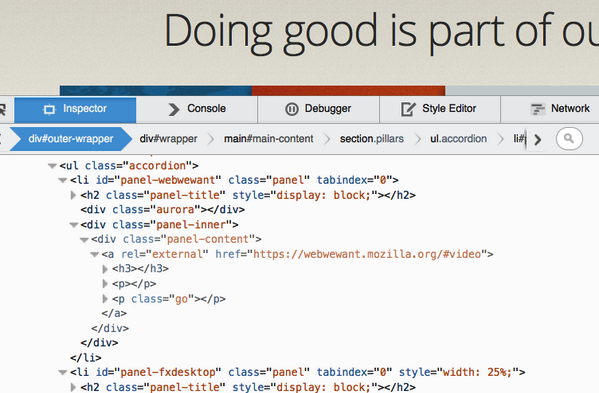
マークアップビューでは、隠されたノードの表示方法がそうでないノードとは異なるものになりました。(開発記録 & UserVoice での要望)

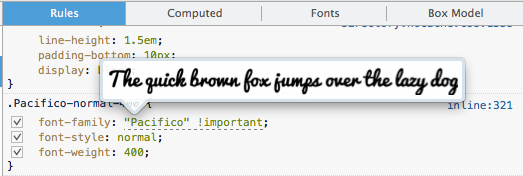
フォント調査のツールチップで、Web フォントのプレビューが可能になりました。フォントを指定する項目にマウスポインタを乗せると、現在適用しているフォント (Web フォントを含む) をツールチップで確認できます。(開発記録)

マークアップビューで、ノードのコンテキストメニューに ‘Paste Outer HTML’ を追加しました。(開発記録 & UserVoice での要望)
スクラッチパッド
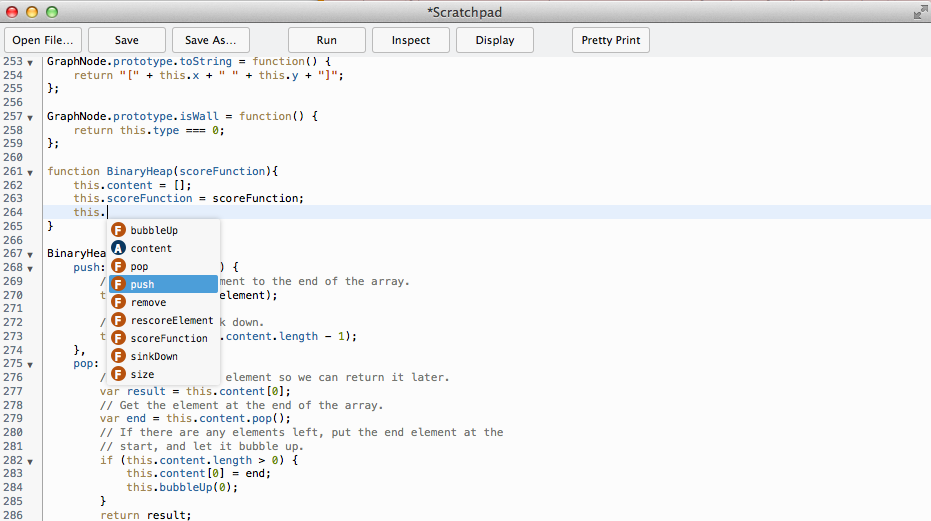
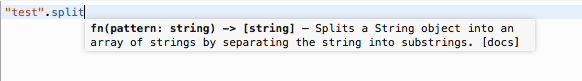
スクラッチパッドに、JavaScript 向けの型推論ベースのコード補完機能を搭載しました。Ctrl+Space でカーソル位置の内容に基づく候補の一覧を、Shift+Space でカーソル位置のシンボルに関する情報を表示します。これは、優れた Tern コード解析エンジンによる機能です。(開発記録)


フィードバック、バグ報告、機能の要望、あるいは質問がありますか? いつもどおり、ここでコメントを投稿する、UserVoice でアイデアを投稿・投票する、あるいは Twitter の @FirefoxDevTools でチームに連絡してください。
