Web Audio Editor の紹介
原文: Introducing the Web Audio Editor in Firefox Developer Tools on June 18, 2014 by Jordan Santell and Robert Nyman [Editor]
Firefox 32 で、メディアを多用する Web コンテンツ向けの Firefox 開発ツールとして従来のシェーダエディタと Canvas デバッガに、Web Audio Editor が加わりました。Web Audio を使用する HTML5 ゲームや楽しいシンセサイザーを開発する際、Web Audio Editor は Web Audio の AudioContext に含まれるすべてのオーディオノードの視覚化や編集を支援します。
Audio Context の視覚化
Web Audio API の Modular Routing を扱う際、オーディオ出力を聞くまでに、すべてのオーディオノードがどのように接続されているかを理解することが難しい場合があります。たいてい、出力を聞いてオーディオノードを作成する命令コードを見るだけで AudioContext のデバックを行うのは困難です。Web Audio Editor を使用するとすべての AudioNode を、ノードの階層や接続を示した有向グラフとして表示します。開発者はグラフを使用して、すべてのノードが想定した流れで接続されていることを確実にできます。このツールは特に、データを分析するためにオーディオ同士を操作するノードのネットワークを持ち、コンテキストが複雑になった場合に役立ちます。また、私たちはそのようなグラフになる、印象的な Web Audio の使用例をいくつか見てきました!
Web Audio Editor は、開発ツールのオプションを開いて “Web Audio Editor” にチェックを入れると使用できます。有効にしたら、Web Audio のアクティビティをツールが監視できるようにするため、ツールを開いてページを再読み込みしてください。新しいオーディオノードが作成されたとき、あるいはノードが接続されたり切断されたりしたときは、コンテキストの最新の状態を表すようにグラフを更新します。
AudioNode のプロパティの変更
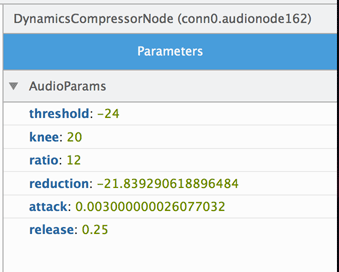
グラフが表示されると、それぞれのオーディオノードが調査可能になります。グラフで AudioNode をクリックすると AudioParam を調査するオーディオノードインスペクタが開き、ノードの特定のプロパティの閲覧や変更ができます。
今後の活動
現在の Web Audio Editor は公表可能な最初のリリースであり、すべてのオーディオ開発者にとってより強力なツールになることを期待しています。
- 再生中のノードを表す視覚的なフィードバックや、時間および周波数領域の視覚化。
- エディタでオーディオノードの作成、接続、切断を可能にする。
- onaudioprocess イベントやオーディオの異常のデバッグを行うツール。
- AudioContext の情報をさらに表示する、および複数のコンテキストのサポート。
- ノードインスペクタで AudioBuffer の追加など、ノードのプリミティブ値以外も変更する機能。
私たちが刺激を受けている機能要望やアイデアがたくさんあり、また Web Audio Editor 関連で登録されているバグの確認や新たなバグの報告が可能です。Web Audio Editor に関する MDN のドキュメントを確認してください。また、UserVoice のフィードバックチャンネルや Twitter の @firefoxdevtools でのフィードバックや考えの投稿を歓迎します。




Pingback from [JSer.info#번역] 2014-06-30 자바스크립트 주요 소식 | WIT - We are UIT on :