スプリットコンソール、ミニファイ済み JS の整形表示など – Firefox 開発ツール エピソード 28
原文: Split console, pretty-print minified JS and more – Firefox Developer Tools Episode 28 on December 17, 2013 by Jeff Griffiths and Robert Nyman [Editor]
休暇までに間に合わせて、Firefox 開発ツールチームは休暇中のプロジェクトでハックを楽しむための、すばらしい新たなサプライズを用意しました! かなり長いリストですので、さっそく見ていきましょう。
アプリマネージャ
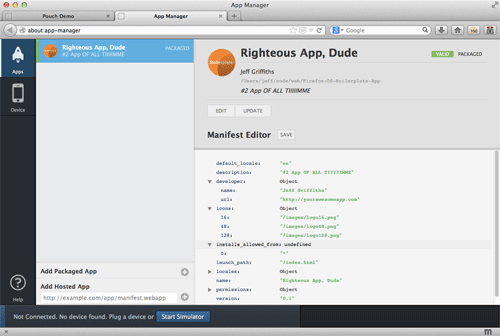
アプリマネージャの開発は Devtools チームおよび Firefox 28 で優先的に進められており、多くの小さな修正や改善に加えて、モバイル開発を支援する主要な新機能を 2 つ追加しました。これら 2 つの機能は、付加機能としてのマニフェストエディタと組み込みツールボックスで構成されます。
開発者はマニフェストエディタで、自身のアプリのマニフェストを直接編集できます。このエディタを使用して、アプリの manifest.webapp のフィールドを追加・編集・削除およびディスクへの保存が可能です。この機能によりユーザはアプリケーションのデバッグ中や改良中にツールから離れることがなくなるため、開発者に統合されたエクスペリエンスをもたらします。
アプリマネージャのさらなる新機能が、組み込みツールボックスです。アプリをデバッグするとき (シミュレータと実機上の両方) にアプリマネージャ内で、アプリのアイコンで容易に識別できる縦の ’タブ’ で分けられたツールボックスが起動します:
Web コンソール
Web コンソールでもっとも大きな変更点は、‘スプリットコンソール’ と呼んでいる機能です。Web コンソールを他のツールから呼び出すことが可能になりました。スプリットコンソールモードは簡単に使えます。何らかの他のツールで作業を行っていてコンソールにアクセスする必要があるときは、以下のスクリーンキャストでご覧いただけるように、単に Escape キーを押下するかスプリットコンソールのトグルボタンをクリックしてください:
しかし、コンソールの改良点はこれだけではありません。スプリットコンソールに加えて、私たちは以下の変更も施しました:
- CSS の警告をデフォルトで無効にしました。CSS の警告は、ページを読み込む際にコンソールへ数百ものメッセージを追加することがしばしばあります。
- コンソールが、現在デバッガが存在するスコープ向けのオートコンプリート提案を提供するようになりました。
- メッセージのタイムスタンプの有効/無効を切り替え可能になりました (デフォルトは無効です)。
- console API に、
console.exception()とconsole.assert()を追加しました。 - コンソール用の Dark テーマを追加しました。
デバッガ
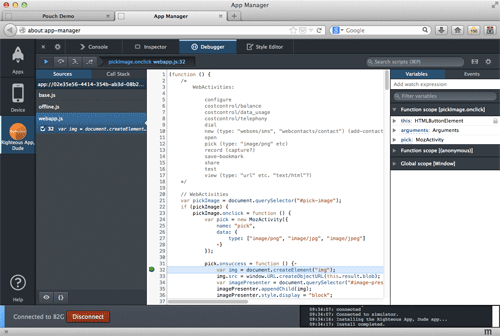
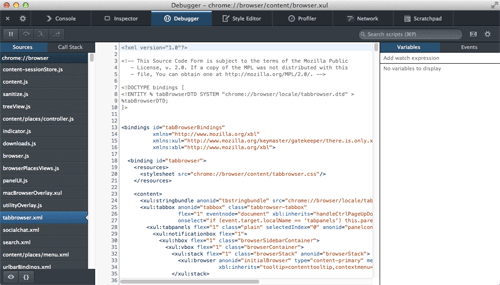
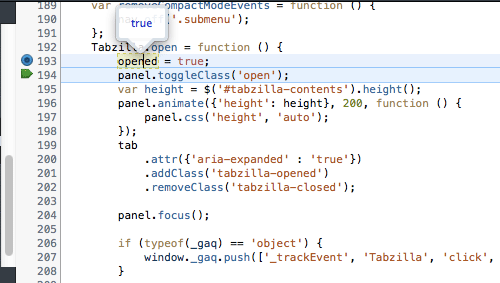
デバッガで私たちは、開発者が求めていた主要な機能を 2 つ追加しました。まずは、ミニファイされた JS ファイルの整形表示機能です:

この機能は、JavaScript をミニファイする場合やリモートサイトから提供されたミニファイ済みのライブラリでステップ実行を行う必要がある場合に特に役立ちます。よりよく整形されたファイルを得るには、ミニフィケーションボタン (上図) をクリックしてください。
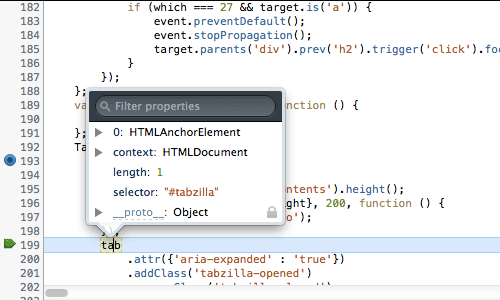
デバッガに追加したもうひとつの機能が、デバッグ中の変数の値の調査です。どの変数でも、変数名の上にマウスポインタを載せるかクリックすることで、現在の値を表示するポップアップが現れます:

ポップアップでは上図のように真偽値のようなシンプルな型だけでなく、オブジェクトや DOM ノードの調査も可能です:

インスペクタ
Firefox 27 でインスペクタにさまざまなツールチップを追加したことに続いて、さらにいくつかの追加機能を搭載しました:
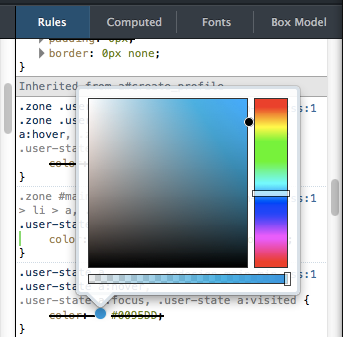
- ルールビューでカラーピッカーのツールチップ
- Dark テーマおよび Light テーマにより適応するように、ツールチップのスタイルを更新
- フィードバックを基に、ツールチップの表示のタイムアウトを調整
以下は、カラーピッカーのツールチップをどのように表示するかを示すスクリーンショットです:

まとめ
これは膨大なリストになりますが、特に伝えておきたい変更点が 2 つあります: